自动化测试selenium篇(二)
第一篇主要讲解了自动化测试的基本内容,实施方法等。本章将详细的介绍webdriver常用的API。
本章主要讲述以下内容:
- API讲解
API讲解
一个简单脚本: 使用pycharm编写的
# coding = utf-8 --一种编码的格式,表示这个脚本是以utf-8编码的
from selenium import webdriver
import time
browser = webdriver.Firefox()
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
browser.find_element_by_id("kw").send_keys("selenium")
time.sleep(3)
browser.find_element_by_id("su").click()
browser.quit()简单脚本的构成:
1.在脚本头部导入需要的包;
2.获取浏览器的驱动;
3.使用浏览器驱动对需要的测试的文本系统进行操作;
4.测试完了关闭浏览器。
脚本解析
- coding = utf-8:可加可不加,开发人员喜欢加一下,防止乱码。
- from selenium import webdriver:要想使用selenium 的webdriver 里的函数,首先把包导进来
- browser = webdriver.Firefox():我们需要操控哪个浏览器呢?Chrome ,当然也可以换成Ie 或Firefox。browser 可以随便取,但后面要用它操纵各种函数执行。
- browser.find_element_by_id(“kw”).send_keys(“selenium”):一个控件有若干属性id 、name、(也可以用其它方式定位),百度输入框的id 叫kw ,我要在输入框里输入selenium 。
- browser.find_element_by_id(“su”).click():搜索的按钮的id 叫su ,我需要点一下按钮( click() )。
- browser.quit():退出并关闭窗口的每一个相关的驱动程序。
- browser.close():关闭当前窗口。
【注】:close方法关闭当前的浏览器窗口,quit方法不仅关闭窗口,还会彻底的退出webdriver,释放与driver server之间的连接。所以简单来说quit是更加彻底的close,quit会更好的释放资源
元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、门牌找到这个人。
那么一个对象也有类似的属性,我们可以通过这个属性找到这对象。
注意:不管用那种方式,必须保证页面上该属性的唯一性
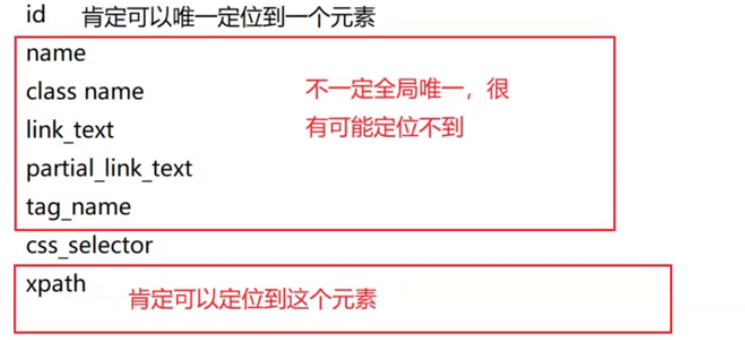
webdriver 提供了一系列的对象定位方法,常用的有以下几种:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
我们可以看到,一个百度的输入框,可以用这么用种方式去定位
组成input输入框的前端页面源码如下:
组成百度一下按钮的输入框的前端页面源码如下:
#coding=utf-8
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
##########百度输入框的定位方式##########
#通过id 方式定位
browser.find_element_by_id("kw").send_keys("selenium")
#通过name 方式定位
browser.find_element_by_name("wd").send_keys("selenium")
#通过tag name 方式定位
browser.find_element_by_tag_name("input").send_keys("selenium") 不能成功,因为input太多了不唯一。
#通过class name 方式定位
browser.find_element_by_class_name("s_ipt").send_keys("selenium")
#通过CSS 方式定位
browser.find_element_by_css_selector("#kw").send_keys("selenium")
#通过xphan 方式定位
browser.find_element_by_xpath("//*[@id='kw']").send_keys("selenium")
############################################
browser.find_element_by_id("su").click()
time.sleep(3)
browser.quit()id和name定位
id 和name 是我们最最常用的定位方式,因为大多数控件都有这两个属性,而且在对控件的id 和name 命名时一般为了使其有意义也会取不同的名字。通过这两个属性使我们找一个页面上的属性变得相当容易。
通过查看百度搜索框的源码,找到了百度输入框的属性信息,如下:


使用百度搜索框和按钮框演示id的使用,即使用id进行定位
from selenium import webdriver
import time
driver = webdriver.Chrome() #获得谷歌浏览器的驱动,并赋值给变量driver
url = "https://www.baidu.com/" #打开百度网页
