文章目录
前言
postman 工具优势: 可以快速构建请求、提供响应结果的比较功能,方便写测试用例,把写好的测试用例放在测试集中批量的进行测试用例,可以设置迭代次数、设置环境变量、查看测试结果。
一、发送 get 请求
1、新建请求
get : 获取资源
post : 新建/更新 资源
put : 更新资源
delete : 删除资源
2、填写请求方式 get 、填写请求 url (哪个主机、哪个资源)

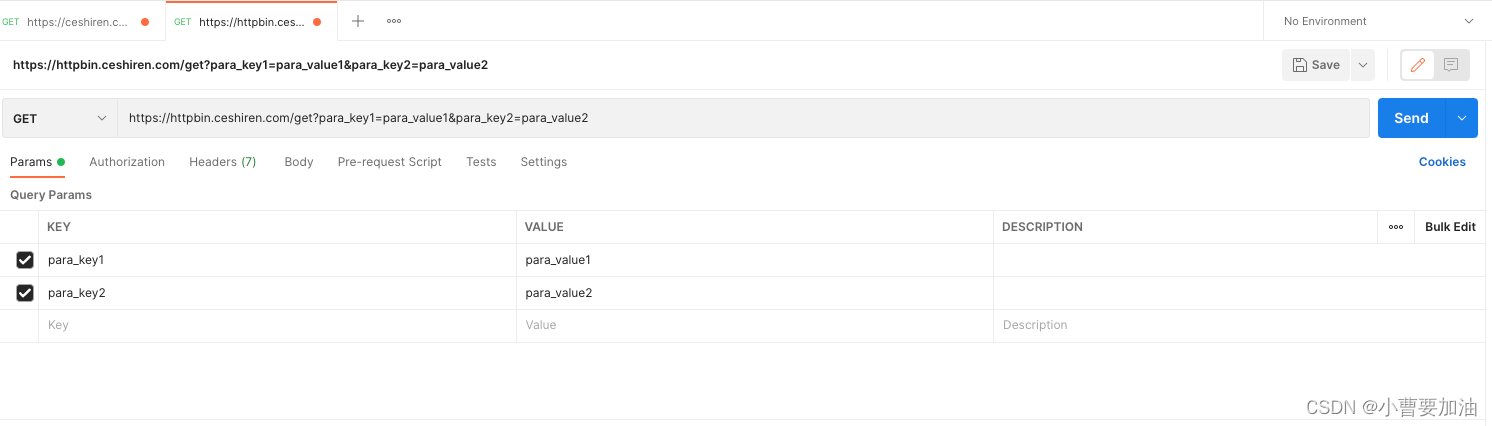
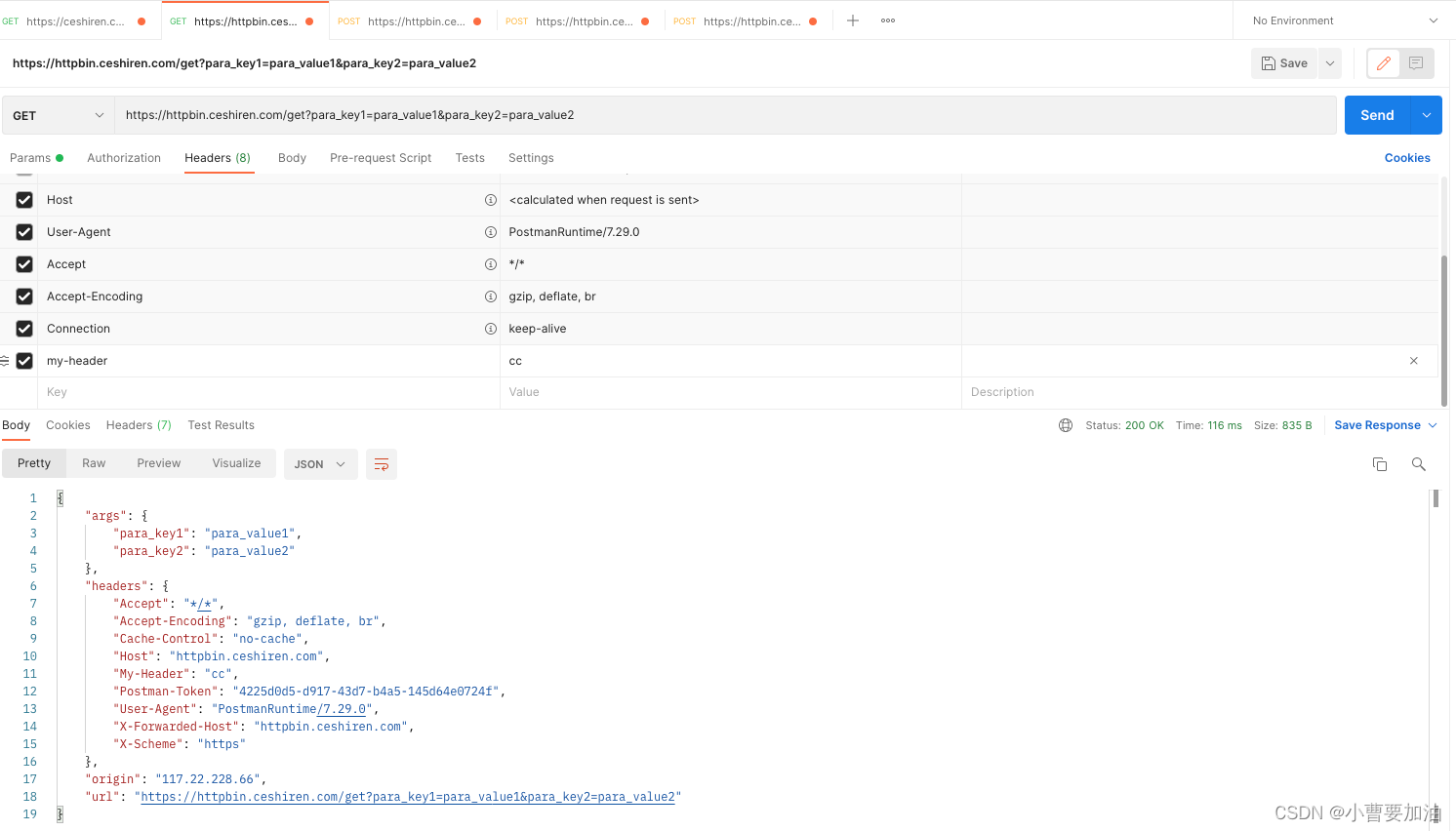
3、携带请求参数 (在 Params 中填写) : para_key = para_value , args 中查看

- url : 统一资源定位符,用来指定资源的位置。组成: 协议类型:https 、服务地址、端口:http(80)、https(443)、路径、请求参数:& 连接
- JSON : JavaScript Object Notation ,是轻量级的数据交换格式,可以被任何编程语言读取和作为数据的格式传递.
- 结构:
对象格式 :
{
“key1”:“value1”,
“key2”:“value2”
}
数组格式:
[
“item1”,“item2”
]
包含类型: 字符串、数值、布尔值
- 结构:
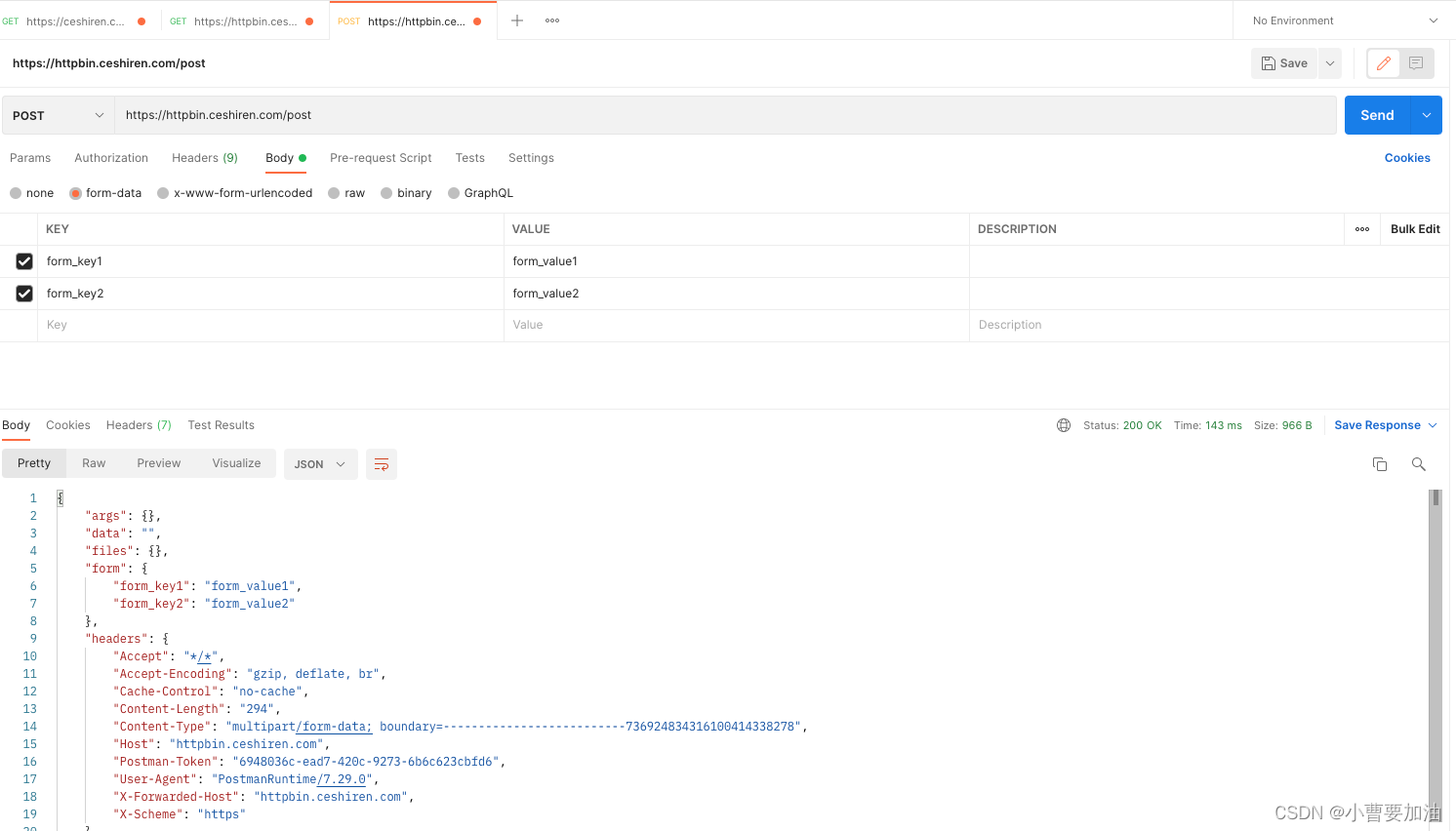
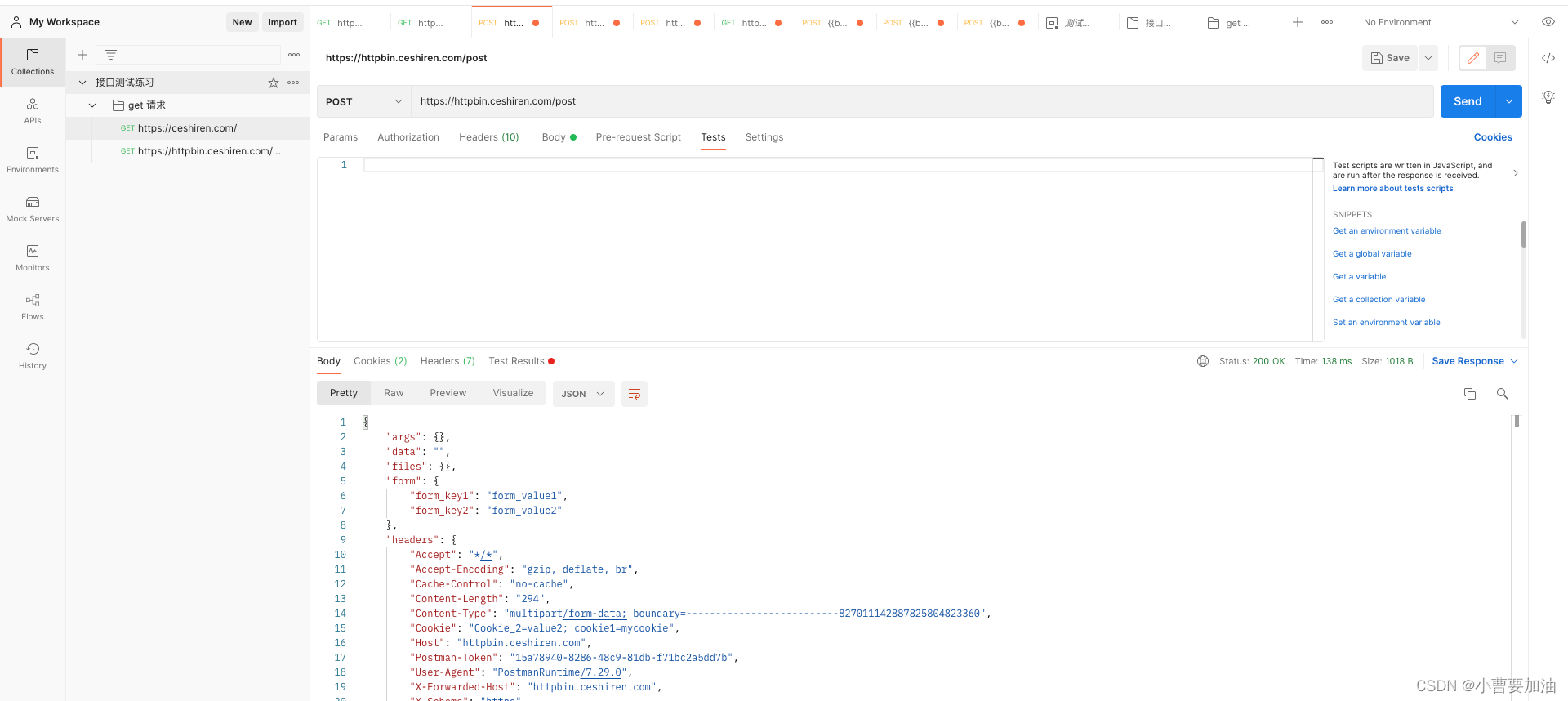
二、发送 post 请求
1、添加 form 格式请求参数 body —>form data—>添加参数 , form 中查看

