Net Core添加Swagger文档
文章目录
一、创建.NET CORE WEB应用程序
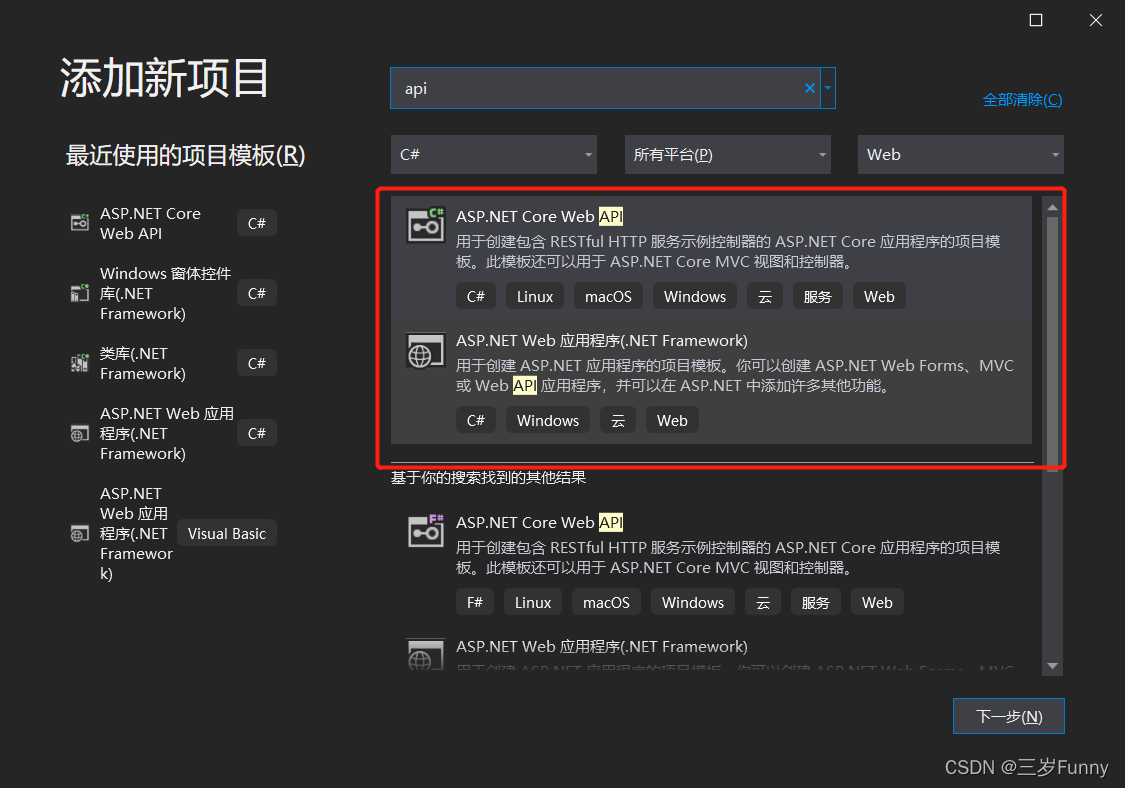
vs2019创建NET CORE的ASP .NET CORE WEB应用程序,两个随便选择一个

二、添加Nuget包
.程序集 Swashbuckle.AspNetCore, Version=5.5.1.0, Culture=neutral, PublicKeyToken=4232c99127b3c254
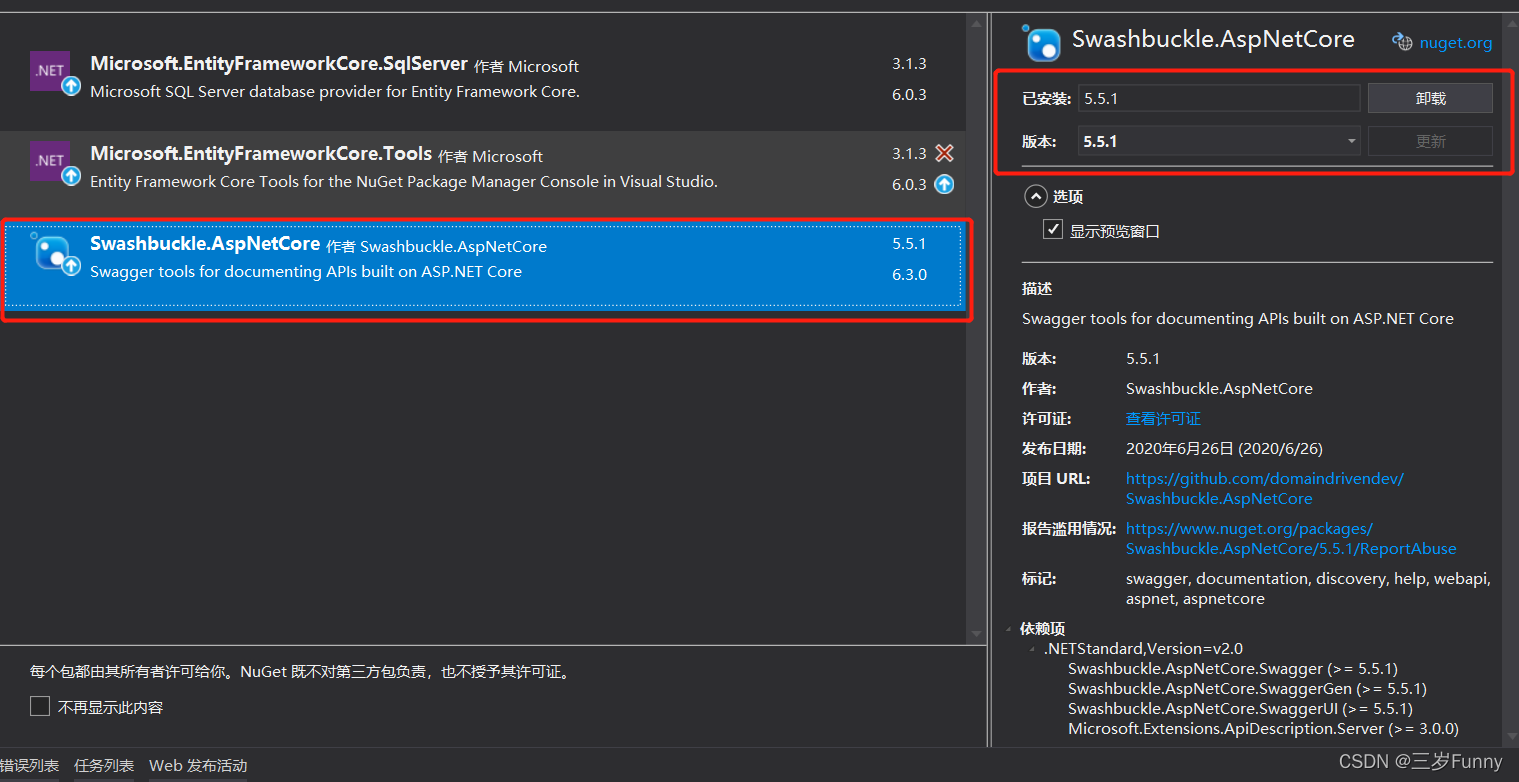
