接口文档 ?
?
?准备工作:在终端初始化项目文件npm init,安装express包npm?install?express
引入express
// 在终端npm install express包,此处引入express包
const express = require('express')
const app = express()静态托管bigevent项目文件
// 静态托管bigevent项目文件
app.use(express.static('bigevent'))自己先预先设置好登录账号密码,如果账号密码符合则登录成功,不符合时提示"用户名或密码错误",没有输入密码或账号时,提示?"请输入用户名和密码”
let login = [{
username: 'hhhhh',
password: 12345
}, {
username: 'wwwww',
password: 123456
}]参数为普通键值对,引入如下中间件
app.use(express.urlencoded())接口传参
app.post('/api/login', (req, res) => {
//判断是否可以获得username和password
if (req.query.username !== undefined && req.query.password !== undefined) {
//console.log('req.query', req.query);
const ret = login.find(item => {
// 做查询(数组里的find方法,查找首次满足条件的值,并返回值)
return item.username == req.query.username && item.password == req.query.password
})
if (ret) {
res.json({
"status": 0,
"message": "登录成功"
})
} else {
res.json({
"status": 1,
"message": "用户名或密码错误"
})
}
} else {
res.json({
"status": 1,
"message": "请输入用户名和密码"
})
}
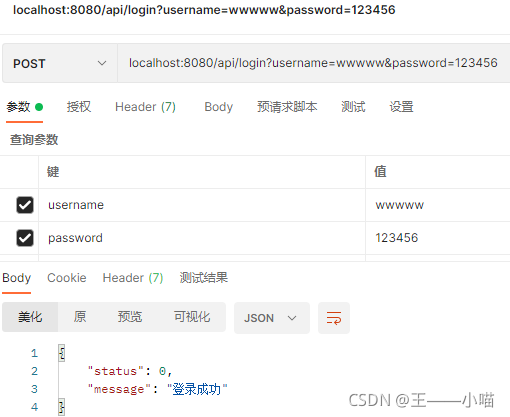
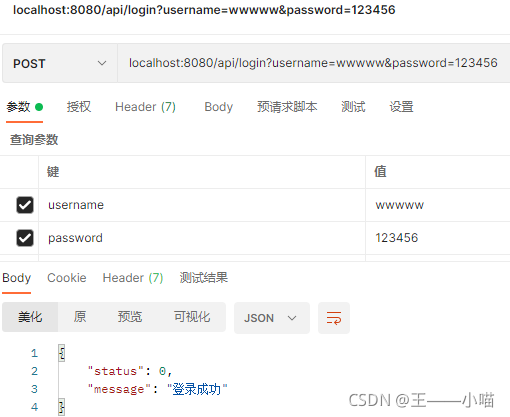
})?postman测试登录成功
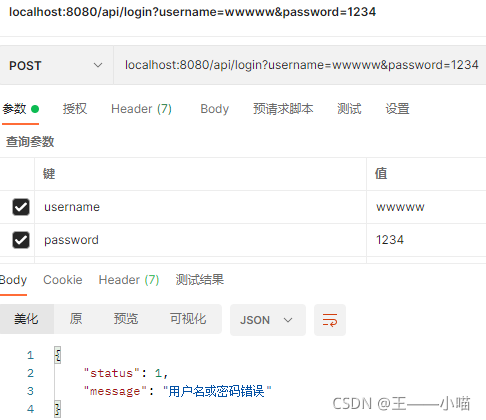
?postman测试错误的账号密码
?postman测试没有输入账号或密码
启动服务器
app.listen(8080, () => {
console.log('8080接口已启动');
})