Postman+newman生成测试报告
生成基础HTML报告
newman是一个使用node.js开发的支持Postman接口测试的工具,并且能够生成测试报告
一、安装newman
1、安装node.js
steps1、下载node.js
steps2、运行下载的安装包,按照安装向导进行安装
steps3、检查安装:
打开cmd窗口,输入node -v来检查是否安装成功,如果显示了具体的版本号,就证明安装成功了
2、安装newman
steps1、输入npm install -g newman,安装newman
注意:一定要保证网络的通畅;如果安装过程中出现了Error错误,那么需要进一步分析。
steps2、检查newman的安装:
输入:newman -v;看到版本号就证明安装成功了
Mac安装位置:/usr/local/lib/node_modules/newman
3、安装newman的插件
steps 1、输入npm install -g newman-reporter-html即可完成安装
steps2、检查方法:
1 )打开Newman所在的数据文件目录,检查有没有newman-reporter-html这个文件夹(初步确认)
Mac安装位置:/usr/local/lib/node_modules/newman-reporter-html
2 )使用newman命令执行测试用例集生成测试报告,如果没有html的报告,那么证明安装失败
二、使用newman运行测试用例集生成测试报告
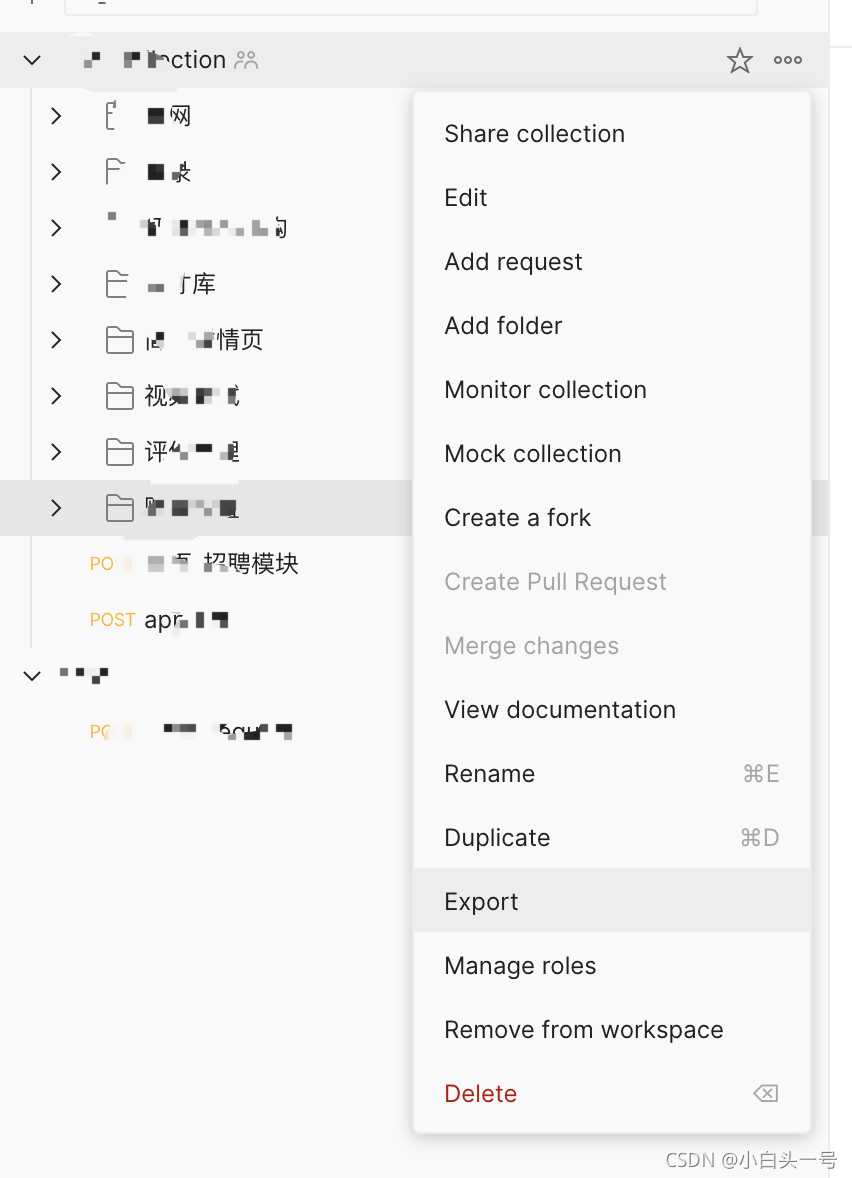
1、导出用例集

