文章目录
前言
包含:软件测试前置知识:计算机基础、前后端和软件测试相关理论。对新人只要求知识面的广度而不是某一个知识面的深度,够测试用就可以了。提示:以下是本篇文章正文内容。
一、软件测试
1.软件测试:在规定的条件下对程序进行操作,以发现程序错误,衡量软件质量,并对其是否能满足设计要求进行评估的过程。简单地说,人工和自动化手段来进行测试,目的找到预期结果和实际结果之间的差异。
2.为什么不让开发自已做测试 ?
思维定式 测试力度(暴力测试) 关注度
注:中小型企业开发直接做测试,中大型企业雇佣专业人员进行测试。
3.目的
用最少的人力、物力、财力,找到软件中的问题并修复,从而降低商业风险
3.功能/手工测试,对项目单独某个模块进行测试,人工测试。
自动化测试,写脚本让代码自动运行自动填写自动测试。
性能测试,多个用户同时使用项目模块。
4.测试原则
1)只能证明软件存在问题,不能证明不存在问题(只能找到问题,不能保证找完了就一定没问题了)
2)不能进行穷尽(穷举)测试,应该分类别测试(比如,在淘宝,搜索框输入笔鼠标手表电脑显示屏...太多了。可以分成可以被搜索的,比如手表鼠标,测一两个可以就ok了;另一个就是不能被搜索的,比如手枪子弹这种;还有一种就是特殊情况,比如165103》“:‘;手表cinjkmc5263,搜出来的还是手表。)
3)测试工作要尽早的介入,降低修复成本
4)缺陷存在集群现象,二八原则:20%的模块中存在80%的缺陷
5)测试依赖环境(系统:win7win8win10mac...;浏览器:ie谷歌火狐...)
6)杀虫剂现象(耐药性。A三天测出20个bug,再给A三天也不一定能再测出10个,但给B测三天说不定能有10个)
7)不存在缺陷谬论(和第一条差不多意思)
5.测试用例
是为特定的目的而设计的一组测试输入、执行条件和预期结果的文档。里面找包含测什么?怎么测?
测试用例的基本要素包括用例编号、用例标题、测试项目、用例级别、预置条件、测试输入、执行步骤和预期结果。
二、计算机基础
2.1 计算机软硬件
1.计算机:一种可以自动高效进行计算操作的电子设备,俗称电脑( PC )。可以完成数学和逻辑运算,可以对数据进行记忆和存储,可以在程序指令下自动高效的进行计算。由硬件(看得见摸得到)和软件(安装在计算机中的程序)两部分组成。
2.计算机硬件组成
输入设备:给计算机提供数据。例如:键盘 鼠标…
输出设备:将计算机处理后的数据展示出来。例如:屏幕 音响…
计算器+控制器: 中央处理器( cpu )
存储器:分为内存和外存,对数据进行管理。
3.内存储器和外存储器特点
内存:决定了能同时运行多少个程序。
外存:硬盘、移动硬盘,决定了能保存多少数据。
内存运算速度比外存快,内存断电后数据丢失,外存不会,内存比外存价格高。
4.计算机软件系统=操作系统软件+应用软件
常见的操作系统软件:
图形化桌面操作系统软件:Windows、MacOS、Linux
移动设备操作系统:Android( 底层也是一款小型的Linux )、 iOS等
服务器操作系统:Linux(开源、稳定、免费) 、windows server(微软,收费)
嵌入式操作系统:Linux–pda、各种盒子
2.2 进制编码
1.二进制介绍
二进制是一种数学进制,只有0和1二个基数。计算机底层里用到的就是二进制高电位、高电压1;低电位、低电压0;逻辑假false、逻辑真true。计算器中bin代表二进制 dec代表十进制。
2.编码
要让计算机底层识别,就必须使用编码来翻译。编码就是将人类可以理解自然语言 “翻译” 成计算机可以理解的机器语言的过程。其中ascii码表是第一张全世界通用的“单字节”编码表,在它里面人为规定了256个字符的对应关系。在 ascii 码表当中没有包括汉字,如果直接使用 ascii 码来处理中文的时候就会产生乱码的问题,当前最常见的处理中文的编码标准是 UTF8。

3.计算机数据计量单位
1B(字节:bytes ) = 8b(比特:bit 位,人为规定的最小计量单位 )
1KB(千字节) = 1024B
1MB(兆) = 1024KB
1GB(千兆) = 1024MB
1TB = 1024GB
1PB = 1024TB
2.3 浏览器相关知识
1 浏览器
浏览器是用来显示在万维网或局域网等内的文字、图像及其他信息的软件,它还可以让用户与这些文件进行交互操作。
浏览器内核 = 浏览器的核心技术
五大浏览器:Ie、谷歌、火狐、欧朋、苹果。
注意:只有以上5个有自己的核心技术,其它浏览器都是用人家的技术换皮肤得来的,测试工作只测这5个;如果没有强制要求只测前三个。苹果运行效果和谷歌非常非常像,欧朋中国用的人特别少。
2.常见的图片类型
.jpg: 颜色信息比较丰富的一种图片格式。
.png: 可以支持透明的一种图片格式。
.gif: 支持动图,占用体积小,色彩表现力不如前两者。
3.网页打开过程相关知识
域名:(英语:Domain Name)又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识。通过域名提供商(eg:万网)去购买或租用的,自己的网站可以指向这个域名,今后在浏览器上输入域名即可打开你的网页。eg:www.hao123.com
url:统一资源定位符(Uniform Resource Locator),常说的网页的网址。URL格式: 协议://主机地址/路径。eg:https://www.hao123.com/
http协议:超文本传输协议,规定了浏览器和服务器之间通信的规则。(https:http的加密版,更加严密更加缜密更加严格的超文本协议)协议:网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。
Ip地址:是指互联网协议地址,互联网上所有的设备都有一个独一无二的IP地址。所有的域名有一个相对应的IP地址,并且可以把URL中域名替换成IP地址。每台电脑连上互联网都会被分配到一个不重复的ip地址数字串,好像门牌号一样。(通过ip地址也可以连上,那为什么要买域名呢?方便记忆。)
DNS:(Domain Name System,域名系统)把域名翻译为对应的IP地址的软件。域名解析就是由域名到IP地址的转换过程,域名的解析工作由DNS服务器完成。
hosts:电脑中的一个没有扩展名的系统文件,将一些常用的网址域名与其对应的IP地址建立一个对应关系,当你输入网址的时候,优先查看hosts中有无对应ip地址,有就打开自己电脑的中的数据,没有就会去互联网上去查找数据(将网址提交DNS域名解析服务器进行IP地址的解析)。
4.客户端、服务器、请求和响应
客户端(Client):又称为用户端,是指与服务器相对应,为客户提供服务的程序。比如:用户使用的浏览 器、桌面应用程序、APP等。
服务器端(Server):是指网络中能对其它机器提供某些服务的计算机系统。
请求:客户端向服务器要数据的动作。
响应:服务器给客户端数据的动作。
补充:
在发送HTTP请求时,可以选择不同的请求方式,最常见的请求方式有:GET、POST
GET:提交的数据显示在地址栏,如果是敏感数据则不安全。受限于URL的长度,提交的数据量有限制。
POST:POST请求是有请求体的,敏感数据可以放到请求体中,用户不能直接看到,相对来说更加安全一些。没有数据量大小的限制。

5.网站的访问过程
- 在浏览器中输入 URL。
- 需要通过域名解析,去找到相应的IP。
- 查找IP 首先会从本地的 hosts 文件开始,如果找不到则去 DNS服务器查找。如果找到了直接访问本地页面,直接到步骤7。
- 如果DNS找到了目标的IP,浏览器通过http协议发送一个测试的请求,通过之后再发送正式请求。DNS没有找到,给出错误提示。
- 服务器接收到正式的请求之后,它还需要对域名、主机名…进行验证。如果验证通过,则去帮我们找到当次请求想要的文件。
- 服务器开始处理我们的想要的文件,在这个过程中有可能会用到数据库中的数据,假如用到了就从数据库中获取数据并返回给当前文件。
- 当服务器将文件处理毕之后再通过 http 协议还给浏览器,此时浏览器就用自已的渲染引擎来进行渲染展示。
2.4 DOS命令
DOS命令:计算机术语,是指DOS操作系统的命令,是一种面向磁盘的操作命令,主要包括目录操作类命令、磁盘操作类命令、文件操作类命令和其它命令。(打开DOS命令窗口步骤:win+r可以打开“运行”,输入cmd,回车或点击确定。)
常用的DOS命令:
1、ping 网址 可以返回网址对应的ip和网络状态(丢没丢包,往返一次的估计时间),查看当前电脑和目标电脑之间的网络连接情况。(ms代表毫秒,1000ms毫秒 = 1s秒)
2、ipconfig -all 查看当前电脑的所有和网卡有关的信息。要学会找mac地址:
以太网适配器 以太网/本地连接 里的物理地址,即mac地址。用来确认网络设备位置的位址。
IP地址与MAC地址绑定,就如同在日常生活中一个人与身份证的关系。因为,IP地址可以随意的,但MAC地址是唯一说明IP地址身份的。
对于网络上的某一设备,如一台计算机或一台路由器,其IP地址是基于网络拓扑设计出的,同一台设备或计算机上,改动IP地址是很容易的,但必须唯一。而MAC则是生产厂商烧录好的,一般不能改动。
3、切换盘符 直接盘符名:+回车
注意:符号是冒号,必须是英文状态下的!
4、dir 将某个目录的内容以列表形式列出。
5、上下键 快速翻看之前写过的命令。
6、cd 目录/文件夹 切换到这个目录/文件夹中。
7、cd … 返回上一级目录/文件夹。
8、cd / 返回当前盘符的根目录/根文件夹。
注意:空格别忘了加!
web前端三大核心技术:HTML:负责网页架构,也就是网页布局。CSS:负责网页样式、美化。JS:负责网页行为,比如交互行为。
提示:下面开始web前端。
三、HTML
3.1 基础语法
1.什么是HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
超:超链接。标记:<>,也可用标签、元素替换。
HTML 不是一种编程语言,而是一种标记语言。 (markup language)HTML 使用标签来描述网页,标记语言是一套标记标签。 (markup tag)
编程语言:起码有业务逻辑,数据类型。html只是标记。HTML文档也被称为网页;浏览器的作用就是读取 HTML 文档,并以网页的形式显示出它们。
2.HTML标签
HTML 标签是由尖括号包围的关键词。
HTML 标签通常是成对出现的。标签对中的第一个标签是开始标签,第二个标签是结束标签。
HTML单标签和双标签:
- 单标签书写规则: <单标签名称 /> 。
- 双标签书写规则: <双标签名称>xxx</双标签名称>。
3.HTML属性
HTML属性指的是标签属性。
HTML标签可以拥有属性,属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name=“value”。属性名和属性值又可以叫做键值对儿,kv对儿(key value)。
属性总是在 HTML 元素的开始标签中规定。
4.HTML标签骨架
HTML最基本的就是骨架标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
!DOCTYPE html :用来声明当前的文档类型是 html。
html:是网页当中最大的标签,我们称之为根标签。
head:称之为头标签,网页的头部,它里面的内容主要用来定义网页标签及给浏览器查看的一些信息。
meta:用来定义网页的编码标准,可以设置网页的字符集 。utf-8 国际编码 ,汉字也可识别。
title:标签设置网页的标题,它里的内容会显示在浏览器的标签页上。eg:淘宝网 - 淘!我喜欢
body:标签称之为网页的主体内容,它里面的内容都会显示在浏览器的白色窗口区域,网页里展示的内容都会写在body标签里。
3.2 常用标签
1.HTML标题
HTML 标题是通过 h1 - h6 等标签进行定义的,h1到h6分六级,效果依次减小,每个标题都独占一行空间。
假如非要写 h7 ,可以先输入 h ,这时会出一列提示,按 esc ,再输入 7,再按 tab ,能直接变成 h7 和 /h7 。
实例:
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
2.HTML空格和回车
回车和空格直接使用不准确,必须使用代码才能很好的实现。直接输入多个空格,只显示一个空格。直接输入回车,只显示一个空格。
一个空格:  +; 9不间断空格(Non-breaking Space)
一个回车: br /
提示:HTML代码因为历史原因,决定了这门语言比较松散,写法较为随意,所以测试细节的时候,以浏览器最终运行效果为准。比如:br、br 、br/和br /都是空格。
3.p标签和标签语义化
HTML 文章段落是通过 p 标签进行定义的。
语义化:在合适的地方使用合理的标签,就叫满足标签语义化。可以在搜素引擎排名中更靠前,点击率更高,带来更多收益。
实例:
<p>第一个段落</p>
<p>另外一个段落</p>
4.代码注释
浏览器不会直接显示。
快捷键:ctrl+? 再按一次会取消注释,但是只对单行有用,多行还是直接删掉注释吧。
测试要注意:项目上线之前,要求程序员删除注释的内容,目的是加快网页的加载速度。
5.文字相关
文字加粗标签:b和strong都可以实现加粗效果,后者有特别强调语义。
<b>加粗</b>
<strong>加粗、特别强调</strong>
文字倾斜标签:i和em都可以实现倾斜效果,后者有一般强调语义。
<i>倾斜</i>
<em>倾斜、一般强调</em>
补:可不可以让文字又倾斜又加粗?
可以,但是html负责的是框架,css才是样式美化。这就是狗拿耗子,能拿住,但纯属多管闲事。
文字删除线标签:s和del都可以实现删除线效果,前者即将被后者替代
<s>删除线</s>
<del>删除线、今后主流</del>
6.插入图片
实例:
<img src="logo.jpg" title="abc" alt="logo" width="10" height="20" />
输入img,按回车只有imgsrc=,按tab会多一组属性alt=,都可以,没有alt后面也可以补上。
属性说明:
src:代表资源,用来指定当前想要引入的图片位置,也叫路径。
title:鼠标悬停到图片上方时的提示文字
alt:当图片由于某些原因无法正常加载显示的时候,才会显示 alt 里的文字。视障用户在使用网页阅读器读网页遇到图片时,图片有alt读alt内容,没有alt沉默,提升用户体验。
width:用来定义图片的宽度
height:用来定义图片的高度
如果只设置宽度或高度中的一个,另外的一个就会按着原图的比例自动缩放。宽和高都不设置,则按照原本大小去显示。
7.超链接
点击之后默认在当前窗口打开超链接,实现页面内容的跳转。在 href 属性中指定链接的地址,必须有http://才能打开线上网站,如果想要打开本地文件,需要把目标文件和当前文件放在同一个目录中。href是Hypertext Reference的缩写,意思是指定超链接目标的URL。
<a href="http://www.baidu.com">点我去百度</a>
如果想在新窗口打开,需要添加target属性。
<a href="http://www.baidu.com" target="_blank">点我去新窗口打开百度</a>
空链接:暂时不知道点击之后跳转到哪,使用空链接占位,知道后再进行更改。点击之后不会进行跳转。测试工作时,如果发现程序员使用#去表达返回顶部的效果,一定要提示程序员,要用动画去实现,用户体验更好。
<a href="#" target="_blank">空链接</a>
8.路径
想要找到的资源位置(前端需要了解:相对路径的资源不能跨越盘符查询)
(1)相对路径:相对于当前html文件去找其它资源的方式
(同级查找直呼其名,上级查找点点杠,下级查找文件夹名字再加杠)
- 同级查找:当前html和目标在同一级目录中;语法:直接写资源的名字即可
<img src="t1.gif" alt="" />
- 上级查找:当前html和目标在上级目录中;语法:…/写资源的名字即可(…/就是返回上一级)
<img src="../t1.gif" alt="" />
- 下级查找:当前目标在html文件同目录文件夹里;语法:文件夹名/写资源的名字
<img src="tu/t1.gif" alt="" />
(2)绝对路径:资源在电脑中的具体位置(复制电脑中具体位置的时候,别忘了加这个资源的具体名字,以及斜杠!)
<img src="D:\tu\t1.gif"/>
注意:在前端语法中,绝对路径不推荐写!!!只推荐使用相对路径!!!直接在HBuilder运行不出来很正常,双击html文件能运行就行。
9.列表
无序列表:ul嵌套若干li,每个li就是一个选项。ul全称unordered list
<ul>
<li>基础班</li>
<li>自动化测试</li>
<li>功能测试</li>
</ul>
有序列表:ol嵌套若干li,每个li就是一个选项。ol全称是ordered list
<ol>
<li>周杰伦</li>
<li>李荣浩</li>
<li>蔡徐坤</li>
</ol>
10.布局的标签
布局标签:当没有任何语义的时候,就可以使用div或span来进行内容的包裹,目的是后期css代码可以找到对应标签中的内容来设置各自的样式。不是标题不是段落不是列表就是普通文字。
div:块级元素;独占一行空间,称之为大盒子(division)
span:是内联元素,可用作文本的容器,该元素也没有特定的含义;可以一行放置多个,称之为小盒子。
<div>大盒子、独占一行</div>
<span>小盒子、一行可以放置多个</span>
<span>另一个小盒子</span>
11.音、视频
audio音、video视频
测试细节:因为历史发展原因,导致音、视频标签兼容性很差,对于测试工作来讲,需要测试三大主流浏览器是否都能正常运行音、视频。直接输入video+回车会出一大堆,就是因为兼容性差,同一段音视频。
Ie要测试低版本(ie7、8、9、10、11),因为ie不给其他公司升级版本的权限,只能去微软下载,所以很多人仍然用ie低版本。ie6因为xp使用者减少不更新不用测。
测试方法:打开ie,f12,找到仿真,更改文档模式达成版本切换(必须是ie高版本才能测试低版本)
什么时候测试低版本:用户要求再测!要多写很多代码,得多给时间多给钱。没说就不测,要求了再测。
<audio src="01.mp3" controls="controls"></audio>
<video src="01.mp4" controls="controls"></video>
3.3 form表单标签
1.表单基础
form表单标签里面就是所有用户填写的表单数据;
action=“xxx.jsp” 把表单数据提交给哪一个后台程序去处理
method=“post” 传递数据时候的方式方法,post代表隐式提交数据;get明文传送数据
2.代码
<form action="xxx.py" method="get">
用户名:
<input type="text" /><br />
密码框:
<input type="password" /><br />
性别:
<input type="radio" name="xb" checked="checked" id="nan"/><label for="nan">男</label>
<input type="radio" name="xb" id="nv"/><label for="nv">女</label><br />
爱好:
<input type="checkbox" id="cf"/><label for="cf">吃饭</label>
<input type="checkbox" id="sj" checked="checked"/><label for="sj">睡觉</label>
<input type="checkbox" id="xdm"/><label for="xdm">写代码</label><br />
来自:
<select>
<option>北京</option>
<option>上海</option>
<option selected="selected">广州</option>
</select><br />
意见:
<style type="text/css">
textarea{resize:none;}
</style>
<textarea cols="30" rows="10"></textarea><br />
按钮:
<input type="button" value="按钮"/><br />
重置:
<input type="reset" value="恢复默认"/><br />
提交:
<input type="submit" value="提交"/><br />
</form>
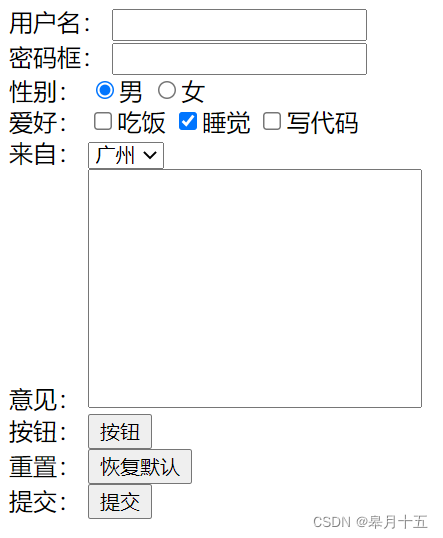
结果:
(1)type=“text” 普通的输入框
(2)type=”password” 密码框 输入的内容可以被隐藏
(3)type=“radio” 单选框 checked=“checked” 此属性可以表达默认选中状态。 label标签在单选按钮和复选按钮上经常被使用,使用该标签后,点击单选按钮或复选按钮的文本也可以选中对应按钮。
测试细节:
1、点击查看是否为单选效果
2、刷新的时候是否有默认选中的状态
3、点击文字是否可以进行切换(提升用户体验)
(4)type=“checkbox” 多选框、复选框。checked=“checked” 默认选中
测试细节:
1、刷新的时候是否按要求有默认选中的状态
2、点击文字是否可以进行切换
注意:一切测试要追溯到用户的需求
(5)select 标签嵌套若干option标签,每组option就是一个下拉菜单中的选项。
测试细节:
1、内容的顺序
2、默认选中的状态(没设置会默认第一个,假如想顺序不变但是默认选中其他选项,可以加上selected=“selected”)
3、内容的条数
(6)textarea 文本域 rows 行 cols 列
测试细节:
1、测试三大主流浏览器外观大小是否一致
2、提醒程序员禁用拖拽大小的功能(能回车换行,不需要拖拽。不禁用反而会出现问题,比如拖拽后布局引起别人不适被投诉)
(7)type=“button” 普通按钮,需要js配合才能实现其它效果。value属性设置按钮身上的文字,必须设置,每个浏览器默认显示文字可能不同。type=“reset” 重置按钮,点击后可以让表单数据恢复默认值。type=“submit” 点击后可以让表单提交给指定后台处理。
点击后无论是否报错,都与我们无关,最终测试的时候,只要关注数据库中的内容是否正常添加即可
补充:提升用户体验
(1)placeholder 属性提供可描述输入字段预期值的提示信息(hint)。 该提示会在输入字段为空时显示,并会在字段获得焦点时消失。 placeholder=“请输入用户名” 文字提醒属性。
<input type="text" placeholder="请输入用户名"/><br />
<textarea cols="30" rows="10" placeholder="请写意见"></textarea><br />
(2)如果是专门写表单的页面,可以给第一个输入框设置一个默认获取鼠标焦点的属性autofocus
<input type="text" placeholder="请输入用户名" autofocus="autofocus"/><br />
注意:在页面表单里,tab可以让光标前进,shift+tab可以光标后退,空格是点击,下拉菜单里用回车表选中
四、CSS
4.1 css基础
1.css:可以设置网页中的样式、外观、美化。
2.css中文名字:级联样式表、层叠样式表、样式表
3.css基础语法
(1)style标签写在title标签的后面,在head里面。
(2)css规则由两部分组成,选择器以及一条或多条声明=选择器{ 属性名1:属性值1; 属性名2:属性值2; }
(3)选择器用来指定要改变样式的html元素,每条声明由一个属性和一个值组成。
(4)ctrl+? 是css代码中的注释快捷键。
color 代表颜色,font-size 代表字号,px代表像素单位(在css中90%以上的情况,数字后面必须跟单位)
<style type="text/css">
div{ color: red; font-size: 100px; }
</style>
4.开发人员调试工具使用步骤:
(1)打开方式:f12或在网页中右键–检测。
(2)找到菜单中的第一个选项:elements(元素、标签、标记)
(3)用鼠标左键在body中点击想查看的标签
(4)右侧就会出现对应的css代码
(5)想设置颜色:点击颜色前面的方框,使用调色盘改变颜色,确定颜色之后复制对应16进制的数字描述,并把颜色的代码放在程序中;
(6)设置数字大小:鼠标左键点击数字,按键盘的上、下可以调整大小,在网页调试一刷新就消失了,最终的代码 要更改保存才可以生效。
4.2 css进阶
1.标签选择器
选择器:在大括号之前写的内容,就是选择器,找到你要选择的内容
标签选择器:用标签的名字来进行页面元素、标签、标记的选择。
p{color: #edff05;}
2.id选择器
id选择器:用html标签中的id属性来进行选取的方式。
#id的值{xxx}
<p id="id的值">xxx</p>
3.命名规则
(1)不能数字开头
(2)不能使用中划线-、下划线_之外的符号
(3)不推荐中文
(4)尽量做到见名知意(看到名字就知道意思)
唯一性:
(1)id命名不可以重复使用(当前html );在js中会因为id的命名冲突而导致报错
(2)每个标签只能有一组id
4.class类选择器
可以解决id命名冲突的问题。
.类名2{xxx} <!--在style里-->
<p class="类名1 类名2 类名3">xx</p> <!--在body里-->
注意:class类选择器可以重复命名; 每个标签可以有多个class类名,中间使用空格分割即可;命名规则与id的命名规则(本节第七小结)完全一样
5.css书写位置、引入方式
(1)内嵌式:css写在style标签中,放在title标签的后面;因为html代码和css代码混在同一个文件中
(2)外链式:css代码和html代码,实现代码的分离效果,在html里title后使用link标签设置href属性,即可单独把css文件链入到当前的html文件中
(3)应用场景:
1)内嵌式应用在电商网站首页,因为对网页的打开速度有严格的要求,一次性把html和css都加载进来。
2)外链式应用在除了电商网站首页,实现代码的分离,方便后期修改。
3)了解行内式:css代码写在标签的身上,强烈不推荐使用!修改不方便、重复代码太多,导致页面加载速度变慢!
<link rel="stylesheet" type="text/css" href="css.css"/><!--外链式html文件内容-->
div{ color: blue; }/*css文件内容*/
<p style="color: red;">黑马</p> <!--行内式,写在body里,强烈不推荐-->
6.扩展内容
(1):hover 伪类:伪装成和类选择器很像,鼠标移入动作执行后的css代码,鼠标移入和鼠标悬停不是一个动作!
.sy1{color:gray;}/*类选择器,sy1是类名*/
span:hover{color: pink;}/*伪类,也写在style里*/
<span title="我是鼠标悬停时出现的文字,如果不停就不出现">789</span>
(2)并列、并集选择器:需要一句话选择多个元素的时候,用逗号进行连接。
h1,div,span,p{}
(3)后代选择器:后代选择器:使用空格来进行选取后代元素的方式
<!--style:-->
p span{color: red;} <!--运行后888变红,777不变红-->
div span{color: red;} <!--找div的后代span(儿子、孙子、重孙子..都算后代),假如运行这个777和888全部变红-->
<!--body:-->
<div>
<span>777</span>
<p>
<span>888</span>
</p>
</div>
五、后端
1.CS(Client/Server)即客户端-服务器架构与BS(Browser/Server)即浏览器-服务器架构。
区别总结 :
效率:c/s效率高,某些内容已经安装在系统中了,b/s每次都要加载最新的数据
升级:b/s无缝升级;c/s删除老版本再安装新版本
安全:c/s更安全,需要安装、注册、登录;b/s有浏览器即可使用,安全程度低
开发成本:b/s成本低;c/s需要不同的系统要不同的开发人员,成本高
2.什么是服务器
通常所说的“服务器”可以从硬件和软件两个层面来理解:
硬件服务器:其实就是我们所说的电脑;任何一台电脑安装了软件并且可以对外提供服务就可以叫服务器;专业服务器需要专业的硬件和软件支持,性能高,价格也比较高。
软件服务器:一个运行在硬件服务器上并为用户提供服务的计算机软件
提示:在不同的意境下,“服务器”代表着不同的含义;有时指的是硬件,有时指的是软件,有时指的是提供服务的系统。
软件服务器也可以称为服务器软件,不同类型的服务器软件能够提供不同的服务。常见的软件服务器有:
(1)数据库服务器:提供了对数据组织、存储和管理功能的服务器,比如Oracle、MySQL、Microsoft SQL Server等等。
(2)Web服务器:严格意义上Web服务器只负责处理HTTP协议,只能发送静态页面的内容。常见的Web服务器有Nginx,Apache,IIS等等。
(3)应用服务器:应用服务器是指通过各种协议把商业逻辑曝露给客户端的程序;应用服务器一般也支持HTTP协议,能够实现Web服务器的功能;应用服务器可以处理业务逻辑,实现动态生成文档;常见的应用服务器有Tomcat、Weblogic、Jboss等等。
(4)文件服务器:是指在计算机网络环境中,所有用户都可访问的文件存储设备,是一种专供其他电脑检索文件和存储的特殊电脑。
(5)邮件服务器:邮件服务器是一种用来负责电子邮件收发管理的设备。
(6)FTP服务器:是在互联网上提供文件存储和访问服务的计算机,它们依照FTP协议提供服务。
3.语言发展史
(1)机器语言、机器码(0和1):计算机底层能识别
(2)汇编语言:最接近机器码的语言,依然晦涩难懂,比其它高级语言运行速度快
(3)高级语言:c、php、java、python…
4.软件测试分类
(1)按测试阶段分类:单元测试、集成测试、系统测试和验收测试。
1)单元测试也叫模块测试;测试软件设计中最小单位-程序模块;
2)集成测试又叫组装测试,通常在单元测试的基础上,单独的模块合在一起有序递增的测试
3)系统测试,指的是将整个软件系统看为一个整体,依据软件需求说明书进行测试
4)验收测试:
(A)α测试:Alpha 是内测版本,通常只在软件开发者内部交流,或忠实的粉丝之间发布,该版本软件的bug较多,普通用户最好不要安装
(B)β测试:Beta是公测版本,是对所有用户开放的测试版本,免费发布,因为里面还会有一些bug的存在
(C)γ测试:Gamma版本就是正式版的候选版本,与即将发行的正式版相差无几
(2)按是否覆盖源代码分类(就是是不是把代码了打开看看代码是怎么写的):黑盒测试、白盒测试和灰盒测试。
1)黑盒测试:只关注输入内容与输出结果,完全不考虑程序内部结构和特性
2)白盒测试:去研究里面的源代码和程序结构
3)灰盒测试:黑白之间的状态
(3)按是否运行分类:静态测试和动态测试。
1)静态测试: 指不实际运行被测软件,而只是静态地检查程序代码、界面或文档中可能存在的错误过程。
2)动态测试: 是指实际运行被测程序,输入相应的测试数据,检查实际输出结果和预期结果是否相符的过程。
(4)按照是否自动化:人工测试和自动化测试。
1)人工测试:也叫做手工测试,测试人员手动去进行的测试
2)自动化测试:利用代码或者工具帮助人工进行测试
(5)功能测试
1)冒烟测试:冒烟测试就是对系统进行最基本功能的测试,保证基本的功能和流程能走通。该种测试耗时短,仅用一袋烟功夫足够了。
2)回归测试:当修复一个BUG后,把之前的测试用例在新的代码下进行再次测试,确认修改不会影响其他功能。
3)随机测试:随机测试主要是根据测试者的经验对软件进行功能和性能抽查。对被测软件的一些重要功能和当前的测试用例没有覆盖到的部分进行复测。
4)探索性测试:探索性测试意味着同时设计测试和执行测试(简单说,就是想到了就去测,感觉会有问题就去测试试试看)。测试人员通过测试来不断学习被测系统。之前出现的问题,在新的同类型要测试的软件上再试一遍,看看会不会出现同样的问题。
5.缺陷
(1)软件缺陷:又称为bug(软件漏洞、缺陷、错误问题的统称),是指软件或程序中存在的各种问题及错误,导致软件产品在某种程度上不能满足用户的需求。
(2)软件缺陷的判定标准
1)软件未达到需求规格说明书中标明的功能。
2)软件出现了需求规格说明书指明不会出现错误的地方。
3)软件的功能超出了需求规格说明书指明的范围,超出需求的功能也算缺陷(比如网页需求只要ab,你加了个c,页面打开速度变慢了,这不就缺陷)
4)软件未达到需求规格说明书虽未指明但应该达到的目标,常识性的东西。
5)软件测试人员认为软件难以理解,不易使用,运行速度慢,或者最终用户体验不好。
(3)软件缺陷产生的原因
软件缺陷产生是不可避免的,造成软件缺陷产生的原因主要归纳如下:
1)需求解释、记录或者定义错误
2)设计文档说明存在错误或者拼写错误
3)编码说明、程序代码有误
4)硬件或者软件系统上存在错误
(4)软件缺陷的类型
功能错误 、界面错误 、兼容性缺陷 、易用性问题(用户体验)和改进建议。
六、JavaScript
1.js简介
和java没有关系,只是为了蹭热度,本来想叫livescript。Js出生的时候是为了解决表单数据的合法性验证,也就是实时验证表单数据填写展示对应的提示文字,比如填写的用户名长度要求。
诞生于1995年,没有js的时候,只有提交之后转进度条转两分钟,然后才有错误提示,提示123个错误点,更改完再次提交,转两分钟还可能会收到用户名冲突的错误提示,想要准确提交信息,是一件痛苦的事。
Js可以控制web前端技术的前两者:结构和样式
2.基础语法
script标签写在html代码的最后位置,在/html后写,其它js程序都要写在这对标签中。
(1)输入script+回车和输入script+tab,显示的不一样但没有区别,不用纠结。
(2)ctrl+? 仍然是加注释的快捷键
(3)alert 弹出对话框,小括号中的内容可以实现提示文字的效果,必须放在英文状态下的单、双引号中,最后的分号不推荐省略,
<script type="text/javascript">
alert();// 弹出空白提示框
alert('你的话费不足,请及时充值');
alert("你的话费不足,请及时充值");//单引号双引号效果相同
</script>
(4)事件
//事件三要素:
事件源.事件类型=function(){
事件发生的时候要执行的命令
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="点击1" id="bt1"/>
<input type="button" value="class1" class="bt2"/>
<input type="button" value="class2" class="bt2"/>
<input type="button" value="class3" class="bt2"/>
</body>
</html>
<script type="text/javascript">
document.getElementById('bt1').onclick=function(){
alert('我被点了');
}
document.getElementsByClassName('bt2')[0].onclick=function(){
alert('我被点了');
}
document.getElementsByClassName('bt2')[1].onmouseover=function(){
alert('鼠标移入');
}
document.getElementsByClassName('bt2')[2].onmouseout=function(){
alert('鼠标移出');
}
</script>
document 代表查找的范围在整个文档中
document.getElementById('bt1') 通过id找对应元素,也就是找到事件源
document.getElementByClassName('bt2')[数字] 通过class找对应元素,数字(索引值、地址下标)从零开始
onclick 代表事件类型(鼠标左键点击),必须全部小写!!
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
function(){ 要执行的命令 }