今天是12月31日,2021年的最后一天,今晚本来约了喜欢的女孩子一起跨年,没想到她竟让我教他接口测试,这我怎么能忍,当即写了这篇文章,教教她什么是真正的:接口测试工具—— postman
概念
接口测试是什么?
百度百科给出的解释是: 接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
接口包括内部接口和外部接口:
内部接口:开发人员自己开发的对自身系统提供的接口。
外部接口:开发系统调用外部的,例如:微信、支付宝、其它接口等。
在软件测试工作中,接口统称为API,用来实现数据的交互。接口测试的本质是:测试接口能否正常的交互数据、权限控制以及异常场景。
常用接口测试工具
常用的接口测试工具有postman、jmeter
接口返回数据
接口返回数据的格式一般有:json、html、xml
1、json格式(市面占比85%以上)
一般有三组数据:{“code”:200,“message”:“请求成功”,“dataMap”:{"…"}
code: 返回状态码
message:对返回信息或者状态错误的解释说明
dataMap:真正的返回数据
2、html格式
<html>
<title></title>
<body>
<code>200</code>
......
</body>
</html>
3、xml格式
<?xml?version="1.0"encoding="utf-8">
<code>200</code>
......
</xml>
接口测试协议
1.webservice协议:
接口地址:http://…?wsdl
2.dubbo协议:
接口地址以dubbo://…
适用于少量数据的传输
3.http协议(90%):
接口地址:http://…
http端口为: 80
https = http+ssl 安全传输协议 ,端口为443
市面上主要使用HTTP协议进行数据传输,所以我们主要学习这个协议。
什么是http协议?
http是超文本传输协议,主要用于浏览器和服务器之间传输数据,交互有两个部分:请求和响应。
请求: get、post、put、delete
请求部分一般包含的内容:
1、请求行:请求方式、请求地址和协议
2、请求头:HTTP协议使用HTTP头来传递请求的元信息。HTTP头是一个用冒号分隔的名称/值对,冒号前面是HTTP头发名称,后面是HTTP的值,例如:
accept:application/json —客户端可以接收的数据格式
X-Requested-with:XMLHttpRequest --异步请求
user-agent: --客户端的用户
Host:–请求的主机地址
cookie:–cookie信息(请求的)
accept-encoding: gzip, deflate, br–压缩方式
3、空行: 发送回车符和退行,通知服务器一下不再有请求头;
4、消息体: HTTP请求中带有查询字符串时,如果是GET方法,查询字符或表单数据附加值请求行中,则消息体中就没有内容;如果是POST方法,查询字符串或表单数据及添加在消息体中。
响应: 这里介绍一下响应状态码
2xx:表示请求发送成功;
3xx:表示资源发生转移,俗称重定向;
4xx: 表示接口的路径找不到,客户端错误;
5xx:表示系统内部异常,一般存在接口缺陷或者请求内容不正确,服务器错误。
响应的部分:
1、响应行:协议、响应码、响应信息
2、响应头:
server:nginx --服务
date —时间
content-type: application/json;charset=UTF-8
set-cookie: --响应的
3、 空一行
4、响应的具体内容
安装postman
1、进入postman官网www.postman.com/downloads/
2、根据自己的电脑配置下载相关的安装包

3、安装成功打开

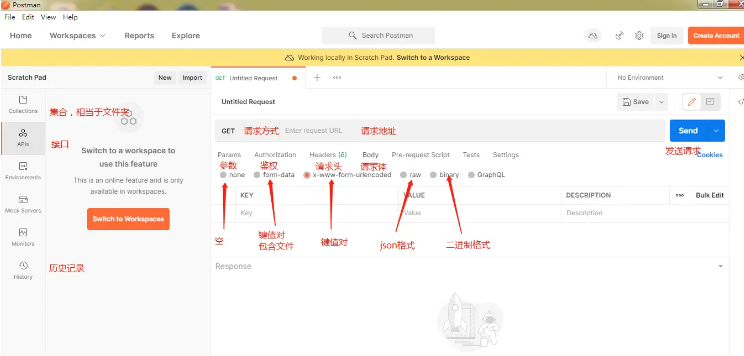
细化一下postman的页面内容:

Params :用于在get请求传参
Authorization:postman自带的鉴权功能
Headers:请求头
Body:post请求传参
– none:没有参数
– form-data:既有文件又有键值对
– x-www-form-urlencoded:只传输键值对
– raw:创建JSon、TXT、xml、HTML、js传输
– binary:把文件以二进制方式传输
Pre-request Script:接口请求之前的脚本,用js格式写
Tests:断言的代码

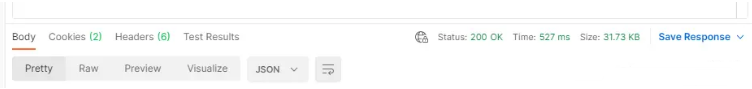
响应部分

Body:返回的数据
– Pretty:以json的格式展示
– Raw:以文本的格式展示
– Preview:以网页的格式展示
cookie:返回的cookie信息
Header:响应头
Test Results:断言结果
内置的动态参数
时间戳:{{$timestamp}}
生成0-1000的随机整数:{{$randomInt}}
生成一个GUID的字符串:{{$guid}}
环境变量和全局变量
在企业当中,一般有开发环境、测试环境和线上环境,有一些企业也会有预发布环境,我们在做接口测试的时候会发现,这些环境中接口的地址除了ip地址不一样,其他的地方都是一样的,我们在实际测试中,不可能每个环境都写一套测试逻辑,这个时候就需要使用到环境变量,环境变量为全局变量。
新增三个环境,在环境变量中添加对应的ip地址变量:

将接口地址中的IP地址参数化格式为{{ip}},试着运行一次:

接口关联
在实际工作中,有一些变量的值是动态变化的,并且下一个接口请求的时候需要传入该参数的值,比如token。
我们需要先在上一个接口的响应中获取token的值,并将该值设置为全局变量,再在下一个接口中使用参数化的形式将该值传入,即可实现了接口的关联。

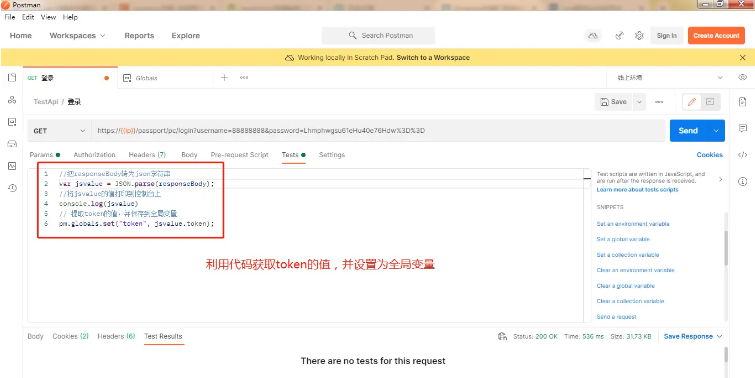
1、接口关联方法一:json提取器
//把responseBody转为json字符串
var jsvalue = JSON.parse(responseBody);
//将jsvalue的值打印到控制台上
console.log(jsvalue)
// 提取token的值,并保存到全局变量
pm.globals.set("token", jsvalue.token);

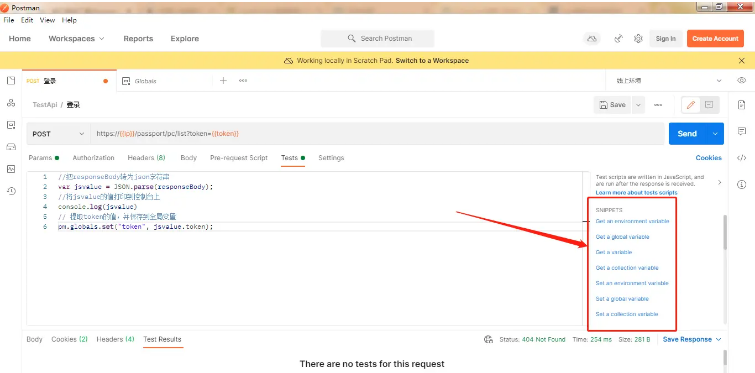
postman也提供了常用的Tests编写方法,如下图所示:

2、接口关联方法二:正则表达式提取器
{
"tag":{
"id":100,
"name":"张三"
}
}
假如响应数据的内容如上,我们现在要提取100,则在Tests中使用正则表达式提取的规则为
responseBody.match(new RegExp(’“id”😦.+?),’)),这个方法表示匹配"id":后面且,之前的内容,如果将该结果打印到控制台,为一个数组:[" “id”:100,",“100”],若只取到100,则需要再加上索引responseBody.match(new RegExp(’“timestamp”😦.+?),’))[1]。
3、接口关联方法二:cookie提取器
如下图所示,我们需要提取响应结果Cookies中的值,并将结果打印到控制台上。

方法如下:

//提取Cookies中SERVERID中的Value值并保存在cookies_serverid变量中
var cookies_serverid = postman.getResponseCookie('SERVERID').value
//将变量cookies_serverid中的值打印到控制台
console.log(cookies_serverid)
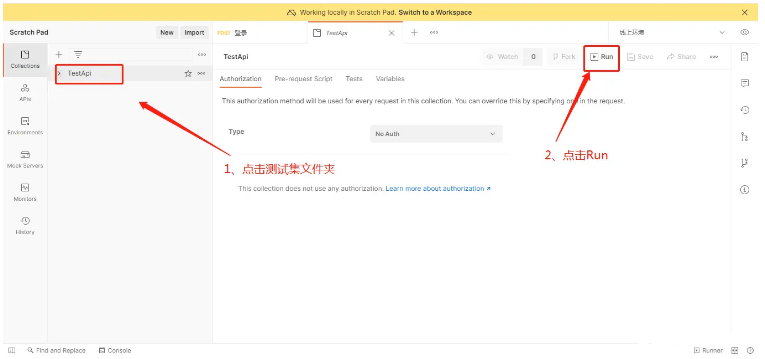
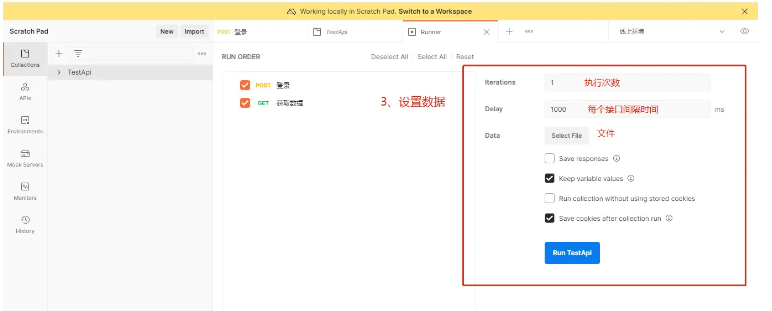
批量执行
通过以上操作,我们可以实现接口与接口之间的关联,要彻底实现自动化,需要进行批量执行。


断言
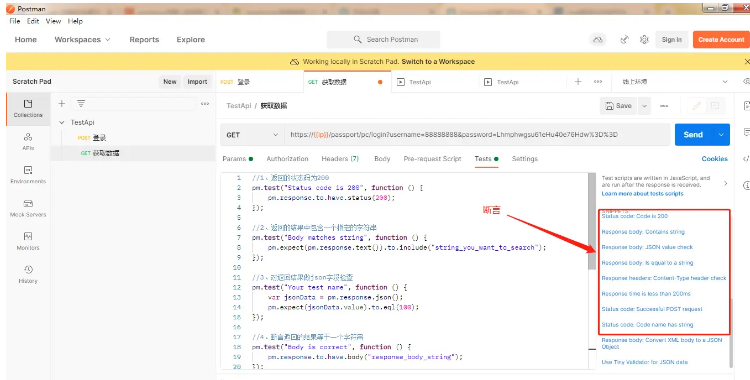
要想完整的实现接口测试,自然是少不了断言的,在postman中,断言的内容写在Tests中,系统提供了八种断言方式:

八种断言方式:
//1、返回的状态码为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//2、返回的结果中包含一个指定的字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
//3、对返回结果做json字段检查
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
//4、断言返回的结果等于一个字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//5、断言响应头中包含有指定的响应头
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
//6、断言接口请求的时间少于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
//7、断言一个post请求返回的状态码是否在指定的范围之间
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201, 202]);
});
//8、断言返回的状态码信息中包含指定的字符串
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
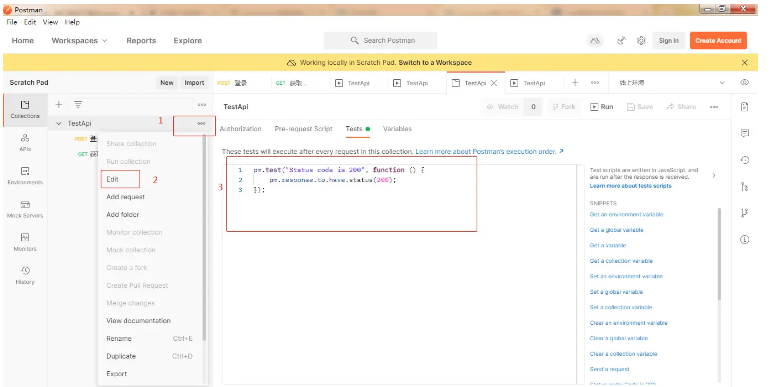
全局断言
一般情况下,每个接口都会断言返回的状态码为200,这样我们可以把这个断言设置为全局断言。

Newman
Newman是什么?
Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。简单地说Newman就是命令行版(CLI模式(Command-line Interface:命令行模式))的Postman。
Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运行的操作用命令行代替。因为是命令行操作,因此可以配合jenkins做接口自动化测试。
安装Newman
Newman是用纯JS写的,所以它的运行需要NodeJS运行库的支持,因而该版本的下载前提是你的电脑上得提前安装NodeJS,然后再用NodeJS下载Newman。
命令:npm install -g newman
如何使用?
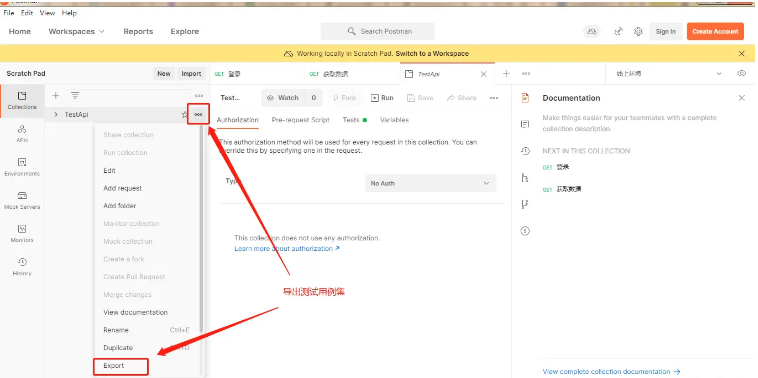
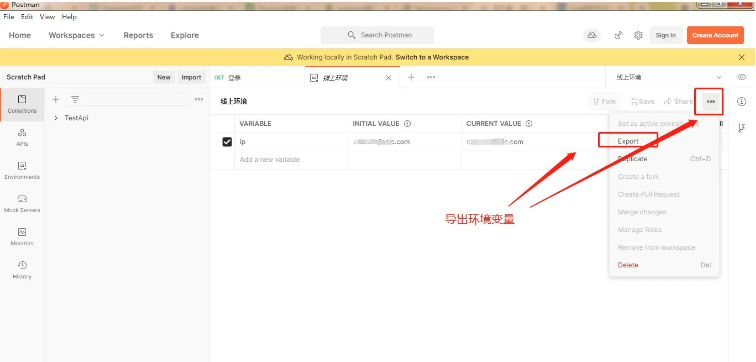
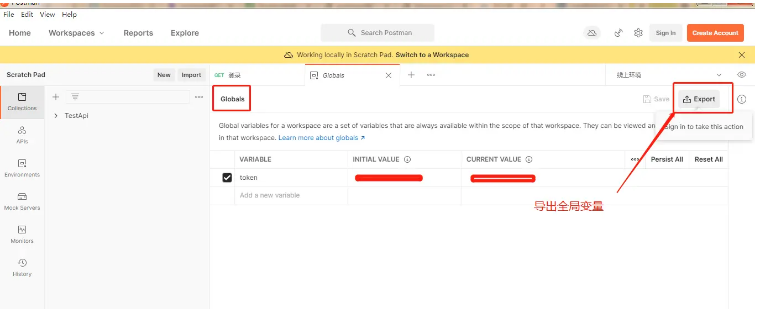
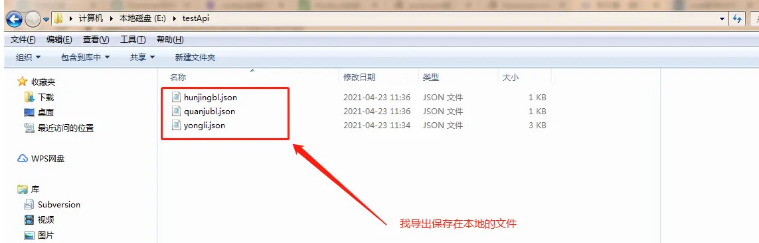
要运行postman中的接口测试用例,需要导出接口测试用例集,导出环境变量和全局变量,将导出的文件保存在本地。




