HTML中的弹窗
1、在实际系统中,在完成某些操作时会弹出对话框来提示,主要分为"警告消息框","确认消息框","提示消息对话"三种类型的对话框
2、警告消息框:alert
⑴警告消息框提供了一个"确定"按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说用户必须先关闭该消息框然后才能继续进行操作
3、确认消息框(confirm)
?? ?⑴确认消息框向用户提示一个"是与否"问题,用户可以根据选择"确定"按钮和"取消"按钮
4、提示消息对话(prompt)
⑴提示消息框提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示
? ? ? ?⑵该消息框有一个"确定"按钮和一个"取消"按钮。选择"确认"会响应对应的提示信息,选择"取消"会关闭对话框

Selenium定位弹窗
1、在Selenium中如果只是简单的对弹窗进行定位的话,是定位不到的
2、因为这种弹窗是不属于HTML的元素的,它是属于浏览器自带的弹窗(是由JavaScript生成的),所以用定位元素的方法是定位不了的
?? ?⑴这类元素在使用F12选择元素时,是选择不到的
3、Selenium中的WebDriver对象提供了switch_to_alert()方法定位(捕获)到各种弹窗(alert、confirm、prompt)
4、WebDriver对象在处理弹框时主要有以下几种方法:
?? ?⑴switch_to_alert():定位弹出的对话框
?? ?⑵text:获取对话框文本值
?? ?⑶accept():相当于点击"确认"
?? ?⑷dismiss():相当于点击"取消"
?? ?⑸send_keys():输入值,该方法只能在prompt类弹框中使用
5、基本思路:先利用方法switch_to_alert()定位到alert等弹出框,再进行相应的处理(确认、取消、输入值)
?? ?⑴注意:对于三种类型的弹出框定位到弹出框的方法都一样
alert
1、alert类弹出框应该是实际中遇到最多的弹出框之一
例1:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 进入百度设置页面
driver.find_element_by_xpath("//*[@id='s-usersetting-top']").click()
# 打开"搜索设置"
driver.find_element_by_xpath("//*[@id='s-user-setting-menu']/div/a[1]").click()
time.sleep(1)
# 点击保存设置
driver.find_element_by_xpath('//*[@id="se-setting-7"]/a[2]').click()
# 此时就会弹出alter类对话框,使用switch_to_alert()定位到弹窗
alter = driver.switch_to_alert()
print(alter)
print(driver.switch_to.alert)
# 打印对话框内容
print(alter.text)
# 点击对话框[确定]按钮以关闭对话框
alter.accept()
time.sleep(2)
#关闭对话框后继续操作页面
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
"""
<selenium.webdriver.common.alert.Alert object at 0x000001EDE7BBA7F0>
<selenium.webdriver.common.alert.Alert object at 0x000001EDE7BC8D68>
已经记录下您的使用偏好
"""注:
1、在编辑器中写switch_to_alert()方法时会出现横线(删除线),这个表示该方法太老了,后面可能会放弃使用
?? ?⑴因此我们还可以使用switch_to.alert方法
2、两个方法稍微有点差距
?? ?⑴switch_to_alert():是类方法
?? ?⑵switch_to.alert:是类属性
?? ?⑶但是两者的返回值都是一样的:都是一个alter对象
3、弹框肯定是在当前Selenium指向的窗口中的(在同一页面中),因此在关闭弹出框后,可继续操作本页面的元素
confirm
1、这种弹出框也是比较常见,但是在网上没找到类似的弹出框,就写了一个demo
例2:
<html>
<head>
<script type="text/javascript">
? ? function show_confirm()
? ? ? ? {
? ? var r=confirm("请问:您是否关注了我的博客?");
? ? }
</script>
</head>
<body>
? ? <center>
? ? <input id="anjing" type="button" onclick="show_confirm()" value="点我,点我有惊喜!" />
? ? <input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
? ? </center>
</body>
</html>例3:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('C:\\Py_Demo\\Demo\\Py_Project\\demo.html')
# 点击按钮并弹出对话框
driver.find_element_by_id("mouse").click()
time.sleep(1)
# 定位对话框
alter = driver.switch_to.alert
print(alter)
# 打印对话框内容
print(alter.text)
# 点击对话框[确定]按钮以关闭对话框
# alter.accept()
# 点击对话框[取消]按钮以关闭对话框
alter.dismiss()
time.sleep(1)
#关闭对话框后继续操作页面
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
"""
<selenium.webdriver.common.alert.Alert object at 0x0000028242C68DA0>
请问:您是否关注了我的博客?
"""prompt
1、这种弹出框应该很少,在网上没找到类似的弹出框,就写了一个demo
例4:
<html>
<head>
<script type="text/javascript">
? ? function disp_prompt()
? ? {
? ? var name=prompt("请问:您关注我的博客了吗?")
? ? ?}
</script>
</head>
<body>
? ? <center>
? ? ? ? <input id="mouse" type="button" onclick="disp_prompt()" value="点我,点我有惊喜" />
? ? ? ? <input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
? ? </center>
</body>
</html>例5:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('C:\\Py_Demo\\Demo\\Py_Project\\demo.html')
# 点击按钮并弹出对话框
driver.find_element_by_id("mouse").click()
time.sleep(1)
# 定位对话框
alter = driver.switch_to.alert
print(alter)
# 打印对话框内容
print(alter.text)
# 发送文字至对话框
alter.send_keys("不怕猫的耗子A")
time.sleep(2)
# 点击对话框[确定]按钮以关闭对话框
# alter.accept()
# 点击对话框[取消]按钮以关闭对话框
alter.dismiss()
time.sleep(1)
#关闭对话框后继续操作页面
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
"""
注:在这个例子中感觉send_keys()没启作用(没有发送文职到输入框),不知道为什么
<selenium.webdriver.common.alert.Alert object at 0x0000018EDC058E48>
请问:您关注我的博客了吗?
"""其他方法
1、定位弹出框不仅可以使用上面的"switch_to.alert"和"switch_to_alert()"方法
2、还可以通过其他方法进行跳转到alert
?? ?⑴这里需要用到Alert模块,首先进行导入from selenium.webdriver.common.alert import Alert?
例6:
import time
from selenium import webdriver
from selenium.webdriver.common.alert import Alert
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 进入百度设置页面
driver.find_element_by_xpath("//*[@id='s-usersetting-top']").click()
# 打开"搜索设置"
driver.find_element_by_xpath("//*[@id='s-user-setting-menu']/div/a[1]").click()
time.sleep(1)
# 点击保存设置
driver.find_element_by_xpath('//*[@id="se-setting-7"]/a[2]').click()
# 此时就会弹出alter类对话框,使用Alert定位到弹窗
time.sleep(2)
alter = Alert(driver)
# 打印对话框内容
print(alter.text)
# 点击对话框[确定]按钮以关闭对话框
alter.accept()
time.sleep(2)
#关闭对话框后继续操作页面
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")注:
1、alter = Alert(driver):相当于是在当前浏览器页面中(WebDriver对象下)实例化了一个alter对象
判断弹出框
1、执行代码过程中,可能会因为其他因素,网速慢等情况导致弹出框没有出现,我们可以通过判断元素中判断弹出框时否出现来进行操作
2、具体方法是使用Selenium中的"显示等待"和判"断元素是否存在"的方法
?? ?⑴至于这两个知识点,后面会单独介绍,这里了解下就好了
例7:
import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 进入百度设置页面
driver.find_element_by_xpath("//*[@id='s-usersetting-top']").click()
# 打开"搜索设置"
driver.find_element_by_xpath("//*[@id='s-user-setting-menu']/div/a[1]").click()
time.sleep(1)
# 点击保存设置
driver.find_element_by_xpath('//*[@id="se-setting-7"]/a[2]').click()
# 此时就会弹出alter类对话框,使用Alert定位到弹窗
WebDriverWait(driver, 5).until(EC.alert_is_present()) ?# 等待5秒后判断是否弹出窗口出现
"""
类似于
time.sleep(5)
result = EC.alert_is_present()(driver) #判断是否有对话框,这里的写法需要注意下
print(result)
if result:
? ? pass
else:
? ? print("未弹出对话框")
"""
alter = driver.switch_to.alert
# 打印对话框内容
print(alter.text)
# 点击对话框[确定]按钮以关闭对话框
alter.accept()
time.sleep(2)
#关闭对话框后继续操作页面
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")拓展
对话框
1、对话框:是不属于HTML的元素的,它是属于浏览器自带的,用元素定位是定位不到的
2、在实际中一定要分清楚是否是对话框
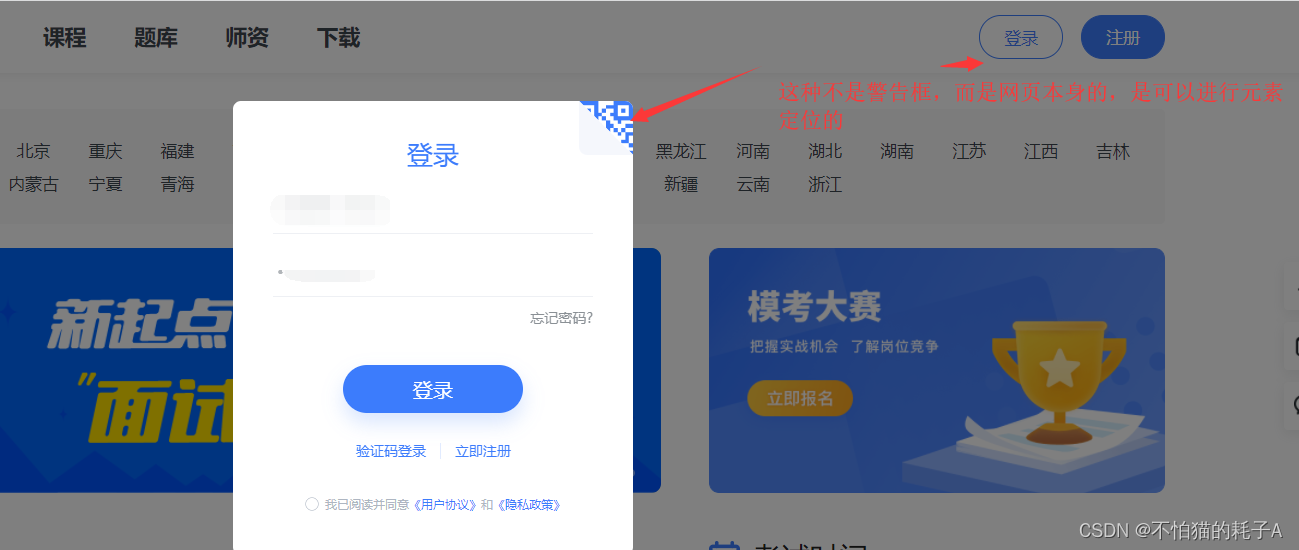
3、比如点击[登录]按钮,会弹出一个小面板(网页层级之上的页面)。这种不是对话框。而是网页本身的一部分,这种是可以使用元素定位的
?? ?⑴比如前面例子中的"百度首页的设置面板":点击[设置]后弹出的小面板,这种是可以定位到的
例8:登录粉笔网
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入粉笔网
driver.get('https://fenbi.com/page/home')
# 点击登录按钮
driver.find_element_by_xpath('//*[@id="headercontent"]/div[2]/div/div[1]').click()
# 输入账号
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[1]/input').send_keys("账号")
# 输入密码
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[2]/input').send_keys("密码")
# 点击登录按钮
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[4]/div/div').click()