下拉框
1、在Web网页中经常会遇到下拉框(下拉列表):比如说分页、每页显示的条数、语言的切换等功能,很多时候经常都是以下拉框的形式展现
2、下拉列表是网页中一种最节省页面空间的选择方式,默认状态下只显示一个选项,只有单击下拉按钮后才能看到全部的选项进而进行选择
3、在实际Web网页开发中下拉框的实现方式有很多:
?? ?⑴<select>和<option>实现下拉框
?? ?⑵<ul>和<li>实现下拉框
?? ?⑶其他
4、对于不同方式实现的下拉框,在使用Selenium对元素进行操作时可能会有一些细微的差距
?? ?⑴所以在进行下拉框元素操作时最好分清楚其实现方式是什么
select下拉框
1、select下拉框感觉是HTML中标准的下拉框实现方式(不过不怎么常见)
2、在HTML中select下拉框是由<select>和<option>配合使用的。具体语法格式如下:
?? ?⑴<select>标签用来创建一个下拉列表
?? ?⑵<option>标签表示下拉列表中的每一项(条目)
?? ?⑶关于<select>和<option>的属性等这里就不介绍了
3、针对select下拉框Selenium提供了专门的接口函数来操作对应的元素:Select类
?? ?⑴from selenium.webdriver.support.select import Select?
4、操作步骤:
?? ?⑴首先定位到select标签,然后进行实例化(获取一个select对象)
?? ?⑵通过select对象进行选项的定位选择等:通过选项下标、value、text?? ?
5、Select类有以下操作方法:
| 方法?? | 说明 |
| select_by_index() | 通过索引定位:第一个选项索引为0 |
| select_by_value() | 通过value属性值定位 |
| select_by_visible_text()? | 通过文本值定位:标签对间的值 |
| deselect_all() | 取消所有选项,用于多选 |
| deselect_by_index() ? | 取消对应index选项,用于多选 |
| deselect_by_value() ?? | 取消对应value选项,用于多选 |
| deselect_by_visible_text() | 取消对应文本选项,用于多选 |
| first_selected_option | 返回第一个已选择的选项:多选情况下返回第一个已选择的选项、单选情况下返回当前已选择的选项 |
| all_selected_options | 返回所有已选择的选项 |
| options? | 返回所以的选择项 |
单个select下拉框
1、一般情况下我们遇到的(select)下拉框都是只能选择一个值(元素)的下拉框(不能选择多个值)
?? ?⑴当然也存在可以选择多个值(元素)的下拉框(后面介绍这类下拉框)
2、下拉框能选择多个值:在<select>标签中设置multiple="multiple"属性,就可以实现多选功能
?? ?⑴在windows下:Ctrl键+单击,可以选择多个选项
?? ?⑵在Mac下:Command+单击,可以选择多个选项
3、对于只能选择一个值(元素)的下拉框,选择下一个元素后会自动取消上一次选择的元素(始终只能选择一个)
?? ?⑴select_by_index()、select_by_value()、select_by_visible_text()等方法已经有点击的功能了,所以不需要在click()了
?? ?⑵相当于这些方法是:定位+点击
例1:
"""
#下拉框语法:
?? ?<select>
?? ??? ?<option></option>
?? ?</select>
#示例:后面就以这个HTML为例
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta http-equiv="x-ua-compatible" content="IE=edge">
? ? <meta name="viewport" content="width=device-width, initial-scale=1">
? ? <title>Title</title>
</head>
<body>
? ? <div>
? ? ? ? <form action="http://www.baidu.com" method="get">
? ? ? ? ? ? <div>
? ? ? ? ? ? ? ? <!-- 下拉框 -->
<!-- ? ? ? ? ? ?<select id="mouse" multiple="multiple">-->
? ? ? ? ? ? ? ? <select id="mouse" >
? ? ? ? ? ? ? ? ? ? <option id="0" value="guangzhou">广州</option>
? ? ? ? ? ? ? ? ? ? <option id="1" value="shenzheng">深圳</option>
? ? ? ? ? ? ? ? ? ? <option id="2" value="shandong">山东</option>
? ? ? ? ? ? ? ? ? ? <option id="3" value="beijing">北京</option>
? ? ? ? ? ? ? ? ? ? <option id="4" value="shanghai">上海</option>
? ? ? ? ? ? ? ? ? ? <option id="5" value="chengdu">成都</option>
? ? ? ? ? ? ? ? </select>
? ? ? ? ? ? </div>
? ? ? ? </form>
? ? </div>
</body>
</html>
"""
#Select类源码:可以看到首先需要传入一个元素的Element对象来实例化一个Select对象
# 这个传入的Element对象就是Select标签元素
class Select(object):
? ? def __init__(self, webelement):
? ? ? ? """
? ? ? ? Constructor. A check is made that the given element is, indeed, a SELECT tag. If it is not,
? ? ? ? then an UnexpectedTagNameException is thrown.