进入命令行窗口,运行命令:

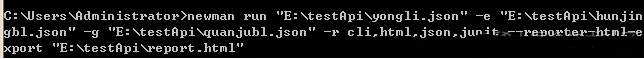
newman run "E:\testApi\yongli.json" -e "E:\testApi\hunjingbl.json" -g "E:\testApi\quanjubl.json" -r cli,html,json,junit --reporter-html-export "E:\testApi\report.html"
说明: newman run后面直接跟测试用例集文件,-e后面跟环境变量文件,-g后面跟全局变量文件,-r后面跟测试报告的输出格式与输出报告的文件路径。
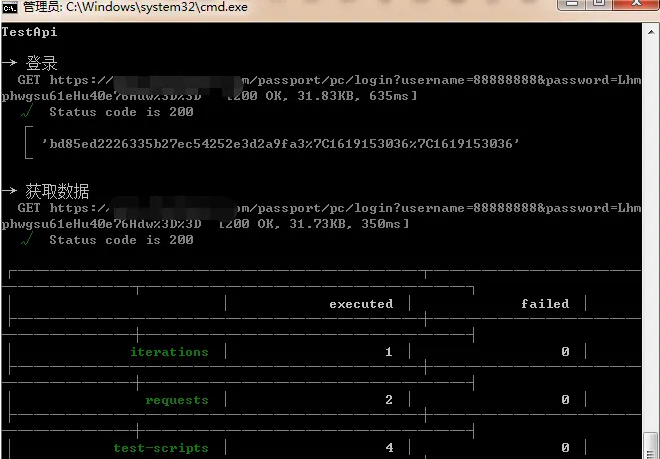
这是运行成功的命令窗口显示:

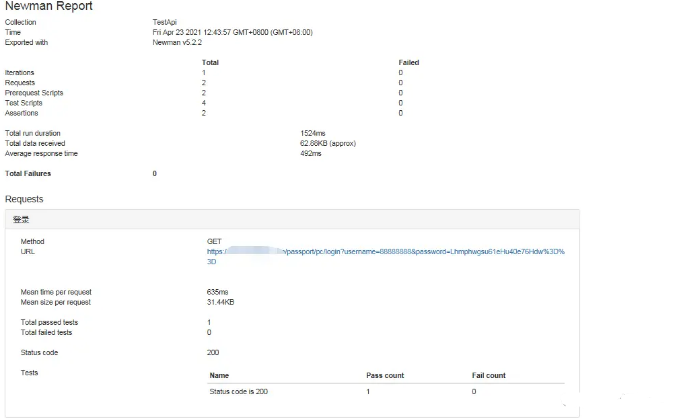
打开输出的测试报告文件:

jenkins持续集成
Jenkins的安装大家就自行百度查询
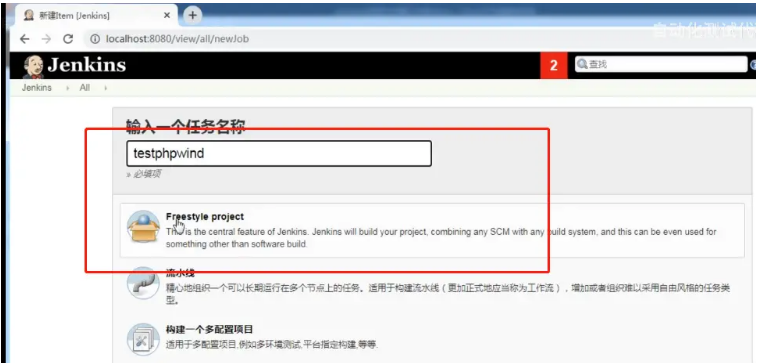
安装成功之后,新建一个项目

