单元测试Unit Test(单测)
单测好处多多,保证代码正确性、提高代码和技术水平、利于重构等等,但是前端写单测也很难,网上例子很少,业务需求迭代快,没有特殊要求和自我追求没人搞这个吧?哦,我为啥写,领导绩效写了,我就写了,写了就得做。领导搞后端的:)
栗子
万事开头难,百度减一半,推荐Vue测试指南
1、安装vue脚手架yarn global add @vue/cli
2、创建项目vue create zsy_ut,创建的时候,注意选择 “Manually select features” 和 “Unit Testing”,以及 “Jest”,其他随意
3、yarn test:unit执行成功

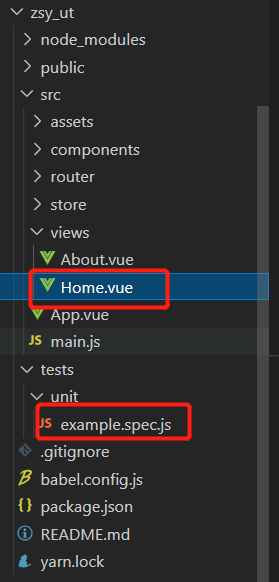
代码结构目前是这个样子的

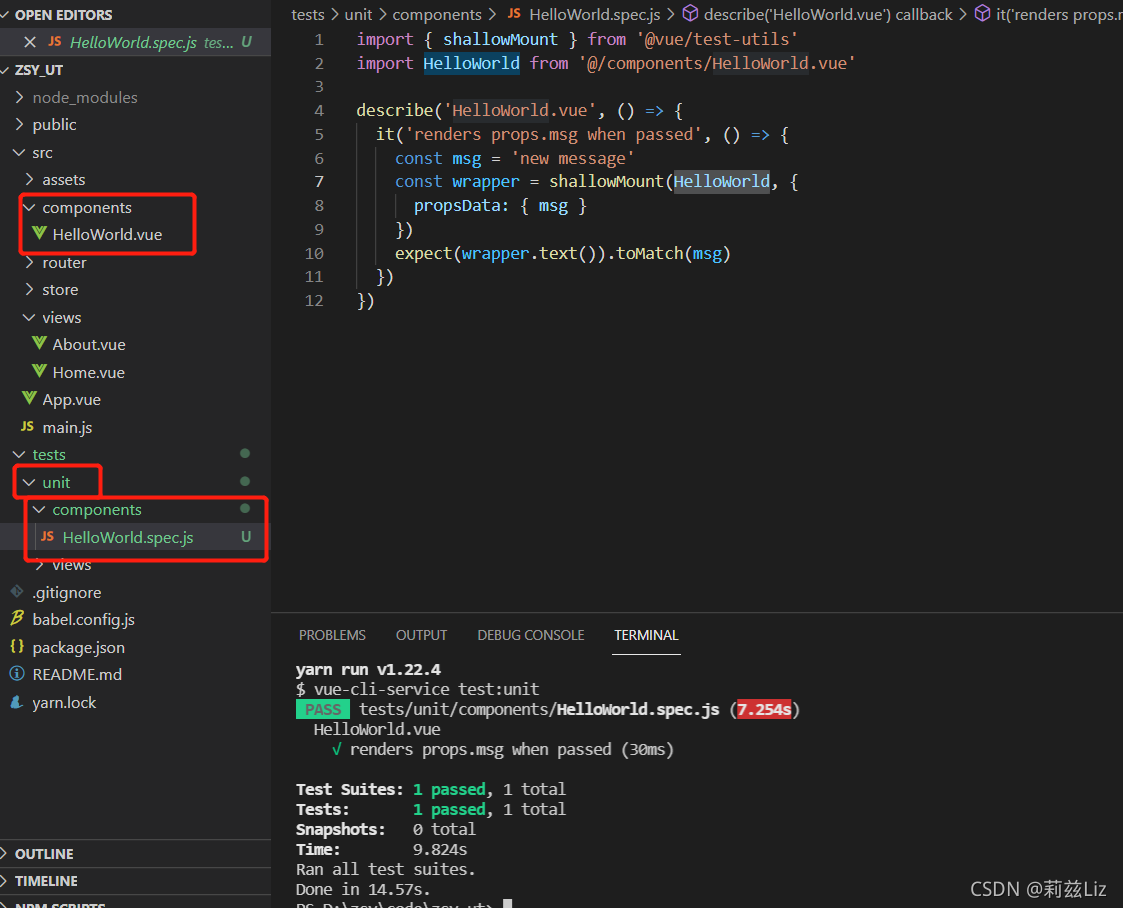
5、我们最好把unit代码和views、components中代码相关联,防止遗漏或对应不上,就直接在unit下创建views和components文件夹,下面再创建同名文件,文件结尾spec.js

Vue测试指南
写太好了,不多解释