web测试
一、HTML介绍
前端三大核心:
1、html:将内容显示在网页上
2、css:美化页面内容样式
3、js:
控制html和css
调用js的方法或与操作系统交互
1. HTML
定义:超文本标记语言 由一套标记标签组成
标签:
单标签:<标签名>
双标签:<标签名></标签名>
属性:描述某一特征 示例<a 属性名=“属性值 ”>
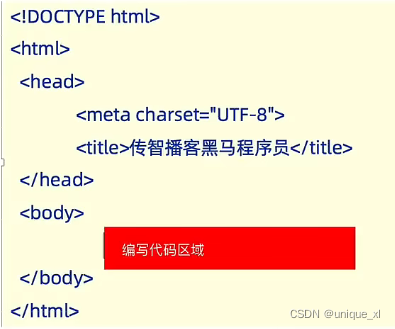
2. HTML骨架标签:

1. html:根标签,所有的内容应该放在html中
2. head:头部标签
3. 身体标签(代码编写的区域)
国际通用快捷键:ctrl+/
测试点:前端页面发布上线之前需要检查(描述不恰当的文字出现)所有注释或去除注释
3. 常用标签
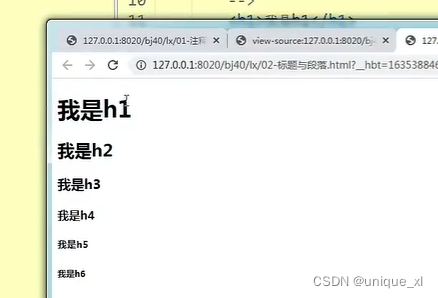
3.1标题标签
<body>
<h1>h1</h1>
~~~
<h6>h6</h6>
</body>
注:<h1>-<h6> h1最大


3.2. 段落标签
<body>
<p>第一个段落</p>
<p>另一个段落</p>
</body>

注:段落标签独占一行,可以理解为换行作用,有语句化含义,浏览器知道是段落
3.3.超链接标签
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
</body>
注:herf:点击文本要跳转的地址(网页、文件)
target: 指定新窗口打开
<a href="https://www.baidu.com">点我去百度</a>
网页弹出页面显示:点我去百度,点击可跳转到百度在原来窗口
<a href="www.baidu.com">点我去百度</a>
当没有http时, 网页显示为本地文件
<a href="http://www.baidu.com" target="_blank">点我去百度</a>
打开一个新窗口显示百度页面
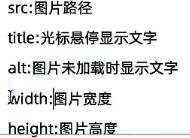
3.4.图片标签
说明:网页中插入图片就要使用图片标签,HTML图片通过标签进行定义的(单 标签)
<body>
