selenium的web控件定位与常见操作
元素定位
一共有8中定位方式:id、name、class name、tag name、link test、partial link text、xpath、css selector,每种定位方式所对应的方法如下:
| 定位方式 | 具体方法 | 具体方法 |
|---|---|---|
| id | find_element_by_id() | |
| name | find_element_by_name() | |
| class name | find_element_by_class_name() | |
| tag name | find_element_by_tag_name() | |
| link test | find_element_by_link_text() | |
| partial link | text find_element_by_partial_link_text() | |
| xpath | find_element_by_xpath() | |
| name | find_element_by_name() | 通过xpath定位有多种方法,列出常用的几个: dr.find_element_by_xpath("//[@id=‘kw’]") dr.find_element_by_xpath("//[@name=‘wd’]") dr.find_element_by_xpath("//input[@class=‘s_ipt’]") dr.find_element_by_xpath("/html/body/form/span/input") dr.find_element_by_xpath("//span[@class=‘soutu-btn’]/input") dr.find_element_by_xpath("//form[@id=‘form’]/span/input") dr.find_element_by_xpath("//input[@id=‘kw’ and @name=‘wd’]") |
| css selector | find_emelent_by_css_selector() | 通过css selector定位有多种方法,列出常用的几个: dr.find_element_by_css_selector("#kw") dr.find_element_by_css_selector("[name=wd]") dr.find_element_by_css_selector(".s_ipt") dr.find_element_by_css_selector(“html > body > form > span > input”) |
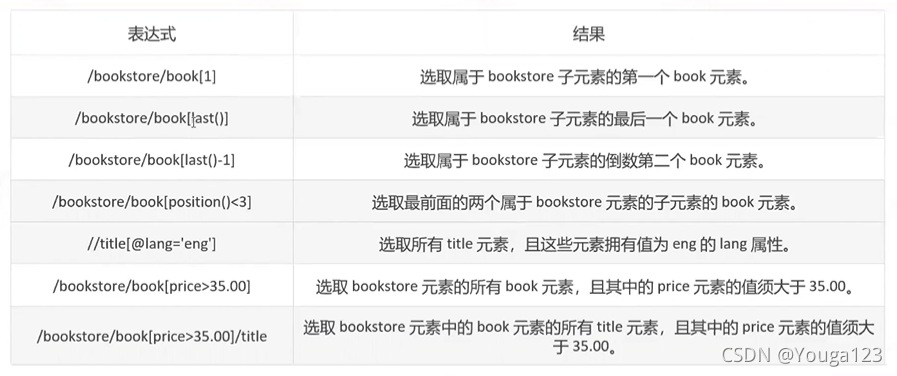
常用的xpath
一般情况下,表达式“/”表示从根节点选取子节点;"//"表示选取当前节点中的所有元素,包括子节点,孙子节点,重孙节点……;“.”表示选取当前节点;“…”表示选取当前节点的父节点;@表示选取属性。

常用的css选择器
css selector和xpath一样,都可应用于selenium和appium中,但appium原生控件不支持css selector,只有在webview中才能够适用css selector
| 选择器 | 示例 | 描述 |
|---|---|---|
| .class | .intro | 选择class="intro"的所有元素 |
| #id | #firstname | 选择id="firstname”的所有元素 |
| * | * | 选择所有元素 |
| element | p | 选择所有<p>元素 |
| element,element | div,p | 选择所有<div>和<p> 元素 |
| element element | div p | 选择<div>元素内部的所有<p>元素 元素之间用的是空格占位符,表示获取空格左边元素<div>的所有的子元素,孙子元素……中的<p>元素 |
| element>element | div>p | 选择父元素为<div>元素的所有<p>元素,“>”只能选取子节点 |
| element+element | div+p | 选择紧接在<div>元素之后的所有兄弟<p>元素,div与p是同级的 |
| [attribute] | [target] | 选择带有target属性的所有元素 |
| [attribute=value] | [target=_blank] | 选择target="_blank"的所有元素 |
| [:nth-child(n)] | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个<p>元素 |
| [element1~element2] | p~ul | 选择前面有<p>元素的每个<ul>元素 |
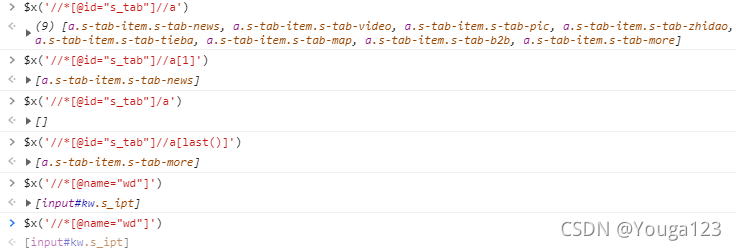