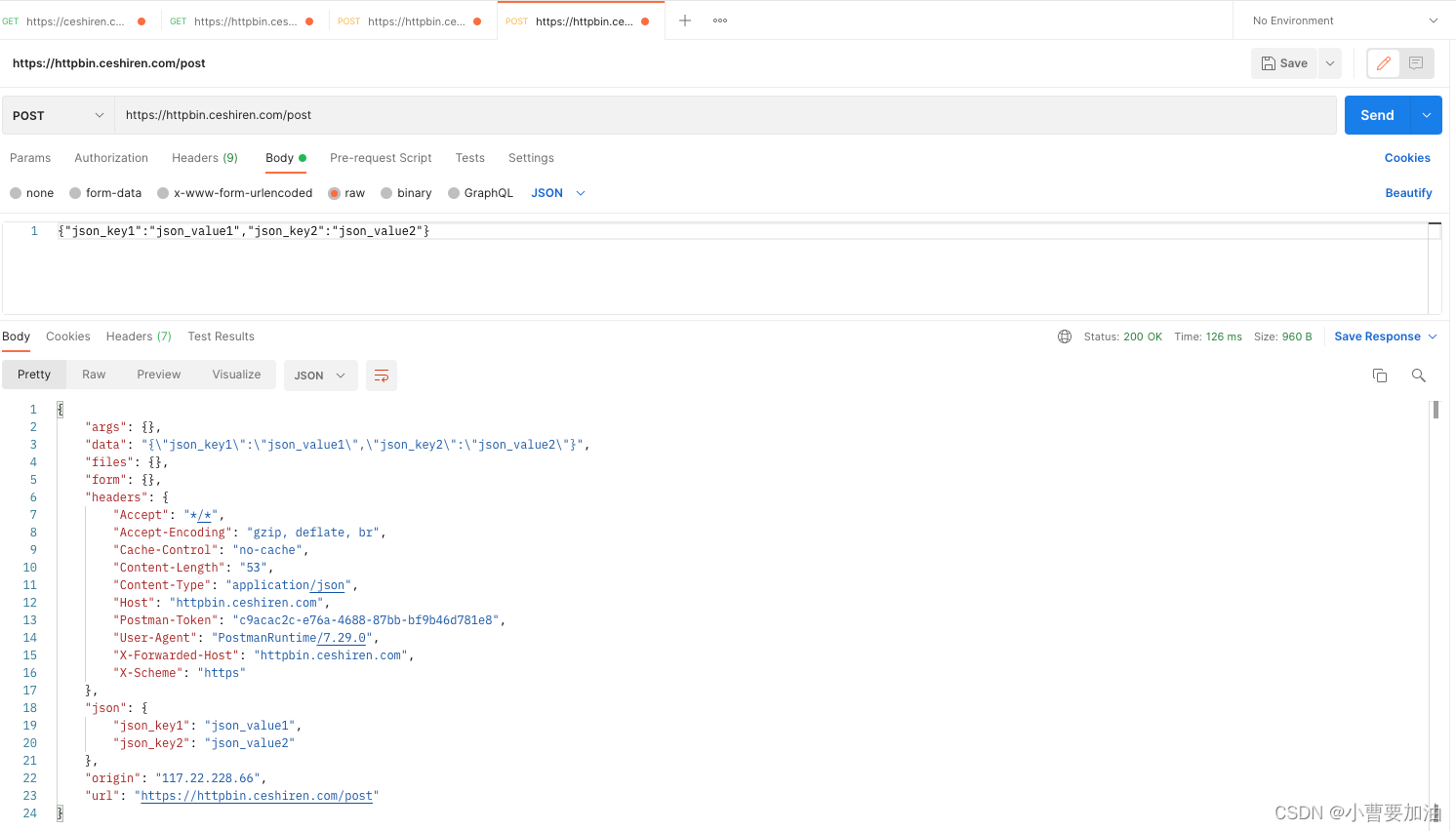
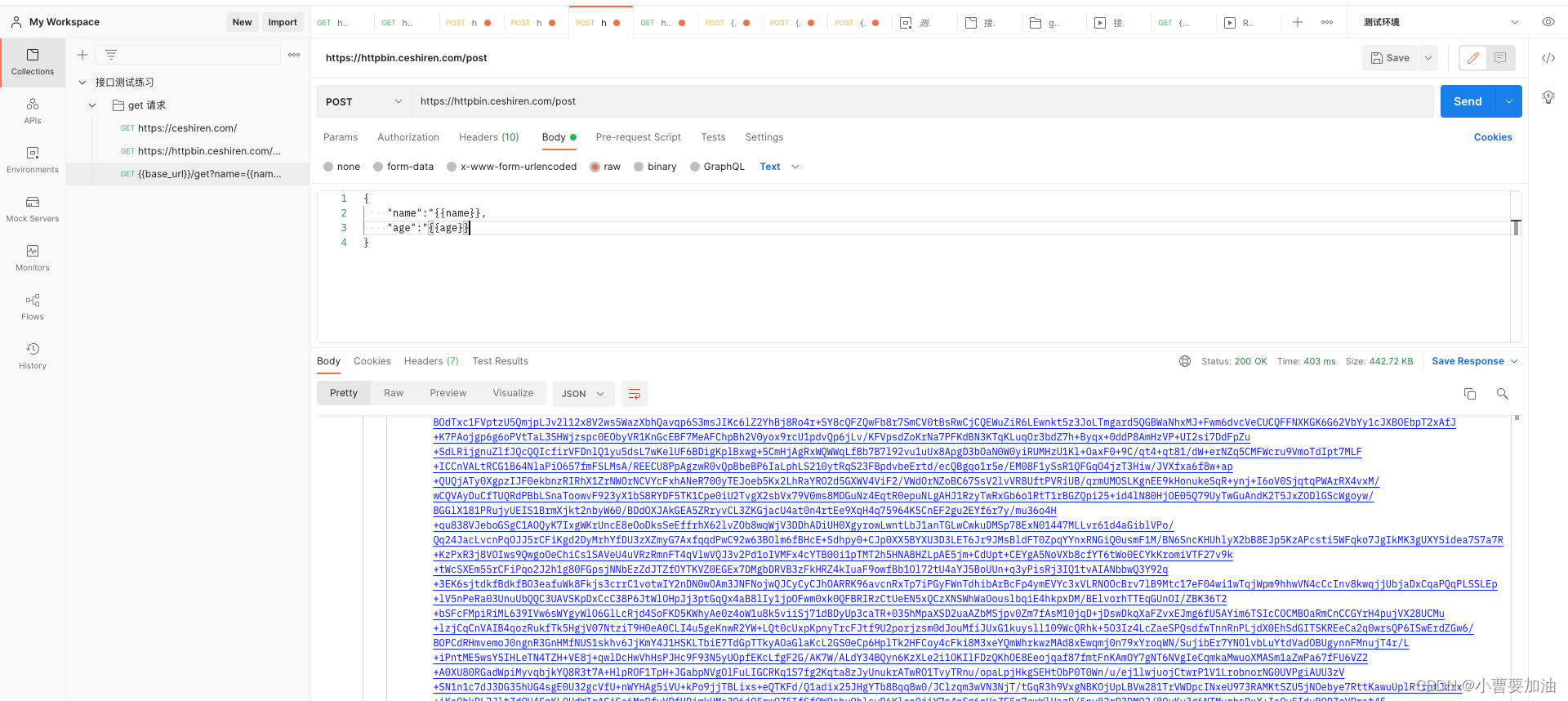
2、添加 json 格式请求参数 body —>raw (原始格式) —>JSON ,后边的 test 选择成 json, json 中查看

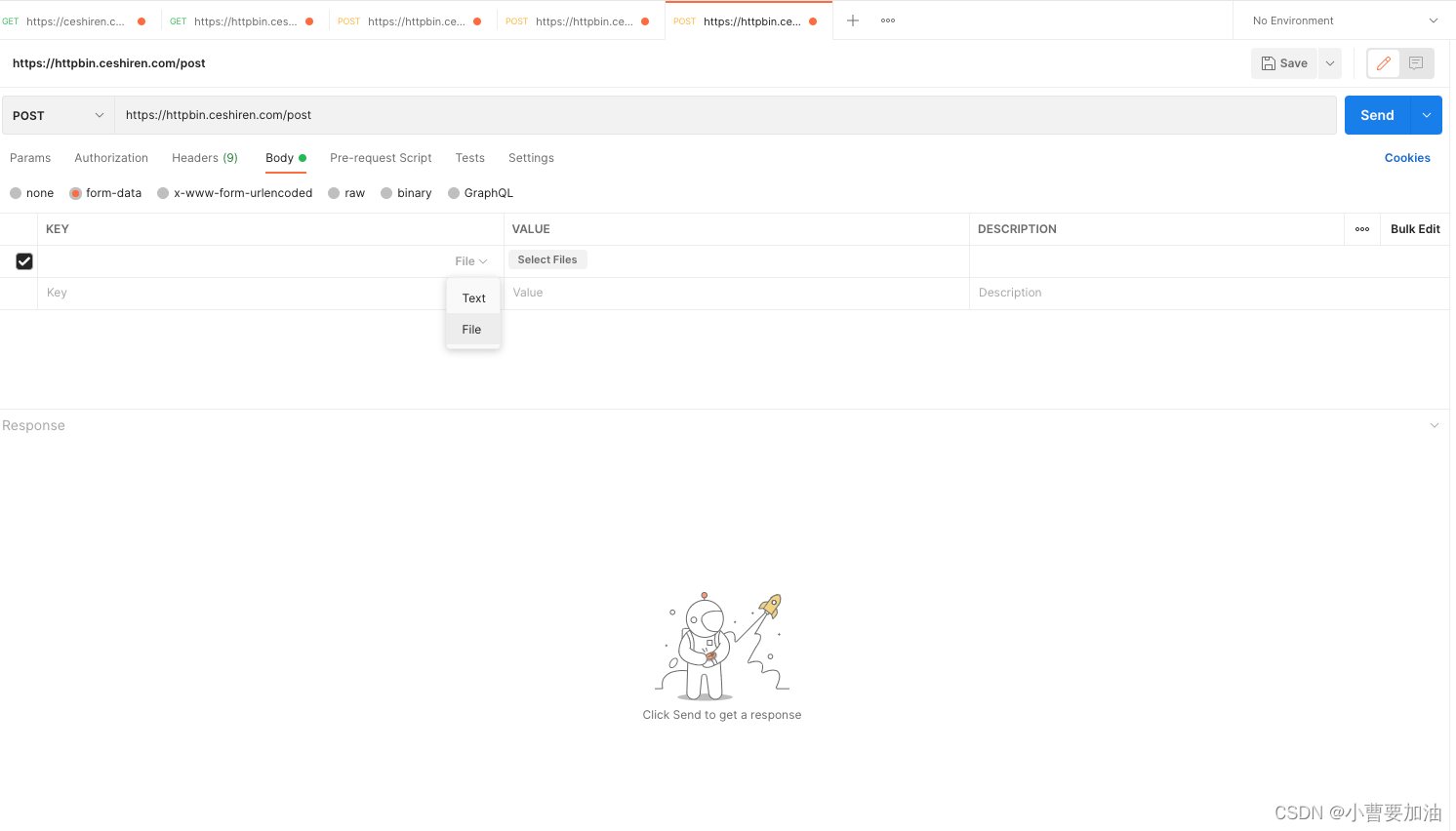
3、添加文件格式请求参数 body —>doem-data—>file , file 中查看

三、头信息
1、通用头
- date : 消息发送时间
- pragma: 要不要缓存, 包含实现特定的指令, 常用:pragma:no-cache
- connection: 连接状态
- cache-control: 指定请求和响应遵循的缓存机制
2、请求头
- accept : 告诉 web 服务器自己接受什么介质的信息
- authorization: http 授权的授权证书
- user-agent: http 客户端运行的浏览器类型的详细信息
3、响应头
- age : 从原始服务器到代理缓存形成的估算时间, /s ,非负
- location: 重定向的新地址
- server: web 服务器软件名称
- refresh: 表示浏览器再多长时间后刷新文档, /s
- retry—after: 如果实体暂时不可取,通知客户端在指定时间之后再次尝试
- vary: 告诉下游代理是使用缓存响应还是从原始服务器请求
- warning: 警告实体可能存在的问题
- www - authenticate: 客户端请求实体应该使用的授权方法
4、实体头
-
content - type: 请求与实体对应的信息;
-
content-encoding: 文档的编码方法

-
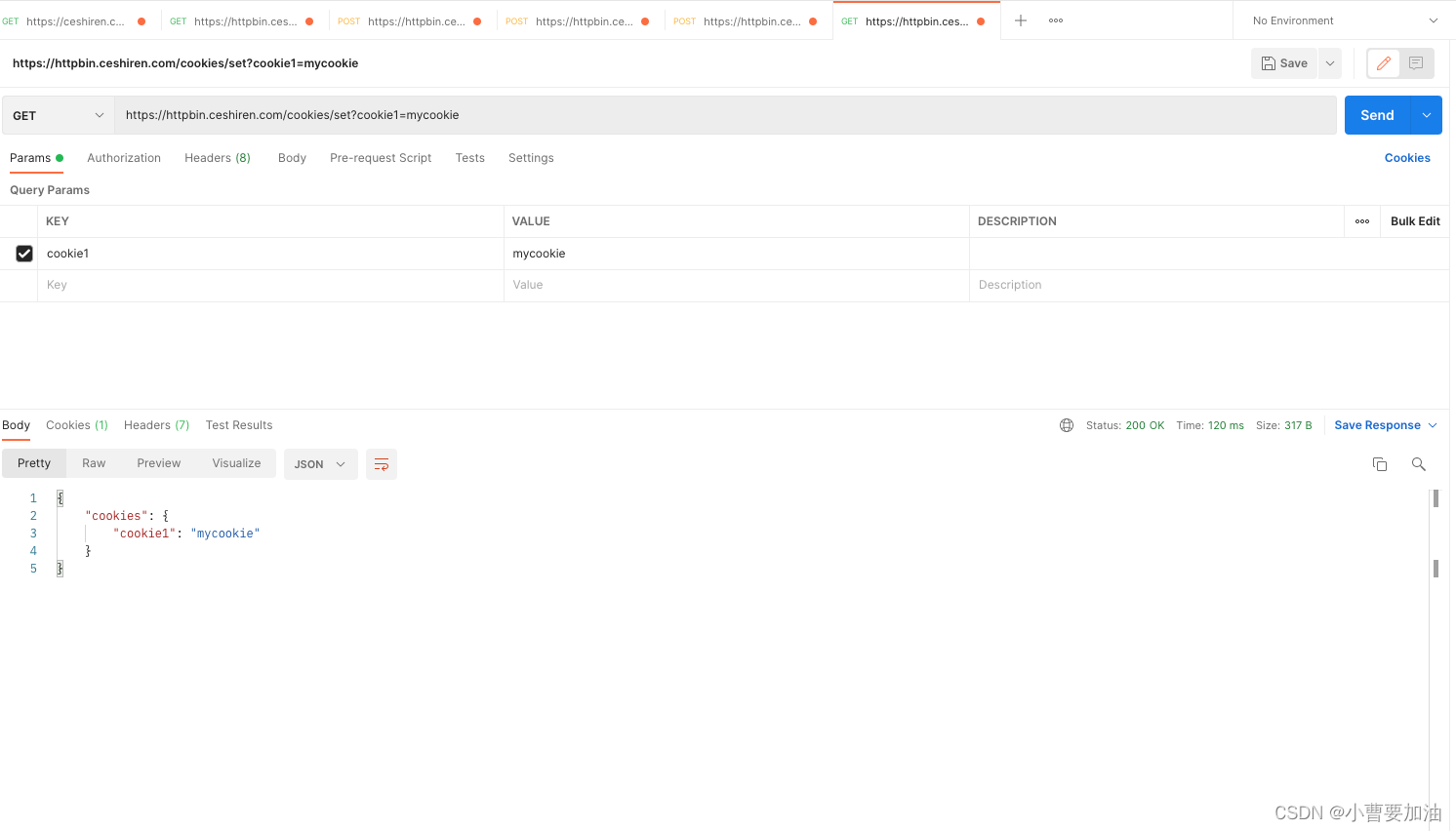
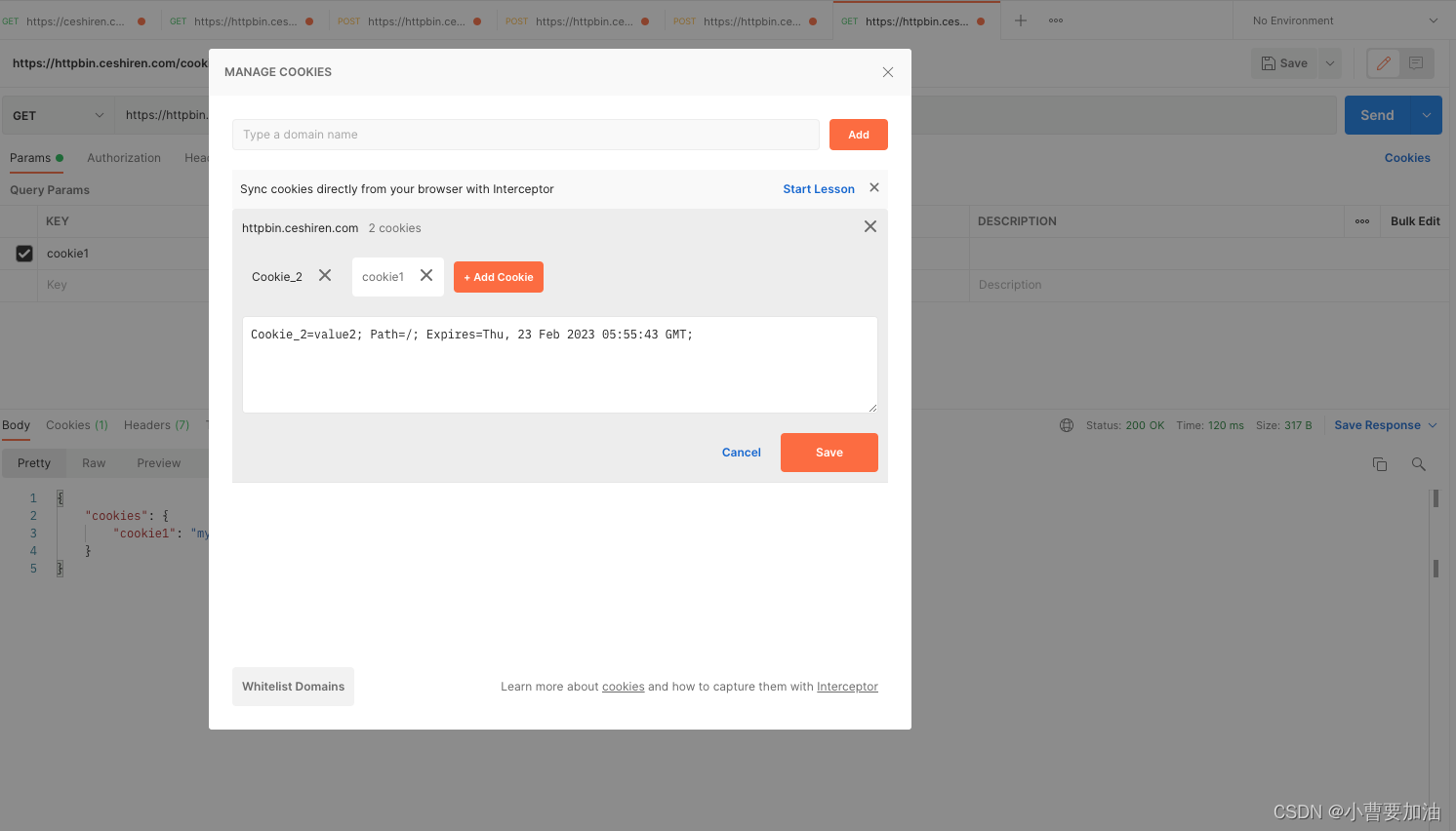
设置 cookie 请求, 存储、增删改除


