一、 实验目的
应用Web测试工具对Web系统进行功能和性能测试;
二、实验要求
1. 撰写实验报告;
2. 撰写Web系统的测试计划,测试方案;
3. 撰写Web系统测试的测试用例;
4. 撰写缺陷报告;
5. 提交测试脚本。
三、实验内容
1.题目一:测试网站功能
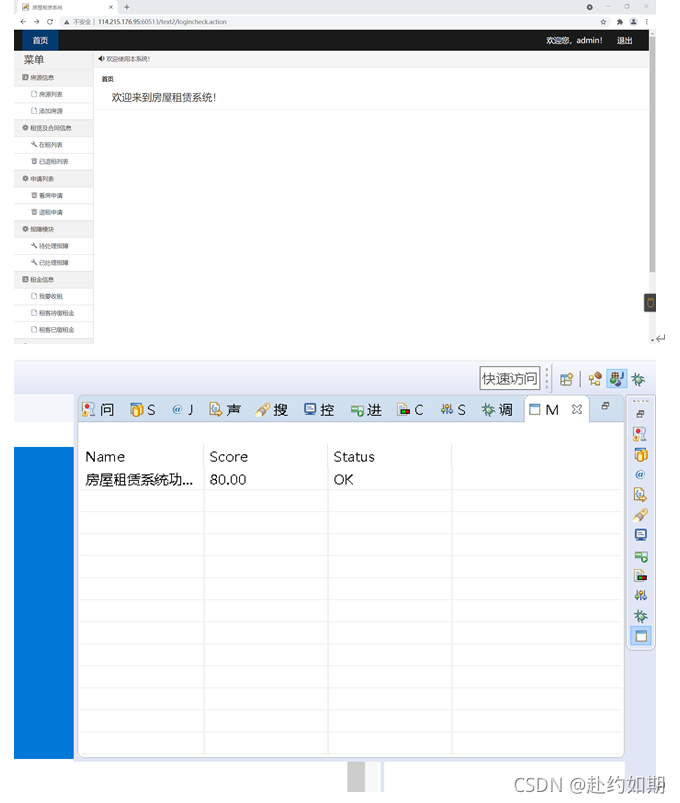
选择一个网站,对其进行功能测试。要求首先编写测试用例,然后在mooctest平台对该网站进行测试。
2.题目二:测试网站性能
选择一个网站,对其进行性能测试。要求在mooctest平台进行负载测试。
四、测试用例的编写
1.功能测试用例设计
1)用例名称:房屋租赁系统
2)前置条件:
(a)用户已成功登录系统;
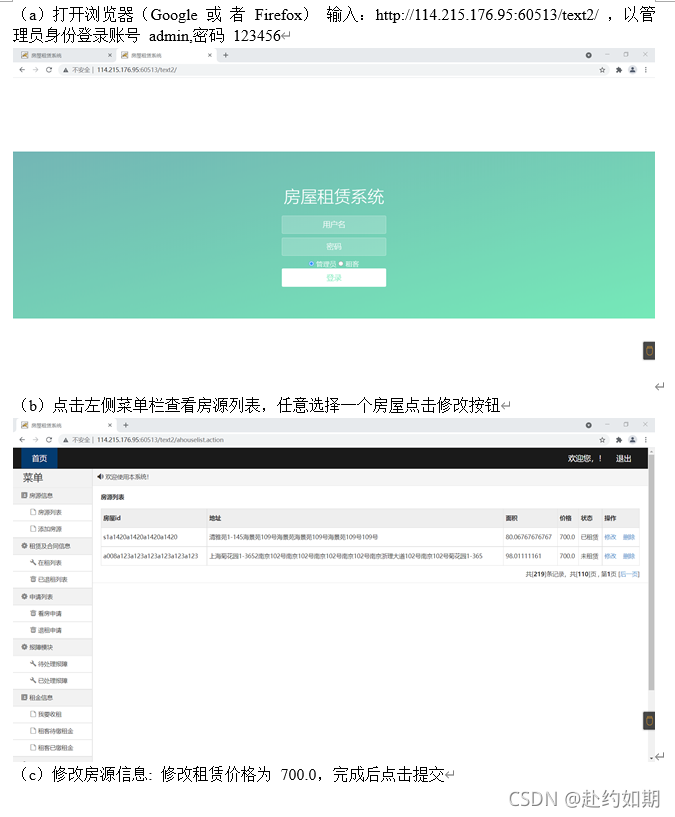
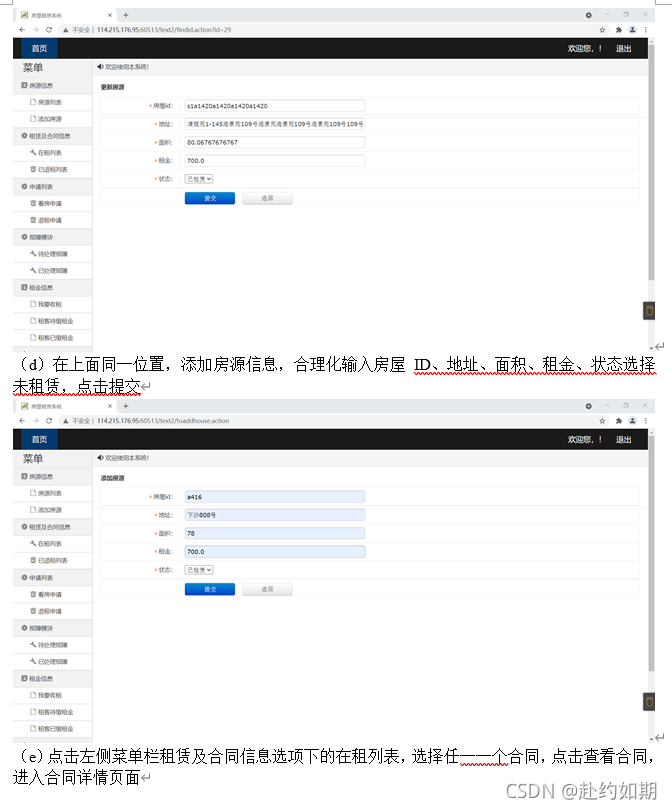
3)测试步骤:




4)预期结果:完成操作
测试步骤
Selenium 脚本录制
导出Junit测试
完善脚本
// Generated by Selenium IDE
import org.junit.Test;
import org.junit.Before;
import org.junit.After;
import static org.junit.Assert.*;
import static org.hamcrest.CoreMatchers.is;
import static org.hamcrest.core.IsNot.not;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Alert;
import org.openqa.selenium.Keys;
import java.util.*;
import java.net.MalformedURLException;
import java.net.URL;
public class Zhouri1Test {
private WebDriver driver;
private Map<String, Object> vars;
JavascriptExecutor js;
@Before
public void setUp() {
driver = new ChromeDriver();
js = (JavascriptExecutor) driver;
vars = new HashMap<String, Object>();
}
@After
public void tearDown() {
driver.quit();
}
@Test
public void zhouri1() {
driver.get("http://114.215.176.95:60513/text2/");
driver.manage().window().setSize(new Dimension(950, 824));
driver.findElement(By.name("username")).click();
driver.findElement(By.name("username")).sendKeys("admin");
driver.findElement(By.name("password")).click();
driver.findElement(By.name("password")).sendKeys("123456");
driver.findElement(By.id("login-button")).click();
driver.findElement(By.linkText("房源列表")).click();
driver.findElement(By.linkText("修改")).click();
driver.findElement(By.id("price")).click();
driver.findElement(By.id("price")).sendKeys("700.0");
driver.findElement(By.cssSelector(".btn-primary")).click();
