鼠标事件
1、前面介绍了Selenium中模拟鼠标"左键单击"的方法click(),仅仅只有这个方法是完全不够的。现在的Web产品中提供了更丰富的鼠标交互方式
?? ?⑴例如鼠标右击、双击、悬停、拖动等功能
?? ?⑵同样的在Selenium中也提供了对应的方法来模拟这些鼠标操作
2、在WebDriver中,将这些关于鼠标操作的方法封装在了ActionChains类中
?? ?⑴类名ActionChains两个单词首字母需要大写
3、ActionChains类下的鼠标方法在使用前都需要先实例化一个ActionChains对象,最后使用perfrom()方法进行提交动作
?? ?⑴使用ActionChains对象调用其下的鼠标方法
执行动作
1、方法名:perfrom()
2、之所以要先介绍这个方法是因为这个方法的作用为:执行所有的ActionChains中存储的行为,可以理解成对整个操作的提交动作
?? ?⑴也就是说:在ActionChains类中的所有鼠标方法,都需要经过这个方法进行提交
3、调用ActionChains类方法(鼠标操作方法)时,不会立即执行,而是将所有操作都存放在一个队列里,当调用perform()方法时,队列里的操作会依次执行
?? ?⑴可以理解为对鼠标事件的提交操作
4、这个方法都是与其他鼠标方法结合起来使用的,因此会在后面的例子中进行演示
鼠标左键单击
1、方法名:ActionChains对象.click(on_element=None)
?? ?⑴作用:模拟鼠标"左键单击"
?? ?⑵参数on_element:指被点击的元素的WebElement对象,如果该参数为none,将单击当前鼠标所在位置
2、这里的要介绍的鼠标"左键单击"方法click()与前面介绍的鼠标"左键单击"方法click()只是方法名一样,他们属于不同的类方法
?? ?⑴这里介绍的click()方法:属于ActionChains类,是ActionChains对象下的一个方法
?? ?⑵前面介绍的click()方法:属于WebElement类,是WebElement对象下的一个方法
?? ?⑶只是说这两个方法都有模拟鼠标"左键单击"的作用
?? ?⑷相比较下ActionChains类中click()方法的使用范围可能会更大一点
?? ??? ?①ActionChains类中的click():不仅可以对元素进行左键点击,还可以左键点击页面任意位置(不是可点击元素也能进行点击)
?? ??? ?②WebElement类中的click():只能对可点击元素进行左键点击
?? ??? ?③当然应该WebElement类中click()是经常使用到的
WebElement类中的click()
1、方法:WebElement对象.click()
?? ?①该方法属于WebElement类,是WebElement对象下的一个方法,不需要传入参数
?? ?⑵find_element_by_*等方法返回值是一个WebElement对象,可以直接对WebElement对象使用该方法进行左键点击操作
2、作用:模拟鼠标"左键单击"
?? ?①该方法只能对可点击元素进行左键点击
3、该方法源码如下
例1:
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 定位登录按钮
login = driver.find_element_by_xpath('//*[@id="s-top-loginbtn"]')
print("find_element_by_*方法返回值类型为:",type(login))
# 对登录按钮进行点击操作
login.click()
"""
# find_element_by_*等方法返回值类型为一个WebElement对象
find_element_by_*方法返回值类型为: <class 'selenium.webdriver.remote.webelement.WebElement'
"""ActionChains类中的click()
1、方法:ActionChains对象.click(on_element=None)
?? ?①该方法属于ActionChains类,是ActionChains对象下的一个方法
?? ?⑵该方法需要传入参数,参数为None或一个WebElement对象
2、作用:模拟鼠标"左键单击"
?? ?①该方法不仅可以对元素进行左键点击,还可以左键点击页面任意位置(不是可点击元素也能进行点击)
3、该方法源码如下 例2:左键点击元素
例2:左键点击元素
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 定位登录按钮
login = driver.find_element_by_xpath('//*[@id="s-top-loginbtn"]')
print("find_element_by_*方法返回值类型为:",type(login))
# 对登录按钮进行点击操作并提交动作
# 链式调用:ActionChains(driver).click(login).perform()
actionChains = ActionChains(driver) # 实例化一个actionChains对象,将浏览器对象作为参数传入
print("实例化一个ActionChains对象:",type(actionChains))
#调用ActionChains对象下的click()方法传入要操作的WebElement对象并提交动作
actionChains.click(login).perform()
"""
find_element_by_*方法返回值类型为: <class 'selenium.webdriver.remote.webelement.WebElement'>
实例化一个ActionChains对象: <class 'selenium.webdriver.common.action_chains.ActionChains'>
"""鼠标右键单击
1、方法:ActionChains对象.context_click(on_element=None)
?? ?⑴参数on_element:指被点击的元素的WebElement对象,如果该参数为none,将单击当前鼠标所在位置
2、作用:模拟鼠标"右键单击"