安装NuGet包:Swashbuckle.AspNetCore
注释:这里我使用5.5.1版本的,如下图:

三、配置Startup文件
.引用
using Microsoft.AspNetCore;
.添加配置
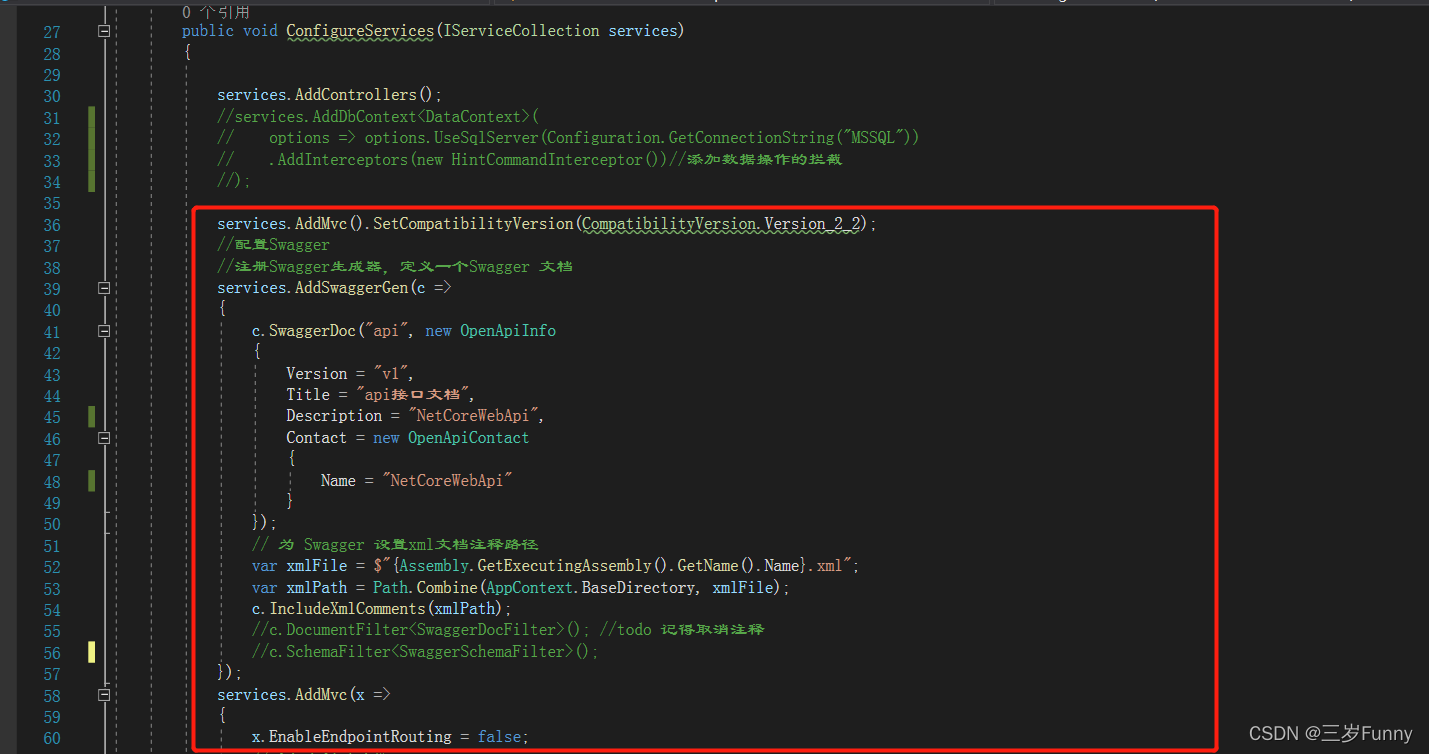
- 在Startup的ConfigureServices方法里加入下面的代码,注册Swagger生成器,定义一个文档,设置xml文档的注释路径

services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
//配置Swagger
//注册Swagger生成器,定义一个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("api", new OpenApiInfo
{
Version = "v1",
Title = "api接口文档",
Description = "NetCoreWebApi",
Contact = new OpenApiContact
{
Name = "NetCoreWebApi"
}
});
// 为 Swagger 设置xml文档注释路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
services.AddMvc(x =>
{
x.EnableEndpointRouting = false;
});
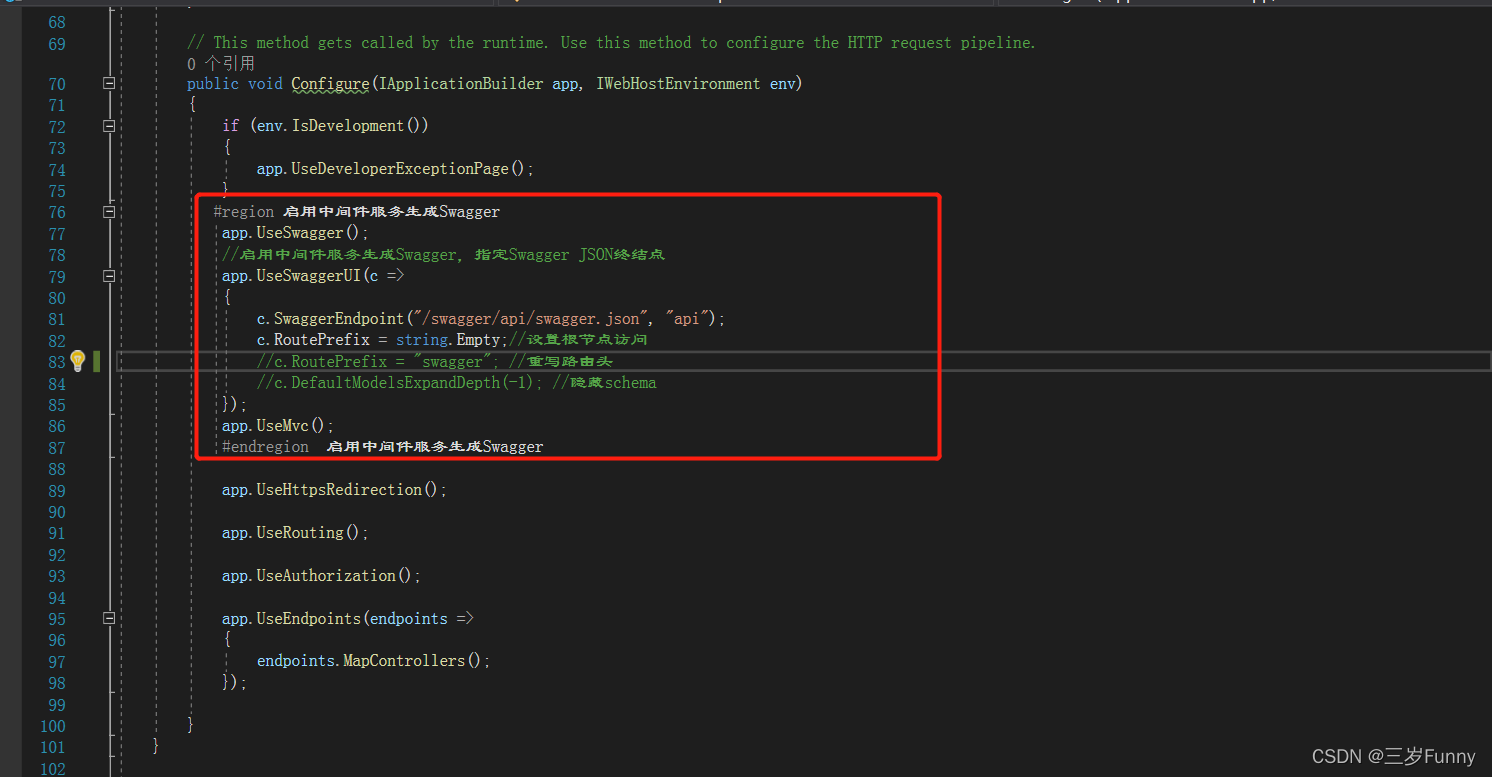
- 在Configure方法里加入下面的代码,启用

app.UseSwagger();
//启用中间件服务生成Swagger,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/api/swagger.json", "api");
