一、相关软件
Jmeter:apache-jmeter-5.4.1
监控插件ServerAgent:ServerAgent-2.2.3
二、操作
1、ServerAgent
在服务器机器上操作,赋权限,启动。
chmod 777 startAgent.sh
./startAgent.sh

注意:
默认端口是4444,重启有可能会变,监听的时候要填对端口。
2、Jmeter
下载地址:http://jmeter.apache.org/download_jmeter.cgi
使用命令 sh jmeter 启动,会启动jmeter的GUI页面。
(1)新建线程组
在“测试计划”右键,添加-线程-线程组。

线程组配置
如下图所示:
并发线程数:50
Ramp-Up时间:1 1s启动多少个线程
调度器-持续时间:300s 表示并发执行持续多久

(2)添加http请求

完成对请求api的参数填写。

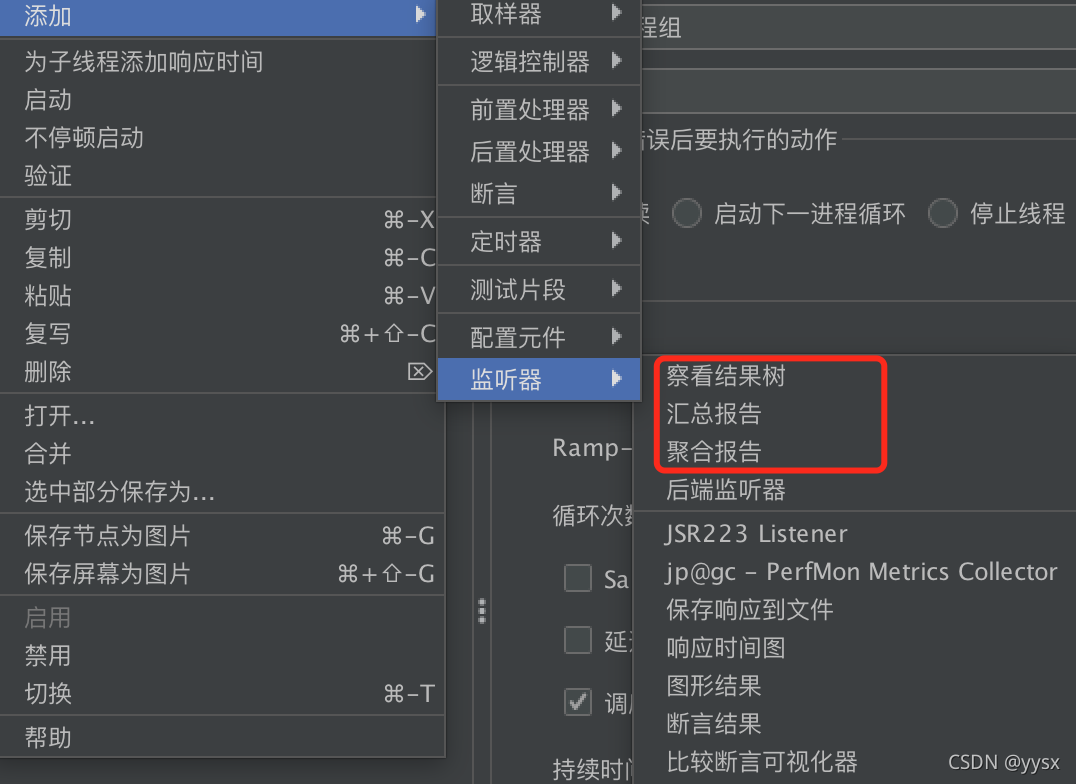
(3)配置监听器

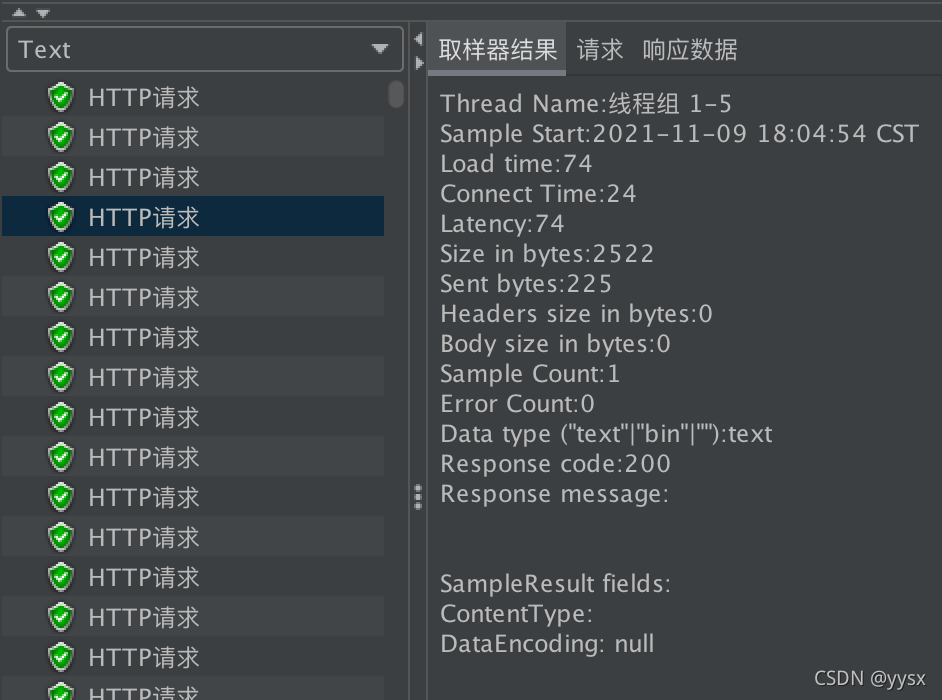
3-1 配置察看结果树
可以看到每个http请求的执行信息,请求和响应等。


3-2 聚合报告
将每次启动结果进行统计分析,并以图表方式呈现。


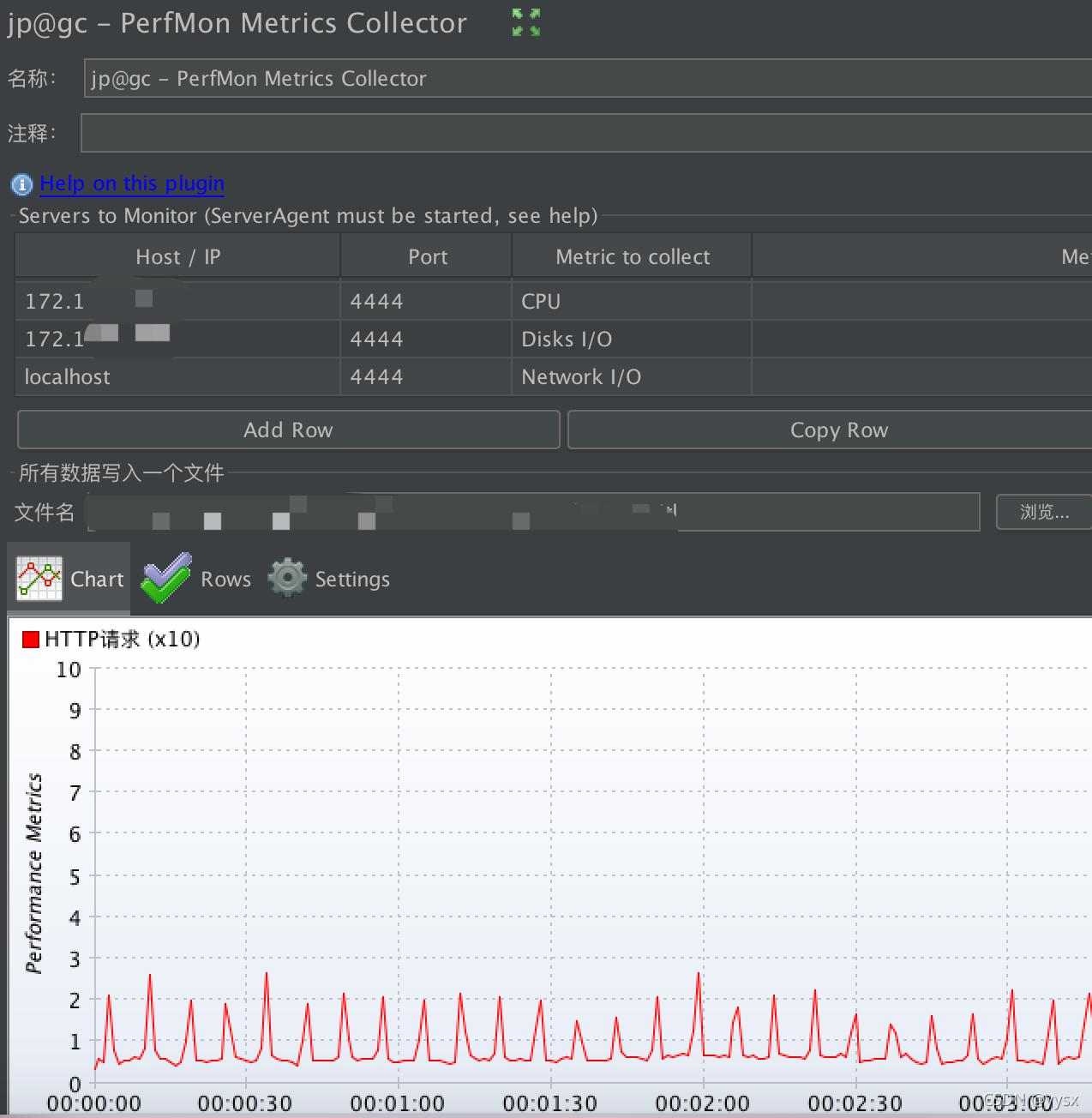
3-3 PerfMon Metrics Collector
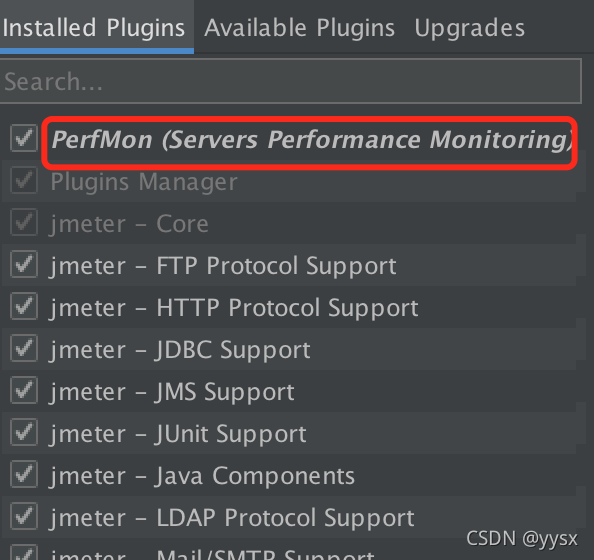
选项-Plugins Manager

