前提:
最近加入了一个,桃花岛,岛内有流量扶持!所以我在想能不能用selenium实现自动推送文章到社区,最近也才开始学习,我不太喜欢系统的学完才开始着手弄自己想做的事,才导致整天踩坑,经过一下午的摸索,我掌握了,如何用css、xpath 等定位分析元素,该文章包含我的一点个人见解,记录我的个人学习经历,以便后面需要使用到可以轻松入门回顾!
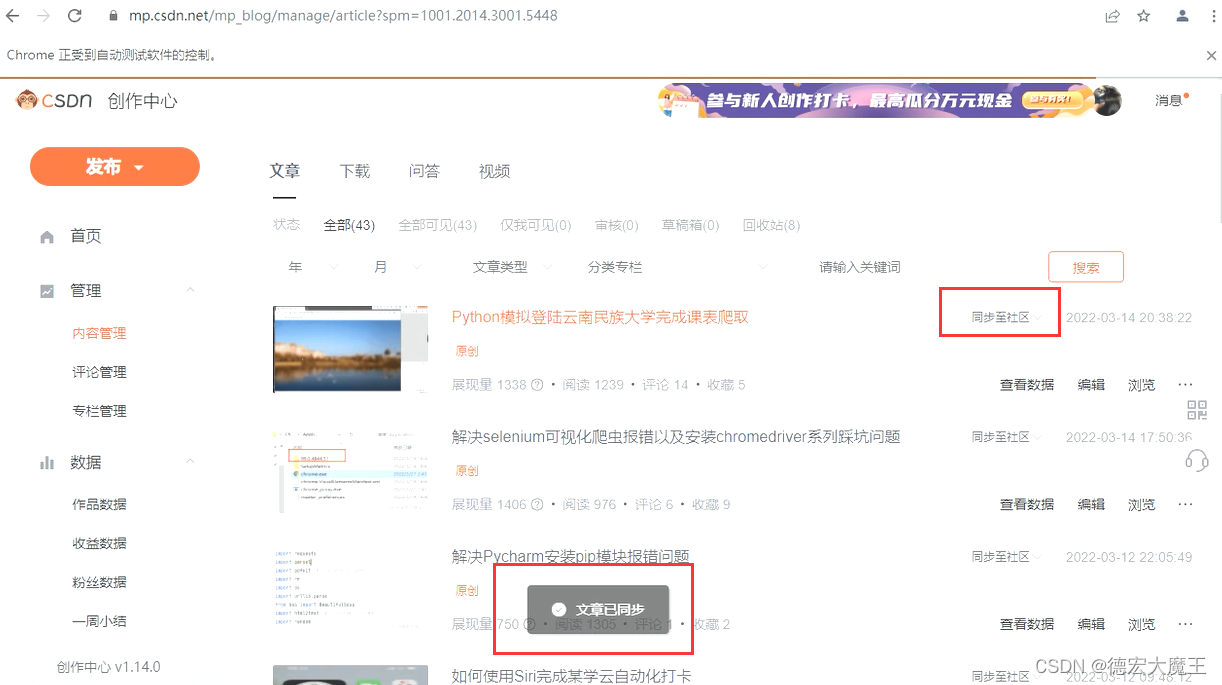
演示:


1.推荐
对于还没入门的同学 我推荐:
简单说一下,今天对于元素定位和一些踩坑的原因,大概弄了一下午,废话不多说了,开始!