driver.get(url) #使用驱动打开浏览器
#用id来定位百度搜索框,它的API就是find_element_by_id; send_keys("")表示你想要给input输入框输入的任何一个你想搜索的东西
driver.find_element_by_id("kw").send_keys("薛之谦") #定位一个元素就是find_element,定位多个元素就是find_elements
#用id来定位百度一下的按钮框,click()表示点击一下百度一下按钮框
driver.find_element_by_id("su").click()
time.sleep(5) #加一个等待,设置一个停留时间,防止搜索出来之后,运行过快看不清楚搜索结果,使用time要引入time工具包
driver.quit() #关闭浏览器,也可以使用close,但是一般使用的都是quit,因为quit有清理浏览器的作用,在关闭浏览器的同时还会清除一些无效的缓存或失效的数据
- id=”kw”
通过find_element_by_id(“kw”) 函数就是捕获到百度输入框- name=”wd”
通过find_element_by_name(“wd”)函数同样也可以捕获百度输入框
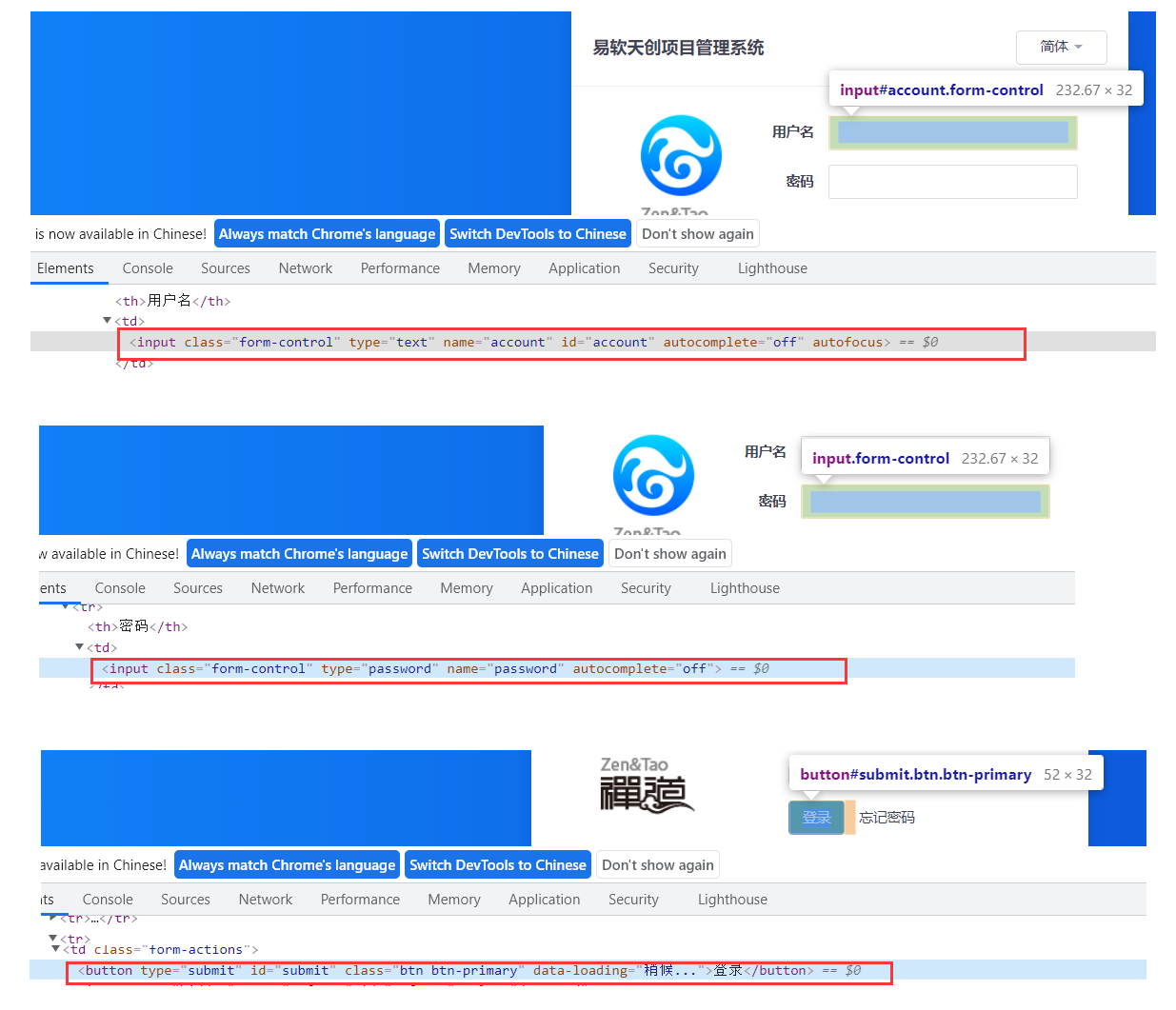
通过查看禅道用户框、密码框和登录按钮的源码,找到了禅道的属性信息,如下:

使用禅道用户框和密码框演示name的使用,即使用name进行定位
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "http://127.0.0.1:81/zentao/user-login-L3plbnRhby8=.html"
driver.get(url)
#使用name来定位用户框,它的API就是find_element_by_name;
driver.find_element_by_name("account").send_keys("admin")
time.sleep(3)
#使用name来定位密码框,它的API就是find_element_by_name;
driver.find_element_by_name("password").send_keys("mingli0917***")
time.sleep(3)
#然后就要登录了,点击登录按钮的时候也需要进行定位,并点击
driver.find_element_by_id("submit").click()
time.sleep(3)
driver.quit()class name定位
从上面的百度输入框的属性信息中,我们看到,不单单只有id 和name 两个属性, 比如class
class=“s_ipt”,通过find_element_by_class_name(“s_ipt”)函数捕获百度输入框。
使用calss name来定位,它的API就是find_element_by_calss_name;
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_calss_name("s_ipt").send_keys("任嘉伦")
driver.find_element_by_calss_name("btn self-btn bg s_btn").click()
time.sleep(3)
driver.quit()但是,如果有好多元素都用到了class,就无法完成准确定位了。
如:
tag name
tag name它表示标签名
如:input、div 就是一个标签的名字,可以通过find_element_by_tag_name(“input”) 函数来定位。
用tag_name来定位(此时不会定位成功,因为input标签太多了,不知道定位哪一个,就会出现无法交互的错误提示)
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_tag_name(input).send_keys("任嘉伦")
driver.find_element_by_tag_name(input).click()
time.sleep(3)
driver.quit()【注意】:用tag_name可以用来定位,但必须是全页面就只有一个input标签才可以,即权值为1.(其实无论对哪一个API都是这样的)
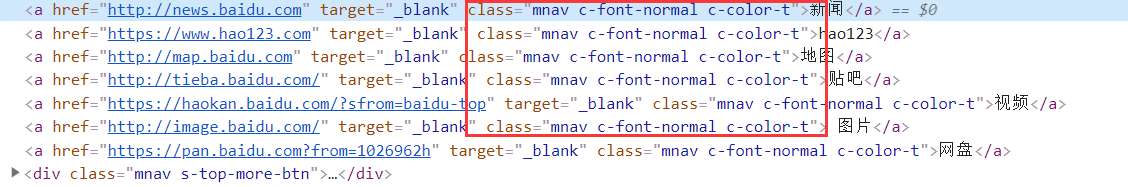
link text定位
有时候不是一个输入框也不是一个按钮,而是一个文字链接,这时候我们可以通过link来定位(链接如上图)
用link_text来定位
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_link_text("新闻").click()
time.sleep(3)
driver.quit()partial link text定位
通过部分链接定位,这个有时候描述过长的话也会用到,拿上面的例子,可以只用链接的一部分文字进行匹配:
用partisl_link_text来定位
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_partial_link_text("hao").click() #使用hao123的前半部分内容hao来定位
time.sleep(3)
driver.quit()
【注意】:不管是link_text还是partisl_link_text,只要它的内容在页面上有相同的,就无法完成定位。
xpath定位
什么是XPath:http://www.w3.org/TR/xpath/
XPath 基础教程:http://www.w3schools.com/xpath/default.asp
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
XPath 扩展了上面id 和name 定位方式,提供了很多种可能性。
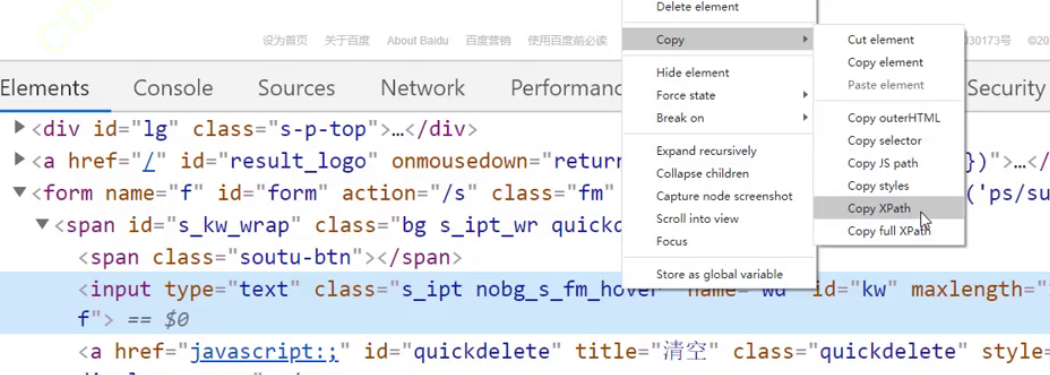
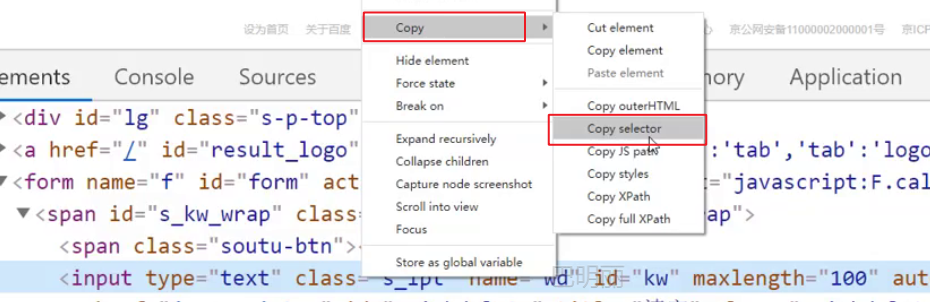
Xpath的获取可以采用查看源码–右键–复制–复制xpath来获取。

使用xpath来定位
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_xpath("//*[@id='kw']").send_keys("误杀2")
driver.find_element_by_xpath("//*[@id='su']").click()
time.sleep(3)
driver.quit()【注意】:当我们要定位一个元素,当这个元素没有id也没有name,只剩下class name和tag name这类不是全局为1的属性时,这时我们就可以使用xpath来全局为1的定位我们的元素,使用xpath绝对能定位到全局为1的元素。
CSS定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
CSS 的比较灵活可以选择控件的任意属性,例子如下:

Cpoy selector ,copy出来的就是定位的这个元素css selector;
使用css来定位
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#find_element_by_css_selector("#kw"),通过find_element_by_css_selector( )函数,选择取百度输入框的id 属性来定义
driver.find_element_by_css_selector("#kw").send_keys("东野圭吾")
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
driver.quit()元素的定位总结
操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个原素进行操作。鼠标点击呢还是键盘输入,这要取决于我们定位的是按钮还输入框。
一般来说,webdriver 中比较常用的操作对象的方法有下面几个:
click 点击对象
send_keys 在对象上模拟按键输入
clear 清除对象的内容,如果可以的话
submit 提交对象的内容,如果可以的话
text 用于获取元素的文本信息
鼠标点击和键盘输入及清除——代码示例如下:
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#使用css来定位
driver.find_element_by_css_selector("#kw").send_keys("东野圭吾")
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
#清除输入框内容
driver.find_element_by_css_selector("#kw").clear()
driver.find_element_by_css_selector("#kw").send_keys("白岩松")
driver.find_element_by_css_selector("#su").click()
driver.find_element_by_css_selector("#kw").clear()
time.sleep(6)
driver.quit()send_keys(“xx”) 用于在一个输入框里输入xx 内容。
click() 用于点击一个按钮。
clear() 用于清除输入框的内容,比如百度输入框里默认有个“请输入关键字”的信息,再比如我们的登陆框一般默认会有“账号”“密码”这样的默认信息。clear 可以帮助我们清除这些信息。
submit提交表单
把“百度一下”的操作从click 换成submit 可以达到相同的效果:
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#submit提交表单:它可以代替click
driver.find_element_by_css_selector("#kw").send_keys("白岩松")
time.sleep(2)
driver.find_element_by_css_selector("#su").submit()
driver.find_element_by_css_selector("#kw").clear()
time.sleep(6)
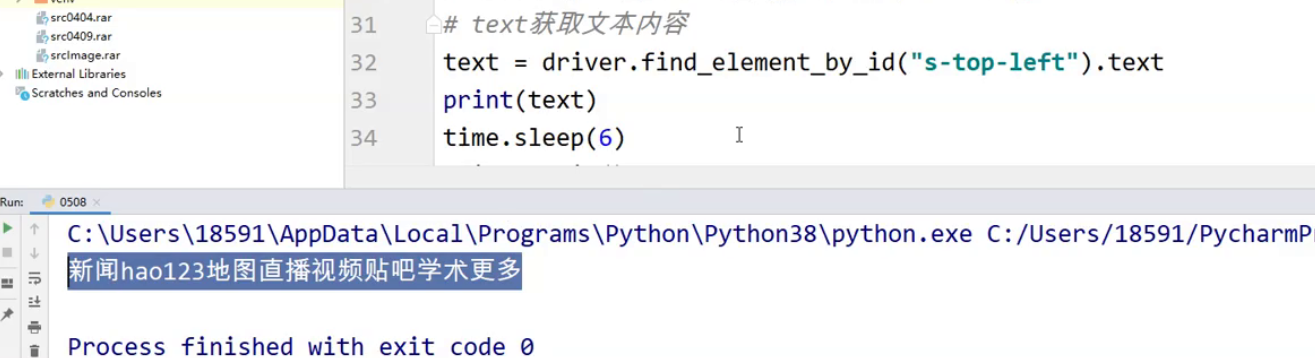
driver.quit()text获取元素文本

text 用于获取元素的文本信息

添加等待
添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间了
import time
