自动化测试
自动化测试的介绍
自动化测试是把以人为驱动的测试行为转化为以机器执行的一种过程,即模拟手工测试步骤通过执行程序语言编制的测试脚本自动地测试软件。
实现自动化的前提条件
1):需求变动不频繁
2):项目周期足够长
3):自动化测试脚本可重复使用
自动化测试的优缺点
优点:
- 对回归测试更方便
- 模拟真实情况
- 有效地利用人力物力资源
- 测试地重复利用
- 减少人为地错误
缺点:
- 自动废话测试无法进行主观判断
- 自动化测试工具再不同的系统平台或硬件平台可能会受影响
- 对于需求更改频繁的软件,测试脚本的维护和设计比较困难
- 自动化测试是机器执行,发现的问题比手工测试要少的多
- 对测试人员的要求更高
自动化分类
按测试目的
功能自动化测试
除了可以基于UI进行自动化测试,我们还可以基于网络服务接口提供者进行测试,另外还可以基于系统基础代码进行测试,这一阶段的测试也称白盒测试
性能自动化测试
性能自动化测试是通过测试工具模拟高并发负载进行压力测试,以发现软件系统在高负载情况下运行瓶颈。
按测试对象
单元测试
关注某一个函数或模块的正确性,一·般需要开发人员编写相关的测试代码来进行自动化测试。
集成测试
也叫组装测试或联合测试。在单元测试的基础上,将所有模块按照设计要求组装成为子系统或系统,进行集成测试。
用户验收测试
也叫用户可接受测试,一般在项目·流程的最后阶段,它是一项确定产品是否能够满足.合同或用户所规定需求的测试。
回归测试
是指修改了旧代码后,重新进行测试以确认修改没有引入新的错误或导致其他代码产生错误。
自动化测试的模型
线性模型
通过录制或编写对应应用程序操作步骤产生的线性脚本,单纯的来模拟用户完整的操作场景。
模块化驱动测试
将重复的操作独立成公共模块,当用例执行过程中需要用到这一模块操作时则被调用。
数据驱动
将测试中的测试数据和操作分离,数据存放在另外一个文件中单独维,护。通过数据的改变从而驱动自动化测试的执行,最终引起测试结果的改变。
关键词驱动
将测试用例的每个步骤单独封装成一个函数,以这个函数名作为关键字,将函数名及传参写入文件中,通过解析,将文件中的内容经过eval函数拼成一个函数调用,调用封装好的步骤函数,就可以一步步执行测试案例。
常见的自动化工具
Appium
适用于App自动化测试,支持ios和Android平台,支持Python,Java等语言。当收到客户端的连接后,就会监听到命令,然后在移动设备上执行这些命令,最后将执行结果放在HTTP响应中返还给客户端。
LoadRunner
*适用于性能测试,通过模拟上千万用户实施并发负载及实时性能监测的方式来确认和查找问题。LoadRunner可适用于各种体系架构的自动负载测试,能预测系统行为并评估系统性能。
Selenium适用于web自动化测试,利用Selenium编写的自动化测试脚本可以模拟用户在浏览器中的各种操作,支持的浏览器包括IE,Firefox.Chrome等*
JMeter
*适用于接口测试,性能测试,100%的用java实现。用于模拟在服务器.网络或者其他对象上附加高负载以测试他们提供服务的受压能力,或者分析他们提供的服务在不同负载条件下的总性能情况。
QuickTest Professional适用于Web自动化测试,提供符合所有主要应用软件环境的功能测试和回归测试的自动化。采用关键字驱动的理念以简化测试用例的创建和维护。它让用户可以直接录制屏幕上的操作流程, 自动生成功能测试或者回归测试用例。*
Postman
适用于接口测试,提供功能强大的Web APl和HTTP请求的调试,它能多何型的HITP请求,并且能附带任何数量的参数和Headers,还提供测试数据和环境配置数据的导入导出。
元素定位重要程度及方法
在UI层面的自动化测试中,元素的定位与操作是基础,但却是编写自动化测试脚本的时候最常用和最重要部分,也是经常遇到的困难所在。
单个元素定位
webdriver提供了8种基本元素定位方式,分别为id定位、name定位、xpath定位、css-selector定位、link-text定位、partia_link_text定位、class_name定位、tag_name定位
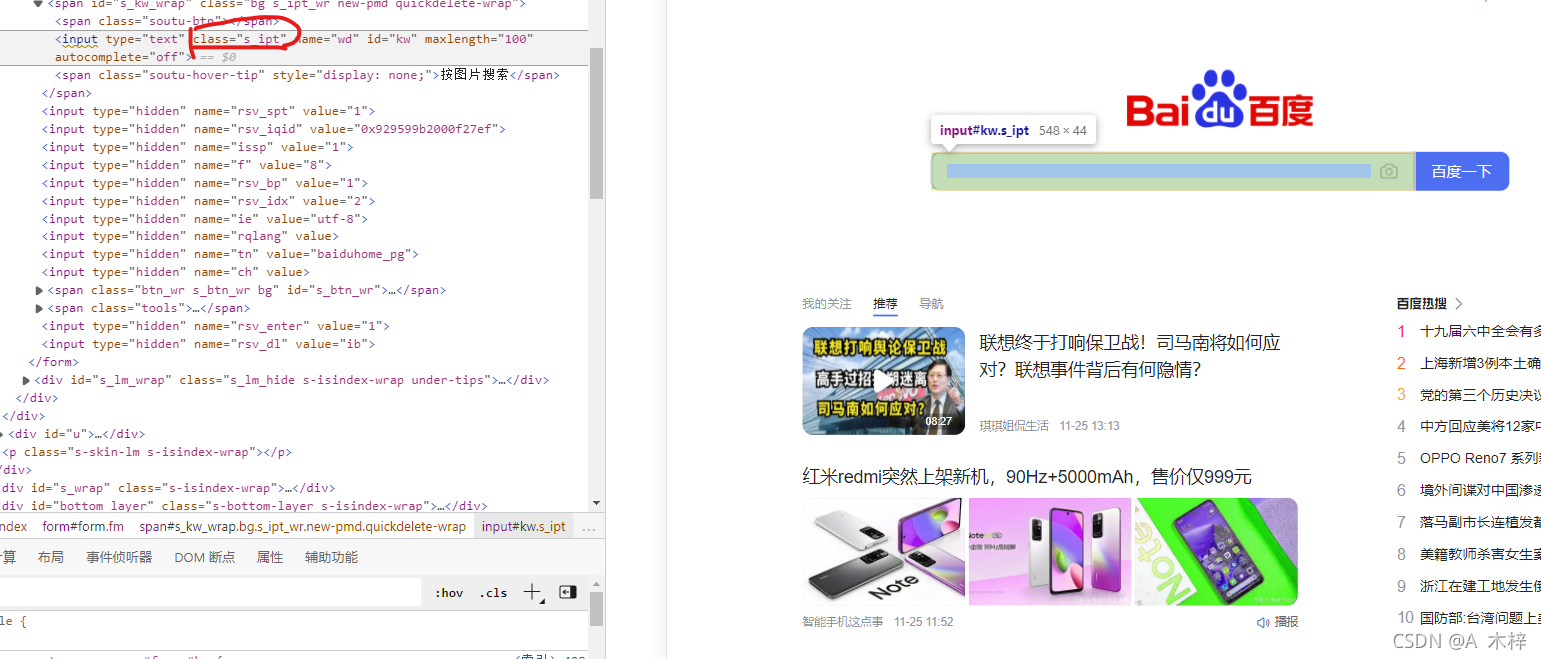
- class_name定位

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_class_name("s_ipt").send_keys("木梓")
# 通过方法 定位元素,并在输入框中输入(木梓)
- id 定位

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_id("kw").send_keys("木梓")
# 通过方法 定位元素,并在输入框中输入(木梓)
- xpath定位
XPath即为XML路径语言,它是一种用来确定XML文档中某部分位置的语言。XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力。xPath语法
/ 绝对路径 表示从xml的根位置开始或子元素(一个层次结构).
// 相对路径 表示不分任何层次结构的选择元素。
( * ) 通配符表示匹配所有元素
[] 条件表示选择什么条件下的元素
@ 属性表示选择属性节点 and 关系表示条件的与关系(等价于&&)
text()文本表示选择文本内容

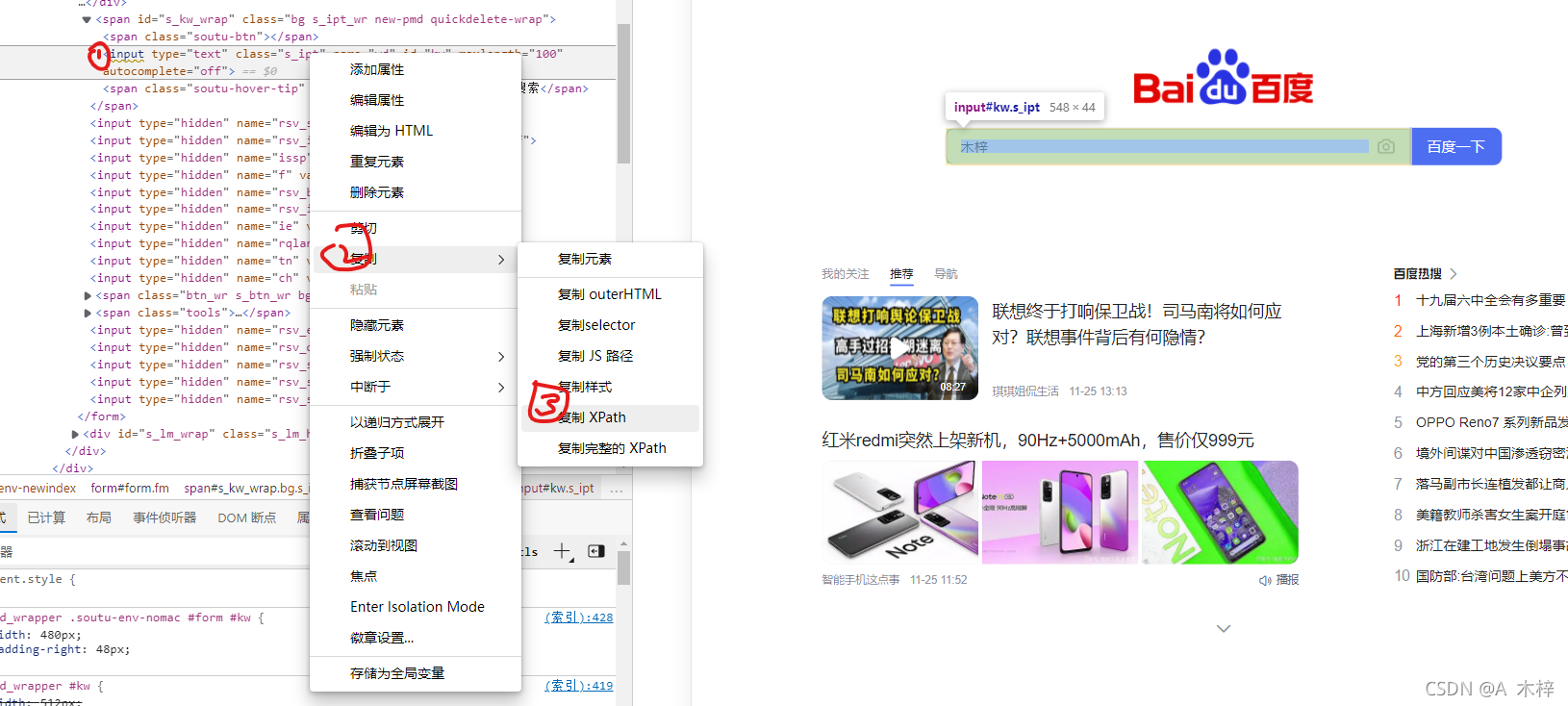
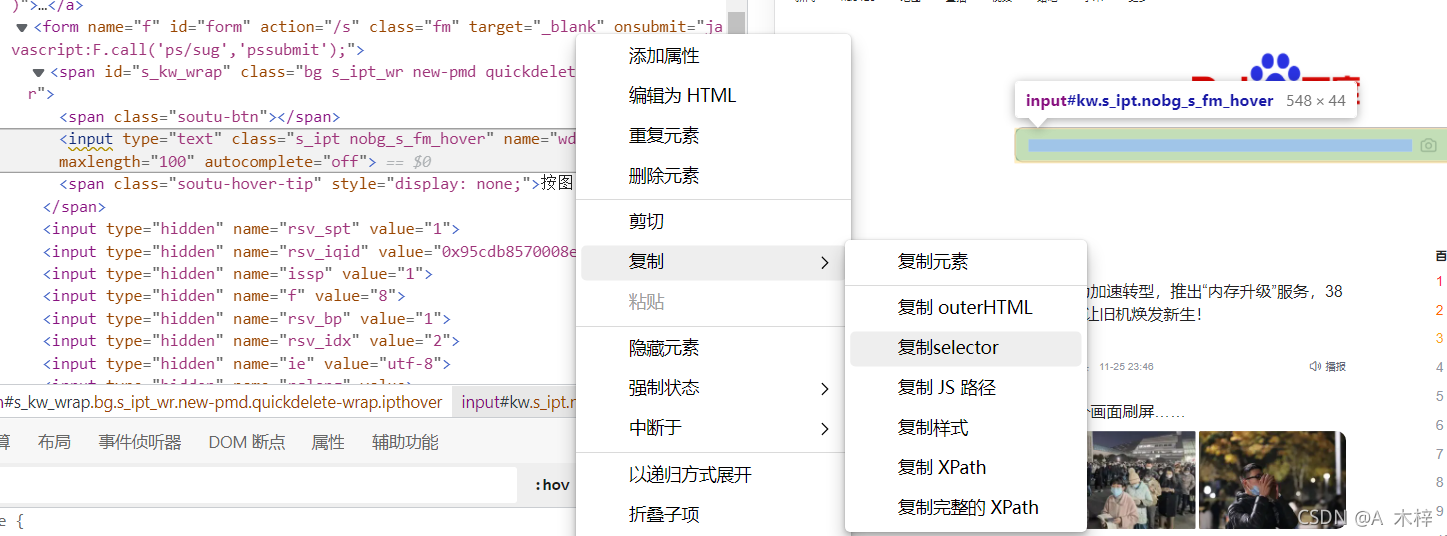
确定要定位的位置 点击检查–定位当前输入框位置–右键–找到 复制–选着复制xpath
代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_xpath('//*[@id="kw"]').send_keys("木梓")
# 通过方法 定位元素,并在输入框中输入(木梓)
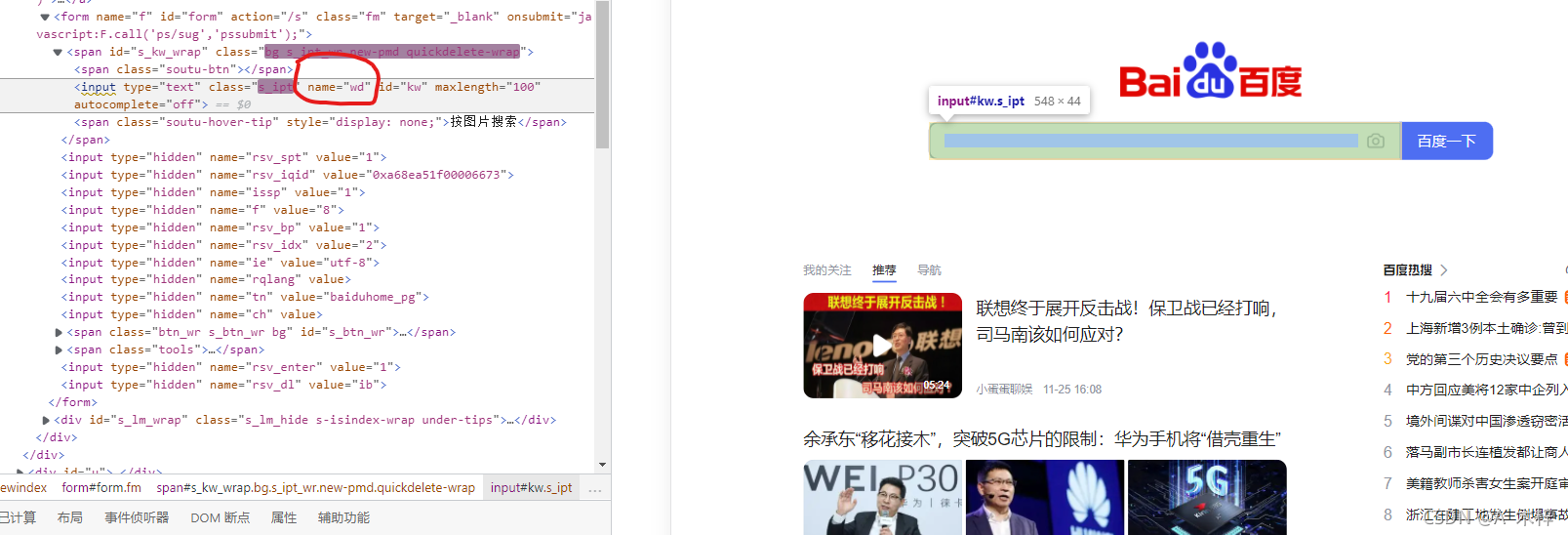
- name定位

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_name("wd").send_keys("木梓")
# 通过方法 定位元素,并在输入框中输入(木梓)
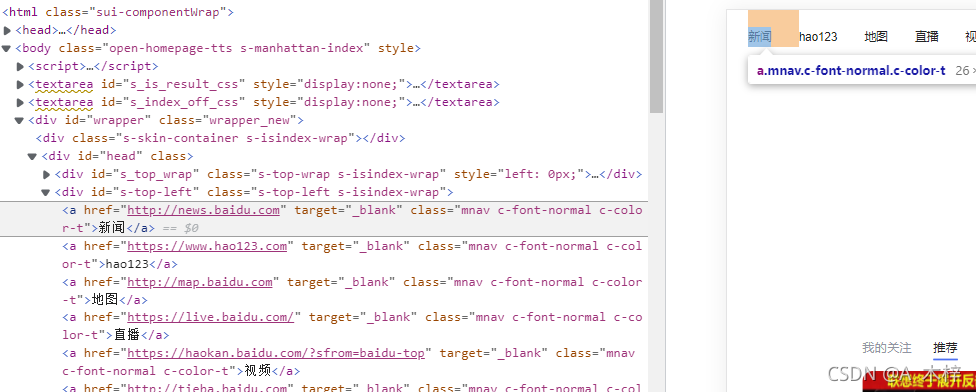
- link-text定位

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_link_text("新闻").click()
# 通过方法 定位元素,点击左上角的新闻
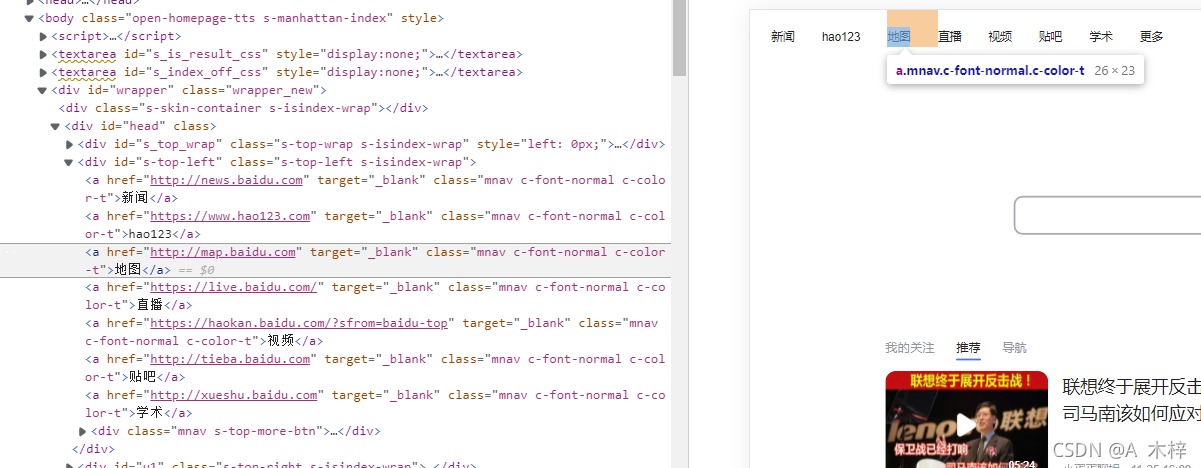
- partia_link_text定位
这是一种模糊匹配方式,只要截取超链接文本中一部分字符串就可以了。

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_partia_link_text("地图").click()
# 通过方法 定位元素,点击左上的地图
- tag_name定位
HTML的本质就是通过taq来定义实现不同的功能,每一个元素本质上也是一个tag,
tag往往用来定义类功能,所以通过tag识别某个元素的概率很低,因此用的比较少。如页面存在大量的div、input、a等tag.

