1.fiddler的简介
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指 cookie、html、js、css等文件等),还可以修改这些数据。

优点:
(1)支持IE,Chrome,Safari,firefox和Opera等浏览器。
(2)可以在iphone,ipad等移动设备上进行连接。
(3)可以查看所有浏览器、客户端应用或服务器之间的web数据流。
(4)手动或自动修改任意的请求和响应。
(5)可以解密HTTPS数据流以便查看和修改。
缺点:
(1)fiddler只支持http、https、ftp、websocket数据流等相关的协议。
(2)无法检测或修改其他数据,如SMTP、POP3等。
(3)fiddler无法处理请求和响应超过2GB的数据。
(4)只能用于windows和linux,不能用于mac。
2.fiddler的安装
2.1 下载
(1)软件下载地址
https://telerik-fiddler.s3.amazonaws.com/fiddler/FiddlerSetup.exe
(2)软件管理
电脑上如果有软件管理工具,直接搜fiddler4就能下载安装了。
2.2 安装
安装非常简单,直接下一步就可以,这里需要记住安装目录,因为安装完之后不会自动生成快捷方式。需要找到exe文件,选择发送到桌面快捷方式
C:\Users\Administrator\AppData\Local\Programs\Fiddler

安装好之后打开的界面如下

3.fiddler的菜单栏介绍
3.1 File选项
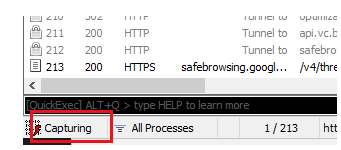
3.1.1 开启和关闭抓取功能
File->Capture Traffic

或左下角点击Capturing进行开启关闭抓取功能的切换

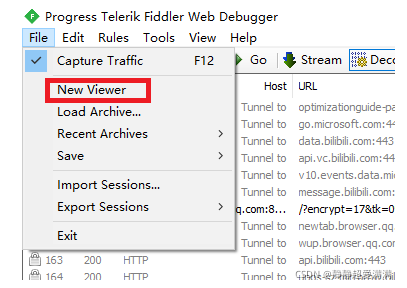
3.1.2 打开一个新的fiddler窗口
File->New Viewer

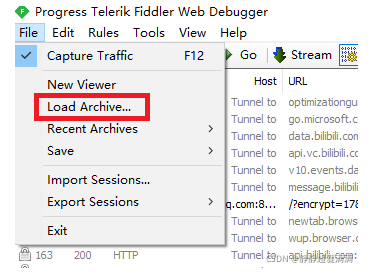
3.1.3 加载抓包文件
File->Load Archeive

选择之前保存的文件进行加载。
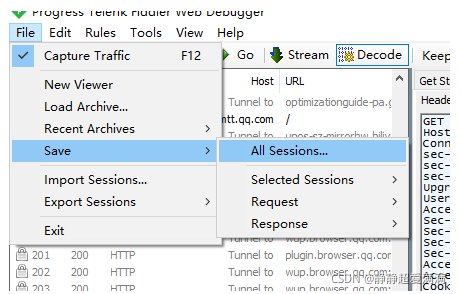
3.1.4 保存
File->Save->根据需要进行类型选择保存

保存好之后是一个saz格式的文件,之后可以对它进行加载。

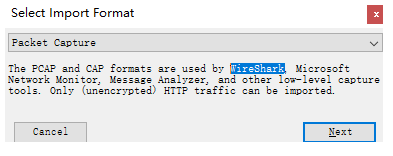
3.1.5 导入其他格式的抓包数据

比如是其他抓包工具保存的数据,如WireShark

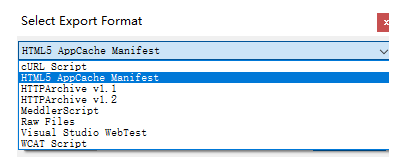
3.1.6 导出数据包
设置导出的数据包的格式

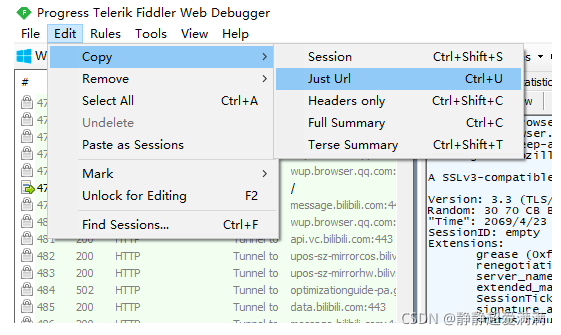
3.2 Edit选项
3.2.1 拷贝数据包

3.2.2 清除数据包
根据自己的需求选择需要清除的数据包

3.2.3 粘贴一个数据包(session)
首先Copy,然后才能粘贴
3.2.4 给数据包做标记
方便对数据包进行查找,比如标红表示第一个数据包,标蓝表示最后一个数据包。

3.2.5 解锁数据包进行编辑

解锁后,看见图标变成一支笔了

后边这些数据就可以进行编辑了

3.2.6 查找数据包

find里面输入需要查找的数据包的名字,options里面的选项可以自行选择对应的需求,然后点Find Sessions,左边匹配的数据包就会高亮显示了

高亮的颜色也是可以自己选择修改的。
3.3 Tools选项
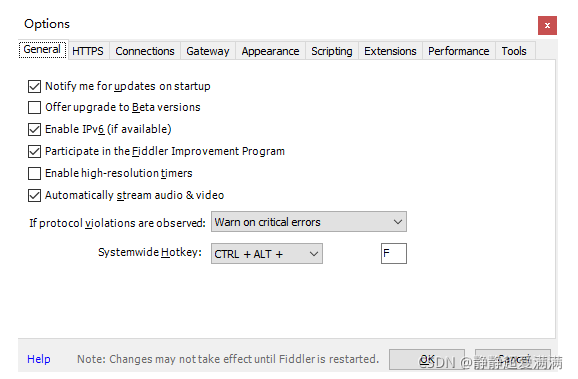
3.3.1 fiddler软件的设置
Tools->Options
这个设置很重要,重点设置一下。

(1)HTTPS
这里看一下HTTPS的选项,需要勾选上,保证证书安装好。

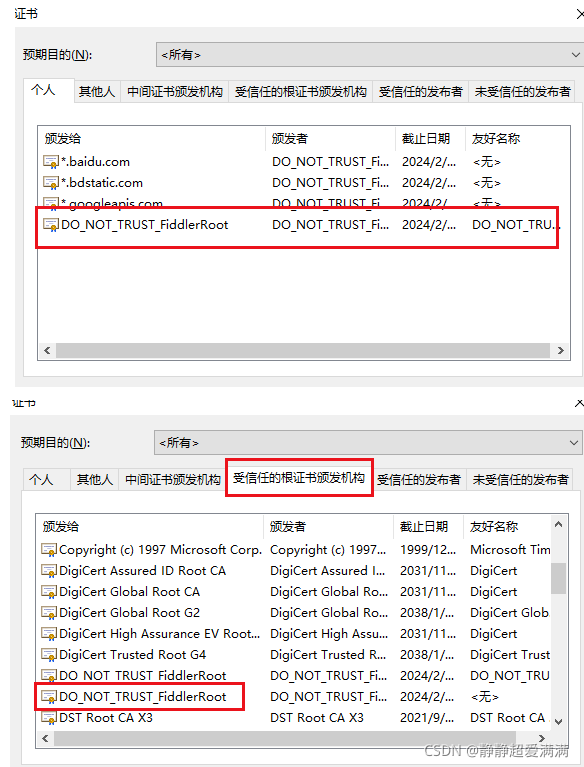
确认是否安装好证书,可以去浏览器上检查一下



确认已经安装
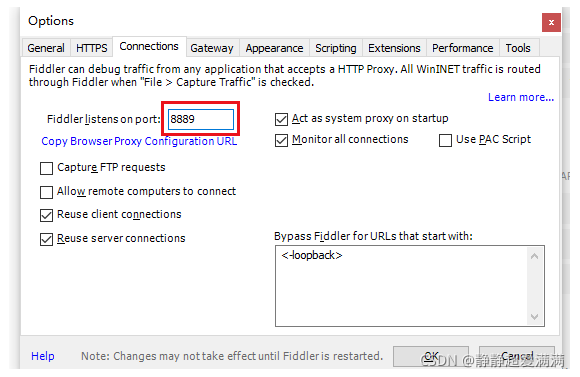
(2)Connections
端口设置,浏览器通过这个端口进行数据转发。
Allow remote computers to connect如果不勾上,无法抓取远端的流量的数据包。

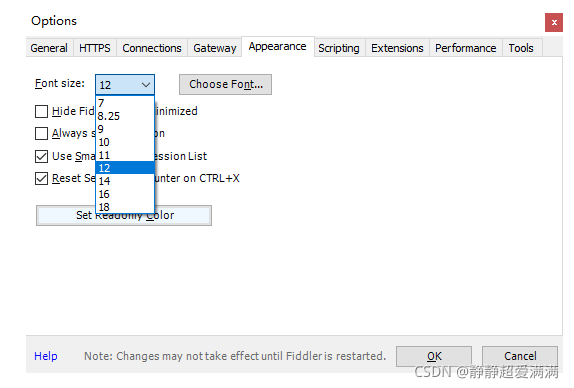
(3)Appearance
可以设置字体

3.3.2 windows设置
Tools->WinINET Options

使用这个设置可以设置浏览器的流量通过fiddler。
这里我没有设置,据说这个设置有点麻烦。我选择的是goole浏览器的SwitchyOmega代理。
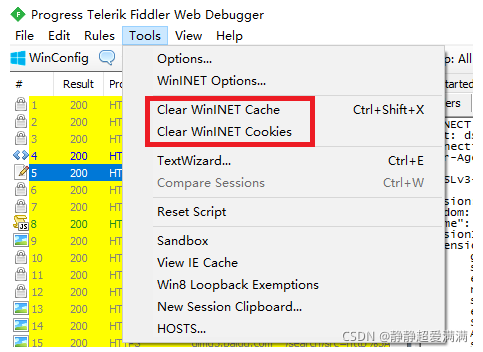
3.3.3 清除浏览器缓存和cookie
Tools->Clear WinINET Cache
Tools->Clear WinINET Cookies

3.3.4 编码转换工具
Tools->TextWizard

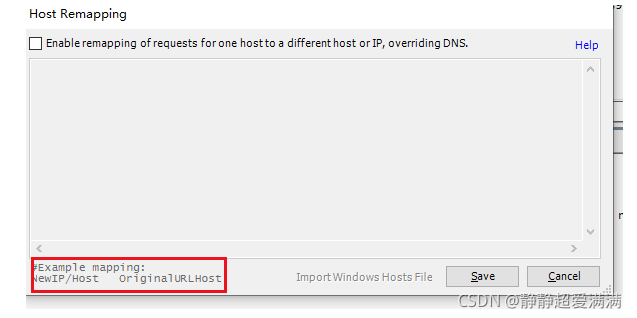
3.3.5 HOSTS管理工具
Tools->HOSTS
按照格式配置HOST,和在本机C:\Windows\System32\drivers\etc下的hosts文件配置效果一样,更为方便。

3.4 Rules选项
3.4.1 隐藏图片的请求
Rules->Hide Image Requests
选择后,之后的请求session的框里不会出现图片的请求。

3.4.2 隐藏其他链接的数据
Rules->Hide CONNECTs

只显示当前请求的数据。如果是请求的百度网页https://www.baidu.com/,只有这个网页相关的数据。

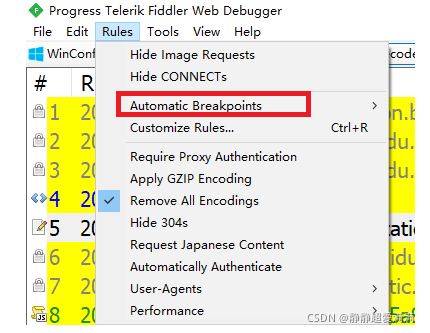
3.4.3 断点设置
Rules->Automatic Breakpoints
拦截请求前、获取相应后、关闭断点