? ? ? ? :Args:
? ? ? ? ?- webelement - element SELECT element to wrap
? ? ? ? Example:
? ? ? ? ? ? from selenium.webdriver.support.ui import Select \n
? ? ? ? ? ? Select(driver.find_element_by_tag_name("select")).select_by_index(2)
? ? ? ? """
? ? ? ? if webelement.tag_name.lower() != "select":
? ? ? ? ? ? raise UnexpectedTagNameException(
? ? ? ? ? ? ? ? "Select only works on <select> elements, not on <%s>" %
? ? ? ? ? ? ? ? webelement.tag_name)
? ? ? ? self._el = webelement
? ? ? ? multi = self._el.get_attribute("multiple")
? ? ? ? self.is_multiple = multi and multi != "false"例2:选项选择
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('C:\\Py_Demo\\Demo\\Py_Project\\demo.html')
time.sleep(2)
# 定位select标签
selectTag = driver.find_element_by_id('mouse')
# 实例化一个select对象:传入Select标签元素的Element对象
select = Select(selectTag)
print(select)
print(type(select))
# 通过select对象进行下拉框选项操作
# 根据下标进行选择,从0开始
select.select_by_index(1)
time.sleep(2)
# 根据value的值选择
select.select_by_value('beijing')
time.sleep(2)
# 根据text选择
select.select_by_visible_text('成都')
time.sleep(2)
"""
# 选择下一个元素后会自动取消上一次选择的元素
<selenium.webdriver.support.select.Select object at 0x000001FBC9D18DA0>
<class 'selenium.webdriver.support.select.Select'>
"""多个select下拉框
1、select下拉框是可以选择多个值:在<select>标签中设置multiple="multiple"属性,就可以实现多选功能
?? ?⑴在windows下:Ctrl键+单击,可以选择多个选项
?? ?⑵在Mac下:Command+单击,可以选择多个选项
例3:
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('C:\\Py_Demo\\Demo\\Py_Project\\demo.html')
time.sleep(2)
# 定位select标签
selectTag = driver.find_element_by_id('mouse')
# 实例化一个select对象:传入Select标签元素的Element对象
select = Select(selectTag)
# 通过select对象进行下拉框选项操作
# 根据下标进行选择,从0开始
select.select_by_index(1)
time.sleep(2)
# 根据value的值选择
select.select_by_value('beijing')
time.sleep(2)
# 根据text选择
select.select_by_visible_text('成都')
# 当下拉框可以选择多个元素时:会同时选择多个元素(选择后面的元素时,不会取消前面选择的元素)
# 当下拉框只能选择单个元素时:选择后面的元素时,会自动取消前面选择的元素例4:
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('C:\\Py_Demo\\Demo\\Py_Project\\demo.html')
time.sleep(2)
# 定位select标签
selectTag = driver.find_element_by_id('mouse')
# 实例化一个select对象:传入Select标签元素的Element对象
select = Select(selectTag)
# 通过select对象进行下拉框选项操作
# 根据下标进行选择,从0开始
select.select_by_index(1)
time.sleep(2)
# 根据value的值选择
select.select_by_value('beijing')
time.sleep(2)
# 根据text选择
select.select_by_visible_text('成都')
# 返回第一个已选择的选项
firstSelected = select.first_selected_option
print(firstSelected) # 返回一个Element对象
print(firstSelected.text)
"""
<selenium.webdriver.remote.webelement.WebElement (session="7f41759611e5d9ad1e4c3c6b8d421611", element="f97ec79a-4e59-4a4d-a9bd-a6aa46657011")>
深圳
"""
# 返回所有已选择的选项
allSelected = select.all_selected_options
print(allSelected) # 返回一个列表
"""
[<selenium.webdriver.remote.webelement.WebElement (session="d5d4ba2a653680a9084badc6026cb5e6", element="4e99e280-be34-4b8e-ad69-9cf0be590b60")>]
"""
# 返回所以的选择项
allSelect = select.options
print(allSelect) # 返回一个列表
"""
[<selenium.webdriver.remote.webelement.WebElement (session="e1757096543346b61f5789285c8fc7e3", element="ec18421f-0fb3-4d75-aa8a-c0c48102ac96")>,
<selenium.webdriver.remote.webelement.WebElement (session="e1757096543346b61f5789285c8fc7e3", element="9253ba45-053f-4eb3-be68-dffb57f3b4e4")>,?