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_tag_name("input").click()
# 通过方法 定位元素,点击百度一下
- css-selector定位

代码片段:
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_element_by_css_selector('#kw').send_keys("木梓")
# 通过方法 定位元素,并在输入框中输入(木梓)
复数元素定位
既然有单数元素定位,同时也就有复数元素定位这种方式
- id复数定位find-elements_by_id()
- name复数定位find_elements_by_name()
- class复数定位findelements_by_class_name()
- tag复数定位find_elements_by_tag_name()
- link复数定位find_elements_by_link_text()
- partiallink复数定位find_elements_by_partiallink_text()
- xpath复数定位find_elements-by_xpath()
- css复数定位find_elements_by_css_selector()
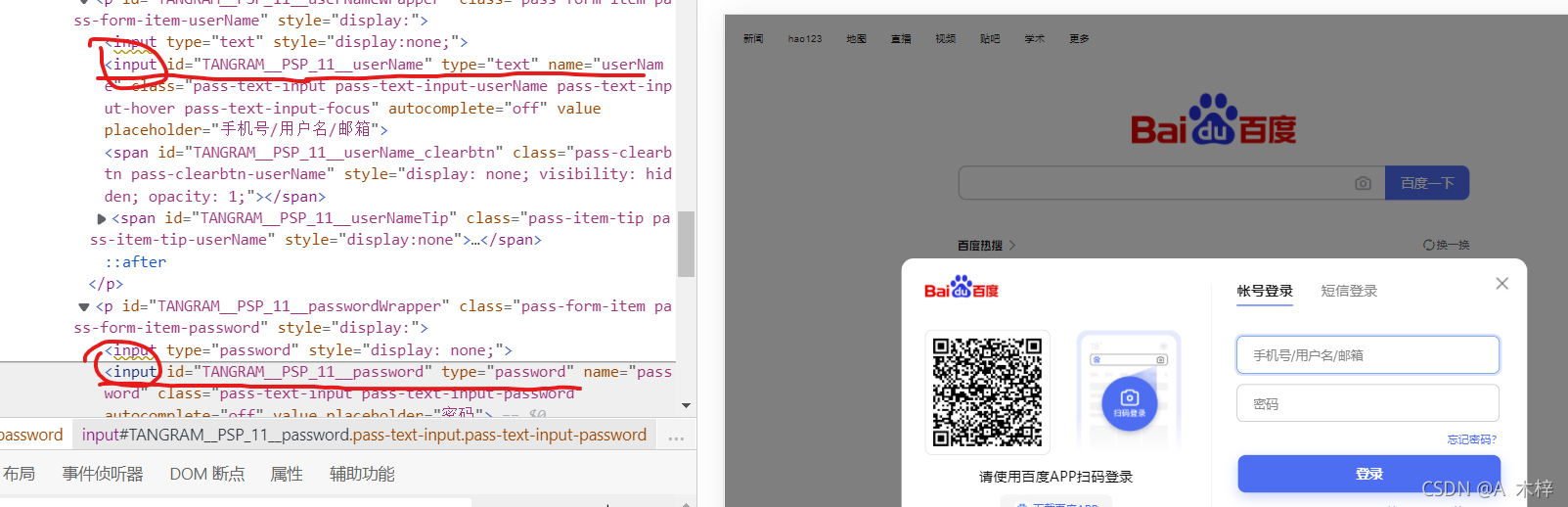
tag复数定位find_elements_by_tag_name()

从上图可以看出,用户名输入框和密码输入框都有共同的标签 input
from selenuim import webdriver
driver = webdriver.Firefox()
driver.get("www.baidu.com")
# 进入百度首页
driver.find_elements_by_tag_name("input")[0].send_keys("账号")
# 通过elemrnts_by_tag_name方法 定位元素,并在第一个输入框中输入账号内容
driver.find_elements_by_tag_name("input")[1].send_keys("密码")
# 通过elemrnts_by_tag_name方法 定位元素,并在第一个输入框中输入密码内容
By定位
除了我们刚才所讲的八种基本的元素定位方式外,我们可以用By来设置定位策略,具体语法如下
find_element(By.ID," “)
find_element(By.NAME,” “)
find_element(By.CLASS_NAME,” “)
find_element(By.TAG_NAME,” “)
find_ element(By.LINK_TEXT,” “)
find_element(By.PARTIAL_LINK_TEXT,” “)
find_element(By.XPATH,” “)
find_element(By.CSS_SELECTOR,” ")
selenium 之鼠标键盘操作
用selenium做自动化,有时候会遇到需要用到模拟鼠标操作的情况,比如鼠标移动,鼠标点击等。而selenium给我们提供了一个类来处理这类事件-ActionChains这个类基本能够满足我们对所有鼠标操作的需求。
ActionChains执行原理调用ActionChains的方法时,不会立即执行,而是会将所有的操作按顺序存放在一个队列里,当你调用perform()方法时,按照队列里面的顺序进行执行。其中调用的perform ( )方法必须放在ActionChains方法最后。
比如ActionChains(driver).double-click(on-element-None).perform( )
链式写法:
un = driver.find-element_by_name("username")
pw = driver.find_element_by_name("password")
ActionChains(driver).move_to_element(un).click(pw).perform()
分布写法:
un= driver.find-element_by_name("username")
pw = driver.find_elementby_name("password")
actions = ActionChains(driver)actions.move_to_element(un)
actions.click(pw)
actions.perform()
两种写法本质一样的,ActionChains都会按照顺序执行所有的操作,只是写法不同。
- click(on_element=None)----------单击鼠标左键
- click_and_hold(on_element=None)----------点击鼠标左键,不松开
- context_click(on_element=None)---------点击鼠标右键
- context_click(on_element=None)---------点击鼠标右键
- double_click(on_element=None)----------双击鼠标左键
- drag_and_drop(source, target)-----------拖拽到某个元素然后松开
- drag_and_drop_by_offset(source, xoffset, yoffset)-----------拖拽到某个坐标然后松开
- key_down(value, element=None)-----------按下某个键盘上的键
- key_up(value, element=None)-----------松开某个键
- move_by_offset(xoffset, yoffset)-----------鼠标从当前位置移动到某个坐标
- move_to_element(to_element)-----------鼠标移动到某个元素
- move_to_element_withoffset(to_element, xoffset, yoffset)-------移动到距某个元素(左上角坐标)多少距离的位置
- perform( )-----------执行链中的所有动作
- release(on_element=None)-----------在某个元素位置松开鼠标左键
- send_keys(*keys_to_send)-----------发送某个键到当前焦点的元素
- send_keys_to_element(element, *keys_to_send)-----------发送某个键到指定元素
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
# 创建一个浏览器对象
driver = webdriver.Firefox()
# 浏览器指定对象
driver.get('http://www.baidu.com')
