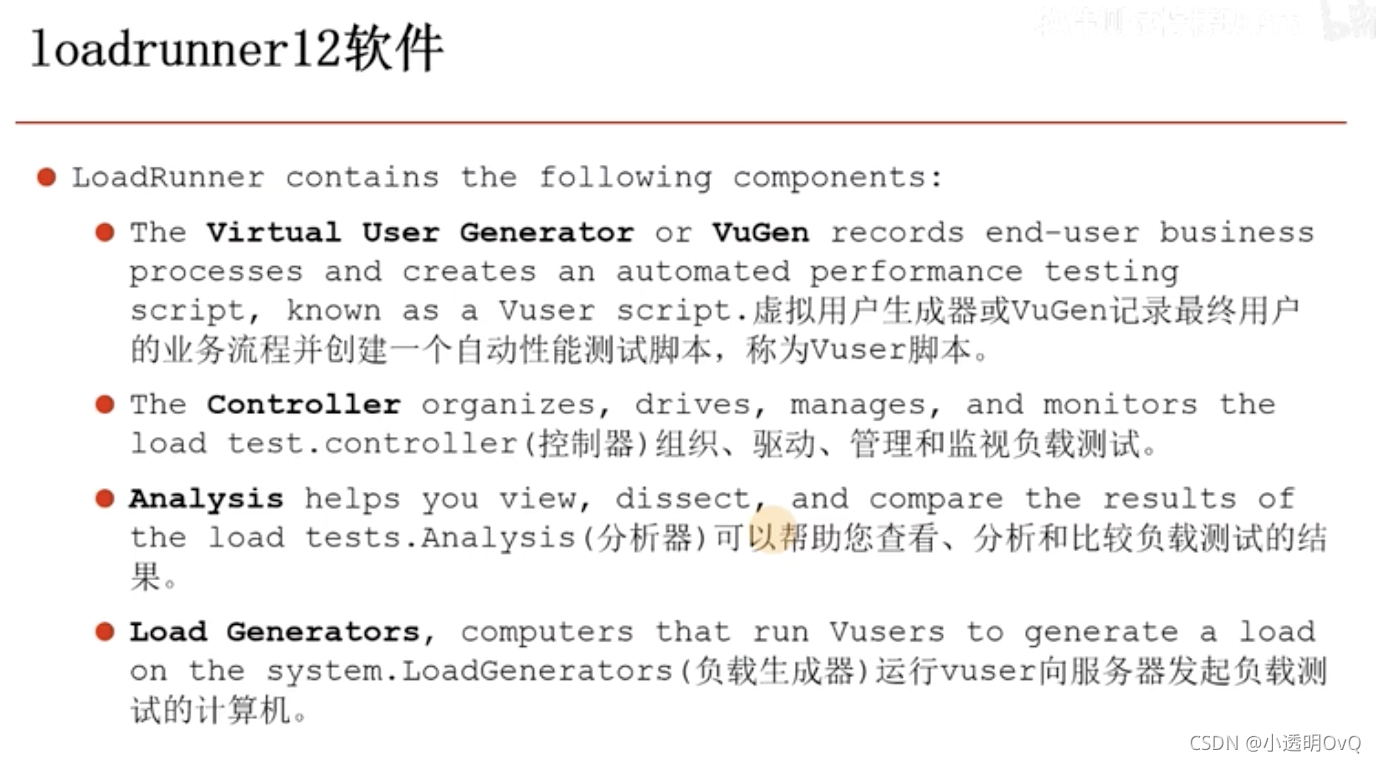
loadrunner三个重要组成软件
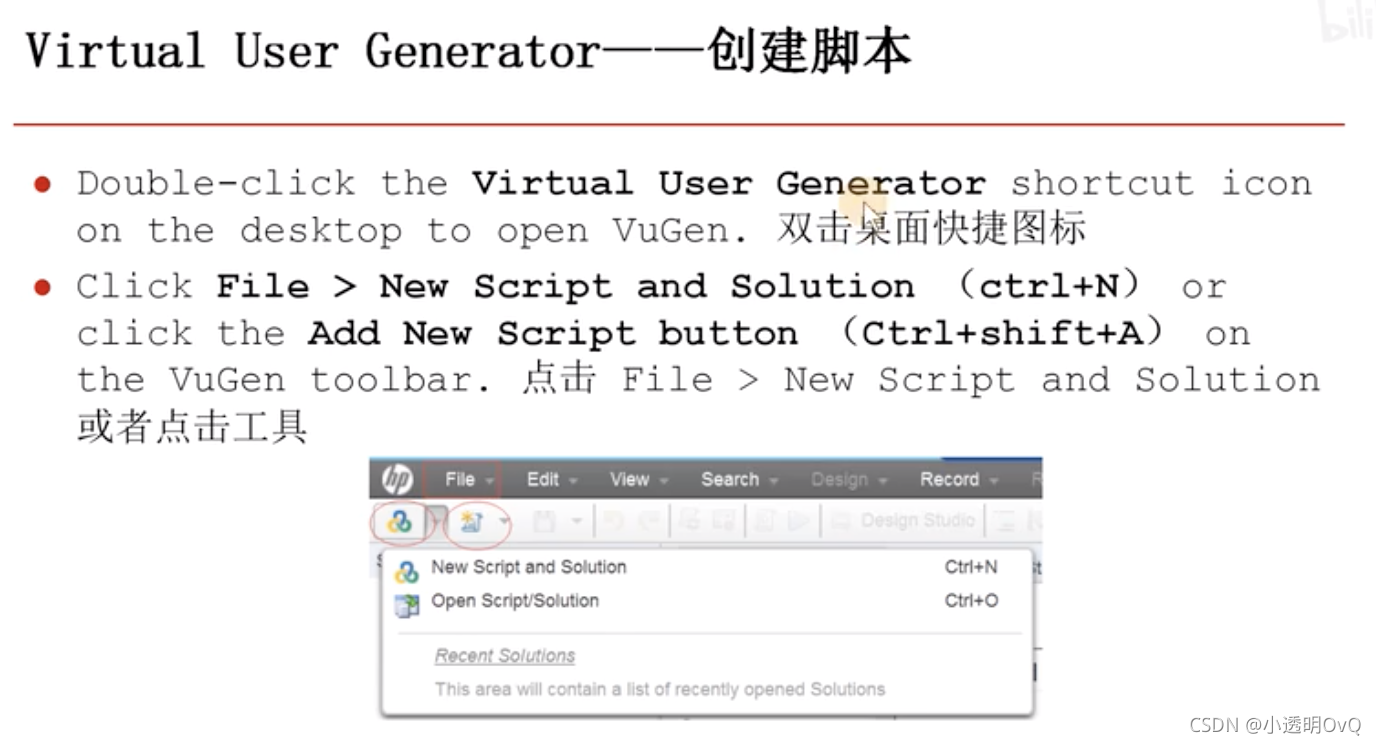
- 创建/编辑脚本
- 运行负载测试
- 分析测试结果


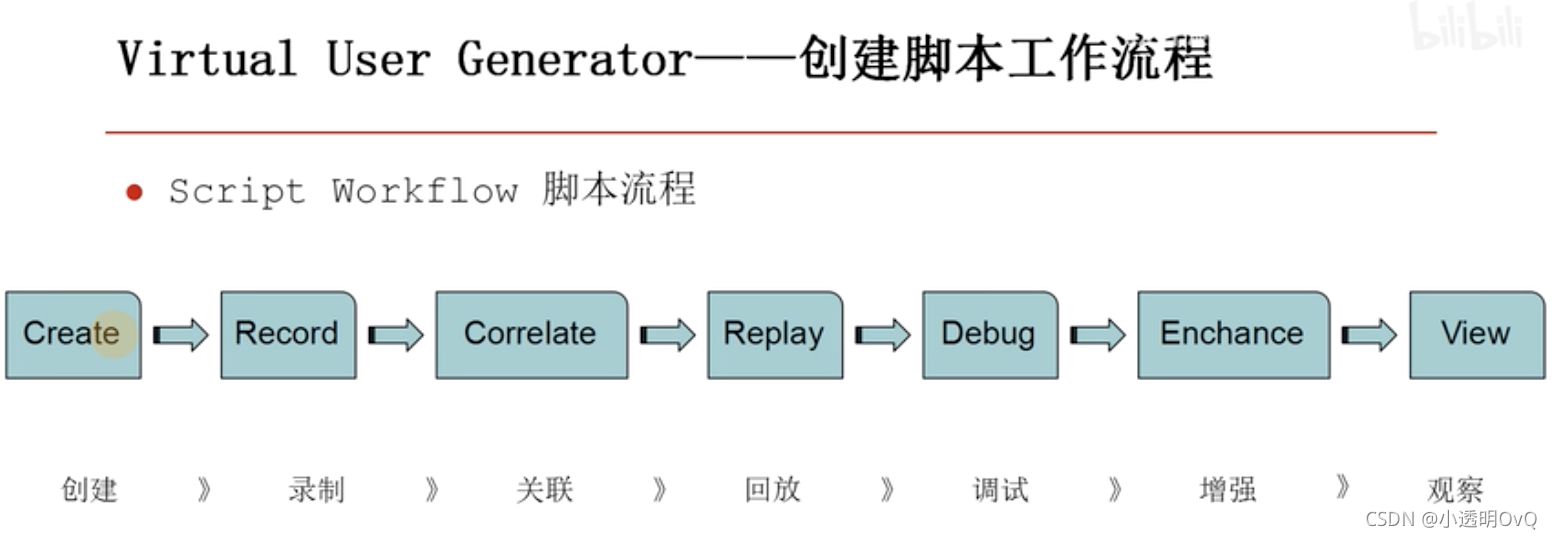
创建




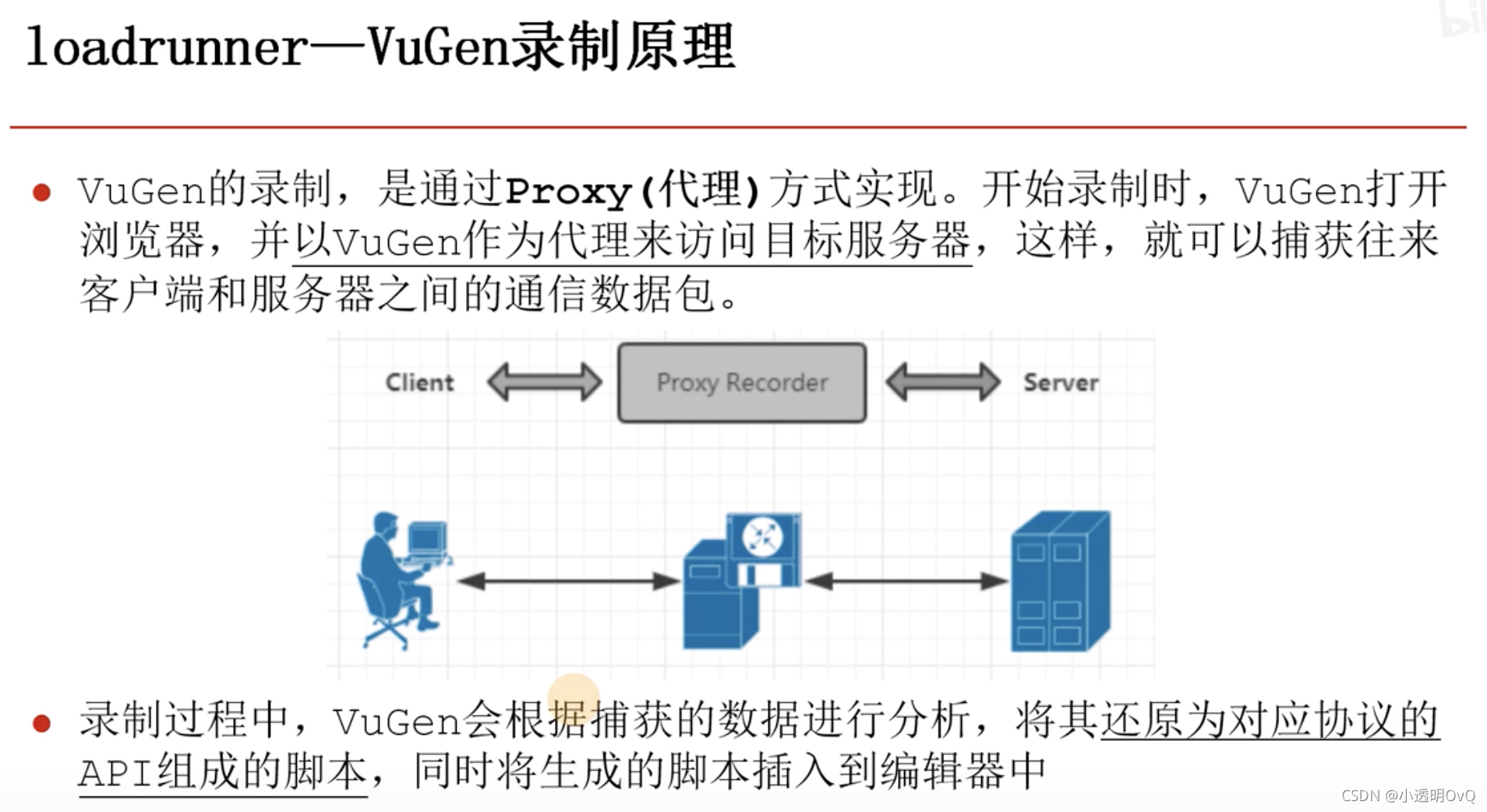
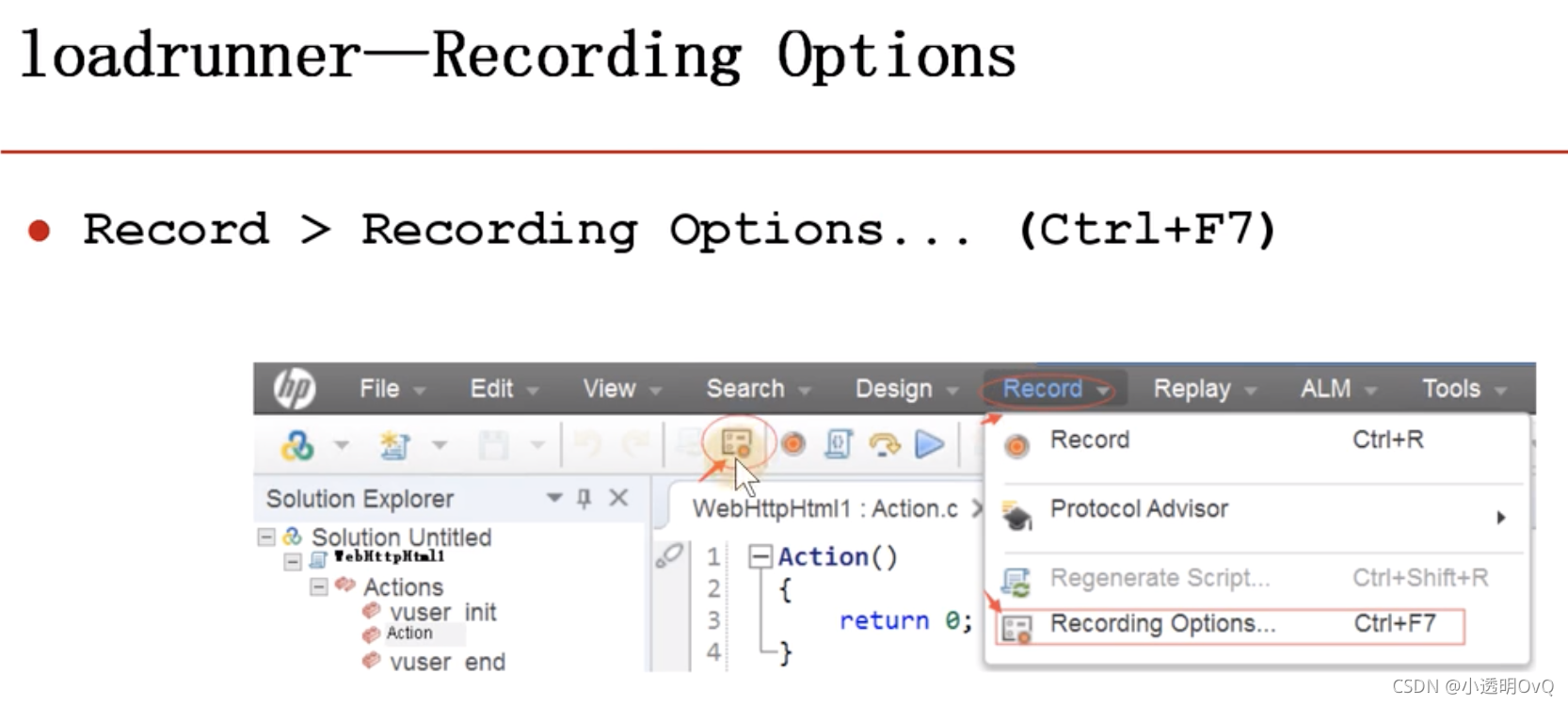
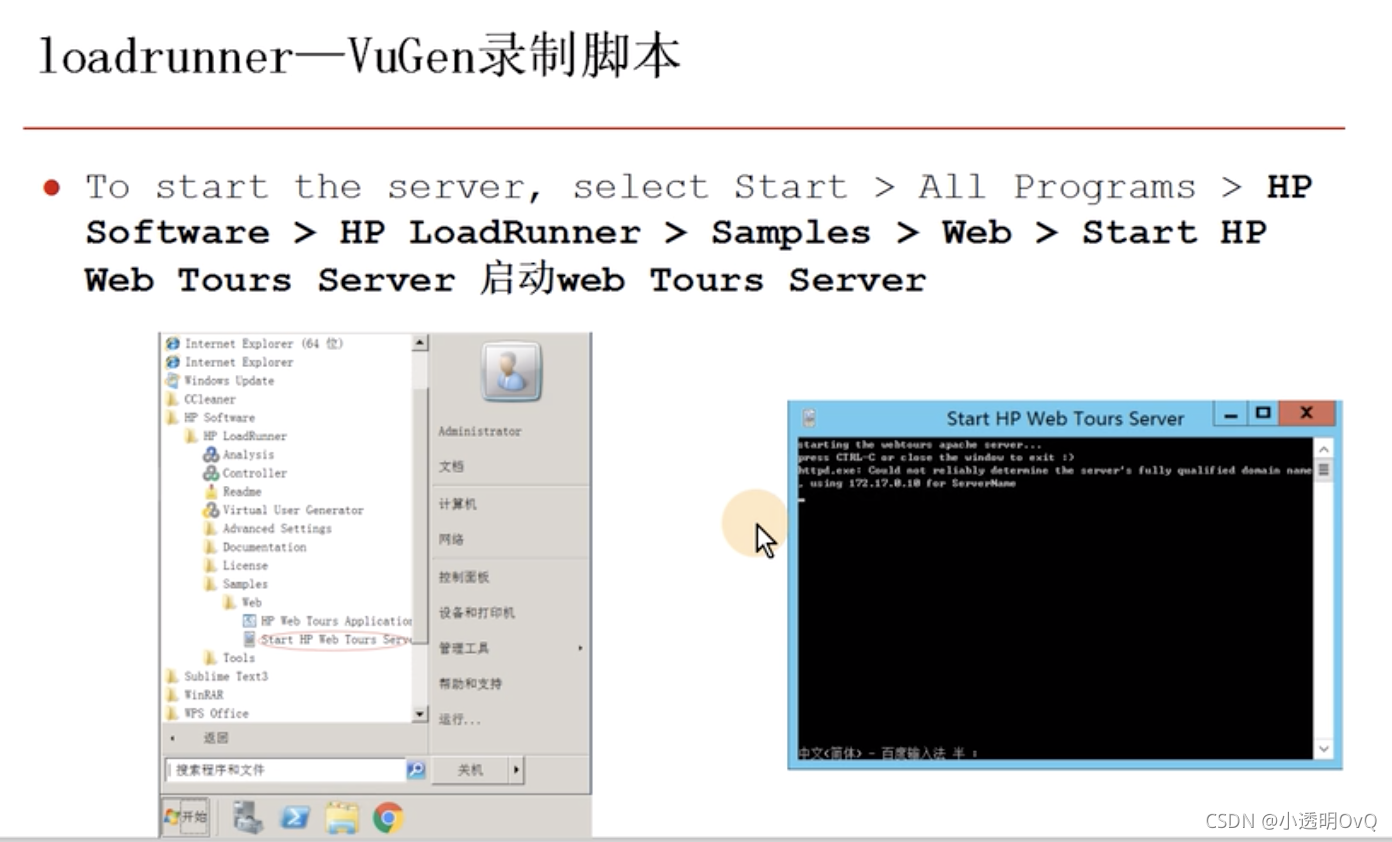
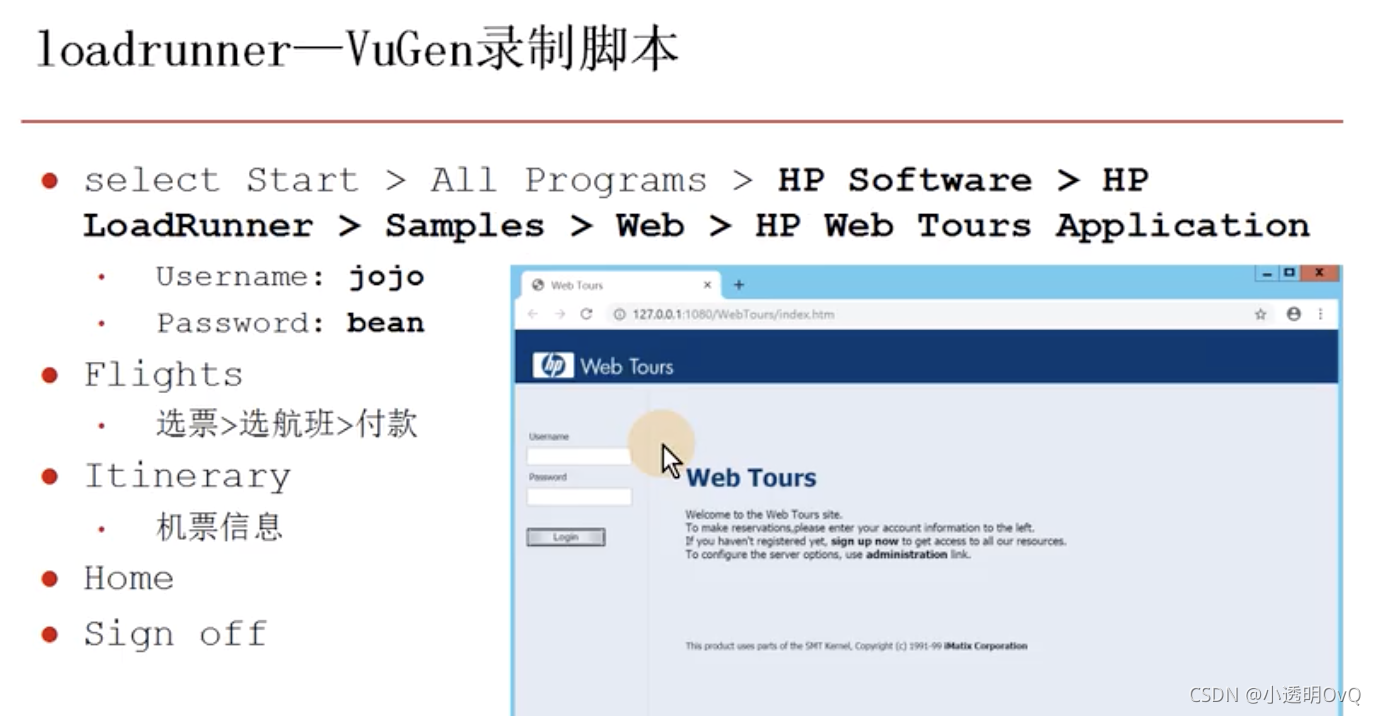
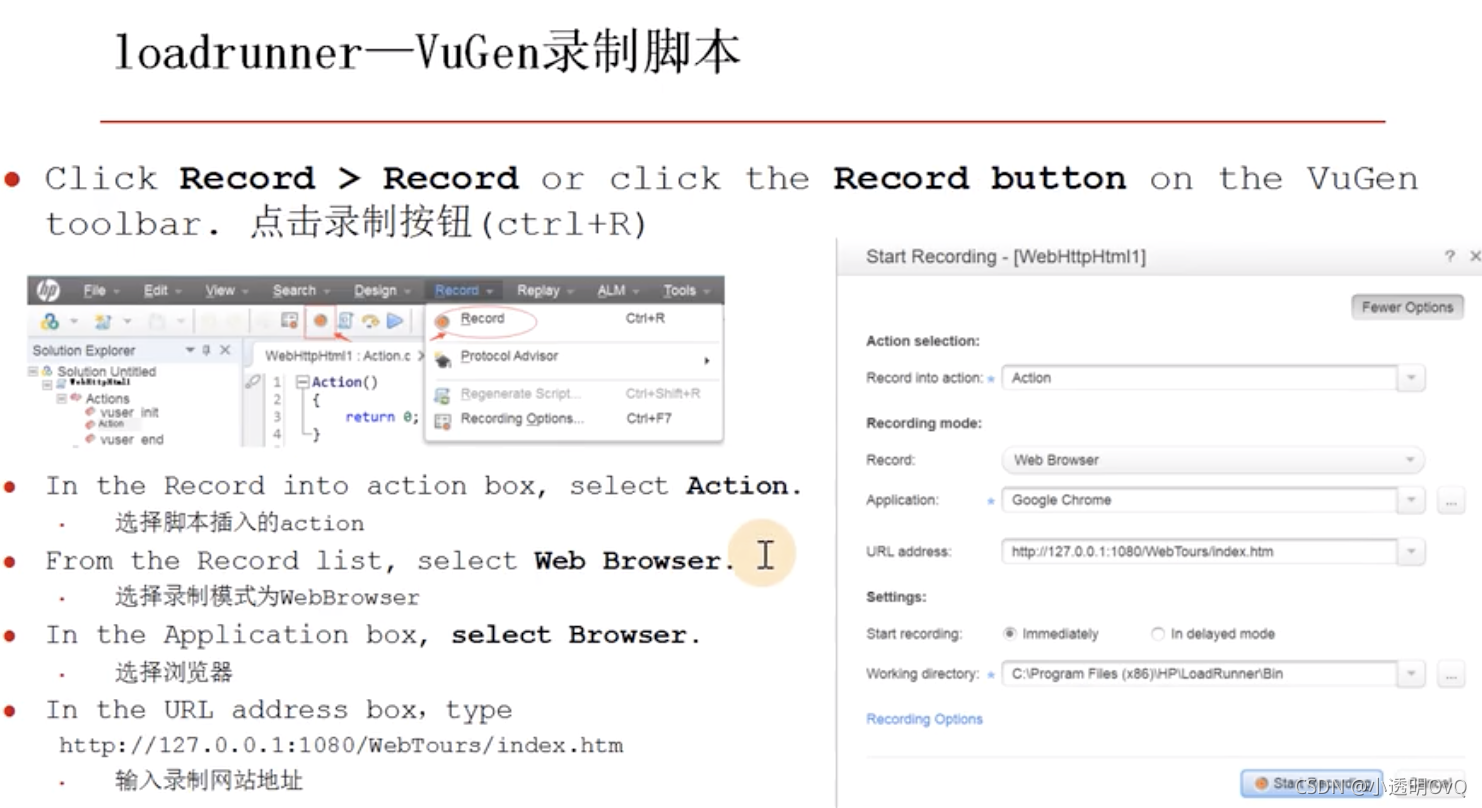
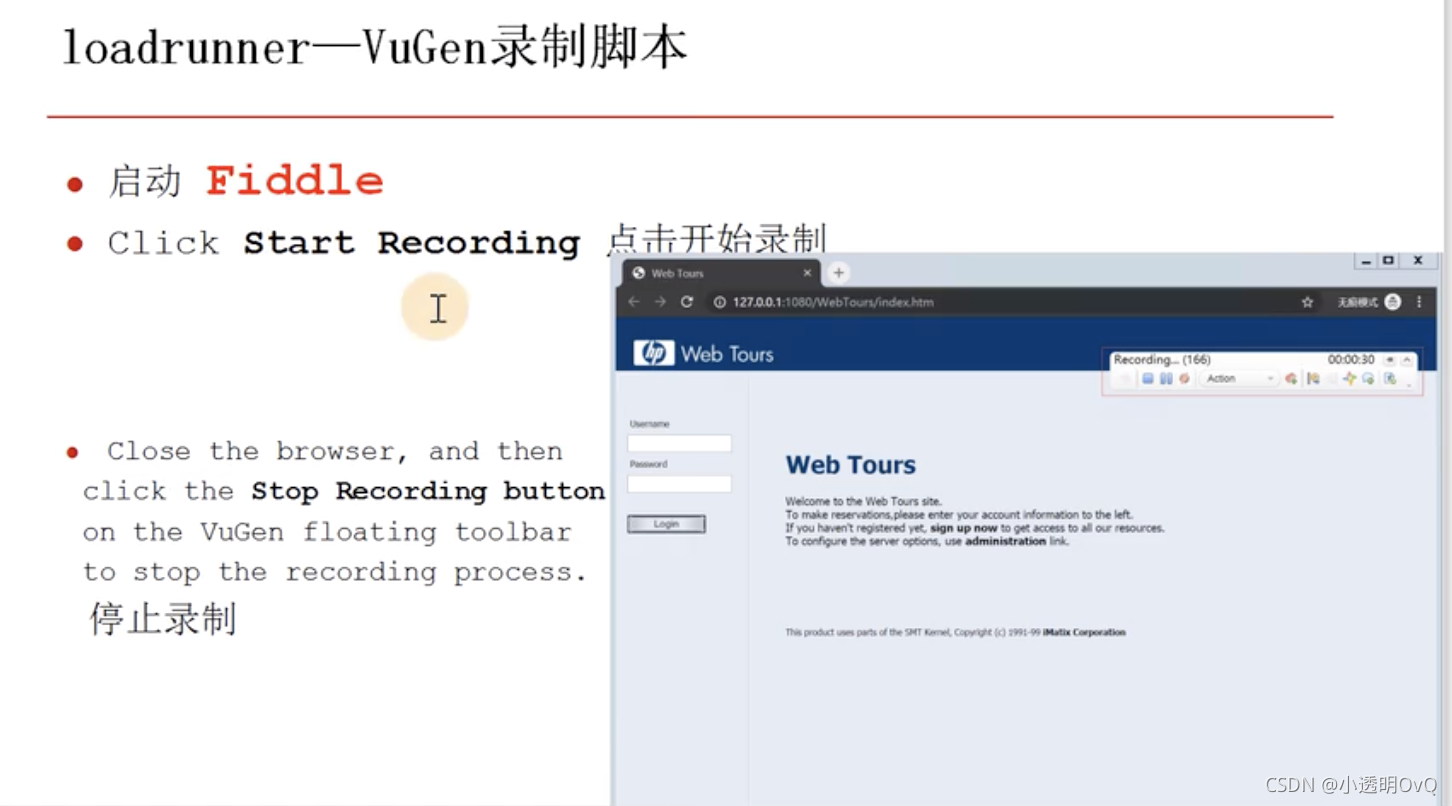
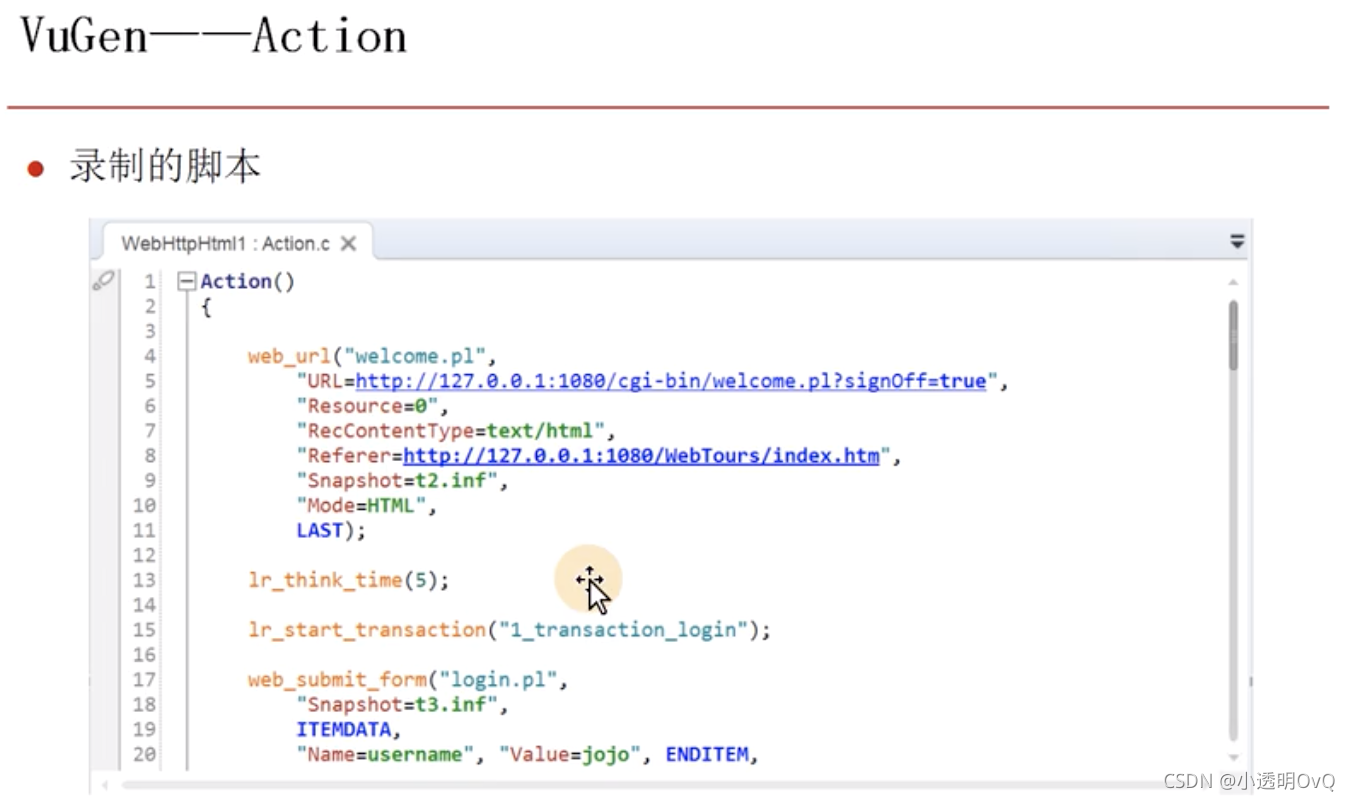
录制



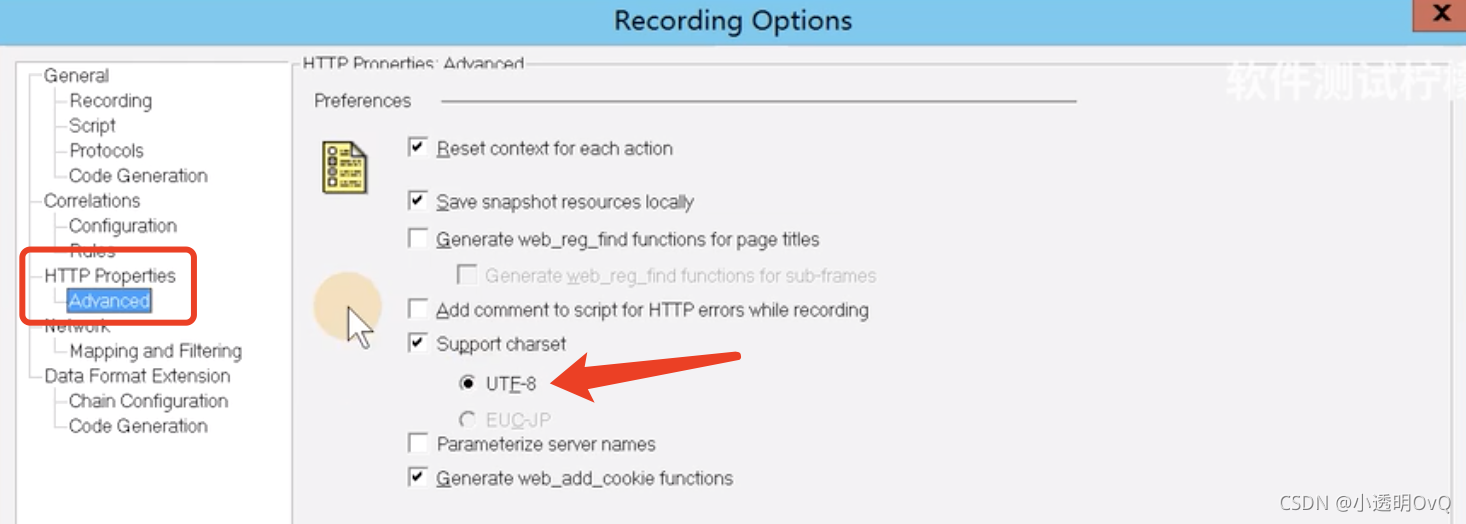
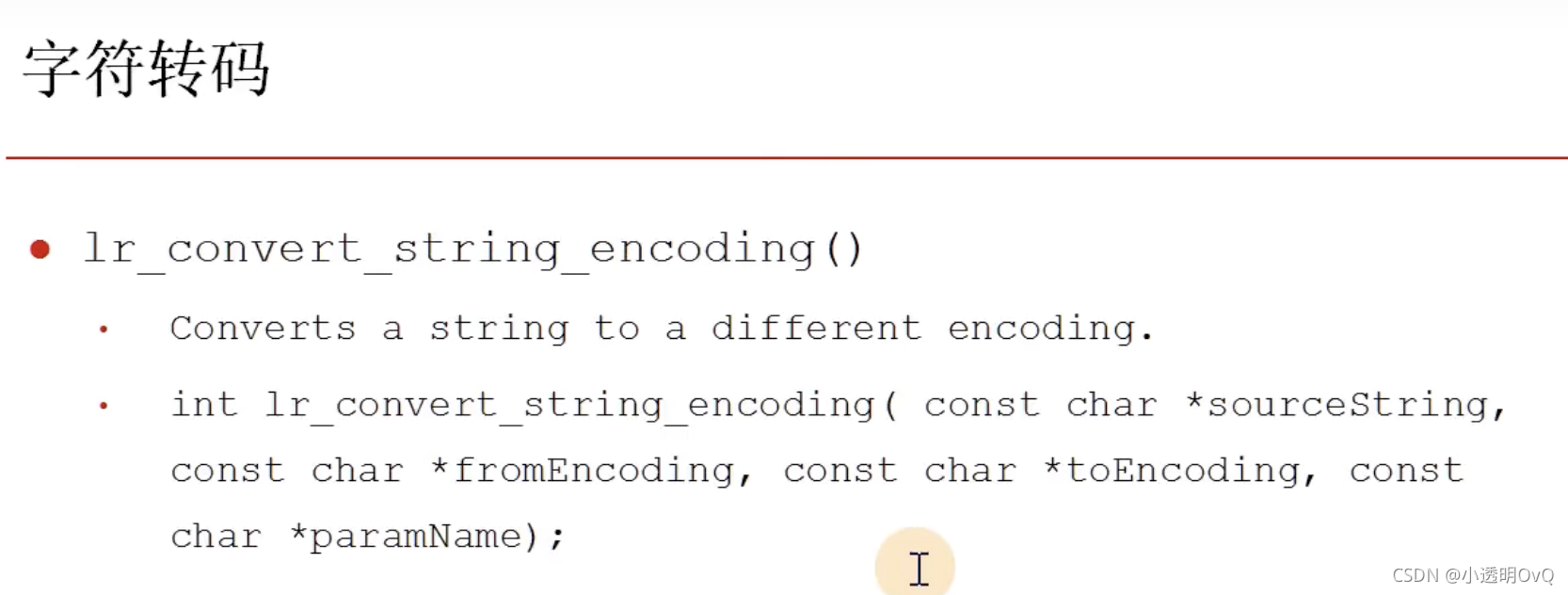
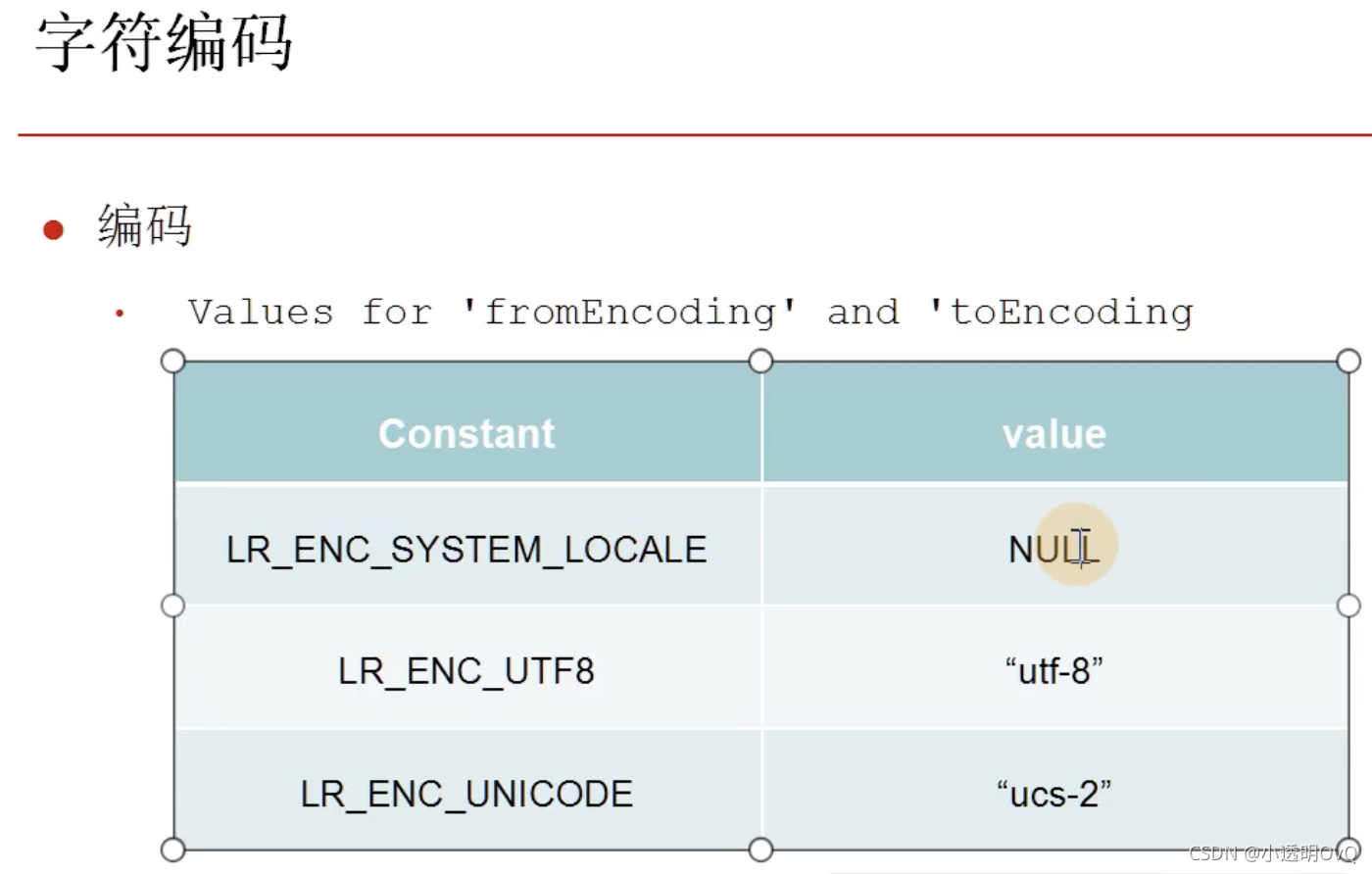
字符集编码UTF-8记得选,防止中文乱码