五、添加断言
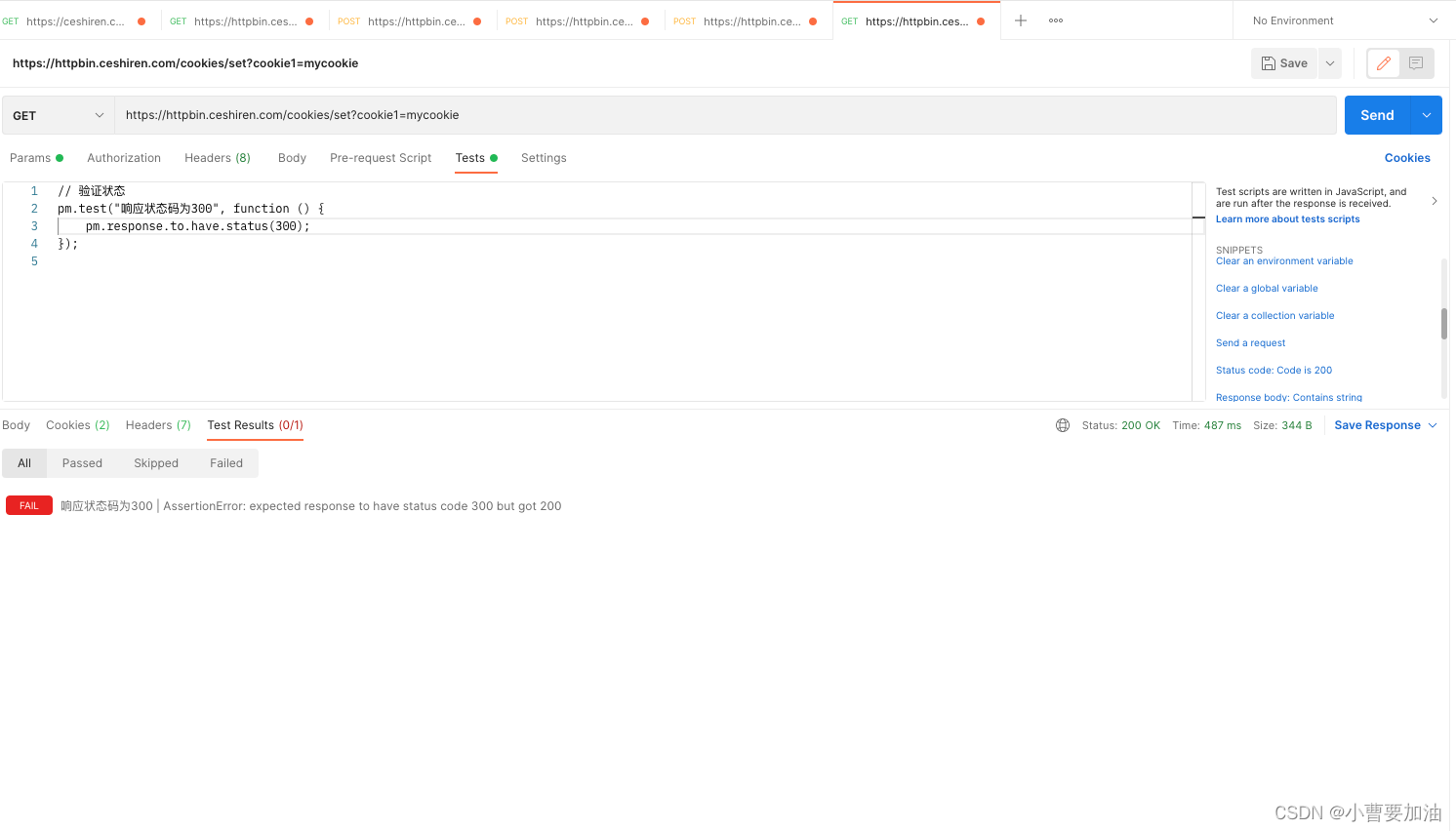
- 断言: 就是来判断实际结果与预期结果是否一致; 一致返回 pass; 不一致,就返回 fall
- 断言思路: 接口请求成功,在对业务逻辑验证
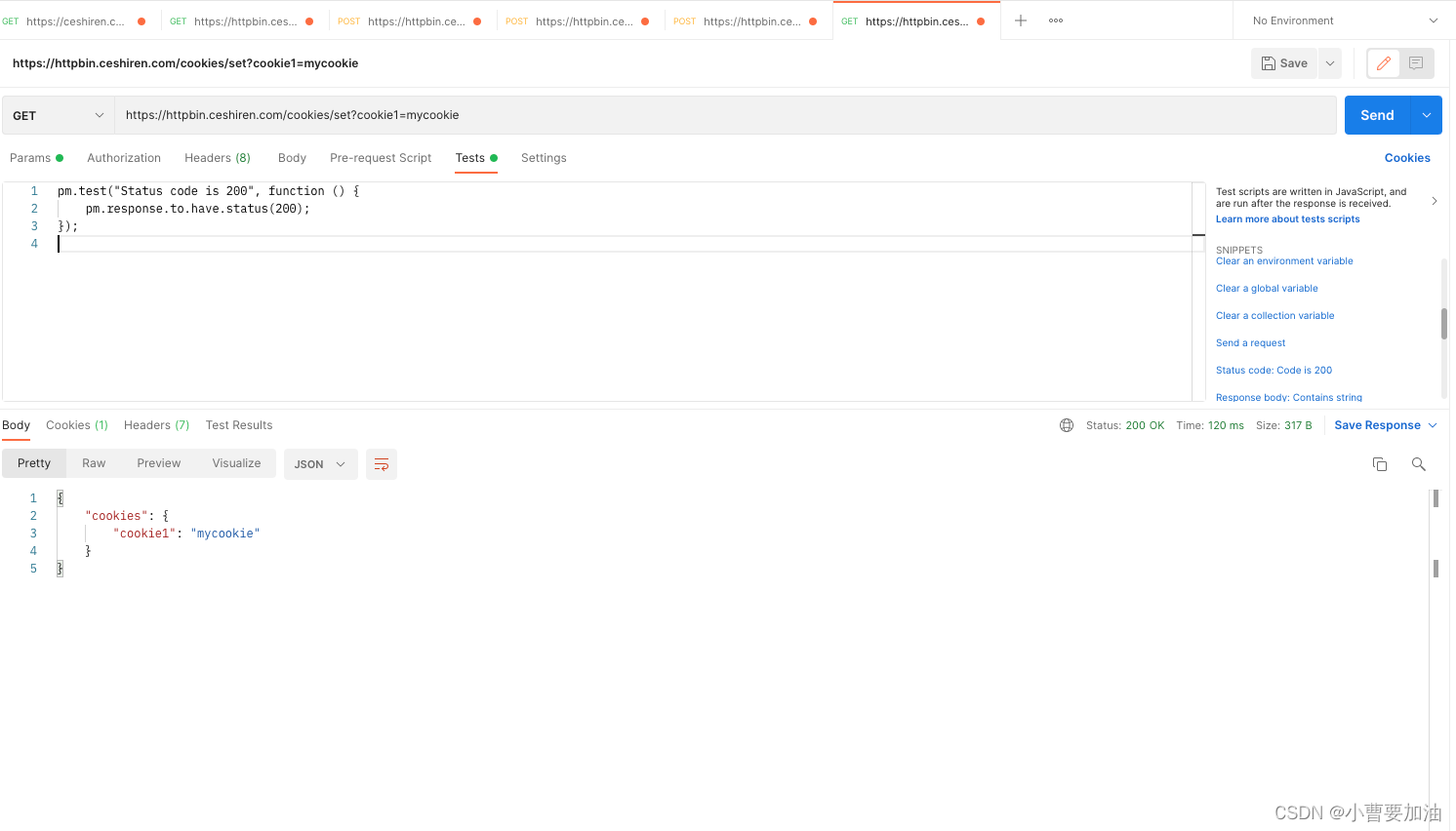
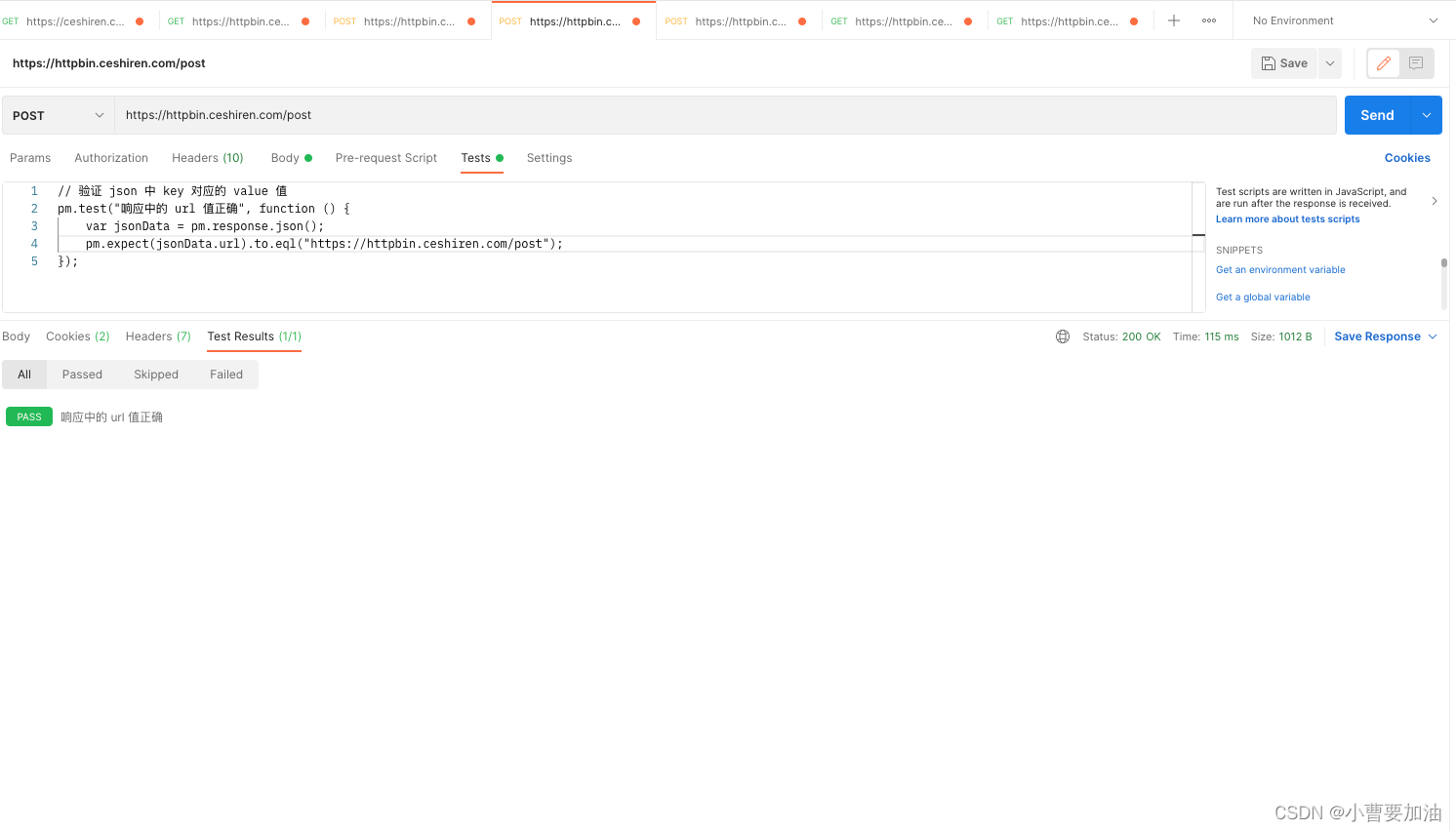
- 添加断言 :(Tests 面板)
-
验证响应状态码


