这里写目录标题
- 1.1.Selenium WebDriver查找页面元素及元素操作
- 1. Web自动化测试
- 2.Selenium中如何保证操作元素的成功率?也就是说如何保证我点击的元素一定是可以点击的?
- 3.如何提高Selenium脚本的执行速度?
- 4.用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过,下次就没办法通过了,如何去提升用例的稳定性?
- 5.你的自动化用例的执行策略是什么?
- 6.自动化测试的时候是不是需要连接数据库做数据校验?
- 7.id,name,class,xpath, css selector这些属性,你最偏爱哪一种,为什么?
- 8.如何去定位属性动态变化的元素?
- 9.点击链接以后,Selenium是否会自动等待该页面加载完毕?
- 10.什么是page object设计模式?
- 11.如何在定位元素后高亮元素(以调试为目的)?
- 12.什么是断言?
- 13.你觉得自动化测试最大的缺陷是什么?
- 14.Webdriver可以用来做接口测试吗?
- 15.Android APP 内存不足时, 系统如何结束进程获得内存?
- 16.APP 测试常见的严重问题有哪些? 分别引起的原因有哪些?
- 17.请简单介绍你曾使用过的一款 APP 自动化测试工具 ?
- 18.Android 测试与 web 测试有什么区别?
- 19.app 测试有哪几种环境?
- 20.简单介绍一下 Android SDK 的安装步骤:
- 21.请简要介绍一下移动应用及其服务端的测试点?
- 22.如何判断 app 的 bug 是客户端问题还是后台问题
- 23.安卓中如何取出日志信息?
- 24.常见的 adb 命令:
- 25.APP 这么多主流机型如何测试 ?
- 26.App 崩溃(闪退),可能是什么原因导致的?
- 27.Appium 都有哪些启动方式
- 28.请简单介绍一下使用过的安卓UI自动化测试工具?
- 29.请说明Android手机和IOS手机,系统有什么区别?
- 30.按你的理解,软件接口是什么?
- 31.HTTP和HTTPS协议区别?
- 32.HTTPS在哪一层?
- 33.get和post区别是什么?
- 34.常见的POST提交数据方式
- 35.什么是Http协议无状态协议?怎么解决HTTP协议无状态协议
- 36.cookie和session的区别
- 37.请求接口中常见的返回状态码
- 38.什么是DNS?
- 39.怎么设计接口测试用例?
- 40.你做接口测试,测什么?
- 41.平常用什么工具测接口的?
- 42.没有接口文档,如果做接口测试?
- 43.在手工接口测试或者自动化接口测试的过程中,上下游接口有数据依赖如何处理?
- 44.依赖于第三方数据的接口如何进行测试?
- 45.接口测试中,依赖登录状态的接口如何测试?
- 46.如何模拟弱网做测试?
- 47.你平常做接口测试的过程中发现过哪些bug?
- 48.当一个接口出现异常时候,你是如何分析异常的?
- 49.如何分析一个bug是前端还是后端的?
- 50.你们做接口测试自动化吗?
- 51.列出几个JMeter监听器?
- 52.在python中进行数据驱动测试
- 53.接口自动化中的关联怎么处理?
- 54.自动化测试怎么校验结果?
- 55.自动化使用的测试框架是什么?简述自动化框架的设计、维护
- 56.具体的在这个项目中自动化怎么应用到实际的,您对自动化结果的分析
- 2.0.Selenium UI自动化测试中元素定位不到的原因和解决方法
1.1.Selenium WebDriver查找页面元素及元素操作
1.1.1.元素常用定位
Id name class_name xpath
1.通过id定位元素:find_element_by_id(“id_vaule”)
2.通过name定位元素:find_element_by_name(“name_vaule”)
3.通过tag_name定位元素:find_element_by_tag_name(“tag_name_vaule”)
4.通过class_name定位元素:find_element_by_class_name(“class_name”)
5.通过css定位元素:find_element_by_css_selector();用css定位是比较灵活的
6.通过xpath定位元素:find_element_by_xpath(“xpath”)
7.通过link_text定位:driver.find_element_by_link_text(“新闻”).click()
8.通过partial link_text 定位:driver.find_element_by_partial_link_text(“闻”).click()
1.1.2.定位分类总结
1.Id,name,class name:为元素属性定位
2.tag_name:为元素标签
3.link text 、partial link text:为超链接定位(a标签)
4.Xpath:为元素路径
5.Css :为css元素选择器定位
1. Web自动化测试
Selenium中hidden或者是display = none的元素是否可以定位到?
不能,可以写JavaScript将标签中的hidden先改为0,再定位元素
2.Selenium中如何保证操作元素的成功率?也就是说如何保证我点击的元素一定是可以点击的?
1.添加元素智能等待时间 driver.implicitly_wait(30)
2.添加强制等待时间(比如python中写 sleep)
3.try 方式进行 id,name,clas,x path, css selector 不同方式进行定位,如果第一种失败可以自动尝试第二种
3.如何提高Selenium脚本的执行速度?
代码优化,多任务,分布式部署都是可以提升脚本执行速度的。
4.用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过,下次就没办法通过了,如何去提升用例的稳定性?
1.time.sleep( )
2.driver.implicitly_wait(30)
3.多用 try 捕捉,处理异常
5.你的自动化用例的执行策略是什么?
自动化测试与软件开发本质上是一样的,利用自动化测试工具,经过测试需求分析,设计出自动化测试用例,从而搭建自动化测试的框架,设计与编写自动化脚本,验证测试脚本的正确性,最终完成自动化测试测试脚本(即主要功能为测试的应用软件)并输出测试结果
6.自动化测试的时候是不是需要连接数据库做数据校验?
从数据库层面来进行数据校验可以更方便验证系统的数据处理方面是否正确,数据处理逻辑正常后,UI层面上的校验也是需要做的。
7.id,name,class,xpath, css selector这些属性,你最偏爱哪一种,为什么?
css 、xpath 几乎所有的元素都可以定位到,但是它们的短处在于页面上更改了元素后位置很容易改变,所以首先使用的还是id或者name等。
如何去定位页面上动态加载的元素?
触发动态加载元素的事件,直至动态元素出现,进行定位
8.如何去定位属性动态变化的元素?
xpath或者css通过同级、父级、子级进行定位
9.点击链接以后,Selenium是否会自动等待该页面加载完毕?
会的
10.什么是page object设计模式?
简单来说,就是把页面作为对象,在使用中传递页面对象,来使用页面对象中相应的成员或者方法,能更好的体现面向对象语言(比如java或者python)的面向对象和封装特性。
11.如何在定位元素后高亮元素(以调试为目的)?
用JavaScript等脚本来重置元素属性,给定位的元素加背景、边框
12.什么是断言?
断言的英文是assertion,断言检查的英文是assertion checking。
断言是指定一个程序必须已经存在的状态的一个逻辑表达式,或者一组程序变量在程序执行期间的某个点上必须满足的条件。
13.你觉得自动化测试最大的缺陷是什么?
1.不稳定
2.可靠性
3.不易维护
4.成本与收益
14.Webdriver可以用来做接口测试吗?
接口测试有现成的模块来处理,WebDriver是用于做WebUI自动化测试的。如果要实现接口测试,可以使用Requests模块来实现
APPUI自动化测试
15.Android APP 内存不足时, 系统如何结束进程获得内存?
系统优先结束被挂起(暂停)的进程,释放内存
16.APP 测试常见的严重问题有哪些? 分别引起的原因有哪些?
常见的有 crash、ANR(应用无响应、卡死),一般由设备碎片化、网络波动大、内存泄漏、代码编写错误
17.请简单介绍你曾使用过的一款 APP 自动化测试工具 ?
开放性问题,带点主观意见
1.对比其他熟悉的自动化工具的优缺点
2.自动化的简要方案(简要的同时关键内容请具体)。(提示: appnium 等)
18.Android 测试与 web 测试有什么区别?
相同点:
1.设计测试用例均依据等价类、边界值等方法,测试原理相同;
2.大多数都采用黑盒测试方法来验证业务功能;
3.需要检查界面布局、风格和按钮是否美观、统一等(UI测试);
4.测试页面载入和翻页的速度、登录时长是否溢出等问题(性能测试)
5.测试应用系统的稳定性;
不同点:
1.手机作为通信工具,通信等一些行为会对APP产生(中断测试)
2.手机用户对app 产品的安装卸载操作:从上一版本/上两个版本直接升级到最新版本(安装卸载测试);
3.web自动化测试使用的工具较常用的是selenium,而android手机自动化测试比较常用的自动化工具是monkey、monkeyrunner、Appium(测试工具不一样)
19.app 测试有哪几种环境?
- 本地环境: app 安装的手机环境和电脑搭建的自动化测试环境(比如安卓 SDK 等等) 。
- 服务器环境: war 包部署的服务器, 服务器可以通过浏览器访问, 也可以通过 app 去访问。(访问的是 web 程序的接口)
20.简单介绍一下 Android SDK 的安装步骤:
- 下载 jdk 和安卓 sdk
- 安装 jdk, 配置环境变量(java_home、 classpath、 path)
21.请简要介绍一下移动应用及其服务端的测试点?
