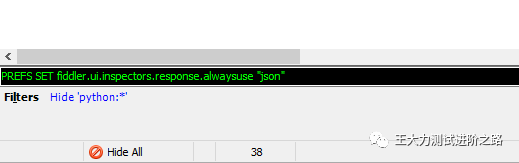
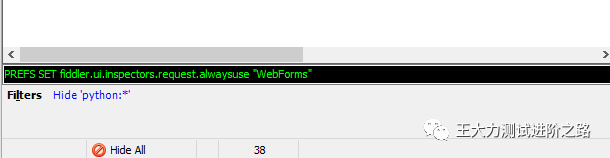
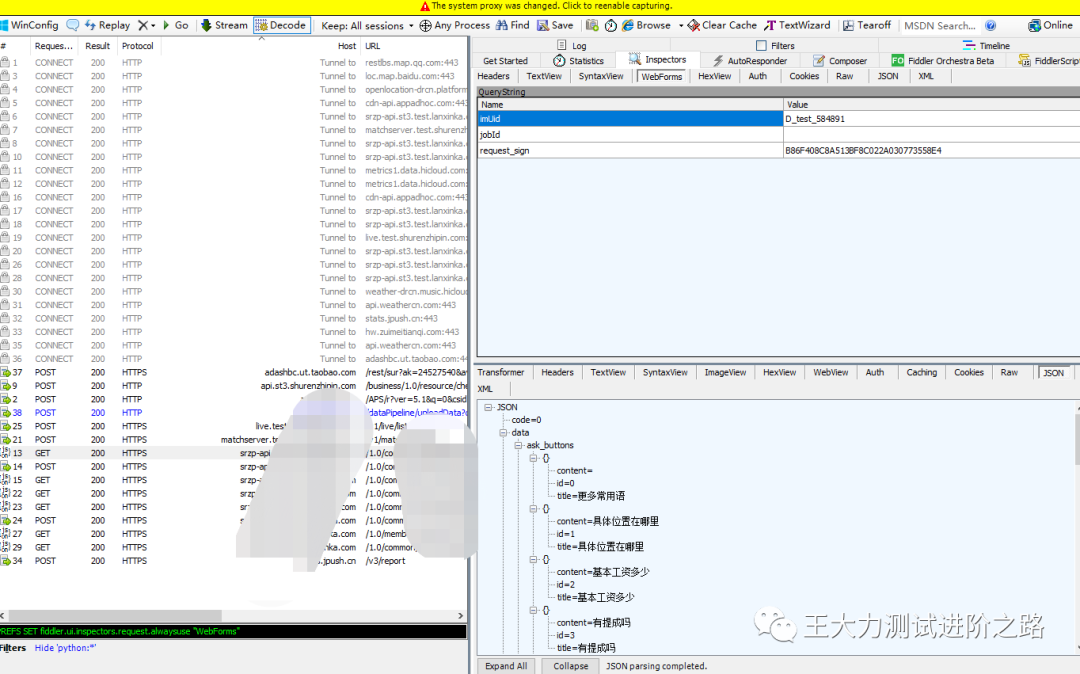
一、双击Session时,使请求页始终显示到“webform”tab页,使响应页始终显示到”json”tab页
在QUICK EXEC命令执行窗口,执行:
PREFS SET fiddler.ui.inspectors.request.alwaysuse "WebForms"
PREFS SET fiddler.ui.inspectors.response.alwaysuse "json"



二、Session列中,显示每个请求的响应时间
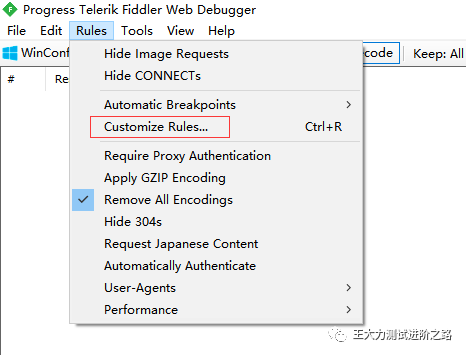
1、菜单栏选择 Rules -> Customize Rules

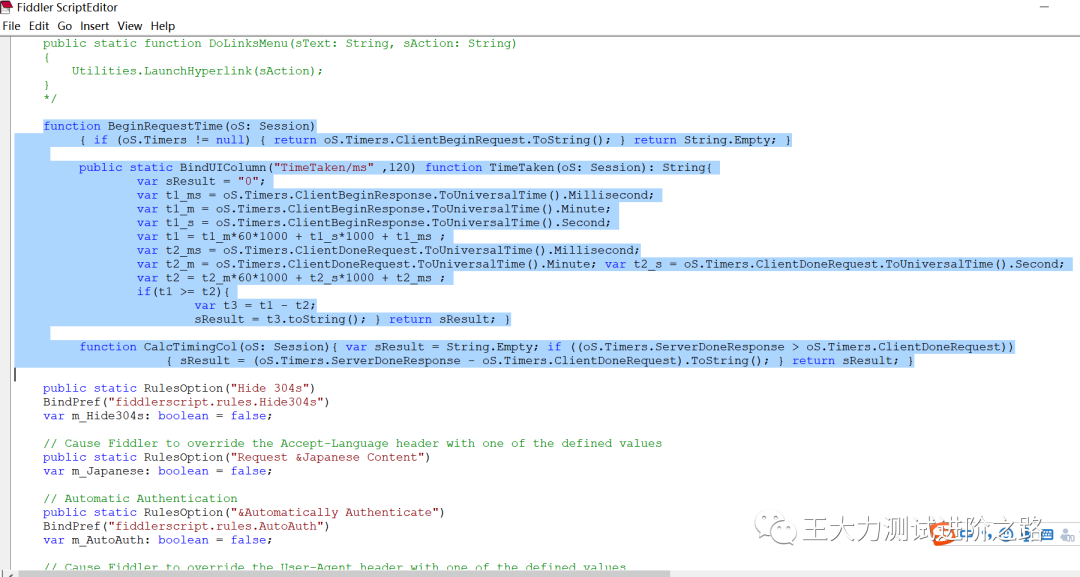