-
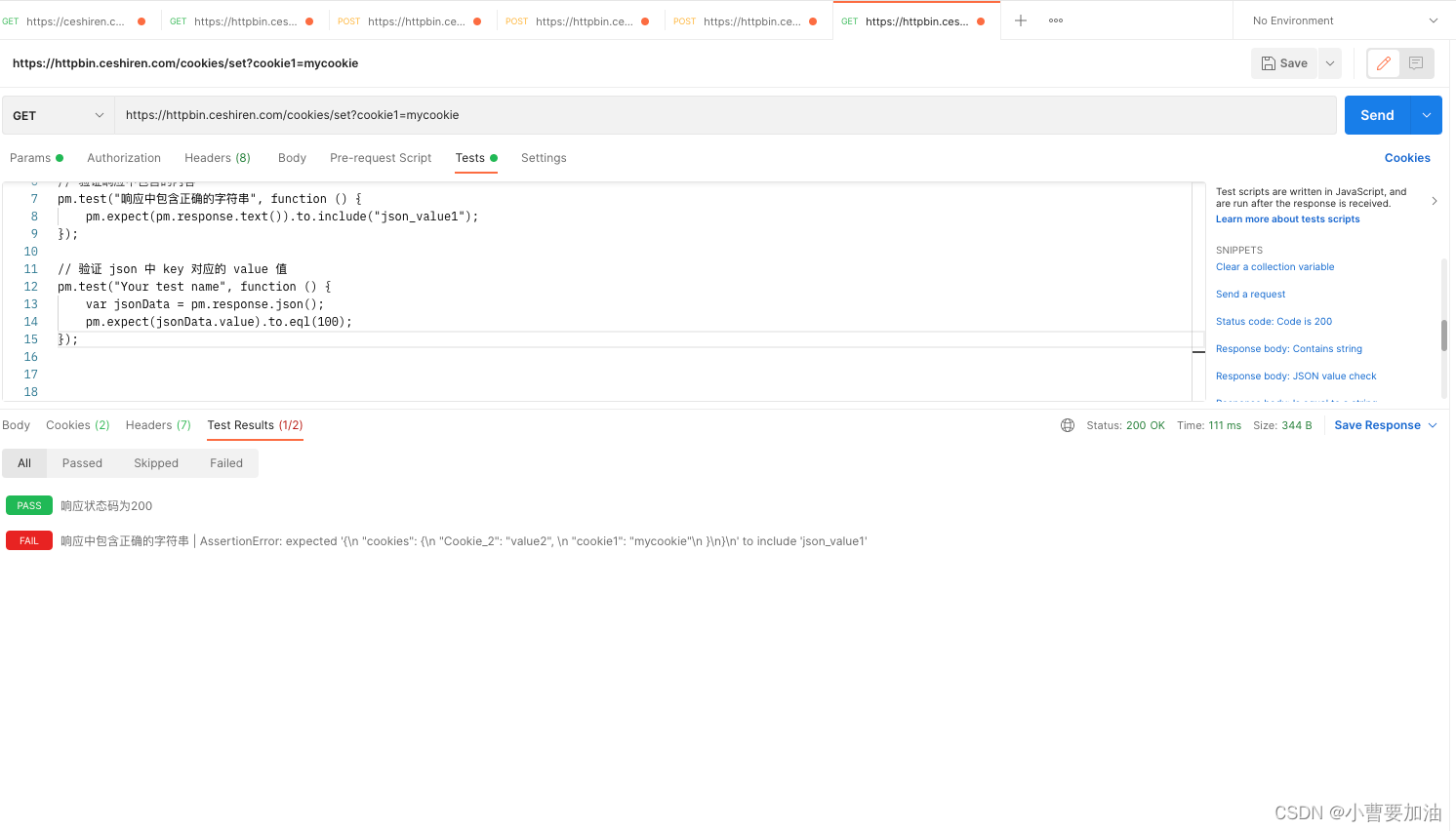
验证响应中包含内容


-
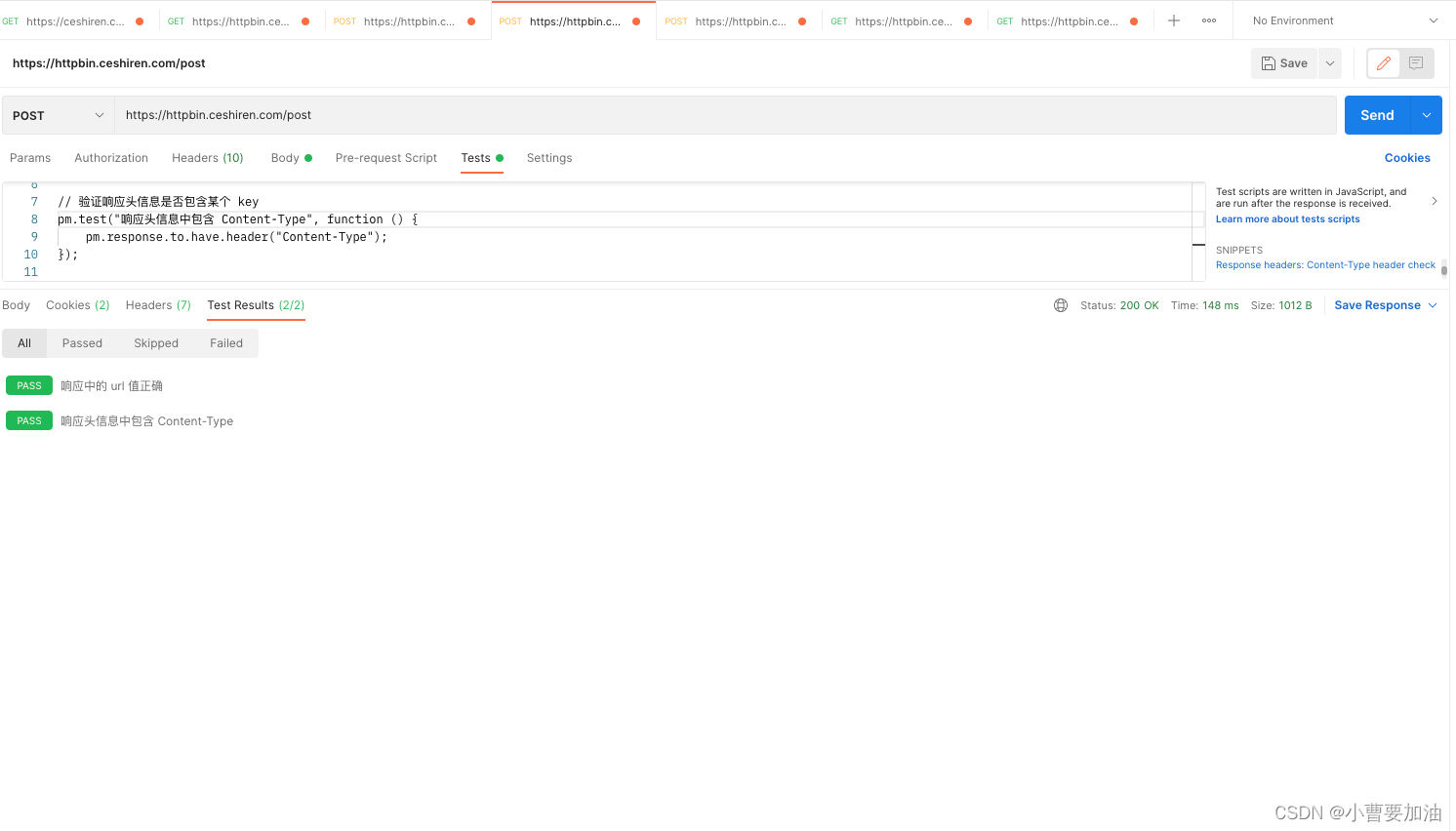
验证响应头信息是否包含某个 key

-
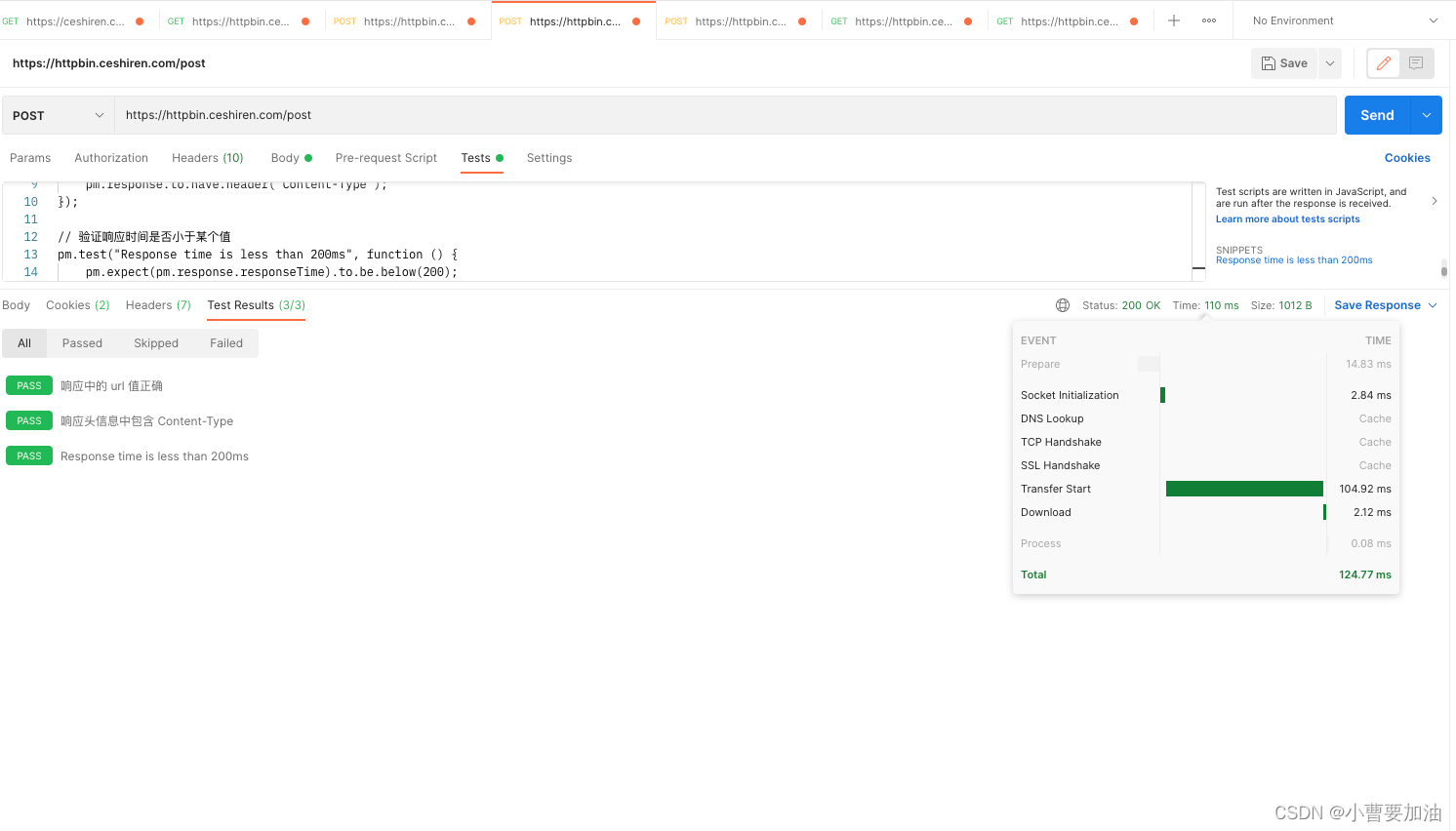
验证响应时间是否小于某个值

-
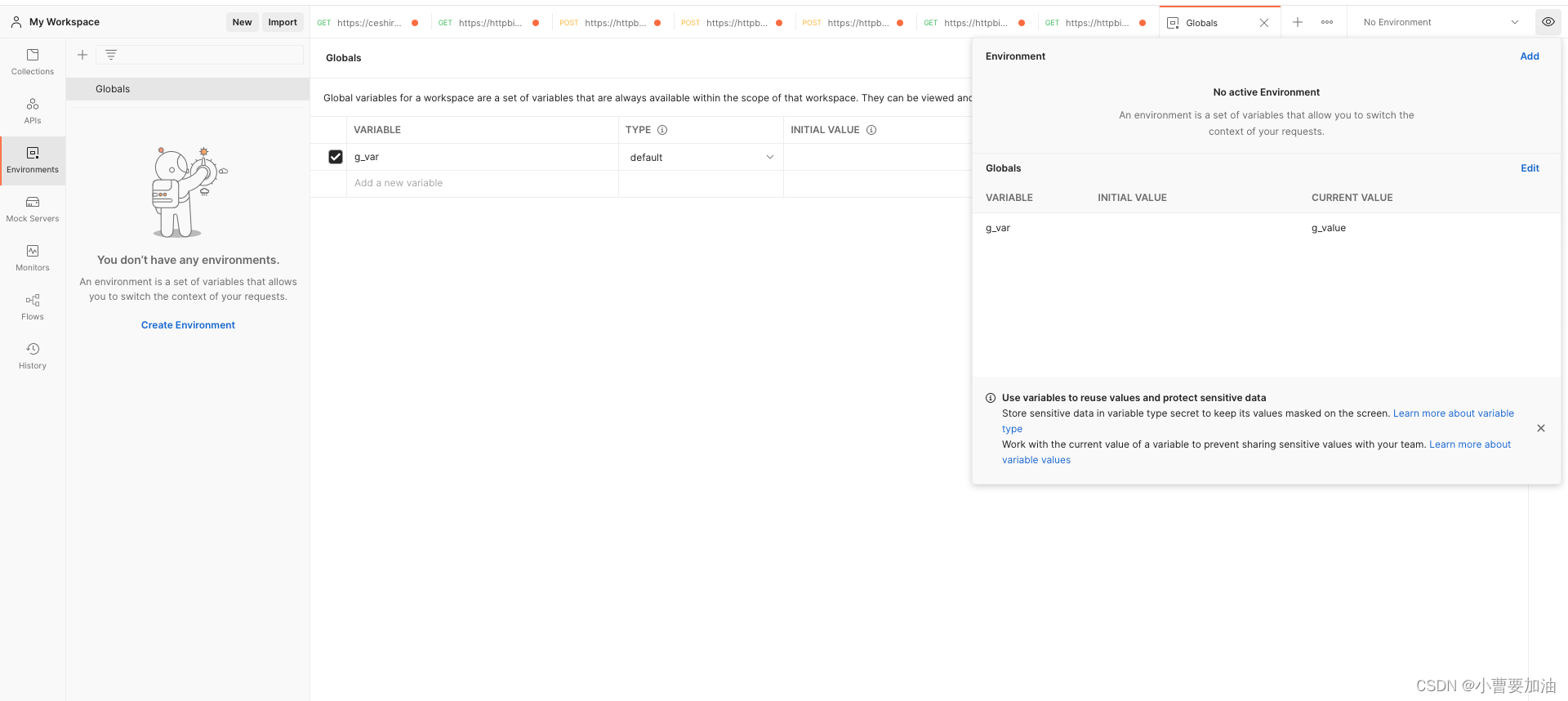
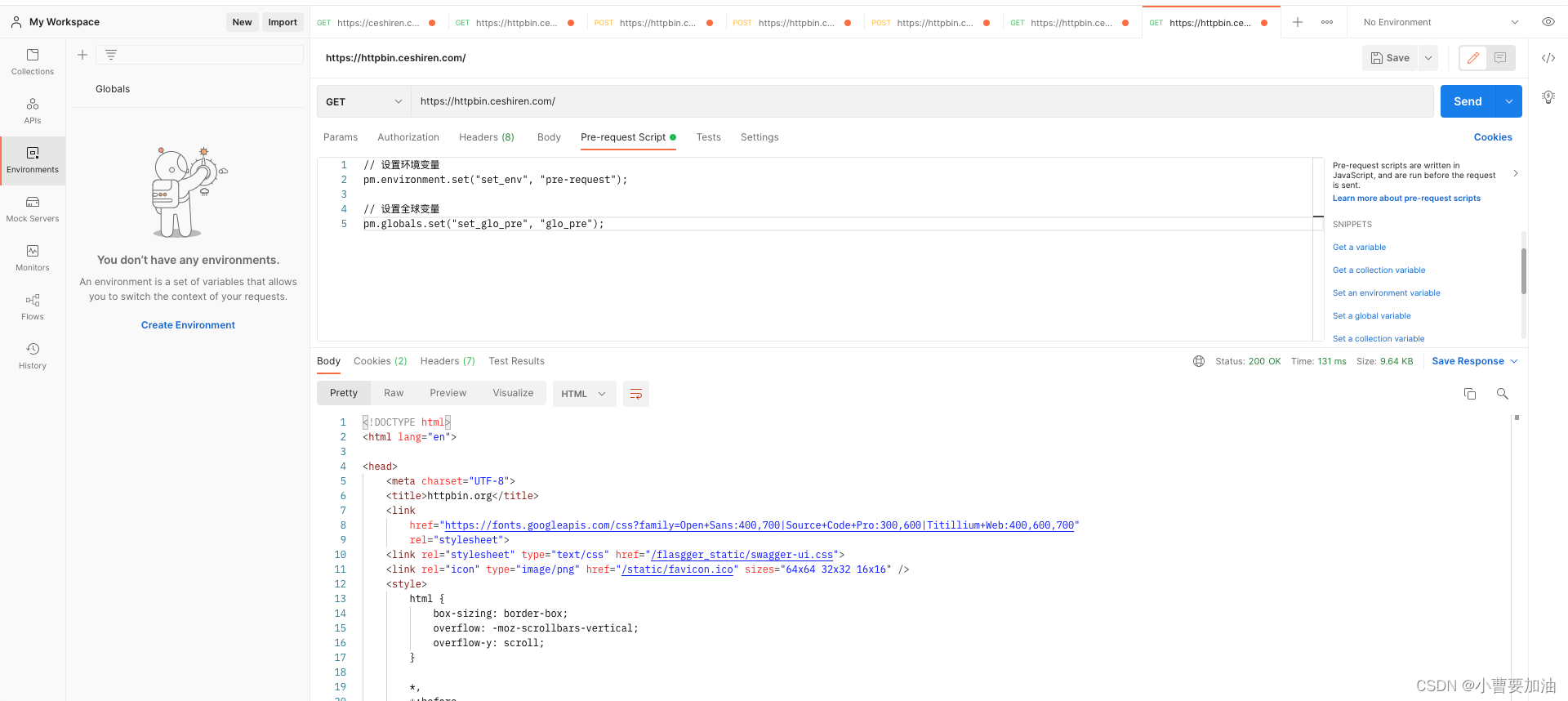
六、创建环境变量、引用变量
-
postman 可以设置多套环境变量, 每套环境里可以有多个环境变量
-
环境变量设置, 可以切换环境

-
postman 只可以设置一组全局变量, 作用于整个 postman.


-
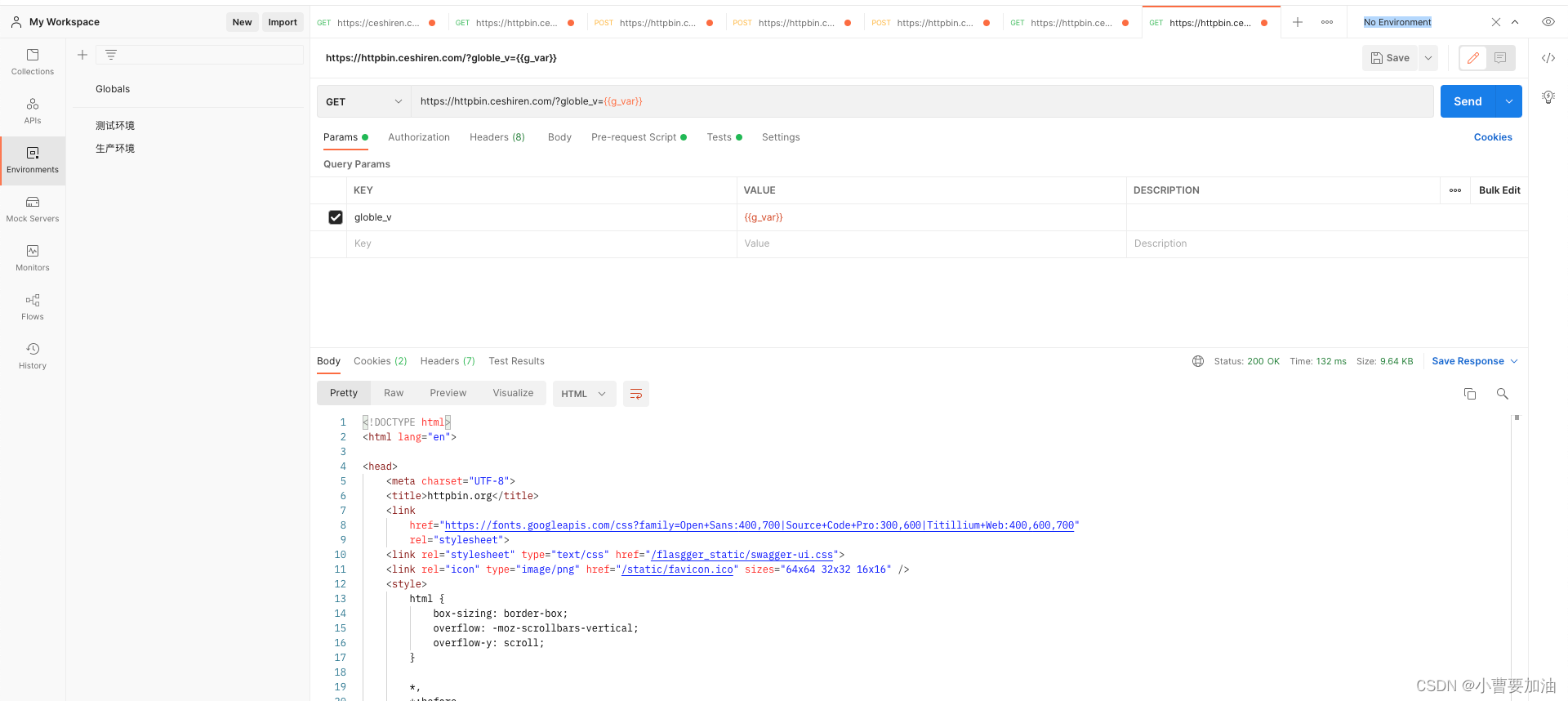
全局变量引用: {{变量名称}}
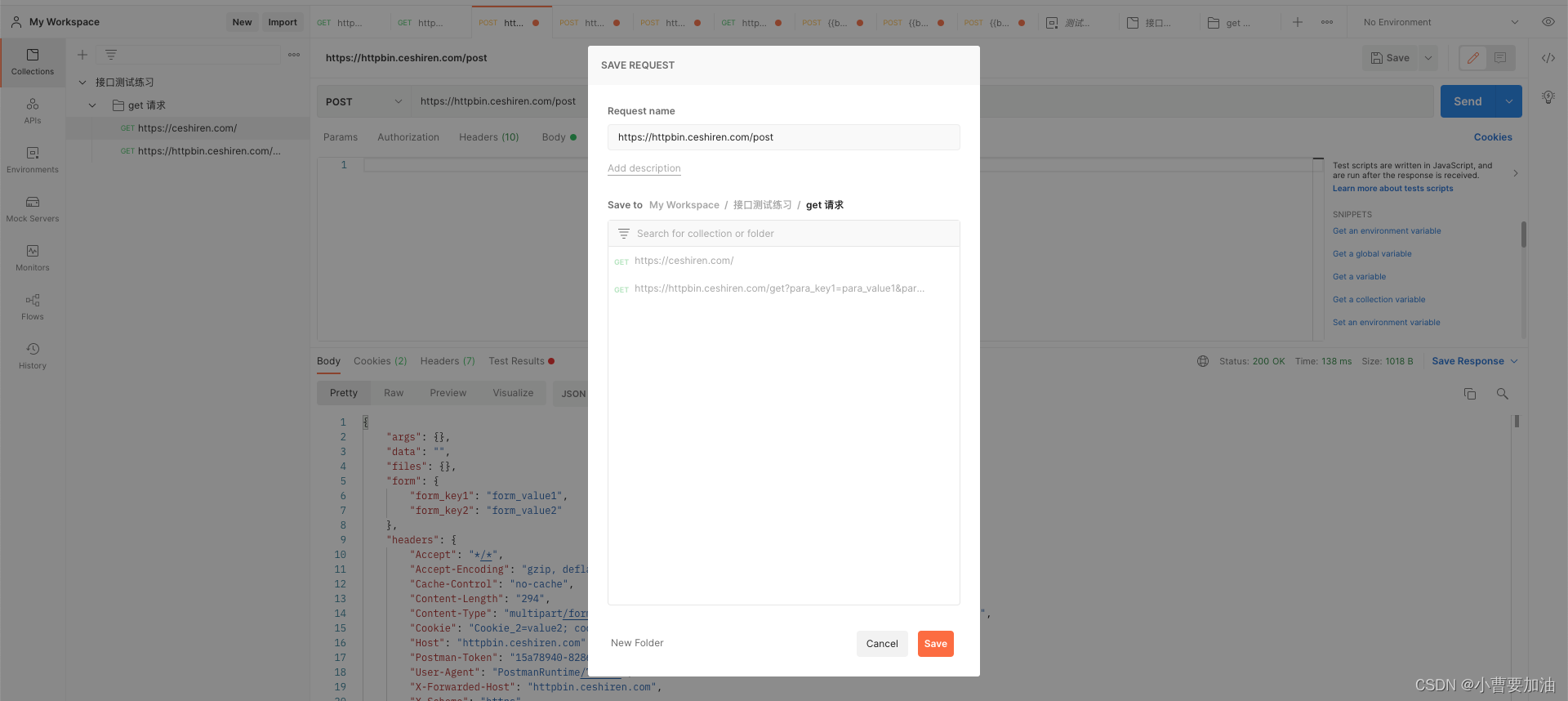
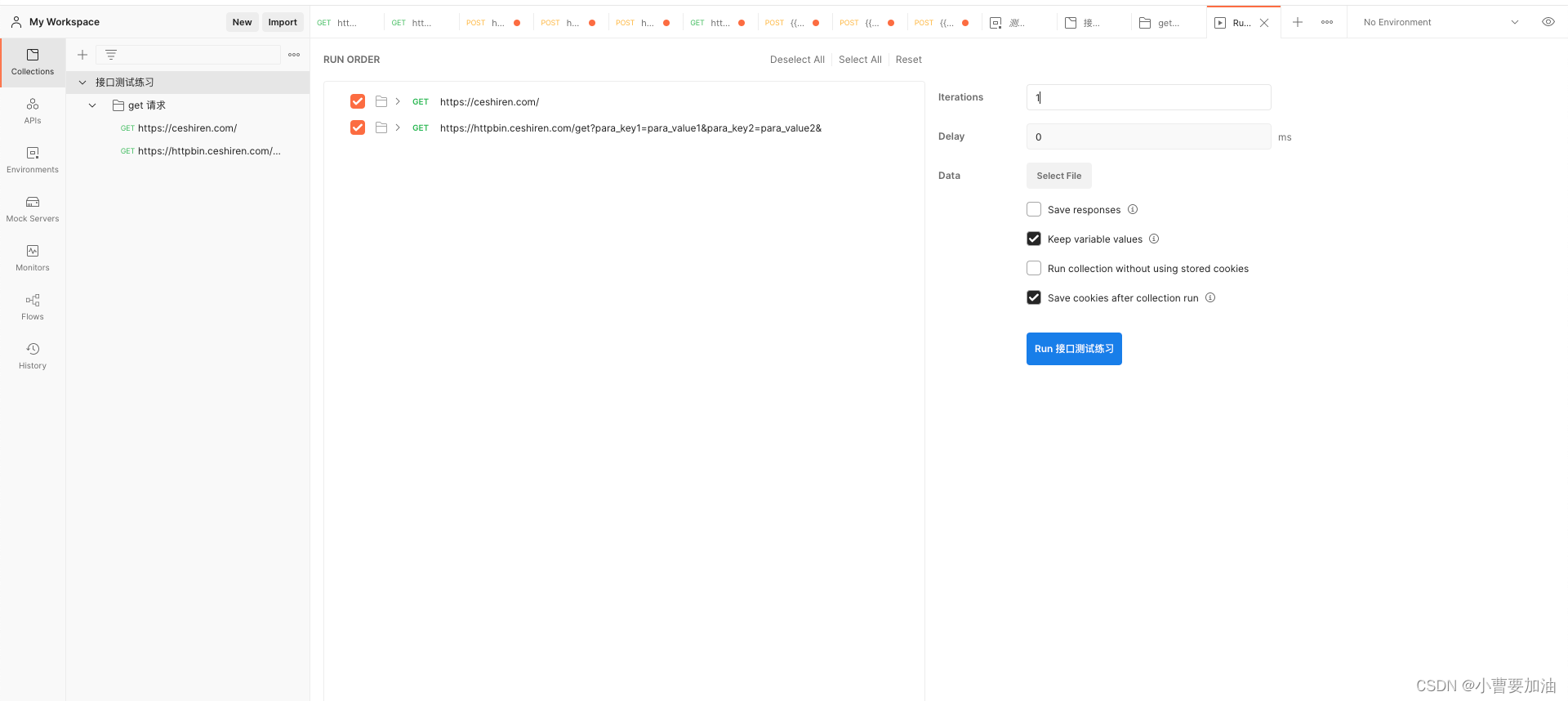
七、创建运行测试集
1、测试集中添加请求
-
已经写好的接口用例保存到测试集中


-
运行测试集

- iterations: 用例迭代次数, delay: 执行间隔ms,
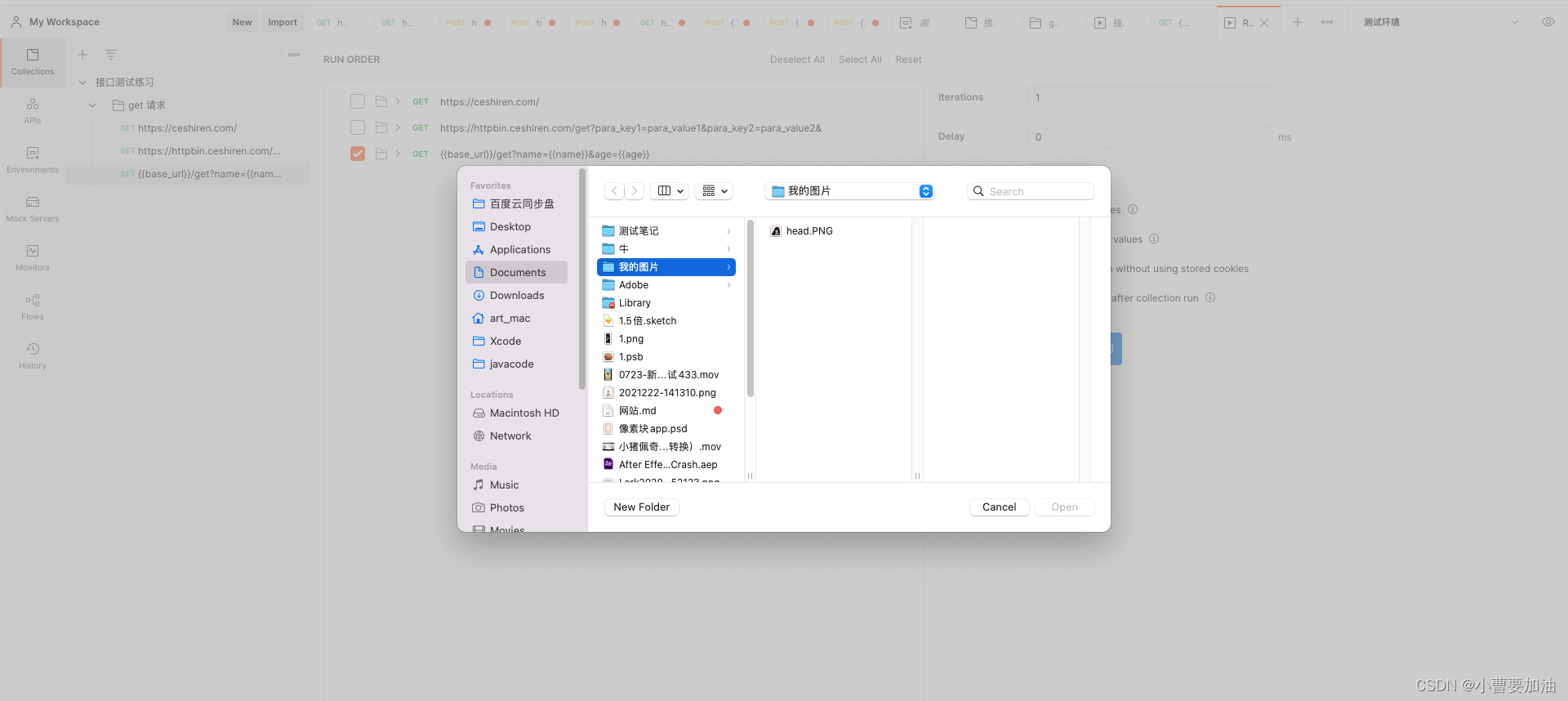
八、数据驱动
1、什么是数据驱动? 和断言一起写
-
相同的测试脚本使用不同的测试数据,数据的改变从而驱动自动化测试的执行,最终引起测试结果的改变
-
数据保存格式:
- csv:
name,age,expect
cc,18,cc
cao,19,cao - json:

- csv:
-
post 请求:

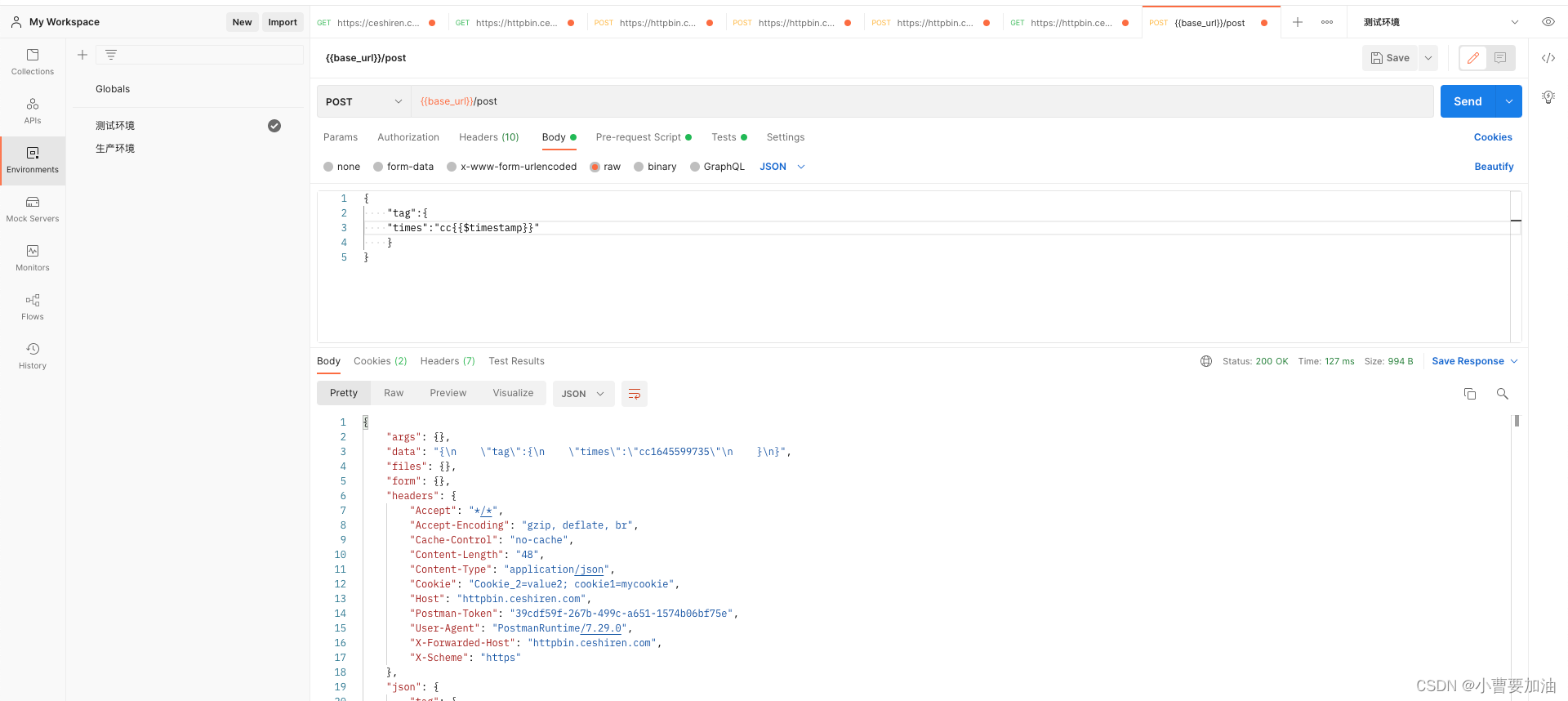
九、使用动态参数
- 使每次请求的值不一样,
1、时间戳: {{$timestamp}}
2、随机数: {{$randomInt}}, 生成 1~1000随机整数
3、随机字符串: {{$guid}}
4、随机邮箱: {{$randomEmail}}
5、随机用户名: {{$randomUserName}}, 英文

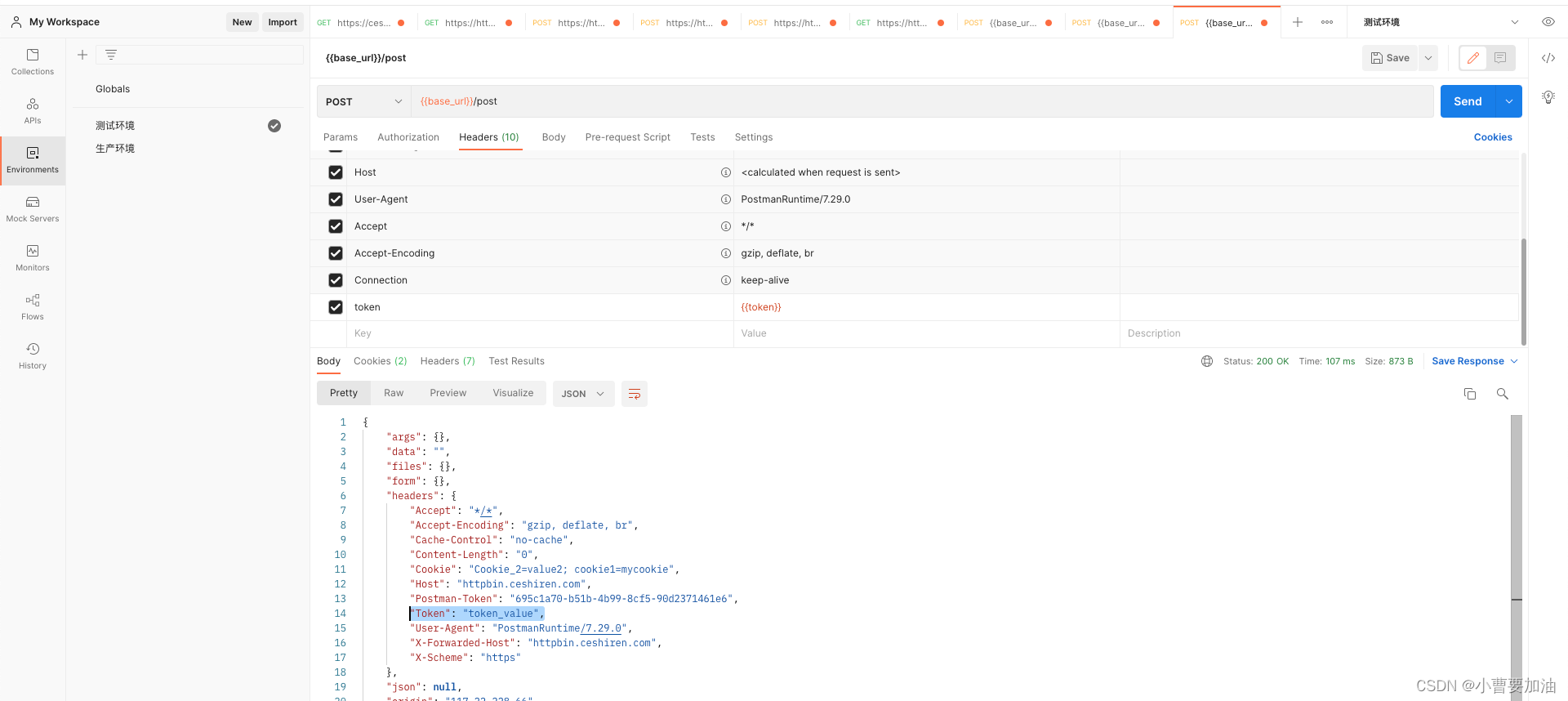
十、接口关联
- 下一个接口会用到上一个接口的响应的数据,
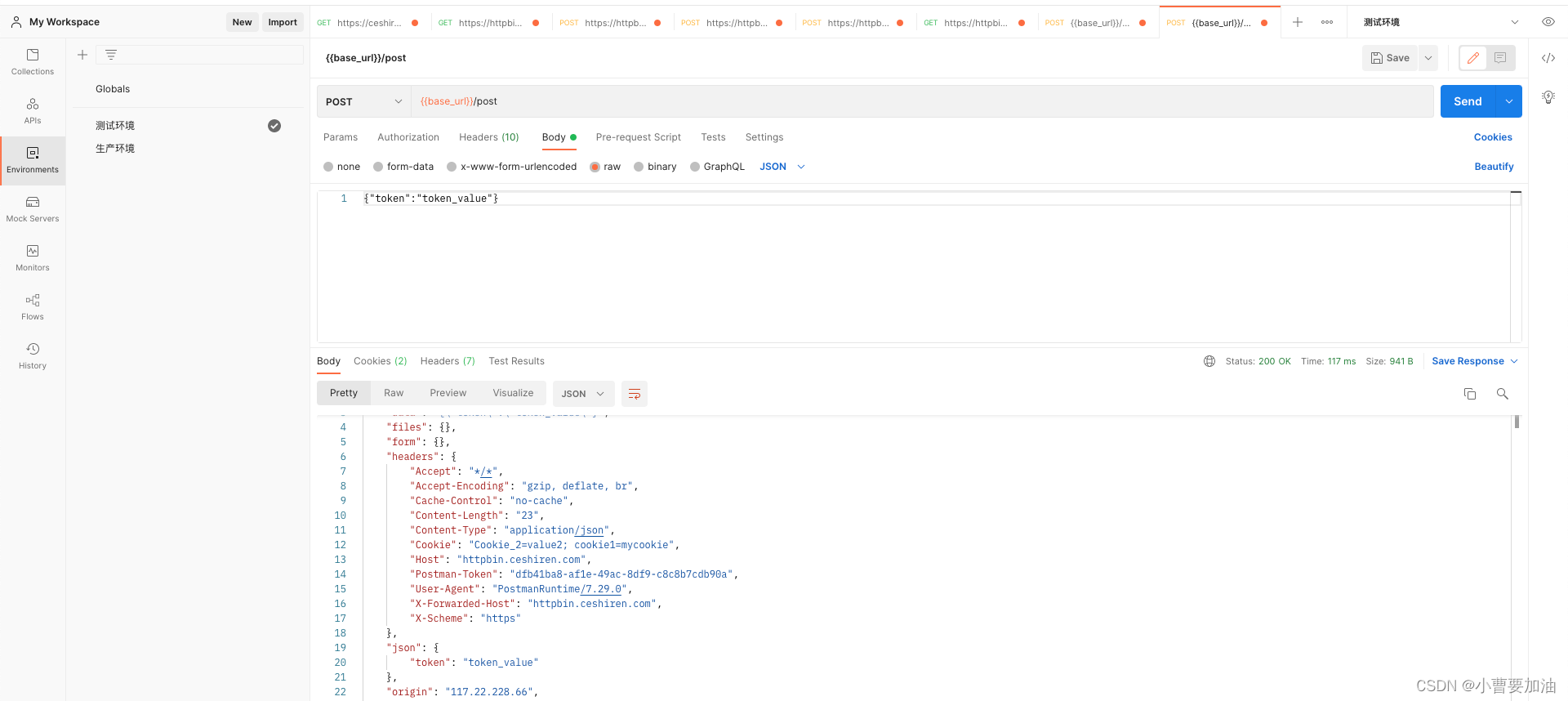
1、post 中返回token 值

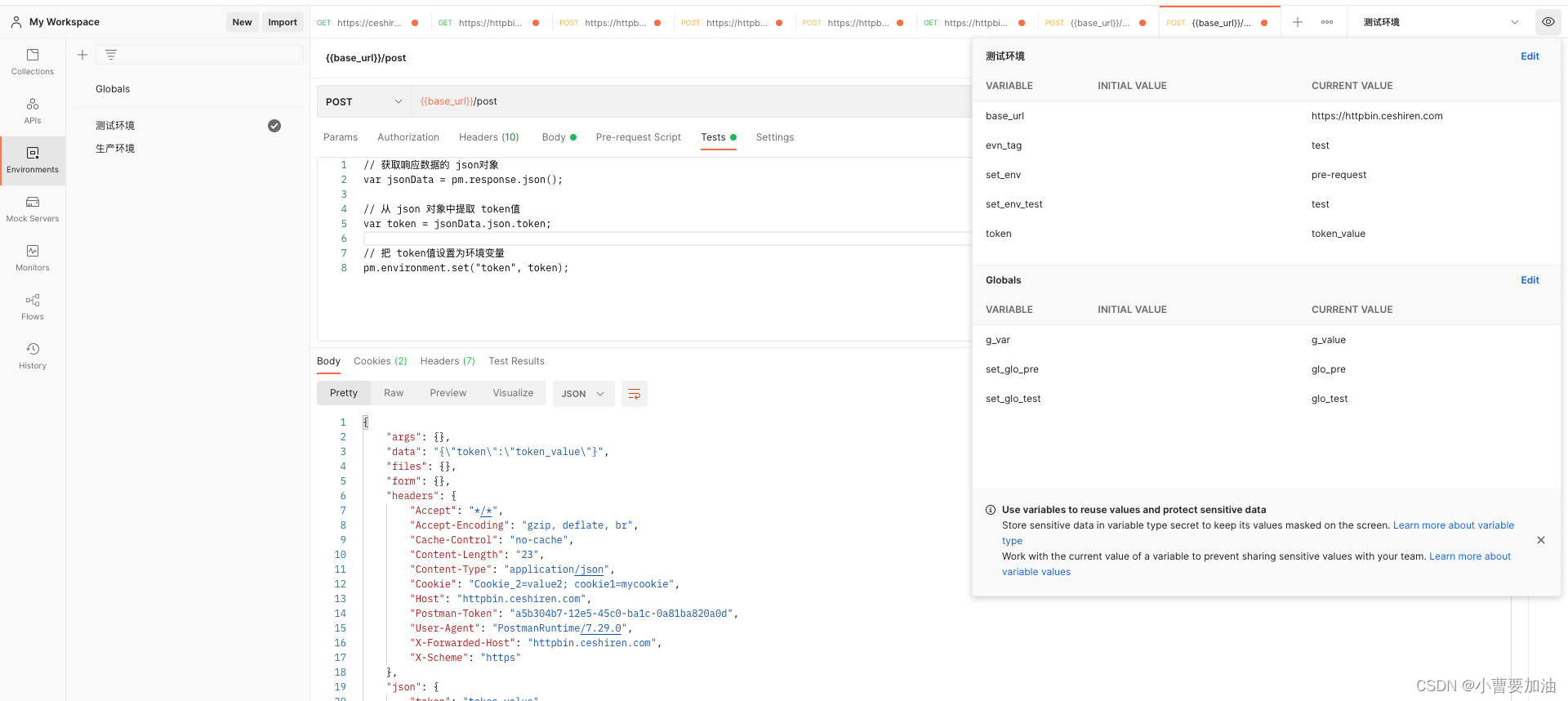
2、在 test 中编写脚本提取响应中的 token 值, 把 token值存入环境变量或者全局变量

3、关联接口调用变量(下一个 post 的头信息中添加 token)