1. Xpath定位
1.1. 绝对定位
绝对路径:从根节点开始,一层一层往下找到想定位的标签
表现形式:一般以左斜杠/开头以左斜杠/分隔
不推荐使用,除非已经使用了所有方式仍然无法定位
Span标签通常会用到绝对定位
当确定xpath路径是唯一的之后再往代码里面写
如果标签层级的路径下存在多个标签,那么需要添加 [] 指明是第几个标签(如下例子)
下标从1开始
核心在于如何定位:
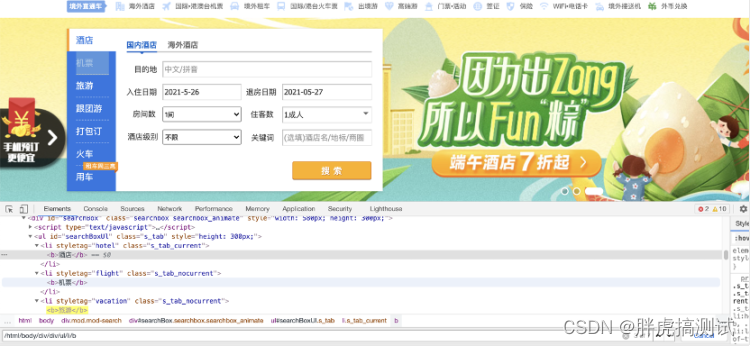
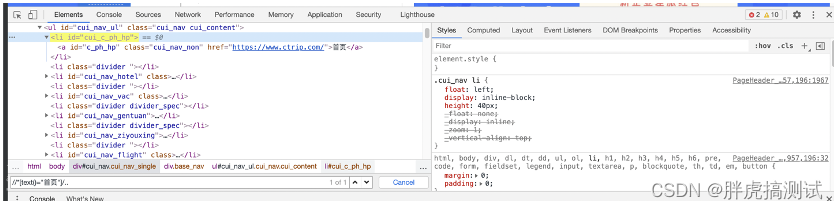
1)定位项目当中侧边栏旅游导航
输入定位::/html/body/div/div/ul/li/b
查询发现该存在7个相同控件

2)修改定位绝对路径
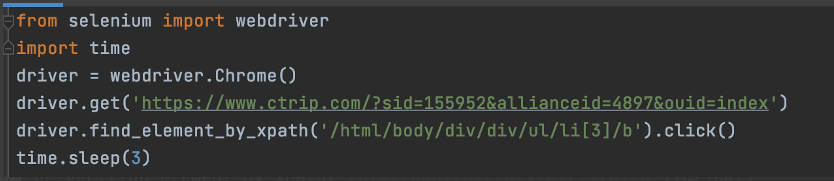
输入定位: /html/body/div/div/ul/li[3]/b
查询该只有1个控件,那么就可以写入代码
备注:从后往前加[]。基本上,从后面开始一层一层逆推,先定位到一个唯一,然后后面再用 [] 序号来区分是哪一个
?
代码如下:

1.2. 相对定位
相对路径:从中间具有特殊属性的某一个层级找起从而定位到想要定位的标签
表现形式:一般以双左斜杠//开头 //input[@class=“but1”]
以//开始,从带有特殊属性(id/name/class)的父级开始
场景1 唯一属性定位
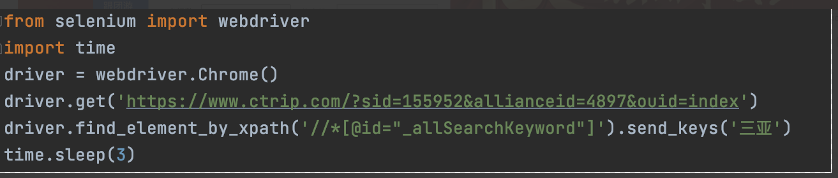
正常情况(唯一标签)
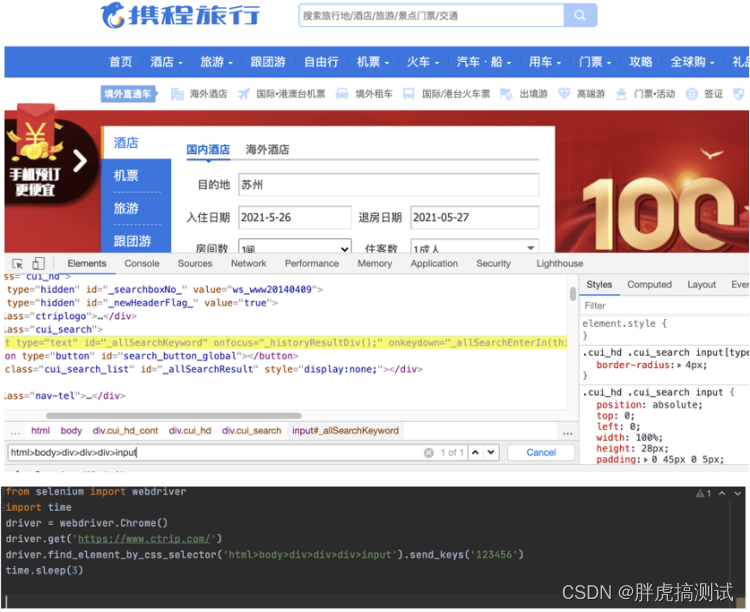
//*[@id="_allSearchKeyword"]


