接口文件加密解密:
1.base64加密
//Base64加密
var username = CryptoJS.enc.Utf8.parse("admin") //转成utf8
var base64_username = CryptoJS.enc.Base64.stringify(username) //转成Base64加密
console.log(base64_username)
//Base64解密
var username = CryptoJS.enc.Base64.parse("YWRtaW4=") //解密
var new_username = username.toString(CryptoJS.enc.Utf8) //转成utf-8
console.log(new_username)

加密解密在网址中进行解密/加密
https://www.bejson.com/
2.MD5加密;
3.混合加密。
导入导出脚本:
1.在postman中点击集合后的···选择export,将文件导出。
2.在postman界面中点击import,点击选择文件,找到相应的文件选择导入.
mock测试:
在前后端分离的项目中,后端的接口没有出来,前端要调用后端接口实现业务,可以使用mock服务测试

生成mock服务,点击mock服务,发送请求,就可以拿到我们想要在前端显示的数据
postman+newman+jenkins
接口自动化测试:
newman是postman中一个nodejs库,newman可以更方便的运行和测试集合,并用它构造接口自动化测试和持续集成;
首先验证电脑上nodes是否安装成功
node -

验证node安装成功:
win+r 输入cmd进入黑窗口,输入node -v 回车,出现node的版本号代表node安装成功.
安装newman:
npm install -g newman
在黑窗口中,输入newman-v 回车,出现newman的版本号代表newman安装成功。
怎么验证newman是否安装成功:
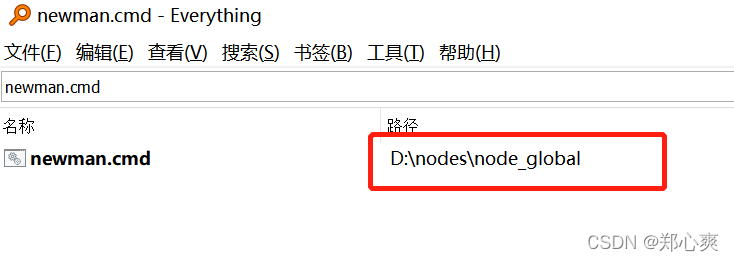
c盘中会有一个node,里面有一个newman_global,中有一个newman.cmd;
如果没有,使用everything软件,输入newman.cmd,查看cmd在那个目录中

拿到对应的newman的目录路径设置环境变量;

newman常见参数:
-e: 使用环境变量
-g: 使用全局变量
-d: 使用csv,text,json数据驱动
-n:循环次数
-r :cli,html,json,junit --reporter-html-export
生成测试报告:postman导出到本地的接口json,在黑窗口中输入
newman run 导出接口的存放地址路径
回车,在回车中生成测试报告;(postman中不能生成测试报告)。
下载html:在黑窗口中输入npm install -g newman-reporter-html
newman run 导出接口的存放地址路径 -r -html --reporter-html-export 文件名.html
在c盘用户中会有一个html生成。
结合Jenkins进行持续集成
首先启动tomcat,进入tomcat/bin目录,双击startup.bat(win系统要启动startup.bat,startup.sh是启动在linux系统上),开启tomcat,另外把jenkins.war放在tomcat中的webapps中,启动tomcat后,会自动解压Jenkins。
在浏览器上输入127.0.0.2:8080或者是localhost:8080,tomcat默认端口是8080;