不管用xpath还是css selector,都可以打开浏览器的开发者工具,在console中调试尝试下,如下
用xpath来调试定位元素的语法:
$x('//*[@id="kw"]')

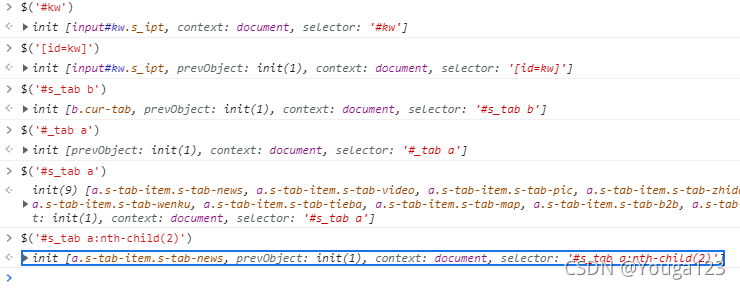
用css selector来调试定位元素的语法:
$('#kw')
$('[id=kw]')

控制浏览器操作
控制浏览器窗口大小
可以通过设置参数来控制浏览器窗口的大小,方法set_window_size(宽度,高度),参数数字为像素点,如:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://m.baidu.com")
# 参数数字为像素点
print("设置浏览器宽480、高800显示")
driver.set_window_size(480, 800)
driver.quit()
另外,maximize_window()方法用来控制浏览器窗口以全屏的方式打开,无参数
控制浏览器前进后退
WebDriver提供了的back()和forward()方法来模拟浏览器的后退和前进按钮,如:
from selenium import webdriver
driver = webdriver.Firefox()
#访问百度首页
first_url= 'http://www.baidu.com'
print("now access %s" %(first_url))
driver.get(first_url)
#访问新闻页面
second_url='http://news.baidu.com'
print("now access %s" %(second_url))
driver.get(second_url)
#返回(后退)到百度首页
print("back to %s "%(first_url))
driver.back()
#前进到新闻页
print("forward to %s"%(second_url))
driver.forward()
driver.quit()
刷新页面
刷新页面的方法:driver.refresh()
webdriver常用方法
| 方法 | 释义 | 备注 |
|---|---|---|
| clear() | 清除文本 | |
| send_keys(value) | 模拟按键输入 | |
| click() | 单击元素 | |
| submit() | 提交 | 有时候 submit()可以与click()方法互换来使用, submit()同样可以提交一个按钮, 但 submit()的应用范围远不及 click()广泛 |
| size() | 返回元素尺寸 | |
| text() | 获取元素的文本 | |
| get_attribute(name) | 获得属性值 | |
| is_displayed() | 设置该元素是否用户可见 | |
| sleep() (Python函数) | 推迟调用线程的运行 | 使用该函数要先import time,使用时:time.sleep(单位为秒) |
鼠标事件
在webdriver中,关于鼠标操作的方法封装在ActionChains类中提供
ActionChains提供的常用方法有:
| 方法 | 释义 |
|---|---|
| perform() | 执行所有ActionChains中存储的行为 |
| context_click() | 右击 |
| Double_click() | 双击 |
| drag_and_drop() | 拖动 |
| move_to_element() | 鼠标悬停 |
执行原理:调用ActionChains的方法时,不会立即执行,而是将所有的操作按顺序存放在一个队列中,当调用perform()方法时,队列中的事件会依次执行
更多更详细的方法可参考官网:ActionChains官方文档
基本用法
# 生成一个动作
action ActionChains(driver)
# 动作添加方法1
action.方法1
# 动作添加方法2
action.方法2
# 调用perform()方法执行
action.perform()
# 链式写法
ActionChains(driver).move_to_element(ele).click(ele).perform()
# 分布写法
actions = ActionChains(driver)
actions.move_to_element(ele)
actions.click(ele)
actions.perform()
ActionChains模拟按键
模拟按键有多种方法,可用win32api实现,或SendKeys,或selenium的WebElement对象的send_keys()方法,这里介绍ActionChains的几个方法
用法如下
action = ActionChains(driver)
action.send_keys(Keys.BACK_SPACE)