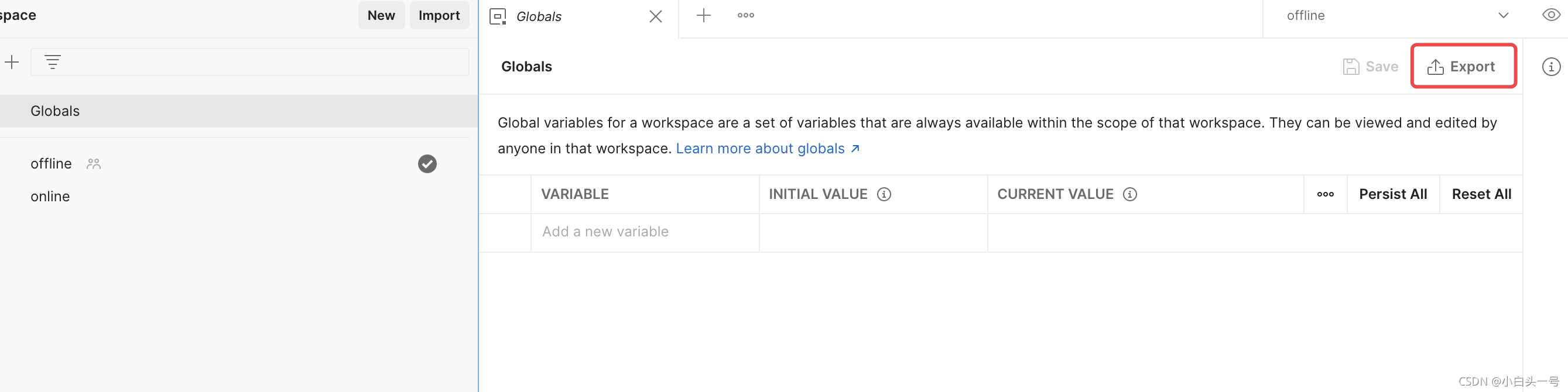
2、导出环境

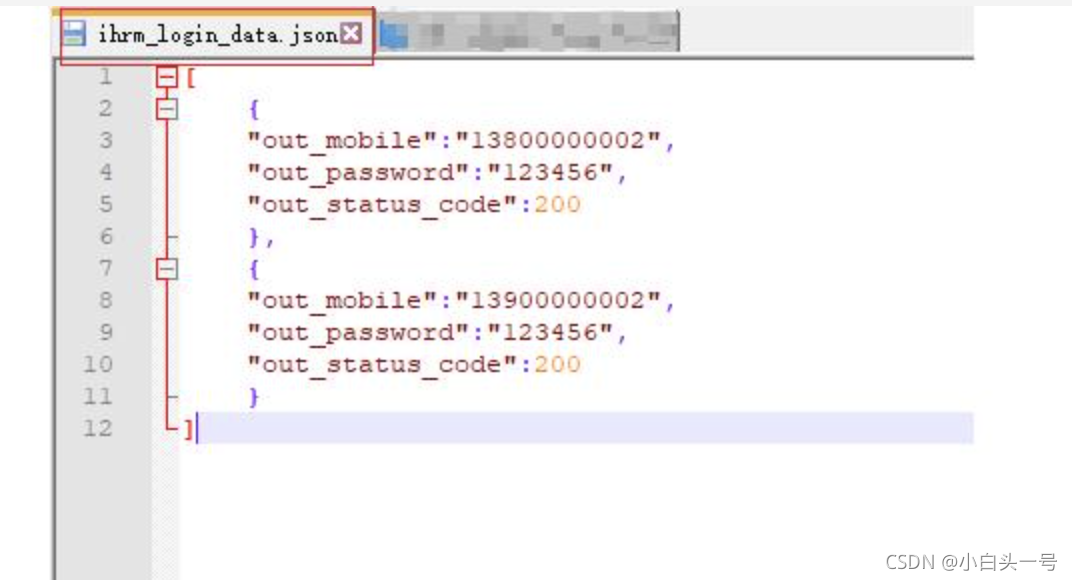
3、准备数据

4、使用newman生成测试报告
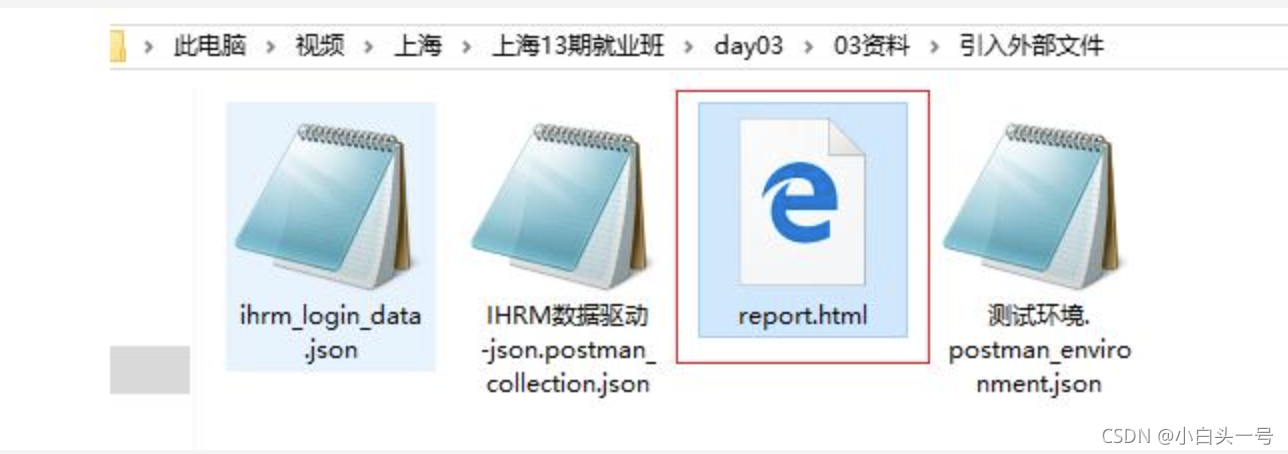
CMD窗口中的目录路径要和文件所在路径完全一致
输入newman命令:
newman run IHRM数据驱动-json.postman_collection.json -e 测试环境.postman_environment.json -d ihrm_login_data.json -r html --reporter-html-export report.html
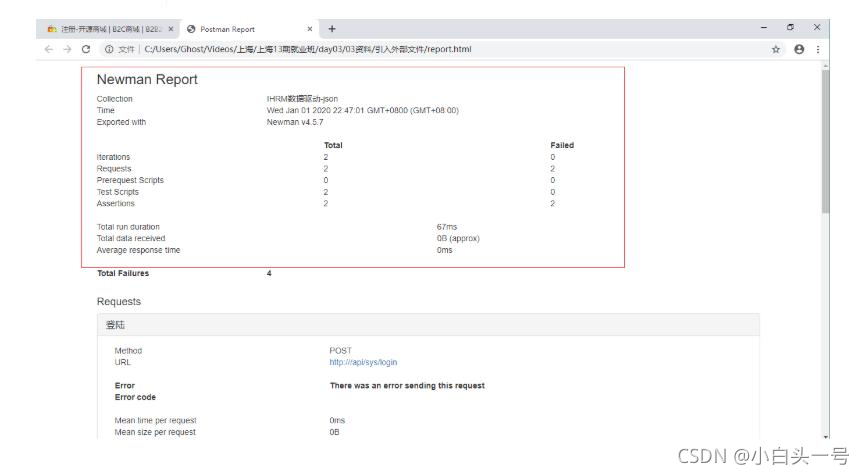
没有出现报错和其他信息,就证明生成报告了,然后进入当前目录查看report.html文件


三、美化测试报告
安装美化报告插件
输入:npm install -g newman-reporter-htmlextra