2.限制IP问题
由于打开的是谷歌浏览器驱动,所以一些网站会被限制访问登录,解决办法C站很多,对于C站来说,用账户密码登录,过了验证码也没办法登录,但是可以用QQ登录,经过一下午的测试,测试中由于打开过多,导致C站限制了ip,最简单办法连接热点就过了
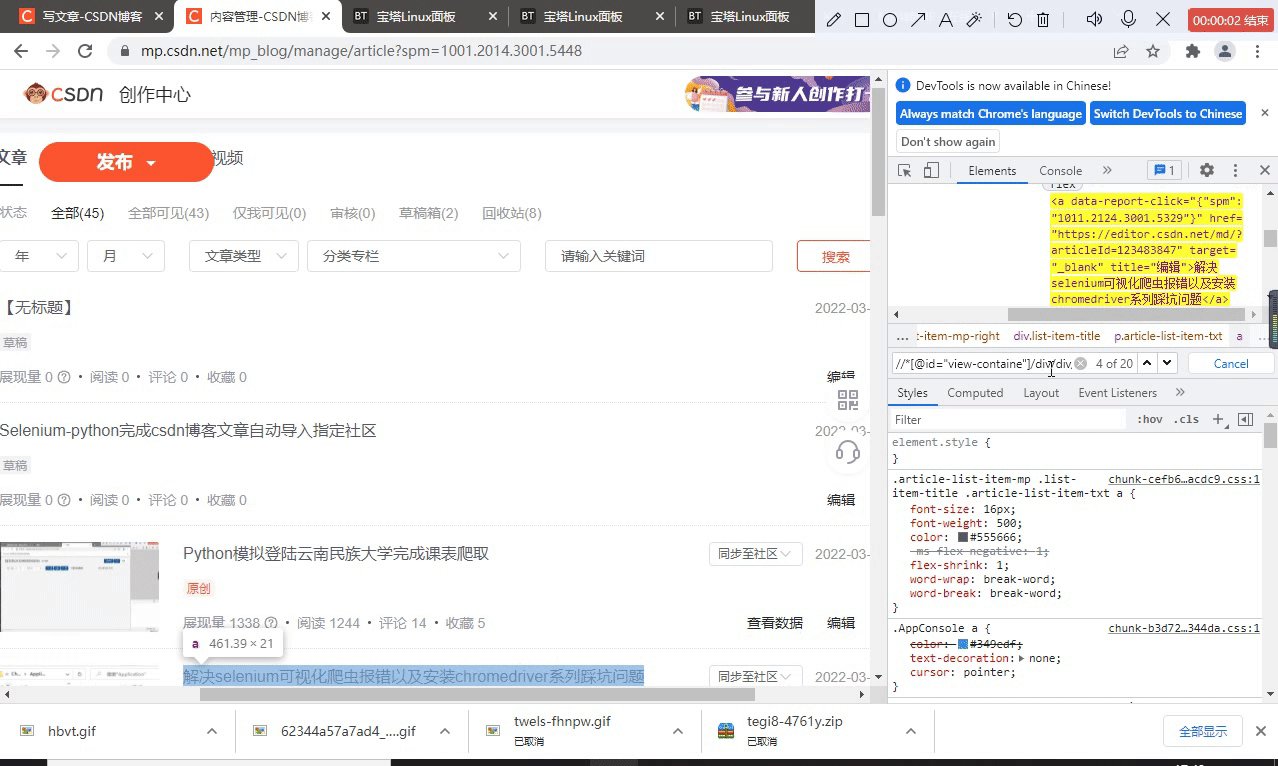
3.定位分析
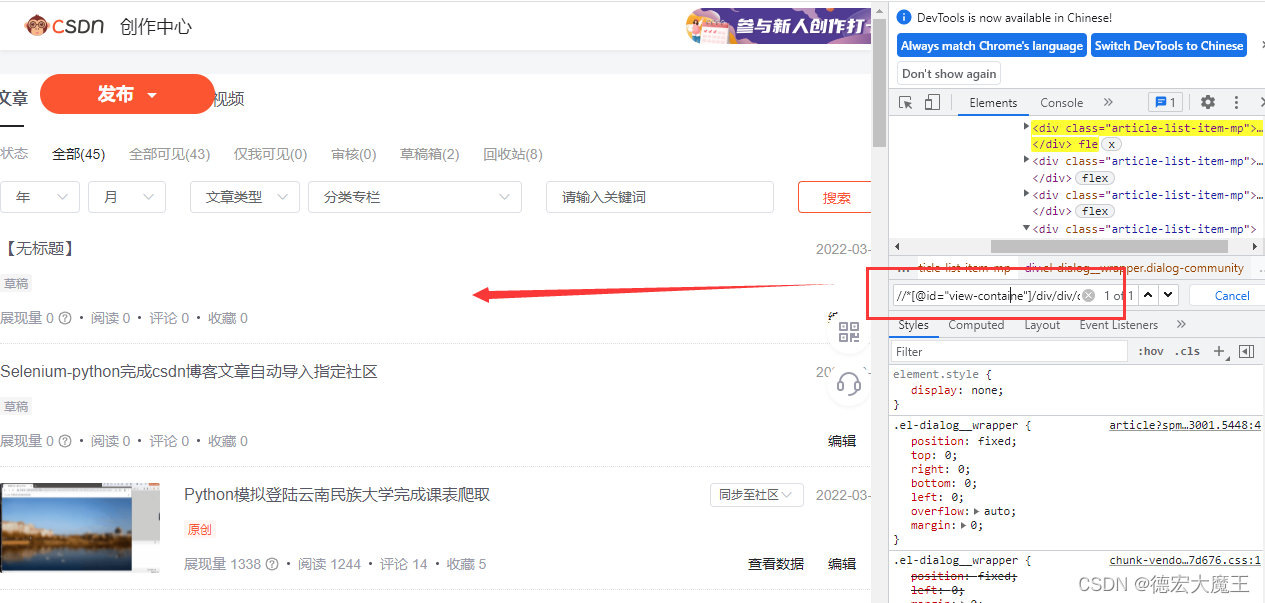
这里进入到【内容管理】页面,获取到所有的内容块

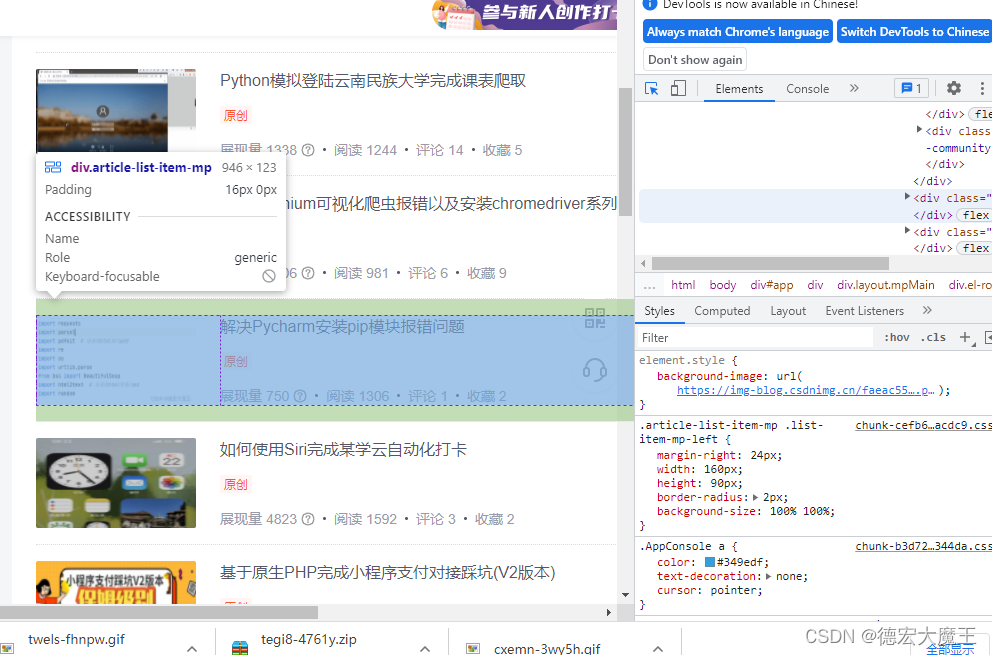
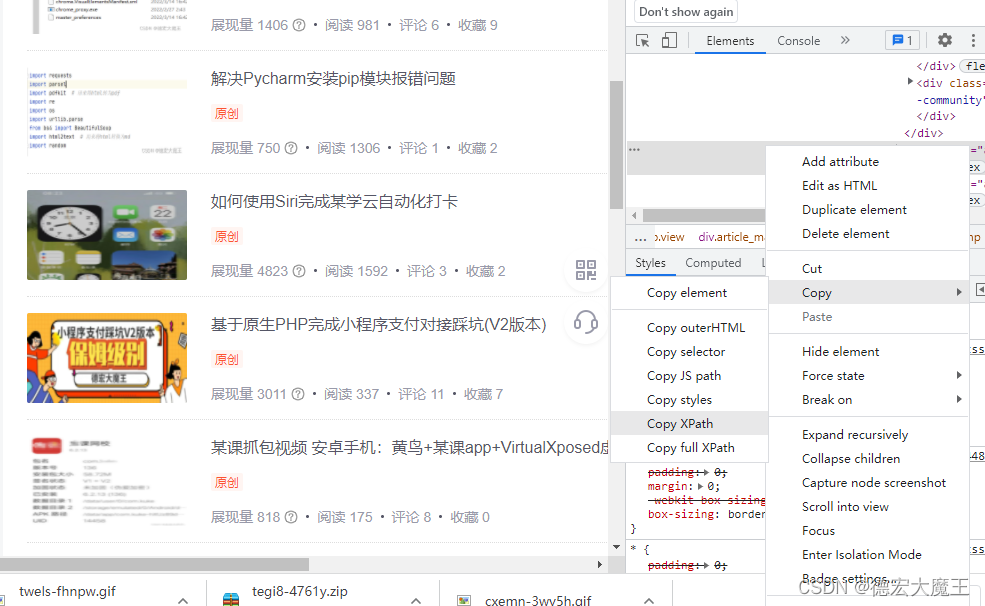
F12后获取到一个块内容,直接复制xpath,然后控制+F搜索复制的xpath,这时应该被选中了一个块,也就是本身,而我们需要通过 控制+F 找到通用的xpath ,而不是指定的一个路径
举个例子吧:
先复制xpath
复制得到的路径:
//*[@id=“view-containe”]/div/div/div[3]/div[2]/div[5]
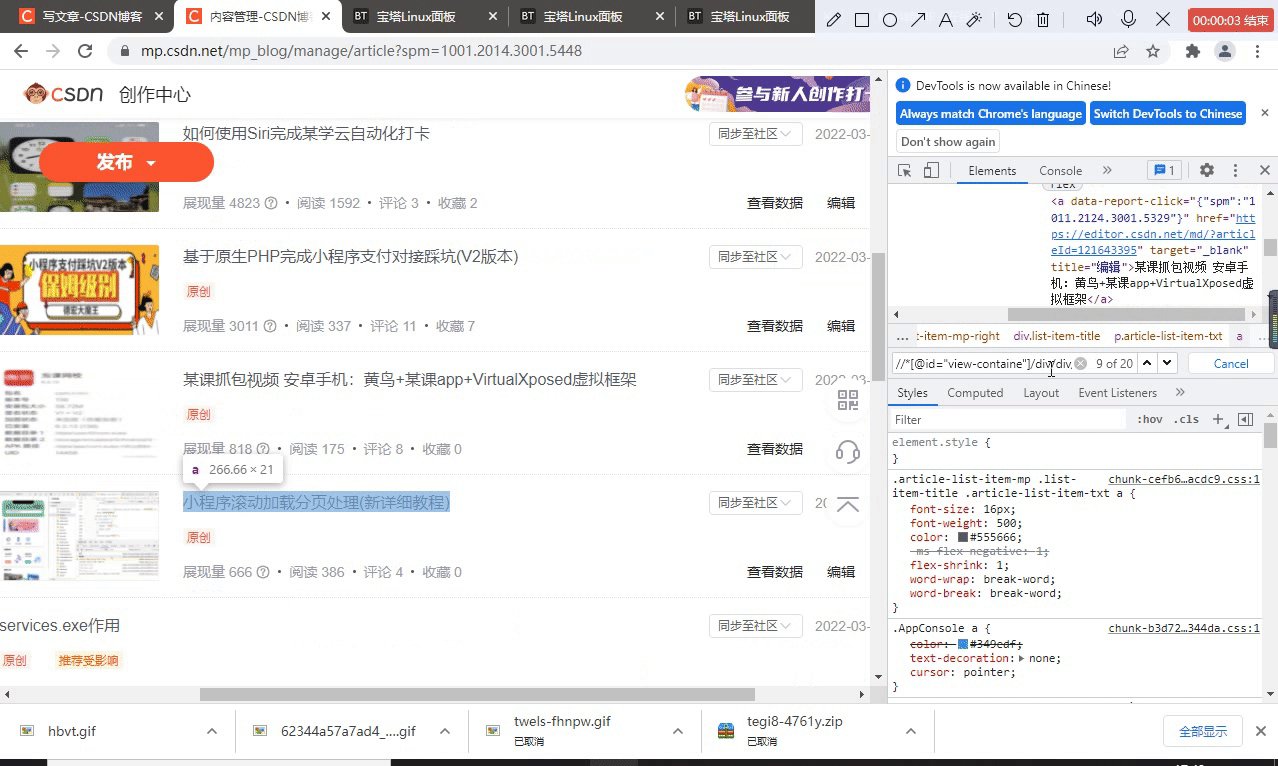
通过控制+F 对这个路径进行修改,例如改成
//*[@id=“view-containe”]/div/div/div[3]/div[2]/div[1]