driver.find_element_by_xpath('//*[@id="s-top-loginbtn"]').click()
#进入百度首页 点击登录
a = driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_11__userName"]').send_keys("账号")
ActionChains(dirver).double_click(a).perform()
# 输入账号
# 双击输入框
driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_11__password"]').send_keys("密码")
# 输入密码
driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_11__submit"]').click()
# 点击登录按钮
time.sleep(2)
# 等待两秒
selenium之键盘操作( Keys)
用selenium做自动化,有时候会遇到需要用到模拟键盘操作的情况,而selenium给我们提供了一个类来处理这类事件-Keys这个类基本能够满足我们对键盘基本操作的需求。
Keys的两种用法:
1、先使用ActionChains类将鼠标移动到需要进行键盘操作的位置,然后进行键盘操作。
ActionChains(driver).send_keys(Keys.TAB).send_keys(Keys.ENTER).perform()
对定位到的元素进行回车操作。
2、先通过元素定位方式进行元素定位,然后通过send_keys( )进行健盘操作。
ActionChains(driver).send_keys(Keys.TAB).send_keys(Keys.ENTER).perform()
对定位到的元素进行回车操作。
注意:模拟键盘的操作需要先导入键盘模块,编写脚本为: from selenium.webdriver.common.keys import Keys
Keys列表方法
回车键 Keys.ENTER
删除键 Keys.BACK SPACE
空格键 Keys.SPACE
TAB键 Keys.TAB
回退键 Keys.ESCAPE