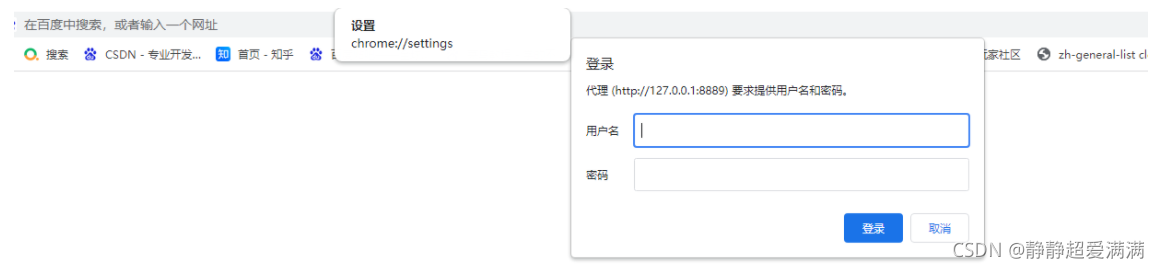
3.4.4 设置代理认证
Rules->Require Proxy Authentication

设置后,所有的请求都会弹出一个认证的界面

用户名和密码都填1,登录后就可以正常使用了。
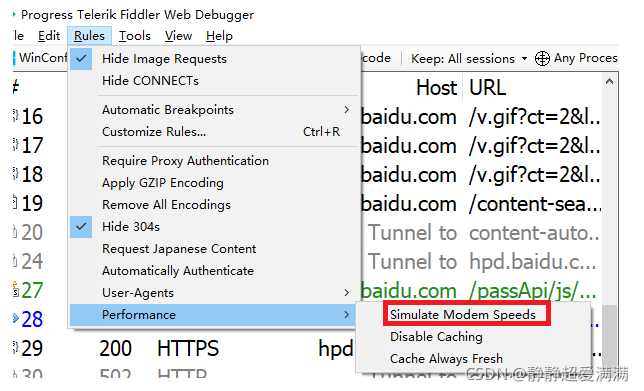
3.4.5 设置慢速请求
Rules->Performance->Simulate Model Speeds
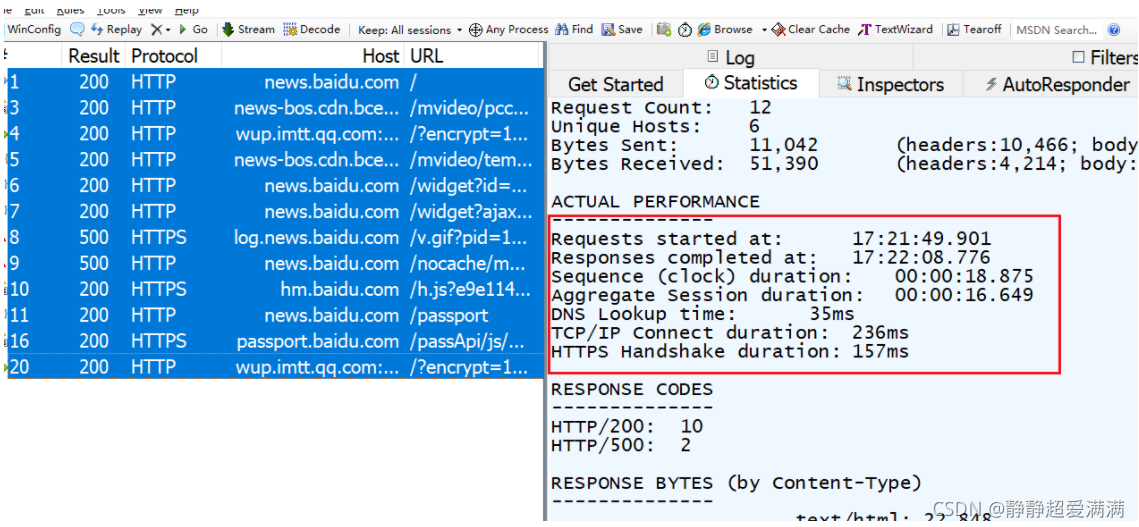
这是没有设置之前,选择左边所有的session,后边看加载的时间