- 移动应用主要有权限、安装运行卸载、UI、功能、性能、中断、兼容性、安全性、回归、升级更新、用户体验。(app 的 11 大测试点)
- 服务端有接口测试、性能测试、安全测试。
22.如何判断 app 的 bug 是客户端问题还是后台问题
这个要根据业务来,一般数据的问题前端的问题多些,一般做法是有问题提给前端开发, 他们知道是他们自己的问题还是后台返回的数据问题。
23.安卓中如何取出日志信息?
- 把安卓系统日志信息实时导入到本地: adb logcat -v time > d:\mylog.log
- 运行使用某个 app,实时获取该 app 的日志信息(cmd 里面的返回信息) adb shell monkey -p com.android.calendar -v 1000 > d:\mylog2.log
24.常见的 adb 命令:
- 查看当前连接的设备: adb devices
- 安装软件: adb install 路径\xx.apk
- 卸载软件: adb uninstall <包名>
- 从电脑上发送文件到设备: adb push <本地路径> <远程路径>
adb push C:\test1.txt /sdcard/ - 从设备上下载文件到电脑: adb pull <远程路径> <本地路径>
adb pull /sdcard/test1.txt D: - 实时获取日志: adb logcat -v time > D:\mylog.log
- 登录终端设备 shell: adb shell
- 查找包名/活动名: adb logcat | findstr START
(脚本中, cmp= 后面的值就是 包名/activity 名称) - 启动 APP 启动
adb shell am start -n packageName/activity - 关闭 app
语法: adb shell am force-stop 包名 - 监控 APP 启动时间
adb shell am start -W packageName/activity - Monkey 命令:
adb shell monkey -v -p mypackage 50
25.APP 这么多主流机型如何测试 ?
我们公司就买了, 魅族, 华为, 小米, iphone7、 iphone8 、 iphone8plus 、 iphone x 测试兼容性,有些没有的机型,先借用同事的手机进行测试,同时申请公司购买,或者采用云真机。
26.App 崩溃(闪退),可能是什么原因导致的?
缓存垃圾过多:由于安卓系统的特性,如果长时间不清理垃圾文件.会导致越来越卡.也会出现闪退情况.
运行的程序过多,导致内存不足
应用版本兼容问题:如果应用版本太低,会导致不兼容,造成闪退。此外,有些新版本在调试中,也会
造成应用闪退。解决方法:如果是版本太旧,更新为新版本即可;如果是新版本闪退,可能是应用在改版调
试,可卸载后安装旧版。
检查 APP 中访问网络的地方,组件中的 ImageView 是否可以正常的下载并显示到 app 页面上。
检查 APP 的 sdk 和手机的系统是否兼容。
在一些特定情况下的闪退,比如播放视频,在 Android5.0 升级到 Android6.0 的时候,有些系统 API 老版本
有,新版本没有,到时回去对象的时候失败,报空,系统就会出现闪退
27.Appium 都有哪些启动方式
1.客户端启动
2.命令行启动
28.请简单介绍一下使用过的安卓UI自动化测试工具?
参考答案:appium:是一个移动端的自动化框架,可用于测试原生应用,移动网页应用和混合型应用,且是跨平台的。robotium:是一款国外的Android自动化测试框架,主要针对Android平台的应用进行黑盒自动化测试,它提供了模拟各种手势操作(点击、长按、滑动等)、查找和断言机制的API,能够对各种控件进行操作。
29.请说明Android手机和IOS手机,系统有什么区别?
- 两者运行机制不同:IOS采用的是沙盒运行机制,安卓采用的是虚拟机运行机制。
- 两者后台制度不同:IOS中任何第三方程序都不能在后台运行;安卓中任何程序都能在后台运行,直到没有内存才会关闭。
- IOS中用于UI指令权限最高,安卓中数据处理指令权限最高。
接口自动化测试
30.按你的理解,软件接口是什么?
答:
就是指程序中具体负责在不同模块之间传输或接受数据的并做处理的类或者函数。
31.HTTP和HTTPS协议区别?
答:
https协议需要到CA(Certificate Authority,证书颁发机构)申请证书,一般免费证书较少,因而需要一定费用;
http是超文本传输协议,信息是明文传输,Https协议是由SSL+Http协议构建的可进行加密传输、身份认证的网络协议,比http协议安全;
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443;
32.HTTPS在哪一层?