driver.findElement(By.linkText("添加房源")).click();
driver.findElement(By.id("houseid")).click();
driver.findElement(By.id("houseid")).sendKeys("a416");
driver.findElement(By.id("houseid")).sendKeys("a415");
driver.findElement(By.id("address")).click();
driver.findElement(By.id("address")).sendKeys("下沙808号");
driver.findElement(By.id("address")).click();
driver.findElement(By.id("address")).sendKeys("下沙828号");
driver.findElement(By.id("area")).click();
driver.findElement(By.id("area")).sendKeys("78");
driver.findElement(By.id("area")).sendKeys("789");
driver.findElement(By.id("price")).click();
driver.findElement(By.id("price")).sendKeys("700.0");
driver.findElement(By.id("price")).click();
driver.findElement(By.id("price")).sendKeys("7000.0");
driver.findElement(By.id("status")).click();
{
WebElement dropdown = driver.findElement(By.id("status"));
dropdown.findElement(By.xpath("//option[. = '未租赁']")).click();
}
driver.findElement(By.id("status")).click();
driver.findElement(By.cssSelector(".btn-primary")).click();
driver.findElement(By.linkText("在租列表")).click();
driver.findElement(By.linkText("查看合同")).click();
driver.findElement(By.cssSelector(".btn-primary")).click();
driver.findElement(By.id("payday")).click();
driver.findElement(By.id("payday")).sendKeys("3");
driver.findElement(By.cssSelector(".btn-primary")).click();
driver.findElement(By.linkText("我要收租")).click();
driver.findElement(By.linkText("收租")).click();
{
WebElement element = driver.findElement(By.cssSelector(".btn-primary"));
Actions builder = new Actions(driver);
builder.moveToElement(element).perform();
}
driver.findElement(By.id("date")).click();
driver.findElement(By.linkText("16")).click();
driver.findElement(By.id("zuke")).click();
driver.findElement(By.id("zuke")).sendKeys("700.0");
driver.findElement(By.cssSelector(".btn-primary")).click();
driver.findElement(By.linkText("租客已缴租金")).click();
driver.findElement(By.id("zuname")).click();
driver.findElement(By.id("zuname")).sendKeys("李四");
driver.findElement(By.name("sub")).click();
}
}
- 移除Junit并优化

2.性能测试用例设计
测试范围
对“房屋租赁系统”中的“租客已缴租金”的查询功能进行性能测试,在测试过程中必须按要求对录制的脚本进行修改(包括参数化、集合点、事务等)。
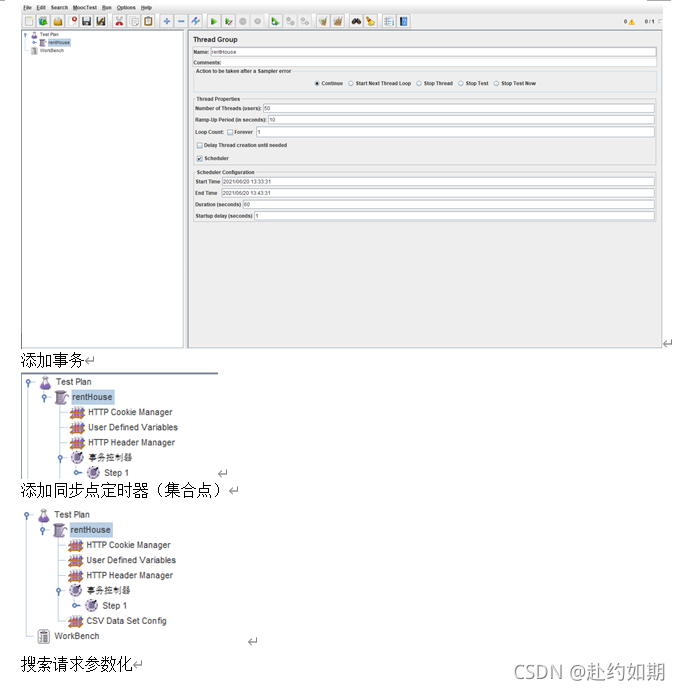
1、创建名为 rentHouse 线程组(Thread Group),该线程组负责对房屋租赁系统-租客已缴租金查询功能进行性能测试,相关的操作应放置在该线程组中。
操作流程:
i. 进入到房屋租赁系统-租金信息-租客已缴租金列表页面;
ii. 对租客姓名进行筛选;
2、在该线程组处配置 50-100 个并发用户和合适的 ramp up period,线程组执行时间为 1 分钟。
i. 注意:在使用 jmeter 自带的run 功能时,不要使用超过 30 的线程数运行脚本, 否则会造成端口被封。正确流程是:
- 使用较小线程数(10 以内)运行脚本和进行评分,保证除线程组以外的评分项获得理想分数
- 再调整线程组配置,然后直接进行评分,不使用 jmeter 自带的 run 功能。请严格按照该注意事项进行操作,若造成端口被封,请换用其他 IP 和端口。如果还是不行,造成分数误差,后果自负。
3、对于这部分脚本,在关键的搜索请求处添加事务、参数化(对出发城市、到达城市,和去程时间做参数化,其他搜索字段不做要求),并在关键搜索请求处添加集合点。注意:
i. 请使用 CSV 数据文件配置(CSV Data Set Config)进行参数化,不要使用_CSVRead 等方式;
ii. 参数文件请使用 csv 格式;参数文件中最多包含 10 组数据即可,测试数据过多会导致评分速度过慢。
iii. 请将参数文件和脚本文件放在同一级文件夹下,并在 CSV 数据文件配置(CSV Data Set Config)中使用相对地址作为参数文件名,如 data.csv,不需要在文件名前使用./。文件不在同级目录、使用绝对地址、以及在文件名前使用./这三 种行为都会造成评分误差;
iv. 事务的位置、参数化的位置和集结线程数请自行配置
2、整理脚本,保证脚本执行成功(若果存在.css 或图片等的非关键链接执行失败,可以删除掉这部分链接)。
3、脚本编写有下面三种方法,选择一种方法即可,推荐使用后两种较为简单的方法。这三种方式外的其他编写方式可能会出现评分失败的情况
i. 使用浏览器的开发者工具捕获 http 请求,并手动编写脚本。
ii. 使用 JMeter 客户端自带的录制功能,在浏览器中安装ApacheJMeterTemporaryRootCA.crt,录制脚本
iii. 使用 Badboy 进行脚本录制后,通过 file -> Export to JMeter 得到脚本。





六、测试文档的撰写
1.测试计划
此次测试的目的就是检查核心模块功能是否正常,验证系统性能是否满足应用需求。这次测试的具体内容如下:
(1) 功能测试
在功能测试中,重点测试的是登录模块.
(2)性能测试
在性能测试中,需要测试不同负载下系统的表现,并获得系统的响应能力、负载能力、吞吐量和资源利用率等性能指标。
(3)测试工具
用途 工具 生产厂商 版本
功能测试
性能测试
(4)测试策略
登录模块测试策略
测试策略项 登录模块测试
测试类型 功能测试
测试技术
测试通过/失败标准
特殊考虑
登录模块并发性能测试
测试策略项 登录模块并发测试
测试技术
测试通过/失败标准
特殊考虑
七、心得与体会
1、熟悉学会了selenium,jmeter,badboy等插件软件使用
2、学习掌握了性能测试、功能测试
3、熟悉了调试能力
4、进一步了解软件测试