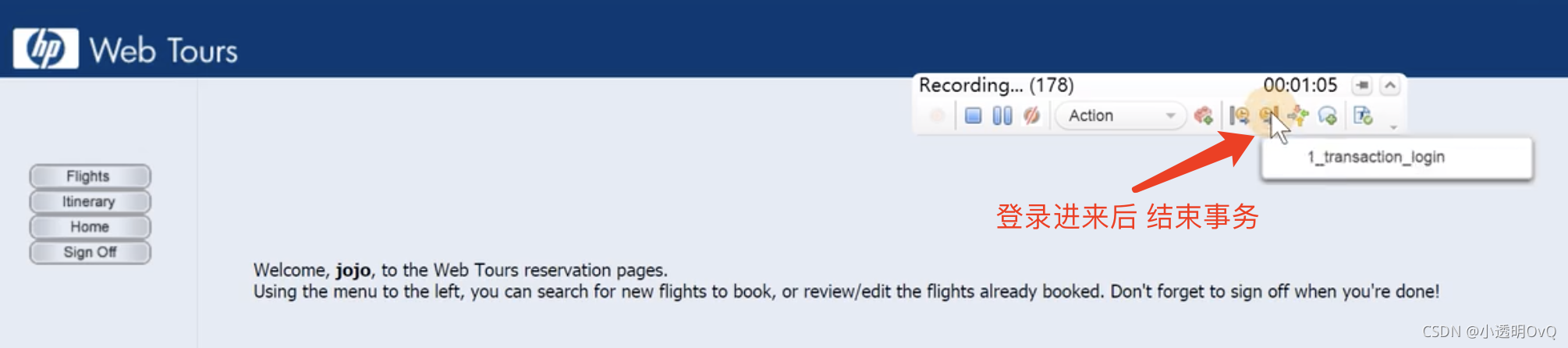
录制案例:飞机订票




进行登录事务的录制





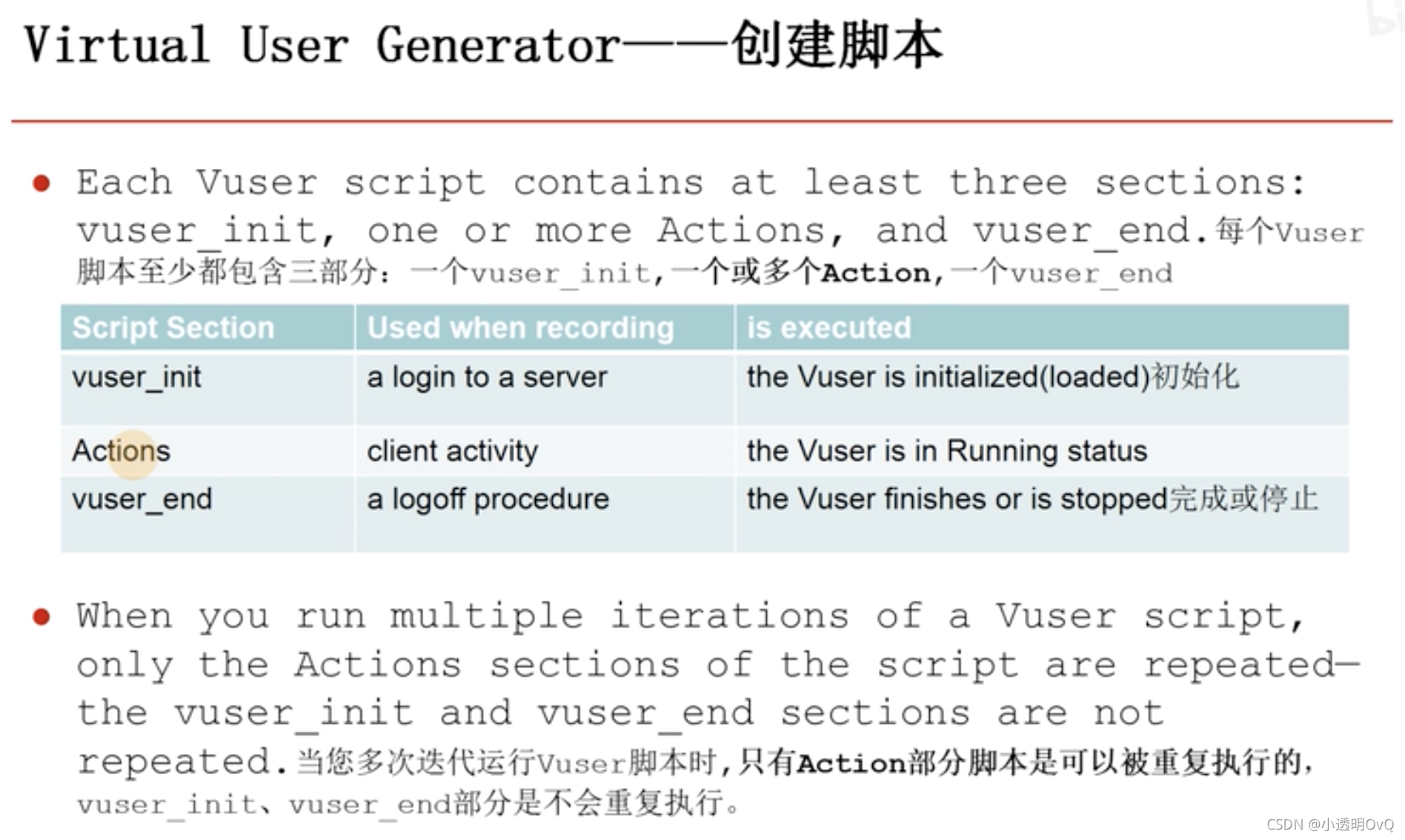
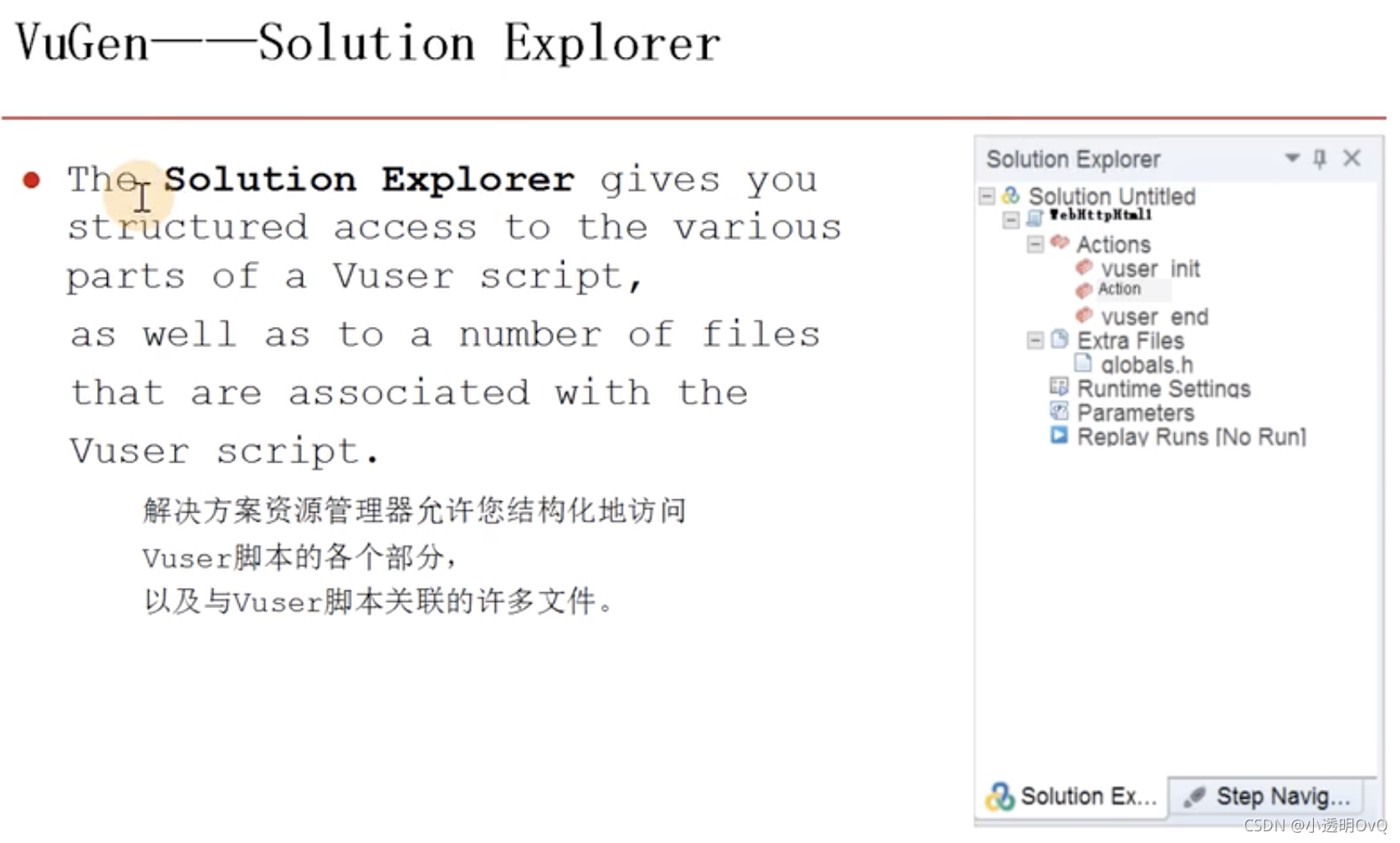
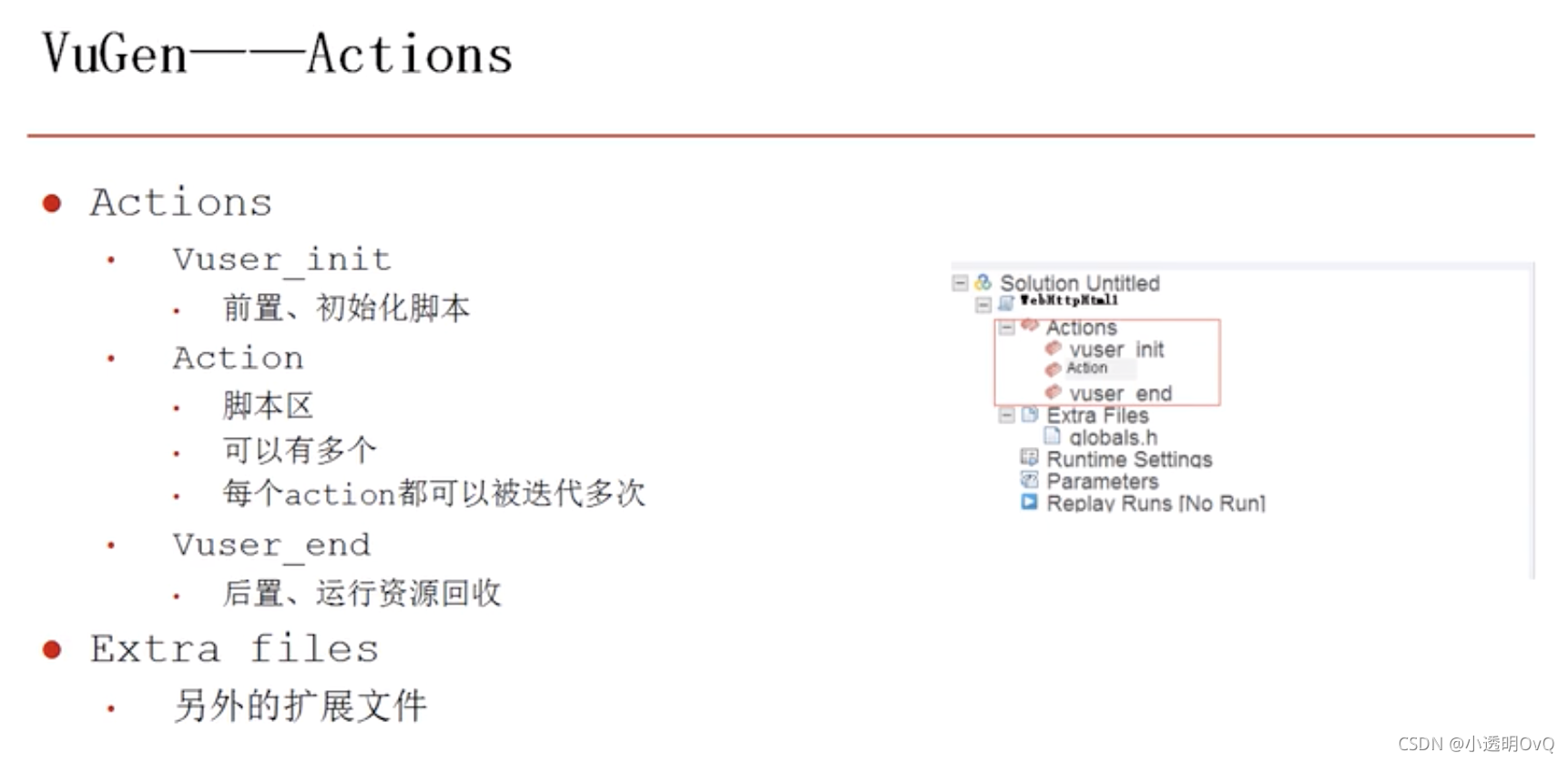
actions:脚本存放区



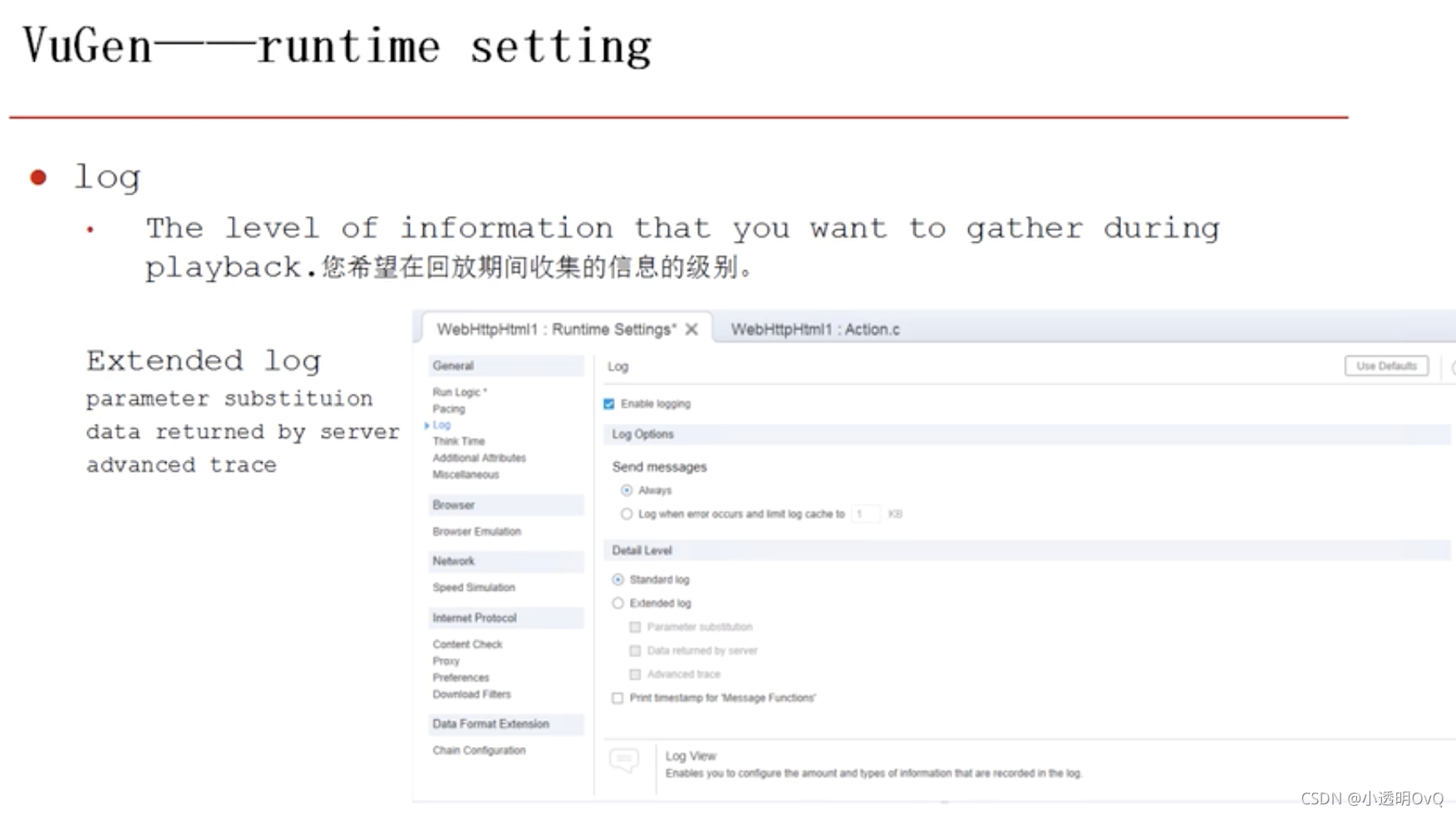
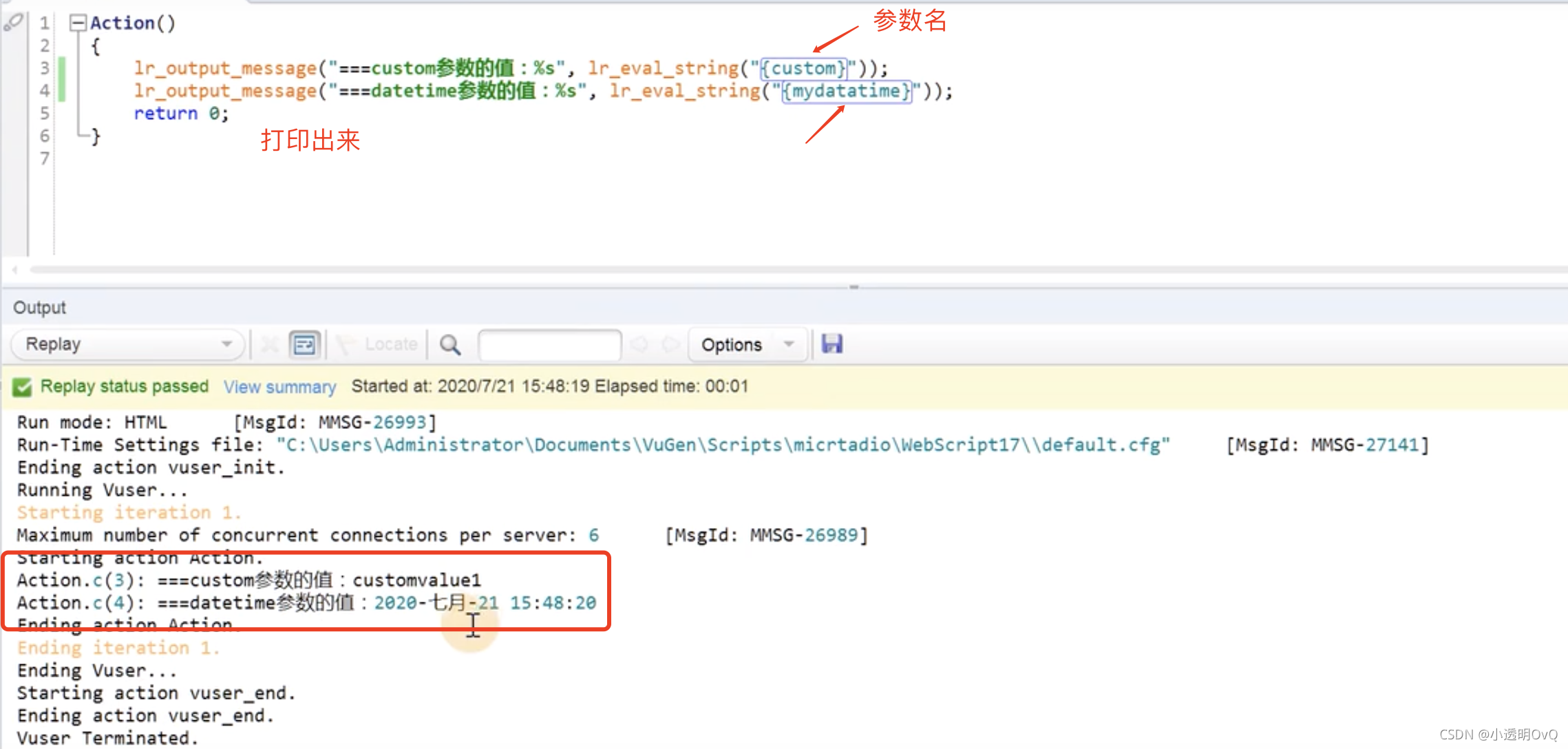
打印日志






脚本回放

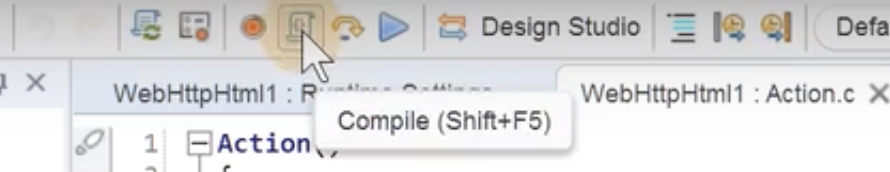
先进行语法检查

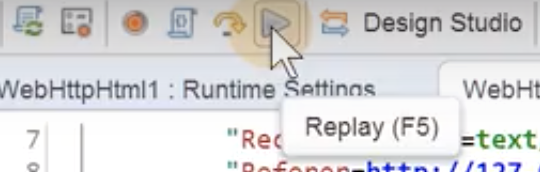
没有错误就点击repaly进行回放脚本

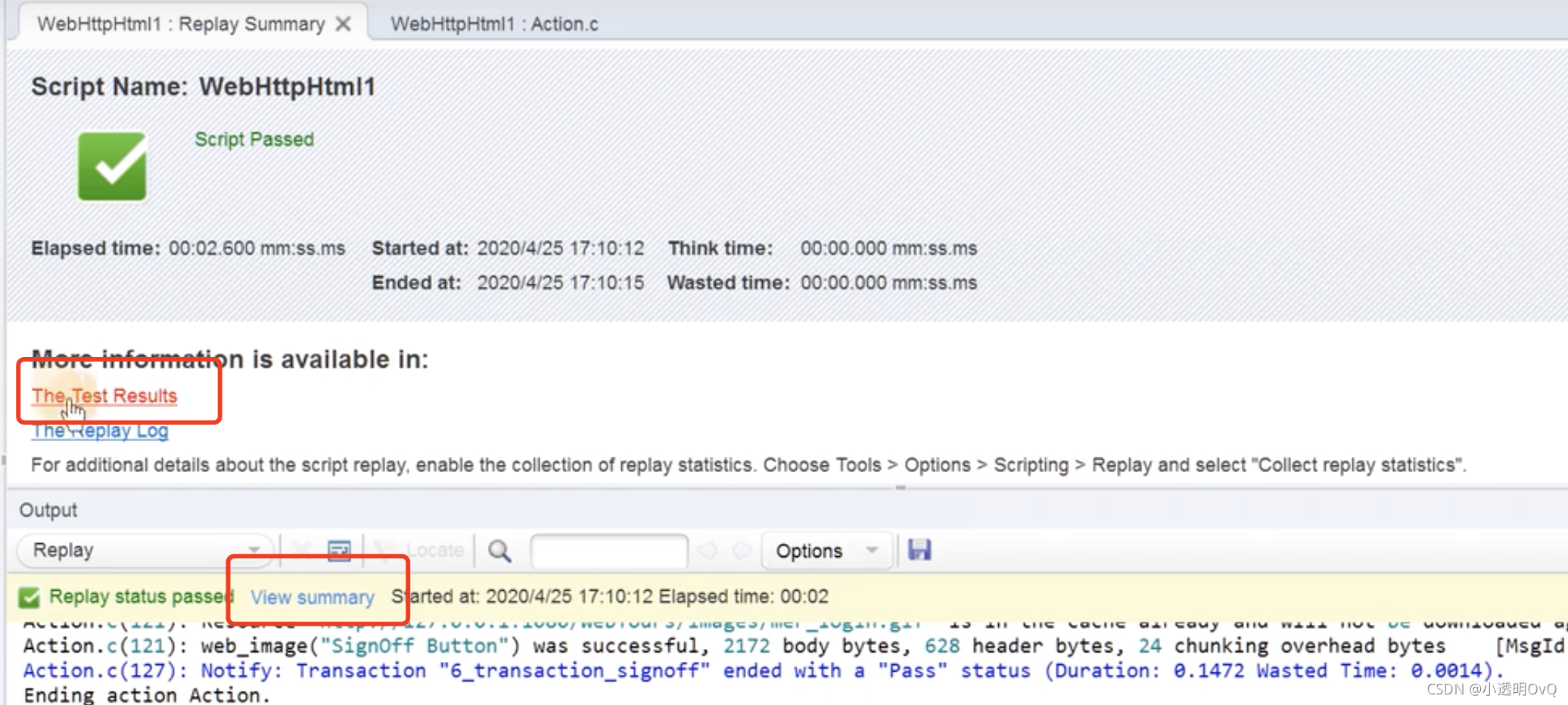
view summary查看概要报告

【F9打断点,F10向下运行,F5运行结束】
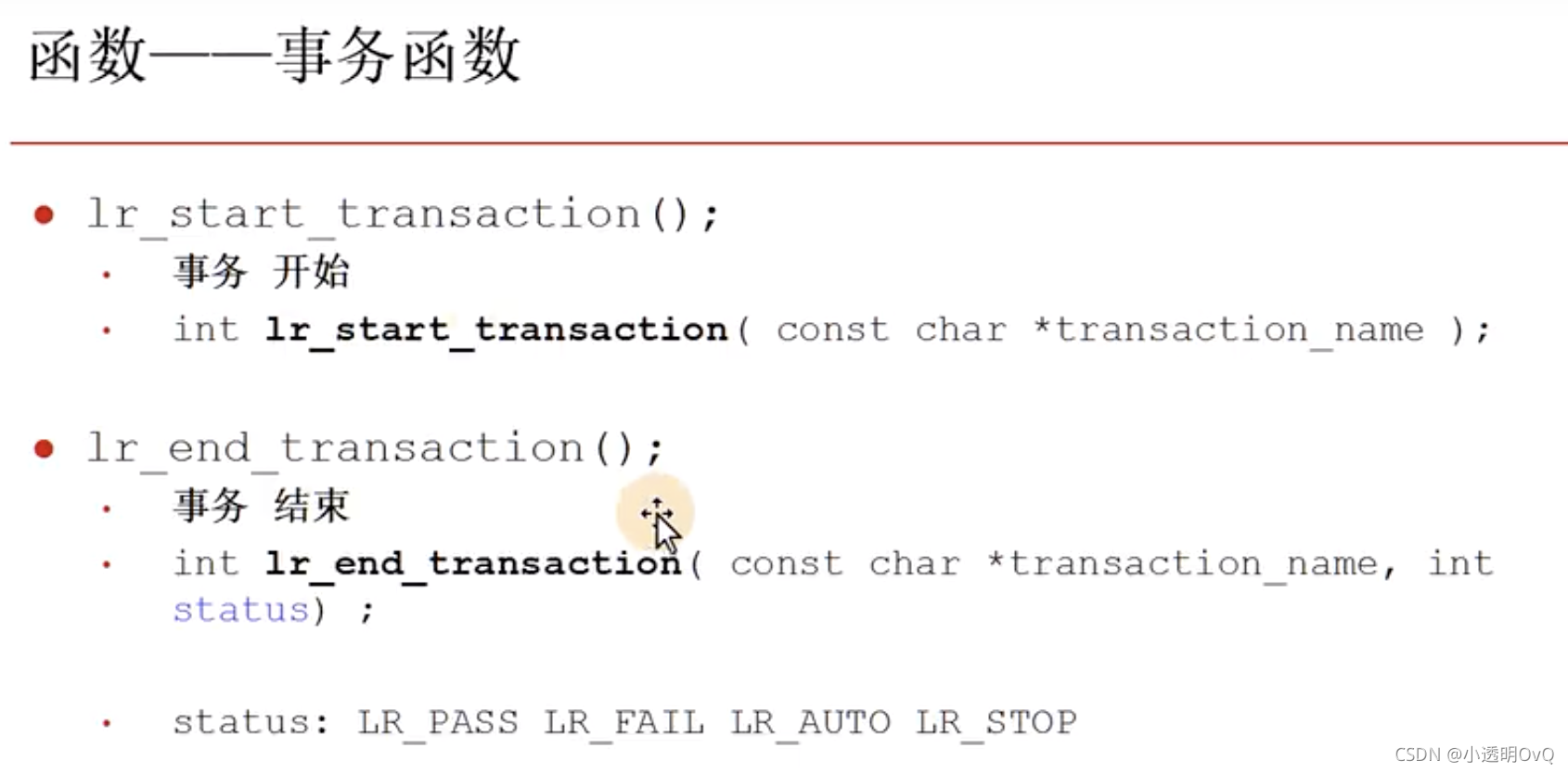
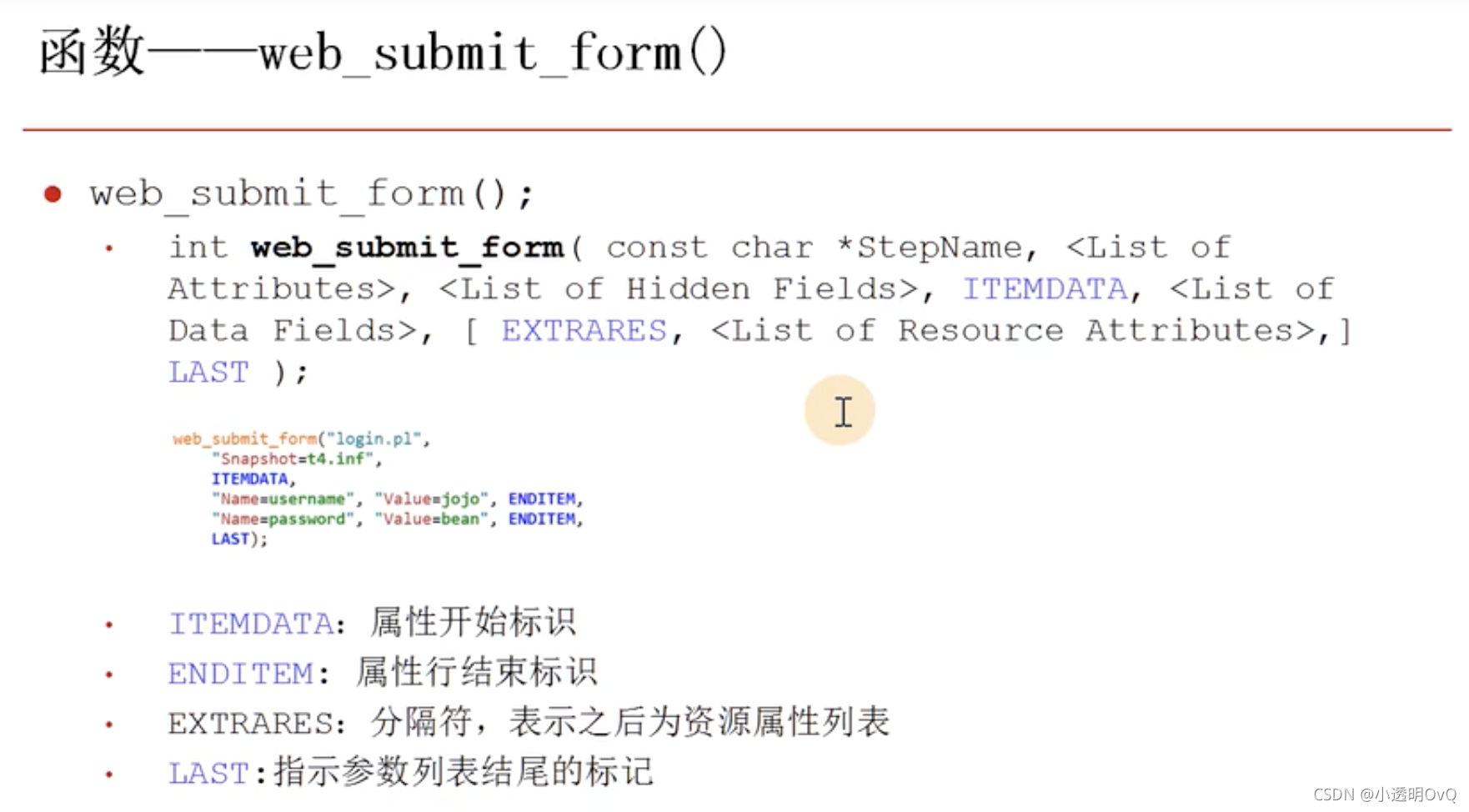
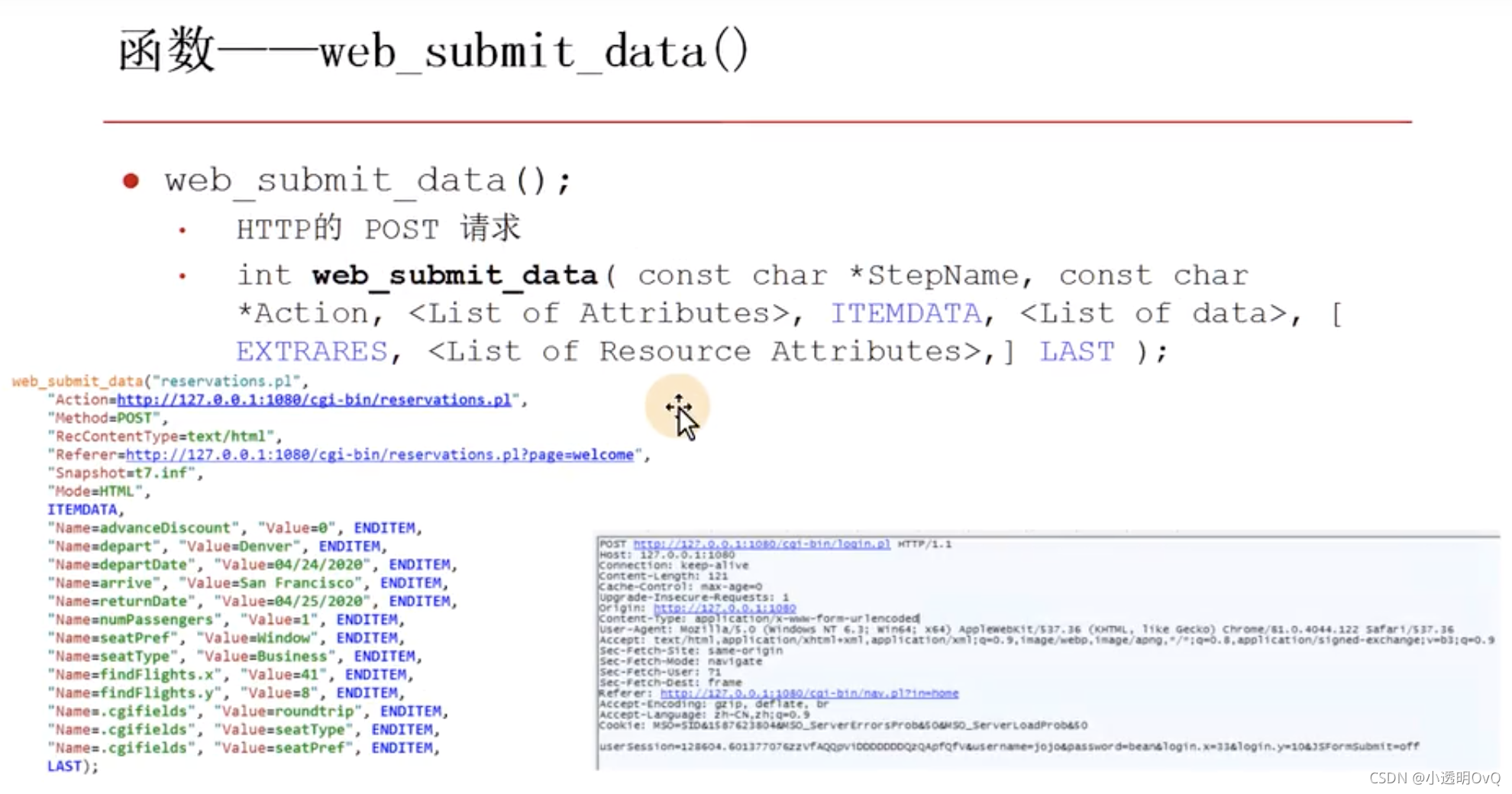
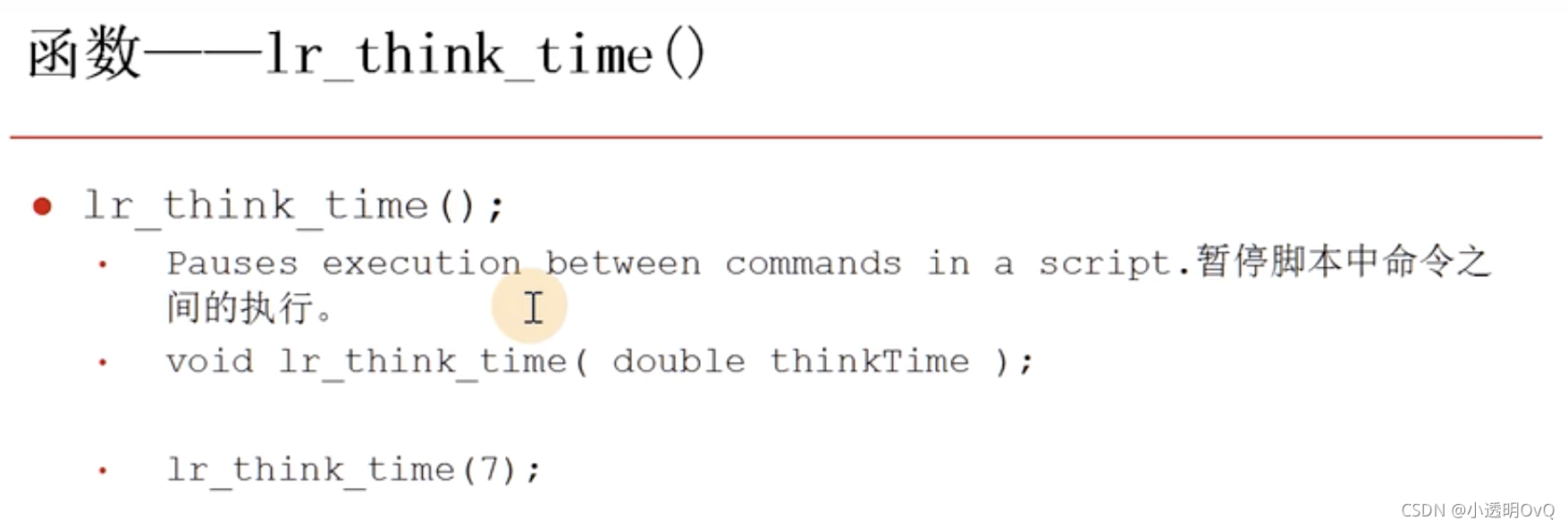
脚本中用到的函数
【点击函数,按F1可以查看函数帮助文档】






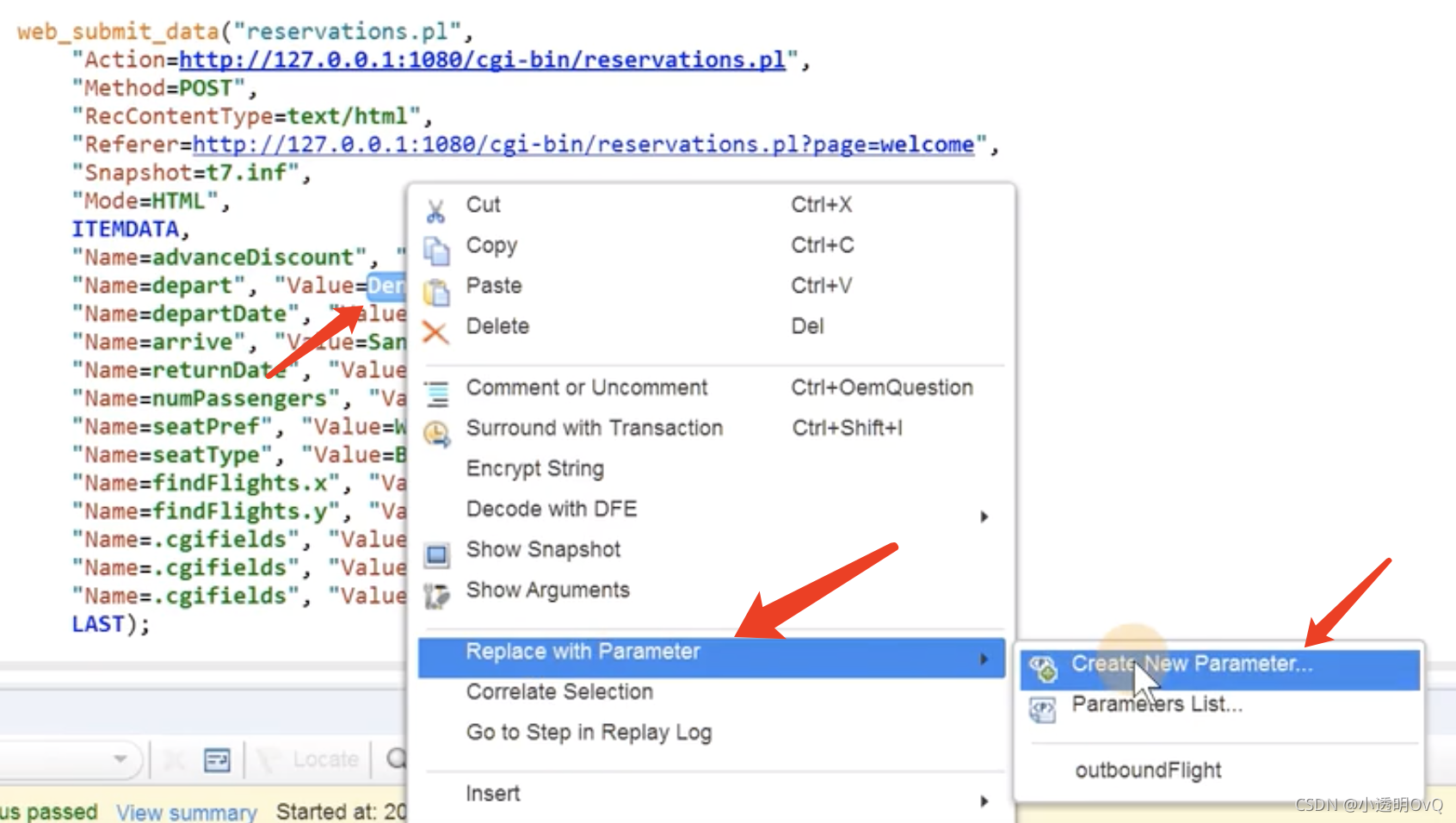
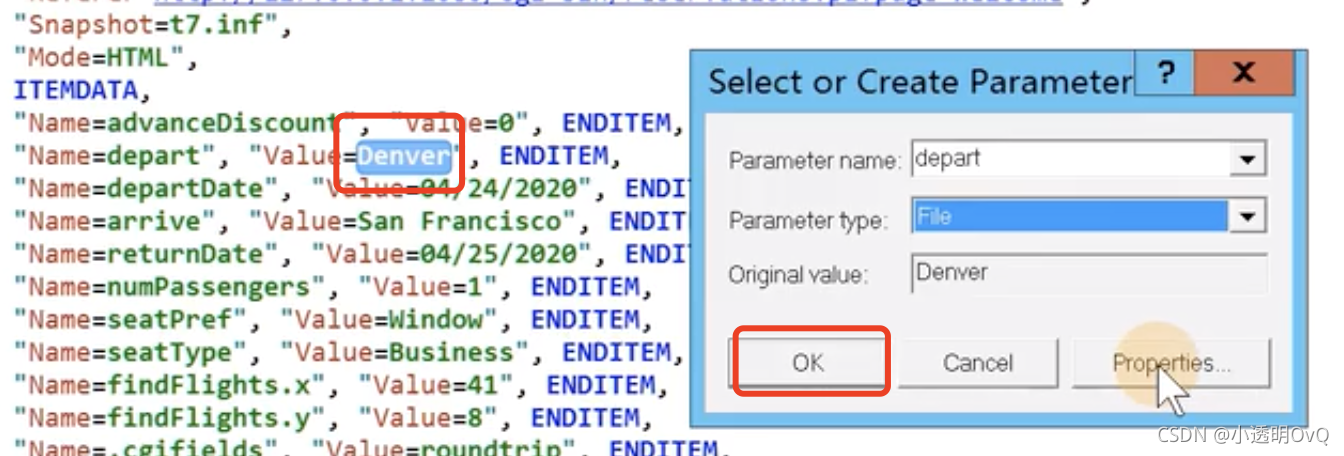
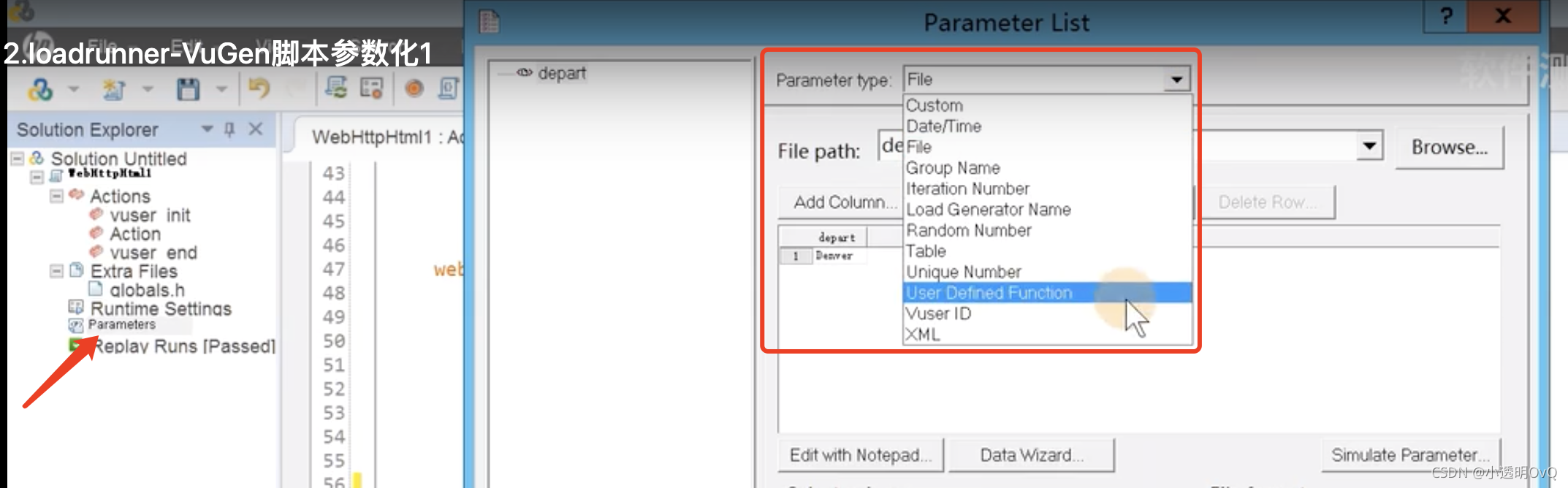
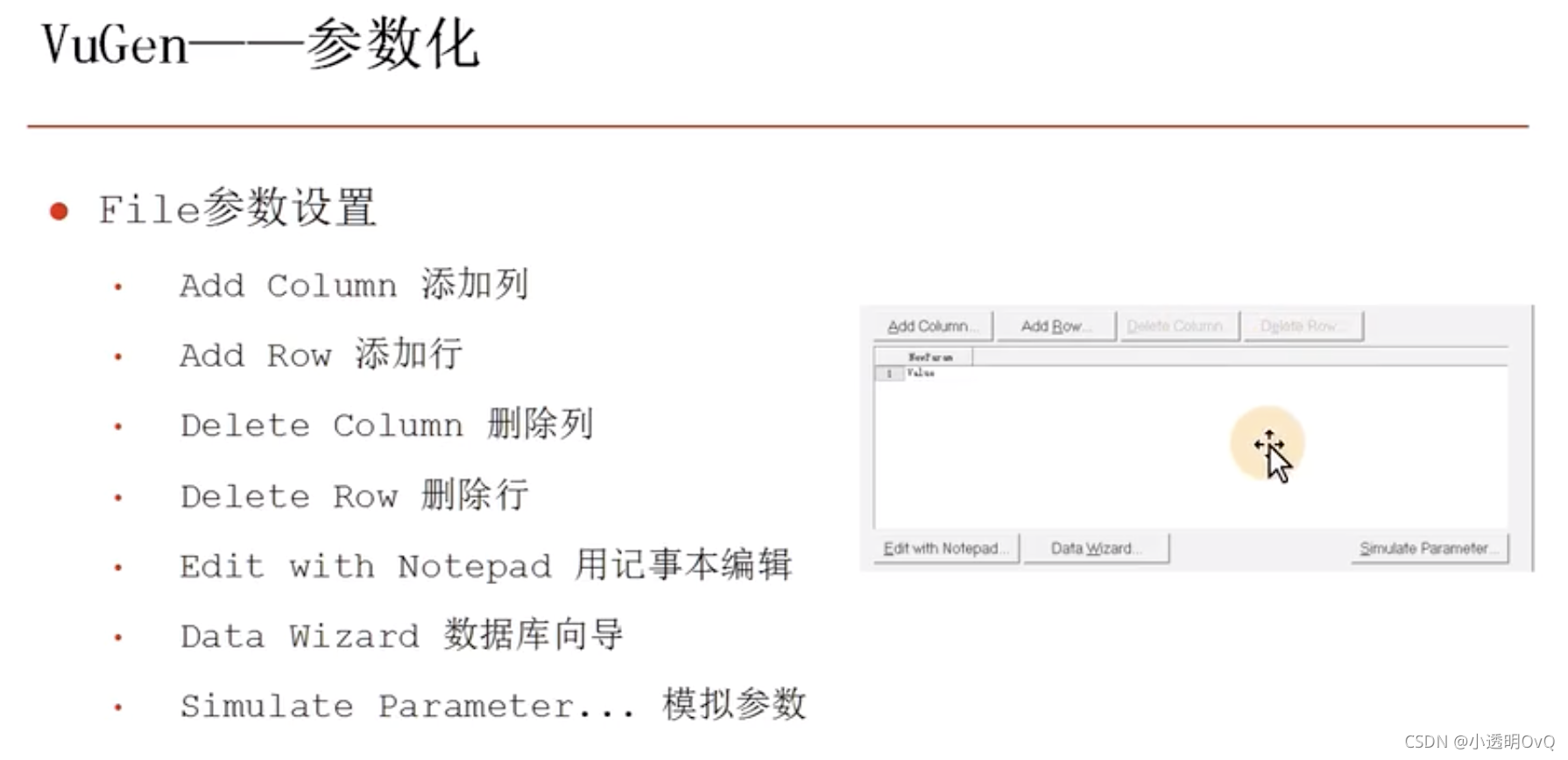
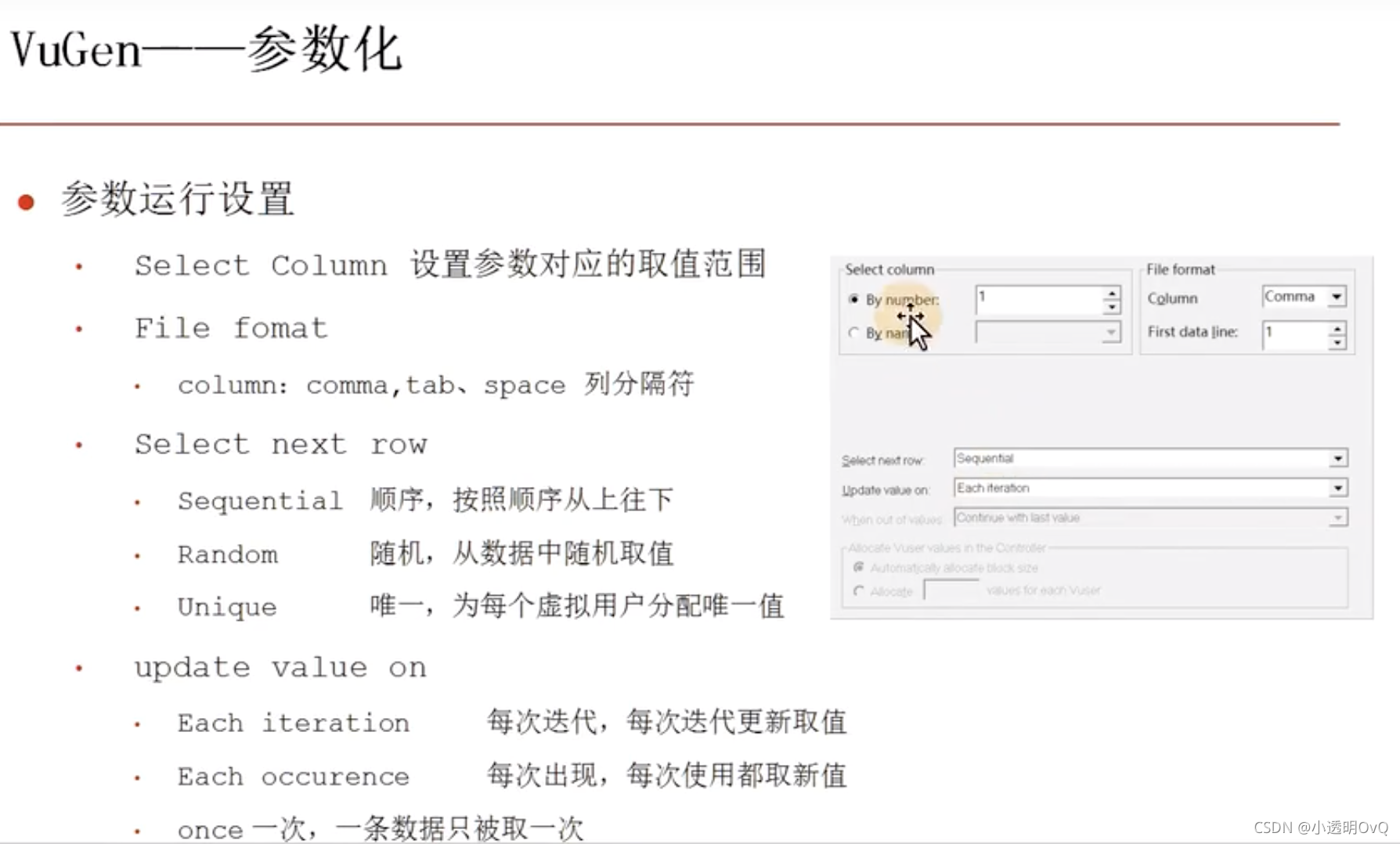
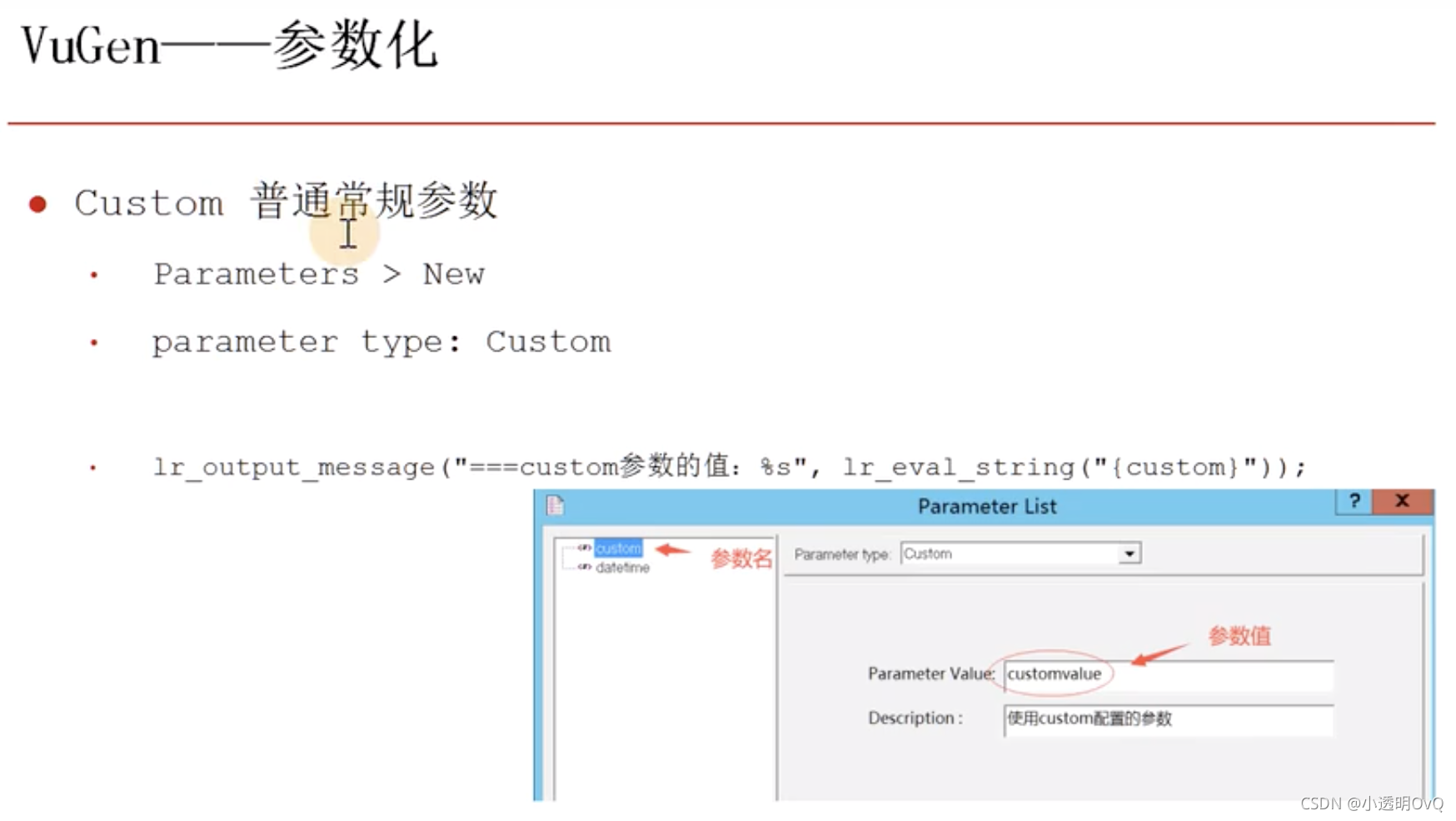
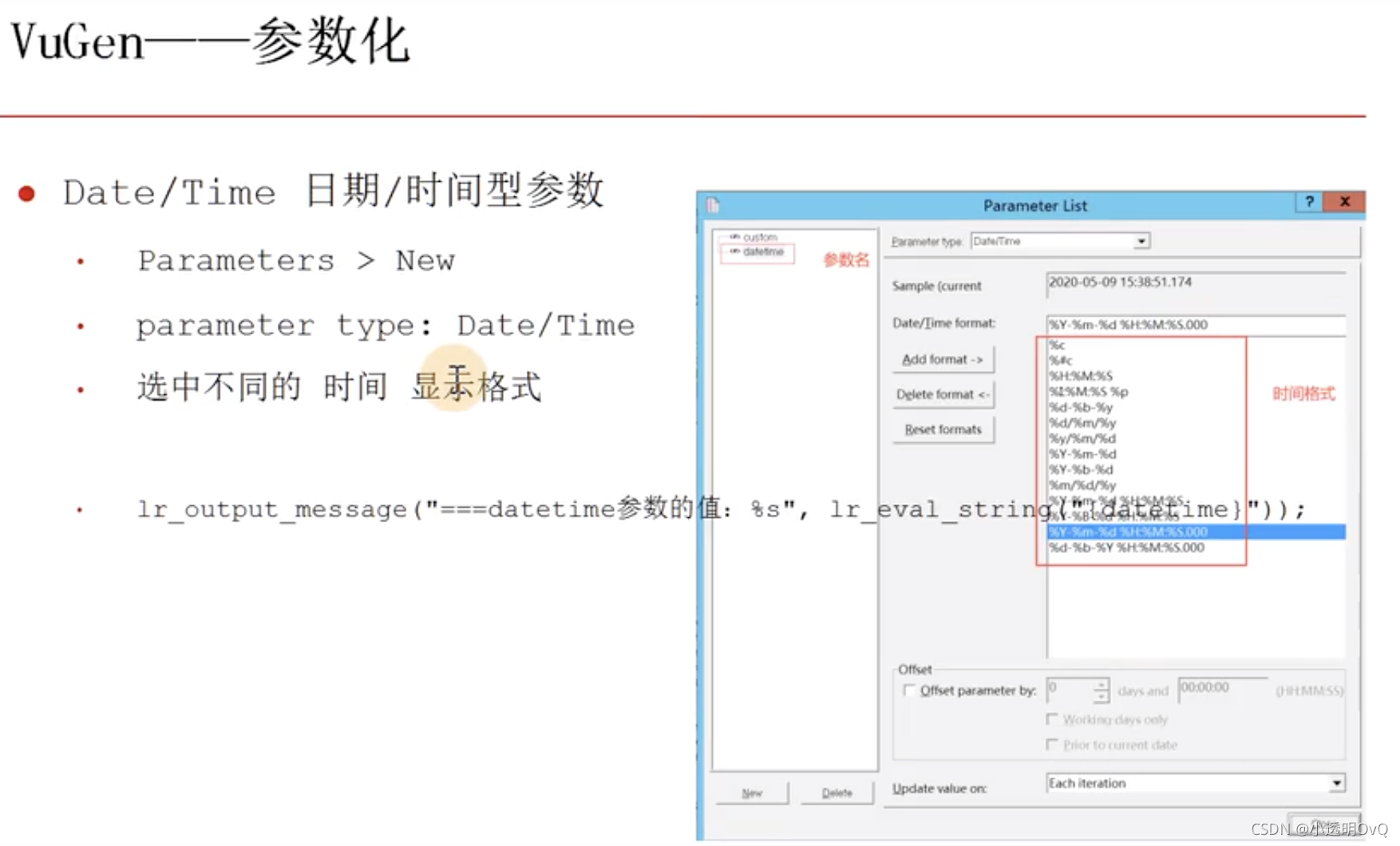
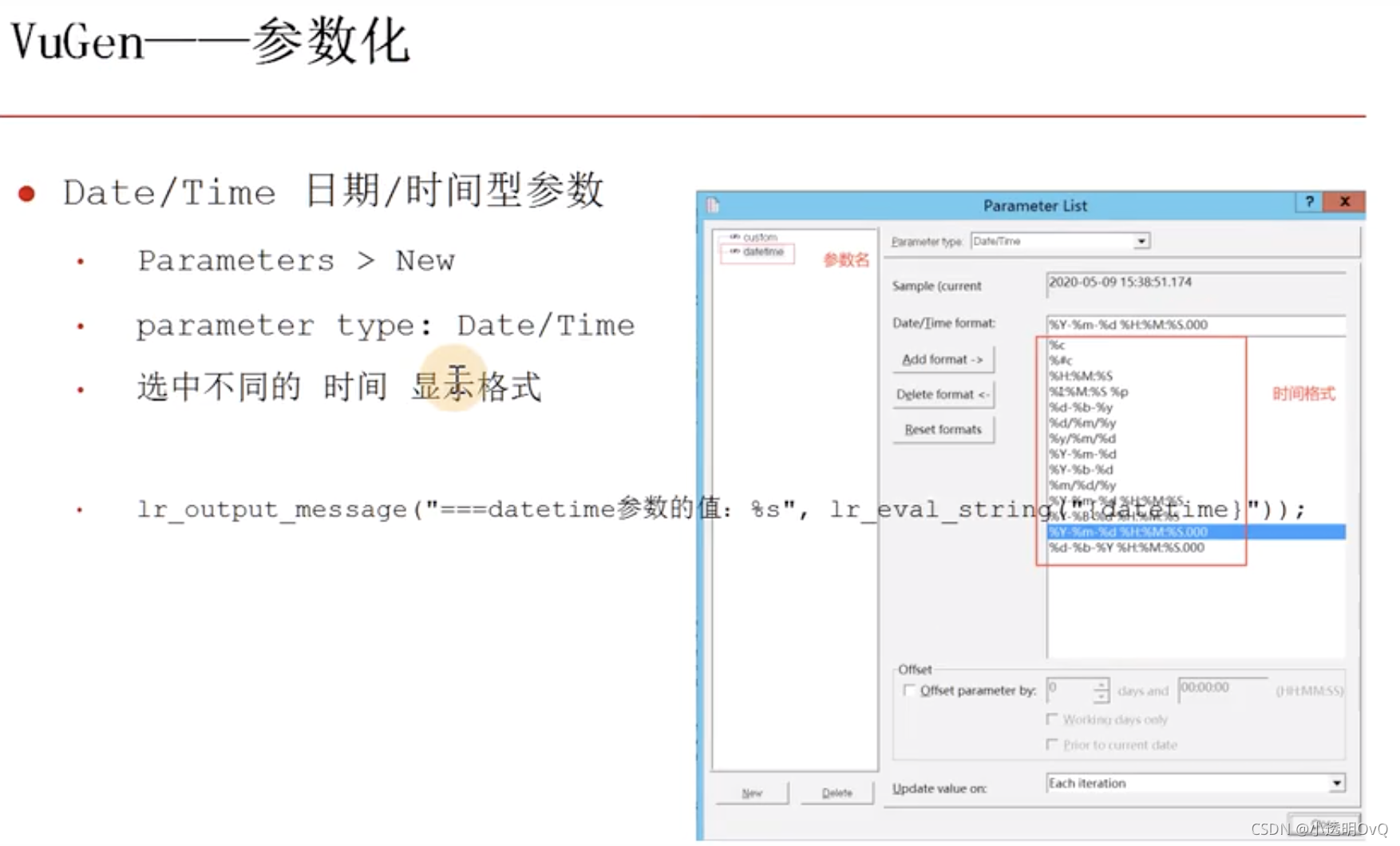
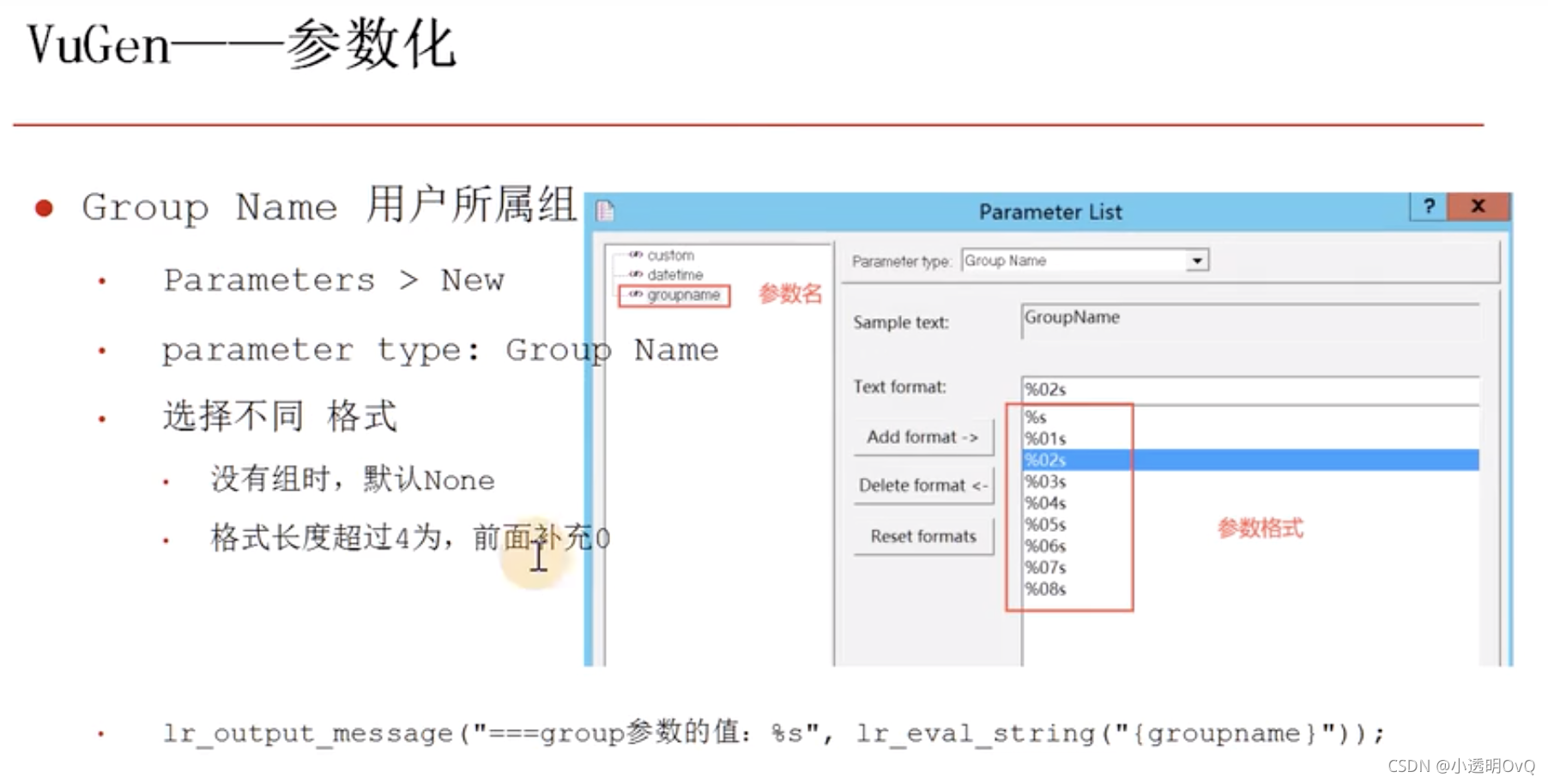
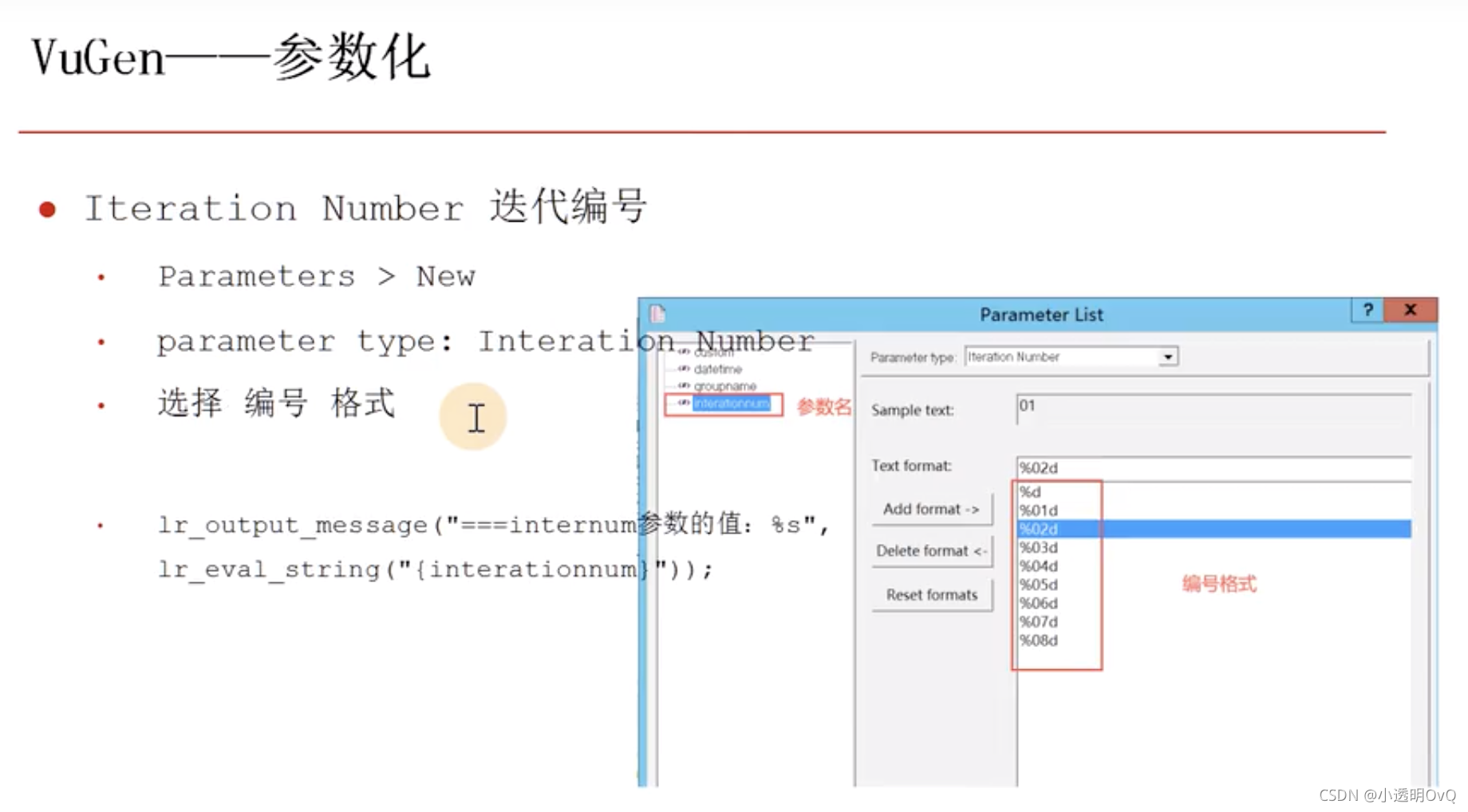
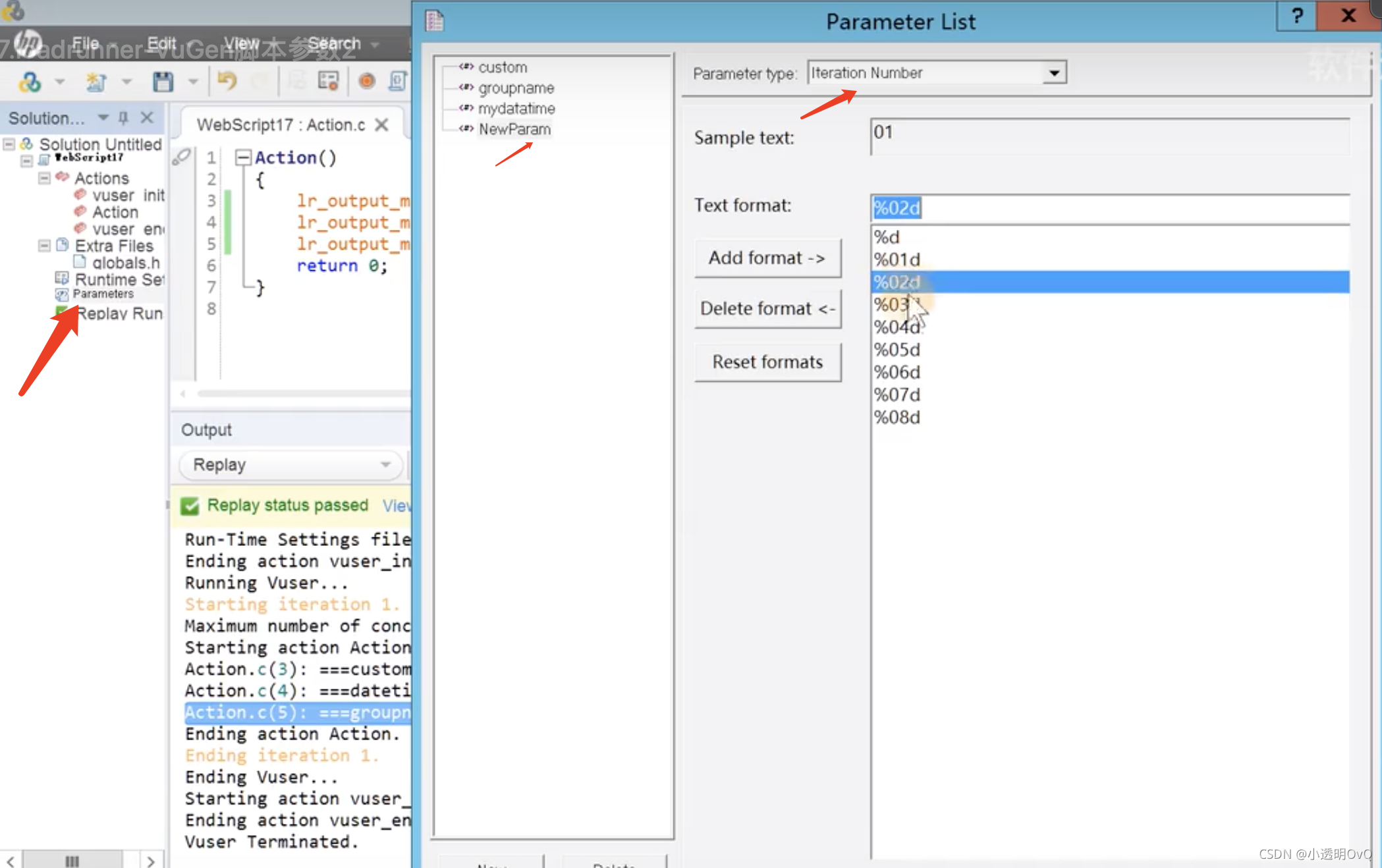
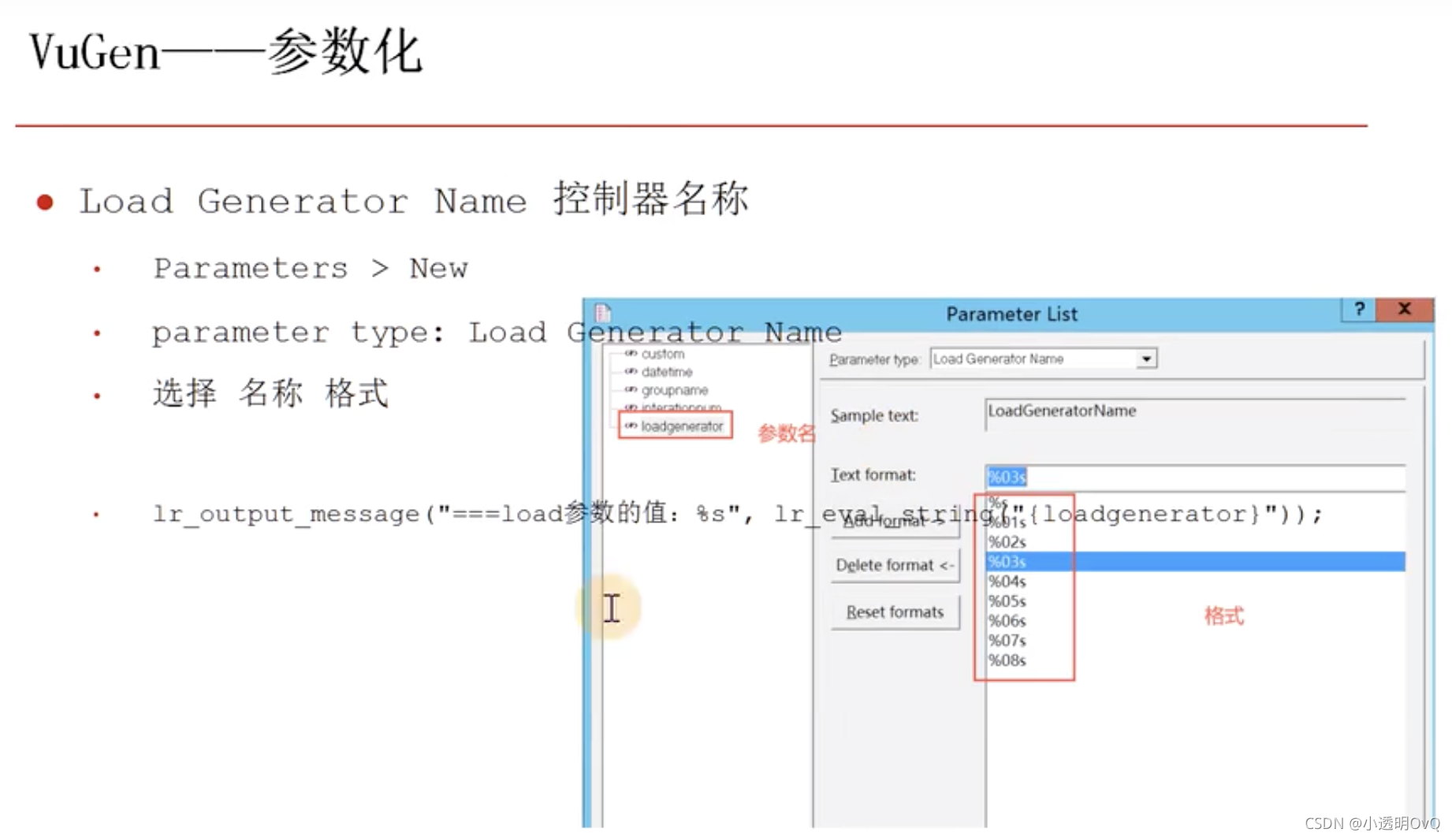
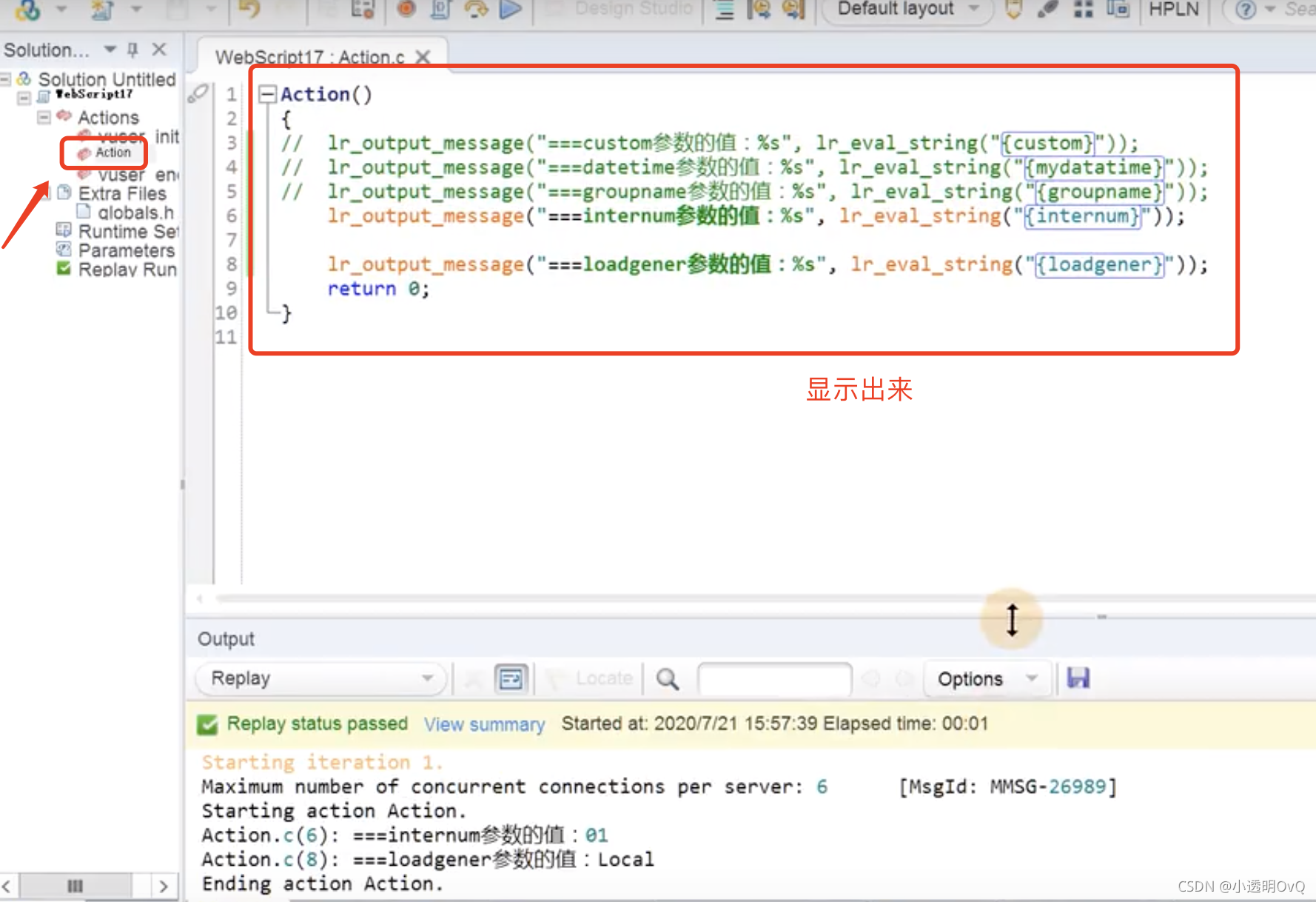
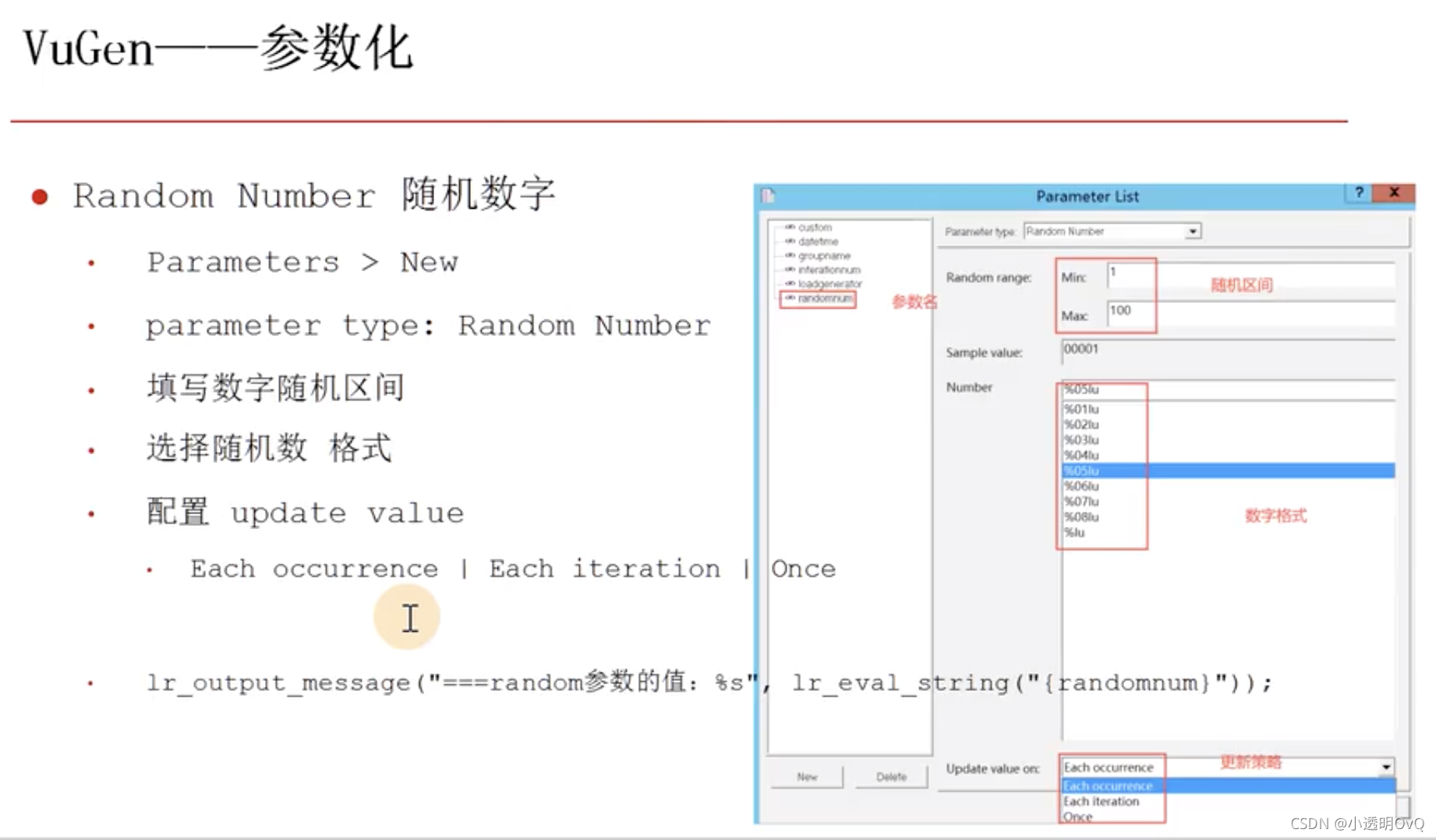
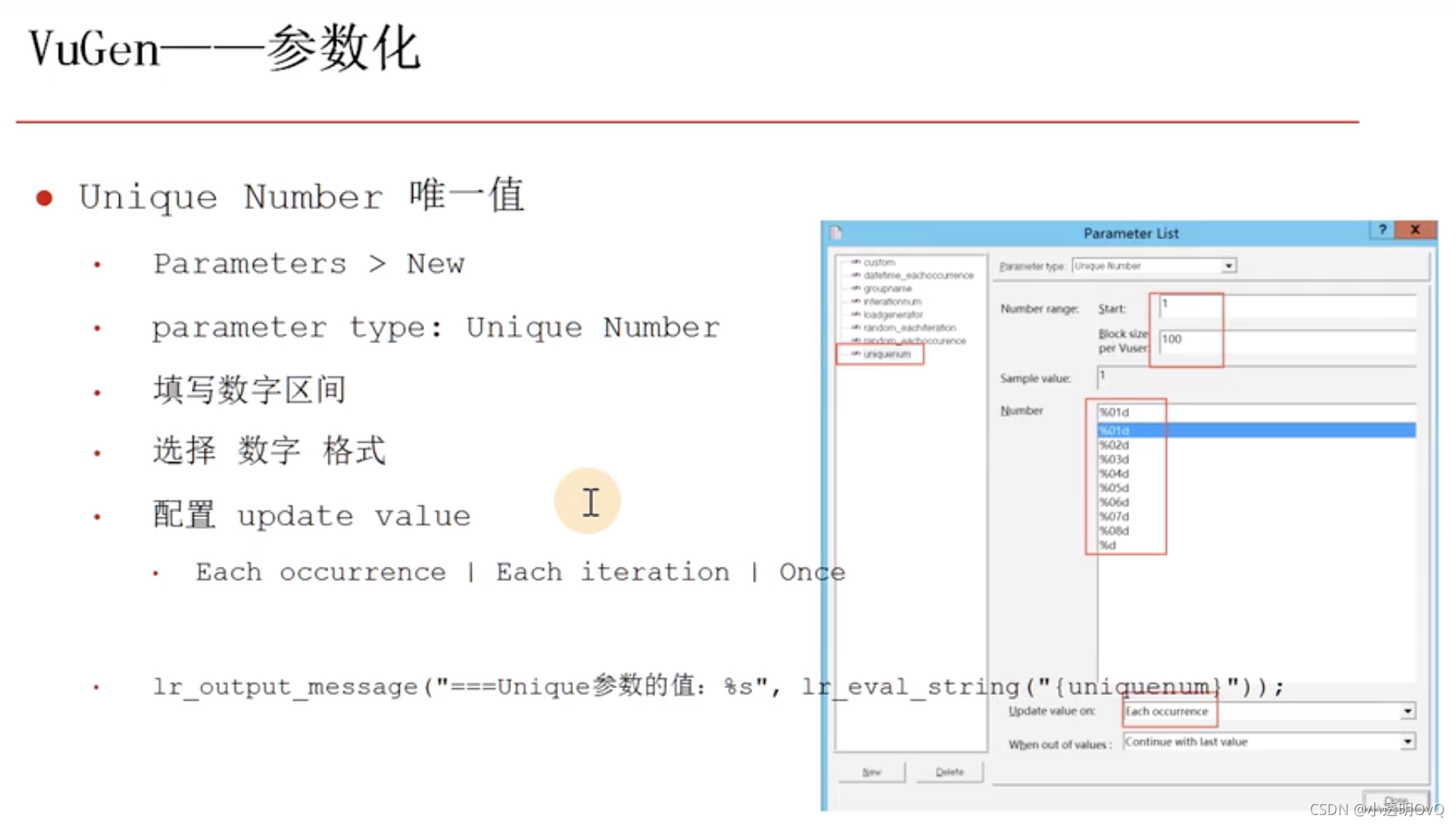
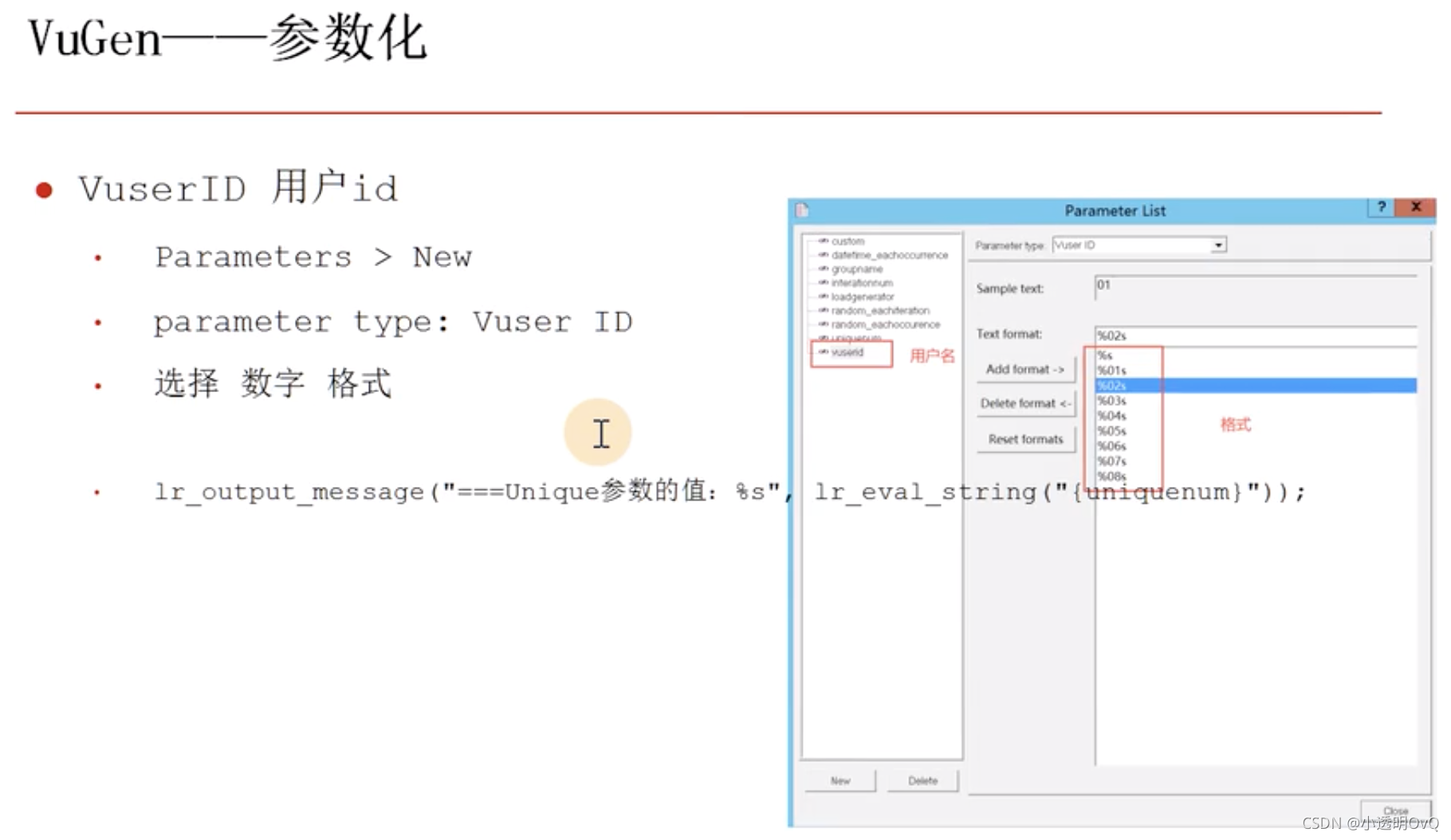
参数化

