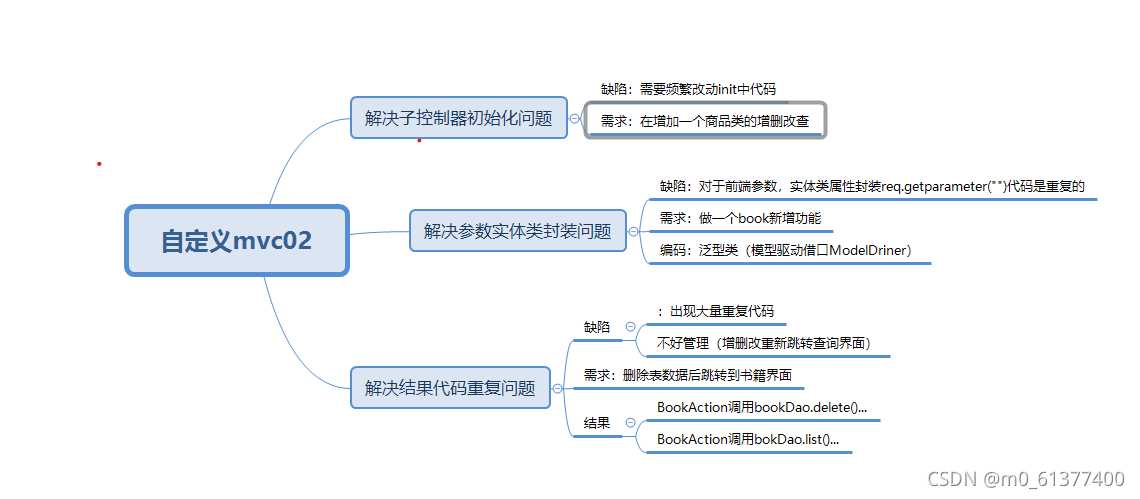
1.思维导图

?2.源代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
一代增删改查代码
<a href="${pageContext.request.contextPath }/book/add">增加</a>
<a href="${pageContext.request.contextPath }/book/delete">删除</a>
<a href="${pageContext.request.contextPath }/book/edit">修改</a>
<a href="${pageContext.request.contextPath }/book/list">查询</a>
<hr>
二代增删改查代码
<a href="${pageContext.request.contextPath }/book.action?methodName=add">增加</a>
<a href="${pageContext.request.contextPath }/book.action?methodName=delete">删除</a>
<a href="${pageContext.request.contextPath }/book.action?methodName=edit">修改</a>
<a href="${pageContext.request.contextPath }/book.action?methodName=list">查询</a>
<hr>
三代增删改查代码
<a href="${pageContext.request.contextPath }/book.action?methodName=load">回显</a>
<a href="${pageContext.request.contextPath }/book.action?methodName=ref">关联</a>
<hr>
演示原有初始化子控制器的缺陷
<a href="${pageContext.request.contextPath }/goods.action?methodName=add">增加</a>
<a href="${pageContext.request.contextPath }/goods.action?methodName=delete">删除</a>
<a href="${pageContext.request.contextPath }/goods.action?methodName=edit">修改</a>
<a href="${pageContext.request.contextPath }/goods.action?methodName=list">查询</a>
<hr>
解决参数实体类封装问题
<form action="${pageContext.request.contextPath }/book.action?methodName=ref" method="post">
<input type="text" name="bid" value="22">
<input type="text" name="bname" value="yhh">
<input type="text" name="price" value="777">
<input type="text" name="author" value="dff">
<input type="text" name="publish" value="zking11">
<input type="text" name="remark" value="beizhu33">
<input type="submit">
</form>
</body>
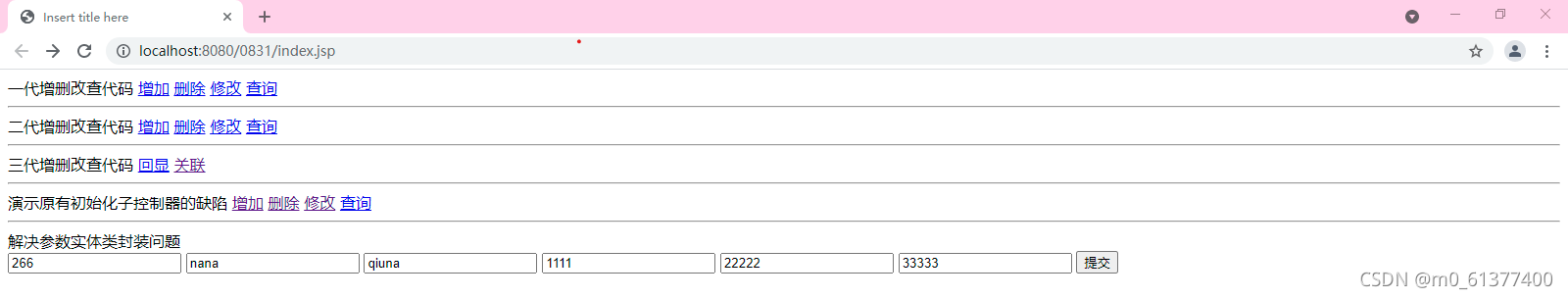
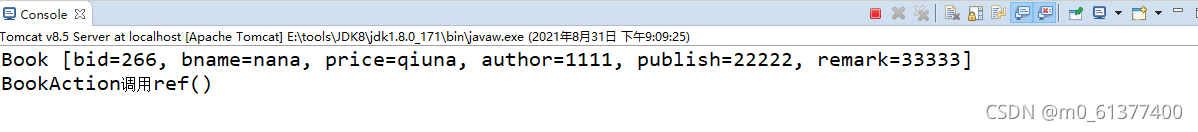
</html>3.运行效果

4.页面效果
?
?