time.sleep(3) #这个等待是固定等待智能等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法应该比time.sleep() 更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待(即如果虽然设置的是30秒,但是我要操作的元素在第3秒出现了那接着执行下面的脚本,而不用等待30秒,如果要操作的元素在30秒之后还没出现就会报错)。
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_id("kw").send_keys("薛之谦")
driver.find_element_by_id("su").submit()
#固定等待
#time.sleep(6) #一定会等待6秒
#智能等待
driver.implicitly_wait(10) #等待的不一定是10秒,可能一秒、两秒、、
driver.find_element_by_link_text("薛之谦 Zhiqian Xue").click()
time.sleep(6)
driver.quit()打印信息
打印tile及url:把title 和url都存在一个变量里面然后打印
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_id("kw").send_keys("薛之谦")
driver.find_element_by_id("su").submit()
time.sleep(6)
#把title 和url都存在一个变量里面然后打印
title = driver.title
utl = driver.current_url
print(title)
print(url)
driver.quit()打印结果:虽然没看到脚本的执行过程,但在执行结果里看到了,说明页面正确被打开了。
浏览器的操作
浏览器最大化
我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行。
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#浏览器的最大化:将浏览器最大化显示
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("白鹿")
driver.find_element_by_id("su").submit()
time.sleep(6)
driver.quit()设置浏览器宽、高
最大化还是不够灵活,能不能随意的设置浏览的宽、高显示?当然是可以的。
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#浏览器的最大化
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("白鹿")
driver.find_element_by_id("su").submit()
time.sleep(6)
#设置浏览器宽高: "设置浏览器宽480、高600显示",参数数字为像素点
driver.set_window_size(480,600)
time.sleep(5)
driver.quit()操作浏览器的前进、后退
浏览器上有一个后退、前进按钮,对于浏览网页的人是比较方便的;对于做web 自动化测试的同学来说应该算是一个比较难模拟的问题;其实很简单,下面看看python 的实现方式。
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#浏览器的最大化
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("白鹿")
driver.find_element_by_id("su").submit()
time.sleep(6)
#设置浏览器宽高
driver.set_window_size(480,600)
time.sleep(5)
#操作浏览器的后退
driver.back() #会返回(后退)到百度首页
time.sleep(3)
#操作浏览器的前进
driver.forward() #会前进到白鹿页
time.sleep(3)
driver.quit()控制浏览器滚动条
如果想看一个页面下面的东西,就需要把滚动条向下拉动一下,手动的话可以自己控制,用脚本的话如下:
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
#浏览器的最大化
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("白鹿")
driver.find_element_by_id("su").submit()
time.sleep(6)
#浏览器滚动条的控制(控制下拉)
js1 = "var q = document.documentElement.scrollTop=1000" #数值设置的越大拉的越往下
driver.execute_script(js1)
time.sleep(6)
#浏览器滚动条的控制(控制上拉)
js2 = "var q = document.documentElement.scrollTop=0" #数值设置的越小拉的越往上
driver.execute_script(js2)
time.sleep(6)
driver.quit()键盘事件(enter、tab)
模拟用键盘去操作页面上的一些元素,如:用键盘的tab键或enter键操作页面
键盘按键用法
通过定位密码框,enter(回车)来代替登陆按钮