以前我面试很喜欢提网络协议的问题,有朋友说我装X,不实用。稍有点研究网络知识,实际就不难回答
答:HTTPS在应用层。

33.get和post区别是什么?
答:POST和GET都是向服务器提交数据,并且都会从服务器获取数据。
区别:
1)传送方式:get通过地址栏传输,post通过报文传输
2)传送长度:get参数有长度限制(受限于url长度),而post无限制
3)GET产生一个TCP数据包(对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200返回数据),POST产生两个TCP数据包(对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok返回数据)
4)get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留
5)在做数据查询时,建议用GET方式;而在做数据添加、修改或删除时,建议用post方式
34.常见的POST提交数据方式
答:
主要有四种方式:application/x-www-form-urlencoded、multipart/form-data、application/json、text/xml等。
35.什么是Http协议无状态协议?怎么解决HTTP协议无状态协议
答:
无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即我们给服务器发送 HTTP 请求之后,服务器根据请求,会给我们发送数据过来,但是,发送完,不会记录任何信息。HTTP 是一个无状态协议,这意味着每个请求都是独立的,Keep-Alive 没能改变这个结果。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。HTTP 协议这种特性有优点也有缺点,优点在于解放了服务器,每一次请求“点到为止”不会造成不必要连接占用,缺点在于每次请求会传输大量重复的内容信息。客户端与服务器进行动态交互的 Web 应用程序出现之后,HTTP 无状态的特性严重阻碍了这些应用程序的实现,毕竟交互是需要承前启后的,简单的购物车程序也要知道用户到底在之前选择了什么商品。于是,两种用于保持 HTTP 连接状态的技术就应运而生了,一个是 Cookie,而另一个则是 Session。
36.cookie和session的区别
答:
cookie数据存放在客户的浏览器上,session数据放在服务器上
cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面应当使用cookie
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie
可以将登陆信息等重要信息存放为session;其他信息需要保存,可以放在cookie
37.请求接口中常见的返回状态码
答:
1xx – 信息提示(表示临时的响应。客户端在收到常规响应之前,准备接收一个或多个1xx响应)
2xx – 成功(表明服务器成功地接受了客户端请求)
3xx – 重定向(客户端浏览器必须采取更多操作来实现请求。例如,浏览器可能不得不请求服务器上的不同的页面,或通过代理服务器重复该请求)
4xx – 客户端错误(发送错误,客户端有问题。例如,客户端请求不存在的页面,客户端未提供有效的身份证验证信息)
5xx – 服务器错误(服务器由于遇到错误而不能完成该请求)
常见的返回码有:
?200 OK - [GET]:服务器成功返回用户请求的数据
?201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成功
?202 Aceepted - []:表示一个请求已经进入后台排队(异步任务)
?204 NO CONTENT - [DELETE]:用户删除数据成功
?400 INVALID REQUEST - [POST/PUT/PATCH]:用户发出的请求有错误,服务器没有进行新建或修改数据的操作
?401 Unauthorized -[] :表示用户没有权限(令牌、用户名、密码错误)
?403 Forbidden -[] :表示用户得到授权(与401错误相对),但是访问被禁止
?404 NOT FOUND -[]:用户发出的请求针对得到是不存在的记录,服务器没有进行操作,该操作是幂等的
?406 Not Acceptable - [GET]:用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)
?500 INTERNAL SERVER ERROR - [*]:服务器发生错误,用户将无法判断发出的请求是否成功
38.什么是DNS?
答:DNS 是域名系统 (Domain Name System),DNS是用来做域名解析的,它会在你上网输入网址后,把它转换成IP,然后去访问对方服务器;没有它,你想上百度就要记住百度的IP,但有了DNS的处理,你只需要记住对应网站的域名,即网址就可以了。
请问你们公司是如何做接口测试的?
答:
接口测试实际跟一般测试不同就是测试用例的设计部分。
①获取接口规范。
②设计接口测试功能用例(主要从用户角度出发看接口能否实现业务需求,用例设计就是黑盒用例那一套)。
③各种入参验证(正常情况,异常情况包括输入参数个数不对,类型不对,可选/必选,还有考虑参数有互斥或关联的情况)。
④接口返回值各种验证(符合接口文档需求)
⑤了解接口实现逻辑,实现逻辑覆盖(语句/条件/分支/判定/…)
⑥接口能并发执行吗、安全吗,性能满足要求吗?
⑦采用工具或者自写代码来验证。
⑧发现问题跟功能测试一样,该报bug报bug,该跟踪状态的跟踪状态。
39.怎么设计接口测试用例?