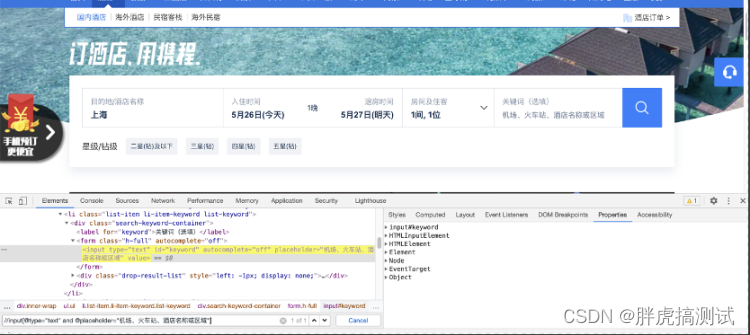
场景2 多属性定位
通过某一个属性定位不到唯一值,用and连接多个属性
//input[@name=“key” and @type=“text” and @placeholder=“请输入你要查找的关键字”]
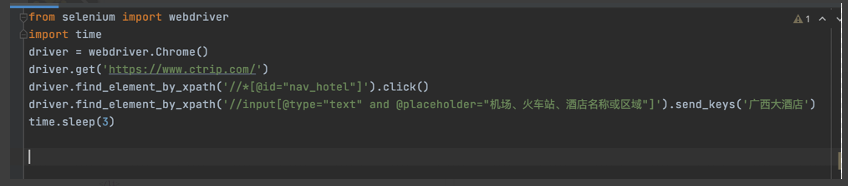
定位://input[ @type=“text” and @placeholder=“机场、火车站、酒店名称或区域”]


场景3 分词定位
定位动态变化的标签时,想要定位的属性值只要包含了xxx那么就是我想要定位的标签 //input[contains(@placeholder,“请输入”)]
例如:有个id,他后面接的是动态变化的数字,比如:auto12345,12345可能会变化的,但是auto是我们想要的,也就是要验证一个具有“包含”关系的,只要包含了auto 就是我们想要的控件

场景4 文本定位
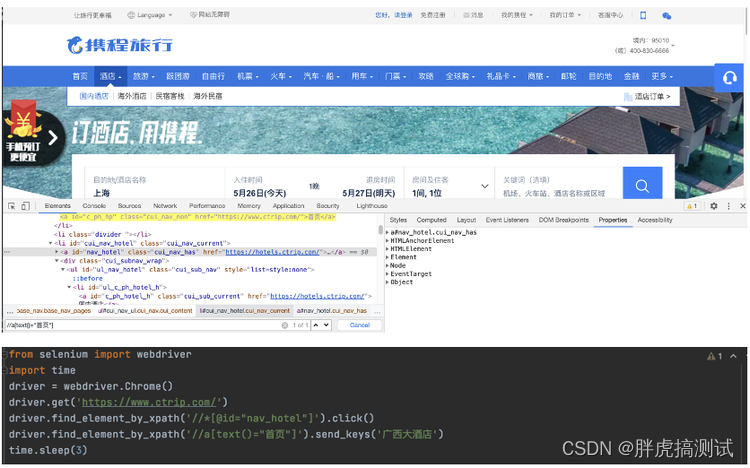
通过文本信息去定位控件, :正则匹配,不管什么标签中间有加文本text //[text()=“家装节”]

场景5 父亲找儿子定位
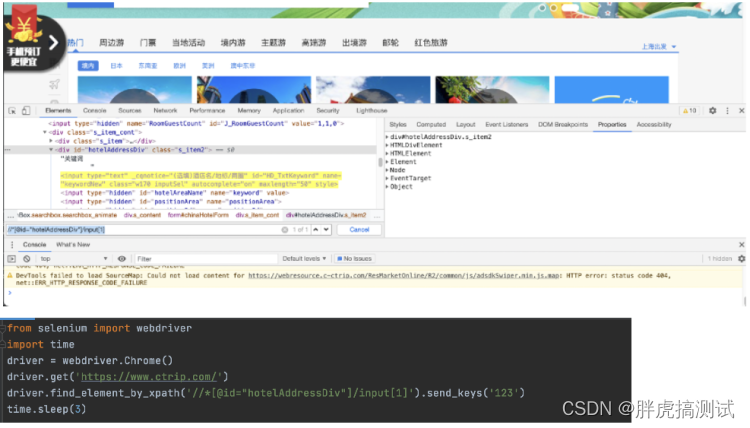
如果控件没有特殊的属性,可以往父级找,action和method,form,type,style一般不要用,尽量找id,class,name,placeholder,text属性,如果父级还找不到,就再往父级的父级找

场景 6 儿子找父亲定位
多级依次类推(//input[@class=‘but1’]/…)
找不到特别形象的栗子,就随便写个。

2. Css定位
2.1. 绝对定位
绝对路径:从根节点开始,一层一层往下找到想定位的标签
表现形式:一般以左斜杠/开头大于号>分隔

2.2. 相对定位
对于css_selector来说,第几个子级不是指同标签的顺序而是指父级下所有标签排序的顺序;xpath是相同标签的进行排序
?
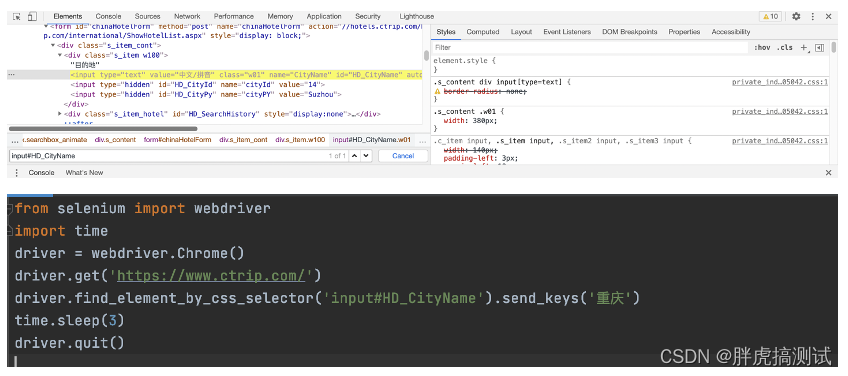
场景1 通过id
标签中有id属性时可以写成:标签类型#id属性值(标签类型可省略)

场景2 通过class
标签中有class属性时可以写成:标签类型.class属性值,如:input.but1

场景3 通过标签
用标签类型[属性值=""]定位,如:input[placeholder=“请输入你要查找的关键字”]

?
场景4 多属性
连接多个属性值:input[class=“but1”][placeholder=“请输入你要查找的关键字”]
?
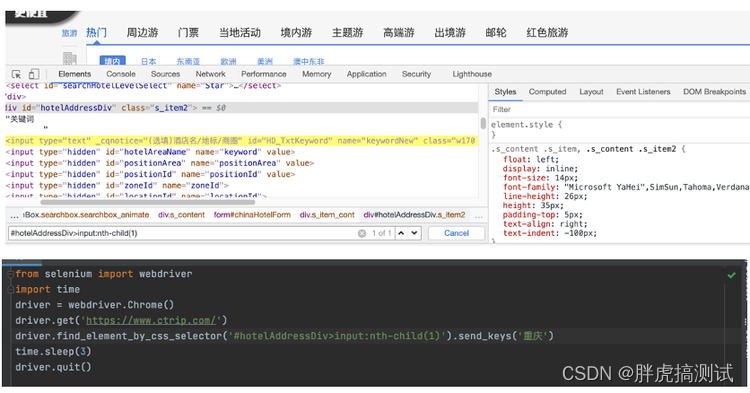
场景5 父亲找儿子

:first-child. 定位第一个子级
:nth-child(n) 属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式
:last-child 定位最后一个子级
:nth-last-child(n) 定位倒数第n个子级
如有侵权,邮箱联系,实属抱歉。
此只为学习个人笔记整理,同时如有转载请注明出处。
联系邮箱:wengyao1234@outlook.com
一同学习测开技企鹅群(闲聊,水群,广告勿扰):826471103