1、ControlTemplate只能包括一个子项,如下图可以用个Border作为根子项再在其中添加
<ControlTemplate x:Key="CloseBtnStyle" TargetType="Button">
<Border Background="DarkOrange" CornerRadius="10">
<TextBlock Text="Test">
</TextBlock>
</Border>
</ControlTemplate>
ControlTemplate的这里注意两个地方:
①、注意模板里元素和实际元素有时候要绑定,比如让Button的文本根据最后输入的content改变就需要如下绑定Text="{TemplateBinding Content}",将控件的值传到模板里
②、Setter设置器里要指定目标对象Targetname 否则效果不是设置到你需要改变的元素上而是设置到父元素上
<ControlTemplate x:Key="CloseBtnTemp" TargetType="Button">
<Grid>
<Ellipse Name="btnbackground" Fill="DarkCyan"></Ellipse>
<!--下面要指定Text和Button的content进行绑定 否则按钮的文本不会改变-->
<TextBlock Name="txtname" HorizontalAlignment="Center" VerticalAlignment="Center" Text="{TemplateBinding Content}"></TextBlock>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<!--下面setter不指定TargetName的话就没有想要的效果-->
<Setter TargetName="btnbackground" Property="Fill" Value="DarkOrange" ></Setter>
<Setter TargetName="txtname" Property="Foreground" Value="DarkCyan" ></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
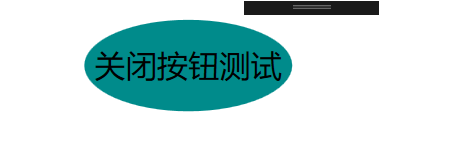
下图是应用了上面的模板后,分别是默认状态和数遍放上按钮时的显示状态:


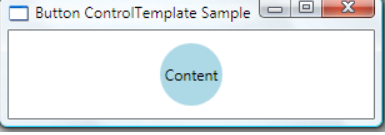
2、Style:用来设置控件的属性。可以包括ControlTemplate,如下图所示:
<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
在应用它后, Button 显示为 Ellipse: