1、自动化测试基础
1.1 自动化测试的定义
- 将人为的测试行为转化为机器自动执行的过程
1.2 自动化测试的目的
- 减少成本,提高测试效率
- 减少人为因素对测试的影响
1.3 什么项目适合做自动化测试
- 项目界面稳定
- 需求明确
- 项目周期长
- 测试脚本可以重复使用
- 需要频繁地进行回归测试
1.4 难点
- 对比手工UI测试,UI自动化测试有如下的难点:
1)UI本身的变化性,要想达到和手工测试相同的覆盖率,单纯的UI自动化测试往往很难 证明自己的投资回报; 2)UI控件元素本身识别的复杂性;
3)UI自动化测试出现问题时,恢复到下一条测试case执行的场景是复杂的。因为出现 这种问题的意外,是非“预期”的;
2、搭建自动化测试环境
2.1 安装python
略
2.2 安装selenium
# 安装Selenium的最新版本
pip install selenium
# 安装Selenium指定版本
pip install selenium==2.53.0
2.3 下载webdriver驱动
以chrome浏览器为例
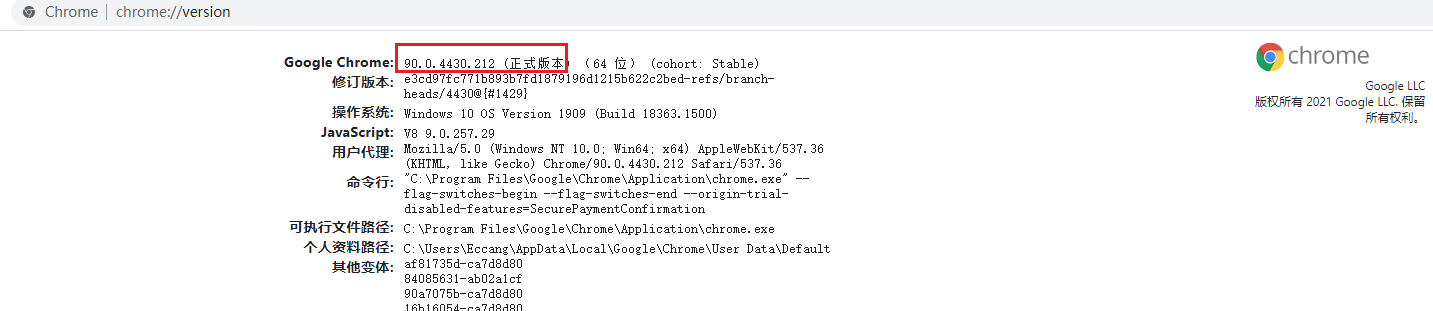
- 查看chrome浏览器版本:在地址栏输入 chrome://version