c.RoutePrefix = string.Empty;//设置根节点访问
//c.RoutePrefix = "swagger"; //重写路由头
//c.DefaultModelsExpandDepth(-1); //隐藏schema
});
app.UseMvc();
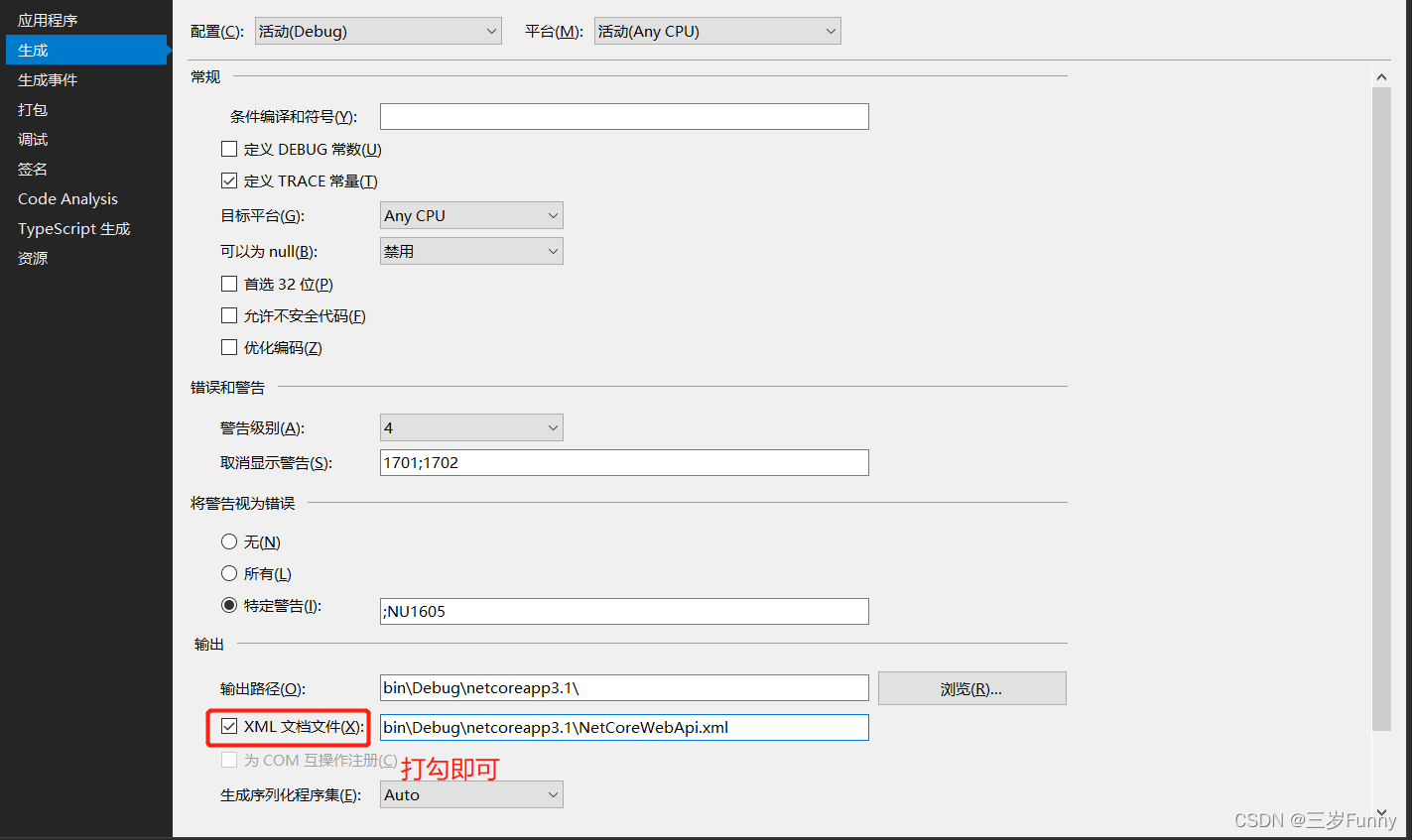
.swagger加载接口xml注释
右击项目继续选择属性,在生成中选择输出路径,并且勾选xml文档


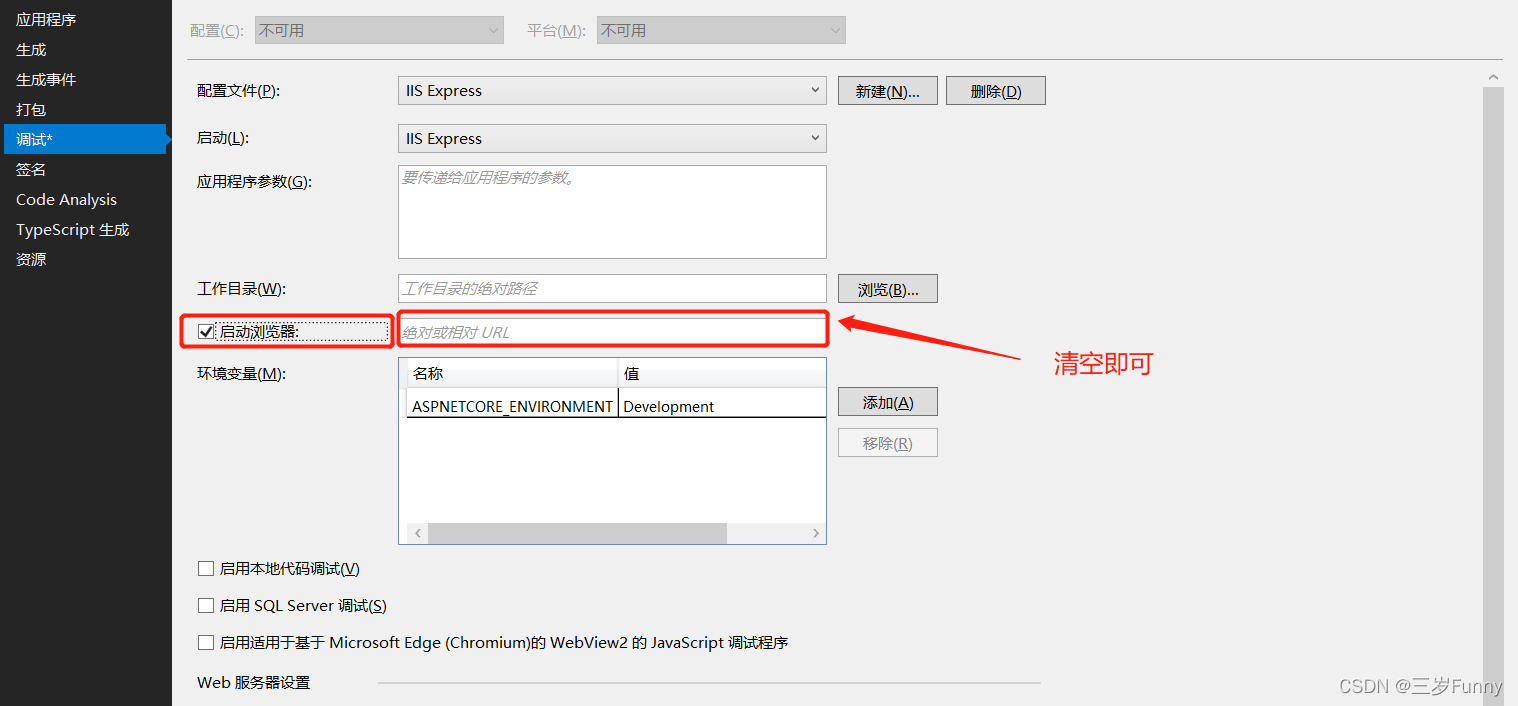