刷新键 Keys.F5
Shift键 Keys.SHIFT
ECS键 Keys.ESCAPE
上键 Keys.ARROW-UP
下键 Keys.ARROW-DOWN
左键 Keys.ARROW-LEFT
右键 Keys.ARROW- RIGHT
‘=’键 EQUALS
全选 ( Ctrl+A) Keys.CONTROL,’ a
复制 ( Ctrl+C) Keys.CONTROL,‘c’
剪切 ( Ctrl+X) Keys.CONTROL,‘x’
粘贴 (Ctrl+V) Keys.CONTROL,‘v’
时间等待模式
ImplicitWaits()隐性等待模式
什么是隐性的等待呢?
所谓的隐性的等待就是我们设置了一个等待时间范围,这个等待的时间是不固定的,最长的等待也莫过于我们设置的最大值。隐性等待,也叫智能等待,是selenium提供的一个超时等待。等待一个元素被发现,或一个命令完成。
如果超出了设置时间的则抛出异常。
隐式等待不针对某一元素进行时间等待,全局元素等待
driver.implicitly_wait(30)
# 单位是毫秒
time.sleep()强制等待模式
设置等待最简单的方法就是强制等待,其实就是time.sleep()方法,不管它什么情况,让程序暂停运行一定时间,时间过后继续运行;缺点是不智能,设置的时间太短,元素还没有加载出来,那照样会报错;
设置的时间太长,则会浪费时间,不要小瞧每次几秒的时间, case多了,代码量大了,很多个几秒就会影响整体的运行速度了,所以尽量少用这个!
强制等待是针对某一个元素进行时间等待判定
time.sleep(2)
# 单位是秒
窗口切换
在操作页面时,我们经常会遇到点击某个链接,弹出新的窗口,这时候需要切换到新开的窗口上进行操作
selenium提供了相应的方法,可以实现在不同窗口之间的切换。这个方法就是switch_to.window()
#获取第一个窗口的名字
print(driver.current_window_handle)
#获取所有窗口的名字
print(driver.window_handles)
#获取到第二个窗口的名字
print(driver.window_handles[1])
#进行窗口切换
driver.swtich_to.window(driver.window_handle[1])