# 或者:
action.key_down(Keys.CONTROL).send_keys('a').key_up(Keys.CONTROL)
action.perform()
TouchAction鼠标模拟
ActionChains只能对PC端的设备进行模拟操作,对H5端是无效的,但TouchAction都可以,能够实现滑动,拖拽,多点触控,模拟手势等各种操作
手势控制:
| 方法 | 描述 |
|---|---|
| tap | 在指定元素上点击 |
| double_tap | 在指定元素上双击 |
| tap_and_hold | 在指定元素上点击但不释放 |
| move | 手势移动指定偏移 |
| release | 释放手势 |
| scroll | 手势点击并滚动 |
| scroll_from_element | 从某个元素位置开始手势点击并滚动(向上滑动为正数,向下滑动为负数 |
| long_press | 长按元素 |
| flick | 手势滑动 |
| flick_element | 从某个元素位置开始手势滑动(向上滑动为负数,向下滑动为正数) |
| perform | 执行 |
定位一组元素
webdriver提供了8种用于定位一组元素的方法:
find_elements_by_id()
find_elements_by_name()
find_elements_by_class_name()
find_elements_by_tag_name()
find_elements_by_link_text()
find_elements_by_partial_link_text()
find_elements_by_xpath()
find_elements_by_css_selector()
多表单切换
switch_to.frame() 默认可以直接取表单的id 或name属性。如果iframe没有可用的id和name属性,则可以通过下面的方式进行定位。
#先通过xpth定位到iframe
xf = driver.find_element_by_xpath('//*[@id="x-URS-iframe"]')
#再将定位对象传给switch_to.frame()方法
driver.switch_to.frame(xf)
driver.switch_to.parent_frame()
警告框处理
在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/ send_keys等方法进行操作。
? text:返回 alert/confirm/prompt 中的文字信息。
? accept():接受现有警告框。
? dismiss():解散现有警告框。
? send_keys(keysToSend):发送文本至警告框。keysToSend:将文本发送至警告框。
cookie操作
有时候我们需要验证浏览器中cookie是否正确,因为基于真实cookie的测试是无法通过白盒和集成测试进行的。WebDriver提供了操作Cookie的相关方法,可以读取、添加和删除cookie信息。
WebDriver操作cookie的方法:
get_cookies(): 获得所有cookie信息。
get_cookie(name): 返回字典的key为“name”的cookie信息。
add_cookie(cookie_dict) : 添加cookie。“cookie_dict”指字典对象,必须有name 和value 值。
delete_cookie(name,optionsString):删除cookie信息。“name”是要删除的cookie的名称,“optionsString”是该cookie的选项,选项包括“路径”,“域”。
delete_all_cookies(): 删除所有cookie信息
调用JavaScript
虽然WebDriver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法。在这种情况下,就可以借助JavaScript来控制浏览器的滚动条。WebDriver提供了execute_script()方法来执行JavaScript代码。
用于调整浏览器滚动条位置的JavaScript代码如下:
window.scrollTo(左边距,上边距);
window.scrollTo(0,450);
window.scrollTo()方法用于设置浏览器窗口滚动条的水平和垂直位置。方法的第一个参数表示水平的左间距,第二个参数表示垂直的上边距
窗口截图
WebDriver提供了截图函数get_screenshot_as_file()来截取当前窗口。
关闭浏览器
可以使用quit()方法,其含义为退出相关的驱动程序和关闭所有窗口。除此之外,WebDriver还提供了close()方法,用来关闭当前窗口。
例如多窗口的处理,在用例执行的过程中打开了多个窗口,我们想要关闭其中的某个窗口,这时就要用到close()方法进行关闭了。
close() 关闭单个窗口
quit() 关闭所有窗口