1、路由的概念
广义上来讲,路由就是映射关系。
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.method(path,handler)
例如:
//匹配get请求,且请求URL为/
app.get('/',(req,res)=>{
res.send('Hello World!')
})
//匹配post请求,且请求地址URL为/
app.post('/',(req,res)=>{
res.send('Got a POST request')
})
2、路由的匹配过程
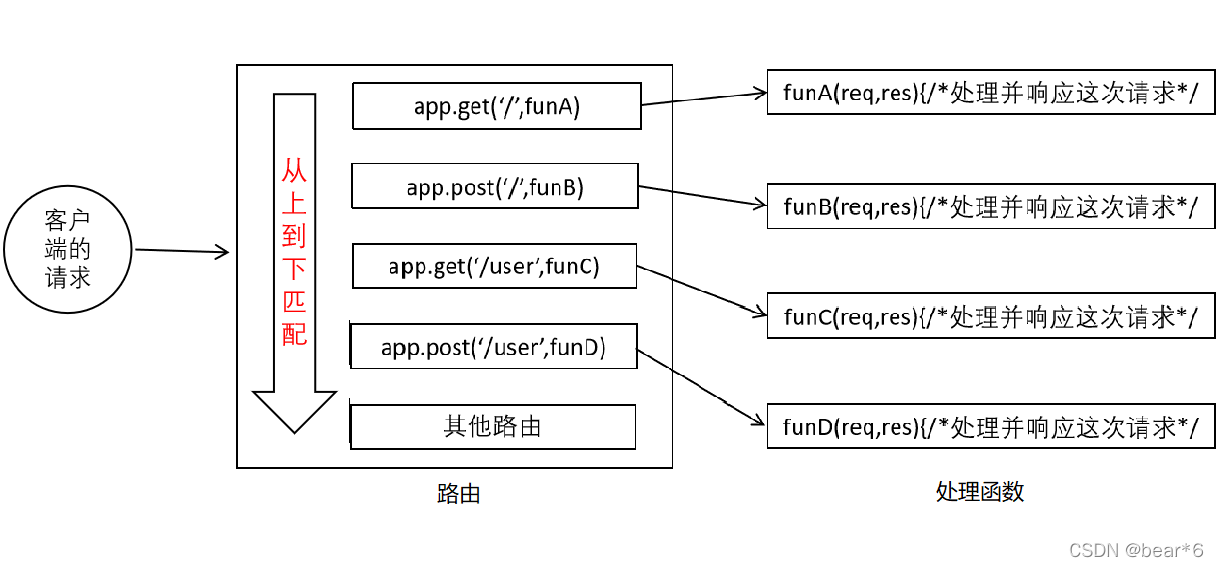
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
如下图所示:

路由匹配的注意点:
(1)按照定义的先后顺序进行匹配
(2)请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
3、路由的使用
1、最简单的用法
把路由挂载到 app 上,示例代码如下:
const express = require('express');
const app = express();
//挂载路由
//匹配get请求,且请求URL为/
app.get('/',(req,res)=>{
res.send('Hello World!')
})
//匹配post请求,且请求地址URL为/
app.post('/',(req,res)=>{
res.send('Got a POST request')
})
//启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
在服务器运行后:

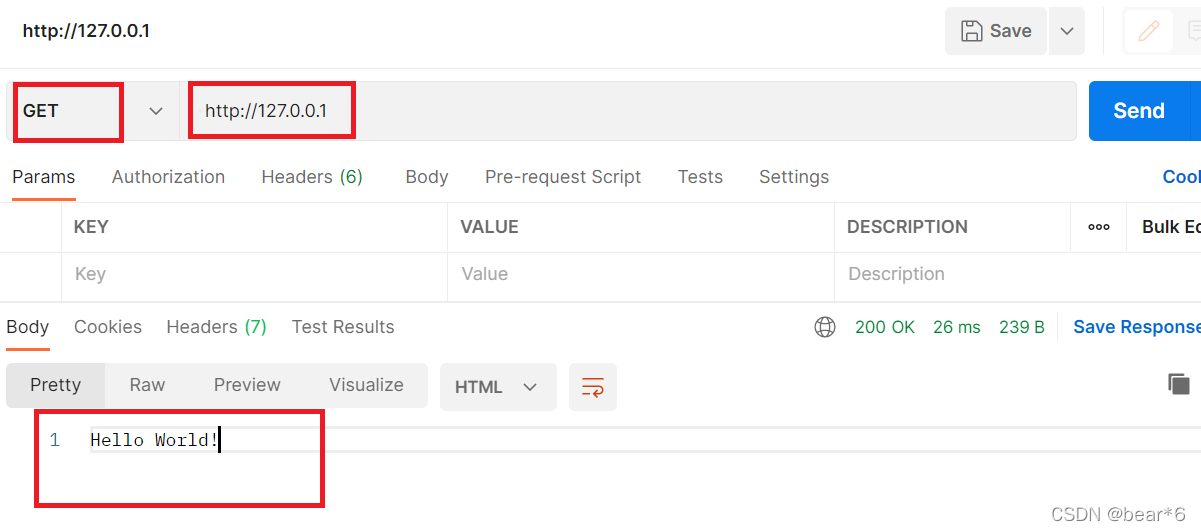
打开postman工具,进行测试,先进行get方法测试:

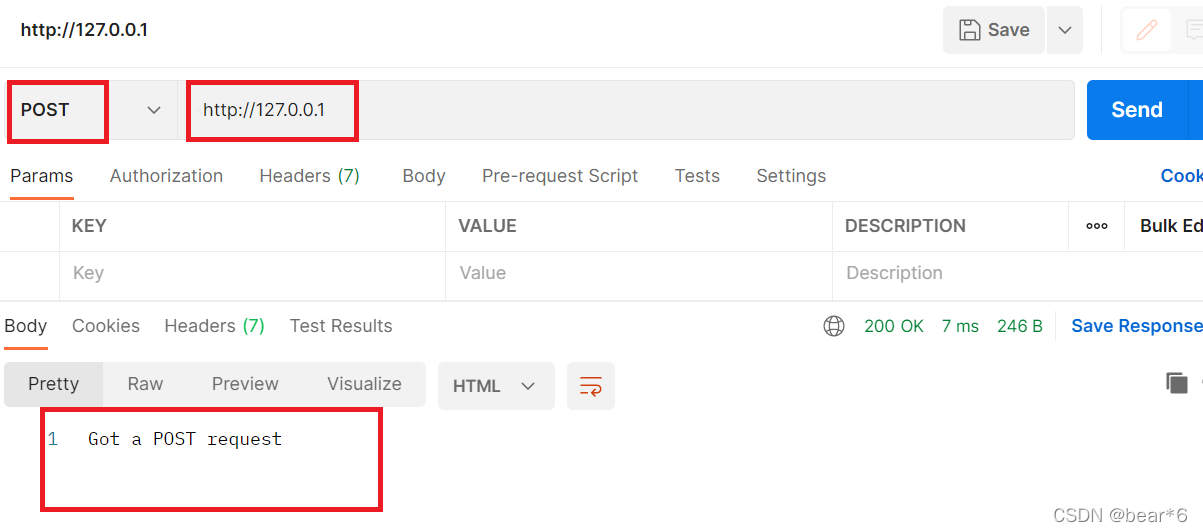
在进行post方法测试:

测试成功。
2、模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
(1)创建路由模块对应的 .js 文件
(2)调用 express.Router() 函数创建路由对象
(3)向路由对象上挂载具体的路由
(4)使用 module.exports 向外共享路由对象
(5)使用 app.use() 函数注册路由模块
如下:
router.js:
//导入express
const express = require('express');
//创建路由对象
const router = express.Router();
//挂载获取用户列表的路由
router.get('user/list',(req,res)=>{
res.send('Get user list')
})
//挂载添加用户的路由
router.post('user/add',(req,res)=>{
res.send('Add new user')
})
3、注册路由模块
创建一个web服务器,在将模块化的路由导入,如下:
const express = require('express');
const app = express();
//导入路由模块
const router = require('./router')
//注册路由模块
app.use(router)
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
在终端运行:

运行成功后在postman在进行测试:
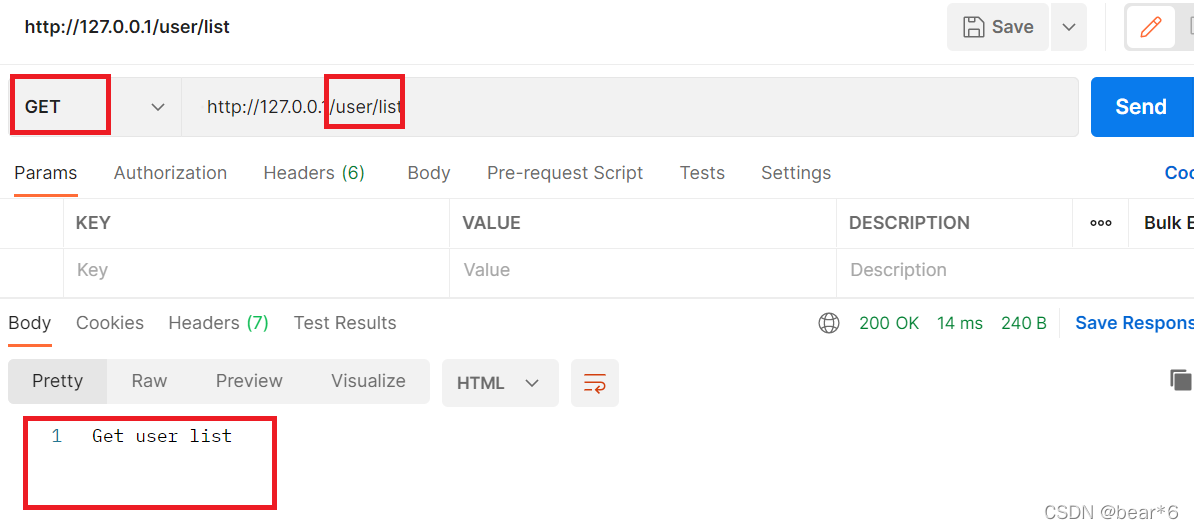
get方法测试:

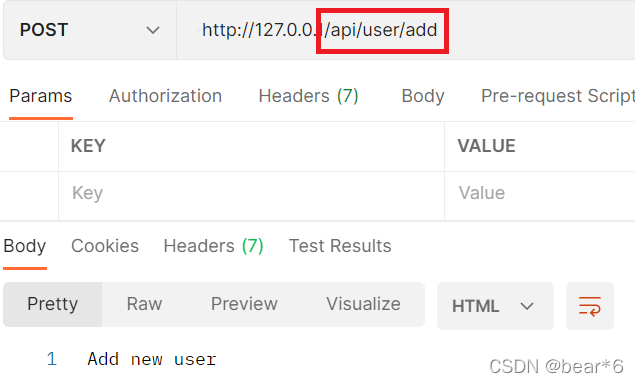
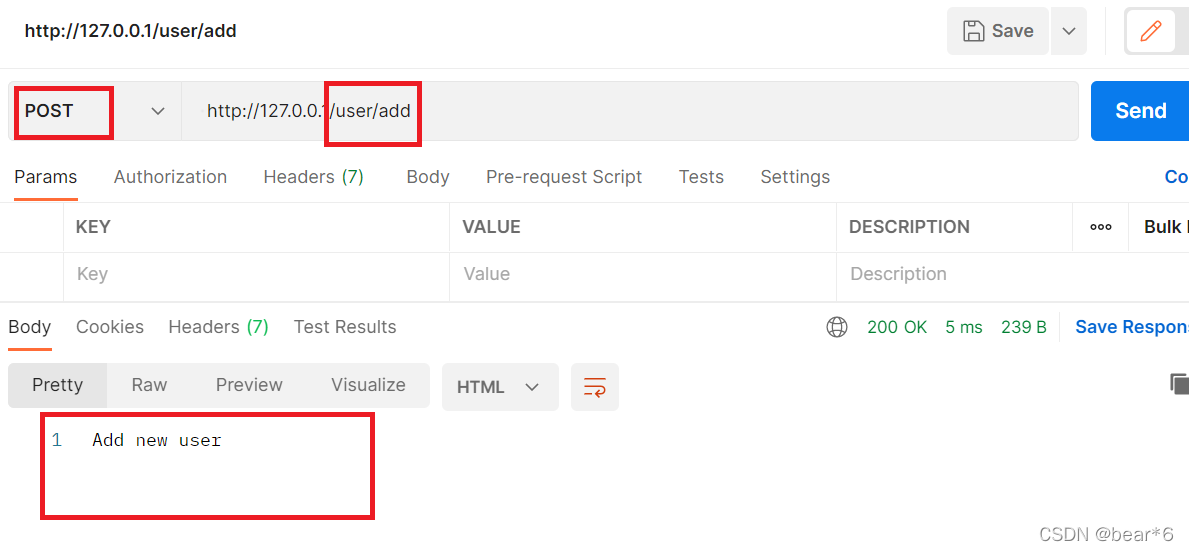
post方法测试:

测试成功。
4、为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
//导入路由模块
const router = require('./router.js')
//注册路由模块,并添加统一的访问前缀/api
app.use('/api',router)
如下: