在开发CSTK 的过程中,尝试在Cesium上加载天地图,这个过程在2021年的年中已经解决了。 使用了网上的代码
viewer = new Viewer("cesiumContainer", {
// imageryProvider: imageryProvider,
// imageryProvider: imgMap,
baseLayerPicker: hasBaseLayerPicker,
scene3DOnly: endUserOptions.scene3DOnly,
requestRenderMode: true,
imageryProvider: new WebMapTileServiceImageryProvider({
url: tdtUrl + "img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=YOURKEY",
layer: "tdtImgLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible", //使用谷歌的瓦片切片方式
subdomains: subdomains,
show: true
}),
});但是目前不知何种原因,从外部网站cstk.qctech.ltd无法从天地图服务器取到数据。按F12进入调试状态,发现天地图服务器返回错误信息403 ,Forbiddened.
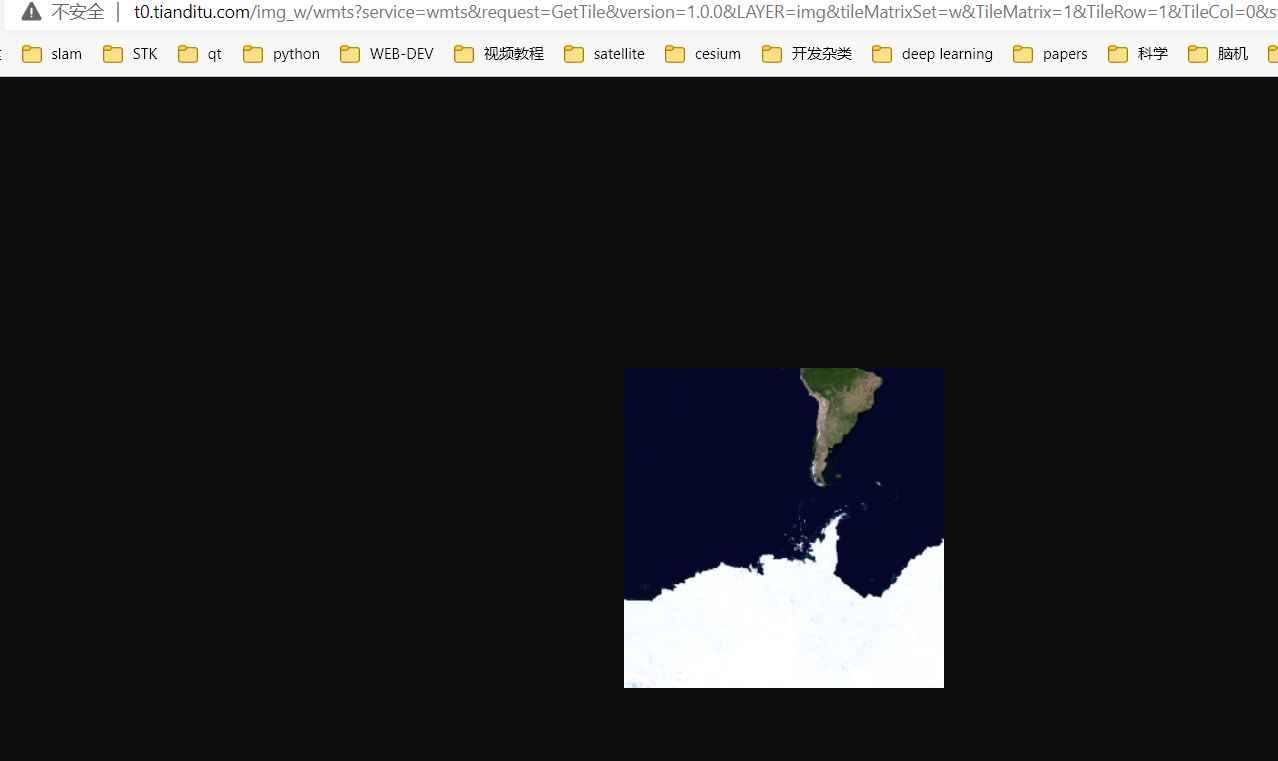
用浏览器直接请求瓦片,发现没有问题

于是,猜想Cesium发送数据请求,是否设置某些HTTP头字段时发生错误。祭出postman发现一个有趣的现象:如果请求头里面没有设置cookie. 天地图的服务器返回如下错误信息

当设置了cookie信息,POSTMAN能正确取到图像数据

那么我们想到一个思路,在Cesium发送请求天地图的数据请求时,让xmlRequestHeader带上cookie信息。
如何让Cesium发送的请求附带cookie呢? 有个办法就是将天地图的域名添加到“可信任服务器里面”
TrustedServers.add(t0.tianditu.gov.cn,80);
TrustedServers.add(t1.tianditu.gov.cn,80);
TrustedServers.add(t2.tianditu.gov.cn,80);
TrustedServers.add(t3.tianditu.gov.cn,80);
TrustedServers.add(t4.tianditu.gov.cn,80);
TrustedServers.add(t5.tianditu.gov.cn,80);
TrustedServers.add(t6.tianditu.gov.cn,80);
TrustedServers.add(t7.tianditu.gov.cn,80);通过上面的设置,Cesium代码将xhr.withCredentials 设置为true.???这次查看发送请求头,发现里面的确包含了Cookie.?
继续报错:大概的意思是,请求端发送了Cookie, 那么服务端返回的响应头里面应该类似这样设置
Access-Control-Allow-Origin: cstk.qctech.ltd? ? 而不是Access-Control-Allow-Origin: *
查了一些关于跨域的资料,才知道一个事实,如果请求端的请求头携带了cookie,那么服务端不应该返回带*的Access-Control-Allow-Origin。? ?POSTMAN不是一个标准的浏览器,所以上面是被它带到沟里面了。
只有通过后端处理,才解决天地图加载的问题。
 如果有人知道如何依赖前端技术解决,希望可告知
如果有人知道如何依赖前端技术解决,希望可告知