答:
通常,设计接口测试用例需要考虑以下几个方面:
①是否满足前提条件
有些接口需要满足前提,才可成功获取数据。常见的,需要登录Token
逆向用例:针对是否满足前置条件(假设为n个条件),设计0~n条用例
②是否携带默认值参数
正向用例:带默认值的参数都不填写、不传参,必填参数都填写正确且存在的“常规”值,其他不填写,设计1条用例
③业务规则、功能需求
这里根据时间情况,结合接口参数说明,可能需要设计N条正向用例和逆向用例
④参数是否必填
逆向用例:针对每个必填参数,都设计1条参数值为空的逆向用例
⑤参数之间是否存在关联
有些参数彼此之间存在相互制约的关系
⑥参数数据类型限制
逆向用例:针对每个参数都设计1条参数值类型不符的逆向用例
⑦参数数据类型自身的数据范围值限制
正向用例:针对所有参数,设计1条每个参数的参数值在数据范围内为最大值的正向用例
40.你做接口测试,测什么?
答:
可用性测试
根据约定的协议、方法、格式内容,传输数据到接口经处理后返回期望的结果:
?接口功能是否正确实现;
?返回值测试 - 返回值除了内容要正确,类型也要正确,保证调用方能够正确地解析;
?参数值边界值、等价类测试;
错误和异常处理测试
?输入异常值(空值、特殊字符、超过约定长度等),接口能正确处理,且按预期响应;
?输入错误的参数,接口能正确处理,并按预期响应;
?多输入、少输入参数,接口能正确处理,且按预期响应;
?错误传输数据格式(如json格式写成form格式)测试;
安全性测试,主要指传输数据的安全性:
?敏感数据(如密码、秘钥)等是否加密传输;
?返回数据是否含有敏感数据,如用户密码、完整的用户银行账号信息等;
?接口是否对传入的数据做安全校验,如身份ID加token类似校验;
?接口是否防止恶意请求(如大量伪造请求接口致使服务器崩溃);
性能测试,如接口的响应时间、并发处理能力、压测处理情况:
?并发请求相同的接口(特别为POST请求),接口的处理情况(如插入了相同的记录导致数据出错,引发系统故障);
?接口响应时长在用户可忍受的范围内;
?对于请求量大的接口做压测,确定最大的瓶颈点是否满足当前业务需要;
41.平常用什么工具测接口的?
答:常用http协议接口测试工具,如:postman、fiddler、jmeter;webService接口用SoapUI、jmeter等。
42.没有接口文档,如果做接口测试?
本题主要考情商,通俗来说就是忽悠能力,先唬住面试官了再说,进去了也是瞎测测,随时做好背锅的准备,当然,你肯定不能回答面试官不测(心理mmp,脸上笑嘻嘻),接下来就是扯犊子时间
答:用抓包工具把接口抓取处理,然后针对性进行测试;接口中字段信息不清楚的,找时间集中寻求开发解答。(常用抓包工具Fiddler、Charles等)
43.在手工接口测试或者自动化接口测试的过程中,上下游接口有数据依赖如何处理?
答:用一个全局变量来处理依赖的数据,比如登录后返回token,其它接口都需要这个token,那就用全局变量来传token参数。
44.依赖于第三方数据的接口如何进行测试?
答:mock
接着面试官会问你,如果mock的,然后你就顺着坑继续挖,搭建mock服务,参考这篇http://www.51ste.com/share/det-485.html
45.接口测试中,依赖登录状态的接口如何测试?
答:依赖登录状态的接口的本质上是在每次发送请求时需要带上session或者cookie才能发送成功,在构建POST请求时添加必要的session或者cookie
46.如何模拟弱网做测试?
答:Fiddler和charles都可以模拟弱网测试,平常说的模拟丢包,也是模拟弱网测试。具体可以看《几种弱网模拟方法,总有一种适合你》
47.你平常做接口测试的过程中发现过哪些bug?
面试官出这个题,主要是想知道你是不是真的做过接口测试,
常规错误,接口没实现,没按约定返回结果,边界值处理出错等。
输入异常值(空值、特殊字符、超过约定长度等),接口抛错,没做封装处理;
输入错误的参数、多输入、少输入参数,接口可能出现的错误;
安全性问题,如明文传输、返回结果含有敏感信息,没对用户身份信息做校验,没做恶意请求拦截等;
性能问题,如接口并发插入多条相同操作,响应时间过长,接口压测出现瓶颈等;
48.当一个接口出现异常时候,你是如何分析异常的?
