测试需求
实际工作中要测试的一个场景是:
后台对某个商品的价格修改后,前端页面中价格需要立即生效(之前是5秒后生效)。
5秒和立即相比,好像是很长,但实际上在H5上网页刷一次,几秒钟就过去了,这个速度用肉眼还是很难观察到的,还是用脚本来验证会更加靠谱。由于前端页面上显示的价格就是后端接口返回的价格,所以可以通过验证接口返回结果的方式,来验证此场景。
脚本思路
使用Jmeter配置脚本,执行查询价格的接口,在接口加上响应断言,判断返回的价格是否与期望价格一致;脚本每1秒执行一次,连续不断的执行。当后台对价格进行修改后,Jmeter脚本不断自动执行,查看多久接口能返回正确价格。
具体配置
Jmeter截图如下:
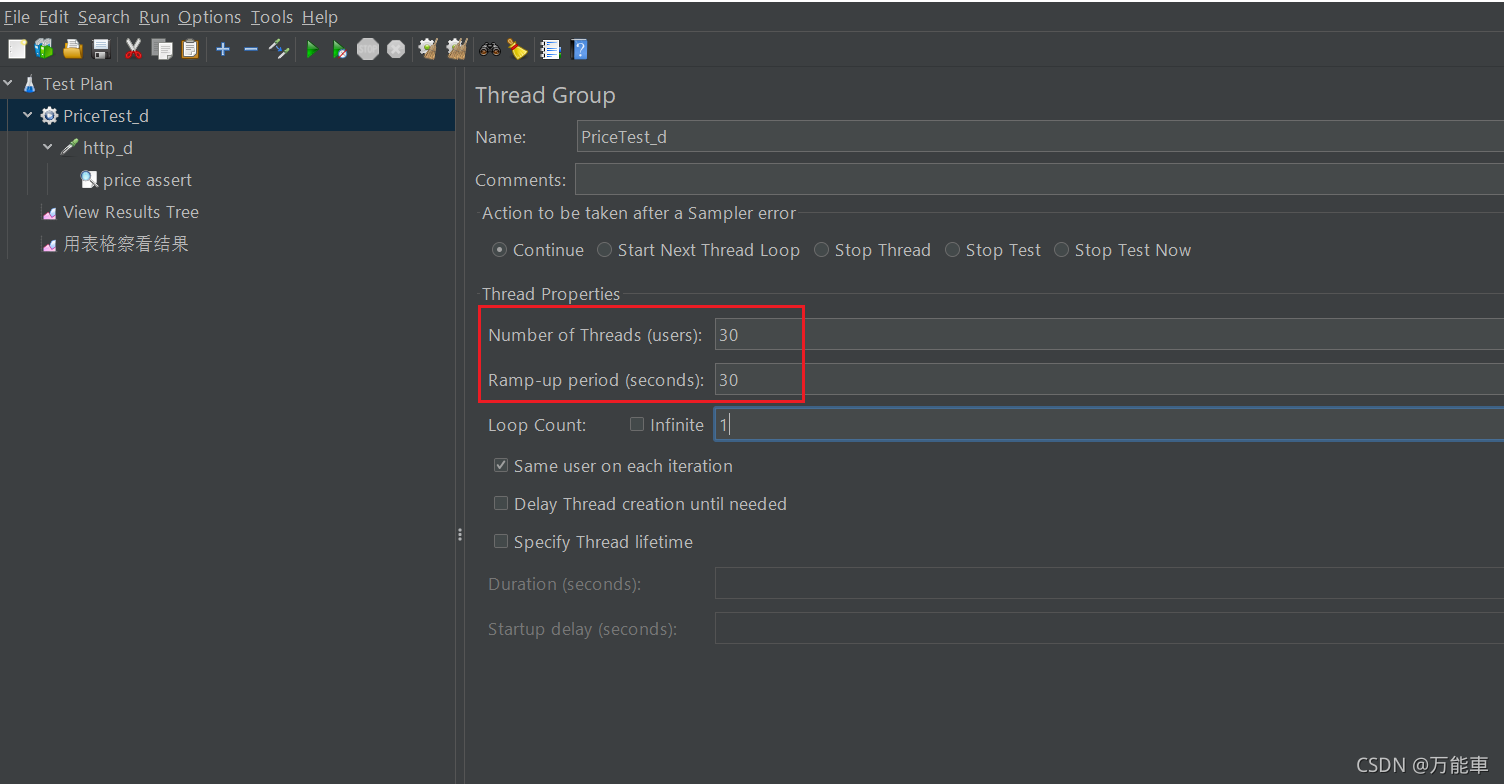
1、配置线程组个数为30个,总启动时间是30秒:也就是每秒运行1个线程,一共运行30次

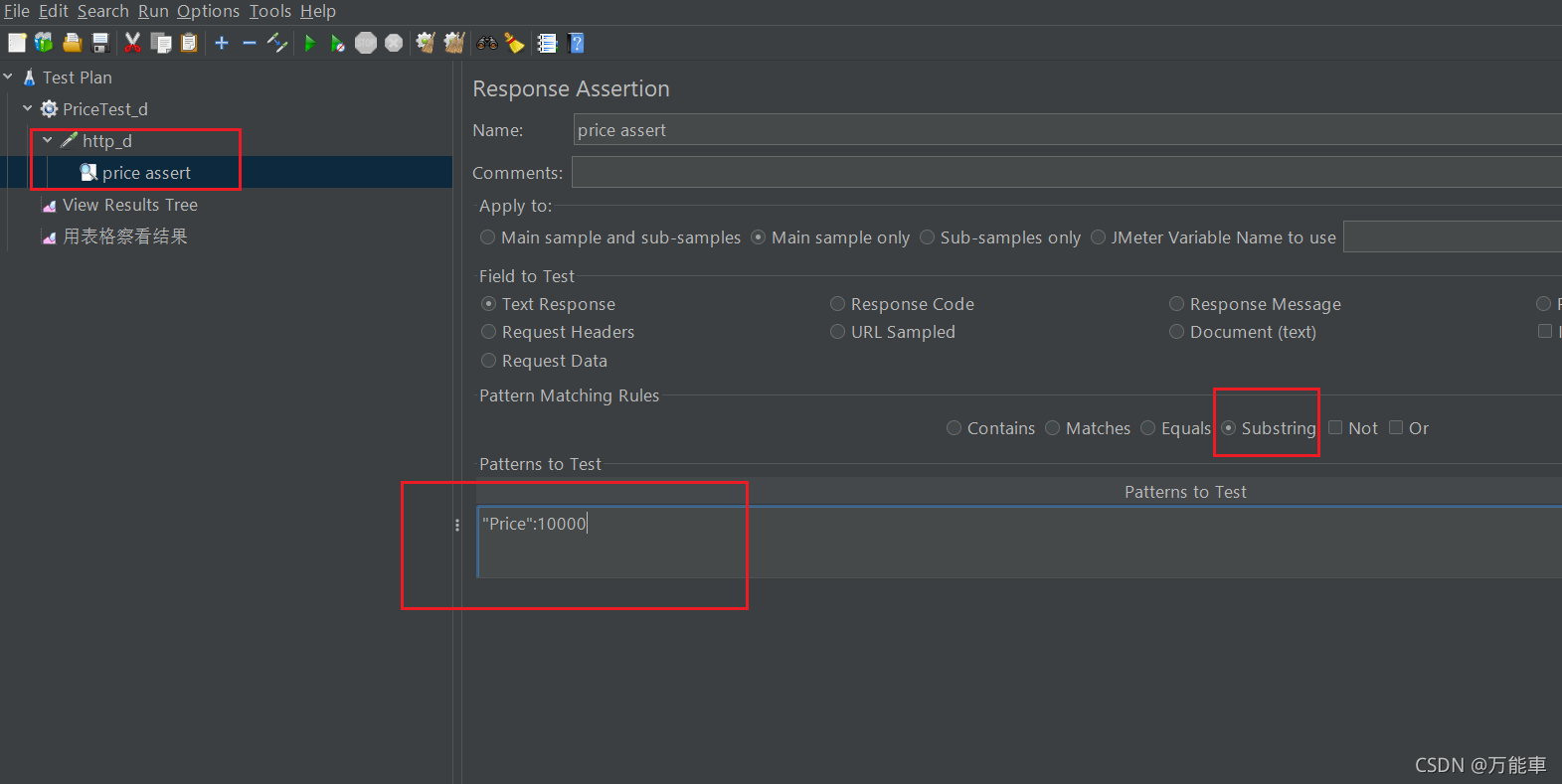
2、配置HTTP请求,即前端页面调用的查询价格接口(不截图啦,根据自己的实际情况填写参数即可),并为其加上响应断言

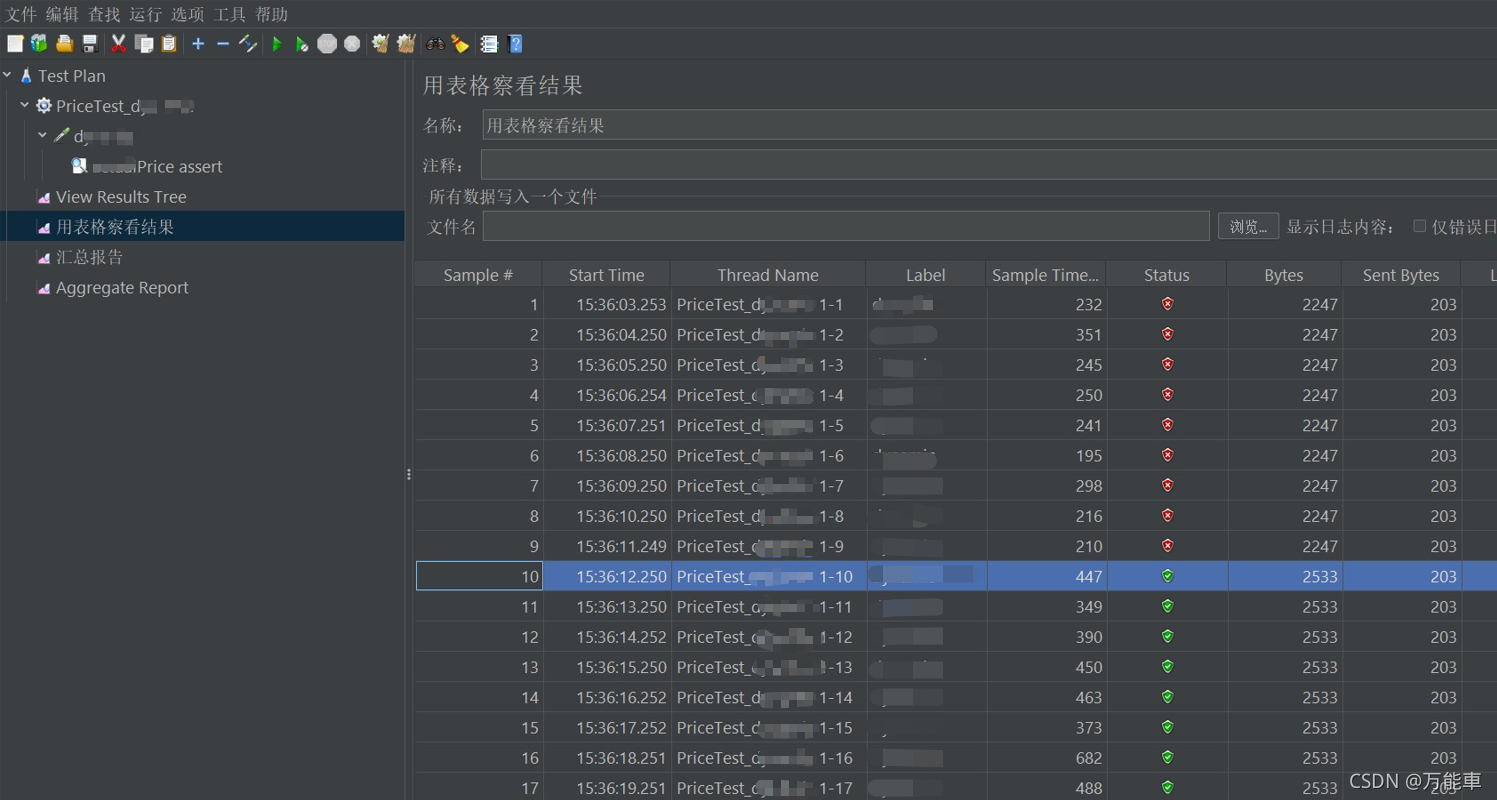
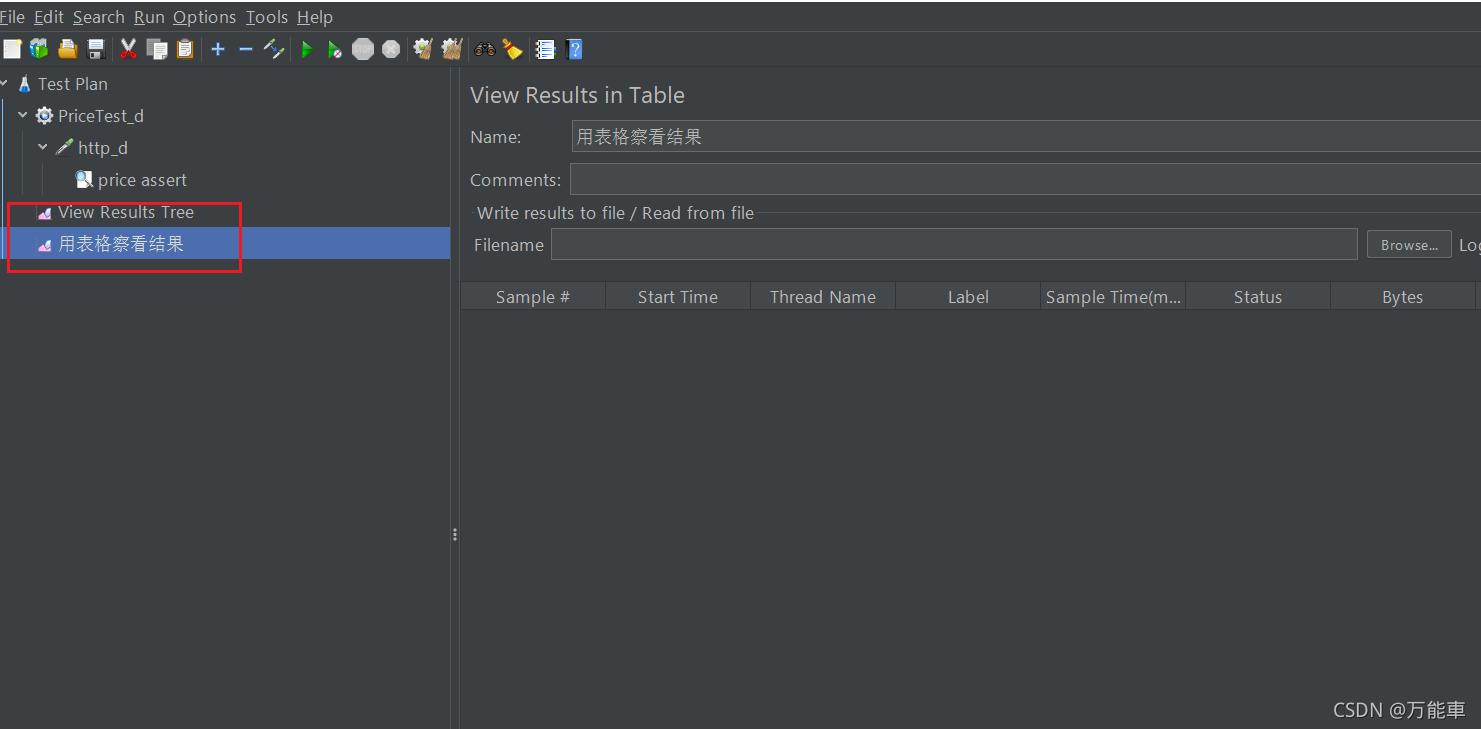
3、配置监听器,一般查看结果树是必须的,这里再加上一个表格查看结果,看结果配合起来会更方便

执行结果
执行脚本后,用表格查看结果时,能够看到脚本执行的时间以及执行的结果,会更加直观的看到什么时间价格修改生效了。
1、如图所示,如果是这种情况,第一个脚本就执行成功了,说明修改基本立即生效了,测试结果ok。

2、如图所示,如果是这种情况,那就是10秒之后脚本才执行成功,那么价格就没有立即生效,就出现bug啦~