Selenium 通过使用 WebDriver 支持市场上所有主流浏览器的自动化。每个浏览器都有一个特定的WebDriver,称为驱动程序,用于控制web浏览器的行为。
如下为各浏览器对应的驱动:
Browser Component
Chrome chromedriver(.exe)
Internet Explorer IEDriverServer.exe
Edge MicrosoftWebDriver.msi
Firefox 47+ geckodriver(.exe)
PhantomJS phantomjs(.exe)
Opera operadriver(.exe)
Safari SafariDriver.safariextz
1.下载相应的驱动到本地,解压找到以exe结尾的文件,放入相应的文件夹中,然后把路径配置在path中。(ps:驱动要与浏览器的版本相同)
驱动要与浏览器的版本如何查看参考文章:
https://blog.csdn.net/weixin_46308904/article/details/109306234
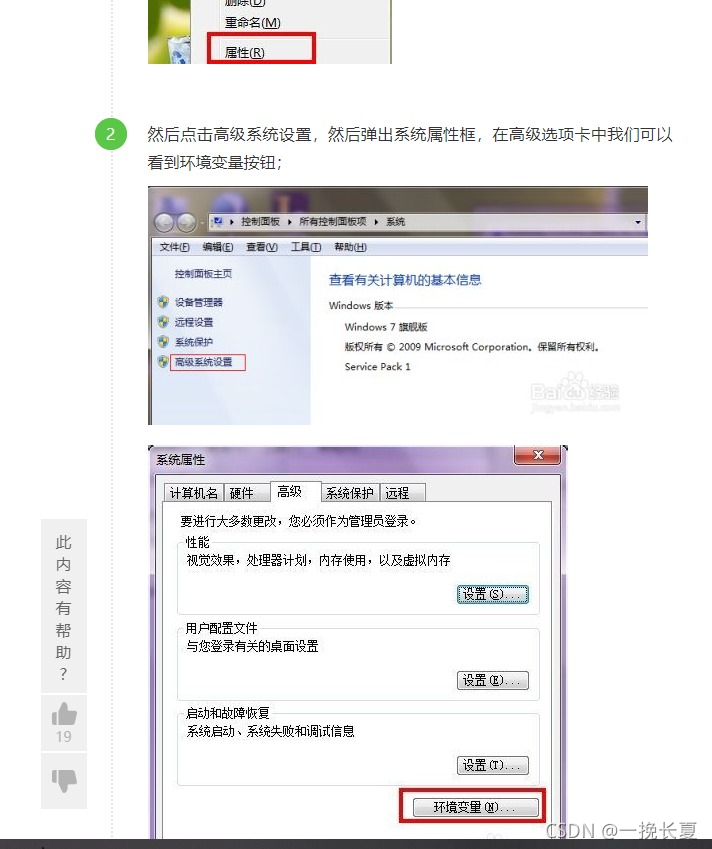
path查找参考如下图
2.安装node环境,直接去官网下载安装:https://nodejs.org/en/
3.新建一个文件夹,然后在当前文件夹下执行:npm install selenium-webdriver,会多出一个node_modules目录,然后新建一个demo.js文件,在内部执行(webstrom\vsCode中run 这个js内的方法)如下代码:
var webdriver = require('selenium-webdriver'),
By = webdriver.By,
until = webdriver.until;
var driver = new webdriver.Builder().forBrowser('chrome').build();
driver.get('https://www.baidu.com');
driver.findElement(By.id('kw')).sendKeys('webdriver');
driver.findElement(By.id('su')).click();
driver.wait(until.titleIs('webdriver_百度搜索'), 1000);
driver.quit();
项目结构参考如下图:

4.运行 node index.js
可以采用的专用的工具进行测试代码编辑:
http://cuketest.com/zh-cn/overview
关于救援的一个demo(仅本人的内网可运行):
const {Builder, By, until} = require('selenium-webdriver');
const assert = require('assert');
(async () => {
let driver = await new Builder().forBrowser('chrome').build();
// 设置等待时长
// await driver.manage().setTimeouts( { implicit: 100000 } );
try{
// 最大化窗口
await driver.manage().window().maximize();
await driver.get('http://192.168.3.200:18099/rescure/');
await driver.sleep(500)
// 判断是否跳转到登录页
let curUrl = await driver.getCurrentUrl()
assert.strictEqual(curUrl, 'http://192.168.3.200:18099/rescure/#/login')
// 设置账号密码
await driver.findElement(By.name('loginName')).sendKeys('rescure')
await driver.findElement(By.name('password')).sendKeys('888888')
// 点击登录按钮
// await driver.findElement(By.css('p')).click()
await driver.wait(until.elementLocated({css: 'p'}), 1000).click()
await driver.sleep(1000)
// 进入首页 判断首页是否正常显示
let ele = await driver.findElement(By.xpath('//*[@id="app"]/div[1]/div[1]/div/div[2]/div[3]/div/span'))
assert.strictEqual(await ele.getText(), 'rescure 欢迎你')
await driver.sleep(2000)
// 点击弹出框的忽略按钮
await driver.findElement(By.xpath('/html/body/div[3]/div/div[3]/button[1]')).click()
// 点击接警管理 菜单