生成测试报告:
输入
newman run DM_Collection.postman_collection.json -e offline.postman_environment.json -r htmlextra,csv
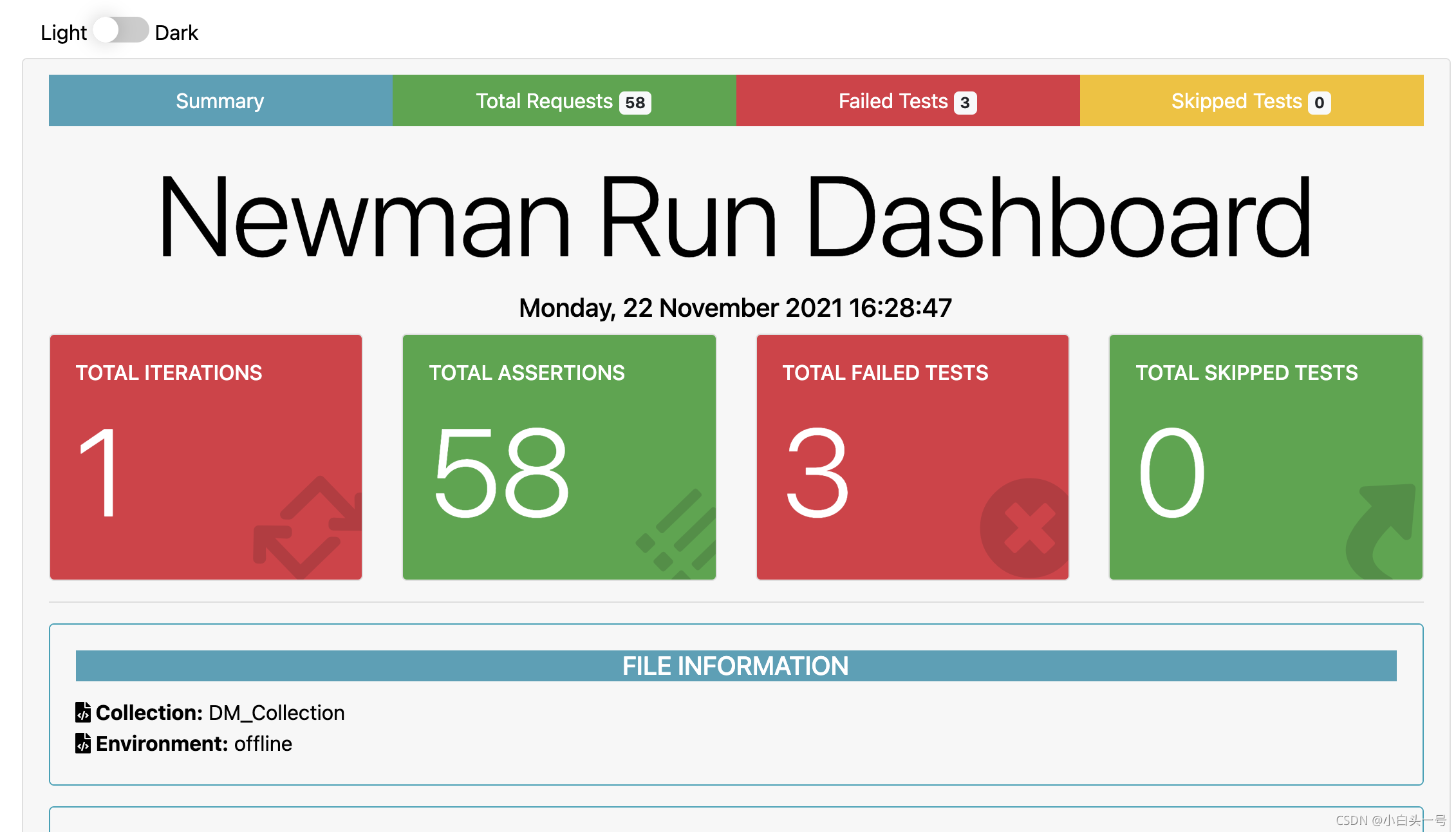
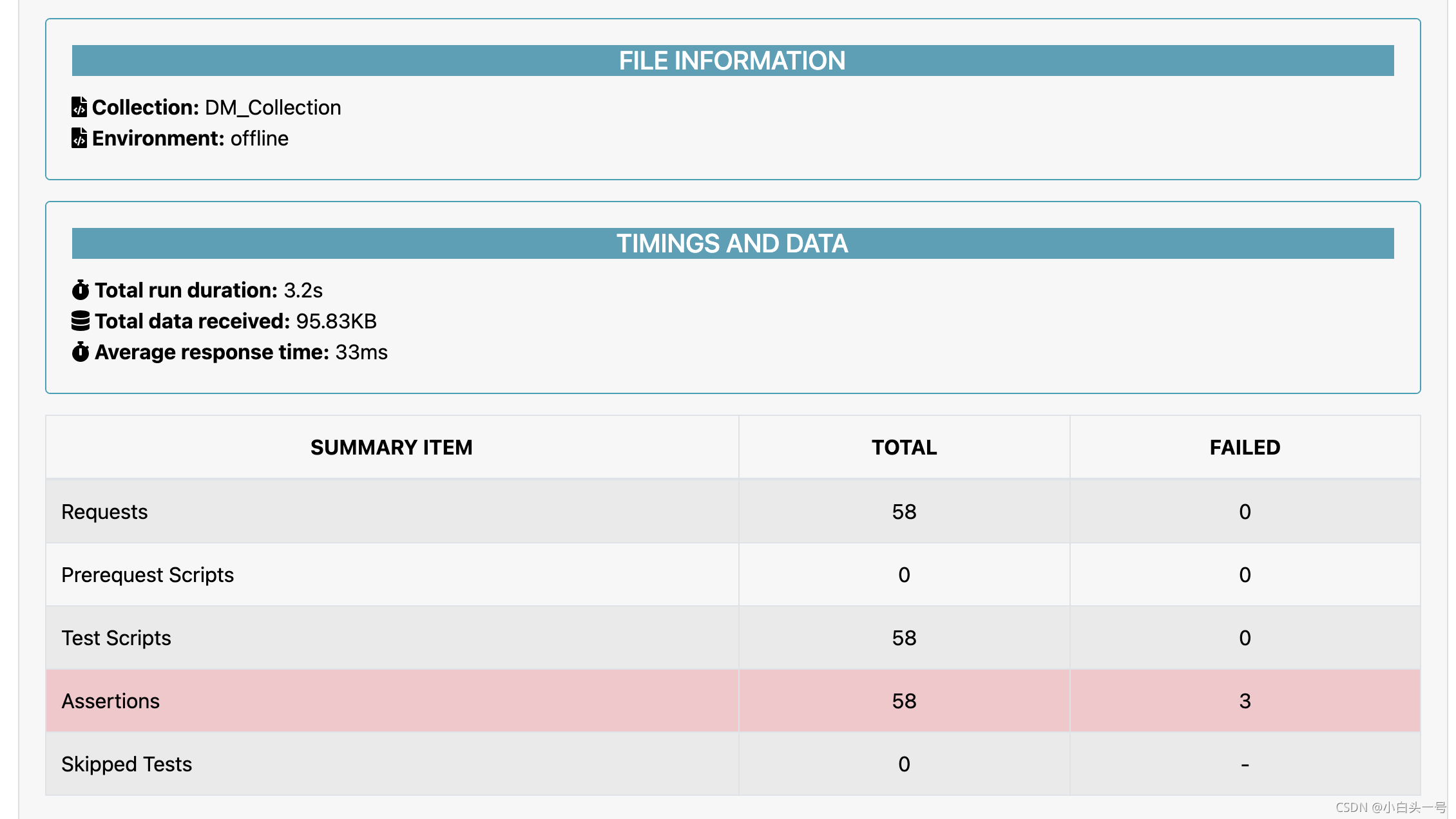
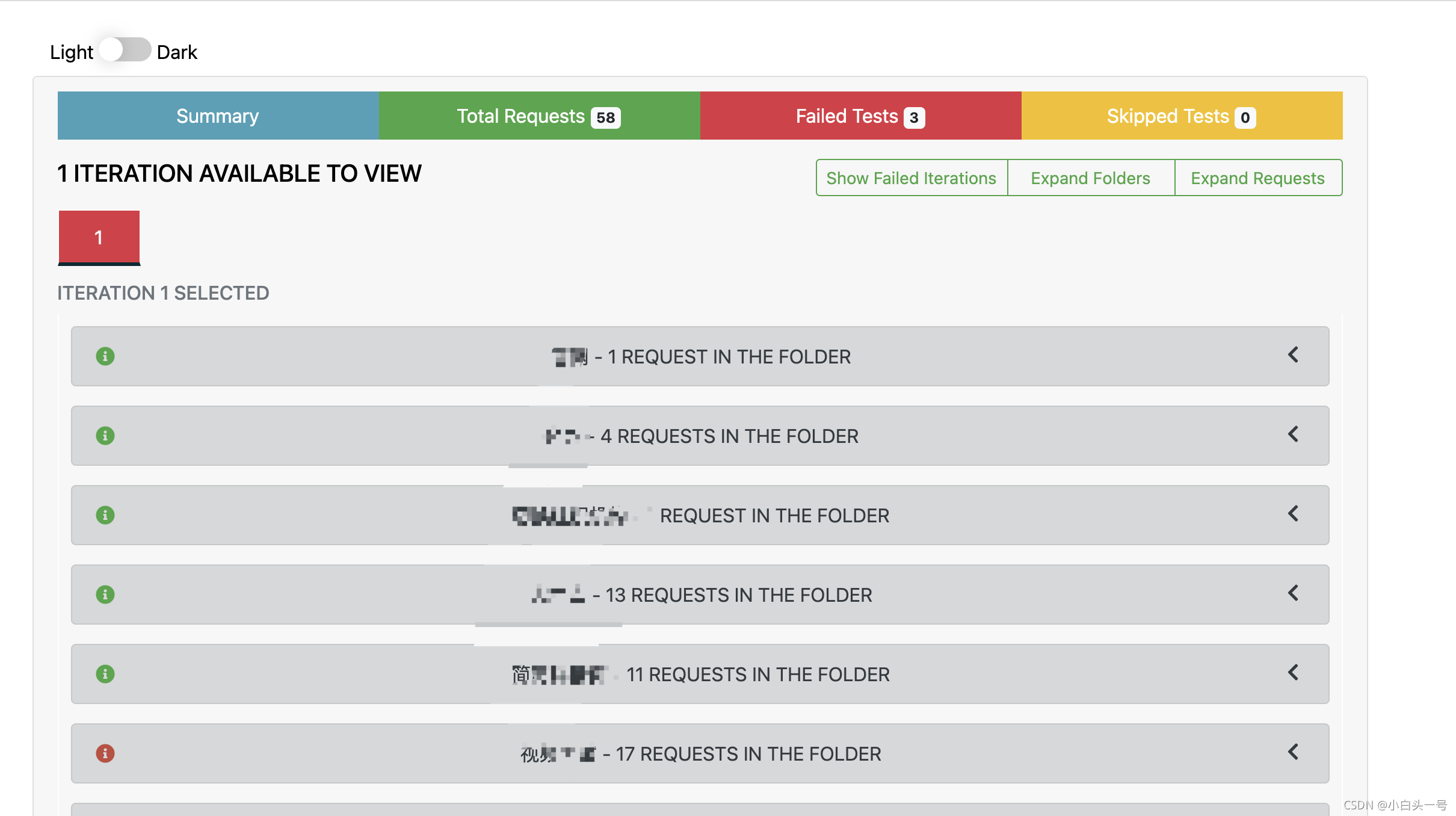
生成的报告截图: