selenium基础
selenium介绍
Selenium 通过使用 WebDriver 支持市场上所有主流浏览器的自动化。 Webdriver 是一个 API 和协议,它定义了一个语言中立的接口,用于控制 web 浏览器的行为。 每个浏览器都有一个特定的 WebDriver 实现,称为驱动程序。 驱动程序是负责委派给浏览器的组件,并处理与 Selenium 和浏览器之间的通信。
总结,selenium用于做webUi自动化,并且支持多语言,多浏览器.
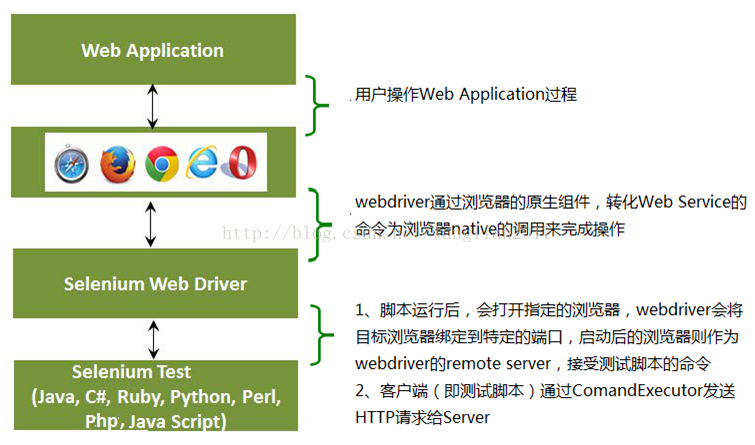
selenium架构
selenium三大组件
WebDriver
如果您开始使用桌面网站测试自动化, 那么您将使用 WebDriver APIs. WebDriver 使用浏览器供应商提供的浏览器自动化 API 来控制浏览器和运行测试. 这就像真正的用户正在操作浏览器一样. 由于 WebDriver 不要求使用应用程序代码编译其 API, 因此它本质上不具有侵入性. 因此, 您测试的应用程序与实时推送的应用程序相同.
相当于代码驱动服务
Selenium IDE
Selenium IDE (Integrated Development Environment 集成开发环境) 是用来开发 Selenium 测试用例的工具. 这是一个易于使用的 Chrome 和 Firefox 浏览器扩展, 通常是开发测试用例最有效率的方式. 它使用现有的 Selenium 命令记录用户在浏览器中的操作, 参数由元素的上下文确定. 这不仅节省了开发时间, 而且是学习 Selenium 脚本语法的一种很好的方法.
官方自己推出的浏览器插件,用于录制脚本,并生成代码,节省开发时间.
Selenium Grid
Selenium Grid允许您在不同平台的不同机器上运行测试用例. 可以本地控制测试用例的操作, 当测试用例被触发时, 它们由远端自动执行.
当开发完WebDriver测试之后, 您可能需要在多个浏览器和操作系统的组合上运行测试. 这就是 Grid 的用途所在.`
分布式运行Selenium脚本,兼容性测试
安装 Selenium 库
Python
可以使用 pip 安装 Python 的 Selenium 库:
pip install selenium
安装browser drivers
谷歌浏览器驱动下载
Chromium/Chrome 下载
下载浏览器版本对应的驱动版本
下载完成后可以直接放在配置的path中对应的python目录下,例如D:\Program Files\Python\Python39
WebDriver主要操作
操控浏览器
# 打开谷歌浏览器
from selenium import webdriver
driver = webdriver.Chrome()
# 打开百度首页
driver.get("https://www.baidu.com")
# 获取当前 URL
driver.current_url
# 后退 按下浏览器的后退按钮:
driver.back()
# 前进 按下浏览器的前进键:
driver.forward()
# 刷新当前页面:
driver.refresh()
# 获取标题
driver.title
窗口和标签页
# 获得当前窗口的窗口句柄
driver.current_window_handle
# 打开新标签页并切换到新标签页
driver.switch_to.new_window('tab')
# 打开一个新窗口并切换到新窗口
driver.switch_to.new_window('window')
#关闭标签页或窗口
driver.close()
#切回到之前的标签页或窗口
driver.switch_to.window(original_window)
切换窗口或标签页(面试常问)
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 启动驱动程序
with webdriver.Chrome() as driver:
# 打开网址
driver.get("https://www.baidu.com")
# 设置等待
wait = WebDriverWait(driver, 10)
# 存储原始窗口的 ID
original_window = driver.current_window_handle
# 点击百度热搜新闻,打开新标签
topSearch = driver.find_element_by_xpath('//*[@id="hotsearch-content-wrapper"]/li[1]/a/span[2]')
topSearch.click()
new_window = driver.current_window_handle
# 等待新窗口或标签页
wait.until(EC.number_of_windows_to_be(2))
# 切换回原标签
time.sleep(2)
driver.switch_to.window(original_window)
time.sleep(1)
# 再切换回新标签
driver.switch_to.window(new_window)
time.sleep(2)
iframe问题
定义一个iframe页面
<div id="modal">
<iframe id="buttonframe"name="myframe" src="https://cn.bing.com/" width="800" height="1200">
</iframe>
</div>
进入iframe才能操作iframe内的元素
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 打开iframe页面
driver.get("file://D:/lesson/niu_exame/seleniumTest/iframe.html")
# 找到iframe所在元素
iframe = driver.find_element(By.CSS_SELECTOR, "#modal > iframe")
# 切换到选择的 iframe
driver.switch_to.frame(iframe)
searchKeyword = driver.find_element(By.ID, "sb_form_q")
searchKeyword.send_keys("测试小白Go")
time.sleep(2)
driver.quit()
离开 iframe
# 切回到默认内容
driver.switch_to.default_content()
窗口管理
# 分别获取每个尺寸
width = driver.get_window_size().get("width")
height = driver.get_window_size().get("height")
# 或者存储尺寸并在以后查询它们
size = driver.get_window_size()
width1 = size.get("width")
height1 = size.get("height")
# 设置窗口大小
driver.set_window_size(1024, 768)