2. 在class Handlers里面添加如下代码,添加后保存并退出
function BeginRequestTime(oS: Session)
{ if (oS.Timers != null) { return oS.Timers.ClientBeginRequest.ToString(); } return String.Empty; }
public static BindUIColumn("TimeTaken/ms" ,120) function TimeTaken(oS: Session): String{
var sResult = "0";
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute; var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString(); } return sResult; }
function CalcTimingCol(oS: Session){ var sResult = String.Empty; if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest))
{ sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString(); } return sResult; }
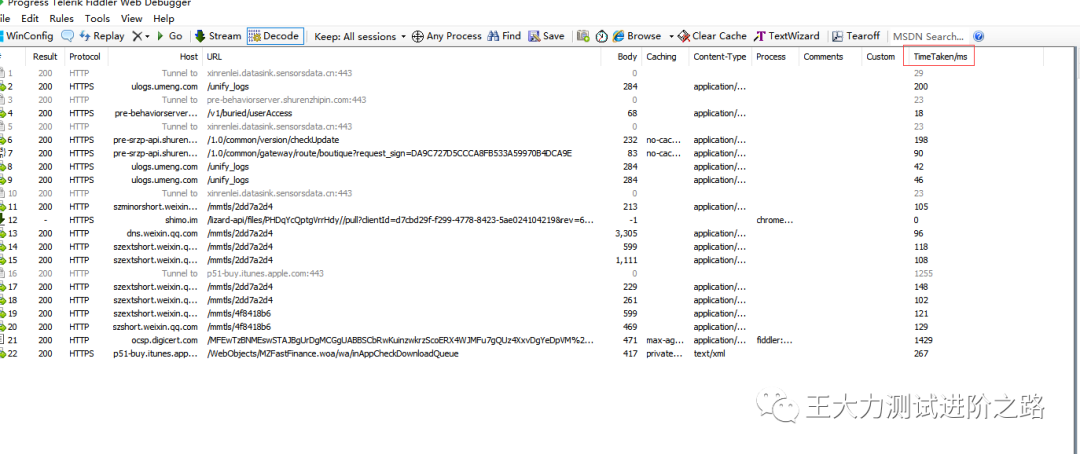
3.重启Fiddler,显示 TimeTaken/ms 列
三
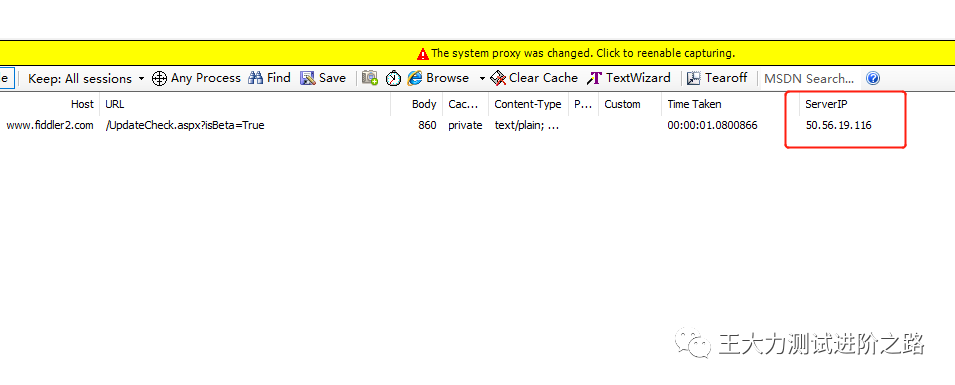
三、显示每个Session 的请求IP地址
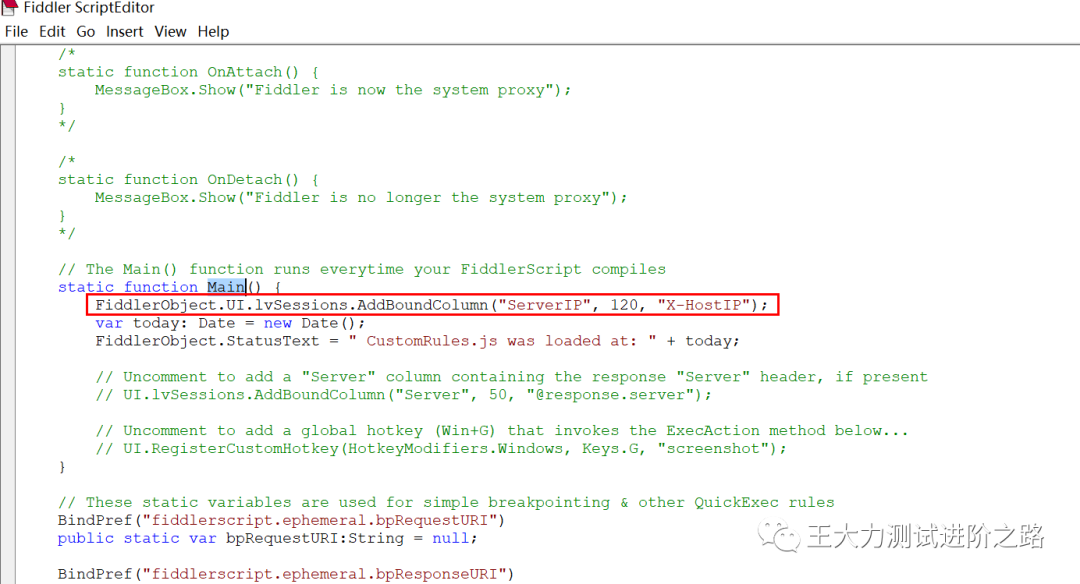
打开Fiddlerscript,在main()中写与以下代码,再重新fiddler,查看session显示ip地址
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");


四、发送请求时,拦截并替换请求的url
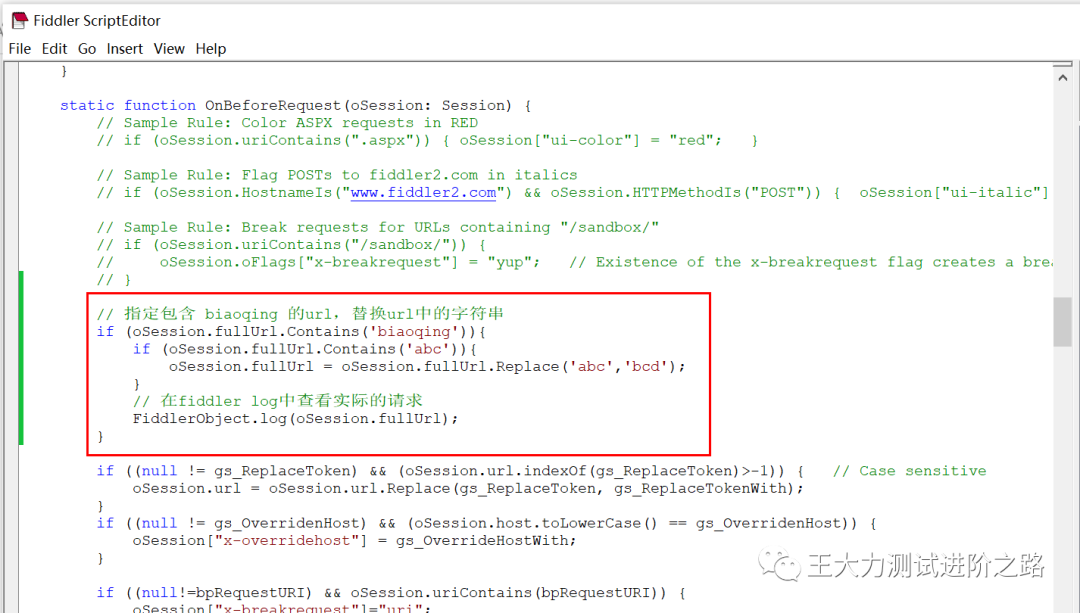
打开Fiddlerscript在onBeforeRequest()中添加代码如下,重启fiddler生效
// 指定包含 biaoqing 的url,替换url中的字符串
if (oSession.fullUrl.Contains('biaoqing')){
if (oSession.fullUrl.Contains('abc')){
oSession.fullUrl = oSession.fullUrl.Replace('abc','bcd');
}
// 在fiddler log中查看实际的请求
FiddlerObject.log(oSession.fullUrl);
}
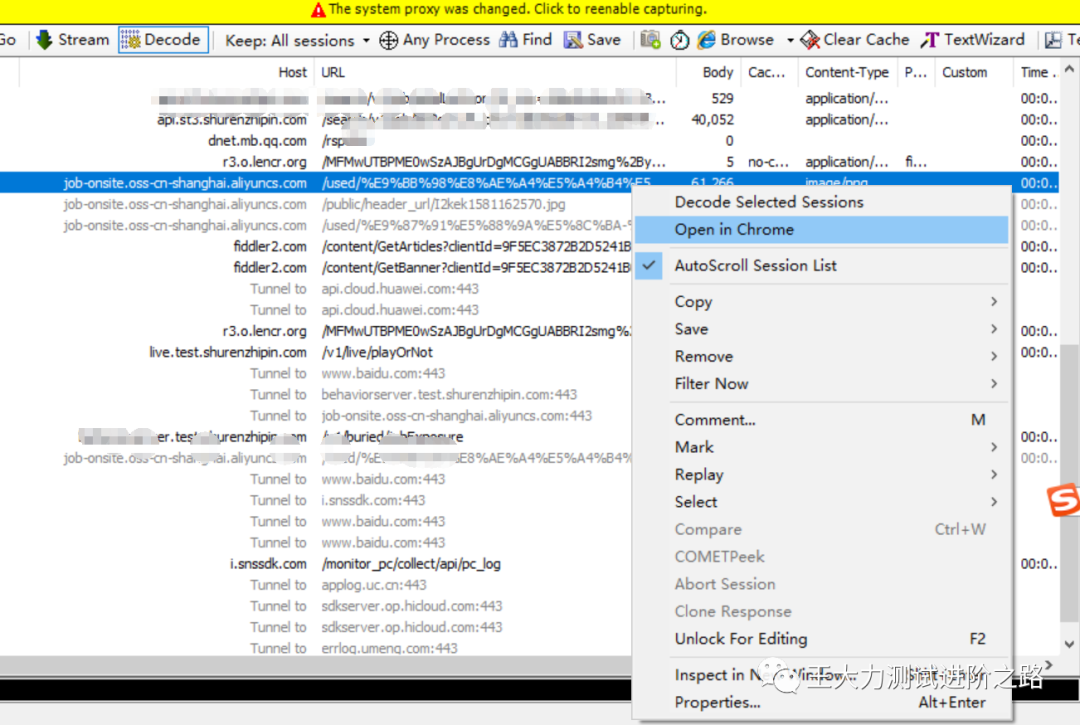