选择慢速访问

再次抓包,时间变长。

4. fiddler的工具栏介绍
4.1 添加注释
相当于Edit里面的Mark

4.2 流重放
在session的最后一行显示重放的数据

4.3 流删除

4.4 执行流
修改完数据包之后,重新执行

4.5 流模式
在fiddler中有2中模式,一种是缓存模式,一种是流模式
缓存模式是浏览器加载完之后再展现到抓包工具中。
流模式是浏览器数据实时展示在抓包工具里面的。

4.6 流解密
解析数据流

4.7 加载多少个数据包

4.8 抓取进程
点击一下变成十字,然后选择需要抓取的进程,再释放。

4.9 查找session

和Edit中的find sessions功能一样
4.10 截图
进行4,3,2,1倒数结束后截图,显示如下

4.11 计时器

4.12 选择浏览器

4.13 清除缓存

4.14 编码工具

5. fiddler的使用
5.1 fiddler设置
5.1.1 HTTPS
Tools->options->https->勾上Decrypt HTTPS traffic(解密https数据流量)
弹出一个需要安装一个证书

选择yes到下一步

都选择是到下一步

这里看到Success说明证书加好了

这里选择抓取的数据的来源,from remote clients only是抓取app端的数据,from browsers only是抓取浏览器端的数据。
5.1.2 Connections
(1)端口号
填一个没有被占用的端口号

(2)选择Allow remote computers to connect
如果不选择这一项,手机是连不到fiddler上的。也就不能抓取手机上的数据包。

选择后有一个警告,直接点确定就行。
然后点OK,fiddler的设置就完成了。
5.2 浏览器代理设置
使用Chrome的插件Switchy Omega进行浏览器代理设置。
(1)选择新建情景模式



(2)设置好后选择应用选项进行保存

(3)设置好之后,需要重启fiddler
如果不重启fiddler,网页打不开。重启后可以正常使用。
5.3 fiddler抓包
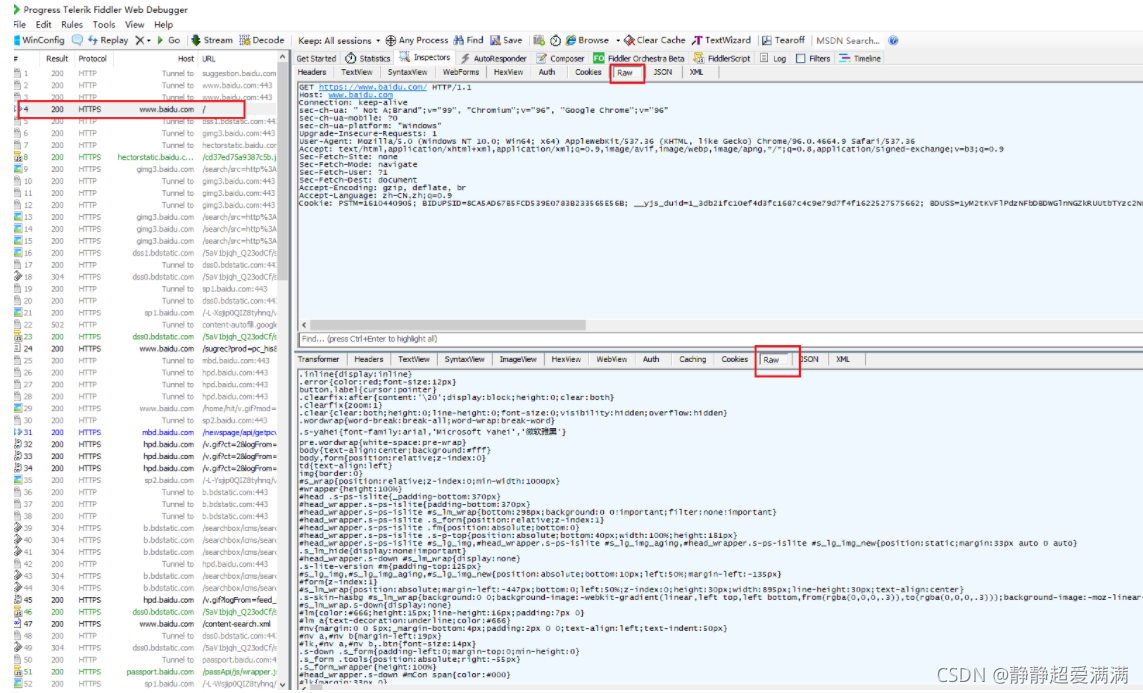
抓取百度主页,浏览器输入https://www.baidu.com/,回车。

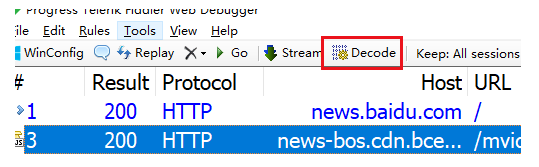
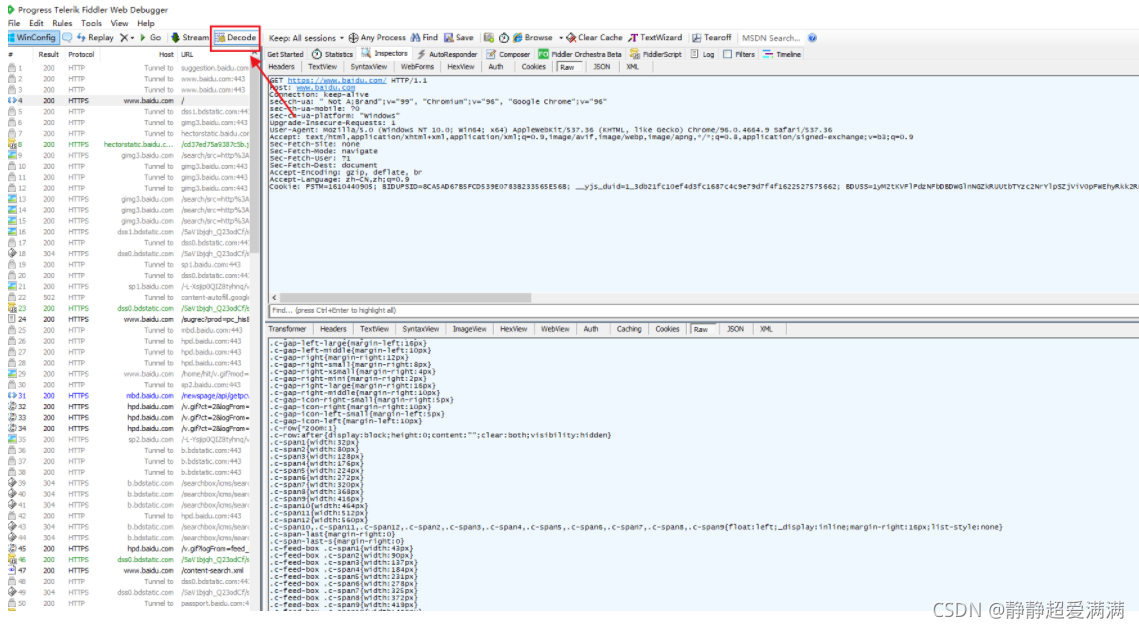
如果有乱码,点一下Decode,可以看到有数据了。

6. 数据包的分析
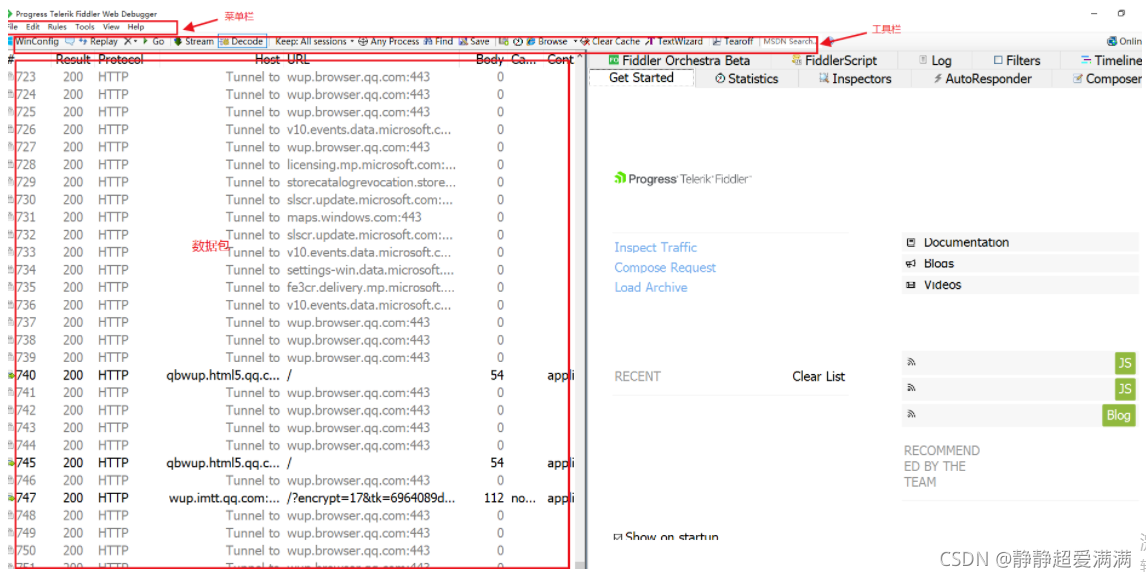
抓取包后的界面:

6.1 标识符:
#:抓取HTTP Request的顺序,从1开始,以此递增
Result:HTTP状态码
Protocal:请求使用的协议,如HTTP/HTTPS/FTP等
Host:请求地址的主机名
URL:请求资源的位置
Body:该请求的大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送词请求的进程(进程ID)
Comments:允许用户为此会话添加备注
Custom:允许用户设置自定义值
6.2 图标的含义:


6.3 http请求头:

6.4 http响应

有乱码的话,可以点击一下这个解码

7.设置断点
7.1 通过图形界面设置断点
不推荐这种方法,因为这种方法会拦截到所有请求的断点

可以在请求之前,或者响应之后设置断点,进行拦截。
选择一个断点之后,fiddler的下方出现这个图标,点击图标,可以切换设置断点的方式和取消断点。

7.1.1 设置request断点
先设置好请求断点,然后打开简书的网页

修改请求头:(1)修改url成百度的(2)host删除
改好后如下:

然后点run to completion,再点fiddler工具栏的Go,直到没有断点

这时候网页加载完成了,url还是简书的,标题图标也是简书,网页内容是百度

7.1.2 设置response断点
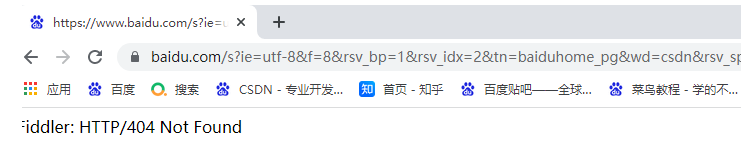
设置好响应断点之后,请求百度页面
在choose response里面选择404,然后点Run to Completion,浏览器页面显示404

7.2 通过命令行设置断点
7.2.1 设置request断点
设置断点方式:bpu 域名
取消断点方式:bpu
这里通过设置请求断点的方式,手动修改请求数据包内的搜索关键字,然后继续请求,可以观察一下页面的显示效果。
首先打开浏览器,输入https://www.baidu.com,输入一个搜索的光健字,进入下面页面,然后再进行下面步骤。

(1)设置断点
需要在控制台(fiddler的左下角)输入拦截的命令

bpu 域名
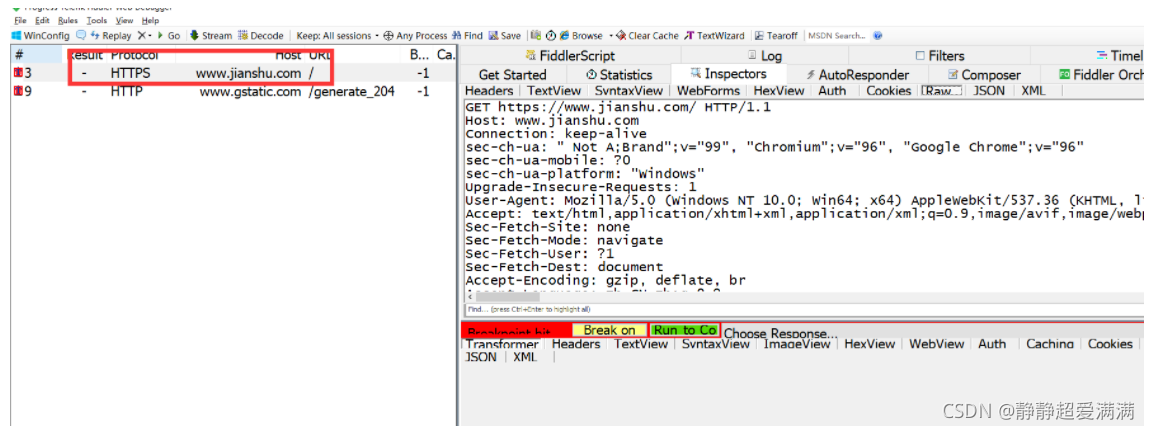
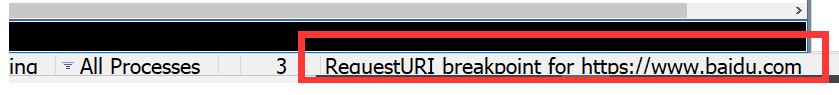
这里输入:bpu https://www.baidu.com 然后回车,可以看到下方显示了一行

(2)刷新浏览器打开的网页
(3)将断点截取的数据包打开webforms,需要将关键字改成python

(4)然后点黄色按钮Break on Response
(5)之后点Run to complete。
这时候看见搜索的csdn,结果是python

7.2.2 设置response断点
设置断点方式:bpafter 域名
取消断点方式:bpa
(1)设置断点
控制台输入bpafter 域名,然后回车
bpafter https://www.baidu.com

(2)之后的操作和图形断点一样,修改返回

8.重定向设置
这里的举例是加载的时候,页面的图片logo使用本地的图片替换。
需要用chrome的无痕模式打开http://bbs.cnhubei.com/,因为如果是第二次加载,我有的内容不会重新加载,匹配就可能失败。
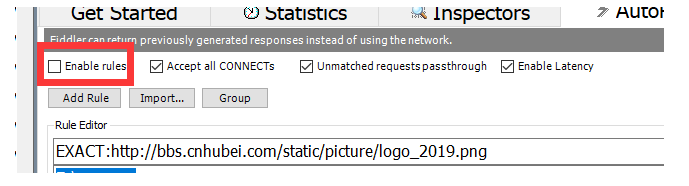
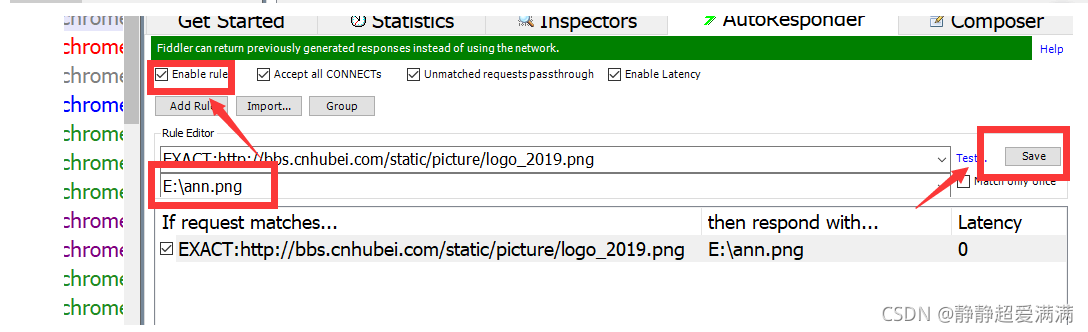
(1)选择AutoResponder,选择需要重定向的session,然后拖到AutoResponder的框里

(2)选择本地替换的图片
选择好之后要记得点save


(3)使用无痕浏览器重新打开网页
logo变成本地的图片了

(4)不使用这个规则的时候记得把Enable rules去掉