改变了后面的数值,就会指到,第一条数据

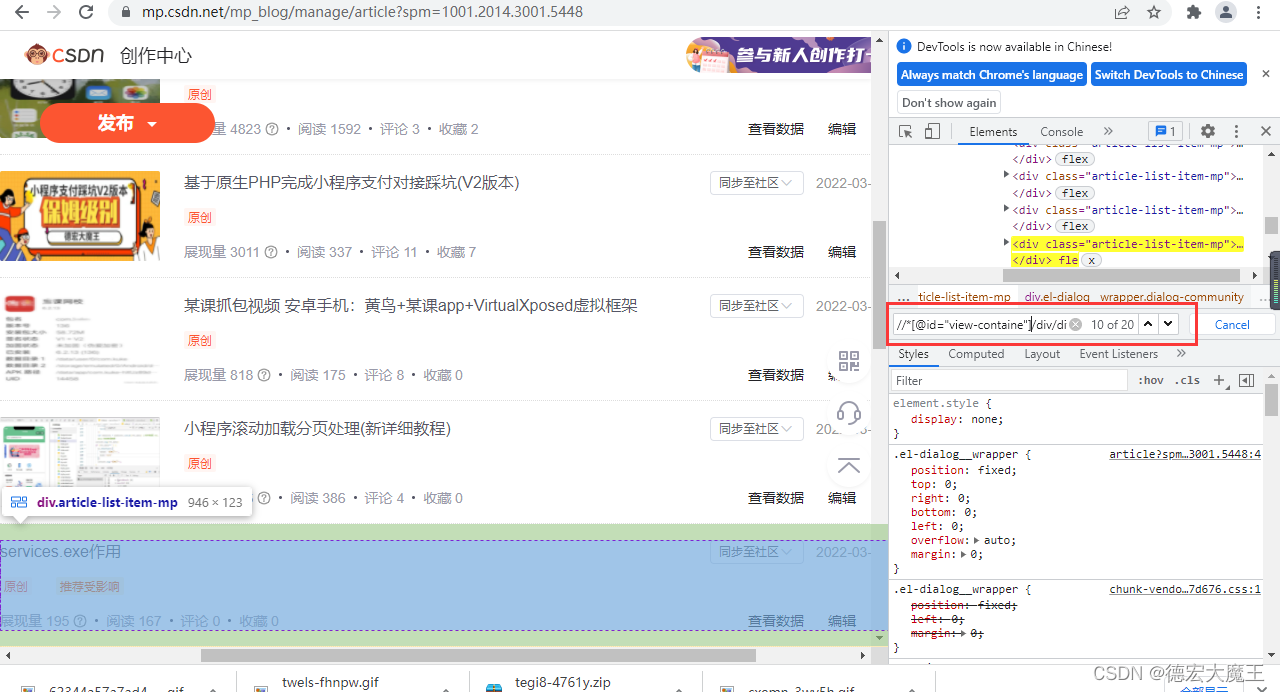
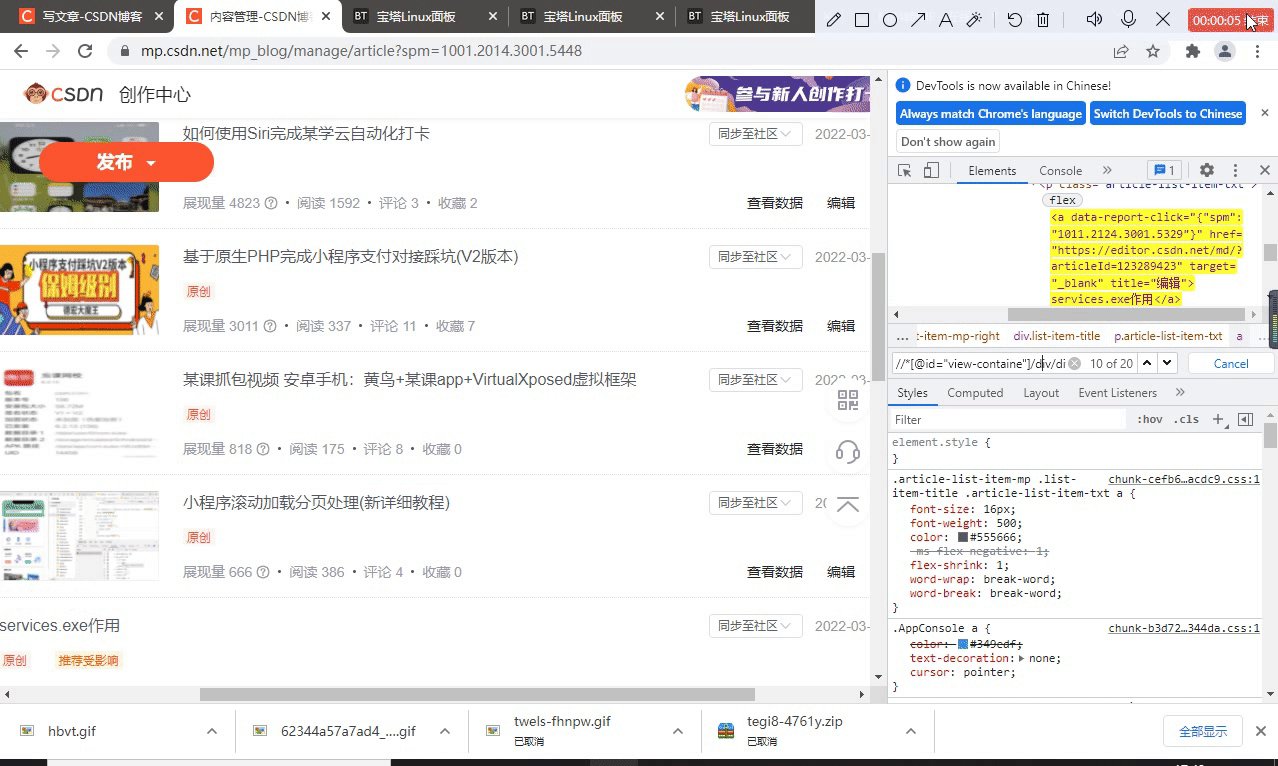
如果我们改成(通过调试删除了最后的[]的值):
//*[@id=“view-containe”]/div/div/div[3]/div[2]/div
这时我们就会发现,数据变多了不再只是一条数据

这里说一下,无论是path或者是selector 、styles等其他定位,我们只用分析对比路径即可,用哪个都一样,只不过不能是指定数据,不然循环毫无意义
踩坑点:
find_element_by_xpath
find_elements_by_xpath
第一个是单个数据,第二个返回的是list数组,构造循环不要选错了!!
4.对列表进行循环操作
上面我们已经获得路径位置
//*[@id=“view-containe”]/div/div/div[3]/div[2]/div
通过对路径的搜索可以得到

这样就可以构造一个循环体获取文字或者点击事件!
data =browser1.find_elements_by_xpath('*[@id="view-containe"]/div/div/div[3]/div[2]/div')
#获取到需要执行的路径
for i, goods in enumerate(data):
print("11")#这里应该循环20次,因为我的文章页面数据有20条
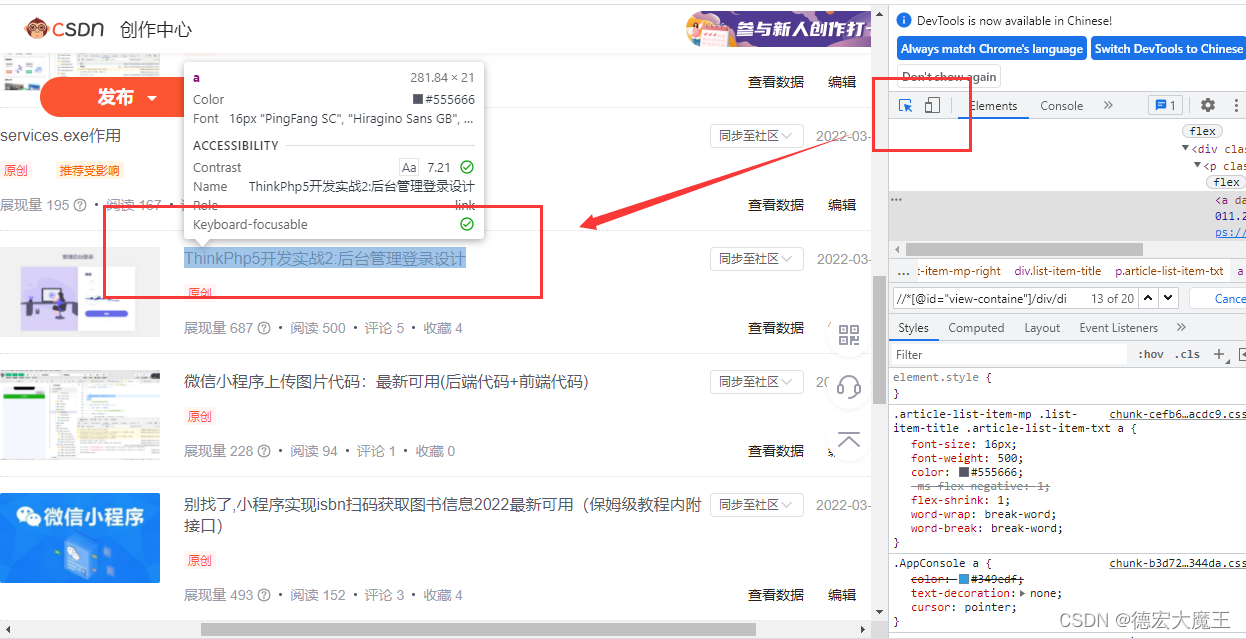
那现在只用对特定的文字进行提取即可,还是F12看网页源码,

复制一下xpath为:
//*[@id=“view-containe”]/div/div/div[3]/div[2]/div[11]/div[1]/div[1]/p[1]/a
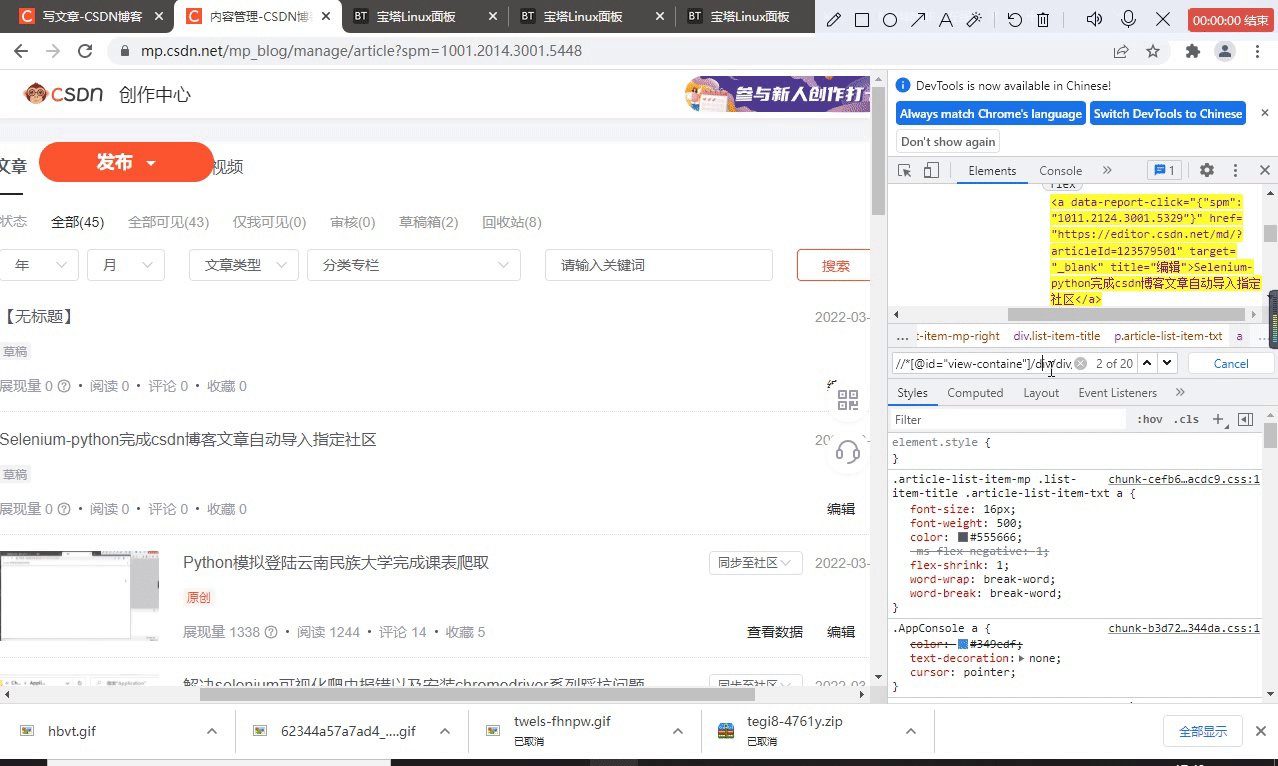
用上面的方法找到通用的路径:
//*[@id=“view-containe”]/div/div/div[3]/div[2]/div/div[1]/div[1]/p[1]/a
看下修改后路径的演示:

也是一样的,不指定哪个数据都可以互通
这里为个人学习经验
可以看到父级的路径为:
*[@id=“view-containe”]/div/div/div[3]/div[2]/div
而文章名称的路径为:
*[@id=“view-containe”]/div/div/div[3]/div[2]/div/div[1]/div[1]/p[1]/a
可以发现 他们有共同部分
*[@id=“view-containe”]/div/div/div[3]/div[2]/div
也就是说我们只需要用到
div[1]/div[1]/p[1]/a
即可完成循环体内对每个文章名称进行提取
所以,
通过遍历获得每个文章的名称的代码为(我已经验证过是可以的,但是并没有截图记录,完整代码用的是find_element_by_css_selector效果其实一样的,也可以用这样的方法进行处理):
for i, goods in enumerate(data):
aa=goods.find_element_by_xpath('div[1]/div[1]/p[1]/a').text
print(aa)
可以打印出,所有文章名称
完整代码:
代码可以正常使用,可以自己再改改加工下,后面也会对代码进行更新!
#coding=gbk
from selenium import webdriver
import time
# #声明浏览器对象
browser1 = webdriver.Chrome()
# #csdn
browser1.get("https://passport.csdn.net/login?code=applets")
# 自己用QQ、或者扫码登录CSDn只有15s
time.sleep(15)
# aa=browser1.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div[1]/div[1]/span[4]').click();
# # 密码登录
# time.sleep(3)
# # 3秒后完成对input的输入
# username_input =browser1.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div/div[2]/div/div[1]/div/input')
# username_input .send_keys('1579')
# time.sleep(3)
# password_input =browser1.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div/div[2]/div/div[2]/div/input')
# password_input .send_keys('qwej')
# # 模拟点击登录按钮!
# # 用id定位
# time.sleep(3)
# login_btn =browser1.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div/div[2]/div/div[4]/button').click()
#
browser1.get("https://mp.csdn.net/mp_blog/manage/article?spm=1001.2014.3001.5448")