<img src="logo.jpg" title="软件测试" alt="logo" width="104" height="142"/>
</body>
注:必须有title属性,在悬停和未加载时都可显示

扩展:
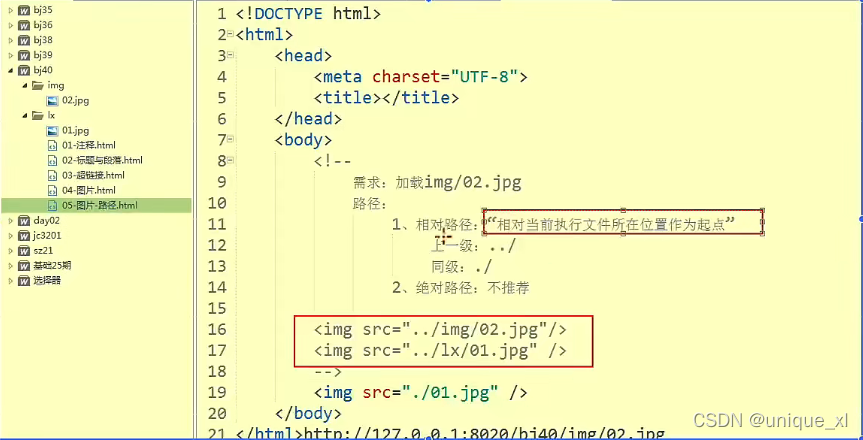
路径:
1、相对路径:相对当前文件所在位置作为起点
上一级 : …/
同级 : ./
2、绝对路径:从根目录开始,不能跳
3.5.换行和空格
换行:<br /> 单标签
空格: 
在编写前端页面代码时不管敲多少各空格,只能显示一个空格,可以输入多个 来显示多个空格
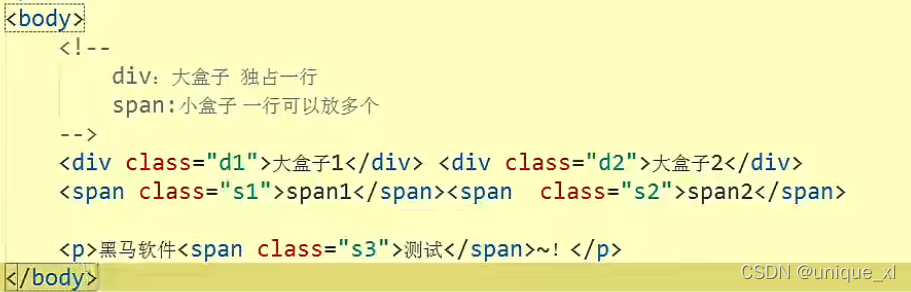
3.6.布局标签
div:独占一行
span:小盒子,一行可以放多个,可以使一些指定字体变颜色

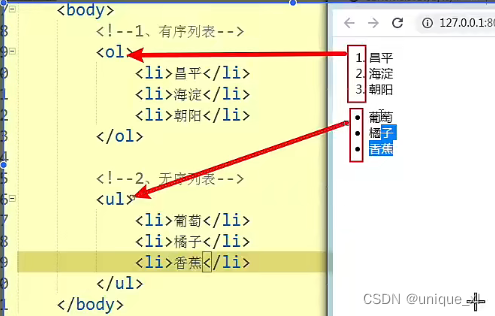
3.7.列表标签
列表:
有序:ol
无序:ul

script:js标签
style:css标签
link:外部加载css标签
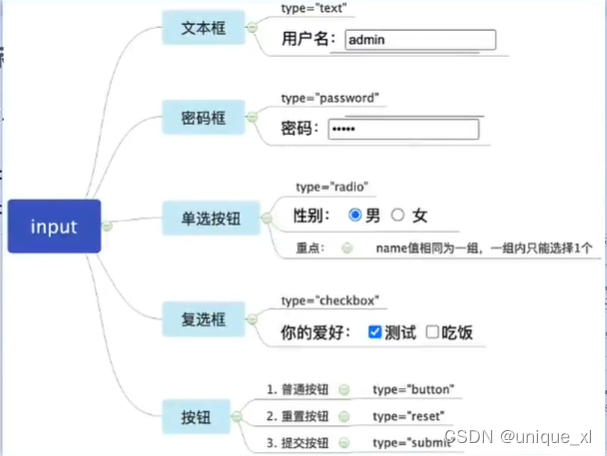
3.8.表单标签
变形金刚:
标签:input
文本框:type=“text”
密码框:type=“password”
单选按钮:type=“radio”
复选框:type=“checkbox”
按钮:
1、提交:type=“submit”
2、重置:type=“reset”
3、普通:type=“button”


注:属性name不能为数字

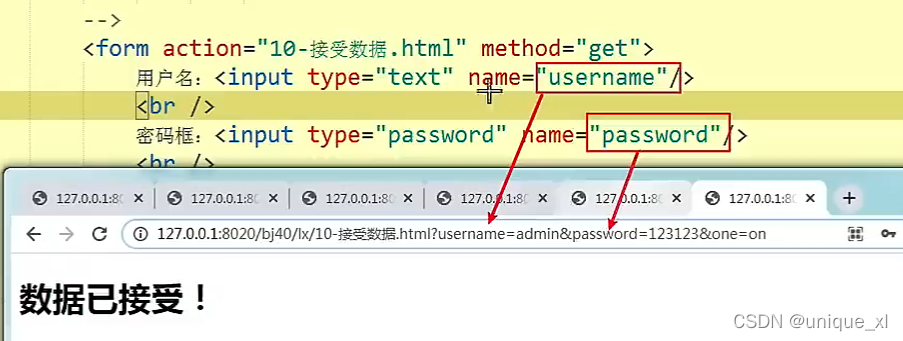
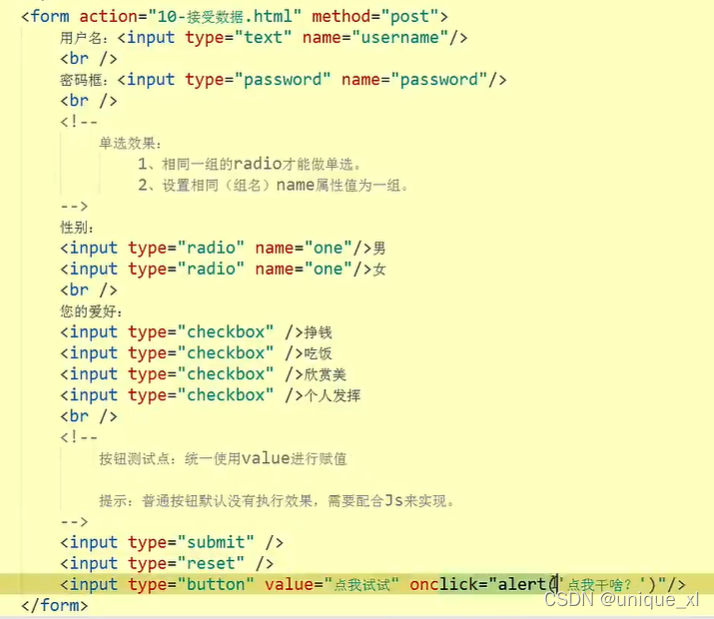
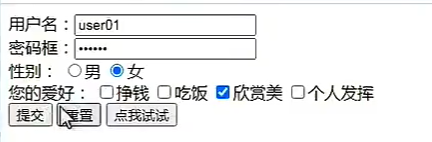
form:将页面输入的数据提交到后台或指定页面
action:指定将数据提交的哪个页面
method:提交参数的方法 (get 、post)
get:所有参数在ur中明文显示、提交速度快,提交参数有长度限制
post:非明文显示,提交速度慢、参数长度无限制```
注:图中使用get提交参数,明文显示密码和用户名