<selenium.webdriver.remote.webelement.WebElement (session="e1757096543346b61f5789285c8fc7e3", element="a3d7123a-6eb6-4f7a-9b40-bd7abe0ee3f5")>,
<selenium.webdriver.remote.webelement.WebElement (session="e1757096543346b61f5789285c8fc7e3", element="816ee30a-11ba-46a2-a950-fbc53bb7e7d2")>,?
<selenium.webdriver.remote.webelement.WebElement (session="e1757096543346b61f5789285c8fc7e3", element="63019040-180a-4a60-98ec-eb18740ddef5")>,
<selenium.webdriver.remote.webelement.WebElement (session="e1757096543346b61f5789285c8fc7e3", element="035dfdfa-3f6e-401f-8566-8112ae9dbb5c")>]
"""
time.sleep(2)
# 取消对应index选项,用于多选
select.deselect_by_index(1)
time.sleep(2)
# 取消所有选项,用于多选
select.deselect_all()使用常规方法选择元素
1、不管怎么说Select下拉框中的元素都是在HTML页面中的,既然在HTML页面中那么就可以使用常规的定位方式进行定位和操作
?? ?⑴使用常用的8种定位方法
?? ?⑵使用click()方法进行点击选择
2、Select类只是说对于Select下拉框提供了单独的、更多的处理方法。但并不会影响使用常规方法来操作下拉框
3、另外在选择元素后可以使用"element_located_to_be_selected"方法来判断元素是否已经被选中
例5:
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
from selenium.webdriver.support import expected_conditions as EC
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('C:\\Py_Demo\\Demo\\Py_Project\\demo.html')
time.sleep(2)
# 直接定位所需选择的元素
Tag = driver.find_element_by_id('1')
print(Tag)
Tag.click()
# 判断元素是否被选中
result = EC.element_located_to_be_selected((By.ID,'1'))(driver)
print(result)
time.sleep(2)
# 再次点击元素:表示取消选择
driver.find_element_by_id('1').click()
# 判断元素是否被选中
print(EC.element_located_to_be_selected((By.ID,'1'))(driver))
"""
<selenium.webdriver.remote.webelement.WebElement (session="30e6d4b9ea519ab6570e423d5914e214", element="8f61ff14-279e-4235-948d-cf4745531287")>
True
False
"""其他下拉框
1、随着Web网页技术的发展,下拉框功能不仅仅可以使用select标签实现,还可以使用其他的标签实现该功能
2、目前的话 我感觉比较常见的下拉框实现方式还是使用<ul>和<li>组合
?? ?⑴<ul>用于定义一个无序列表
?? ?⑵<li>标签定义列表项目
3、前面介绍的Select类是专门针对于select下拉框的,因此在非select下拉框中可能并不适用
?? ?⑴因此对于非select下拉框,更多的还是需要通过常规的元素定位方法来操作
?? ??? ?①先定位下拉框按钮
?? ??? ?②在定位下拉框中的选项

例6:错误的使用
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('https://www.luffycity.com/signup')
# 定位下拉框按钮
selectTag = driver.find_element_by_xpath('//*[@id="__layout"]/div/div/div[1]/div/div[2]/div[1]/img[2]')
select = Select(selectTag)
select.select_by_index(1)
"""