await driver.findElement(By.xpath('//*[@id="app"]/div[1]/div[2]/div/div[1]/div/ul/div/div/li[1]')).click()
await driver.sleep(1000)
// 点击未归档菜单
await driver.findElement(By.xpath('//*[@id="app"]/div[1]/div[2]/div/div[1]/div/ul/div/div/li[1]/ul/a[1]')).click()
// 所属区域下拉选择 --start
let select_xpath = '//*[@id="app"]/div[1]/div[2]/section/div/div[2]/div[1]/div[1]/form/div/div[1]/div[1]/div/div[4]/div/div/div/div/input'
await driver.wait(until.elementLocated({xpath: select_xpath}), 3000).click()
let selectItem_xpath = '/html/body/div[4]/div[1]/div[1]/ul/li[3]'
await driver.wait(until.elementLocated({xpath: selectItem_xpath}), 3000).click()
let search_xpath = '//*[@id="app"]/div[1]/div[2]/section/div/div[2]/div[1]/div[1]/form/div/div[1]/div[2]/div/div[1]/button'
await driver.findElement({xpath: search_xpath}).click()
// 所属区域下拉选择 --end
await driver.sleep(1000)
// 判断当前页面表格是否有数据
await driver.executeScript(function(){
let ele1 = document.querySelector('.orioc-page-wraper')
let ele2 = ele1.querySelector('.el-pagination__total').value
if(ele2 != '共 0 条'){ // 说明有数据 点击第一条的详情
return
}
})
// 找到表格的第一行
await driver.wait(until.elementLocated({ xpath: '//*[@id="app"]/div[1]/div[2]/section/div/div[2]/div[1]/div[2]/div/div/div[2]/div[5]/div[2]/table/tbody/tr[1]' }), 2000)
// 定位第一行的业务单元素
let row1_ele = await driver.wait(until.elementLocated({ xpath: '//*[@id="app"]/div[1]/div[2]/section/div/div[2]/div[1]/div[2]/div/div/div[2]/div[4]/div[2]/table/tbody/tr[1]/td[2]/div/p' }), 1000)
// 点击详情按钮
await driver.wait(until.elementLocated({ xpath: '//*[@id="app"]/div[1]/div[2]/section/div/div[2]/div[1]/div[2]/div/div/div[2]/div[5]/div[2]/table/tbody/tr[1]/td[18]/div/button[2]' }), 5000).click()
// 获取详情页面中业务单编号元素
let detail_ele = await driver.findElement({ xpath: '//*[@id="app"]/div[1]/div[8]/div/div[2]/div/div/div[1]/div/div/div/div/form/div/div/div/div'})
let txt1 = await row1_ele.getText()
let txt2 = await detail_ele.getText()
console.log('txt1', txt1)
console.log('txt2', txt2)
assert.strictEqual(txt1, txt2)
await driver.sleep(1000)
// 关闭业务单详情
// await driver.findElement({xpath: '//*[@id="app"]/div[1]/div[8]/div/div[1]/button'}).click()
}
finally{
// driver.quit()
}
})()
附录相关网站资料
http://www.selenium.org.cn/1694.html
https://www.selenium.dev/zh-cn/documentation/getting_started/
https://www.selenium.dev/selenium/docs/api/javascript/module/selenium-webdriver/lib/until.html