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
url = "http://127.0.0.1:81/zentao/user-login-L3plbnRhby8=.html"
driver.get(url)
driver.maximize_window() # 浏览器全屏显示
# 禅道登录
driver.find_element_by_id("account").send_keys("admin")
time.sleep(2)
# 禅道密码
driver.find_element_by_name("password").send_keys("mingli0917***")
time.sleep(2)
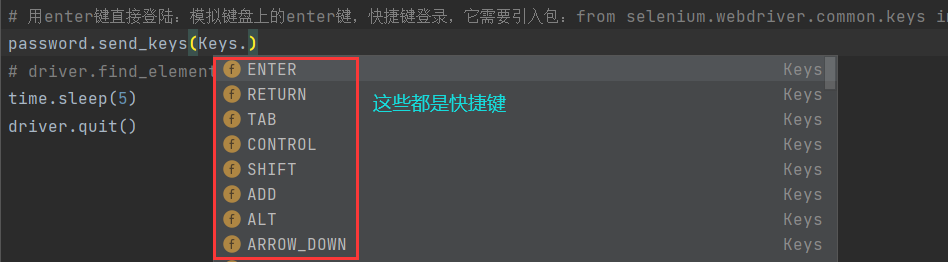
# 用enter键直接登陆:模拟键盘上的enter键,快捷键登录,它需要引入包:from selenium.webdriver.common.keys import Keys
driver.find_element_by_name("password").send_keys(Keys.ENTER)#通过定位密码框,enter(回车)来代替登陆按钮
# driver.find_element_by_id("submit").click()
time.sleep(5)
driver.quit()还可以将上面的代码简洁一下:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
url = "http://127.0.0.1:81/zentao/user-login-L3plbnRhby8=.html"
driver.get(url)
driver.maximize_window()
# 禅道登录
driver.find_element_by_id("account").send_keys("admin")
# 禅道密码
password = driver.find_element_by_name("password")
password.send_keys("mingli0917***")
# 用enter键直接登陆:模拟键盘上的enter键,快捷键登录,它需要引入包:from selenium.webdriver.common.keys import Keys
password.send_keys(Keys.ENTER)
time.sleep(5)
driver.quit()
【注意】:要想调用键盘按键操作需要引入keys 包:from selenium.webdriver.common.keys import Keys
通过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
模拟Tab键
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
url = "http://127.0.0.1:81/zentao/user-login-L3plbnRhby8=.html"
driver.get(url)
driver.maximize_window()
# 禅道登录
account = driver.find_element_by_id("account")
account.send_keys("admin")
time.sleep(2)
#模拟tab键:tab键的作用是可以切换到下一个输入框(即切换焦点)
account.send_keys(Keys.TAB)
time.sleep(5)
driver.quit()键盘组合键用法(ctrl+a、ctrl+x)
模拟ctrl+a、ctrl+x
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.maximize_window()
#输入框输入内容
driver.find_element_by_id("kw").send_keys("薛之谦")
driver.find_element_by_id("su").submit()
time.sleep(3)
#ctrl+a 全选输入框内容
kw = driver.find_element_by_id("kw")
kw.send_keys(Keys.CONTROL,'a') #全选
time.sleep(3)
#ctrl+x 剪切输入框内容
kw.send_keys(Keys.CONTROL,'x') #剪切
time.sleep(5)
#输入框重新输入内容,搜索
kw.send_keys("许嵩")
driver.find_element_by_id("su").submit()
time.sleep(3)
driver.quit()鼠标事件
ActionChains 类
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 移动
context_click() 右击、double_click() 双击——代码演示:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("薛之谦")
driver.find_element_by_id("su").submit()
time.sleep(3)
su=driver.find_element_by_id("su")
#ActionChains需要引入包
#需要把driver驱动给它放进去,因为它必须要知道操作哪个浏览器,右击是context_click(su),然后再perform()执行一下
