一、前置脚本
前置脚本是在请求发送前执行的代码片段。如要在请求头中包含时间戳或在 URL 参数中发送随机的字母数字字符串等类似请求中非常适用。
二、使用示例
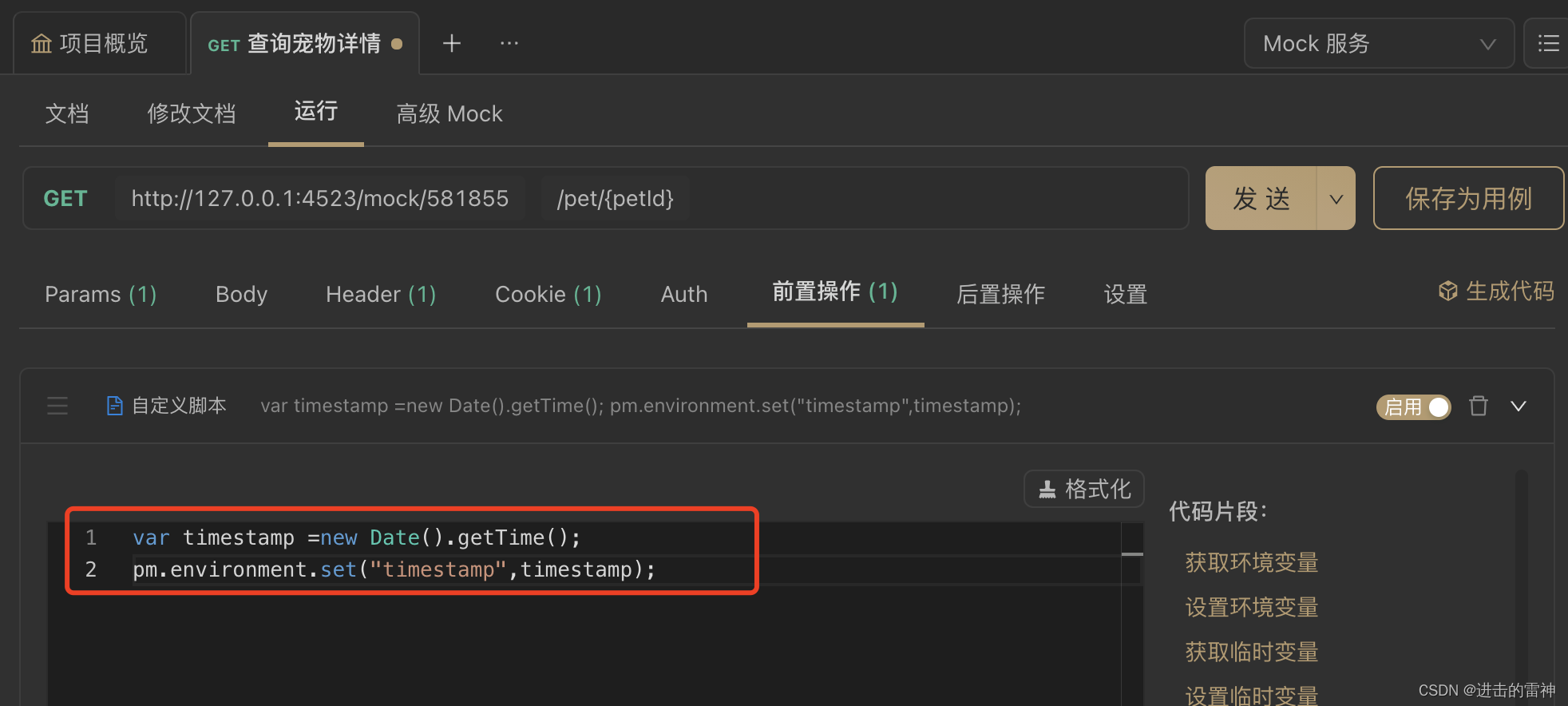
1、要在请求头中包含当前时间戳,可以使用从函数返回的值来设置环境变量。

将参数 timestamp 的值设置为 {{timestamp}} 。当请求发送时,前置脚本将被执行,环境变量 timestamp 的值会被设置为当前时间戳,同时 {{timestamp}}也会被替换为当前时间戳。
 ?注意:?要设置环境变量,该环境必须处于选中状态。
?注意:?要设置环境变量,该环境必须处于选中状态。
前置脚本使用 JavaScript 编写,语法与后置脚本完全相同,但不存在pm.response对象。
2、 设置普通值到环境变量
// 设置环境变量
pm.environment.set('variable_key', 'variable_value');
// 获取环境变量
var variable_key = pm.environment.get('variable_key');
// unset 环境变量
pm.environment.unset('variable_key');3、将对象或数组(非字符串)写入环境变量
环境变量只能存在字符串,如要写入对象或数据,需要使用JSON.stringify转换成字符串
var array = [1, 2, 3, 4];
pm.environment.set('array', JSON.stringify(array));
var obj = { a: [1, 2, 3, 4], b: { c: 'val' } };
pm.environment.set('obj', JSON.stringify(obj));
读取的时候,需要使用JSON.parse转换回来
try {
var array = JSON.parse(pm.environment.get('array'));
var obj = JSON.parse(pm.environment.get('obj'));
} catch (e) {
// 处理异常
}?4、设置全局变量
// 设置全局变量
pm.globals.set('variable_key', 'variable_value');
// 获取全局变量
var variable_key = pm.globals.get('variable_key');
// unset 全局变量
pm.globals.unset('variable_key');5、设置临时变量
// 设置临时变量
pm.variables.set('variable_key', 'variable_value');
// 获取临时变量
var variable_key = pm.variables.get('variable_key');
// unset 临时变量
pm.variables.unset('variable_key');