参数化 方法1:


参数化 方法2:




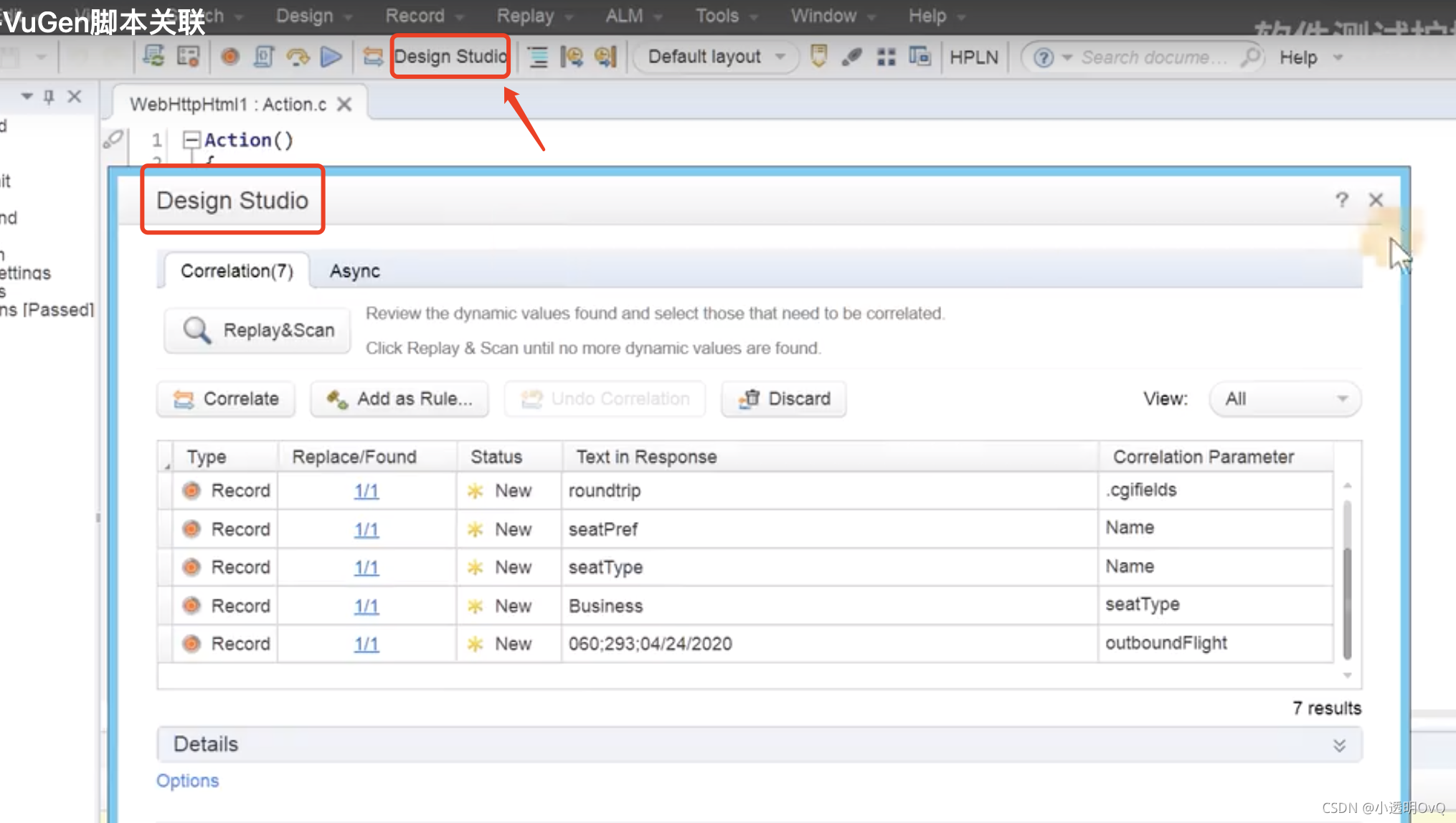
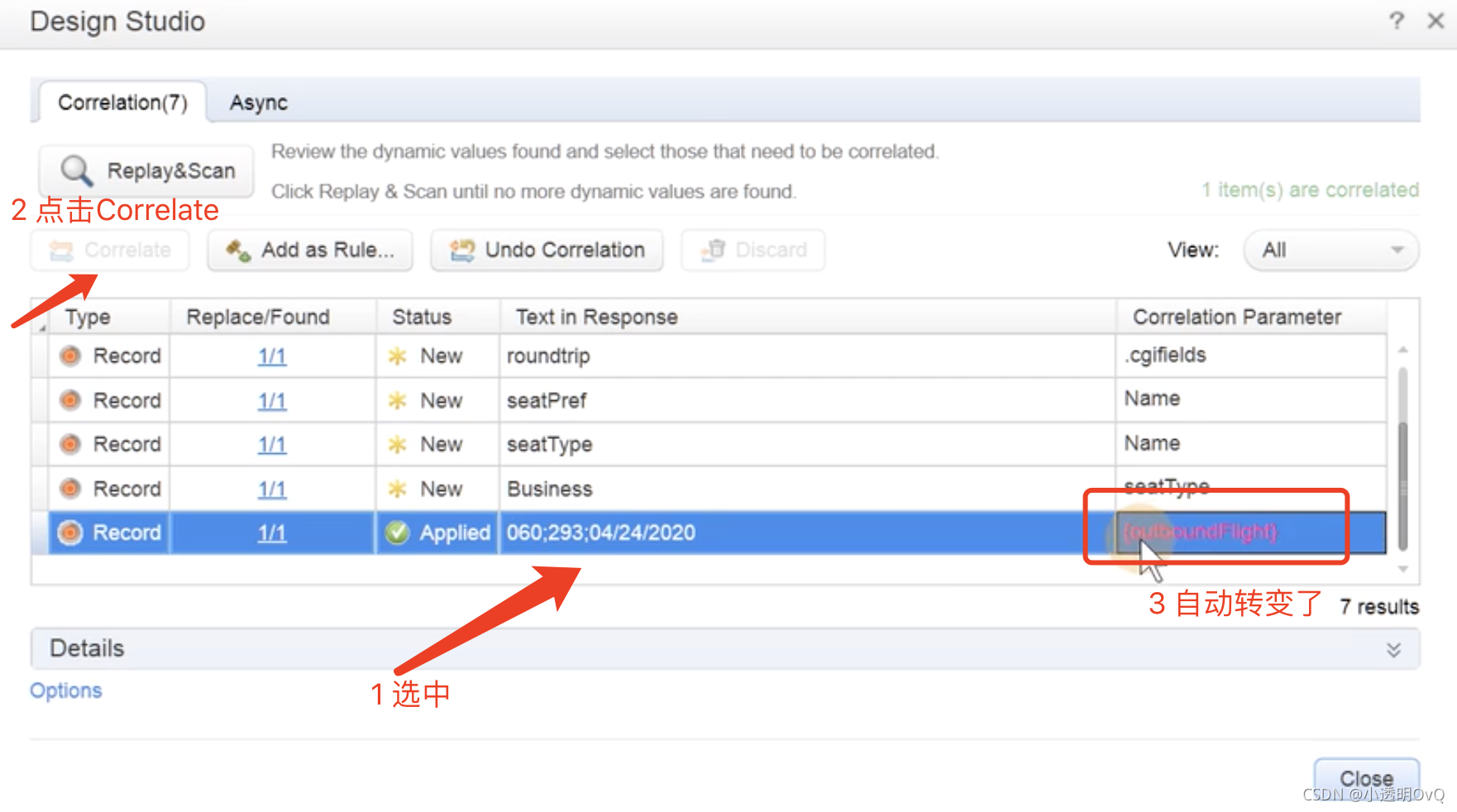
VuGen脚本关联
【前面做的事情生成了一个动态的值,而后面又需要用这个动态的值,那就需要关联】

设置关联

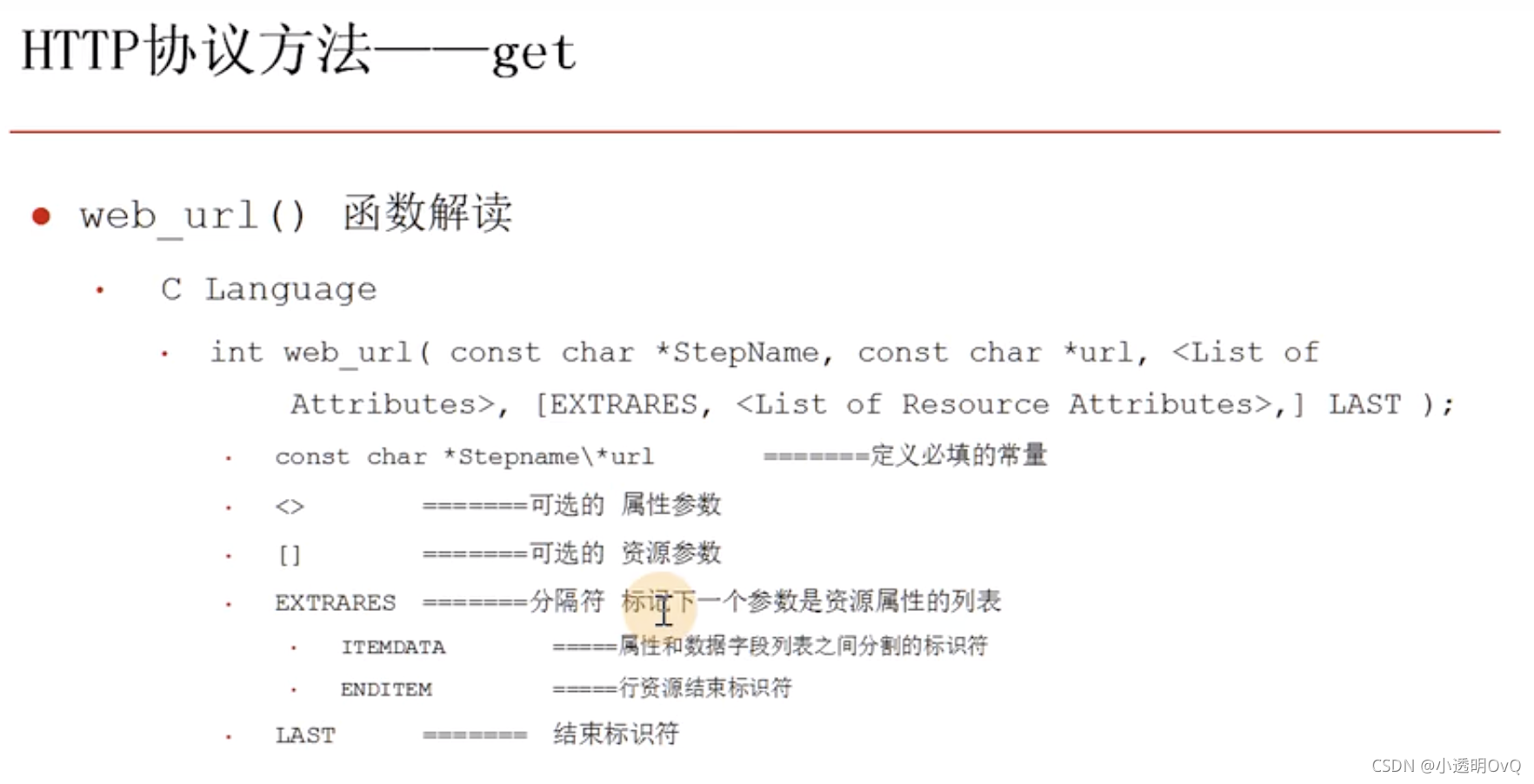
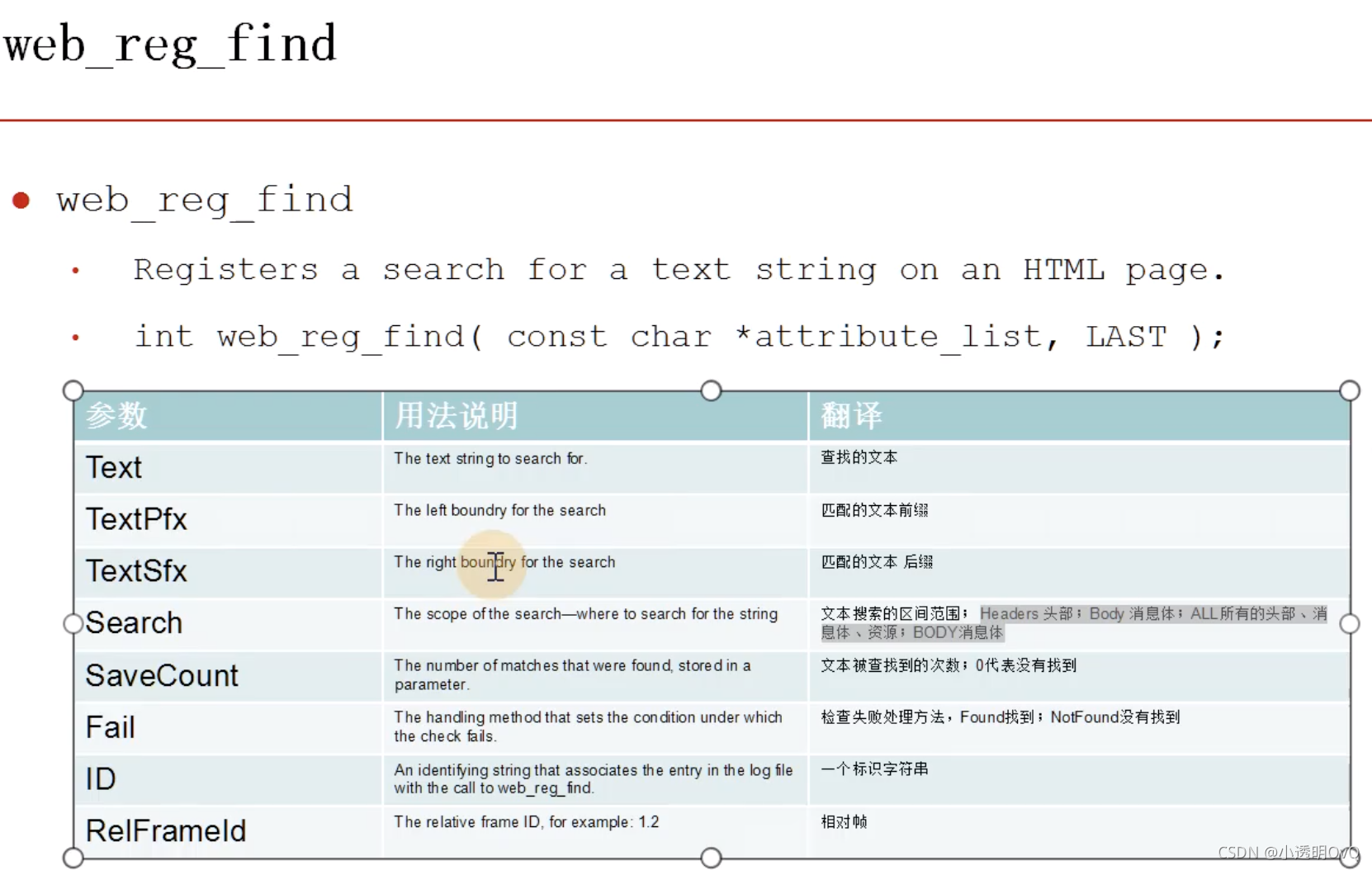
函数详解