安装插件PerfMon


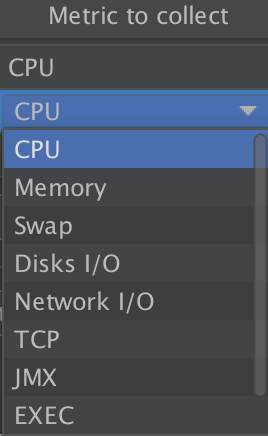
配置需要监听服务器的ip、 serverAgent的端口,以及要监控的维度(例如CPU、IO等)。下方是对应监控内容的折线图。


注意:
打开防火墙;
调大连接数。
jmeter启动方式有两种。
一是通过GUI页面的启动
按钮运行。
二是通过命令执行。【推荐使用】

配置完测试计划后,点击保存。会在jmeter的bin目录下生产一个扩展名为.jmx的文件。
大致内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<jmeterTestPlan version="1.2" properties="5.0" jmeter="5.4.1">
<hashTree>
<TestPlan guiclass="TestPlanGui" testclass="TestPlan" testname="测试计划" enabled="true">
<stringProp name="TestPlan.comments"></stringProp>
<boolProp name="TestPlan.functional_mode">false</boolProp>
<boolProp name="TestPlan.tearDown_on_shutdown">true</boolProp>
<boolProp name="TestPlan.serialize_threadgroups">false</boolProp>
<elementProp name="TestPlan.user_defined_variables" elementType="Arguments" guiclass="ArgumentsPanel" testclass="Arguments" testname="用户定义的变量" enabled="true">
<collectionProp name="Arguments.arguments"/>
</elementProp>
<stringProp name="TestPlan.user_define_classpath"></stringProp>
</TestPlan>
<hashTree>
<ThreadGroup guiclass="ThreadGroupGui" testclass="ThreadGroup" testname="线程组" enabled="true">
<stringProp name="ThreadGroup.on_sample_error">continue</stringProp>
<elementProp name="ThreadGroup.main_controller" elementType="LoopController" guiclass="LoopControlPanel" testclass="LoopController" testname="循环控制器" enabled="true">
<boolProp name="LoopController.continue_forever">false</boolProp>
<intProp name="LoopController.loops">-1</intProp>
</elementProp>
<stringProp name="ThreadGroup.num_threads">50</stringProp>
<stringProp name="ThreadGroup.ramp_time">1</stringProp>
<boolProp name="ThreadGroup.scheduler">true</boolProp>
<stringProp name="ThreadGroup.duration">300</stringProp>
<stringProp name="ThreadGroup.delay"></stringProp>
<boolProp name="ThreadGroup.same_user_on_next_iteration">false</boolProp>
</ThreadGroup>
<hashTree>
<HTTPSamplerProxy guiclass="HttpTestSampleGui" testclass="HTTPSamplerProxy" testname="HTTP请求" enabled="true">
<elementProp name="HTTPsampler.Arguments" elementType="Arguments" guiclass="HTTPArgumentsPanel" testclass="Arguments" testname="用户定义的变量" enabled="true">