例3:
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 定位首页图片
img = driver.find_element_by_xpath('//*[@id="s_lg_img"]')
# 对首页图片进行右键点击
ActionChains(driver).context_click(img).perform()鼠标悬停
1、方法:ActionChains对象.move_to_element(to_element)
?? ?⑴参数to_element:指被悬停的元素的WebElement对象
2、作用:将鼠标移动到某个元素上,模拟鼠标"悬停"
例4:
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://www.baidu.com/')
# 定位首页设置按钮:实际操作可以发现只需要将鼠标放在该元素上(不需要点击)就能弹出下拉框
element = driver.find_element_by_xpath('//*[@id="s-usersetting-top"]')
# 将鼠标悬停在设置按钮
ActionChains(driver).move_to_element(element).perform()
# 点击下拉框按钮
driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[4]').click()
# 前面我们也使用过这个例子,不过当时使用的是点击[设置]按钮,这里使用的是悬停,效果都一样鼠标拖动
1、在实际使用Web网页过程中会遇到很多需要拖动标签元素的操作,比如拖动验证码等等
2、在鼠标拖动操作中其实也分为了几种场景:
?? ?⑴按住滑块,拖动完成拼图(经常遇到:登录验证等)
?? ?⑵将元素拖到另一个元素处(较少遇到)
3、在WebDriver中也提供了对应的方法来实现元素的鼠标拖动
drag_and_drop()
1、方法名:ActionChains对象.drag_and_drop(source, target)
?? ?⑴source:元素的起点
?? ?⑵target:元素的终点
?? ?⑶drag_and_drop()方法涉及到参数传递,一个是要拖拽元素的起点,一个是要拖拽元素的终点(起点和终点都是标签对象)
2、这里所谓的拖动,就是鼠标左键点击标签不松开,直到拖动到指定标签后再松开(该方法会自动松开鼠标)
?? ?⑴drag_and_drop()方法涉及到两个标签元素:一个起点标签,一个终点标签
?? ?⑵相当于说把一个元素拖到另一个元素处

例5:
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('https://www.jq22.com/demo/pintu20151229/')
# 点击[开始]按钮
driver.find_element_by_xpath('//*[@id="start"]').click()
time.sleep(5)
# 定位某一张小图片(开始标签)
imgOne = driver.find_element_by_xpath('//*[@id="container"]/div[1]')
# 定位第二张小图片(结束标签)
imgTwo = driver.find_element_by_xpath('//*[@id="container"]/div[25]')
# 将第一张小图片移动到第二章小图片处
ActionChains(driver).drag_and_drop(imgOne,imgTwo).perform()drag_and_drop_by_offset()?? ?
1、方法名:drag_and_drop_by_offset(source, xoffset, yoffset)
?? ?⑴source:鼠标按下的元素(待移动的元素)
?? ?⑵xoffset:要移动到的X(横向)偏移量(像素)
?? ?⑶yoffset:要移动到的Y(纵向)偏移量(像素)
2、作用:鼠标左键单击不松开,将元素移动到指定坐标后松开(该方法会自动松开鼠标)
?? ?⑴也就是拖拽元素到某个坐标后松开

例6:
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('https://passport.jd.com/new/login.aspx')
# 点击[账户登录]按钮
driver.find_element_by_xpath('//*[@id="content"]/div[2]/div[1]/div/div[3]/a').click()
time.sleep(2)
# 输入用户信息
driver.find_element_by_xpath('//*[@id="loginname"]').send_keys('账号')
driver.find_element_by_xpath('//*[@id="nloginpwd"]').send_keys('密码')
# 点击登录按钮
driver.find_element_by_xpath('//*[@id="loginsubmit"]').click()
# 定位并拖动拼图按钮:多拖动几次方便看
element = driver.find_element_by_xpath('//*[@id="JDJRV-wrap-loginsubmit"]/div/div/div/div[2]/div[3]')
ActionChains(driver).drag_and_drop_by_offset(element, 200, 0).perform()
time.sleep(2)
ActionChains(driver).drag_and_drop_by_offset(element, 50, 0).perform()
time.sleep(2)
ActionChains(driver).drag_and_drop_by_offset(element, 100, 0).perform()注:
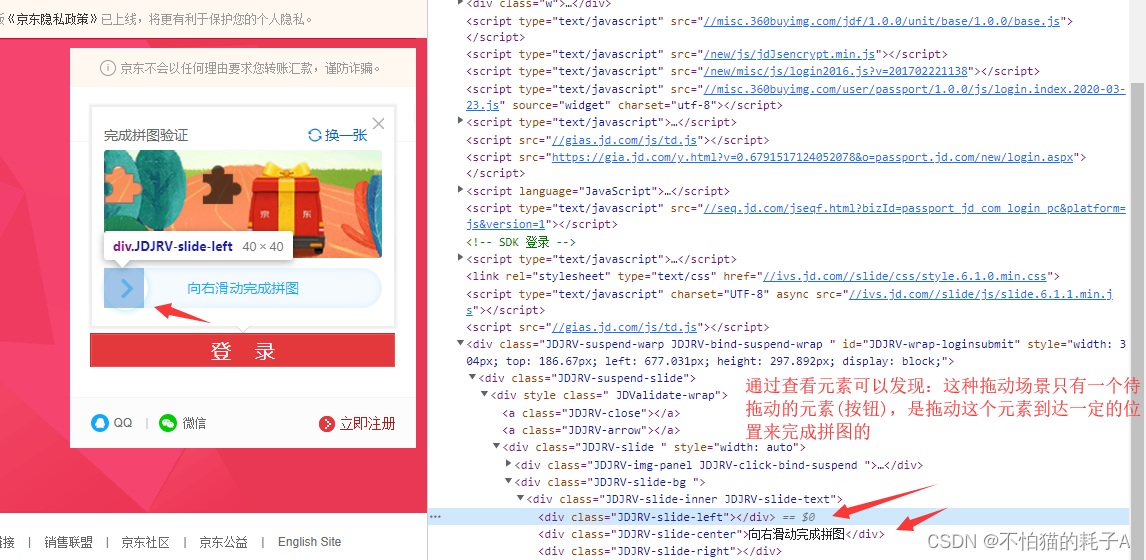
1、上面例子中:通过查看元素可以发现,这种拖动场景只有一个待拖动的元素(按钮),是拖动这个元素到达一定的位置来完成拼图的?
2、这个例子只是说明下怎么移动一个元素到指定坐标处,没有确保拼图是正确的,只是有拖这个动作
3、两个拖动方法的区别:
?? ?⑴drag_and_drop():将元素A移动到元素B处,需要两个元素标签
?? ?⑵drag_and_drop_by_offset():将元素A移动到指定位置处,只有一个标签与目的地坐标
?? ?
鼠标移动
1、方法:ActionChains对象.move_by_offset(xoffset, yoffset)
?? ?⑴xoffset:要移动到的X(横向)偏移量(像素),为正整数或负整数
? ? ⑵yoffset:要移动到的Y(纵向)偏移量(像素),为正整数或负整数
2、作用:将鼠标从当前位置移动到指定坐标处
?? ?⑴move_to_element()方法也是移动鼠标:将鼠标移动到某个元素上,从而模拟鼠标"悬停"
例7:
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('https://passport.jd.com/new/login.aspx')
# 点击[账户登录]按钮
driver.find_element_by_xpath('//*[@id="content"]/div[2]/div[1]/div/div[3]/a').click()
time.sleep(2)
# 输入用户信息
driver.find_element_by_xpath('//*[@id="loginname"]').send_keys('账号')
driver.find_element_by_xpath('//*[@id="nloginpwd"]').send_keys('密码')
# 点击登录按钮
driver.find_element_by_xpath('//*[@id="loginsubmit"]').click()
# 定位并拖动拼图按钮:多拖动几次方便看
element = driver.find_element_by_xpath('//*[@id="JDJRV-wrap-loginsubmit"]/div/div/div/div[2]/div[3]')
action = ActionChains(driver)
# 第一步:在滑块处按住鼠标左键
action.click_and_hold(element)
# 第二步:相对鼠标当前位置进行移动
action.move_by_offset(100,0) ? ?#(100,0)指的是横向向滑动100px,纵向位置不变
# 第三步:释放鼠标,这里必须释放鼠标,不然鼠标会一直处于点击状态
action.release()
# 执行动作
action.perform()
# 使用click_and_hold()方法和move_by_offset()方法组合起来也可以实现验证码拖动的功能ActionChains类下所有的鼠标方法
1、在WebDriver中,关于鼠标相关操作的方法都封装在ActionChains类中,在ActionChains类下还有其他方法,可以了解下
| 方法名? | 描述 |
| perform()? | 提交鼠标动作 |
| reset_actions() | 清除所有已存储的动作?? ??? |
| click(on_element=None)? | 鼠标左键单击?? |
| click_and_hold(on_element=None)? | 鼠标左键单击,但不松开 |
| context_click(on_element=None)? | 鼠标右键单击?? |
| double_click(on_element=None) | 鼠标左键双击?? |
| drag_and_drop(source, target)? | 鼠标左键单击不松开,并移动到指定元素位置后松开(即拖拽)? |
| drag_and_drop_by_offset(source, xoffset, yoffset) | 鼠标左键单击不松开,并移动到指定坐标后松开(即拖拽)? |
| move_by_offset(xoffset, yoffset)?? | 将鼠标移动到某个坐标?? ? |
| move_to_element(to_element)? | 将鼠标移动到某个元素上(悬停)?? ??? ??? ? |
| move_to_element_with_offset(to_element, xoffset, yoffset)? | 将鼠标移动到距离某个元素的某个距离 |
| release(on_element=None)? | 松开鼠标左键?? ??? ??? |
| pause(seconds)? | 暂停输入 |
| send_keys(*keys_to_send) | 在当前元素中输入值 |
| send_keys_to_element(element, *keys_to_send)? | 给某个元素输入值?? ??? ??? ??? ??? ??? ??? ?? |