五、右键session 直接使用浏览器打开url
打开Fiddlerscript,在class Handler中添加代码如下,重启fiddler生效
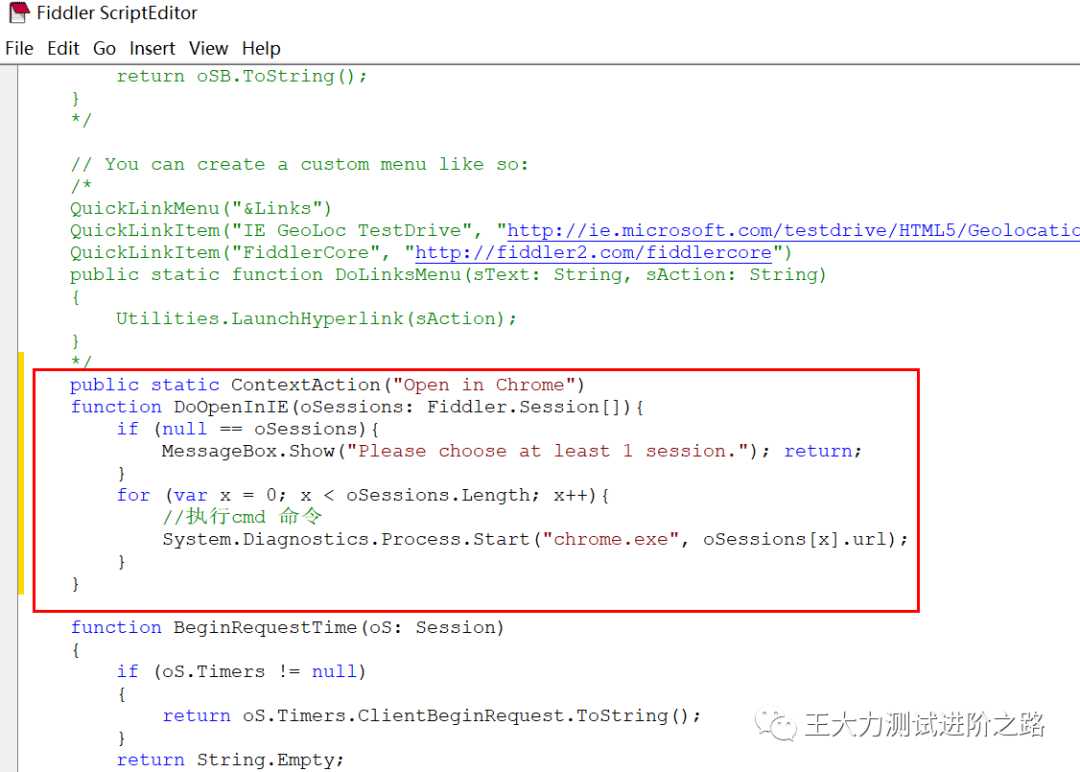
public static ContextAction("Open in Chrome")
function DoOpenInIE(oSessions: Fiddler.Session[]){
if (null == oSessions){
MessageBox.Show("Please choose at least 1 session."); return;
}
for (var x = 0; x < oSessions.Length; x++){
//执行cmd 命令
System.Diagnostics.Process.Start("chrome.exe", oSessions[x].url);
}
}
右键session选Open in?Chrome用浏览器打开