selenium 控制内嵌table滚动条的方法
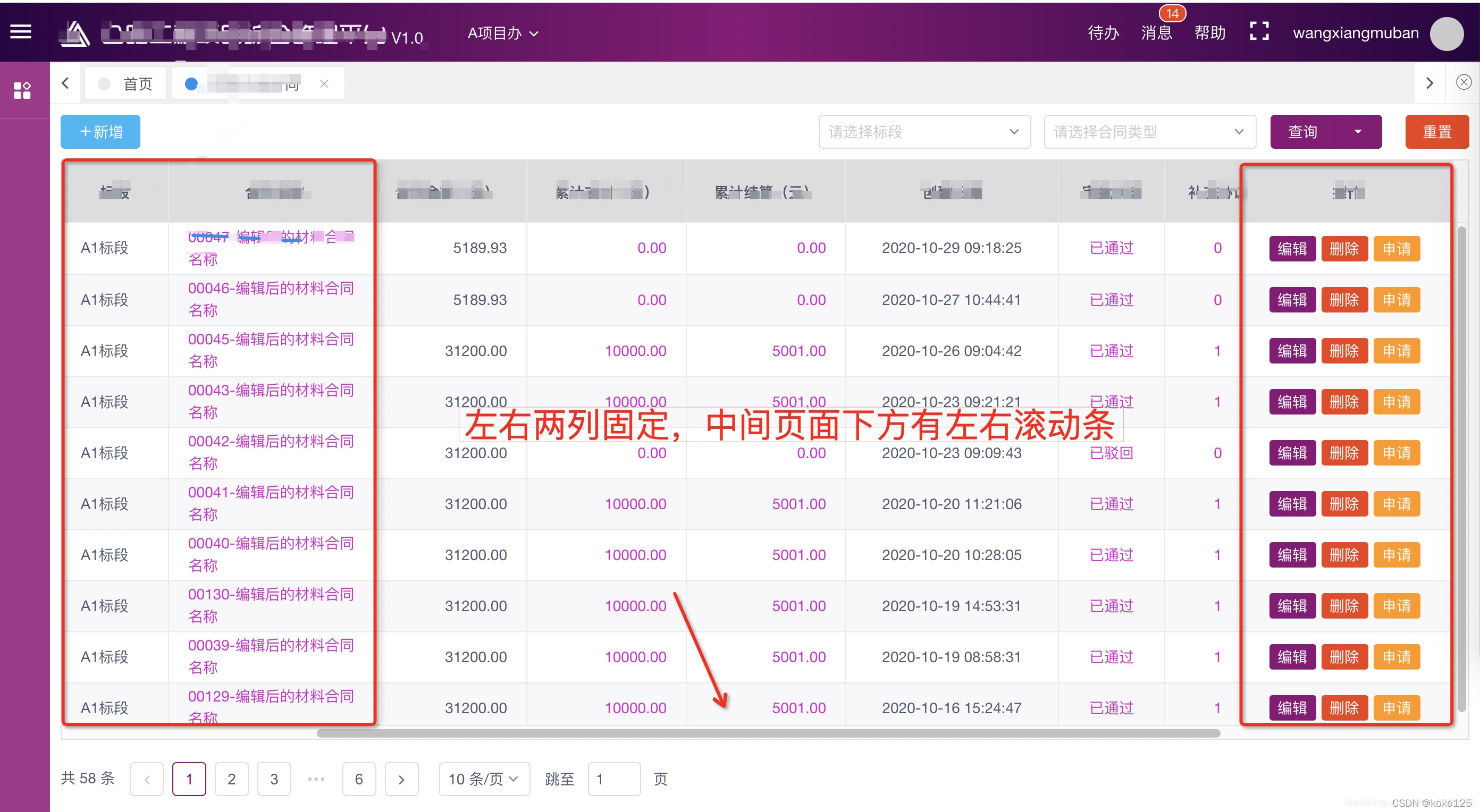
我们经常会遇到selenium 无法捕获到对应元素的问题,其中有一个原因是由于页面中存在滚动条,而需要操作的元素需要滑动滚动条后才能捕获到。
之前有使用过如下方式:
document.getElementById('id').scrollTop=10000
但是当出现需要操作内嵌table的滚动条时,这种方式就不可用了。

正确的操作方式如下,遇到这种情况时,需要用到document.querySelector
正确JS写法为:
document.querySelector(’.ivu-table-overflowX’).scrollTo(2001,0)
其中.ivu-table-overflowX为class定位到ivu-table-overflowX,注意:这里的定位是定位到滚动条所在的对象,其中2001代表向右滑动2001,上下不滑动
若要上下滚动,则改为
document.querySelector(’.ivu-table-overflowX’).scrollTo(0,500)
然后通过driver.execute_script()执行即可看到效果。
完整代码如下:
driver.execute_script("document.querySelector('.ivu-table-overflowY').scrollTo(0,500)")
————————————————
原文链接:https://blog.csdn.net/qq_37814780/article/details/109356171