答:
先抓包,用fiddler(charles)工具抓包,或者浏览器上F12调试工具;APP上的话,那就用Fiddler做代理,通过手机设置代理去看请求和返回报文;
查看后端日志,如Linux系统通过xhell连上服务器,查看接口日志,查看是否有报错信息(命令:tail -f 日志文件);
49.如何分析一个bug是前端还是后端的?
答:
平常提bug的时候,前端开发和后端开发总是扯皮,不承认是对方的bug。
这种情况很容易判断,先抓包看请求报文,对着接口文档,看请求报文有没问题,有问题就是前端发的数据不对;
请求报文没问题,那就看返回报文,返回的数据不对,那就是后端开发的问题咯。
50.你们做接口测试自动化吗?
答:现在针对大量应用,普遍推崇做接口测试自动化,维护成本低、收益高。常用的工具有许多,如Jmeter、Robot Framework、pytest等。
51.列出几个JMeter监听器?
一些JMeter监听器是:
集合报告
汇总报告
查看结果树
用表格查看结果
图形结果
BeanShell Listener
摘要报告等
52.在python中进行数据驱动测试
在unittest中,没有自带的数据驱动,我们得借助ddt来实现,首先,我们得在python运行环境中安装ddt,用下列命令安装
pip install ddt
另外一个测试框架pytest,它自带数据驱动实现,是通过@pytest.mark.parametrize(argnames,argvalues) 来实现参数化的。
也可以根据自己需求用python实现数据的读取和驱动。
53.接口自动化中的关联怎么处理?
把上一个请求返回的结果传入到下一个请求的参数中,将请求的结果反射到一个类属性(使用setattr()函数),下一个请求去调用这个类属性
54.自动化测试怎么校验结果?
断言 ,预期结果与实际结果对比
数据库校验,根据测试场景来查询数据库里的数据和请求之前的数据进行比对
55.自动化使用的测试框架是什么?简述自动化框架的设计、维护
测试框架:python+unittest+requests+ddt+openpyxl+pymysql+logging
python:入门简单,语法简洁
unittest :定义一个测试用例类,具体的方法来维护测试用例的生命周期,测试场景行为,测试用例 前置场景,行为,期望结果,实际结果,断言方法,Setup teardown方法
requests:接口调用 ,支持http请求的库,API 简洁,提供不同的http请求方法,支持session,cookies,
ddt :数据驱动,ddt 类装饰器,data 测试方法装饰器 unpack解包可迭代的数据类型
普通用户,数据库,配置文件—(基础数据)
openpyxl: 数据管理 excel管理数据,使用openpyxl模块来进行excel数据的读和写(excle,csv, json, yaml, txt都可以管理测试数据)
pymysql:数据库交互,数据校验
eval,json:数据格式的转换 Eval将python支持的格式转换成对应的格式
logging:日志处理, 统一日志输出格式,渠道,级别,执行结果的记录,便于定位问题
jenkins:持续集成
2/框架设计思路:数据驱动+结构分层(可读性,可维护性,可扩展性)
数据驱动:将维护数据与代码分离,接口调用行为一致,针对不同的参数组合驱动不同的测试场景,减少代码冗余
结构分层:数据层+用例层+逻辑层
数据层:测试数据的支撑 data.xls
用例层:用例的执行 test_register.py test_recharge.py
逻辑层:公用的方法的封装与提取 doexcle.py do_mysql.py http_requests.py logger.py等模块
3/框架设计步骤:
准备测试数据: EXCEL表准备测试用例—excel数据的读取—参数值的替换
发起请求:请求方法(get/post方法进行封装—URL的拼接(不同—参数转化为字典
拿到请求的返回值:解析返回值code,status,msg信息
断言
好处:
1、自动化测试用例和手工测试用例的完美结合,减少重复工作
2、配置灵活,可以自主切换测试环境,执行测试用例
3、常用功能进行封装,逻辑清晰,易于维护
4、统一执行入口,管理测试用例集:
run.py模块通过模糊查找来选择需要执行的测试用例
5、持续集成,定时构建,快速反馈
56.具体的在这个项目中自动化怎么应用到实际的,您对自动化结果的分析
完成所有的自动化测试框架的设计和实现后,进行接口测试,然后集成到
jenkins,配置定时执行,生成html报表,查看测试通过率,查看接口的功能
每次发版时,进行回归测试,新功能开发未提测前
2.0.Selenium UI自动化测试中元素定位不到的原因和解决方法
1、总览

2、元素定位不到的原因之【页面元素没有及时加载】
问题定位思路:
1.加等待,不要加的太少,加10s,如果10秒还找不到说明不是因为页面加载导致的元素找不到
2.确定是页面元素没有及时加载原因后,可以使用以下三种等待方式
(1)调试代码使用强制等待:sleep(10) ;
(2)作用于全局使用隐式等待:driver.implicitly_wait(10)
隐式等待一般在实例化dirver之后就设置,在服务端等待,作用于全局,也就是在driver的整个生命周期中生效。隐式等待是动态的查找所有元素,默认每隔0.5s轮询一次(也可以手动设置间隔时间),要查找的元素未加载完就继续等待,如果要查找的元素在规定的timeout时间内提前加载完,则结束等待,执行下一步操作;如果要查找的元素在规定的timeout时间内没有加载完,则会抛出异常。
(3)提升用例执行效率使用显式等待:
显示等待在客户端等待,作用于指定元素,也就是只有在写了显示等待的语句中生效。显示等待也是动态的查找元素,要查找的元素未加载完就继续等待,如果要查找的元素在规定的timeout时间内提前加载完,则结束等待,执行下一步操作;如果要查找的元素在规定的timeout时间内没有加载完,则会抛出异常。需要用到两个类:WebDriverWait 和 expected_conditions
为什么要使用显示等待?