<collectionProp name="Arguments.arguments">
<elementProp name="" elementType="HTTPArgument">
<boolProp name="HTTPArgument.always_encode">false</boolProp>
<stringProp name="Argument.value"></stringProp>
<stringProp name="Argument.metadata"></stringProp>
<boolProp name="HTTPArgument.use_equals">false</boolProp>
<stringProp name="Argument.name"></stringProp>
</elementProp>
</collectionProp>
</elementProp>
<stringProp name="HTTPSampler.domain”>your IP address</stringProp>
<stringProp name="HTTPSampler.port”>your port</stringProp>
<stringProp name="HTTPSampler.protocol">http</stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path”>your api address</stringProp>
<stringProp name="HTTPSampler.method”>your method type</stringProp>
<boolProp name="HTTPSampler.follow_redirects">true</boolProp>
<boolProp name="HTTPSampler.auto_redirects">false</boolProp>
<boolProp name="HTTPSampler.use_keepalive">true</boolProp>
<boolProp name="HTTPSampler.DO_MULTIPART_POST">false</boolProp>
<stringProp name="HTTPSampler.embedded_url_re"></stringProp>
<stringProp name="HTTPSampler.connect_timeout"></stringProp>
<stringProp name="HTTPSampler.response_timeout"></stringProp>
</HTTPSamplerProxy>
<hashTree/>
<ResultCollector guiclass="ViewResultsFullVisualizer" testclass="ResultCollector" testname="察看结果树" enabled="true">
//略
</ResultCollector>
<hashTree/>
<ResultCollector guiclass="StatVisualizer" testclass="ResultCollector" testname="聚合报告" enabled="true">
//略
</ResultCollector>
<hashTree/>
<kg.apc.jmeter.perfmon.PerfMonCollector guiclass="kg.apc.jmeter.vizualizers.PerfMonGui" testclass="kg.apc.jmeter.perfmon.PerfMonCollector" testname="jp@gc - PerfMon Metrics Collector" enabled="true">
//略
</kg.apc.jmeter.perfmon.PerfMonCollector>
<hashTree/>
</hashTree>
</hashTree>
</hashTree>
</jmeterTestPlan>
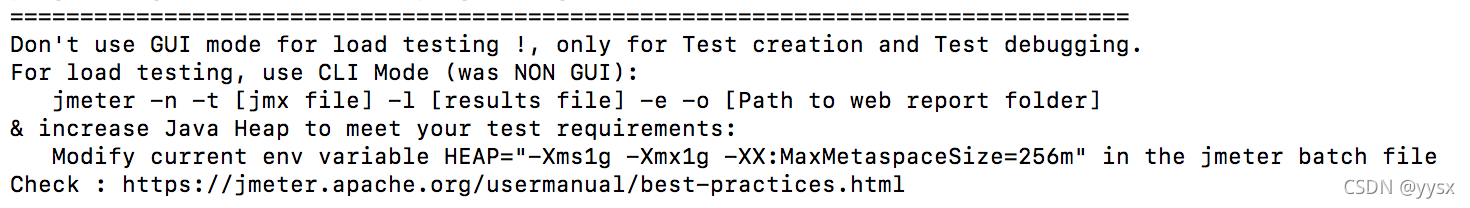
使用命令运行测试计划,会在bin下生成一个结果文件 result.jtl。可以在gui页面导入结果文件进行查看。
sh jmeter -n -t HTTP请求.jmx -l result.jtl

常见问题
- NoRouteToHostException
调大socket连接数 - jmeter java.net.bindexception
地址已在使用 端口不够用 - Perfmon plugin error connection refused
端口配置有误