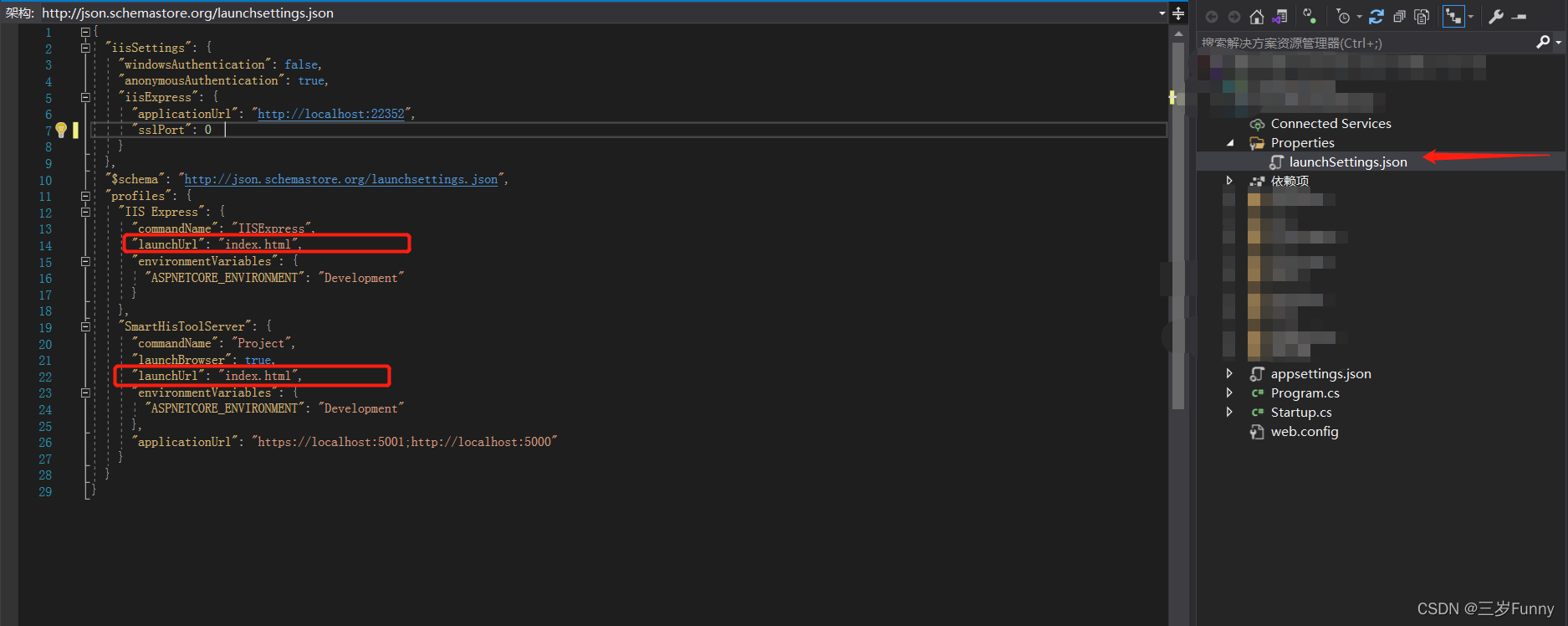
四、配置launchSettings.json文件
找到【launchSettings.json】修改launchUrl为“index.html”

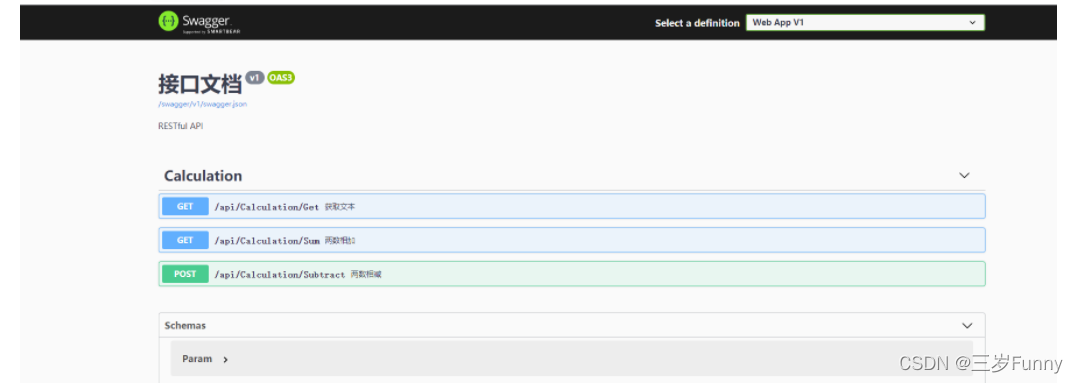
五、成功展示

六、常见问题处理
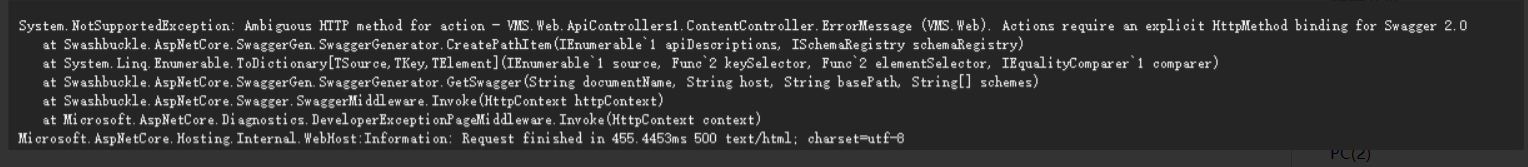
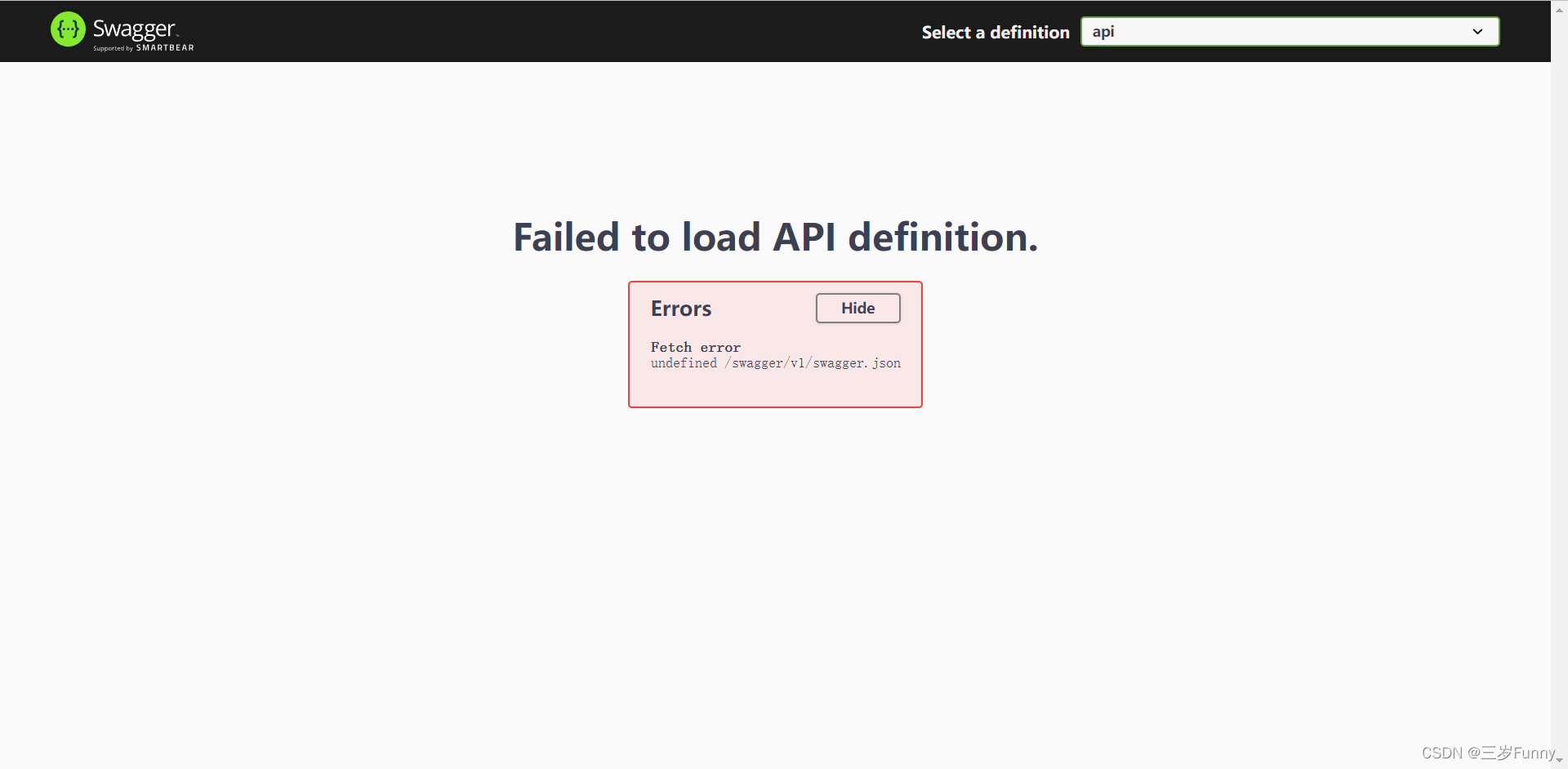
- 在浏览界面时候报错如下:

记录下导致错误的几种情况:
一. 部分方法或者参数没有放好注释。
部分Public的方法没有设置好路由,仅在Controller级别设置了路由。将无需暴露的方法都设置为私有的。考虑在Controller级别设置[Route(“api/[controller]/[action]”)]
二. 生成的XML文件没有使用相对地址。注意:默认使用的是绝对地址,源码位置一有变化就会出问题。
三. 有可能是没写HTTP方法,如 [HttpGet]、[HttpPost] ,在方法上添加上即可
四. XML文件需设置为“始终复制”
五. 检查路由是否是独一无二,否则有冲突可能
[Route("api")]
[ApiController]
public class MyApiForFooAbcCalcController : ControllerBase
{
// ...
}
例如:[Route("api/forFooAbcCalc")]
另一个:[Route("api/forFooXYZCalc")]
六. 最后看控制台,查看原因。发现原因是:Ambiguous HTTP method for action,翻译后是“不明确的HTTP操作方法”。估计是有代码没标明HTTP方法,具体情况具体看报错详情。