time.sleep(10)
data =browser1.find_elements_by_xpath('//*[@id="view-containe"]/div/div/div[3]/div[2]/div')
# browser1.fin
#view-containe > div > div > div.article_manage_list > div:nth-child(2) > div
for i, goods in enumerate(data):
aa=goods.find_element_by_css_selector('div.list-item-mp-right > div.list-item-title > p.article-list-item-txt > a').text
bb=goods.find_element_by_xpath('div[1]/div[1]/div/div/div[1]/input').click()
time.sleep(3)
cc=browser1.find_element_by_xpath('/html/body/div[5]/div[1]/div[1]/ul/li[4]/span').click()
time.sleep(5)
# 点击确定
dd=browser1.find_element_by_xpath('//*[@id="view-containe"]/div/div/div[3]/div[2]/div[1]/div[2]/div/div[3]/span/div[2]').click()
# 发布
print(aa)
# // *[ @ id = "view-containe"] / div / div / div[3] / div[2] / div / div[1] / div[1] / div / div / div[1] / input
browser1.close();
学习产出:
可以解放双手完成一些自动化测试,通过今天的学习,对元素的定位以及循环分析做一个记录,总结一下,上文只是说明了如何循环获取文章名称,对其他的操作,例如点击等一些事件是相同的,文章名称仅时介绍使用方便叙述,文中说到了复制xpath、css等路径的方法,介绍了我的个人定位方法,文字叙述就是:找到需要循环的数据,通过个人的需求确定使用find_element_by_xpath、find_element_by_css_selector或者其他函数,对复制到的单个数据路径,进行修改,修改到可以使用搜索手动遍历一遍,可以使用就可以作为循环结构!循环体内的事件也是如此,如果与父级不是同一层那就,用完整路径访问即可,只是需要改一下是循环触发还是本身驱动器触发,更多的说明 看代码吧!'