关联查询实现
-
/application/admin/model/info/User.php模型关联表,绑定字段
use app\admin\model\Admin;public function admin() { return $this->belongsTo(Admin::class, 'admin_id')->setEagerlyType(0)->bind('username'); }绑字段也可以关联查询时绑定
$list = $this->model ->with(['admin']) ->field('admin.username as username,admin.id as admin_id') ->where($where) ->order($sort, $order) ->limit($offset, $limit) ->select(); -
/application/admin/controller/info/User.php用
->with(['admin'])绑定关联查询public function index() { //是否是关联查询 $this->relationSearch = true; //设置过滤方法 $this->request->filter(['strip_tags']); if ($this->request->isAjax()) { //如果发送的来源是Selectpage,则转发到Selectpage if ($this->request->request('keyField')) { return $this->selectpage(); } list($where, $sort, $order, $offset, $limit) = $this->buildparams(); $total = $this->model ->with(['admin']) ->where($where) ->order($sort, $order) ->count(); $list = $this->model ->with(['admin']) ->field('admin.username as username,admin.id as admin_id') ->where($where) ->order($sort, $order) ->limit($offset, $limit) ->select(); $list = collection($list)->toArray(); foreach($list as $key=>&$value){ $value['admin_id'] = $value['username']; } $result = array("total" => $total, "rows" => $list); return json($result); } return $this->view->fetch('index'); }
/public/assets/js/backend/info/user.js页面绑定selectpage事件
第一种办法
{field: 'admin_id', title: '操作人', addclass:"selectpage", extend:'data-source="auth/admin/index" data-field="username"'},
第二种办法
一定要写在var table1 = $("#table1");下面
//表格加载完成后执行
table.on('post-common-search.bs.table',function(event, table){
var form = $("form", table.$commonsearch);
$("input[name='admin_id']", form).addClass("selectpage").data("source", "auth/admin/index").data('primaryKey', 'id').data("field", 'username').data('orderBy', "id desc");
Form.events.cxselect(form);
Form.events.selectpage(form);
})
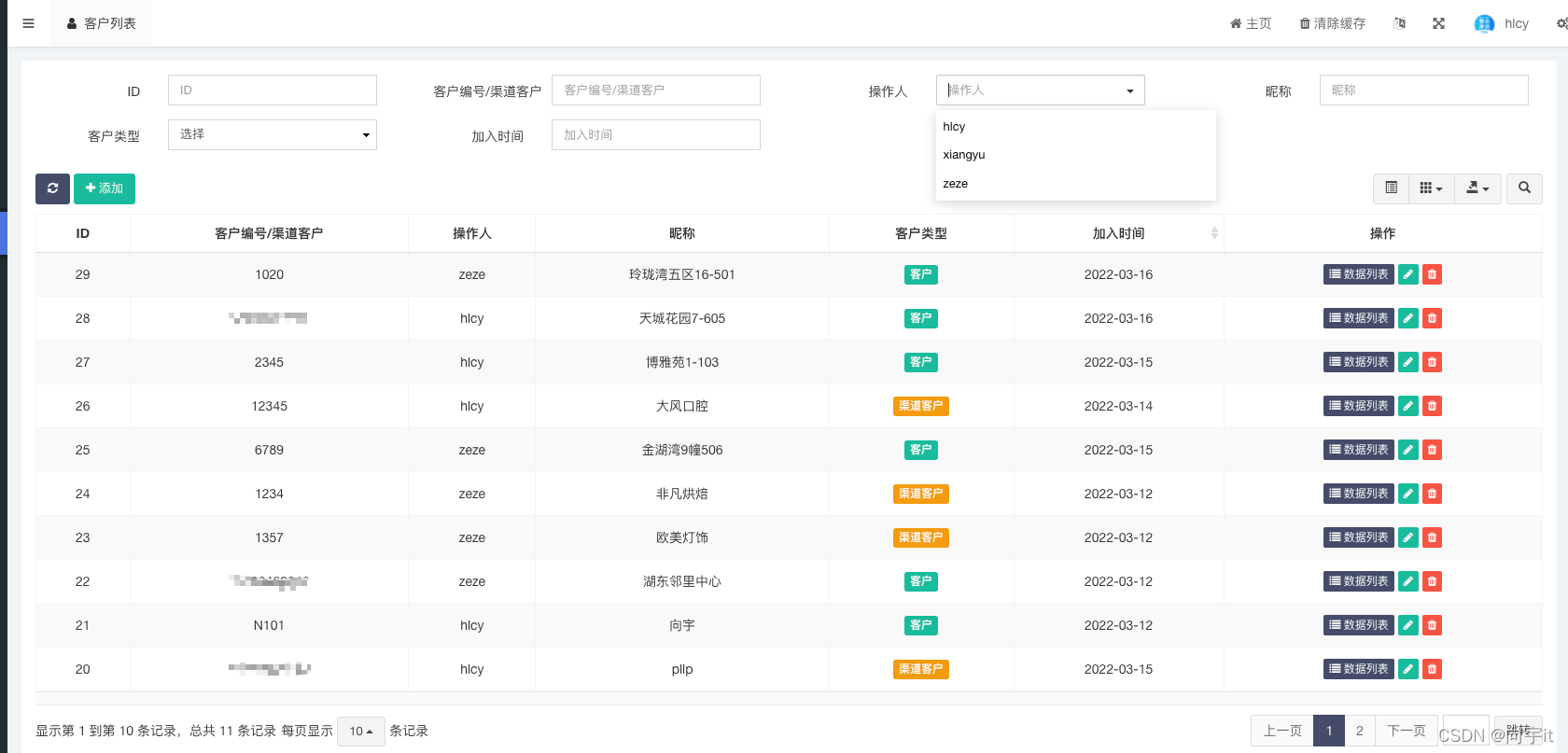
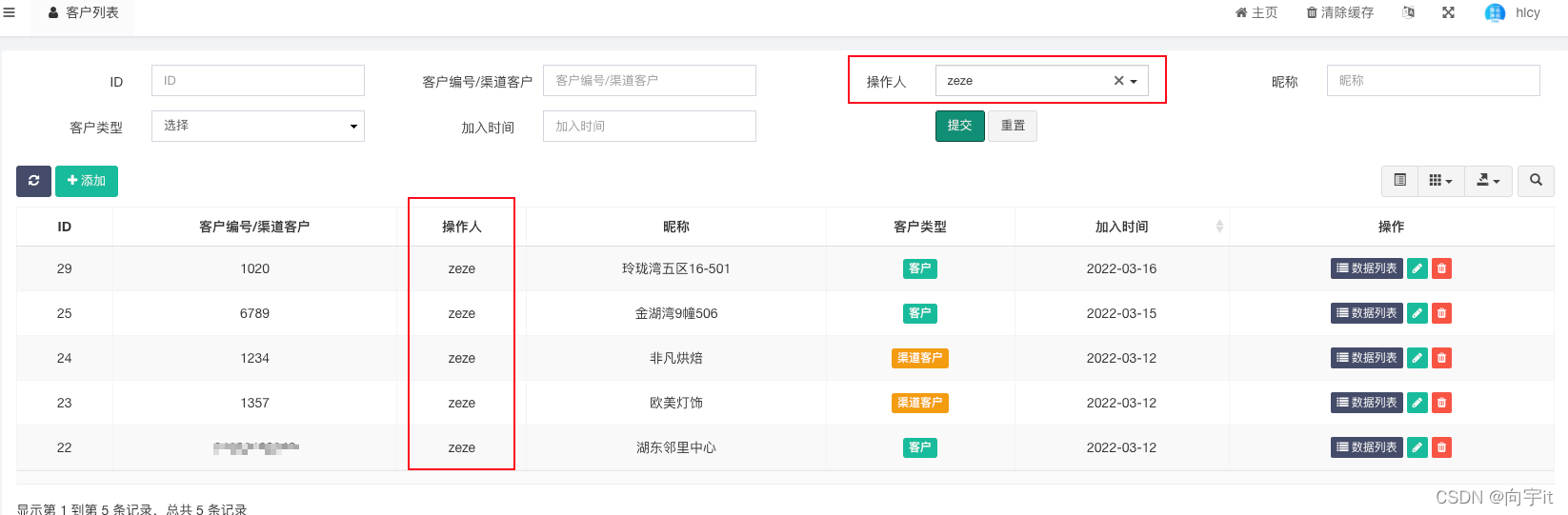
效果