提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
摘要
Cypress是一款前端自动化测试框架,本文简要描述了该框架的原理,在众多自动化测试框架中具有的优势,以及在部分产品线上使用Cypress进行UI自动化测试的实践情况,为如何在持续集成流水线中实现有效的发布测试和回归测试,提升测试效率,减少人力干预提供了一个技术方向。一、前言
自动化测试因其能够在某些场景下代替测试人员大量重复的、繁琐的手工测试而受到越来越多的重视。而自动化测试的分层思想所倡导的是对系统进行分层,针对不同层次选择合适的测试工具或框架进行测试。业界常见的是从代码层、接口层、UI层的角度分为单元测试、接口测试和UI自动化测试。UI层是与用户进行直接交互的,用户通过UI层交互使用系统功能,那么如何去开展UI自动化测试呢,下面将从五个方面进行简要分析:
1、是什么(what)
UI测试的目的是从用户角度来检验软件的质量,而UI自动化测试优点就是利用有限的人力覆盖更多测试场景。实现UI自动化测试是通过写一个个测试脚本,使之能够自动模拟操作一个真实浏览的页面,抓取页面上的DOM元素并进行断言。这个测试脚本的设计应从用户视角出发,对真实系统进行仿真访问。所以UI自动化测试属于黑盒测试,对GUI界面进行测试,更注重界面结果的展示。
2、为什么做(why)
目前产品发布测试中已经开展了一部分接口自动化测试实践,选择开展新的UI自动化测试方向主要有两个原因:第一,UI测试模仿的是用户视角,不关心前后端接口是否发生错误,只关心表现到界面的结果展示,所以决定开展UI自动化测试;第二,目前所做的接口测试都基于node层,变动相对频繁,由于产品进度压力,接口的文档化进度也较为滞后,不利于接口测试维护和有效性保证。
3、用什么工具(how)
业界有很多的UI自动化测试框架和工具,比如Cypress、Puppeteer、Selenium、UIpath等。本文对这几款主流或者热点较高的工具进行了调研,调研结果见下表。
| 对比维度 | Cypress | Selenium | UIpath |
|---|---|---|---|
| 框架完备 | 是 | 否 | 是 |
| 是否有IDE | 是 | 是 | 否 |
| 是否支持主流浏览器 | 支持 | 支持 | 支持 |
| 适用范围 | 单元、接口、UI | UI | UI |
| 时间穿梭(功能) | 支持 | 不支持 | 不支持 |
| 控制对象 | 浏览器 | 浏览器 | 浏览器、Windows界面 |
经过上述多个维度的对比,Cypress对于基于nodejs开发的前端界面来说,测试人员使用和开发人员在使用时具有更大的优势,所以在实践中开展UI自动化测试选择了Cypress框架,本文将对其进行重点介绍。
4、什么阶段开始做(when)
开展UI自动化测试需要符合的基本条件:
I:产品多迭代发布
II:产品较稳定
III:频繁回归测试,存在大量重复工作
在满足这三个条件后,结合测试人员的能力开展具体工作。
5、从哪里开展(where)
为了在实际使用中深入了解工具,评估工具与现有测试过程的配合程度,以及收益是否符合预期,在项目实践中应该先选用相对稳定、业务流程清晰的应用进行试点。
二、Cypress简介
1.概述
Cypress是一套基于JavaScript的自集成的前端测试框架,它提供了测试运行器TestRunner,单元测试框架Mocha和断言库Chai-jQuery,在简单安装后即可允许用户快速的创建、编写和运行测试用例。
Cypress在运行测试时,不是通过在浏览器外部运行脚本并在网络上执行远程命令来运行,而是使用webpack将测试代码中的所有模块bundle到一个js文件中,然后运行浏览器将测试代码注入到一个空白页面中,最终在浏览器中运行测试代码。
2.特色功能
(1)时间穿梭
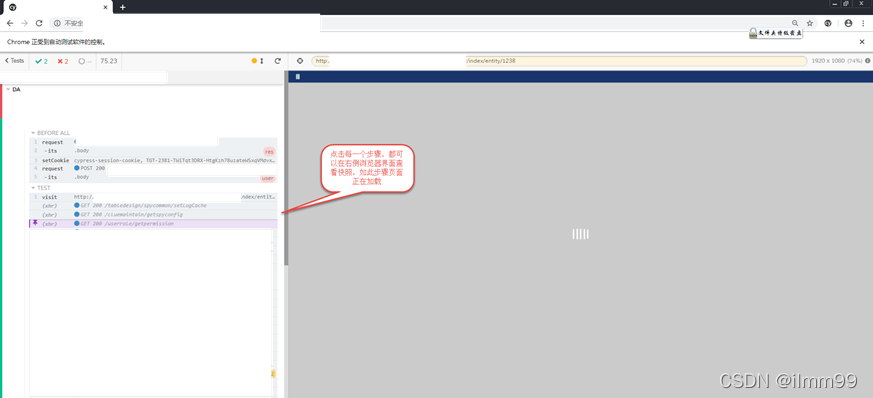
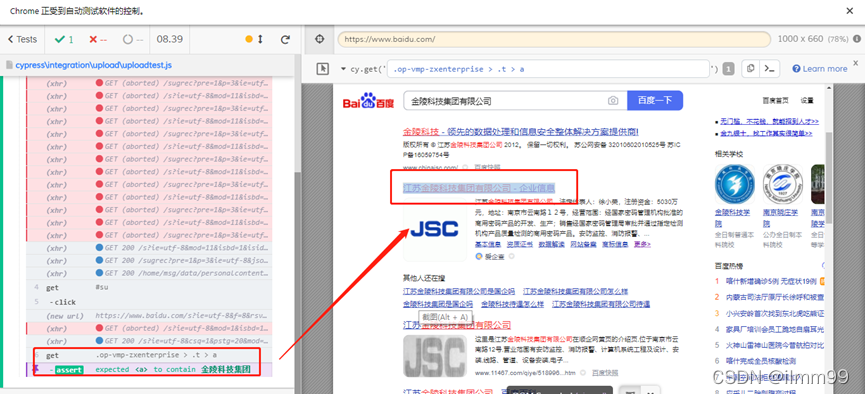
Cypress在测试代码运行时能够自动拍摄快照。测试运行结束后,用户可以在交互式的测试运行器TestRunner内,通过将鼠标悬停在左侧命令上的方式,在右侧页面查看运行时每一步骤的页面状态,如图所示。