先来了解一下一般html页面上元素的呈现:
title出现 首先出现title
dom树出现 存在presence,但还不完整
css出现 可见visibility
js出现,js特效执行 可点击clickable
html文档是自上而下进行加载的,有些js通过异步加载的方式来完成js的加载
样式表下载完成之后会跟之前的样式表一起进行解析,会对之前的元素重新渲染
基于以上原理,我们知道,我们看到元素已经显示出来了,但是元素的某些属性可能还没有加载完全,比如元素是否是可见visibility、元素是否是可点击clickable,如果用隐式等待只能判断元素是否在dom树中出现,它无法判断元素是否可见,元素是否可点击,因此我们需要使用显示等待
显示等待可以处理隐式等待无法解决的一些问题,比如:上传文件(可以设置长一点),文件上传需要设置20s以上,但是如果设置隐式等待,它会在每个find方法都等这么长时间,一旦发现没有找到元素,就会等20s以后才抛出异常,影响case的执行效率,这时候就需要用显示等待,显示等待可以设置的长一点
设置显示等待的两种方法:
方法1:使用selenium自带的WebDriverWait 和 expected_conditions类,expected_conditions里面有很多定义好的判断条件供until使用
示例:
1.from selenium.webdriver.support.wait import WebDriverWait
2.from selenium.webdriver.support import expected_conditions as EC
3.locator = (By.XPATH, '//*[@id=”current_price“]')
4.WebDriverWait(driver,20,0.5).until(EC.presence_of_element_located(locator))
方法2:使用lambda表达式
示例:
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
locator = (By.XPATH, '//*[@id=”current_price“]')
ele = WebDriverWait(self.driver, 20).until(lambda x: x.find_element(*locator))
3、元素定位不到的原因之【页面元素不可见或不可点击】
此处所说的【页面元素不可见或不可点击】的前提条件是:元素已经加载完全了!
如果页面元素还没加载完全,导致的不可见或不可点击,我们可以通过上面1.2的显示等待方法来处理
有一种情况是:页面元素明明已经加载完全了,也定位到了,但是就是执行无效,比如点击无效等,我们又该如何处理呢?