#右击元素(右击“百度一下”)
ActionChains(driver).context_click(su).perform()
time.sleep(3)
# 双击元素(双击“百度一下”)
ActionChains(driver).double_click(su).perform()
time.sleep(3)
driver.quit()move_to_element() 移动——代码演示:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("于和伟")
driver.find_element_by_id("su").submit()
time.sleep(3)
tr = driver.find_element_by_link_text("早年经历")
ActionChains(driver).move_to_element(tr).perform()
time.sleep(3)总结:
ActionChains(driver): 生成用户的行为。所有的行动都存储在actionchains 对象。通过perform()存储的行为。
move_to_element(menu): 移动鼠标到一个元素中,menu 上面已经定义了他所指向的哪一个元素
perform(): 执行所有存储的行为
如何定位一组元素
webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用findElements 方法。
定位一组对象一般用于以下场景:批量操作对象,比如将页面上所有的checkbox 都勾上:先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的checkbox,然后选择最后一个
checkbox.html 访文个要与脚本放一个目录下
通过浏览器打开这个页面我们看到三个复选框和两个单选框。

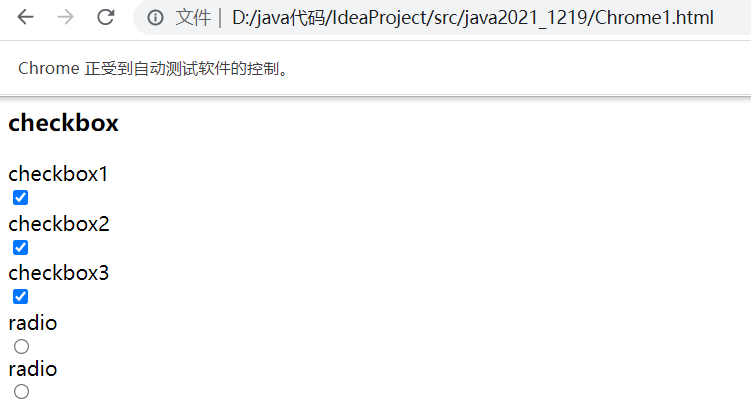
下面我们就来定位这三个复选框,将checkbox打上勾,并且radio不会受到任何影响。
import os.path
import time
from selenium import webdriver
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/Chrome1.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
#第一种方式:
# driver.find_element_by_id("c1").click()
# driver.find_element_by_id("c2").click()
# driver.find_element_by_id("c3").click()
#第二种方式:
# 无论是Checkbox还是radio它们的标签名都是input,定义一个inputs变量存放input 标签
inputs = driver.find_elements_by_tag_name("input")
#从一组元素中找出type=CheckBox
for input in inputs: #这是python的for循环语法,从for循环当中找出符合要求的五个元素
if input.get_attribute('type') == 'checkbox': #这是python的if语句语法
input.click()
time.sleep(5)
driver.quit()脚本运行结果:

多层框架/窗口定位
多层框架或窗口的定位:
switch_to_frame()
switch_to_window()
- 对于一个现代的web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一个难题
- 有时候我们定位一个元素,定位器没有问题,但一直定位不了,这时候就要检查这个元素是否在一个frame 中,selenium webdriver
提供了一个switch_to_frame 方法,可以很轻松的来解决这个问题。- switch_to_frame(name_or_id_or_frame_element):可以简单记忆一下,如果这个frame有name和id属性那么就用这两个属性就好,如果没有的话可以先用find_element_by_xxx方法找到这个frame元素,然后把这个元素传进去,这也是可行的。
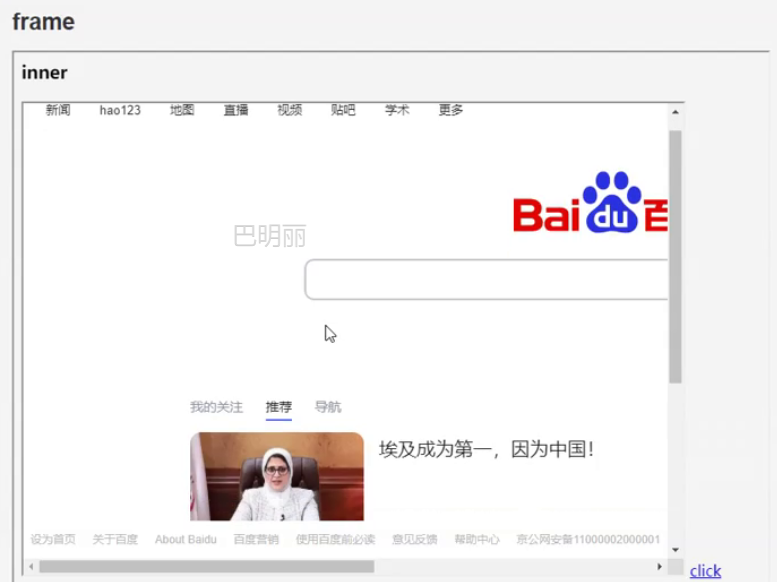
switch_to_frame()把当前定位的主体切换了frame里,怎么理解这句话呢?我们可以从frame的实质去理解。
frame中实际上是嵌入了另一个页面,而webdriver每次只能在一个页面识别,因此才需要用switch_to_frame方法去获取frame中嵌入的页面,对那个页面里的元素进行定位。
switch_to_default_content:从frame中嵌入的页面里跳出,跳回到最外面的原始页面中。
import os.path
import time
from selenium import webdriver
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/Chrome1.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
#转换层级
driver.switch_to_frame("f1") #先找到到ifrome1(id = f1)
driver.switch_to_frame("f2") #再找到其下面的ifrome2(id =f2)
#下面就可以正常的操作元素了
driver.find_element_by_id("kw").send_keys("布拉格")
driver.find_element_by_id("su").click()
time.sleep(2)
#回到默认页面
driver.switch_to_default_content()
driver.switch_to_frame("f1")
driver.find_element_by_link_text("click").click()
time.sleep(5)
driver.quit()脚本运行结果:

多层窗口定位
有可能嵌套的不是框架,而是窗口,还有针对窗口的方法:switch_to_window
用法与switch_to_frame 相同:driver.switch_to_window(“windowName”)
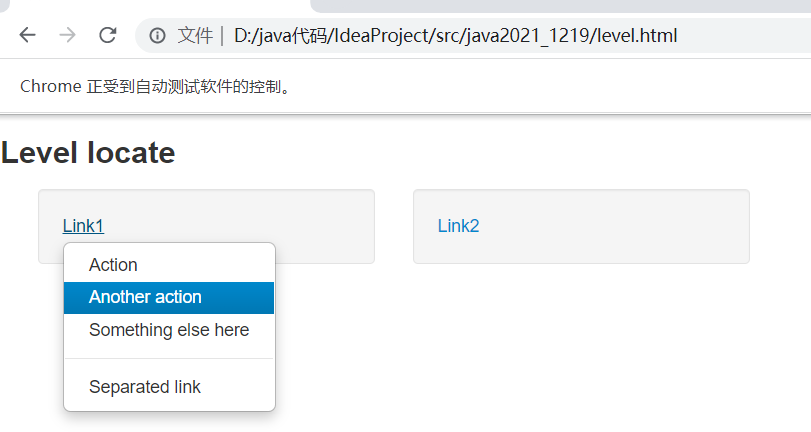
层级定位
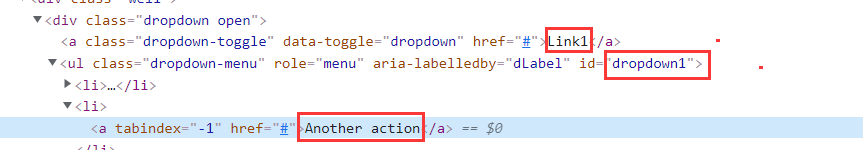
定位思路:源码如下:通过源码先进行定位

具体思路是:先点击显示出1个下拉菜单,然后再定位到该下拉菜单所在的ul,再定位这个ul 下的某个具体的link。
在这里,我们定位第1个下拉菜单中的Another action 这个选项。
from selenium import webdriver
import os.path
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/level.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
#点击Link1链接(弹出下拉列表)
driver.find_element_by_link_text("Link1").click()
#定位下拉列表中特定的元素()
element = driver.find_element_by_id("dropdown1").find_element_by_link_text("Another action")
#把鼠标放到这个特定的元素上,让元素高亮展示
ActionChains(driver).move_to_element(element).perform()
time.sleep(5)
driver.quit()脚本运行结果:

下拉框处理
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框,再定位到下拉框内里的选项。
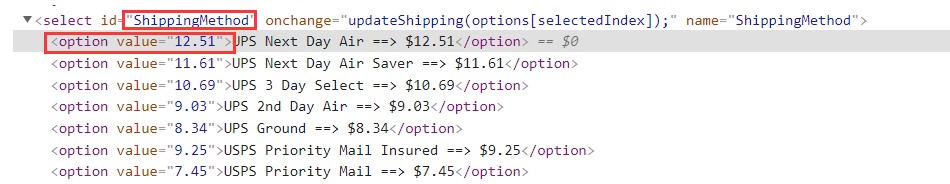
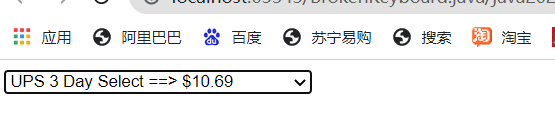
定位思路:源码如下:通过源码先进行定位

现在我们来通过脚本选择下拉列表里的$10.69
from selenium import webdriver
import os.path
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/drop_down.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
time.sleep(5)
#方式一:使用xpath进行定位
#driver.find_element_by_xpath("//*[@id='ShippingMethod']/option[3]").click()
#方式二:使用css_selector也可以定位
#driver.find_element_by_css_selector("#ShippingMethod > option:nth-child(3)").click()
#方式三:先定位下拉框再通过tag_name定位,使用option定位到一组元素,然后从这一组元素当中选出value为10.69的
#即首先要定位到下拉框的元素,然后选择下拉列表中的选项进行点击操作。
options = driver.find_element_by_id("ShippingMethod").find_elements_by_tag_name("option")
# for option in options:
# if option.get_attribute("value") == '10.69':
# option.click()
#方式四:也可以把我们定位到的这组元素当作数组来用, 10.69的下标是2
options[2].click()
time.sleep(5)
driver.quit()脚本运行结果:

alert、confirm、prompt的处理
text 返回alert/confirm/prompt 中的文字信息
- accept 点击确认按钮
- dismiss 点击取消按钮,如果有的话
- send_keys 输入值,这个alert\confirm 没有对话框就不能用了,不然会报错
注意:switch_to.alert()只能处理原生的alert
alert操作1:关闭弹框——accept 点击确认按钮
from selenium import webdriver
import os.path
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/alert.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
time.sleep(5)
#alert的操作
#使用id进行定位
driver.find_element_by_id("tooltip").click()
#关闭弹框
alert = driver.switch_to.alert #获得操作弹框(alert)的句柄
time.sleep(3)
alert.accept()#关闭弹框
time.sleep(3)
driver.quit()
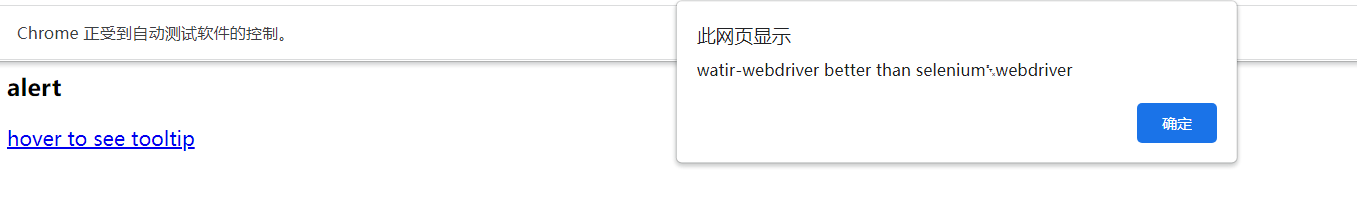
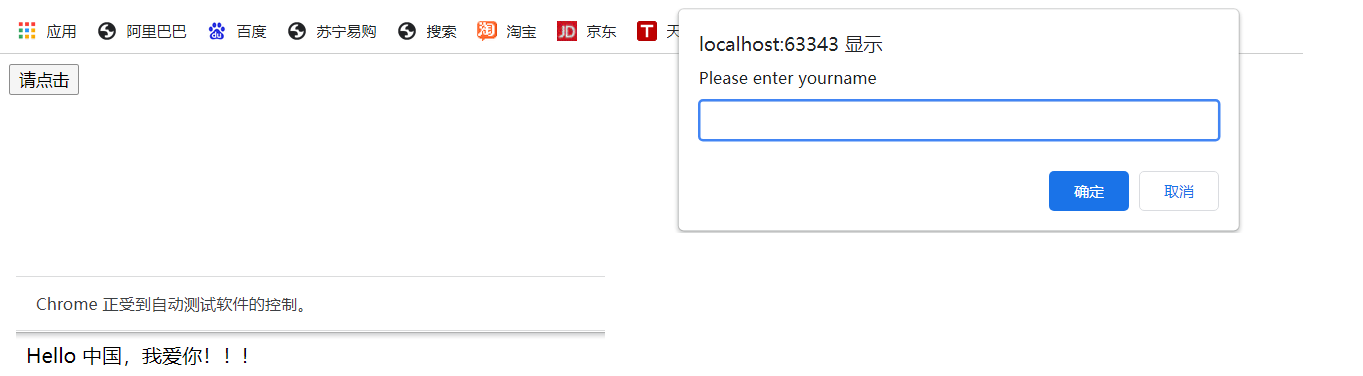
alert操作2:在alert弹框里面输入相应的东西——accept 点击确认按钮、send_keys 输入值
from selenium import webdriver
import os.path
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/send.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
time.sleep(5)
#使用tag_name进行定位
driver.find_element_by_tag_name("input").click()
time.sleep(3)
alert = driver.switch_to.alert #先获得alert操作句柄
alert.send_keys("中国,我爱你!!") #然后在alert弹框里面输入相应的东西
time.sleep(3)
alert.accept() #关闭弹框
time.sleep(5)
driver.quit()
DIV对话框的处理
更多的时候我们在实际的应用中碰到的并不是简单警告框,而是提供更多功能的会话框。
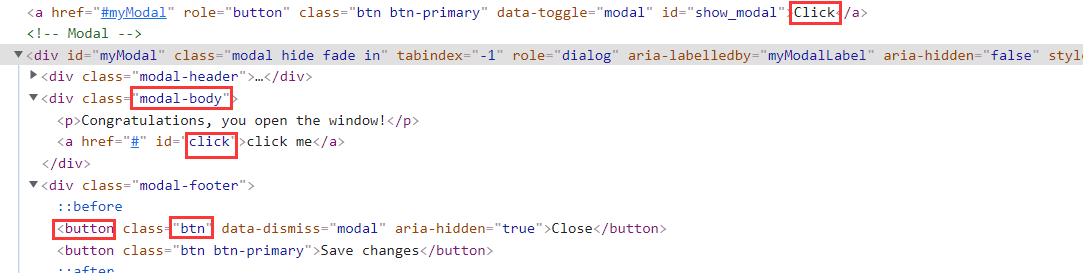
定位思路:源码如下:通过源码先进行定位

from selenium import webdriver
import os.path
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
#如果是浏览器打开本地的html,此时要想写它的url的话,前面就要有file:///这个前缀
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/modal.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
time.sleep(5)
#打开对话框:使用tag_name进行定位
driver.find_element_by_link_text("Click").click()
time.sleep(3)
## 点击对话框中的链接:由于它这块是唯一的所以可以使用class_name进行定位
div0 = driver.find_element_by_class_name("modal-body")
div0.find_element_by_id("click").click()
time.sleep(5)
# 关闭对话框
div1 =driver.find_element_by_class_name("modal-footer")
#可以使用btn进行定位
#div1.find_element_by_class_name("btn").click()
#也可使用butten进行定位
buttons = div1.find_elements_by_tag_name("button")
buttons[0].click() #关闭
time.sleep(5)
driver.quit()脚本运行结果:
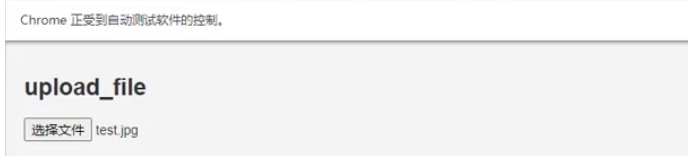
文件上传操作
文件上传操作也比较常见功能之一,上传功能没有用到新的方法或函数,关键是思路。
上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。所以,一般会卡在如何操作本地窗口添加上传文件。
其实,在selenium webdriver 没我们想的那么复杂;只要定位上传按钮,通过send_keys 添加本地文件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件存在。
from selenium import webdriver
import os.path
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
#脚本要与upload_file.html 同一目录
file = "file:///"+os.path.abspath("D:/java代码/IdeaProject/src/java2021_1219/upload.html")
driver.get(file) #通过浏览器打开文件
driver.maximize_window()
time.sleep(5)
#定位上传按钮,添加本地文件
#只有一个input标签,所以可以使用tag_name进行定位
driver.find_element_by_tag_name('input').send_keys("D:\Users\Administrator\Pictures\test.jpg")
time.sleep(5)
driver.quit()脚本运行结果: