上节,我们学习了下怎么进行元素定位。那么我们定位到某个元素之后呢,就要去对这些元素进行相关的交互了。
这里我们介绍下仅有的五种元素交互方式
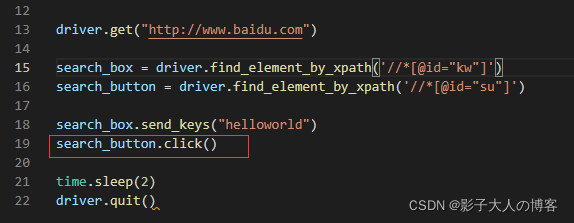
1、click
click是点击的意思,它适用于任何元素。
常用于点击页面相关的功能按钮

?
2、send_keys
send_keys是发送键位,仅适用于文本字段和内容可编辑元素。
常用于在内容编辑控件输入一直内容,比如搜索栏输入搜索内容

?
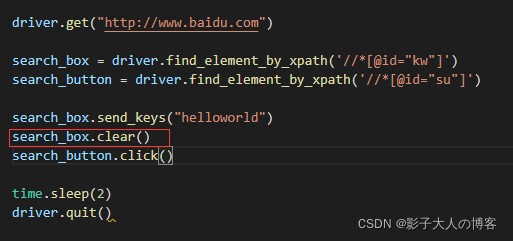
3、clear
clear是清除内容,仅适用于文本字段和内容可编辑元素
这个和上面的send_keys使用的场景一样。

?
4、submit
submit是提交,仅适用于表单元素
5、select
select是选择,这个适用于列表选择。
例如:在下拉列表中,选择某个选项

<select>
<option value=value1>No1</option>
<option value=value2 selected>No2</option>
<option value=value3>No3</option>
</select>这里官方提供了三种选择方式
from selenium.webdriver.support.select import Select
select_element = driver.find_element(By.ID,'selectElementID')
select_object = Select(select_element)
# Select an <option> based upon the <select> element's internal index
select_object.select_by_index(1)
# Select an <option> based upon its value attribute
select_object.select_by_value('value1')
# Select an <option> based upon its text
select_object.select_by_visible_text('No1')