一、生成 HTML 报告
pytest 生成 HTML 的插件有很多,比如 pytest-html,pytest-testreport 等等,下面就给大家介绍如何使用 pytest-testreport 这个插件来生成 HTML 测试报告。
1.1、安装插件
pip install pytest-testreport注意点:如果安装了 pytest-html 这个插件请先卸载,不然有可能会有冲突
1.2、插件的使用介绍
在使用 pytest 运行测试时,如果要使用 pytest-testreport 生成测试报告, 运行测试时加上参数 --report 指定报告文件名,即可实现。
其他运行参数:
--title :指定报告标题
--tester :指定报告中的测试者
--desc :指定报告中的项目描述
--template :指定报告模板样式(1 or 2)
- 命令行执行:
pytest --report=musen.html --title=测试报告 --tester=木森 --desc=项目描述 --template=2- 代码中使用 pytest.main 执行
import pytest- 生成的报告样式如下
样式一

样式二

关于 HTML 格式的报告生成就给大家介绍到这里,接下来和大家讲讲怎么集成 allure 报告
二、集成 Allure 报告
如果要在 pytest 中集成 allure 报告,首先得下载 allure,并配置好环境
2.1、allure 环境配置
一、下载 allure:
地址:https://github.com/allure-framework/allure2/releases下载之后并解压
二、环境变量配置
将 allure 解压之后的 allure 路径的 bin 目录路径放到环境变量当中

三、安装 allure 的 pytest 插件
pip install allure-pytest 2.2、生成 allure 报告
安装配置好 allure 环境之后,在使用 pytest 执行用例时,就可以通过 allure 插件的参数来指定生成 allure 来报告了。
运行参数:
--alluredir :指定 allure 报告保存的路径
- 命令行运行
pytest --alluredir=reports- 代码中使用 pytest.main 执行
import pytest2.3、启动 allure 服务
在命令终端输入如下命令,启动 allure 服务
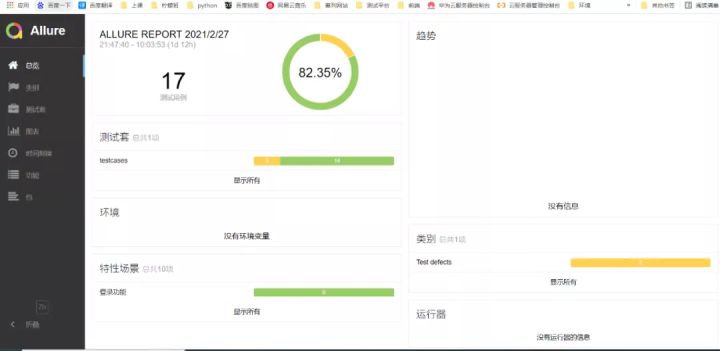
# 命令:allure serve 生成的报告路径执行上述命令,allure 服务启动之后会自动在打开浏览器,显示 allure 的服务页面

2.4、allure 内置常用的方法
添加错误截图
- allure.attach
def error_save_screenshot(driver,file_path, desc):添加报告中的用例名称
- allure.title
import allure参数化的用例中动态设置用例名称
- allure.dynamic.title
# 用例数据添加报告中的功能描述
- allure.story
@allure.story('登录功能')添加报告中套件名称
- allure.suite
@allure.suite('登录测试套件')