(2)自动截图
以Cypress run方式运行测试,当测试发生错误时,Cypress会自动截图,并默认保存在cypress/screenshots文件夹下,而录制的视频默认保存在cypress/video下,无需单独编写命令。当然,我们也可以通过配置文件(cypress.json)修改默认保存文件夹路径。
(3)可调试性
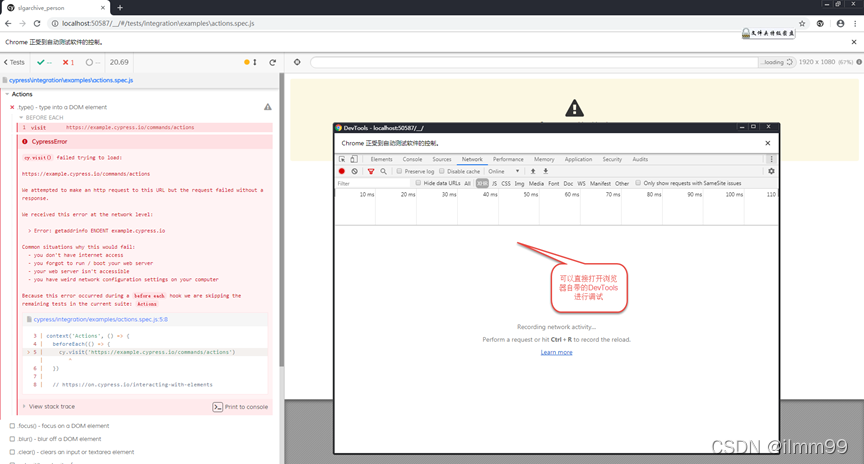
Cypress支持多种调试方式。可以利用时间穿梭功能定位问题,也可以从Chrome DevTools直接进行调试,提供了高可读性的错误提示和堆栈跟踪,如下图所示。

在图2中,左侧命令日志框中显示用例执行错误,cypress提示“failed trying to load xxx”,即发送了一个http请求,但是没有收到任何返回值导致错误发生,并且cypress极其友好地提供了导致错误的四种可能性。
(4)自动等待
Cypress封装了大量方法,比如优于其他工具的自动等待方法。该方法使得在用Cypress进行脚本编辑时,不需要在测试脚本中添加wait或sleep命令,Cypress会自动等待元素至可操作状态时才执行命令或断言。
三、项目实践
Cypress框架基于JavaScript,能够帮助前端研发工程师在缺少前端单元测试的情况下提高代码的可靠性。1、测试脚本实例分析
Cypress底层依赖很多开源测试库,包括Mocha。Mocha是一个适用于Node.js和浏览器的测试框架。它提供了多种接口来定义测试套件,Cypress将其硬编码在了自己的框架中,所以编写测试脚本时都必须基于Mocha提供的功能模块。
下面将结合具体测试脚本进行分析。脚本中包含的测试步骤为:
- 访问百度网站
- 输入查询内容:金陵科技集团有限公司
- 断言查询结果
/// <reference types="cypress" />
describe('demo',() =>{
it('查询金陵科技',()=>{
cy.visit('www.baidu.com')
cy.get('#kw')
.type('金陵科技集团有限公司')
cy.get('#su')
.click()
cy.get('.op-vmp-zxenterprise > .t > a')
.should('contain','金陵科技集团')
})
})
脚本中的describe()、it()均为Mocha提供的测试套件。其他均为Cypress自行封装的命令。
脚本中的第一条命令cy.visit(‘www.baidu.com’)的作用是访问百度网页,进行后续的测试。
UI测试中最重要的就是获取DOM元素的位置。Cypress支持各种方式来定位元素,在此脚本中,均使用了通过ID定位元素的方法。
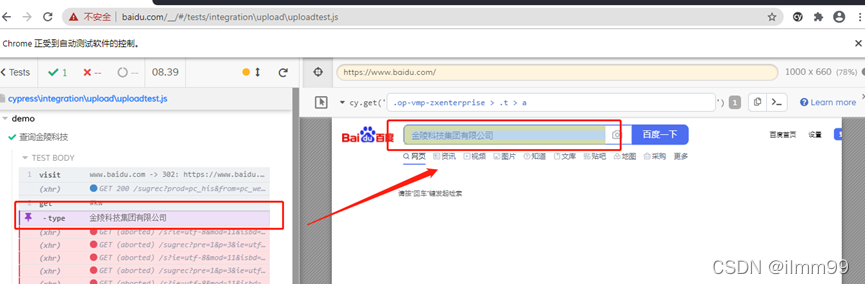
第二条命令cy.get(’#kw’)即对应搜索框的ID,见下图:

Cypress获取到此元素后,立即输入查询条件,即cy.type(‘金陵科技集团有限公司’),可见“时间穿梭图 1”(下图)。

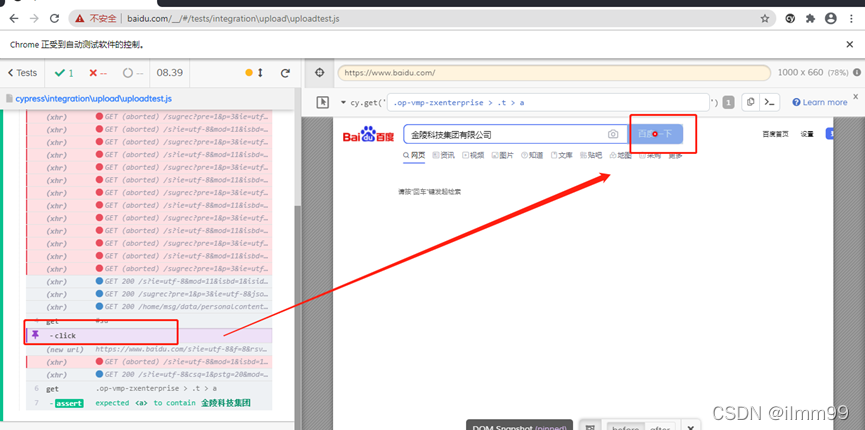
第四条命令cy.get(’#su’)对应“百度一下”按钮的ID,见下图:

Cypress获取到此元素后,立即点击按钮,即cy.click(),可见“时间穿梭图 2”(下图)。

最后一条命令cy.get(’.op-vmp-zxenterprise > .t > a’) .should(‘contain’,‘金陵科技集团’)断言查询结果是否正确,断言结果见“时间穿梭图 3”(下图)。

由于Cypress封装了大量方法,整体编码风格简洁明了,编码速度较快。
2、持续集成及报告分析
DevOps自动化流水线中的持续集成和持续交付是不断循环的,自动化测试代码在代码合并入库以及自动化部署后都承担了重要的角色。
本章节主要介绍Cypress结合Allure报告框架与Jenkins进行持续集成的有关内容,具体步骤如下:
- 在Jenkins服务器安装nodejs和Chrome
- 内网环境安装Cypress:
(1)在外网环境中下载cypress和allure插件的npm包,保存至node_modules文件夹下(若有其他插件或模块均在此步骤下载)
npm install cypress
npm install @shelex/cypress-allure-plugin
npm install XXX...
(2)在外网环境下载cypress testrunner执行器,登录cypress.io,在首页点击“download now”,从下载网页中获取linux相关版本进行下载。
(3)将node_modules传至内网jenkins服务器上,配置快捷命令,并放在预计执行cypress测试用例目录下。
(4)执行cypress info命令,查看到Binary Caches的路径,默认为/root/.cache/Cypress,将步骤B下载的文件放在该目录下。
- 根据allure插件目录下的(@shelex/cypress-allure-plugin)README文件进行相关配置。
- 创建Jenkinsfile,并编写流水线执行脚本,如
pipeline {
stages {
stage('Demo') {
steps {
script {
sh '/opt/node-v12.5.0-linux-x64/bin/cypress run --spec "cypress/integration/test/demo.spec.js" --browser chrome --headless --env allure=true,allureResultsPath=allure-results'
}
archiveArtifacts artifacts: 'cypress/videos/**/*.mp4', fingerprint: true
}
}
post {
always{
allure includeProperties: false, jdk: '', results: [[path: 'allure-results']]
}
}
}
- 将整个项目上传至GitLab。
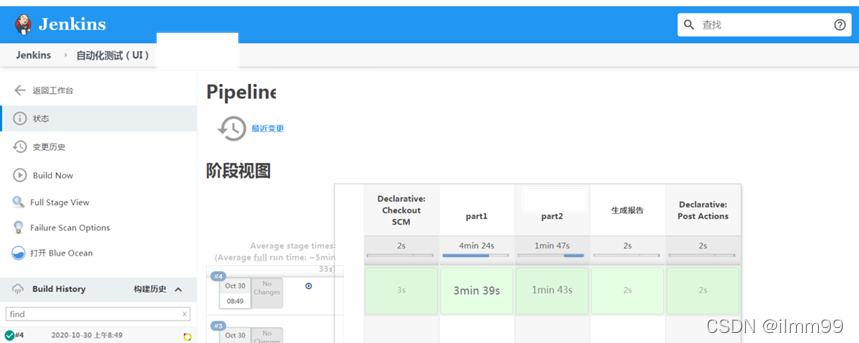
- Jenkins中新建project,并完成配置,拉取GitLab代码执行,最终流水线的执行效果示例图见图

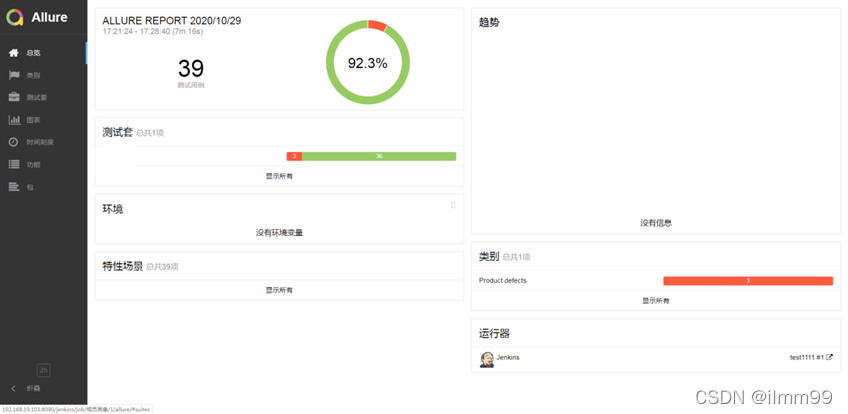
下图是Allure报告的总览界面,展示了每次测试的整体情况。图中展示共有39个测试用例,通过情况为92.3%。

在Allure的测试套中还可以查看具体的测试用例,并排查问题,将报错信息、自动保存的错误截图和视频展示出来,提供给测试或开发人员查看。另外,报告中还可以展示测试趋势分析、具体环境变量、特性场景等。总之,无论从测试/开发或者管理者角度出发,Allure都能提供清晰的数据,帮助使用者掌握测试情况。
四、总结与展望
Cypress提供了一套高效率、更直观的web测试框架,并可以与持续集成工具结合应用于DevOps自动化流水线,在成熟应用的回归测试、冒烟测试中能够大幅提高测试效率。通过一段时间的探索实践,目前在部分产品线上已经开展了部分“nodejs + Cypress”UI自动化测试实践,并依托项目jenkins持续集成环境扩大了自动化测试覆盖环节,取得了一定效果。当然,作为相对新颖的自动化测试技术,Cypress在诸如对iframe的支持、浏览器标签页的切换、如何更高效地维护测试脚本等方面还存在一定的局限性,未来需要继续调研实践。另外,Cypress是一款前端测试框架,不仅仅能实现UI自动化测试,也可以实现js单元测试,以及接口测试,或者可以根据需要将这几个部分融合,比如接口测试嵌入UI测试,完成构造数据的部分等。