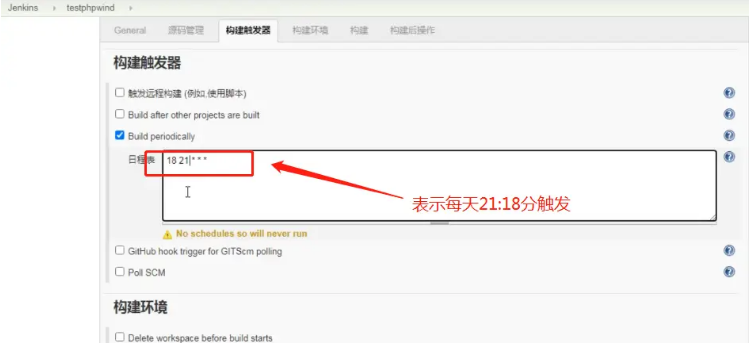
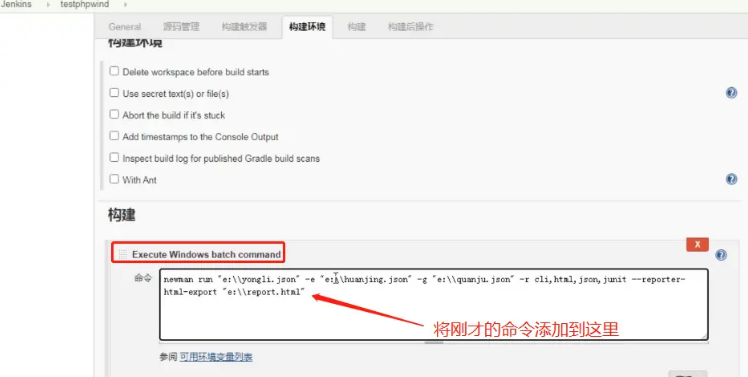
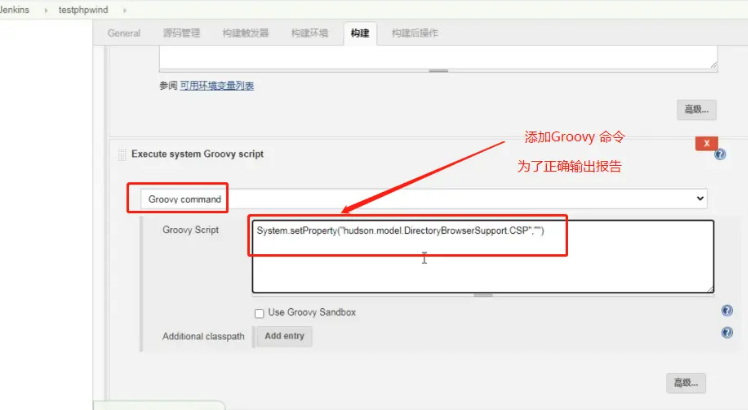
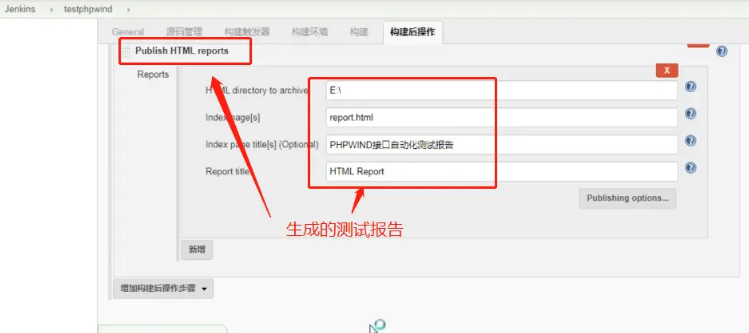
进入项目配置页面,配置相关信息



System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")

后记
关于接口测试的内容还有很多,比如Python自动化测试接口,以及对应的测试框架等等,要想在职场中立于不败之地,必须要不断的学习,以上的内容是我的简单概述,希望大神们多多指教。
如果文章对当前阅读的你有一点点用,请点个赞吧!!! 加油哦