- chromedriver下载地址:http://chromedriver.storage.googleapis.com/index.html
- 下载与浏览器版本对应的chrome driver
- 将下载好的chrome driver 解压,并放至到Python安装路径的根目录 (安装路径随意一个都行)
2.4 第一个自动化测试脚本
- 打开浏览器
- 访问百度首页
from selenium import webdriver # 导入webdriver
d = webdriver.Chrome() # 创建浏览器对象,此方法需要提前将webdriver驱动添加到系统环境变量
d.get('https://www.baidu.com') # 调用get方法访问百度首页
d.close() # 关闭浏览器
3、webdriver API
3.1 浏览器操作
3.1.1 浏览器最大化
- driver.maximize_window()
3.1.2 设置浏览器的宽和高
- driver.set_window_size(480,800)
3.1.3 控制浏览器前进、后退
- 前进: driver.forward()
- 后退: driver.back()
3.1.4 关闭浏览器
- 关闭当前窗口: driver.close()
- 关闭浏览器: driver.quit()
3.1.5 浏览器刷新
- driver.refresh()
3.1.6 获取当前URL
- driver.current_url
3.1.7 获取当前title
- driver.title
3.1.8 浏览器截图
- driver.save_screenshot(图片路径)
--路径参数必填
--图片格式必须为png
3.2 元素定位
3.2.1 常见的属性
- class:元素的类名
- id:元素的唯一id
- name:元素名,大部分情况唯一
3.2.2 八大元素定位方法
- 元素定位和操作是自动化测试的核心部分
- 一个元素就像一个人,有自己的特征(属性)
- webdriver提供了一系列的元素定位方法,常用的有下面几种:
-
- id:根据元素id值
- name:根据元素name值
-
- class name:根据元素class值
- tag name:根据元素标签名字
-
- link text:根据超链接的文本内容
- partial link text:根据超链接的部分文本内容
-
- xpath:根据xpath
- css selector:通过css定位
xpath定位
语法
/ :从根节点选取(绝对路径)
// :从当前节点选取,不考虑节点的位置(相对路径)
.. :选取当前节点的父节点 搜索框的上两级父节点: //*[@id='kw']/../..
@ :选取属性
举例:
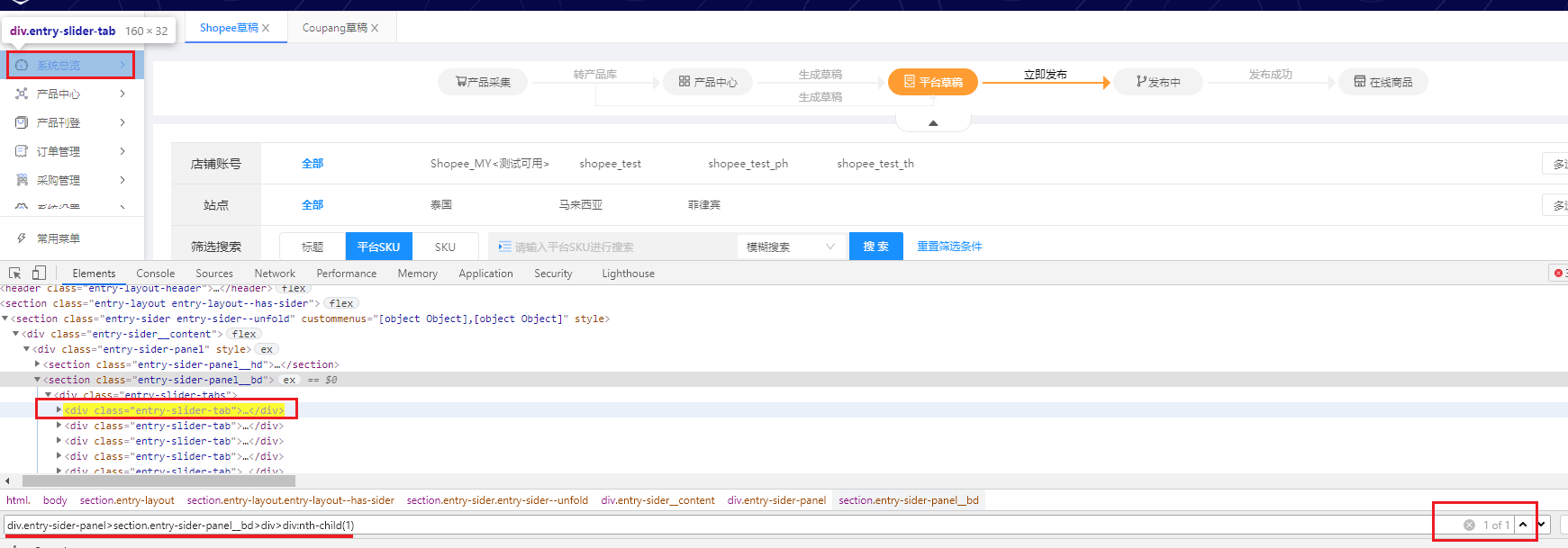
相对路径: //div[@class='entry-sider-panel']/section[@class='entry-sider-panel__bd']/div/div[1]

CSS定位
语法
#:选取id属性,#kw
.:选取class属性
[]:选取其他属性,如:[id='xx']
> :层级选取,如:#form>span>input
举例:div.entry-sider-panel>section.entry-sider-panel__bd>div>div:nth-child(1)

3.3 元素操作
3.3.1 输入内容
send_keys()
3.3.2 点击元素
click()
3.3.3 清空元素文本内容
clear()
3.3.4 获取元素文本
text
- 返回的是字符串
3.3.5 获取元素尺寸
size
- 返回的是字典
3.3.6 获取元素的属性值
get_attribute('属性值') --如id,class
4、设置等待时间
4.1 强制等待
sleep()
- 需要先导包,import time
4.2 隐式等待
driver.implicitly_wait(秒)
- 智能等待是在等待周期内一直等待元素是否出现,如果元素出现则继续,元素在等待周期内没有出现则报错
- 推荐等待时间:10-30秒
- 隐式等待只需设置一次就可以对整个脚本文件生效
4.3 显式等待
显式等待使WebdDriver等待某个条件成立时继续执行,否则在达到最大时长时抛出超时异常
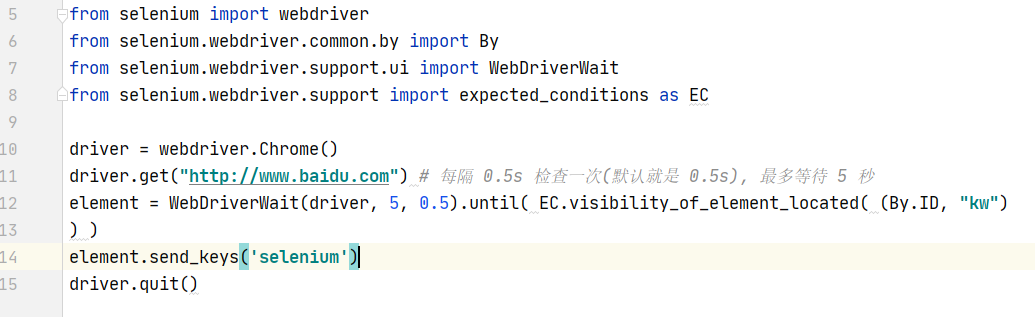
示例代码:

from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("http://www.baidu.com") # 每隔 0.5s 检查一次(默认就是 0.5s), 最多等待 5 秒
element = WebDriverWait(driver, 5, 0.5).until( EC.visibility_of_element_located( (By.ID, "kw")
) )
element.send_keys('selenium')
driver.quit()
5、滚动条操作、下拉框操作
5.1 操作滚动条
注意:操作滚动天是通过js操作的,不是通过selenium操作的
方法一:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
driver.set_window_size(688,476)
sleep(1)
js = 'window.scrollTo(0,10000)' # 拖动到底部
driver.execute_script(js) # 执行js命令
sleep(1)
js2 = 'window.scrollTo(10000,0)' # 从左拖到右
driver.execute_script(js2)
sleep(1)
js3 = 'window.scrollTo(10000,10000)' # 拖到右下角
driver.execute_script(js3)
sleep(2)
driver.quit()
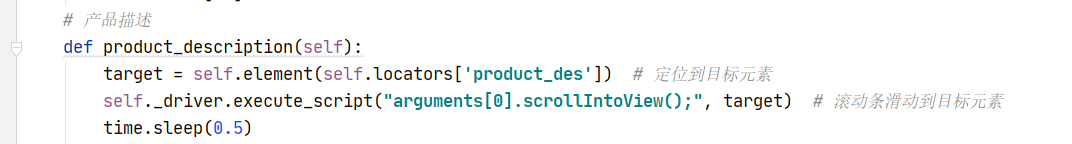
方法二(推荐):
target = self.element(self.locators['product_des']) # 定位到目标元素
self._driver.execute_script("arguments[0].scrollIntoView();", target) # 滚动条滑动到目标元素

5.2 操作下拉框
方法一:二次定位,先定位到下拉框,然后通过里面的值进行定位
方法二:通过select库进行操作
示例代码:
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get('file:///C:/Users/Eccang/Desktop/test.html')
sleep(1)
# 方法一
# 二次定位
m = driver.find_element_by_id('abc') # 先定位到下拉框
# m.find_element_by_xpath("//*[@value='p1']").click() # 再定位一次选择里面的选项
# 方法二
Select(m).select_by_index(1) # 根据索引值选择
sleep(1)
Select(m).select_by_value('p2') # 根据值选择
sleep(1)
Select(m).select_by_visible_text('深圳') # 根据可见文本选择

?