# 最大化窗口
driver.maximize_window()
# 最小化窗口
driver.minimize_window()
元素定位
class name 定位class属性与搜索值匹配的元素(不允许使用复合类名)
css selector 定位 CSS 选择器匹配的元素
id 定位 id 属性与搜索值匹配的元素
name 定位 name 属性与搜索值匹配的元素
link text 定位link text可视文本与搜索值完全匹配的锚元素
partial link text 定位link text可视文本部分与搜索值部分匹配的锚点元素。如果匹配多个元素,则只选择第一个元素。
tag name 定位标签名称与搜索值匹配的元素
xpath 定位与 XPath 表达式匹配的元素
find_element_by_XX和find_element(By.XX,"")区别
没有区别,find_element_by_XX,返回的就是find_element(By.XX,"")方法
find_element(By.XX,"")更适合做二次代码封装
部分find_elements_by_id源码
def find_elements_by_id(self, id_):
"""
Finds multiple elements by id.
:Args:
- id\_ - The id of the elements to be found.
:Returns:
- list of WebElement - a list with elements if any was found. An
empty list if not
:Usage:
elements = driver.find_elements_by_id('foo')
"""
return self.find_elements(by=By.ID, value=id_)
等待
显示等待
显示等待 是Selenium客户可以使用的命令式过程语言。它们允许您的代码暂停程序执行,或冻结线程,直到满足通过的 条件 。这个条件会以一定的频率一直被调用,直到等待超时。这意味着只要条件返回一个假值,它就会一直尝试和等待
WebDriverWait(driver, timeout=3).until(some_condition)
隐式等待
隐式等待是告诉WebDriver如果在查找一个或多个不是立即可用的元素时轮询DOM一段时间。默认设置为0,表示禁用。一旦设置好,隐式等待就被设置为会话的生命周期。
driver.implicitly_wait(10)
弹窗处理
测试页面,弹窗测试页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹窗测试</title>
</head>
<body>
<button onclick="window.alert('alert弹窗测试用')" id="alert">alert弹窗</button><br><br>
<button onclick="window.confirm('confirm弹窗测试用')" id="confirm">confirm弹窗</button><br><br>
<button onclick="window.prompt('prompt弹窗测试用','测试小白Go')" id="prompt">prompt弹窗</button>
</body>
</html>
Alerts 警告框
with webdriver.Chrome() as driver:
driver.get("file://D:/lesson/niu_exame/seleniumTest/弹窗测试页面.html")
# 点击alert弹窗按钮
driver.find_element(By.ID, "alert").click()
time.sleep(1)
# 等待弹窗出现
alert = WebDriverWait(driver, timeout=3).until(expected_conditions.alert_is_present())
# 保存弹窗文本
text = alert.text
print(text)
# 点击弹窗的确定按钮
time.sleep(1)
alert.accept()
time.sleep(1)
Confirm 确认框
with webdriver.Chrome() as driver:
driver.get("file://D:/lesson/niu_exame/seleniumTest/弹窗测试页面.html")
# 点击confirm弹窗按钮
driver.find_element(By.ID, "confirm").click()
# 等待弹窗出现
WebDriverWait(driver, timeout=3).until(expected_conditions.alert_is_present())
# 第二种保存弹窗变量方法
alert = driver.switch_to.alert
# 保存弹窗文本
text = alert.text
print(text)
# 点击弹窗的取消按钮
time.sleep(1)
alert.dismiss()
time.sleep(1)
Prompt 提示框
with webdriver.Chrome() as driver:
driver.get("file://D:/lesson/niu_exame/seleniumTest/弹窗测试页面.html")
# 点击prompt弹窗按钮
driver.find_element(By.ID, "prompt").click()
# 等待弹窗出现
WebDriverWait(driver, timeout=3).until(expected_conditions.alert_is_present())
# 第三种保存弹窗变量方法
alert = Alert(driver)
# 保存弹窗文本
text = alert.text
print(text)
# 发送文本
alert.send_keys("xxdfasf")
# 点击弹窗的确定按钮
time.sleep(2)
alert.accept()
time.sleep(1)
执行JavaScript脚本
# 通过JavaScript方式修改12306首页日期
class TestActionChains:
def setup(self):
self.driver = webdriver.Chrome()
def teardown(self):
self.driver.quit()
def test_12306(self):
self.driver.get("https://www.12306.cn/index/")
self.driver.execute_script("a = document.getElementById('train_date')")
self.driver.execute_script("a.value = '2021-09-12'")
el = self.driver.find_element(By.ID, "train_date")
print(el.get_property("value"))
sleep(2)