from selenium import webdriver
driver=webdriver.Firefox()
driver.get('www.baidu.com')
#浏览器操作
driver.maximize_window()#窗口最大化
driver.forward() #前进
driver.back() #后腿
driver.refresh() #刷新
driver.quit() #退出浏览器
driver.set_window_size(width=666,height=666) #设置浏览器宽高
#元素操作
a=driver.find_element_by_xpath() #a为元素
a.clear() #清空
a.send_keys() #输入框中输入
a.click() #点击
a.text #获取元素文本
a.get_attribute('属性名') #获取元素对应属性值
a.is_displayed() #判断元素是否展示 返回布尔值 True或false
a.is_selected() #判断元素是否被选中 返回布尔值 True或false
a.is_enabled() #判断元素是否可用 返回布尔值 True或false
#鼠标事件 导入ActionChains
#context_click() 右击
#double_click() 双击
#drag_and_drop(source, target) 在源元素上按下鼠标左键,然后移动到目标元素上释放
#click_and_hold() 按下鼠标左键在一个元素上
from selenium.webdriver import ActionChains
#语法 #click() ==鼠标事件,具体用什么就写什么 .perform()为结尾操作,否者鼠标事件不生效
ActionChains(driver).click().perform()
ActionChains(driver).move_to_element(a).perform() #模拟鼠标悬停
ActionChains(driver).drag_and_drop_by_offset(起始位置,结束位置).perform() #模拟鼠标拖拽
#键盘事件 导入Keys类
from selenium.webdriver.common.keys import Keys
a.send_keys(Keys.键名) #单个键
a.send_keys(Keys.键名,'其他键') #组合键
a.send_keys(Keys.CONTROL,'C') #ctrol +c
#下拉菜单
"""二次定位
1.定位主元素 2.通过主元素定位子元素 3.操作子元素.click()
先定位下拉框
selector = driver.find_element_by_id('select_demo')
操作下拉框选项--选择香蕉
element = selector.find_element_by_xpath('//option[@value="banana"]').click()
"""
#通过Select类 操作下拉菜单(常用) 导入Select类
from selenium.webdriver.support.select import Select
"""1.定位下拉菜单标签 2.使用Select类中的方法操作下拉菜单"""
Select(a).select_by_value() #通过value值选择
Select(a).select_by_index(索引值) #通过索引值选择,从1开始
Select(a).select_by_visible_text(选项文本值) #通过选项文本内容选择
#滚动条操作 js元素
js='window.scrollTo(0,10000)'#置底
driver.execute_script(js) #执行js代码块
js='window.scrollTo(0,0)'#置顶
driver.execute_script(js) #执行js代码块
driver.execute_script("arguments[0].scrollIntoView();", a) #聚焦元素,要先定位到元素
#ifame 先定位到ifame标签
driver.switch_to.frame(a) #进入ifame标签
driver.switch_to.parent_frame() #退出当前层ifame
driver.switch_to.default_content() #退出最外层
#多窗口切换
driver.current_window_handle #获取当前句柄 句柄相当于id,可用变量接收
driver.find_element_by_xpath() #定位触发多窗口的元素
driver.window_handles #获取所有窗口句柄
driver.switch_to.window(窗口句柄) #进入新窗口 或者直接复制新窗口的url driver.get(url)
#弹窗
#1.浏览器自带弹窗
alert=driver.switch_to.alert #捕获弹窗
alert.text #获取弹窗文本内容
alert.accept() #点击弹窗确认按钮
#2.自定义弹窗 借助js代码
js="document.getElementById('id属性值').style.display='none'"#修改弹窗style属性,隐藏弹窗,id属性可切换其他
driver.execute_script(js)
#单选框操作 radio
#.定位元素,判断是否被选中
if a.is_selected():
print('元素已被选中')
else:
a.click()
#复选框 checkbox
#1.选一个和单选框操作一样
#2.全选 定位所有的复选框
boxes=driver.find_element_by_css_selector("input[type='checkbox']")
#3.循环遍历+判断是否被选中,如果被选中,pass掉
for box in boxes:
if box.is_selected():
pass
else:
box.click()
#选择部分
#先定位所有的复选框
#2.选择需要定位的元素
checkbox=['a','b','c']#abc 为元素对应属性值
#3.遍历点击
for box in boxes:
if box.get_attribute('value') in checkbox:#判断元素属性值是否在列表checkbox中
if box.is_selected():
pass
else:
box.click()
#文件上传
前提:标签是input类型,并且type=file
方法:元素.send_keys(文件路径) #此处元素为上传文件位置的定位
非input标签:借助autoit工具或者SendKeys第三方库
###cookie操作
driver.get_cookies() #获取所有的cookie,返回列表嵌套字典格式
driver.add_cookie() #只接收字典形式,必须要有name和value
例如:{'name':'name值','value':'value值'}
domain:cookie的域名
httpOnly:预防xss攻击-跨站脚本攻击
name:cookie的名称 必须存在一个属性
value:cookie名称对应的值,必须存在一个属性值
path:cookie产生的路径
secure:定义cookie安全性
expiry:cookie的过期时间
##验证码操作
1.测试环境取消验证码
2.开发设置一个万能验证码
3.验证码识别技术
4.设置浏览器加载项
5.通过cookie绕开验证码
5.1先登录,获取到有关用户个人信息相关的cookie(具体问开发)
5.2添加cookie
遍历添加
cookies=[{"name":"name值","value":"value值"},{"name":"name值","value":"value值"}]
for cookie in cookies:
driver.add_cookie(cookie)
5.3刷新页面,driver.refresh()
5.4使用cookie绕开验证时,登录的账号不能退出
#显示等待,等待页面加载完成,找到某个条件发生后再继续执行后续代码,如果超过设置时间则抛出异常
from selenium.webdriver.support.wait import WebDriverWait
#显示等待配合元素定位 下面是语法,10代表超时时间,超时了会报错,定位不到元素
WebDriverWait(driver,10).until(lambda driver: driver.driver.find_elements_by_css_selector())
#EC模块 期望条件
from selenium.webdriver.support import expected_conditions as EC
#显示等待 + EC presence_of_element_located方法定位元素
WebDriverWait(driver,timeout=10).until(EC.presence_of_element_located(locator))
#locator:定位器 元组类型(定位方法,方法值)
#例如 ('id','id属性值') ('class name','value')('css selector','css表达式') ('xpath','xpath表达式')
#制作一个定位器
test_local=('id','id属性值')
yuanshu=WebDriverWait(driver,timeout=10).until(EC.presence_of_element_located(test_local))
print('元素的文本信息',yuanshu.get_attribute('outerHTML'))
"""
获取元素类的全部HTML get_attribute('innerHTML')
获取包含选中元素的HTML get_attribute('outerHTML')
获取元素内的文字内容 get_attribute('textCotent')
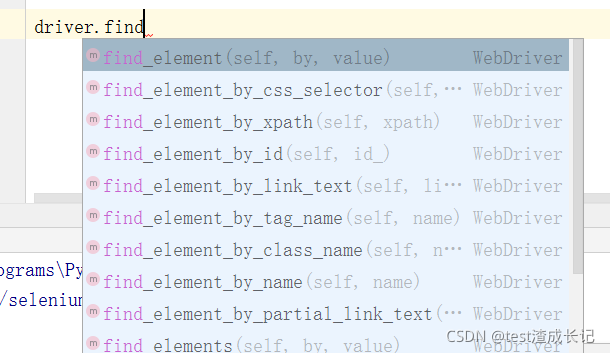
"""selenium 8种定位元素的方式

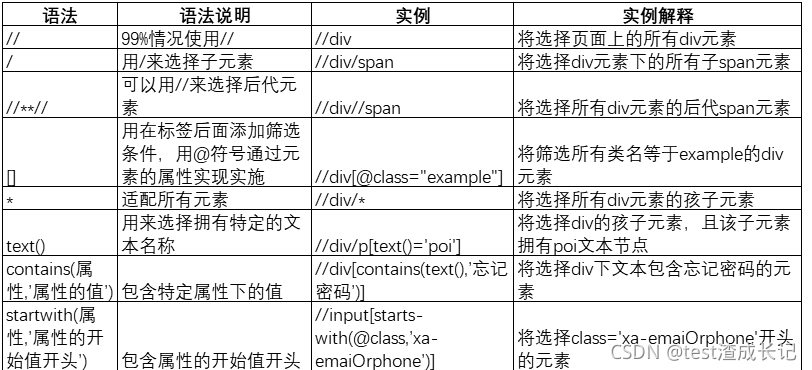
xpath?语法

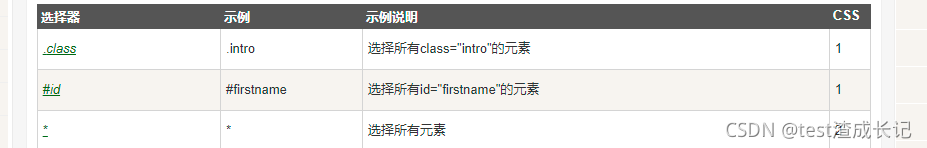
?css语法

?
?