# 可以看到Select类方法是不能用于非select标签的
selenium.common.exceptions.UnexpectedTagNameException: Message: Select only works on <select> elements, not on <img>
"""例7:正确的使用
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入页面
driver.get('https://www.luffycity.com/signup')
time.sleep(3)
# 定位下拉框按钮
selectTag = driver.find_element_by_xpath('//*[@id="__layout"]/div/div/div[1]/div/div[2]/div[1]/img[2]').click()
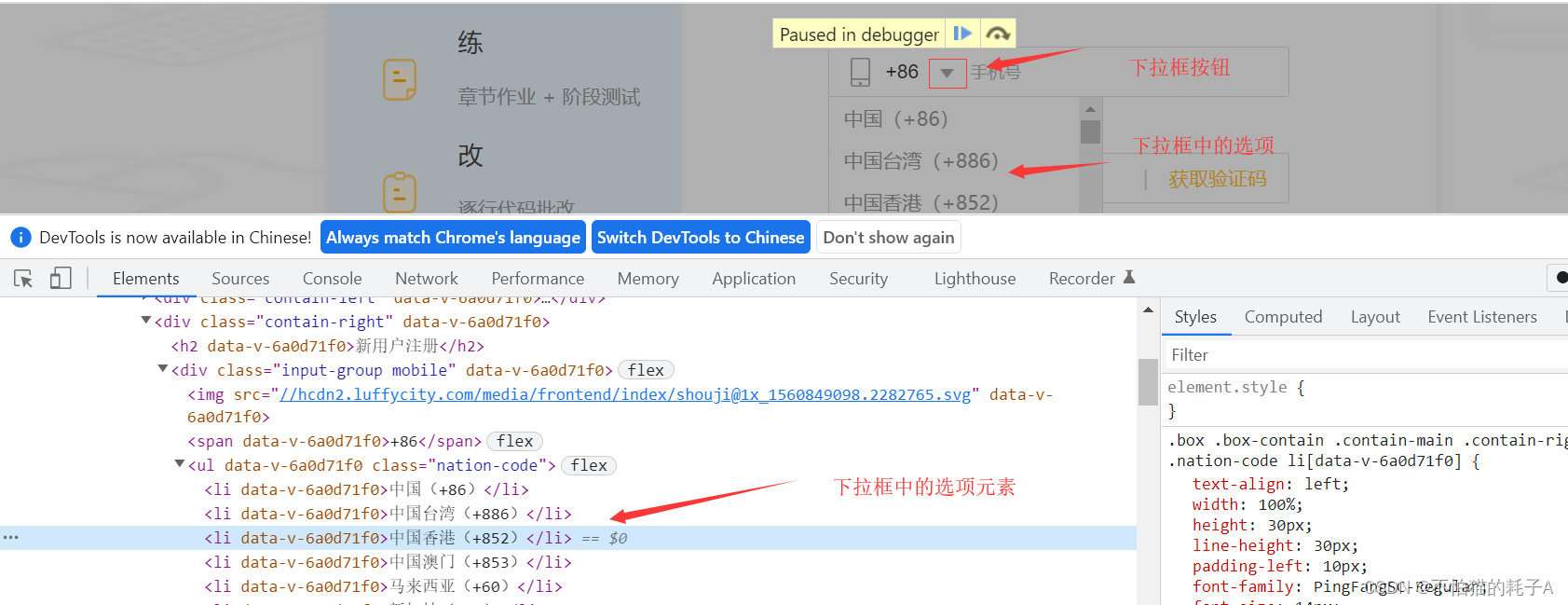
# 定位下拉框元素并点击
element = driver.find_element_by_xpath('//*[@id="__layout"]/div/div/div[1]/div/div[2]/div[1]/ul/li[3]')
element.click()
print(element)
#<selenium.webdriver.remote.webelement.WebElement (session="c0e543f5da6db28befc06ec4aa7820b3", element="743018a3-16a9-430a-a19e-66d188ab9970")>拓展
使用F12定位下拉框中的元素
1、有一类元素不是直接显示的页面上的,而是需要点击之类的才会显示在页面上,比如这里的下拉框
2、这类元素会有一个特点:鼠标如果移开(没在元素上),这些元素就会消失:在页面上一闪而过。因此在使用F12查找这类元素时,会非常困难
?? ?⑴虽然说可以手动在HTML中查找,但是这样会很麻烦
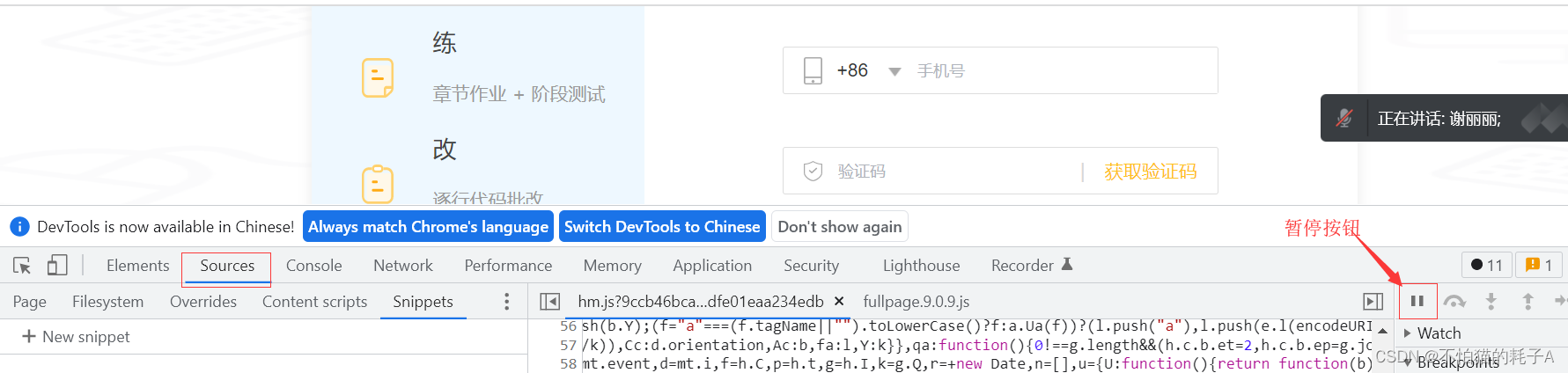
3、Chrome其实就有一个功能我们可以用用:在F12开发者工具中,Sources选项中有一个暂停按钮
例8:
1、F12进入开发者页面,并切换到Sources分页
?2、点击下拉框按钮:使其弹出下拉框元素,然后在双击快捷键F8暂停页面
?? ?⑴或者点击【暂停】按钮暂停页面
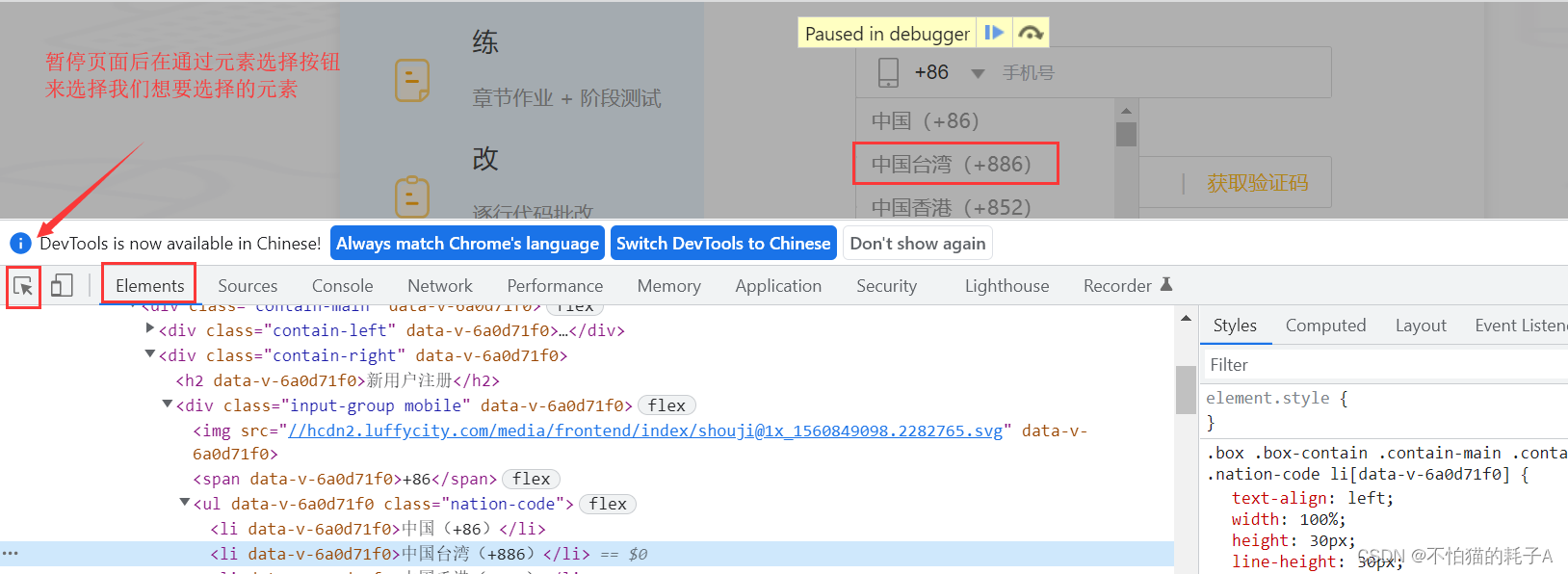
3、暂停页面后再通过元素选择按钮来选择我们想要的元素(此时会自动跳转到elements分页)
?? ?⑴这样就能很方便的找到我们我们想要的元素的信息了