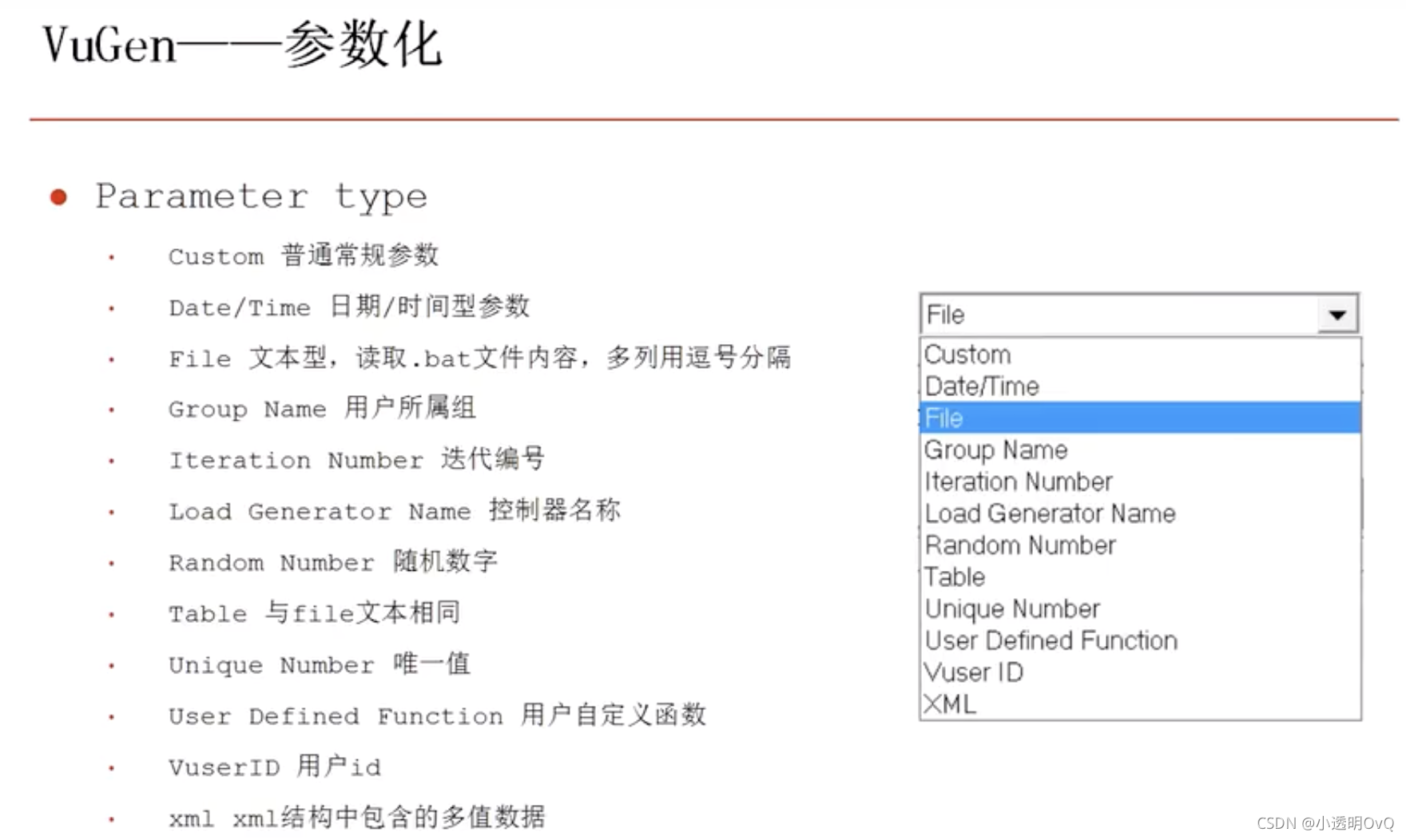
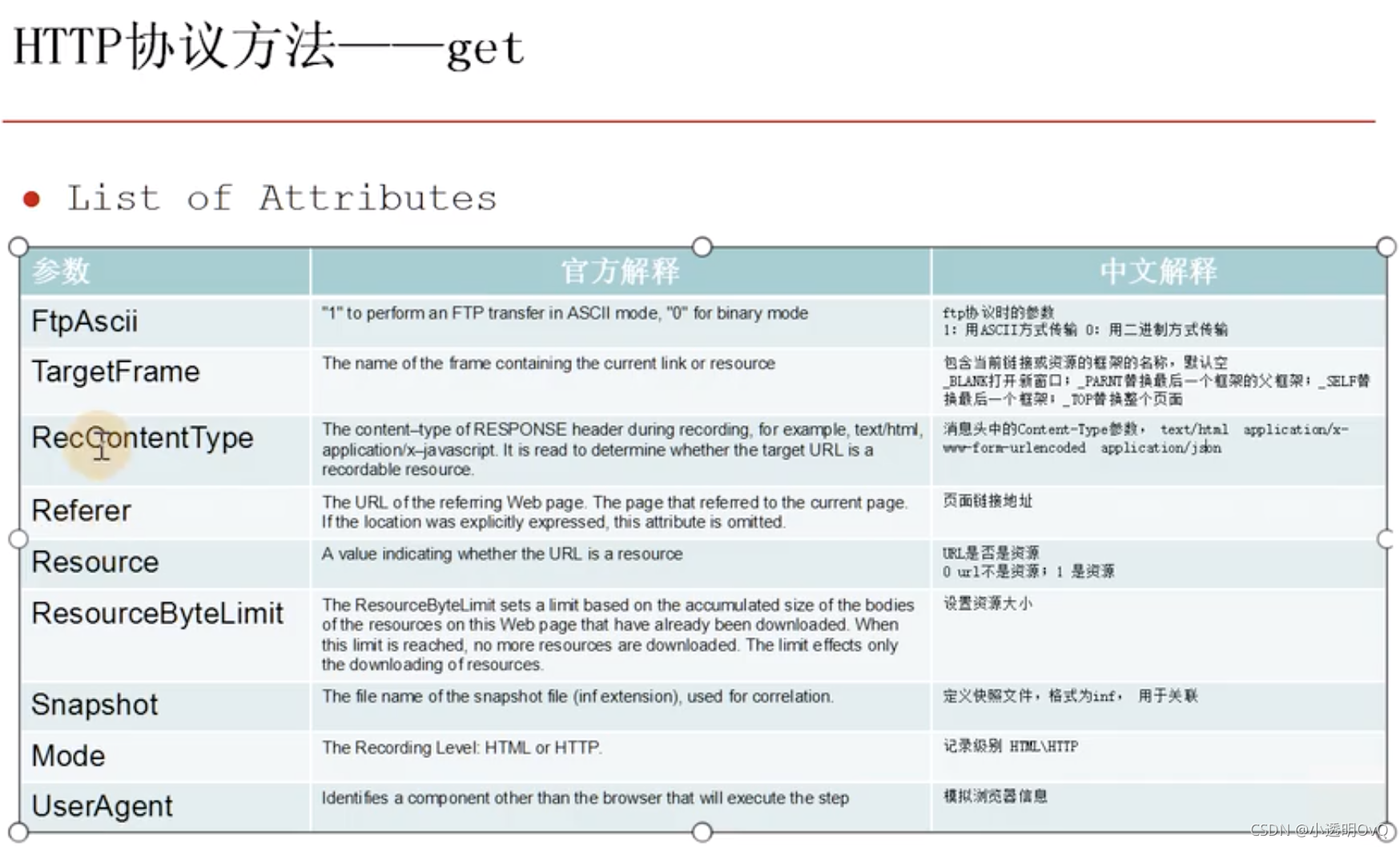
参数详解












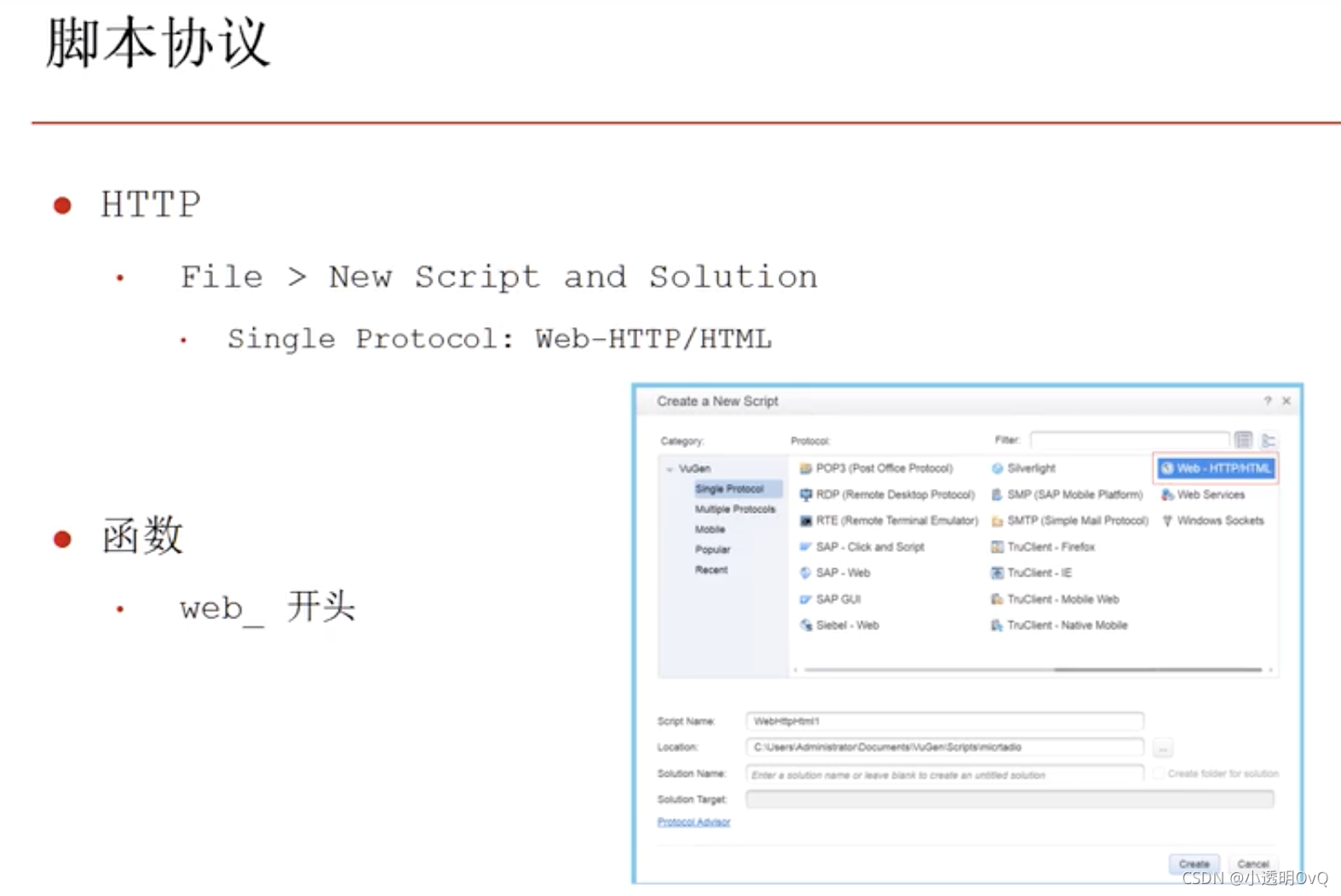
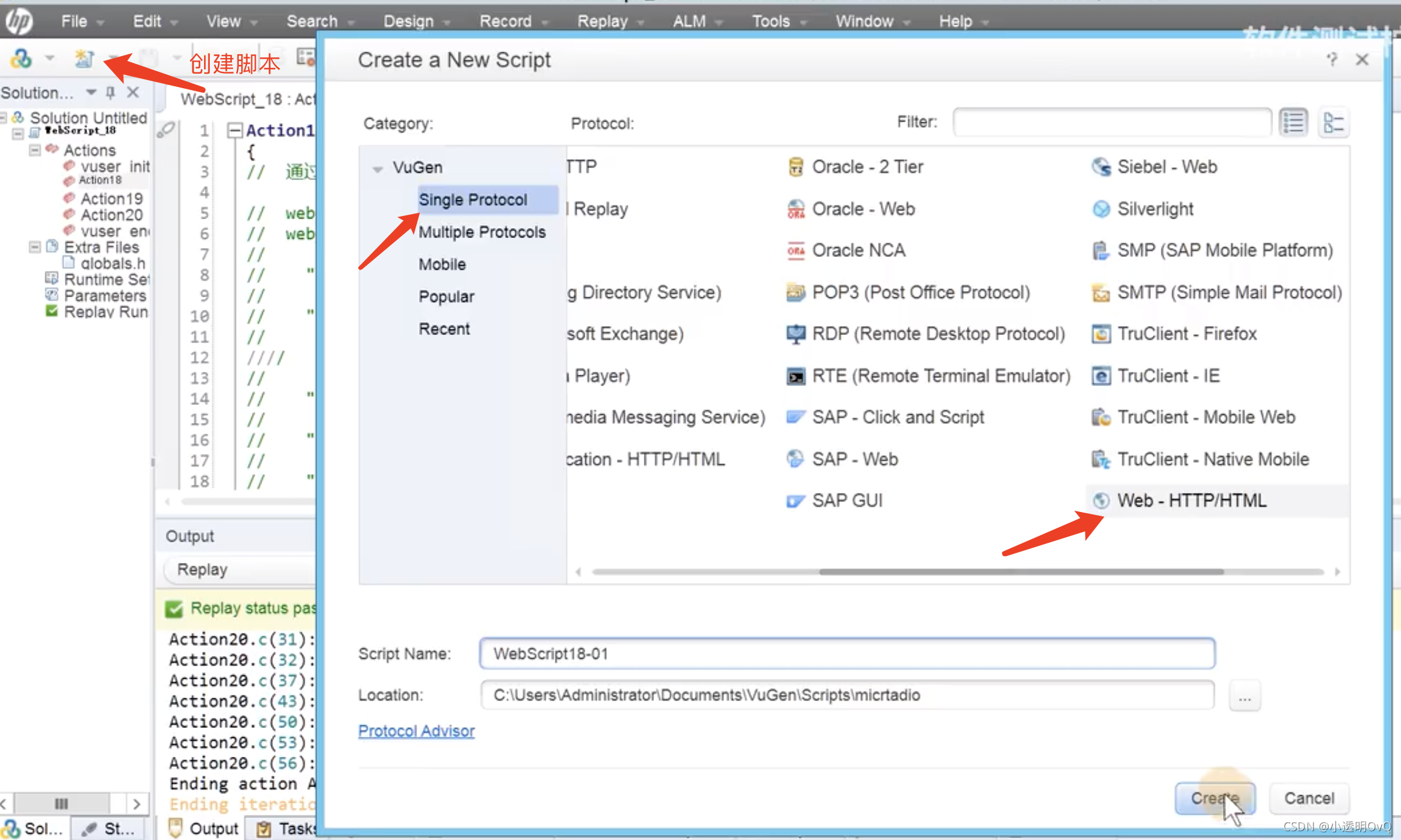
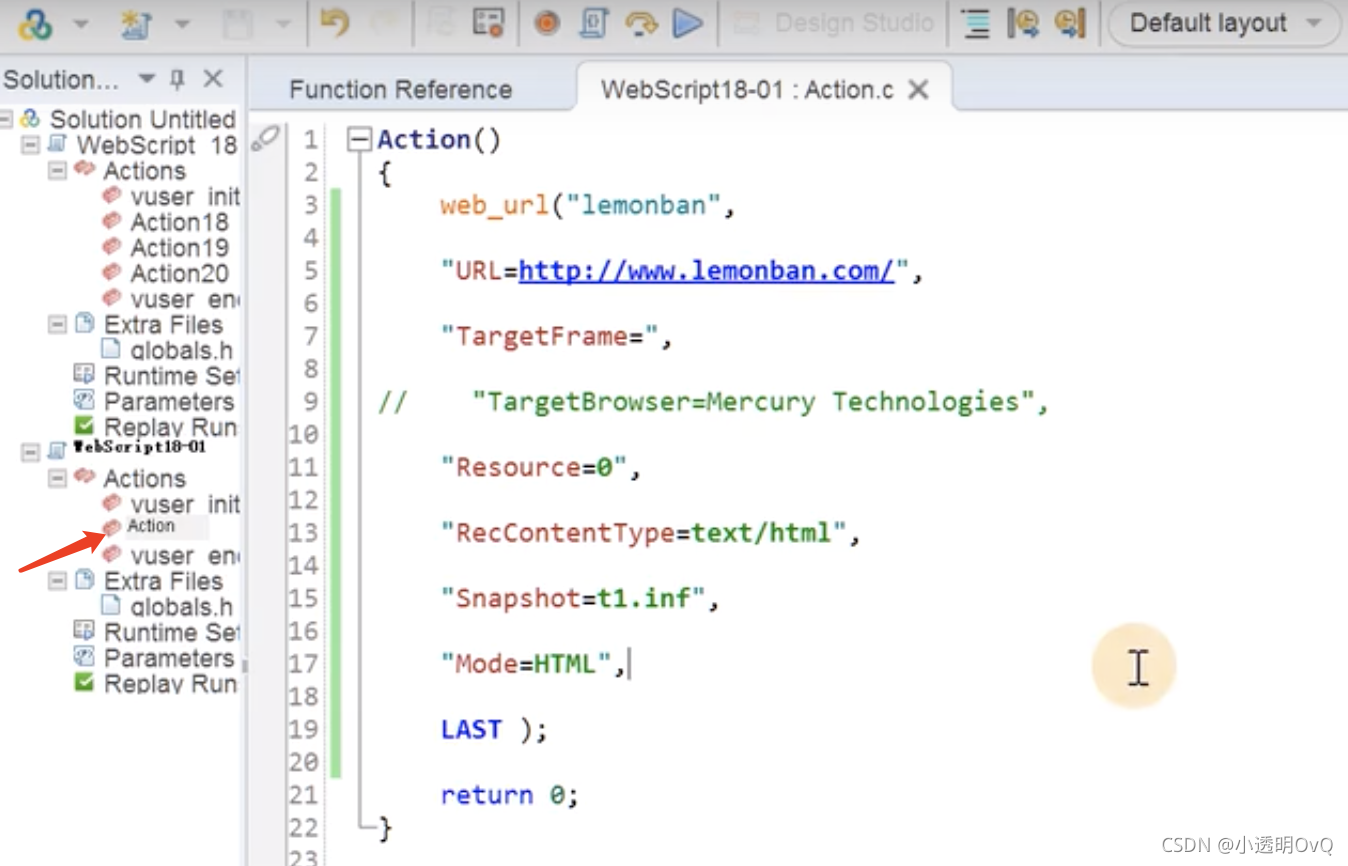
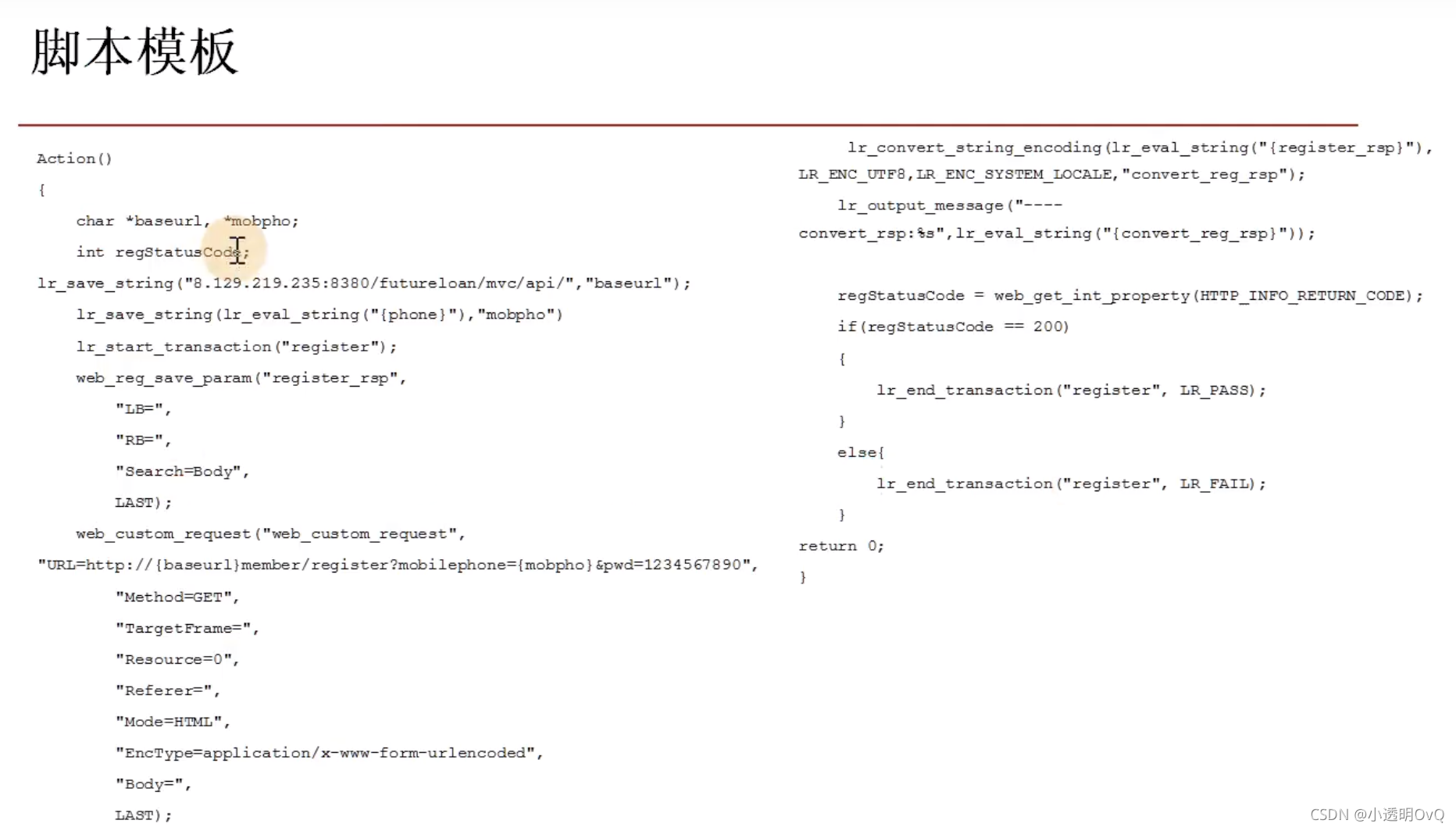
VuGen手写脚本


创建脚本
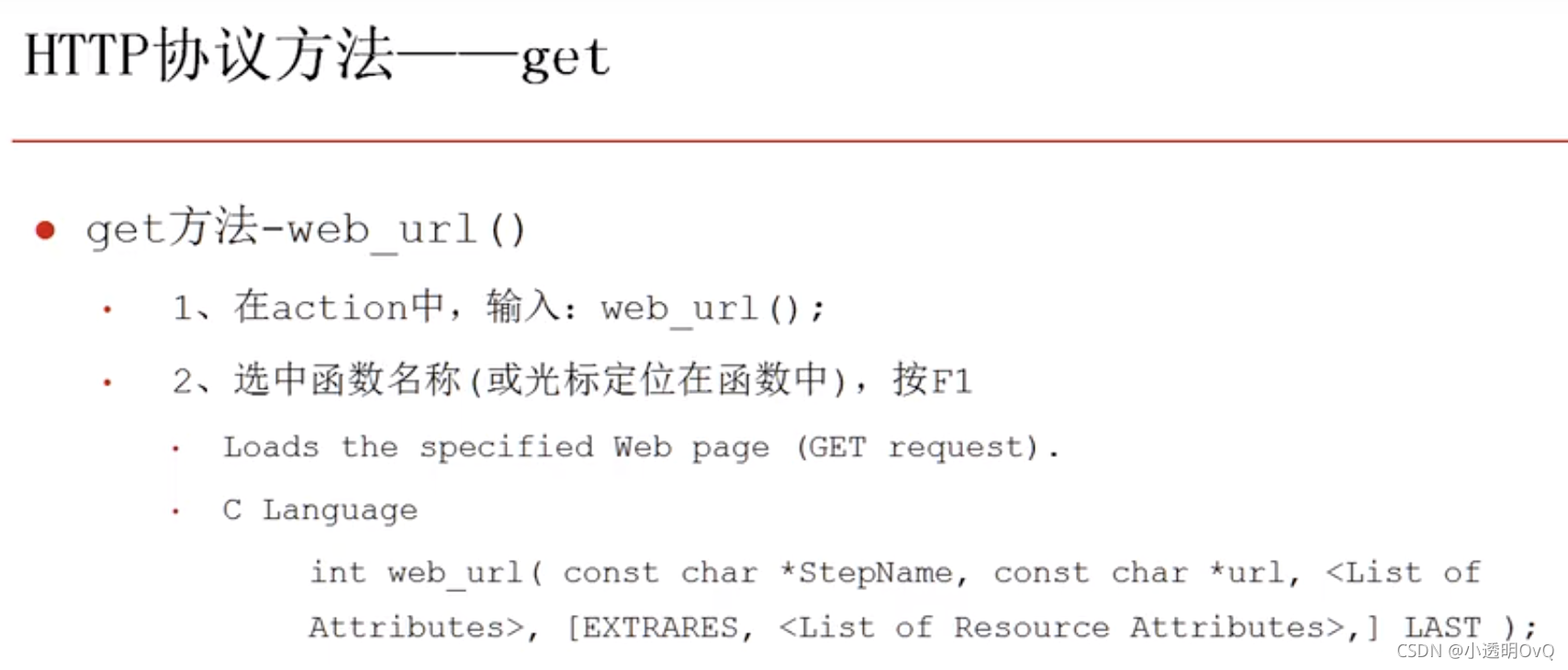
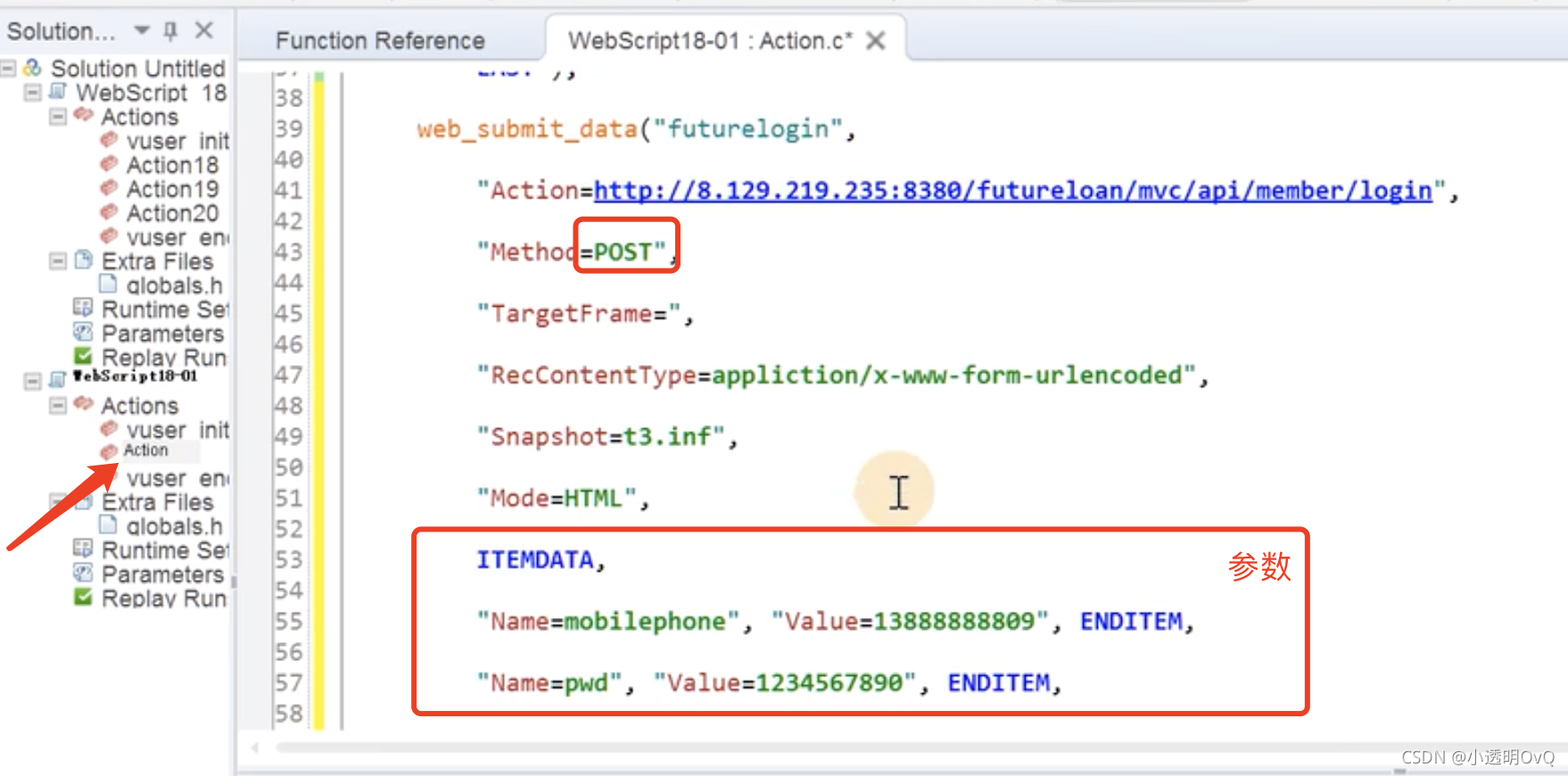
第一种方法,可以点击函数名再按F1找到对应函数的帮助文档,然后复制帮助文档中的example,并且修改对应信息。

默认在action里面写
不会写的话 按下F1 查看这个函数的帮助文档 然后复制example 修改信息 这样就编写了一个脚本



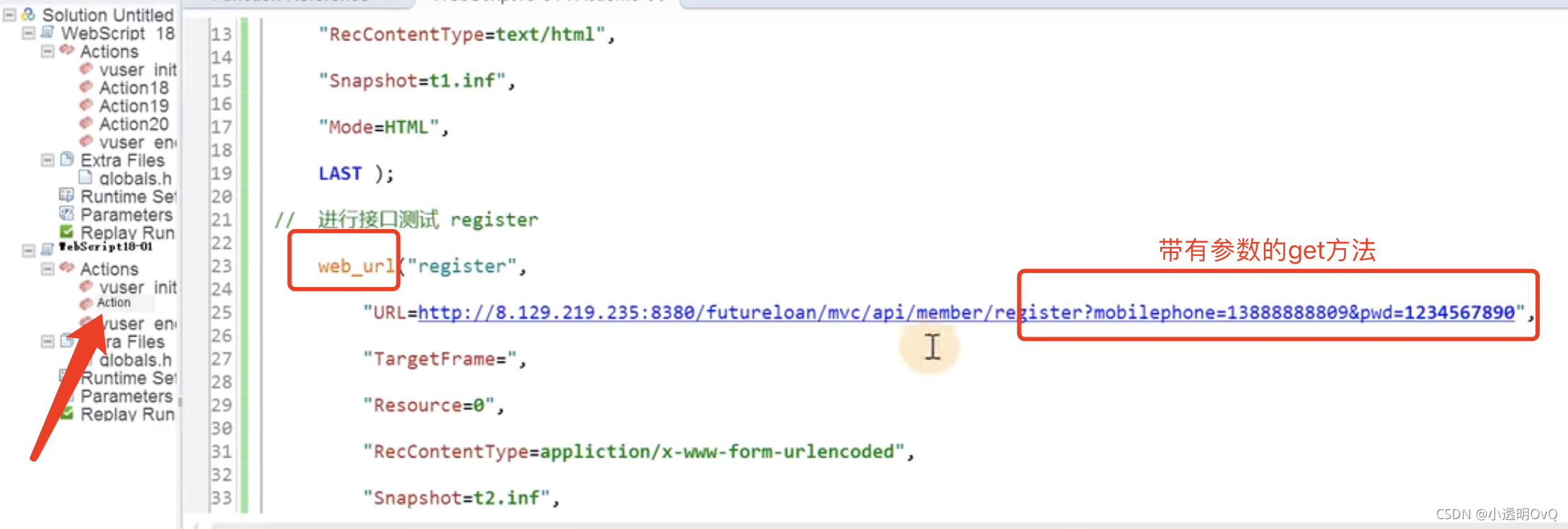
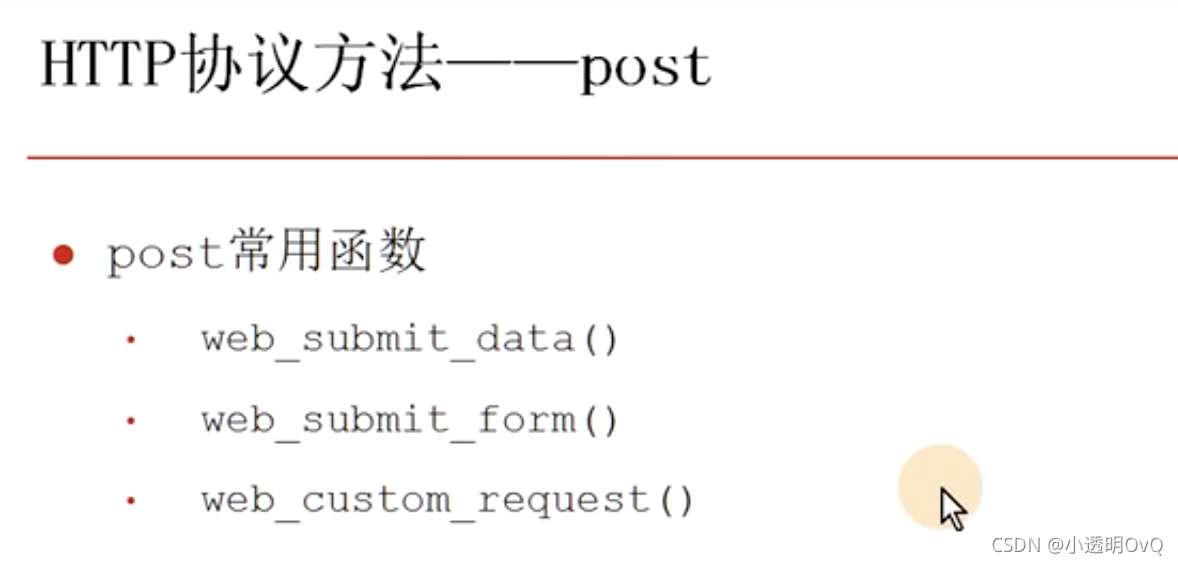
get的参数直接写在url里面:


web_submit_form()是有上下文依赖的,依赖于上一个接口的请求
web_custom_request()可以用于HTTP中的所有请求get、post、delete等…

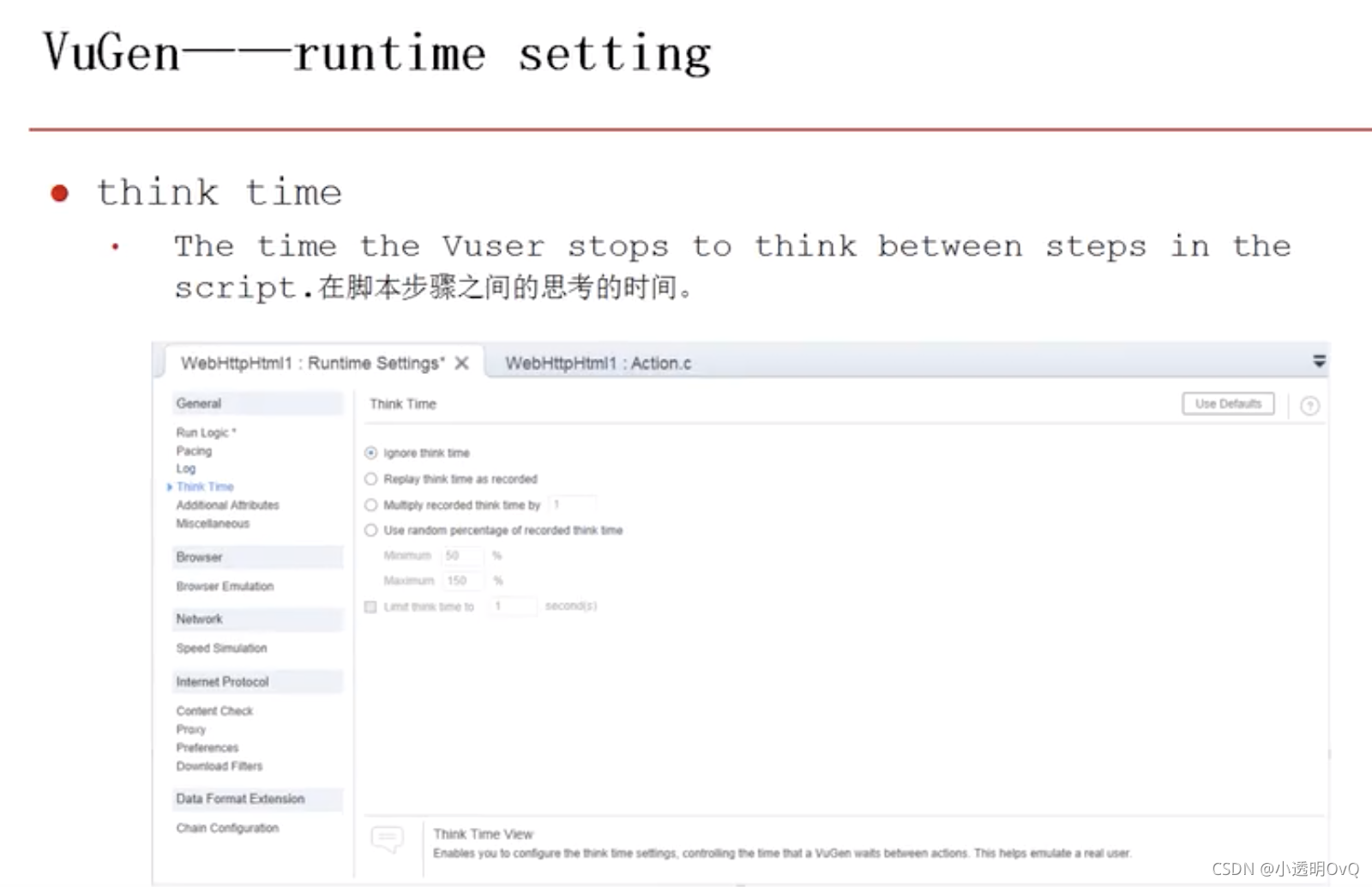
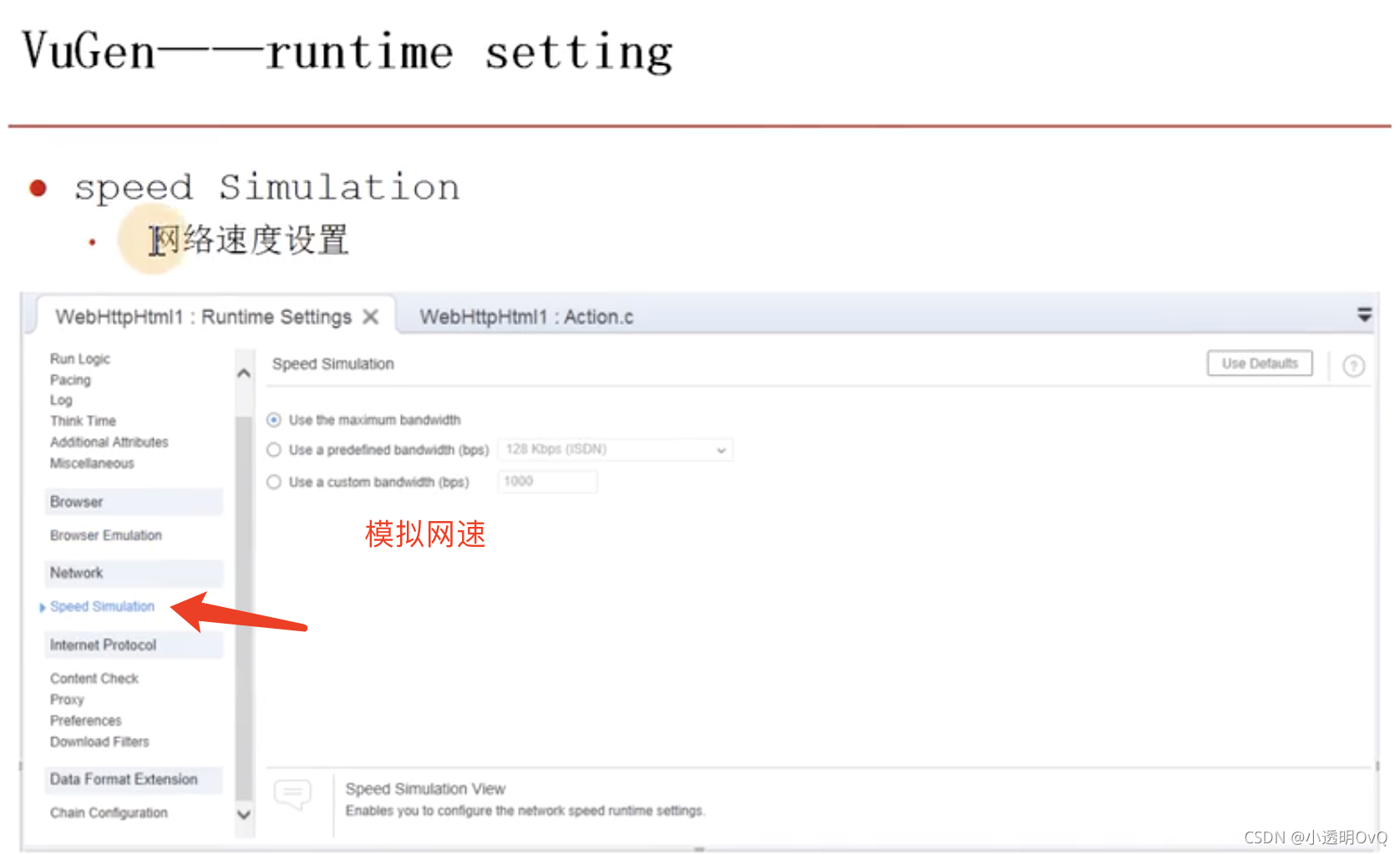
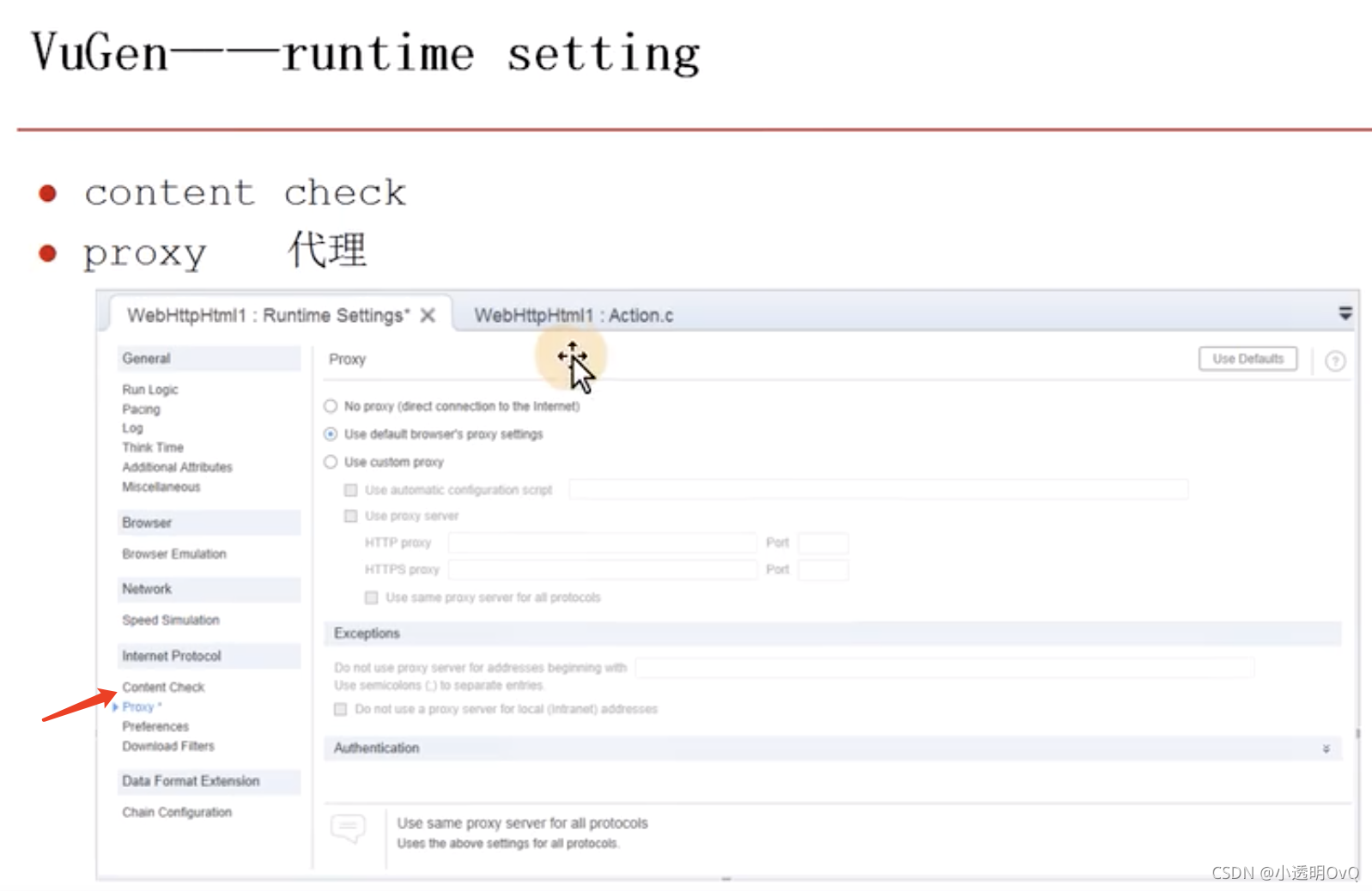
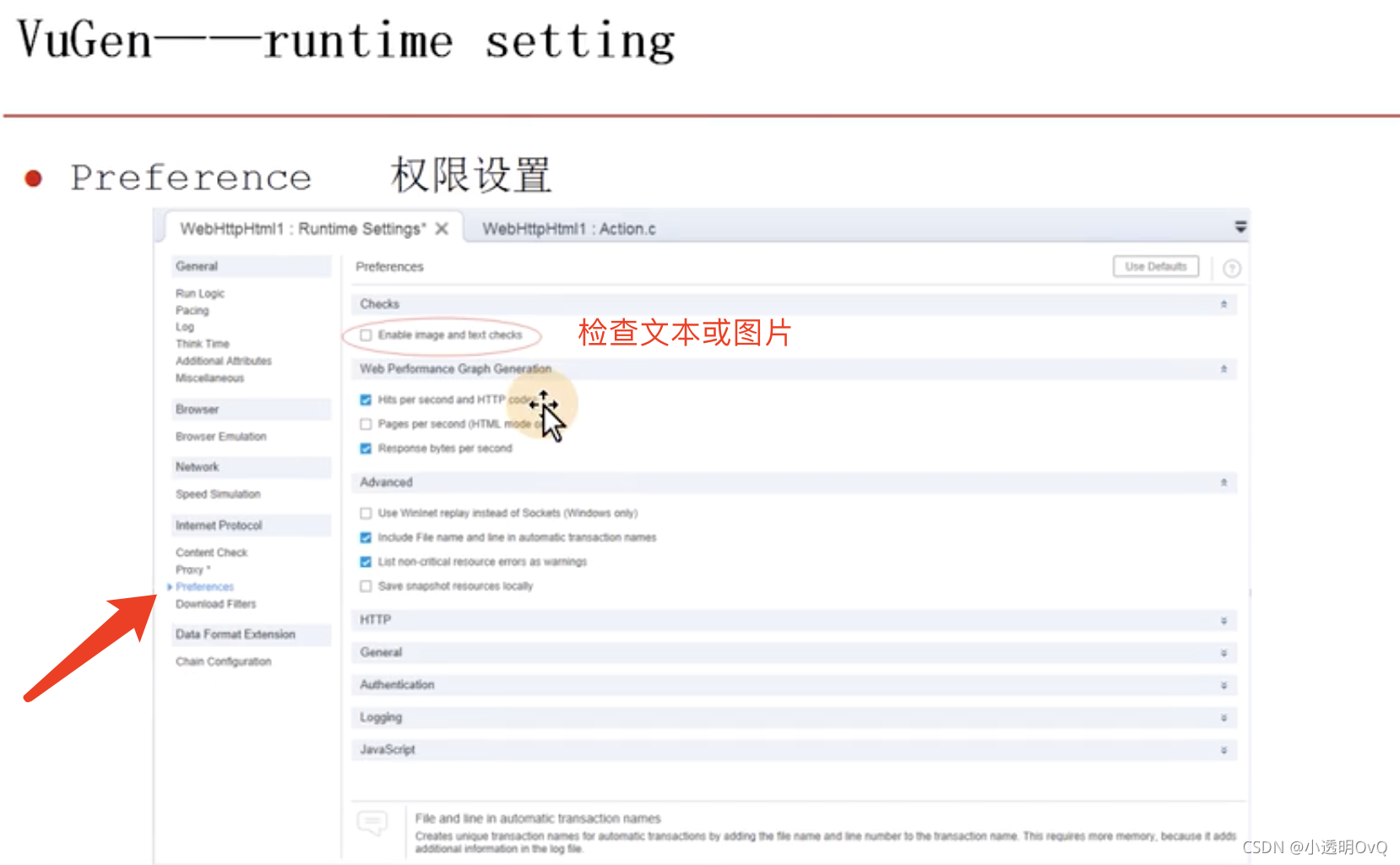
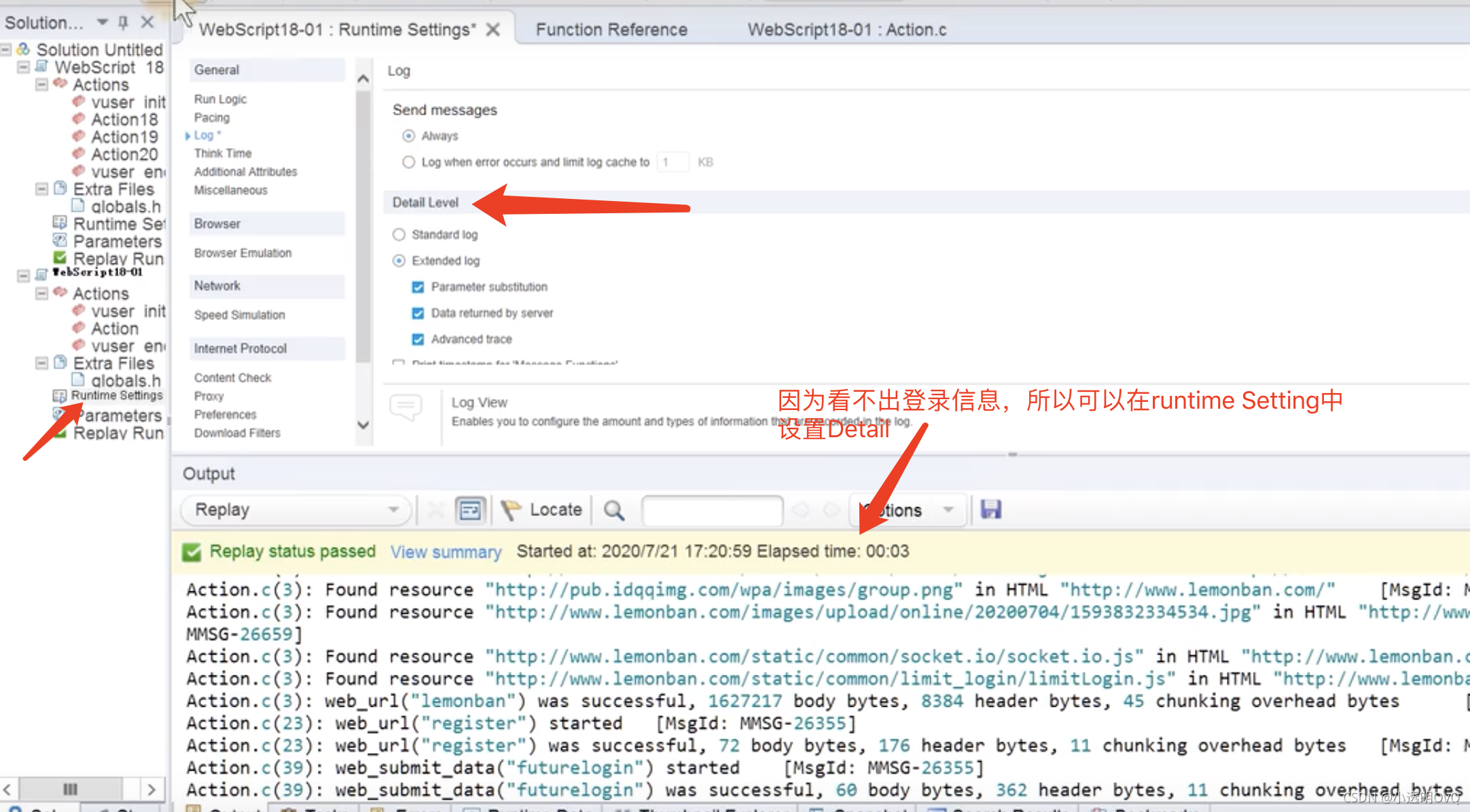
在runtime setting中把log的detail中都选上,把执行结果都显示出来

第二种方法
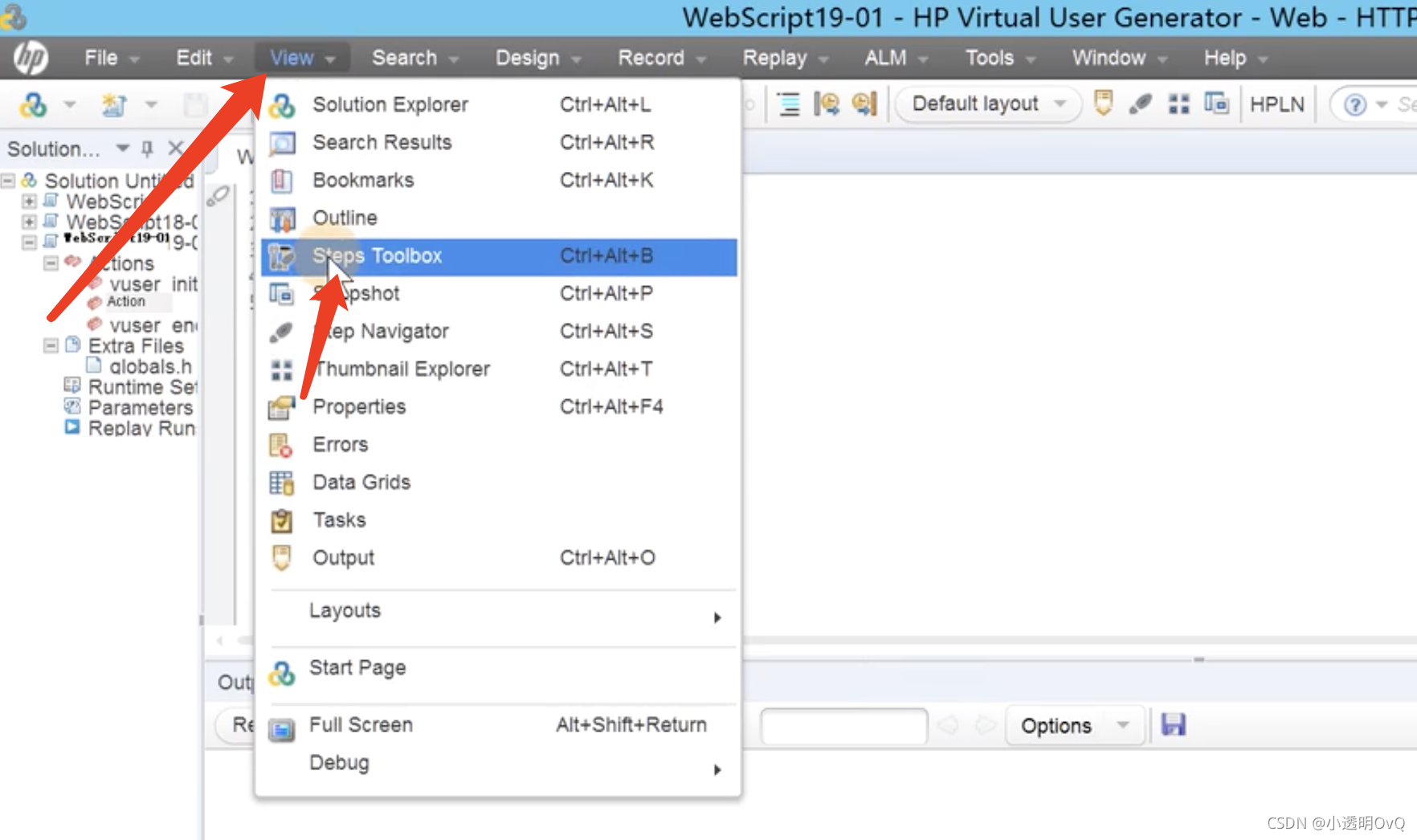
首先还是新建一个脚本,然后在view中

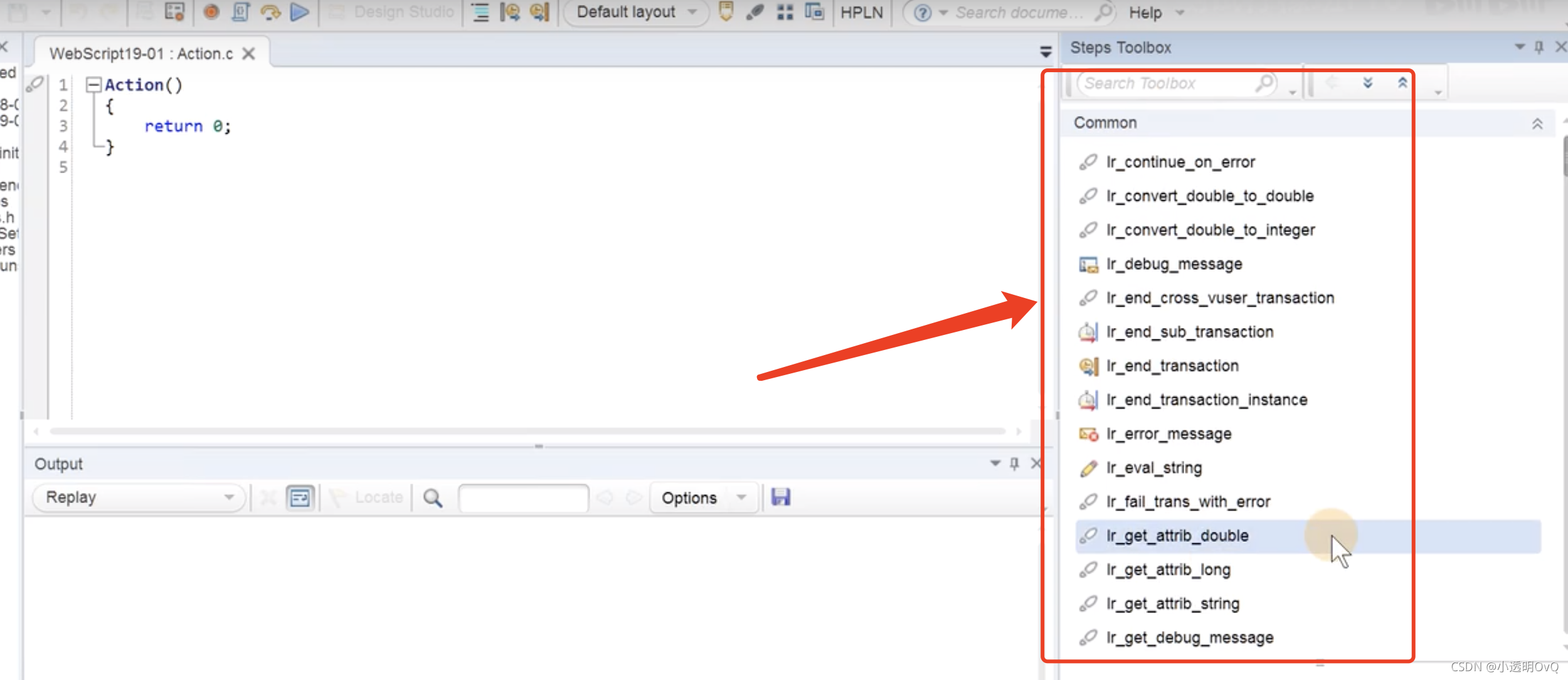
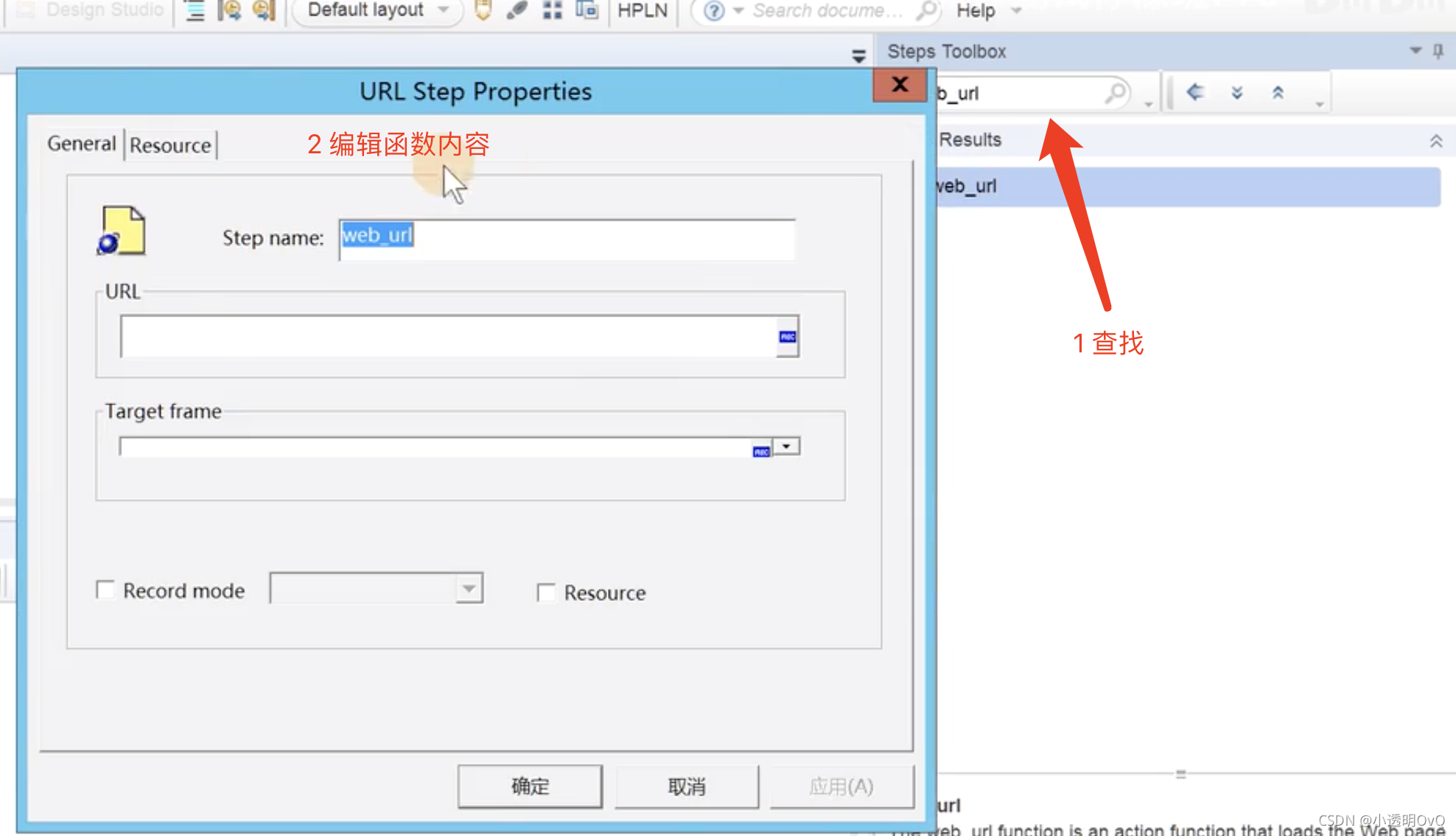
选择函数



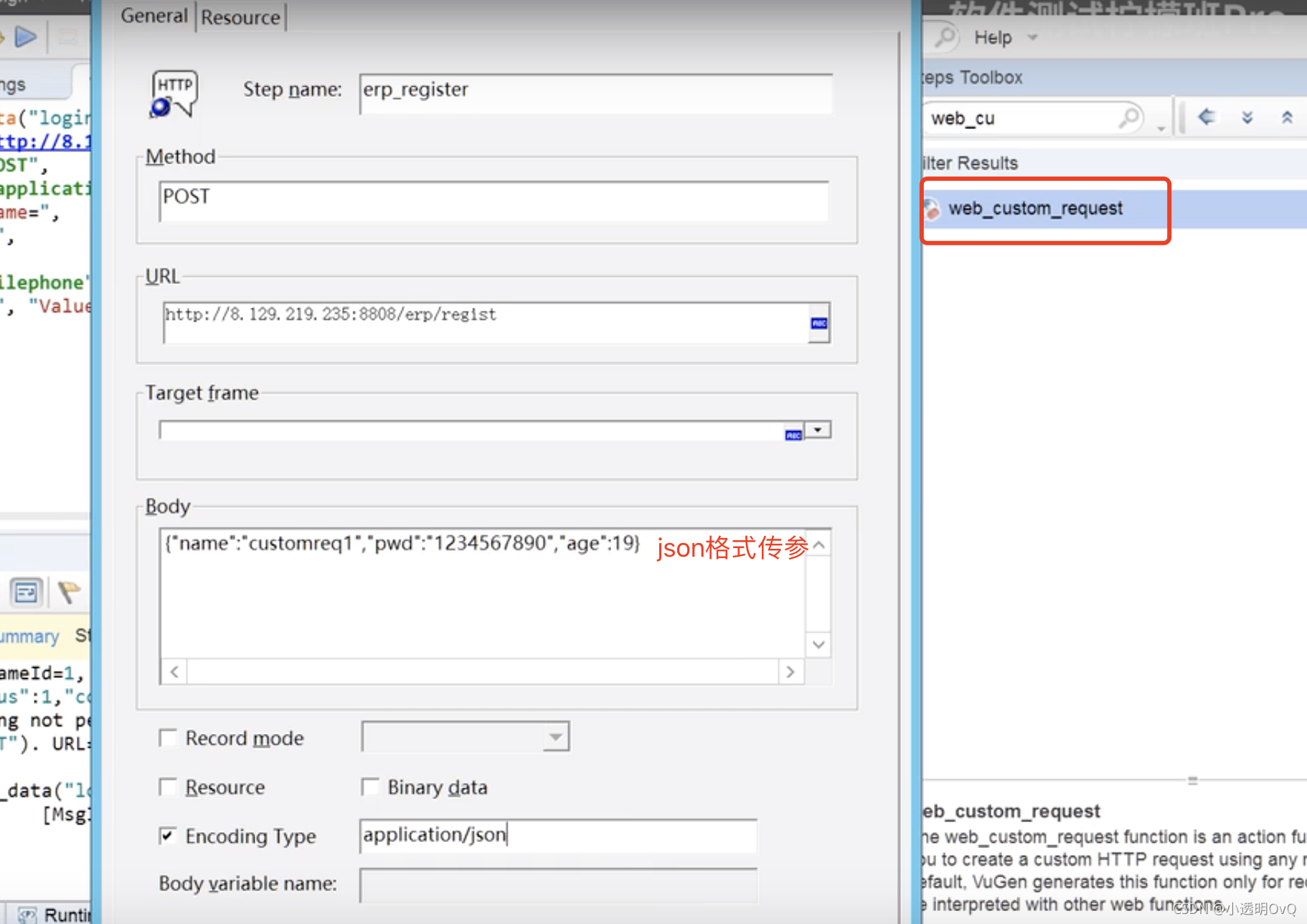
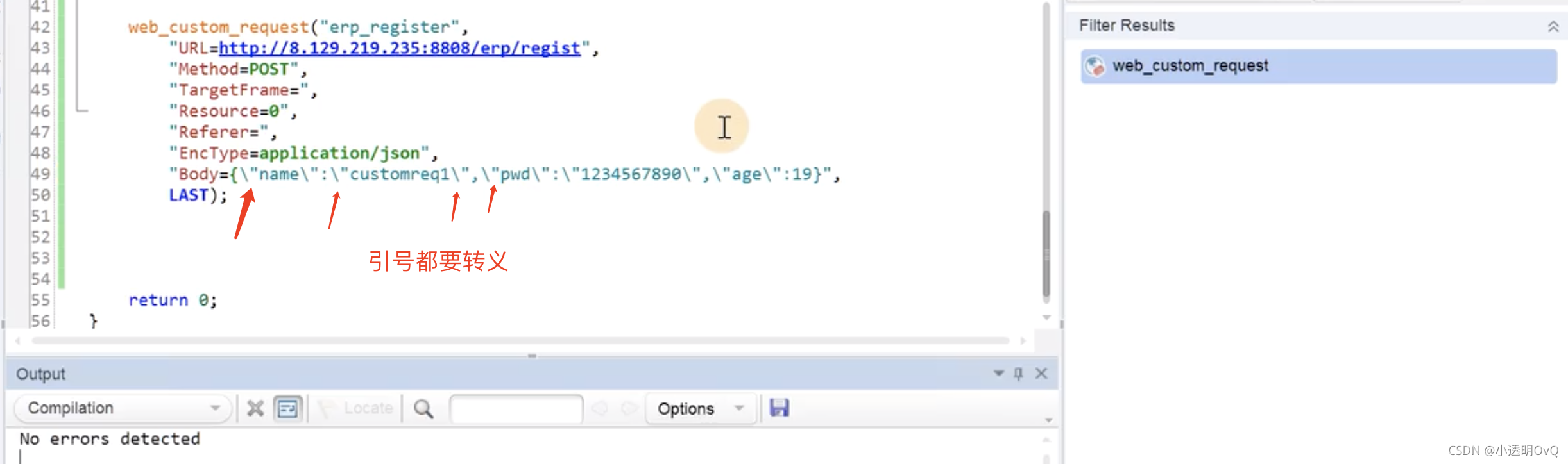
web_custom_request()写json请求

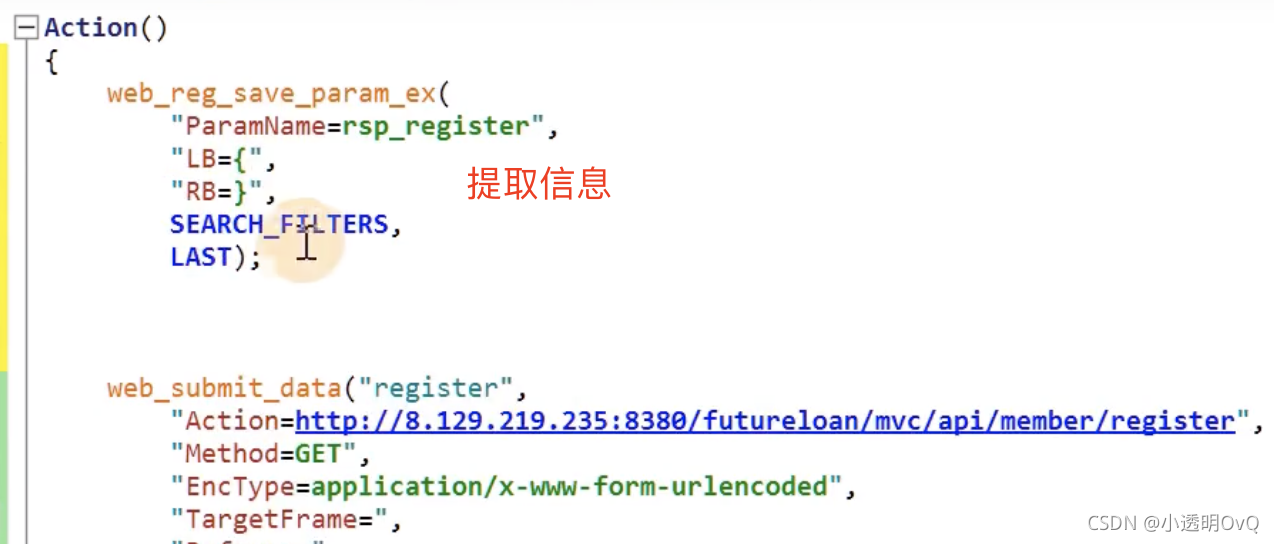
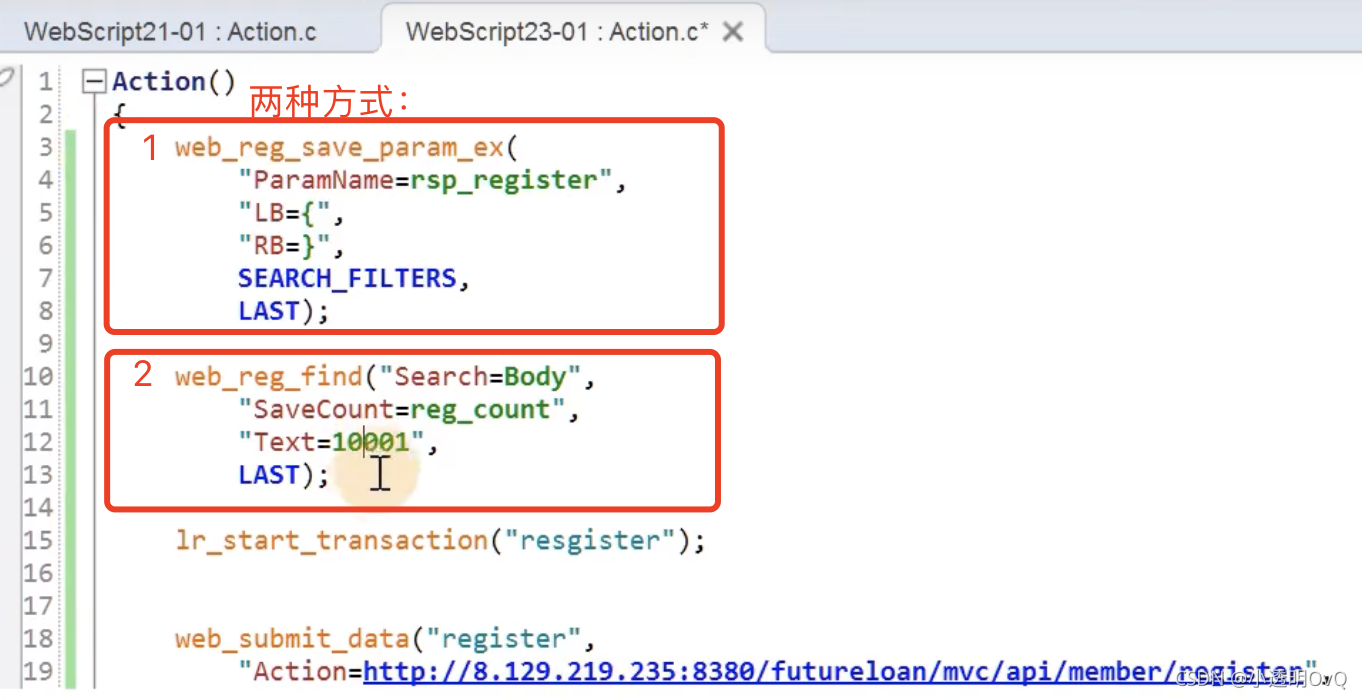
关联函数


