1.今天我们来讲讲jmeter是怎么进行本地压测的,在进行测试前我们先进行文件的配置,我们今天用到的文件,jmeter不自带,所以我们要自己下载安装,接下来跟着我的步骤走吧,我们先去下载jmeter的两个jarb包。 2.下载完成后,我们将他们添加在我们jmeter的lib下的ext目录就可以了,然后我们用jmeter,我们先找一些测试数据,用jmeter连接到我们的数据库,点击线程组,添加,sampler,点击JDBC request。
2.下载完成后,我们将他们添加在我们jmeter的lib下的ext目录就可以了,然后我们用jmeter,我们先找一些测试数据,用jmeter连接到我们的数据库,点击线程组,添加,sampler,点击JDBC request。
3.然后我们在添加连接数据库的工具,线程组添加,配置元件,点击JDBC connection Configuration.
4.我们先连接数据库。
5.在写sql语句。
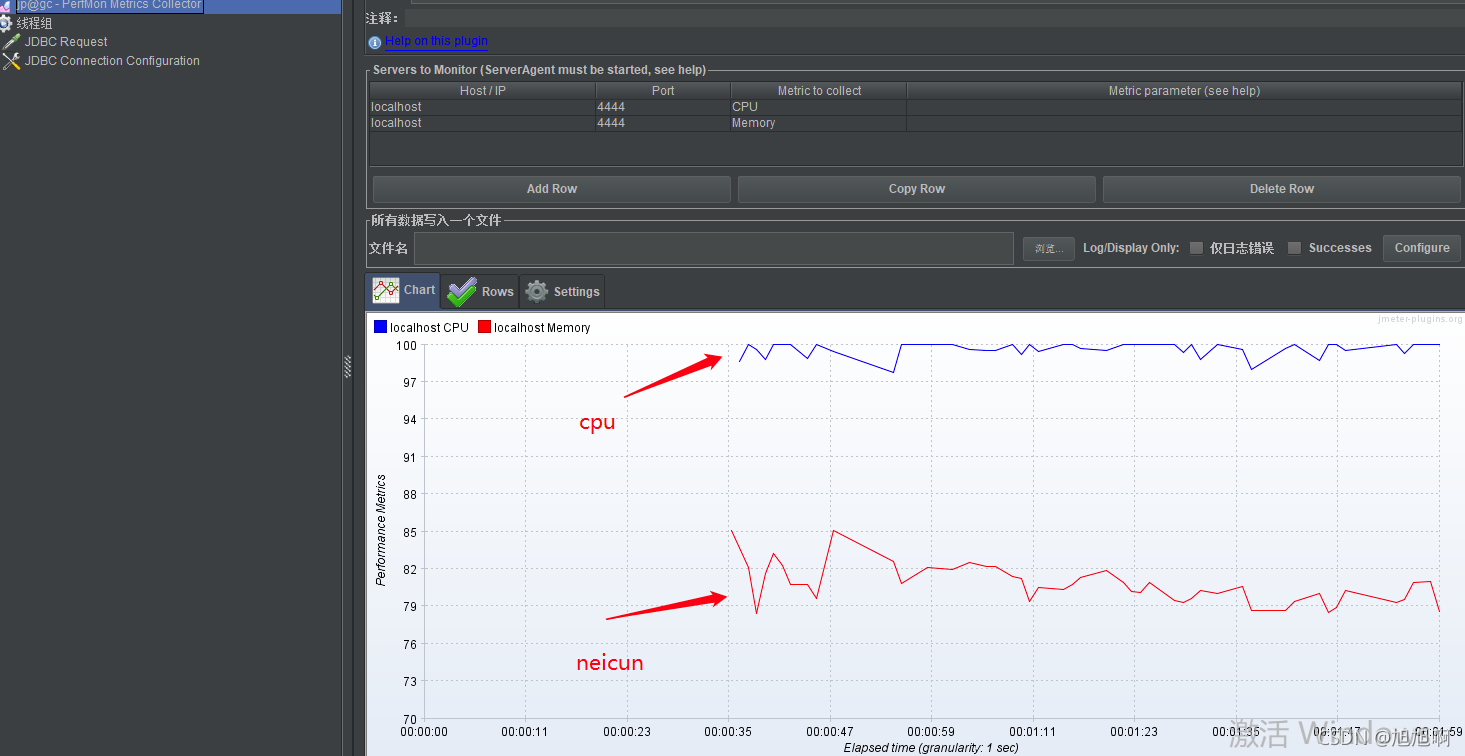
6.添加好观察树和聚合报告我们就可以开始了,我们把我们今天的主角进行添加。
7.它是用来监控服务器上的cpu和内存的,原有的jmeter里面没有,我们要自己下载,然后设置我们的监控。
8.我们在jmeter文件夹中找到staragent文件,点开它,它会弹出黑框显示端口号。

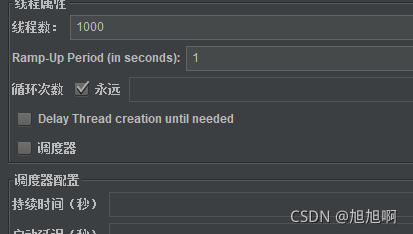
9.设置好线程数,我们就可以点击运行查看了,根据需求填写。
10。这个时候我们就能看到数据了。
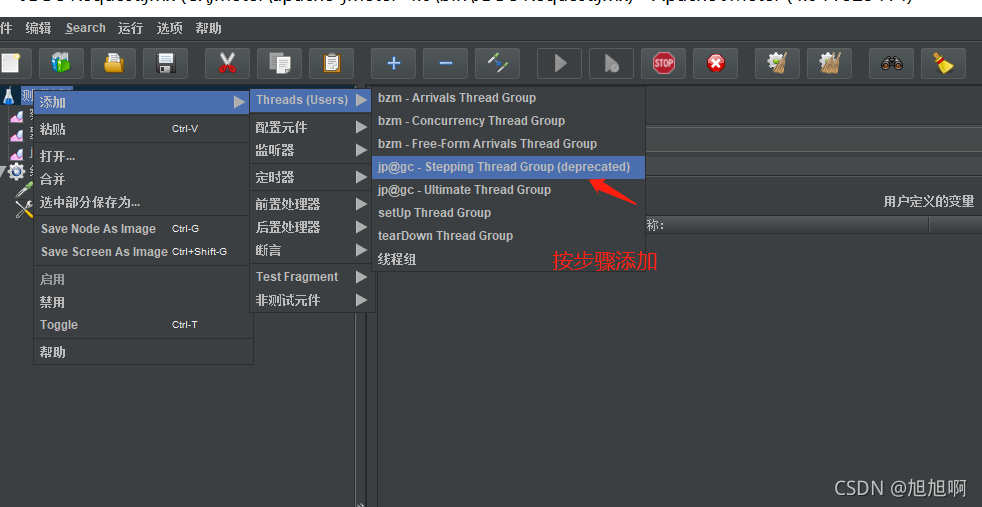
11.我们这个时候还可以设置按步骤进行的测试,点击测试计划,添加,threads,选择jp@gc-stepping thread Group,
12.这个里面的开始时间和等待时间都可以设置,按自己需求选择即可。
13.我们在点击运行数据,他会自己帮我们测试。