接下来我们就以testerhome.com (https://testerhome.com/account/sign_in)的登录页面的记住密码勾选框为例
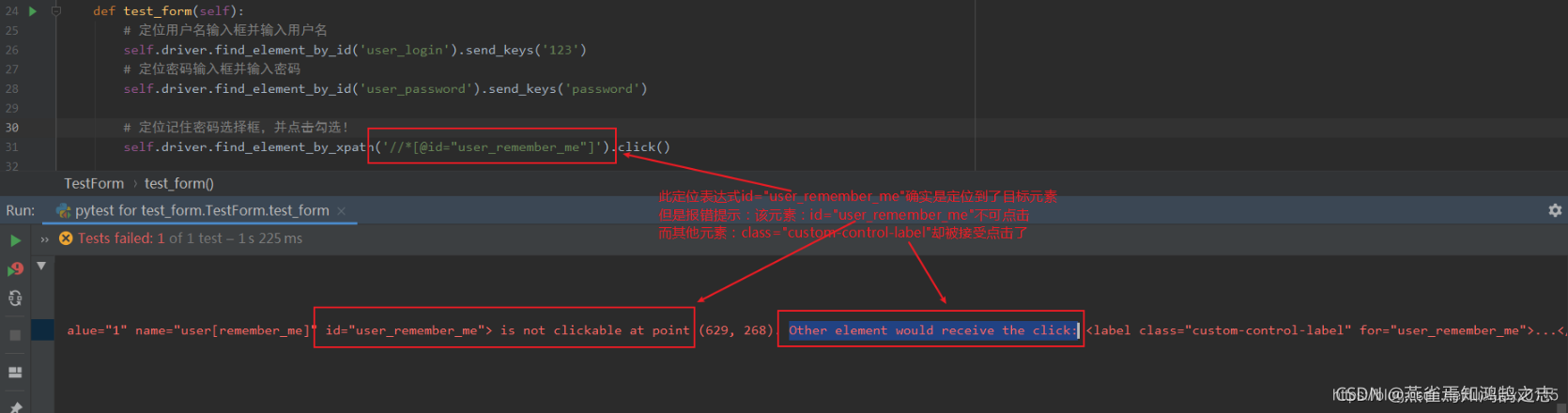
问题:直接定位元素后用.click()方法会报错:
self.driver.find_element_by_xpath('//*[@id="user_remember_me"]').click()
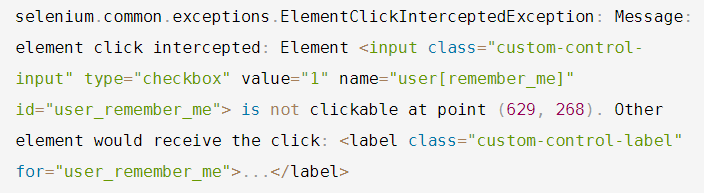
报错信息如下:

分析报错信息:
定位表达式id="user_remember_me"确实是定位到了目标元素,但是报错提示:该元素:id="user_remember_me"不可点击,而其他元素:class="custom-control-label"却被接受点击了

再来看看页面源码:

既然是因为元素不可点击导致的问题,那自然也有对应的解决办法,以下列出了可行方案,可供参考

4、元素定位不到的原因之【页面元素是动态的】
怎么判断元素是否是动态?
首先应先确定时间等待没问题、且没有打开新页面、没有alert、没有frame,元素可见或可点击
此时最有可能的原因就是元素是动态的,元素动态有分两种:
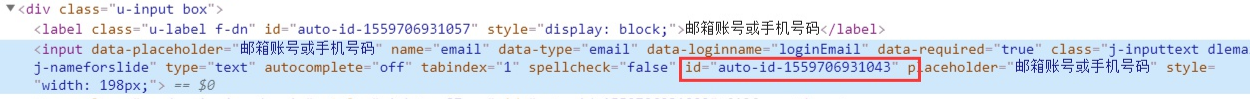
a.元素的属性是动态的
可以尝试刷新一下网页查看该元素前后有没有变化,如果属性值改变了,即是动态属性了,较为常见的是元素的id属性,或class属性里有拼接一串数字的,就很有可能是动态元素了,如下图:

b.元素的位置是动态的
有些元素是因为某些框架技术自动生成的动态元素
比如下图中【添加收货地址】按钮,

未添加任何地址前,该元素是在最右侧://[@id=“address-box”]/div[1]
添加第一个地址后,该元素位置往右偏移了://[@id=“address-box”]/div[2]
添加第二个地址后,该元素位置再往右偏移://*[@id=“address-box”]/div[3]
以此类推…
又比如很多web网站的轮播图也是属于动态元素…
动态元素怎么定位?
针对 a.元素的属性是动态的的解决方法:
根据其他静态属性定位
比如如果id属性是动态的,而class属性是静态的,则用class属性来定位
根据元素属性值模糊匹配定位
driver.find_element_by_xpath("//标签名[contains (@属性,‘属性值’)]")
driver.find_element_by_xpath("//标签名[starts-with (@属性,‘属性值’)]")
driver.find_element_by_xpath("//标签名[end-with (@属性,‘属性值’)]")
针对b.元素的位置是动态的的解决方法:
可以通过遍历获取对应的下标,然后取最大下标进行定位
=================================================================
如何提高 selenium 脚本的自动化执行效率
优化测试用例,尽可能不使用 sleep,减少使用 ImplicitlyWait,而使用 selenium的 wait/FluentWait,这样可以优化等待时间
使用 selenium grid,通过 testng 实现并发执行
针对一些不稳定的动态控件通过 JS 实现操作
重载 testng 的 listener 实现 retry 机制,提高测试用例成功率
减少使用 IE 的 driver,IE 执行效率太低
————————————————