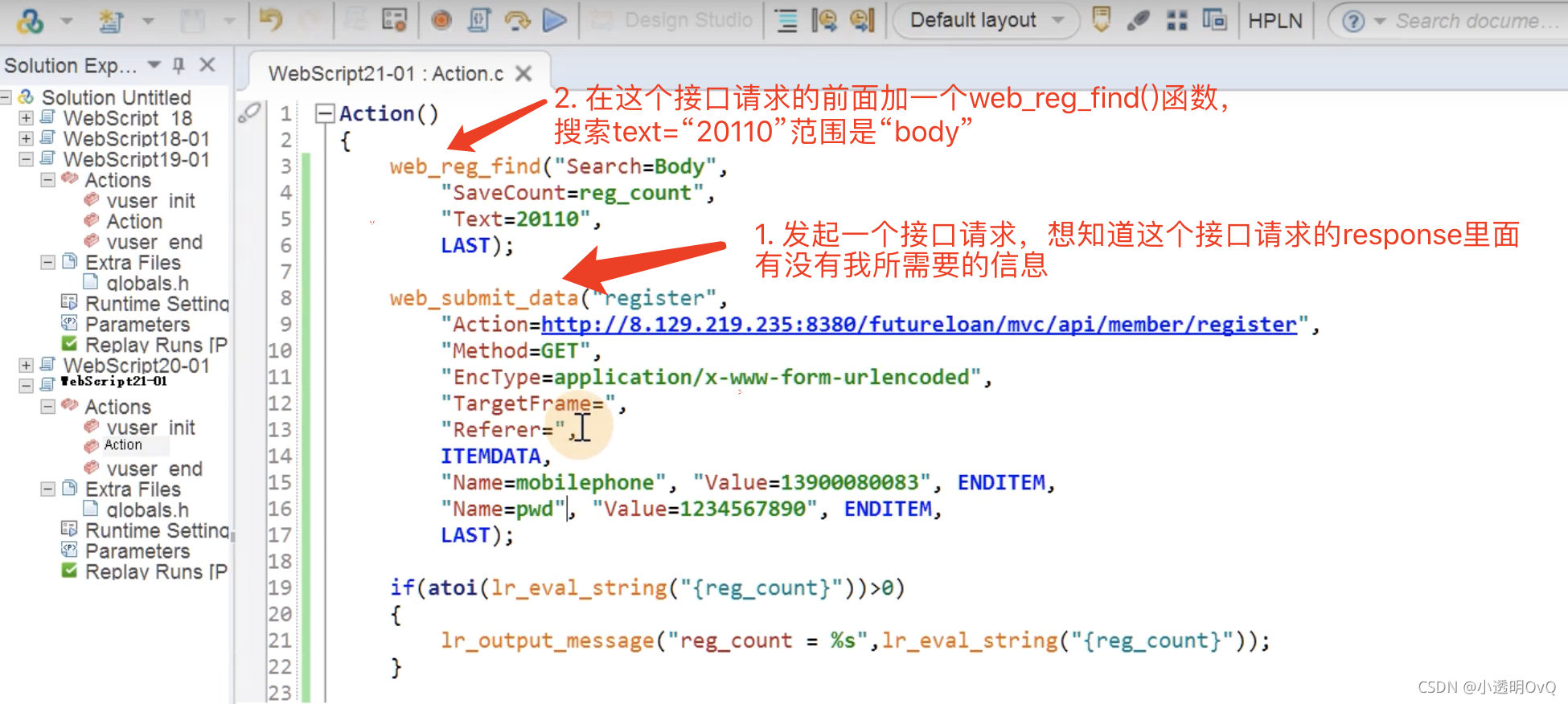
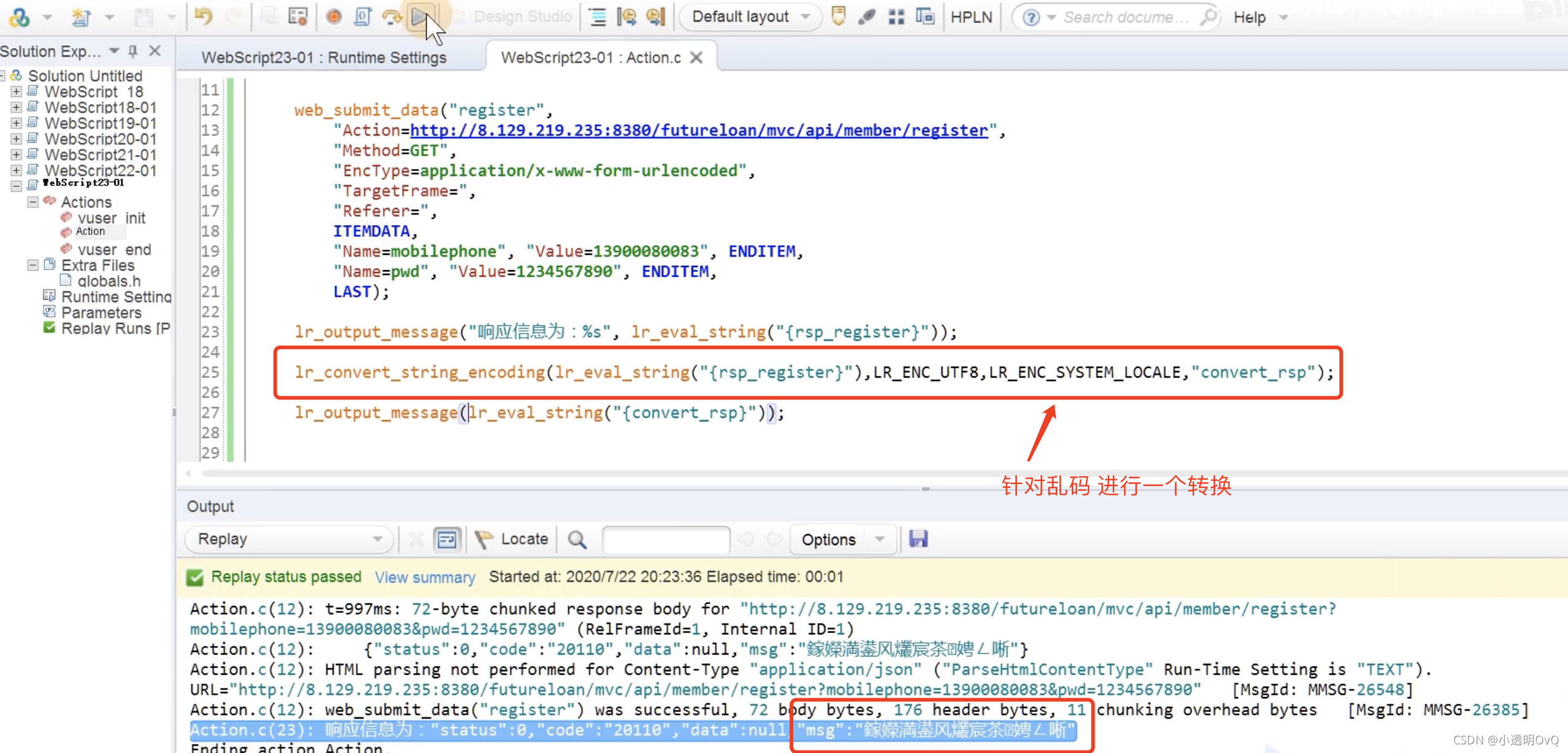
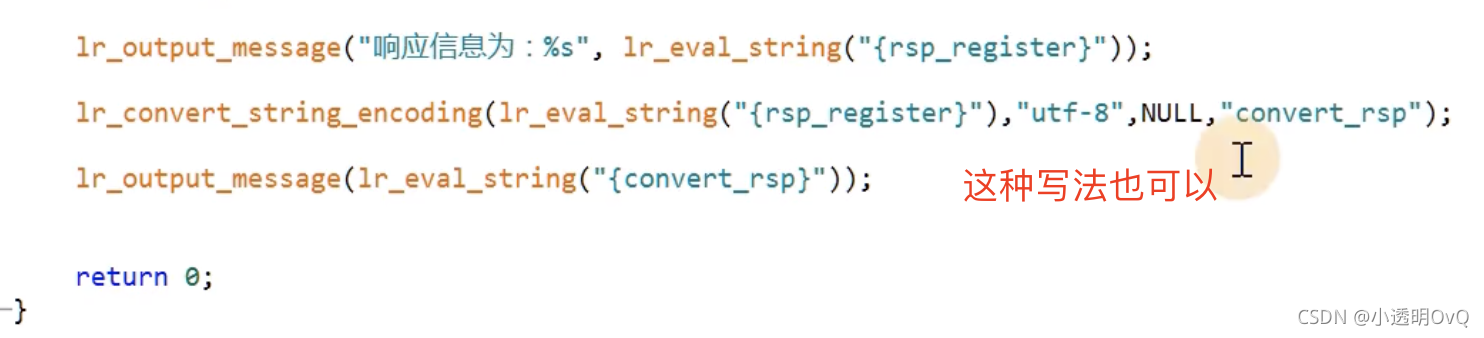
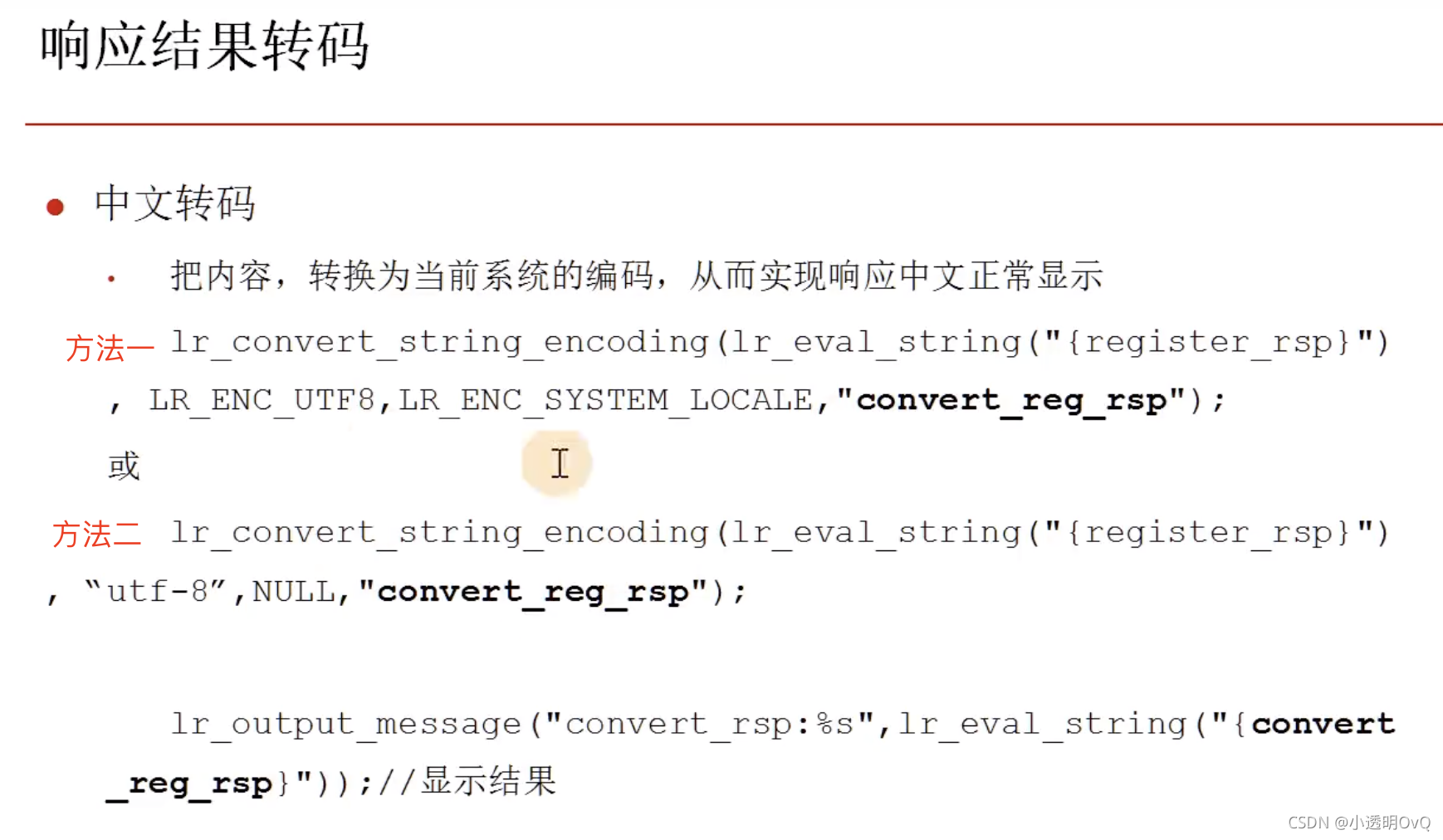
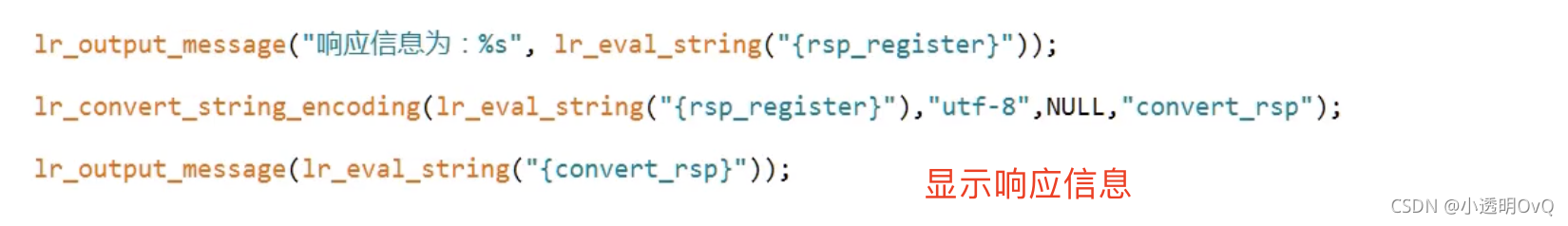
注册函数提取相应信息








梳理
首先写一个接口

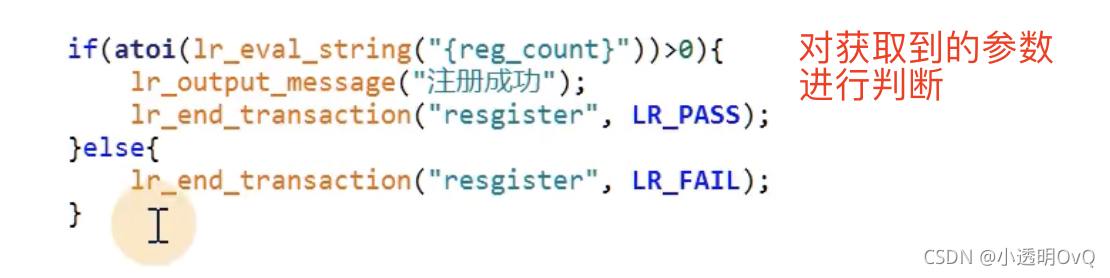
判断接口是否成功




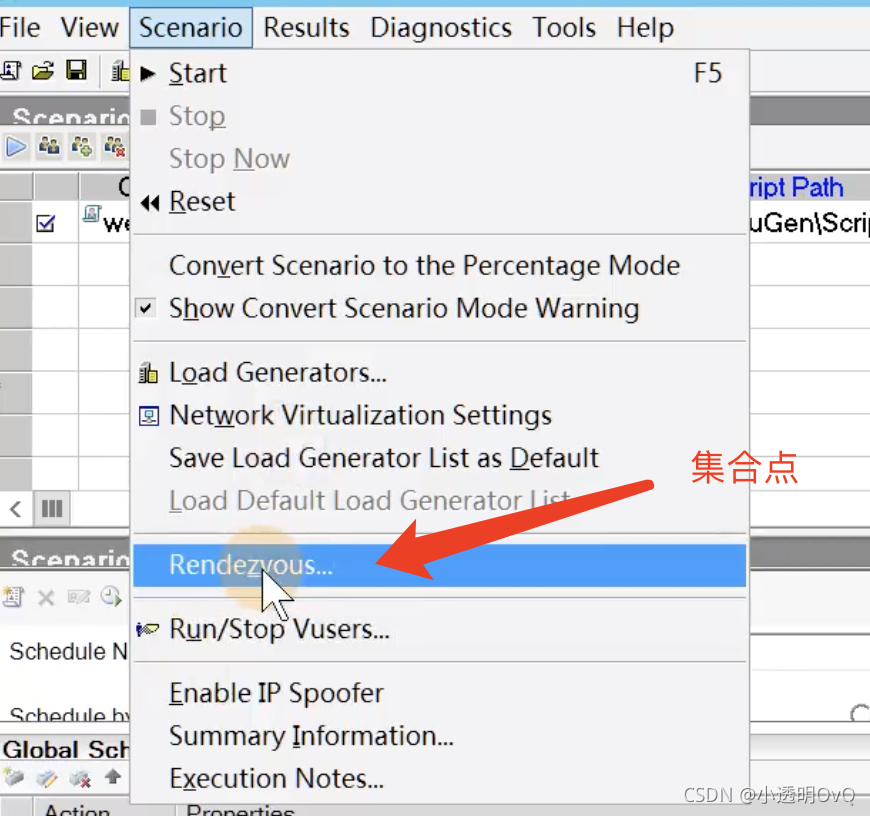
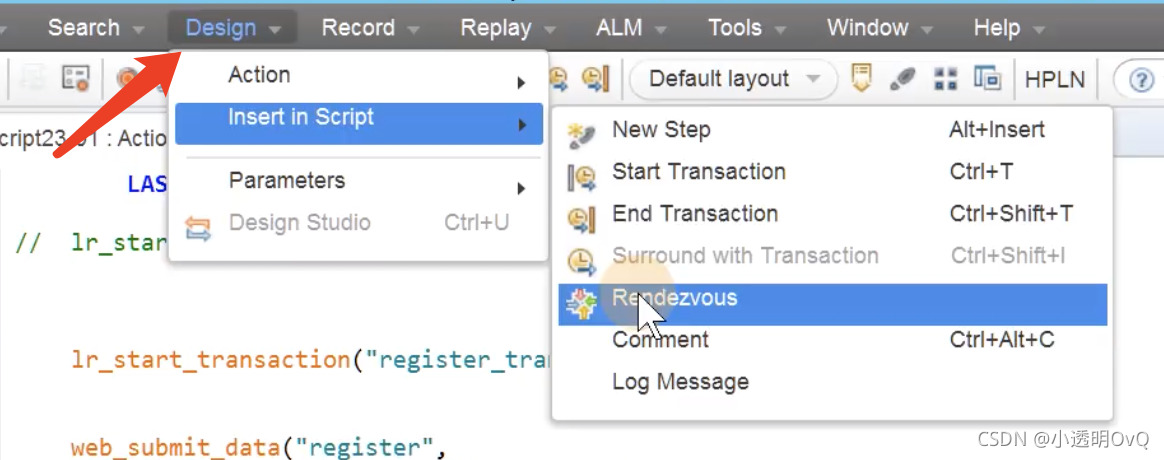
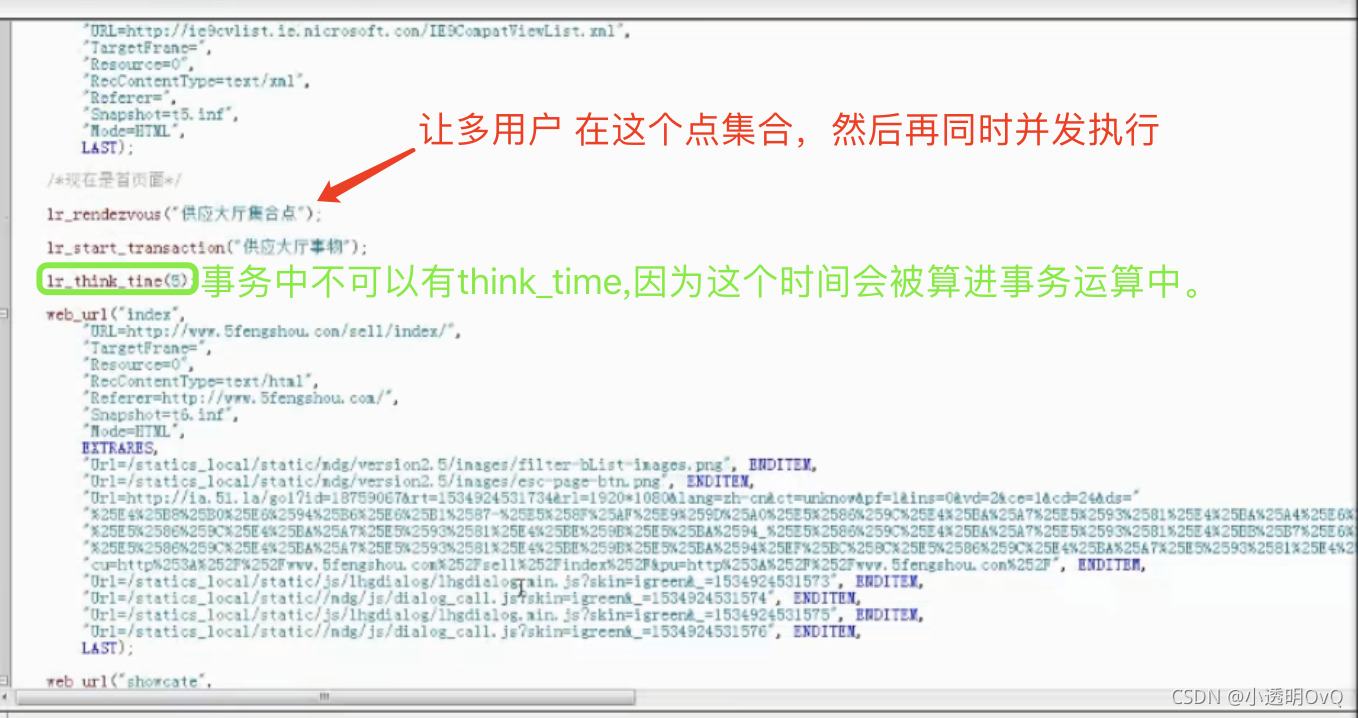
插入集合点

上次面试问到,怎么测试多用户同时访问 就按照下面这样
录制脚本的时候先设置集合点,然后设置事务的开始,然后结束事务

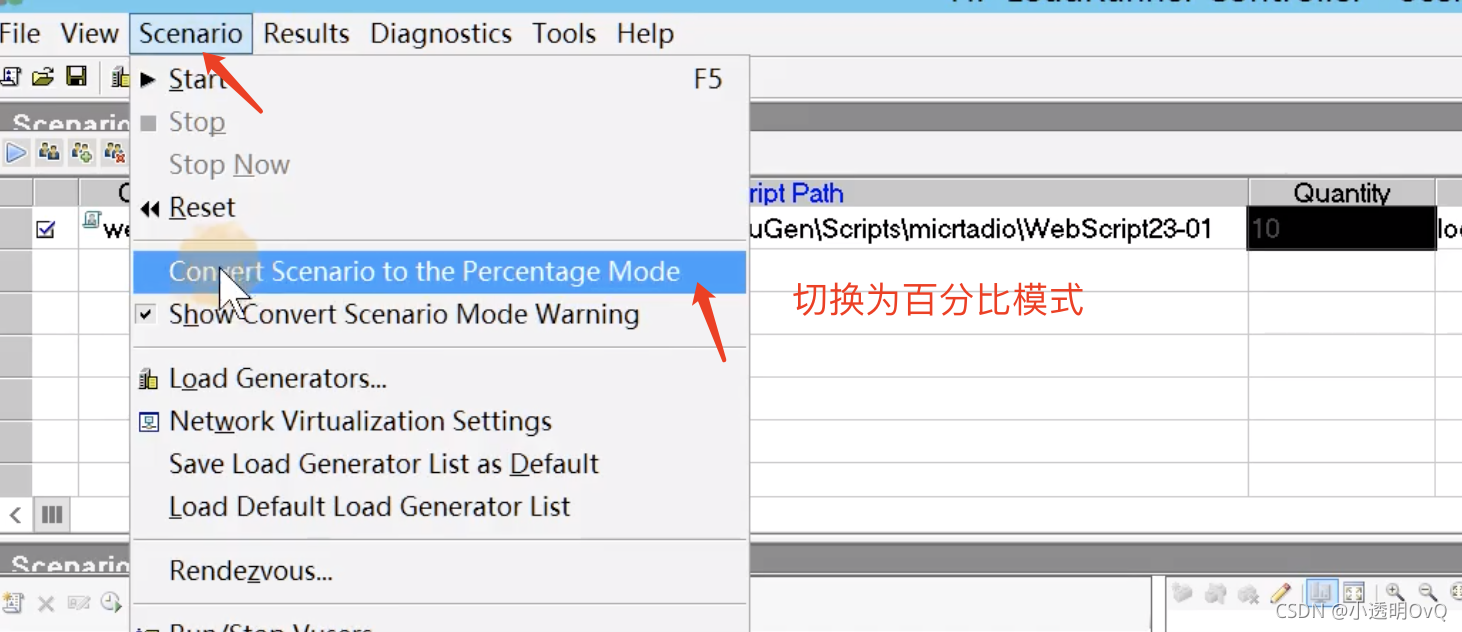
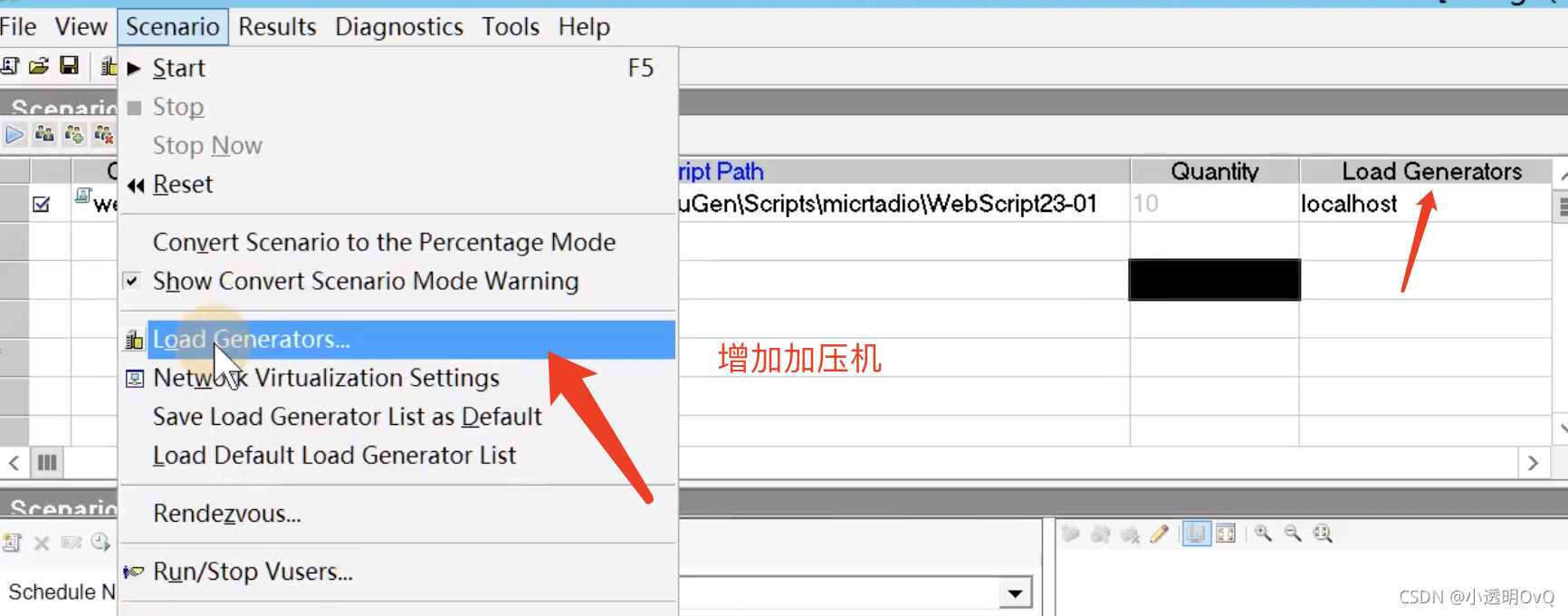
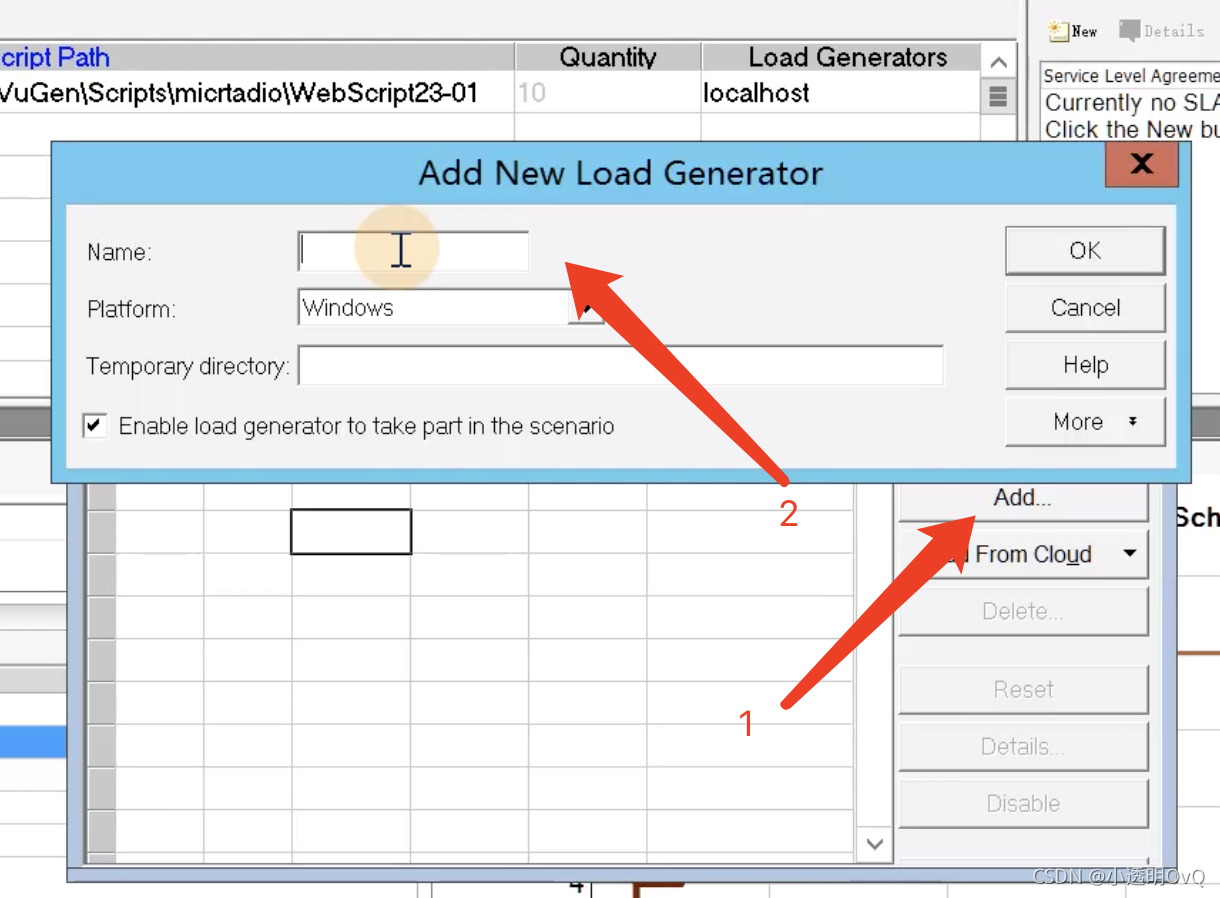
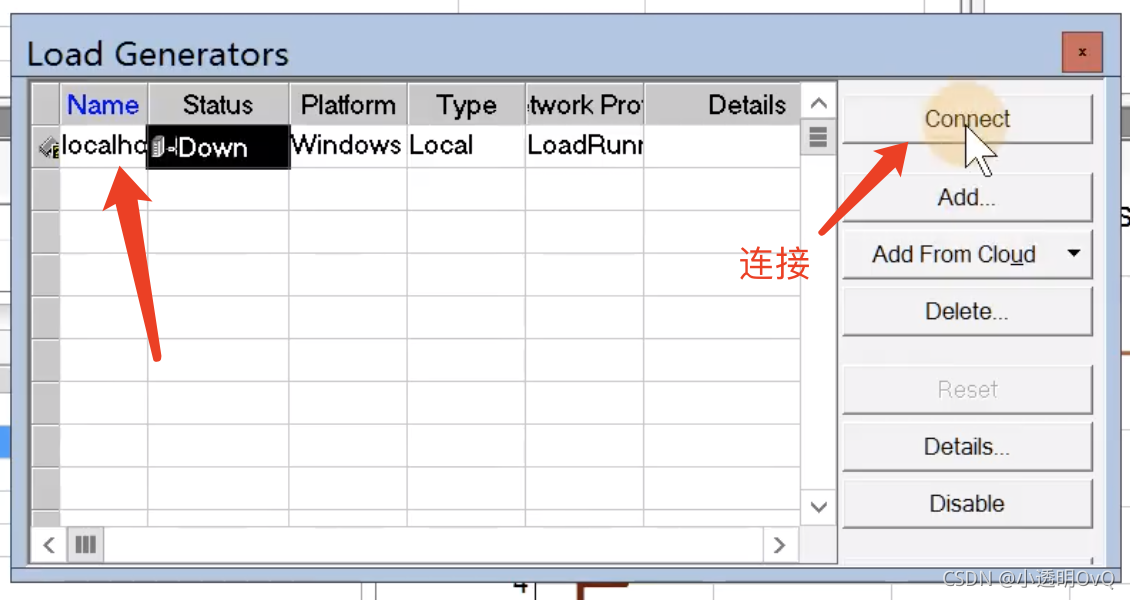
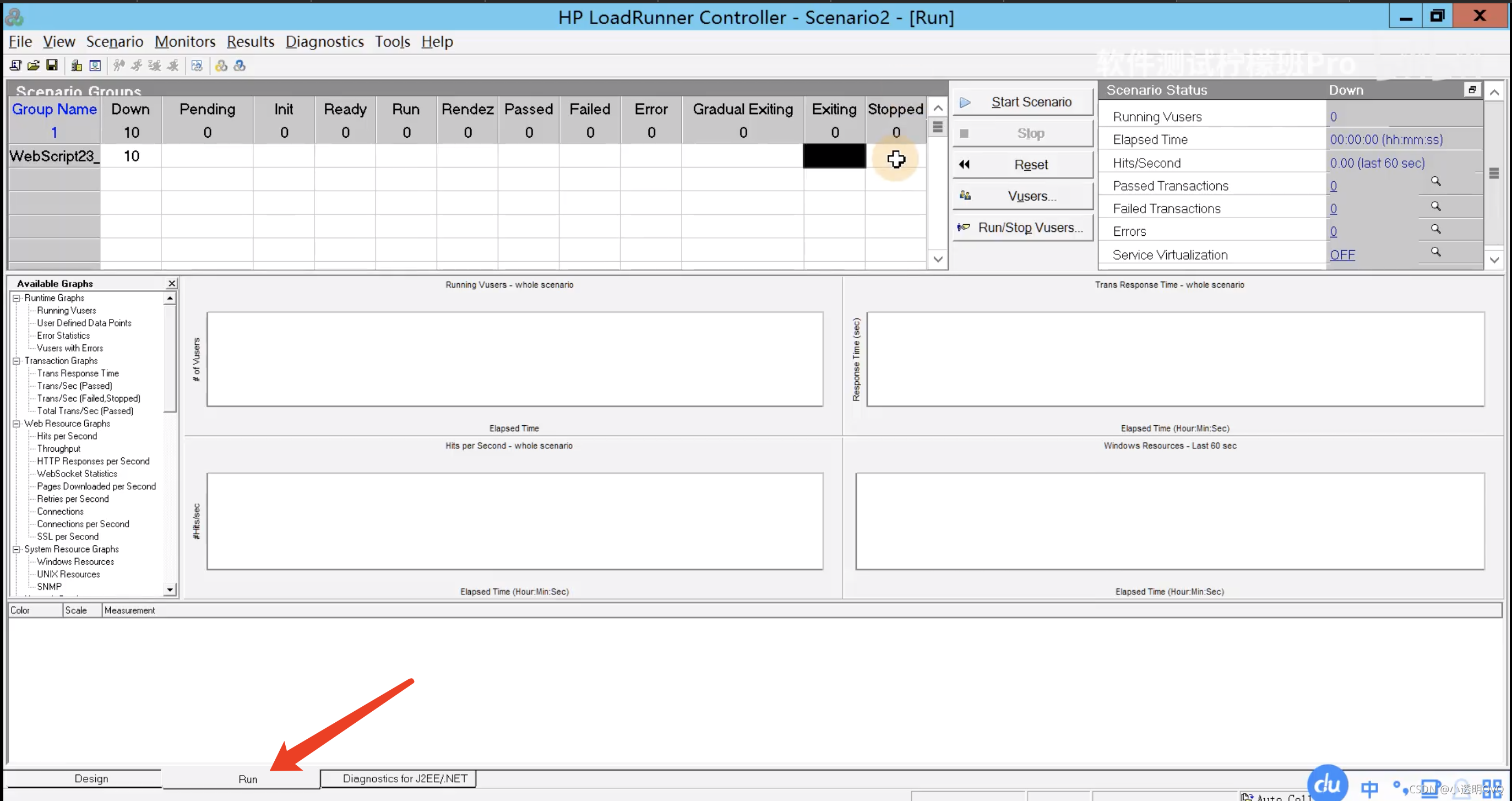
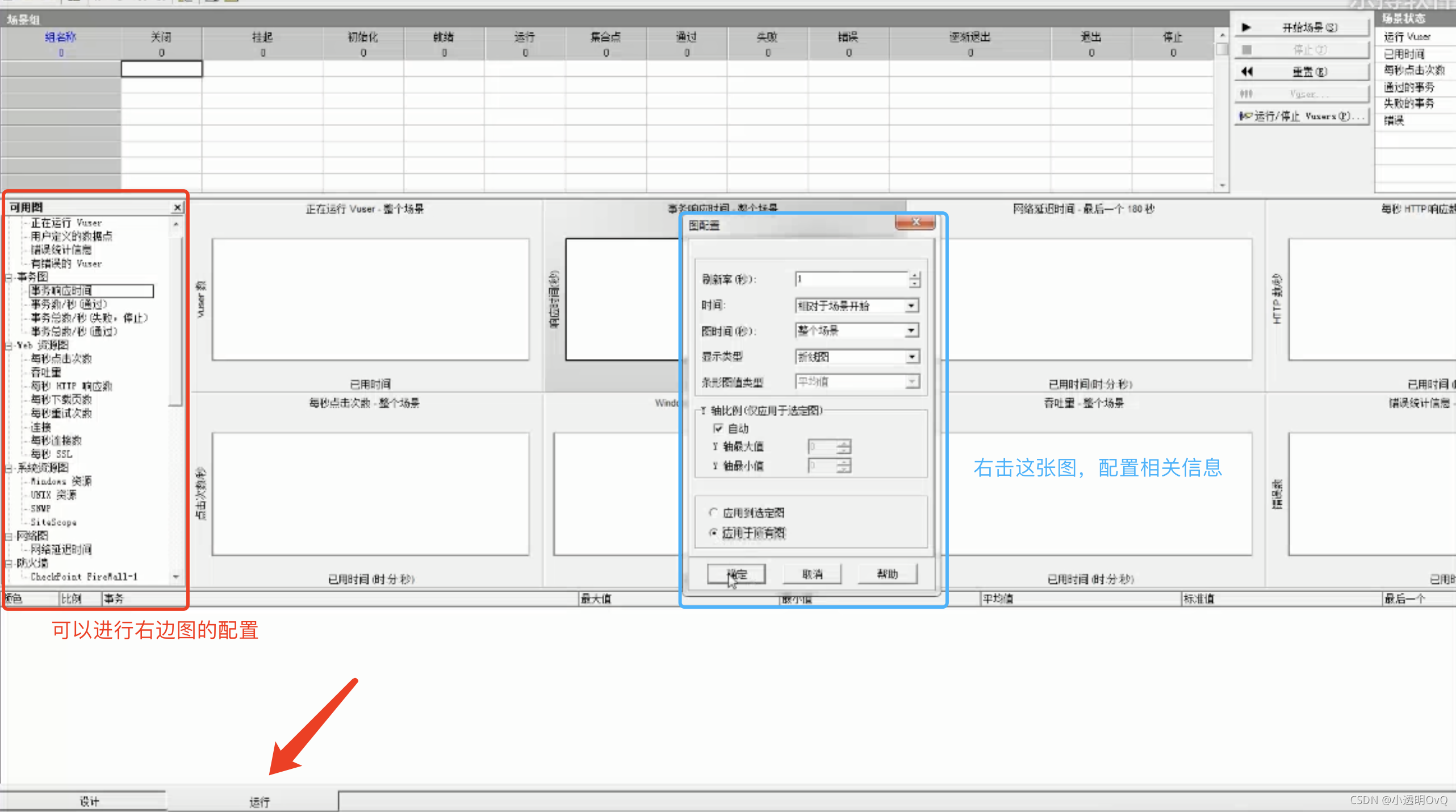
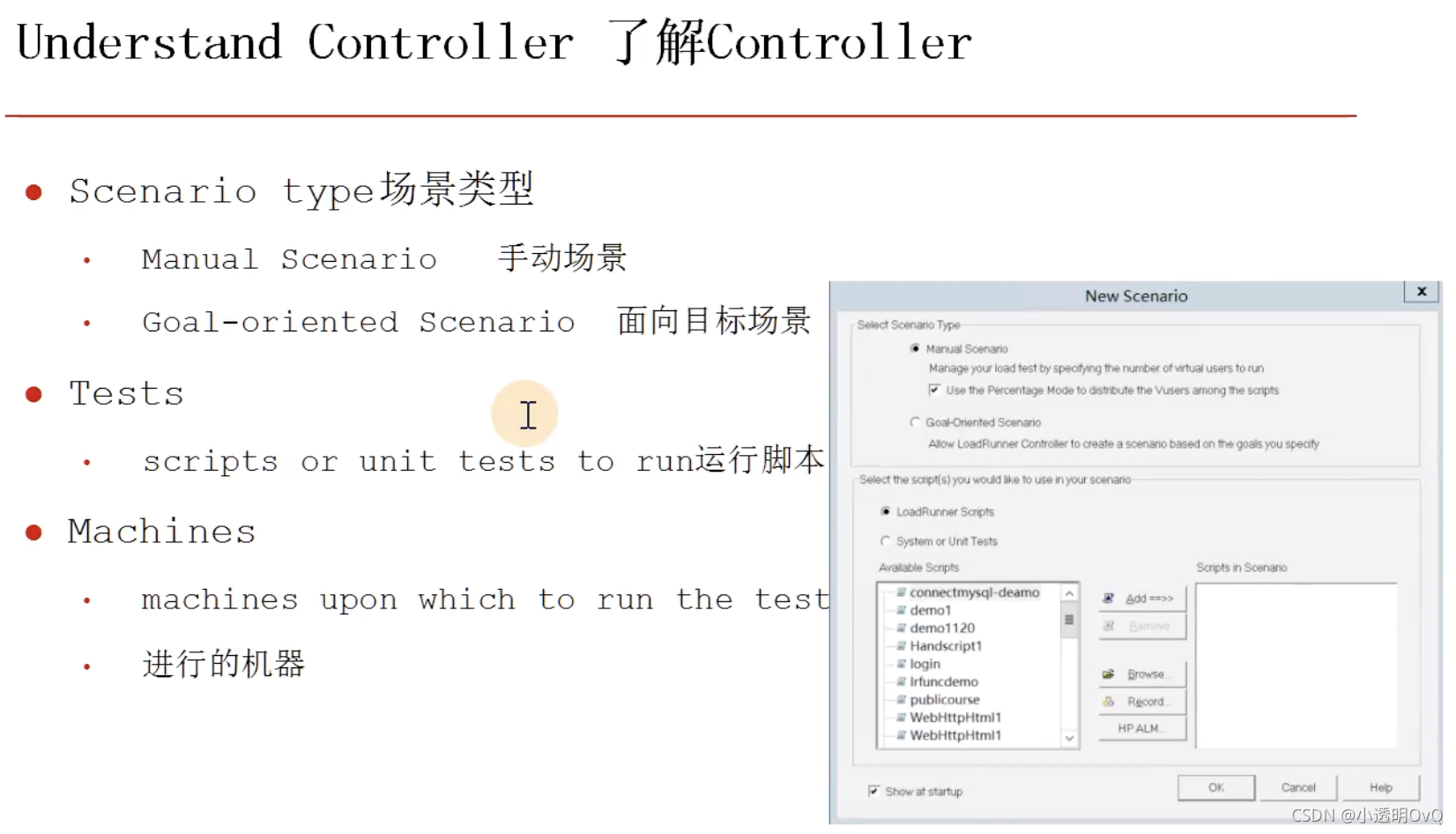
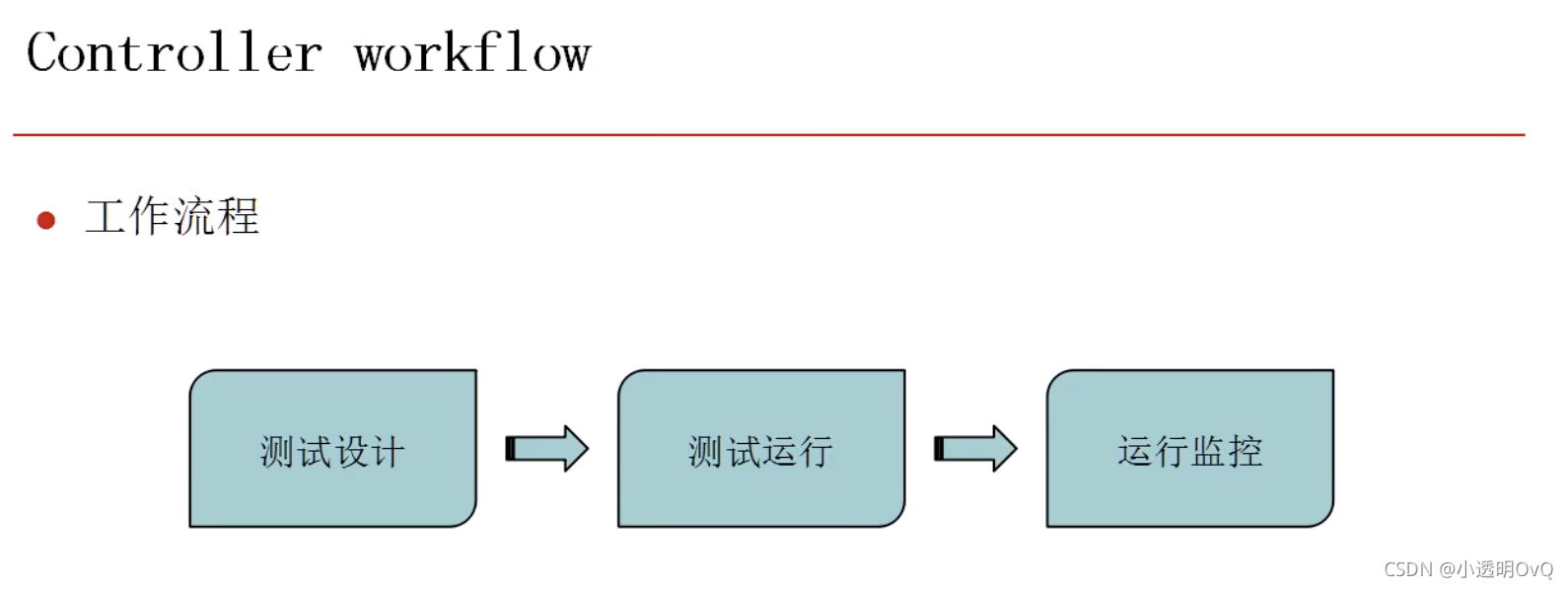
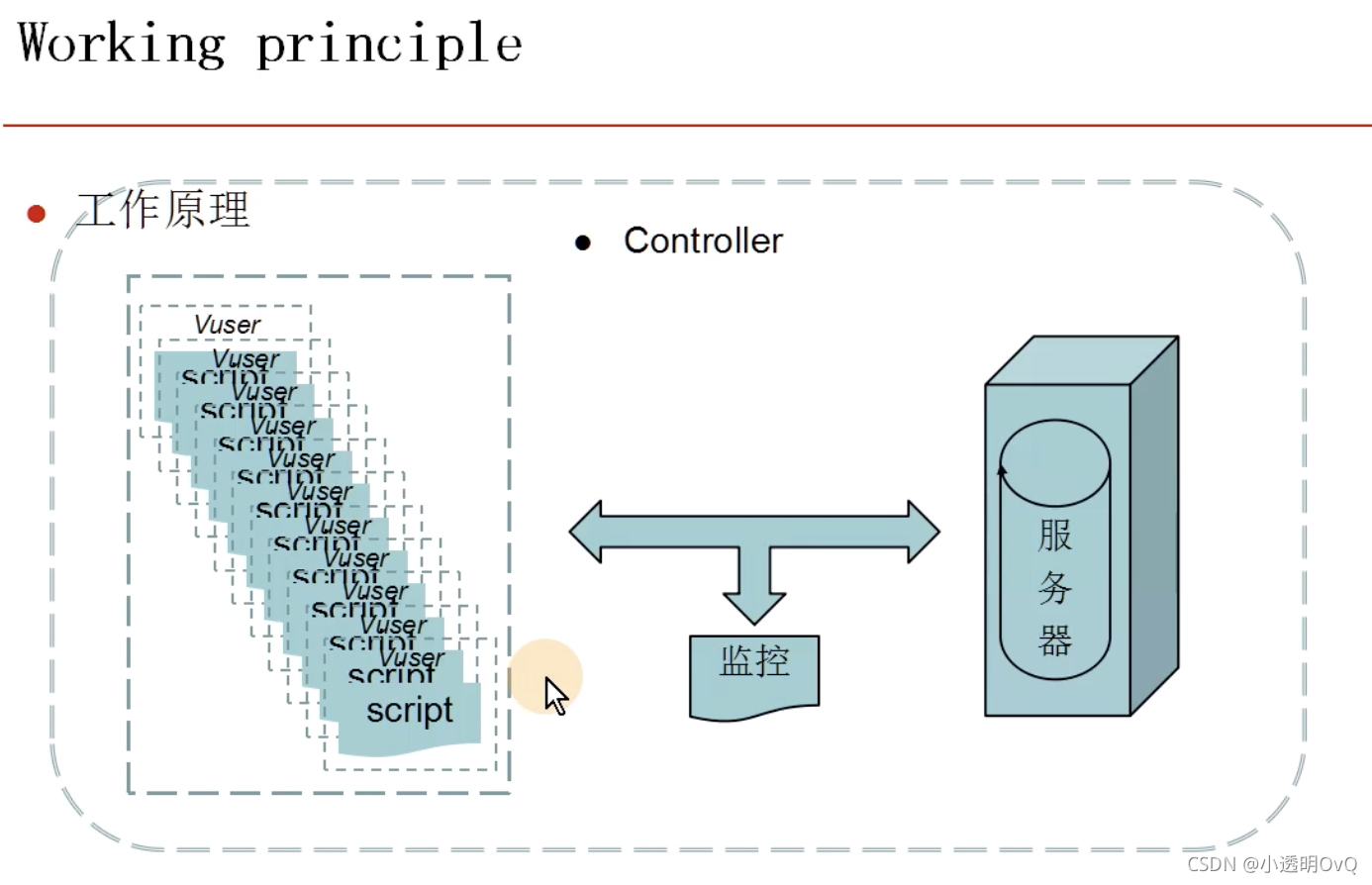
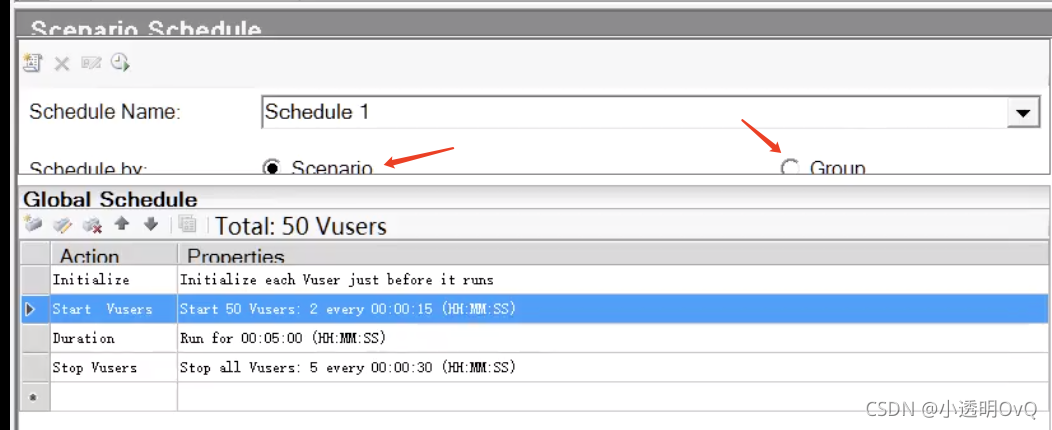
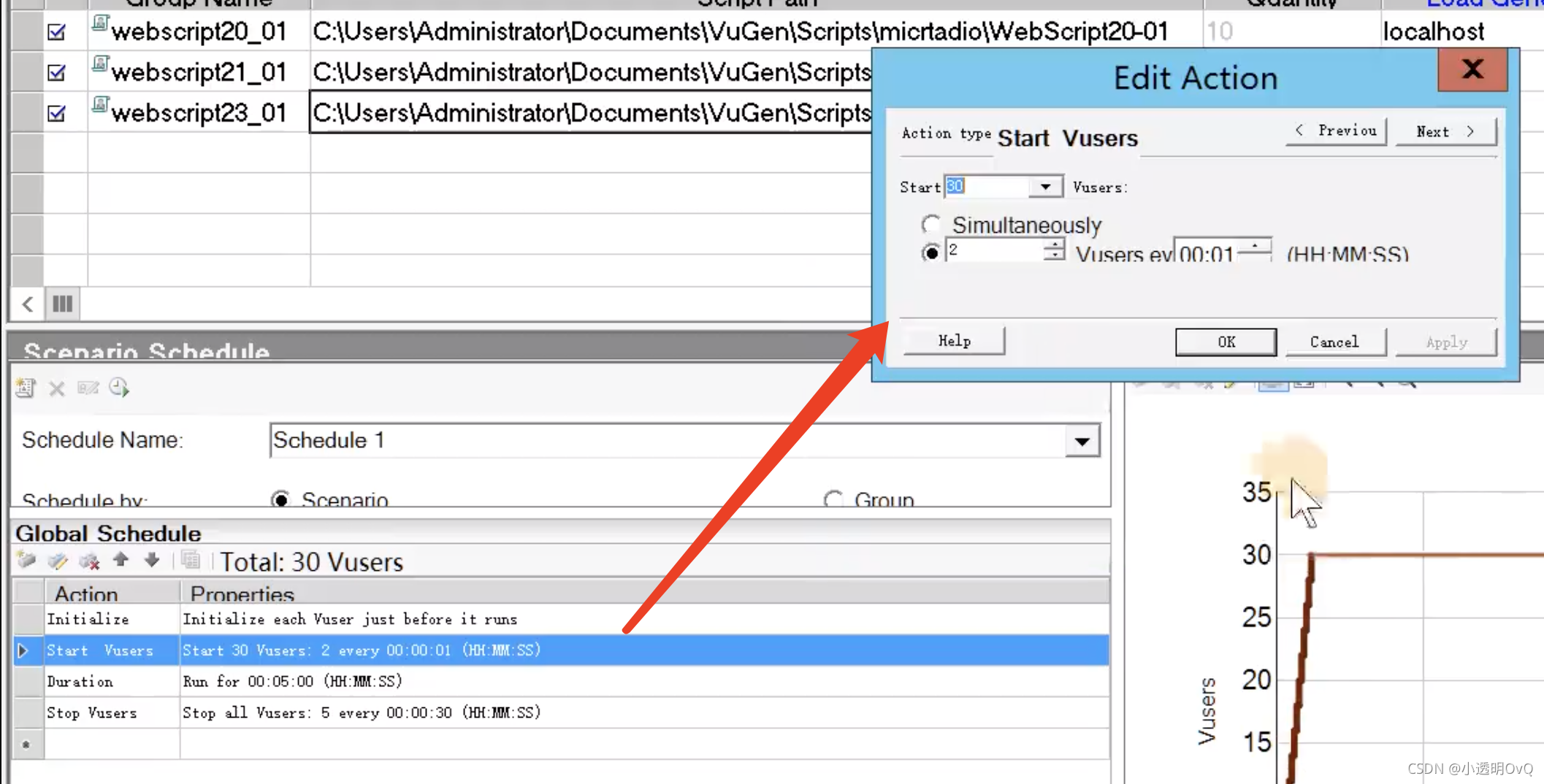
Controller【创建、控制性能测试,模拟并发用户并在计算机上发起请求】
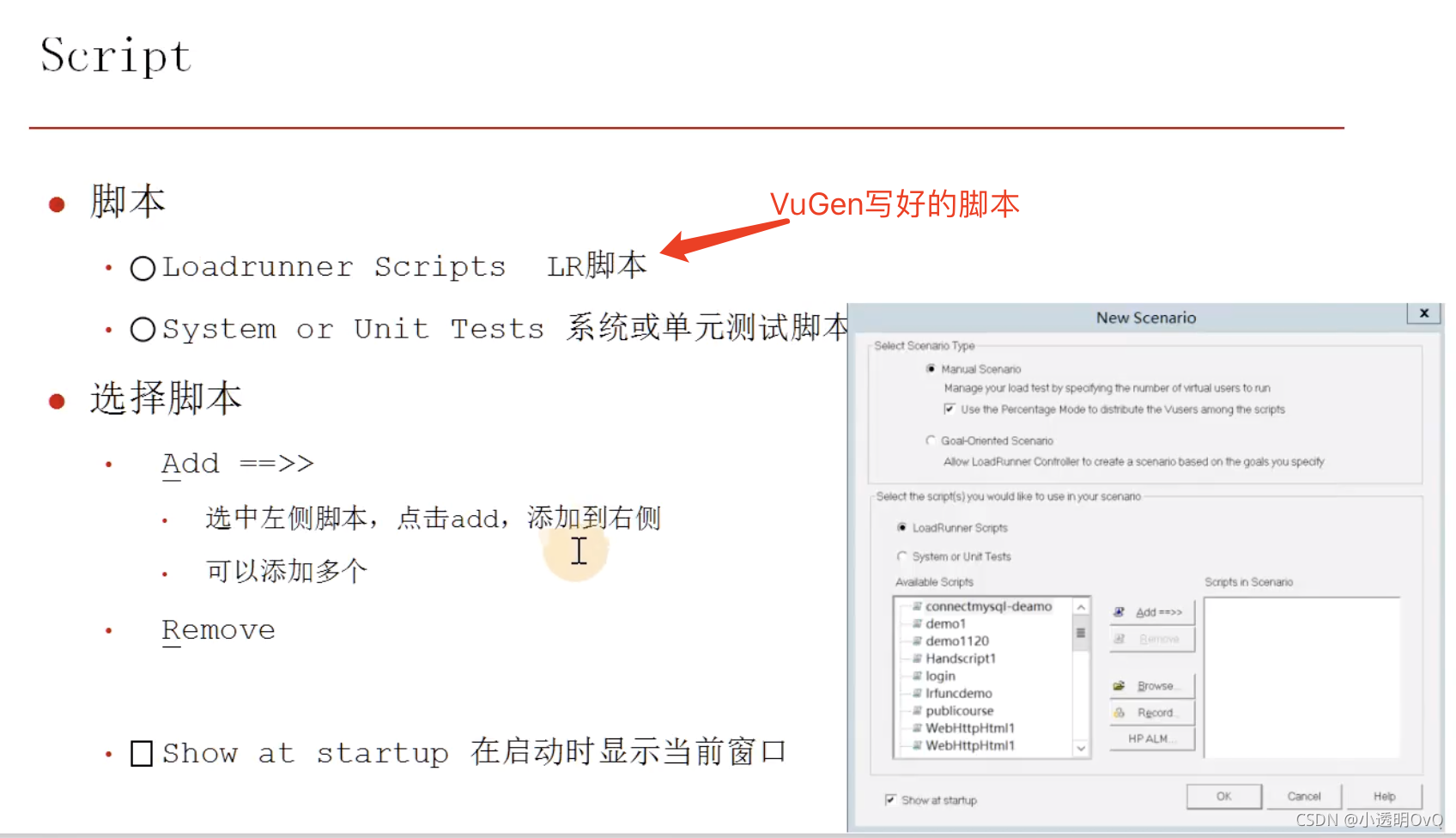
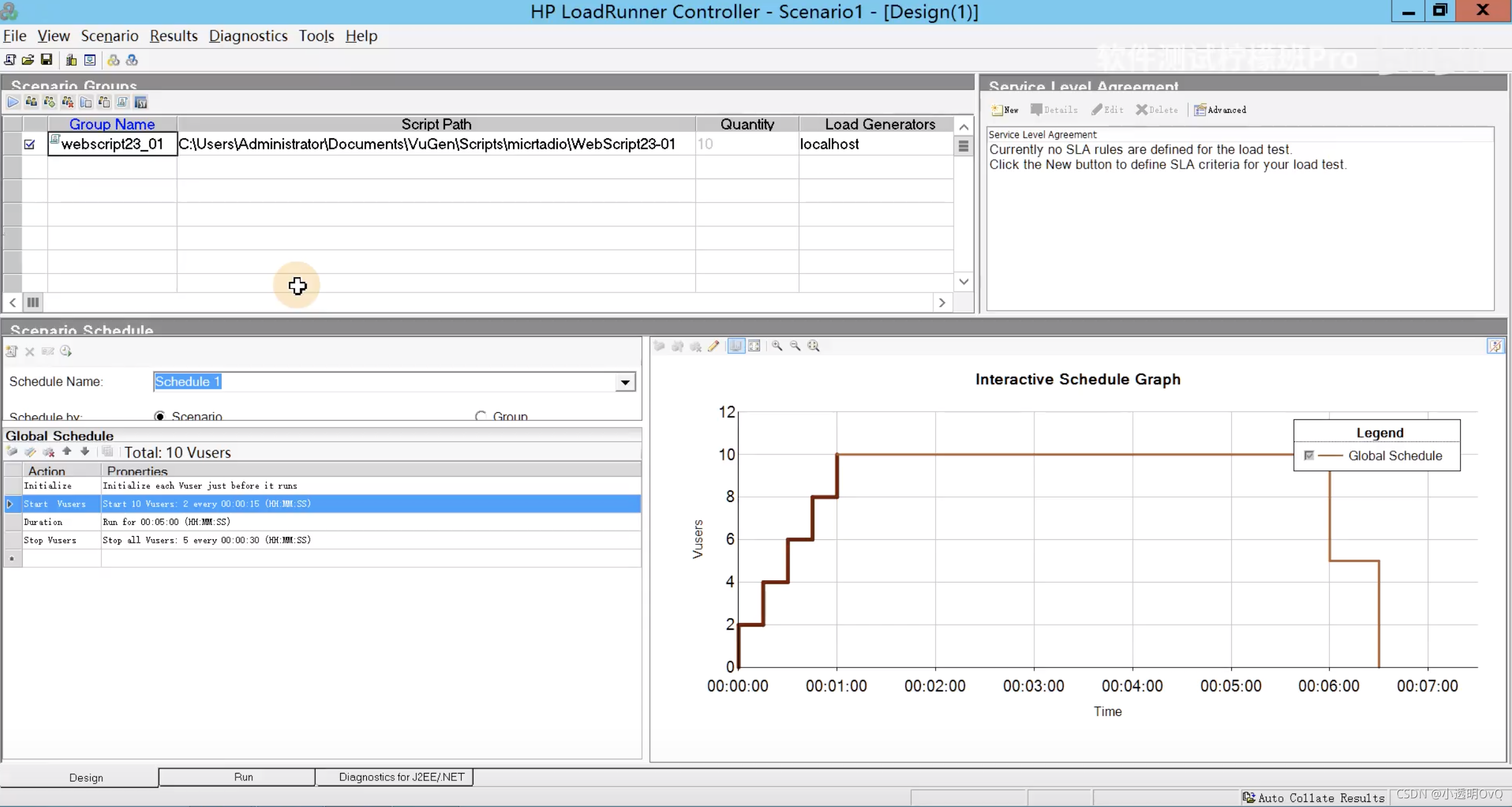
【写好脚本后 通过controller控制和运行性能测试场景】






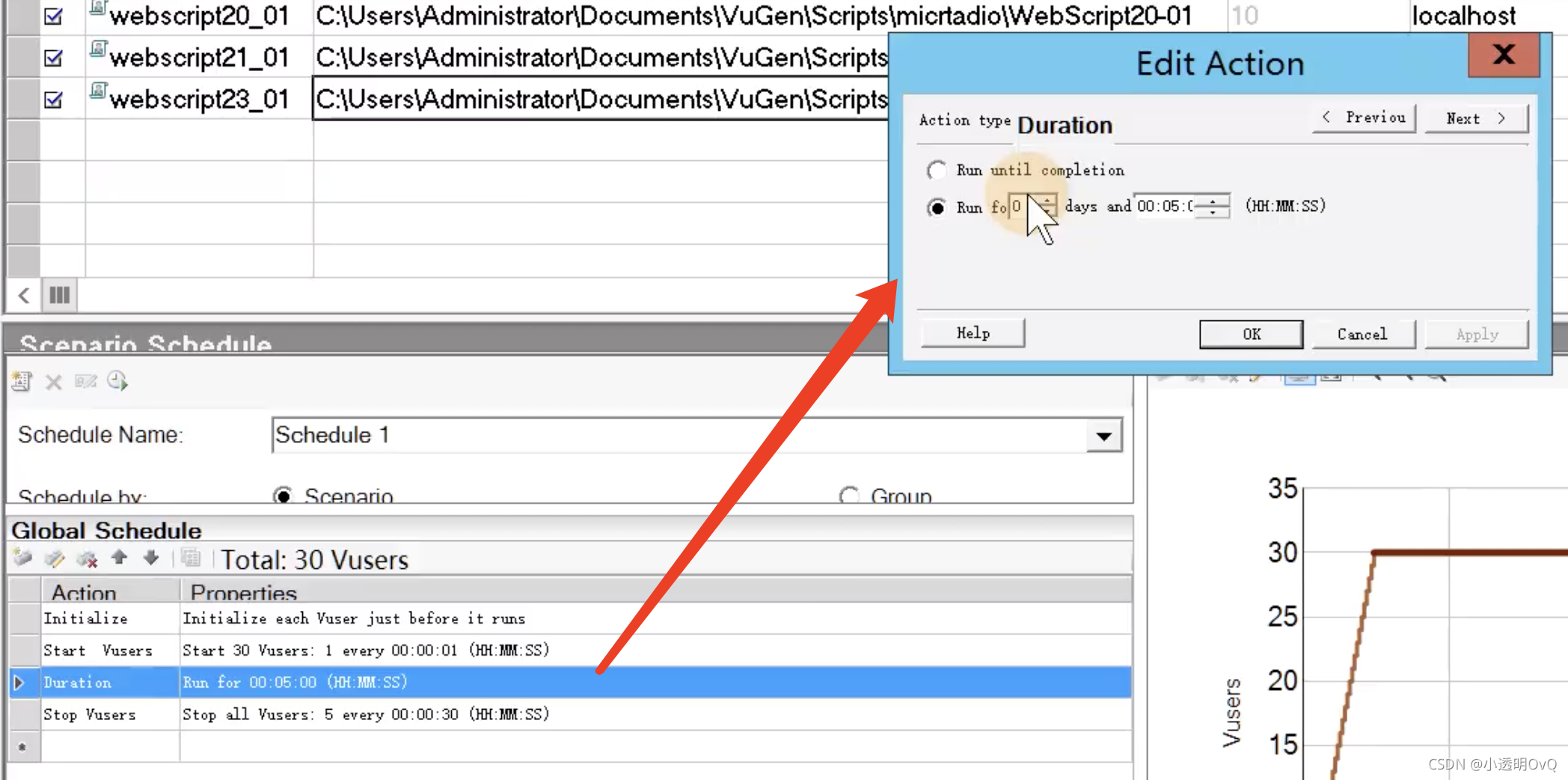
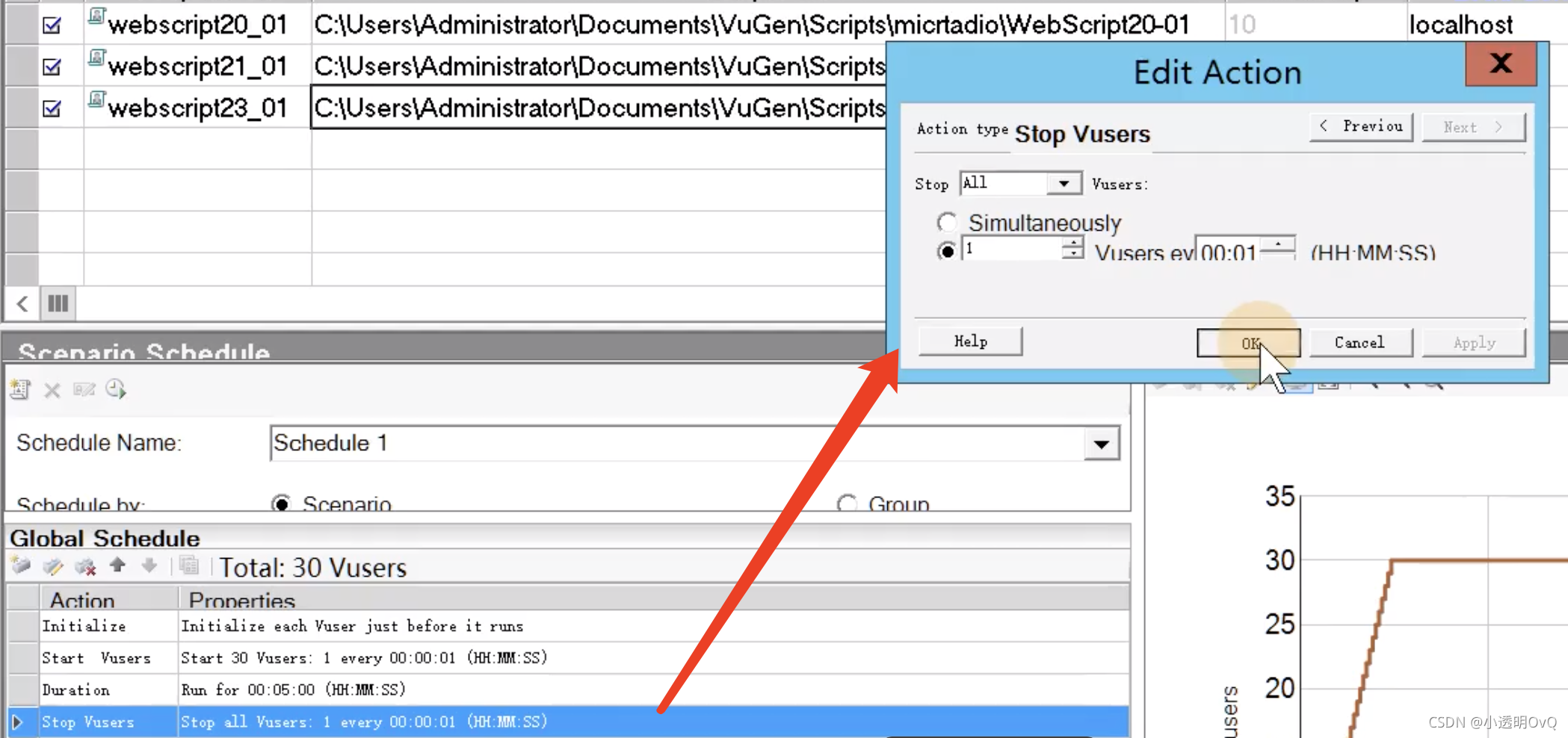
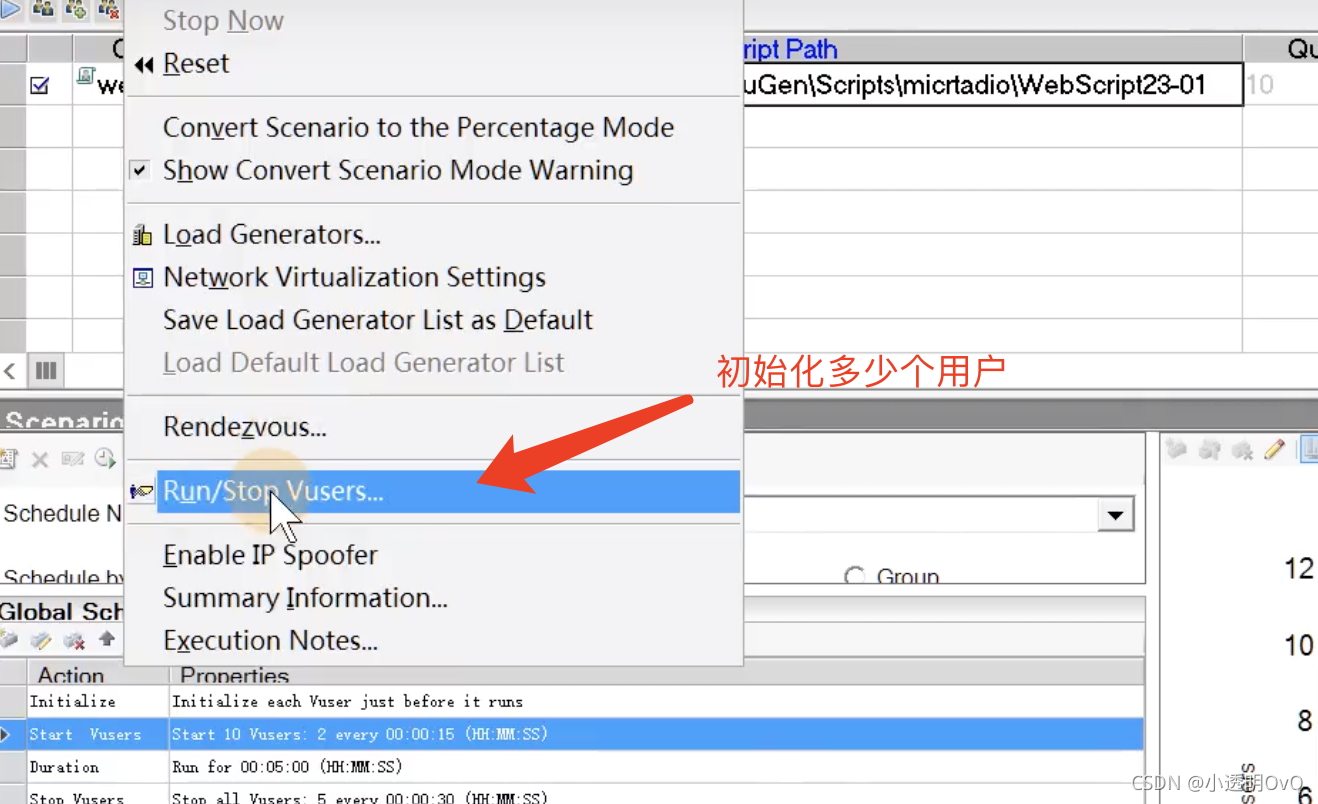
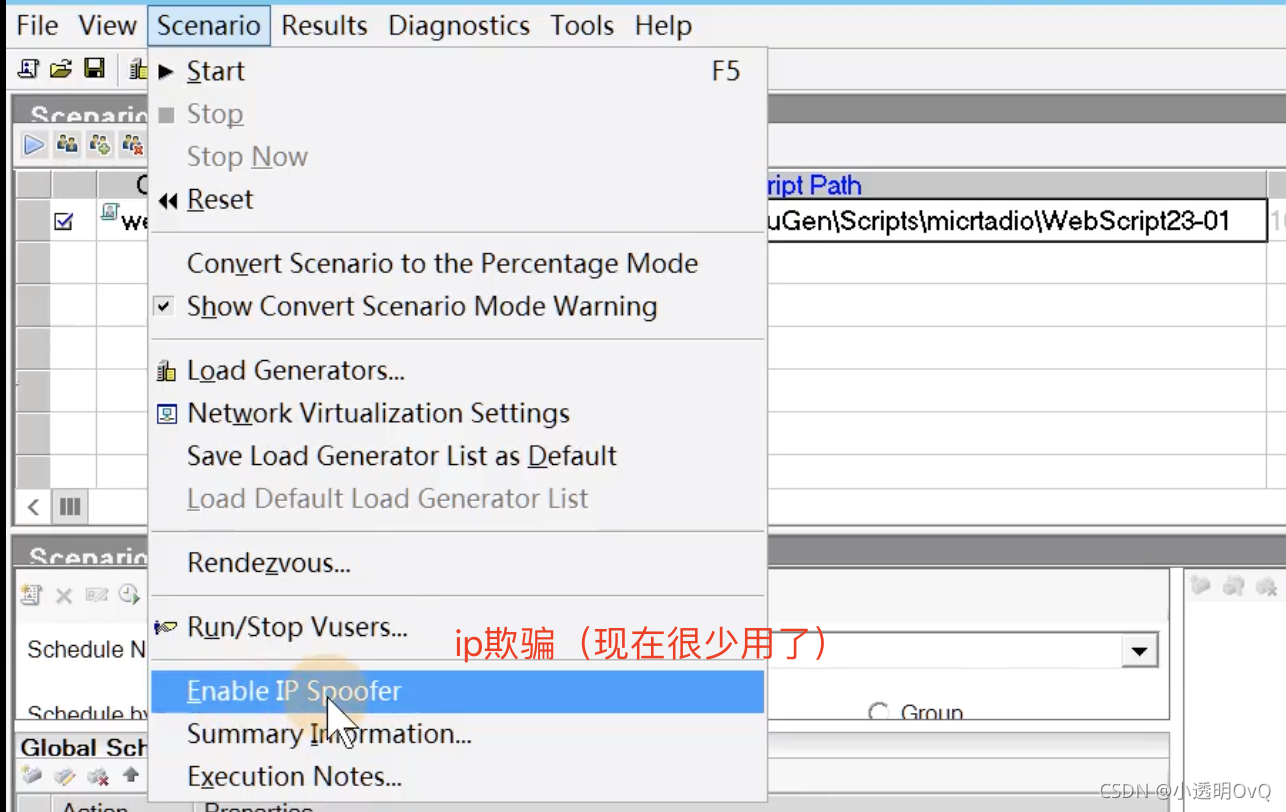
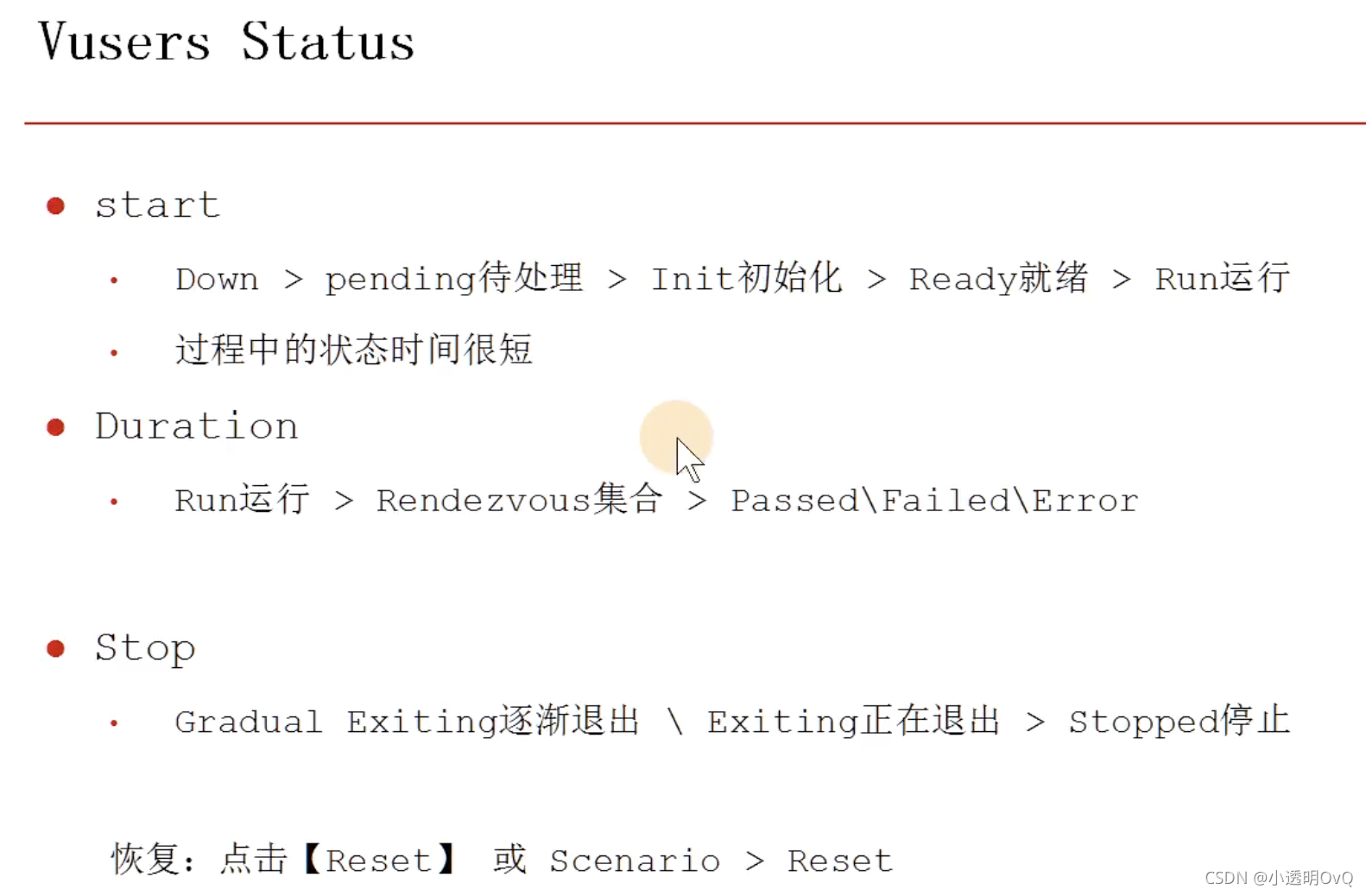
点击ok后出现下面这个界面

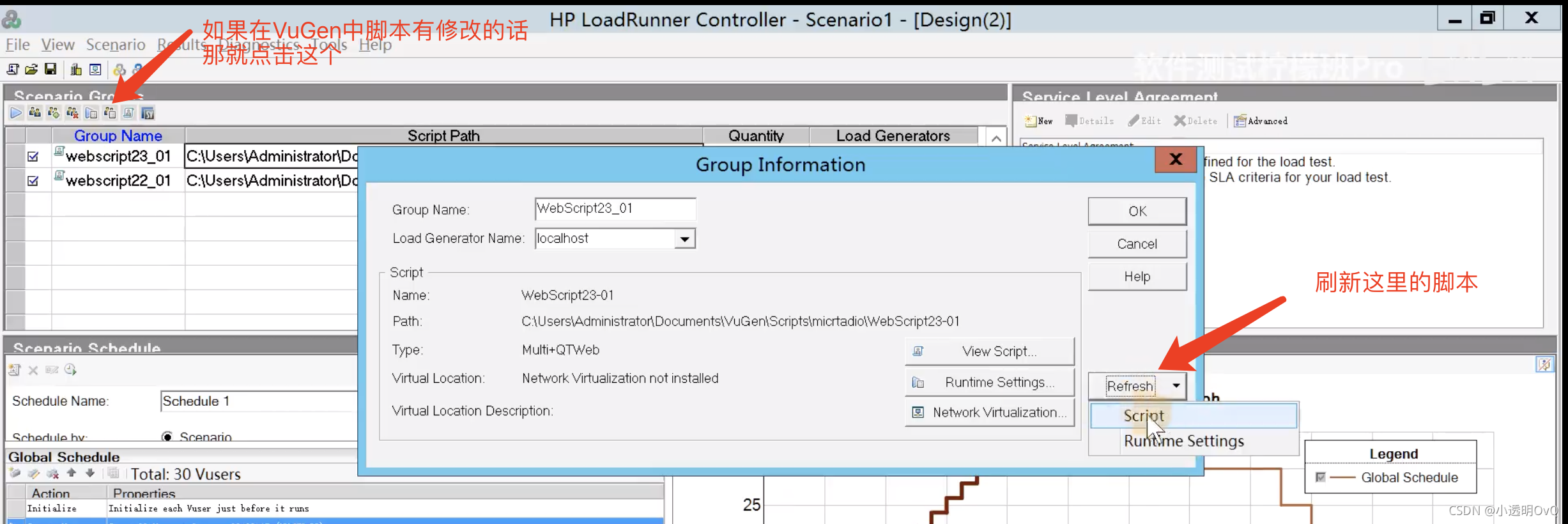
为了实现脚本的信息同步:






run until completion表示一直运行 知道你让它结束