单测的定义
在计算机编程中,单元测试(Unit Testing)又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。
程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
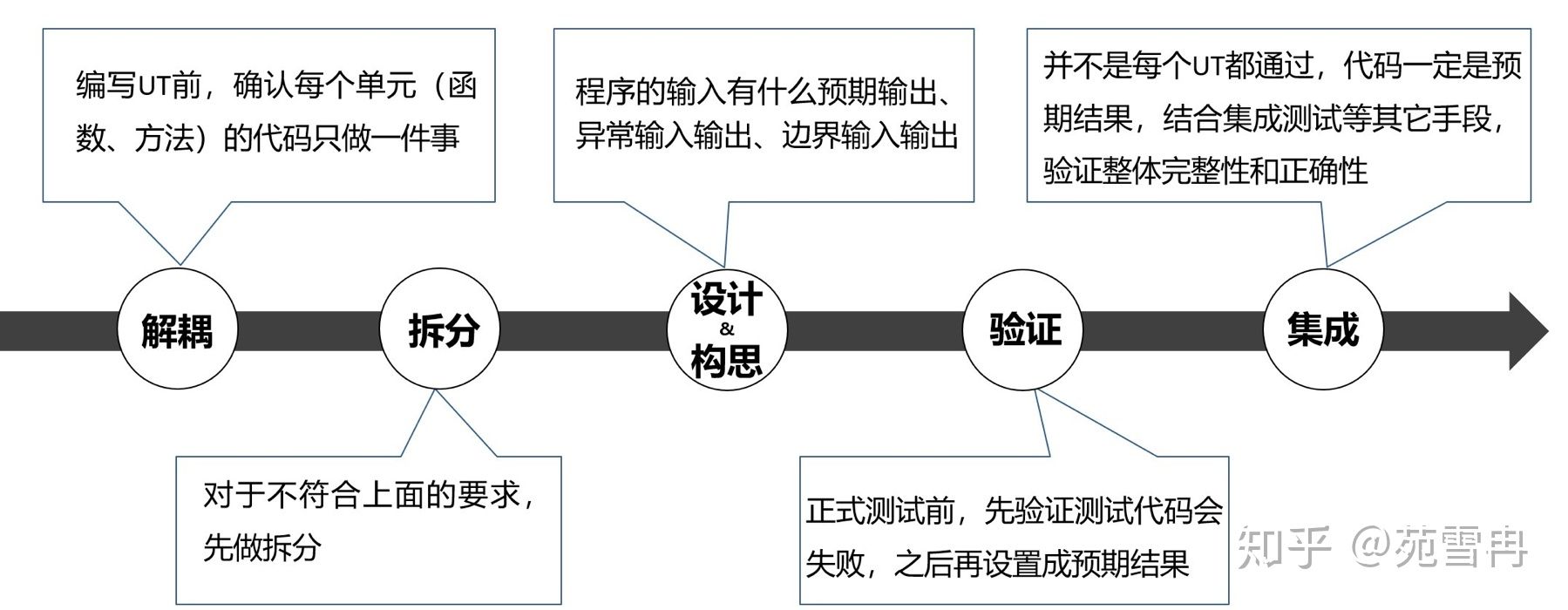
怎么写单元测试?
实现代码之前
测试驱动开发(TDD):编写某个功能的代码之前先编写测试代码,然后编写使测试通过的功能代码,重复这个过程,通过测试来推动整个开发的进行。
与具体实现代码同步进行
先写少量功能代码,紧接着写单元测试(重复这两个过程,直到完成功能代码开发)。
编写完功能代码后
用1个“大”的单测来覆盖。

Vue中的单元测试
主要工具:Karma+Mocha
Mocha
在node环境下的测试框架,必须先引入断言库(判断源码实际执行和预期是否一致,Chai断言库)
import Vue from 'vue'
import HelloWorld from '@/components/HelloWorld'
//创建测试套件,一个组件一个测试套件
describe('HelloWorld.vue', () => {
//测试用例
it('should render correct contents', () => {
//获得组件实例
const Constructor = Vue.extend(HelloWorld)
//挂载组件
const vm = new Constructor().$mount()
//断言:'.hello h1'里的内容等于'Welcome to Your Vue.js App'
expect(vm.$el.querySelector('.hello h1').textContent)
.to.equal('Welcome to Your Vue.js App')
})
})
-
?
Vue Test Utils库会让Vue组件单元测试变得更加简单。它包含一些辅助方法可以实现组件挂载、与组件交互以及断言组件输出。import { mount } from '@vue/test-utils'; -
在
Vue Test Utils包装器中,有一个classes方法,返回一个class数组。可以对此进行断言,查看元素是否具有一个class。 -
toContain匹配器不仅可以检查一个字符串中是否包含另一个字符串,还能比较数组中的值。 -
在Vue Test Utils包装器中,有一个attribute方法,可以返回组件属性对象。可以使用该对象来测试属性值
-
为一个组件编写单元测试时,需要为组件提供生成环境中接收到的输入数据。如果组件在生产环境中接收一个
prop,需要在组件挂载到测试时为组件提供该prop。
参考: