IDEA Debug功能区介绍

1.右上方工具栏

对应功能

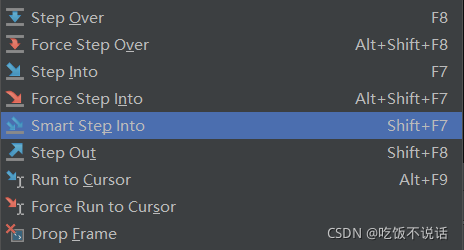
2.左下方工具栏

对应功能
- Show Execution Point (Alt + F10):如果你的光标在其它行或其它页面,点击这个按钮可跳转到当前代码执行的行。
- Step Over (F8):步过,一行一行地往下走,如果这一行上有方法不会进入方法。
- Step Into (F7):步入,如果当前行有方法,可以进入方法内部,一般用于进入自定义方法内,不会进入官方类库的方法,如第25行的put方法。
- Force Step Into (Alt + Shift + F7):强制步入,能进入任何方法,查看底层源码的时候可以用这个进入官方类库的方法。
- Step Out (Shift + F8):步出,从步入的方法内退出到方法调用处,此时方法已执行完毕,只是还没有完成赋值。
- Drop Frame (默认无):回退断点。
- Run to Cursor (Alt + F9):运行到光标处,你可以将光标定位到你需要查看的那一行,然后使用这个功能,代码会运行至光标行,而不需要打断点。
- Evaluate Expression (Alt + F8):计算表达式,
3.左下方工具栏

对应功能
- 重新运行程序,会关闭服务后重新启动程序.(ctrl+F5)
- 修改运行配置
- 恢复程序(F9)
- 暂停程序
- 停止 XXX (Ctrl +F2)
- 查看断点(Ctrl + Shift +F8)
- 静音断点,使其暂时失效
4.查看变量

代码后会显示到这一行时,变量的值
也可在下方见识调试器变量一栏查看

变量区能够修改变量的值,也可添加到应用
5.智能步入

按Shift + F7,会自动定位到当前断点行,并列出需要进入的方法,如图5.2,点击方法进入方法内部。
IDEA单元测试
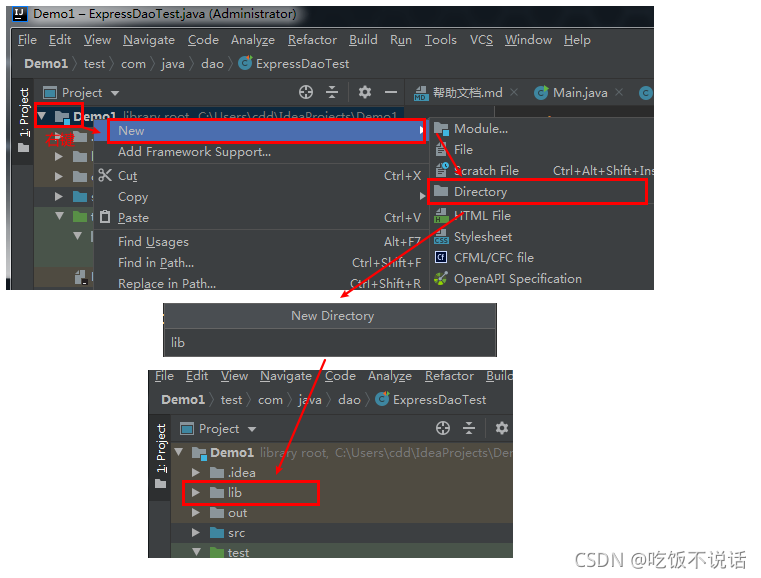
1. 新建lib文件夹

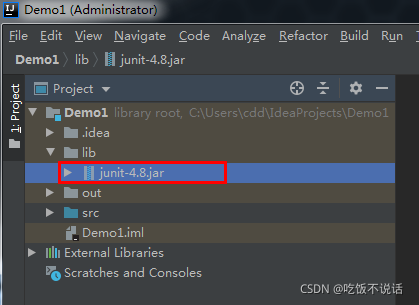
2. 将jar文件粘贴到lib文件夹中

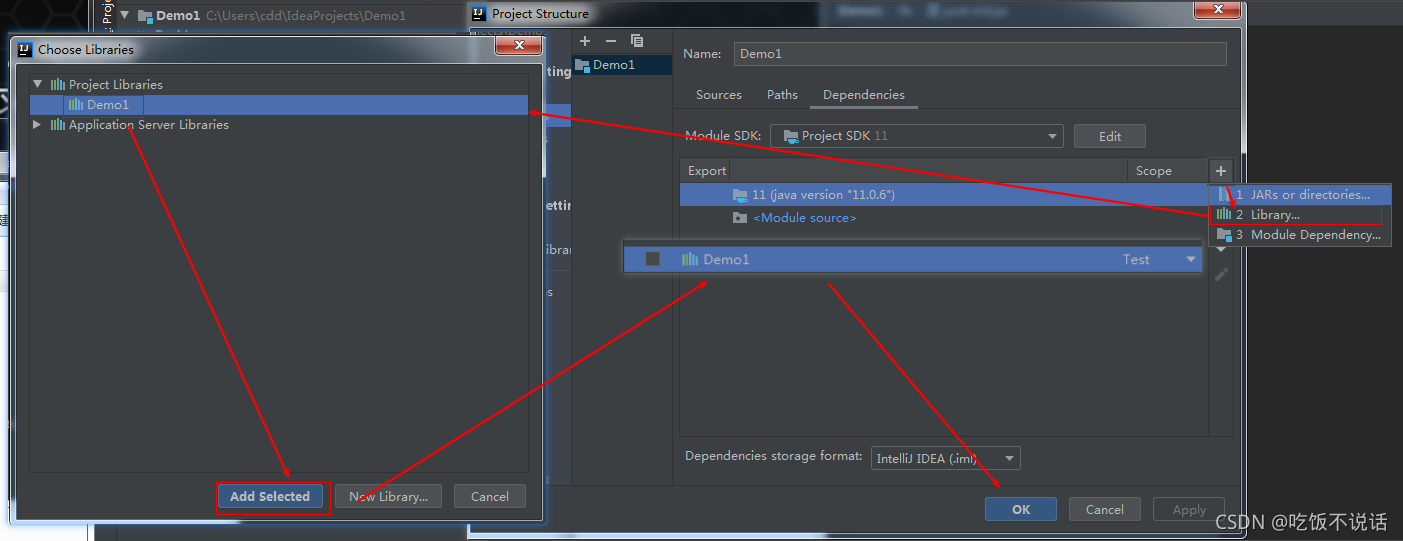
3. 引入Jar文件


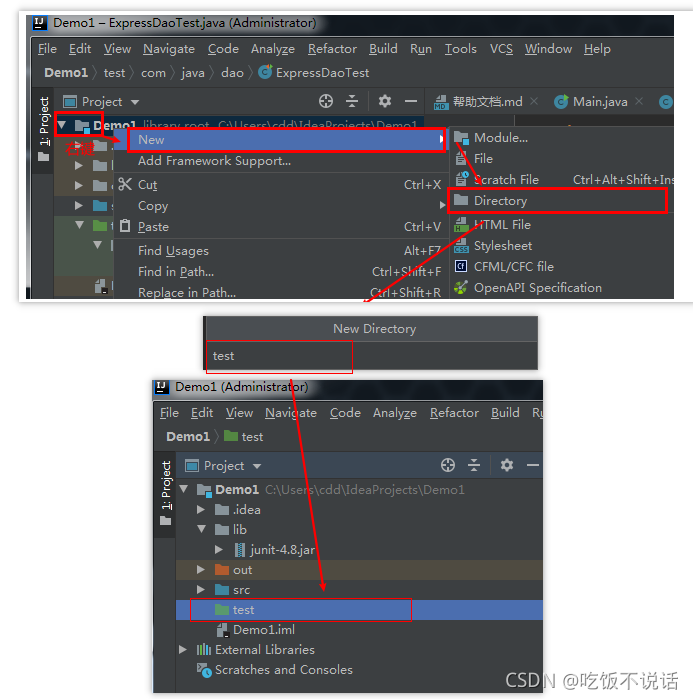
4. 新建test文件夹

5. 将test文件夹设置为测试文件夹

6. 在任意要测试的类里按下shift+ctrl+t 生成测试类

7. 选择要测试的方法和版本

8. 测试类创建完毕, 编写测试代码

9. 执行测试观察效果
