我们有时候为了测试会虚拟创建一些用户,这时候我们可能会通过写sql脚本的形式,但如果没有理清增加用户的注意事项等,往往造出来的数据不能用,比较方便的操作就是直接用postman写一个批量调用的脚本。
一、 创建测试用例

这样我们就会发现有一个测试用例。
二、设置全局变量
有些情况下,我们需要一些变动的值,就比如我创建用户,我的用户名,邮箱等不能是一层不变的,那么我们可以用一个变量,来改变这些值。

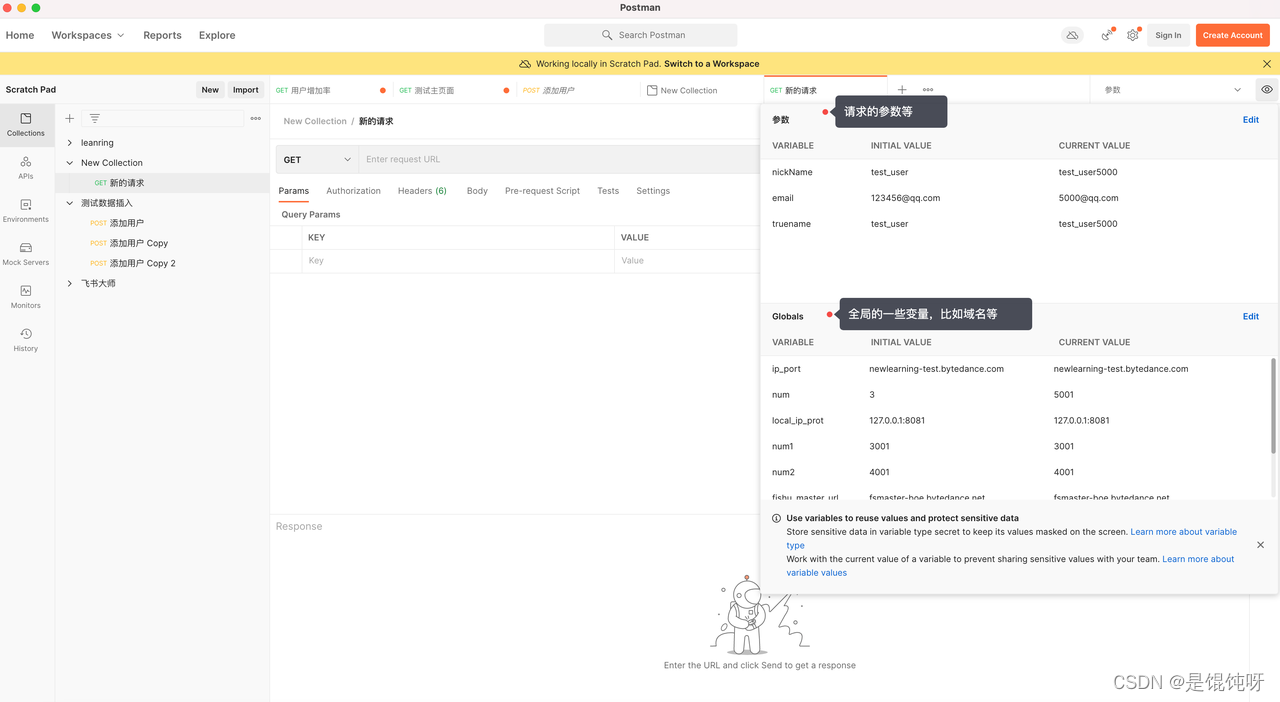
在这里有一个小眼睛,来设置我们的变量

我们可以加入我们想要的一些变量,比如用户名等,还可以加入一些全局的,比如域名等。
我们可以用我们设置的变量去替代,比如下面这样
![[图片]](https://img-blog.csdnimg.cn/c8a58d97f71b4e64b4f5e05cc69ce0a9.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5piv6aaE6aWo5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
三、设置请求参数
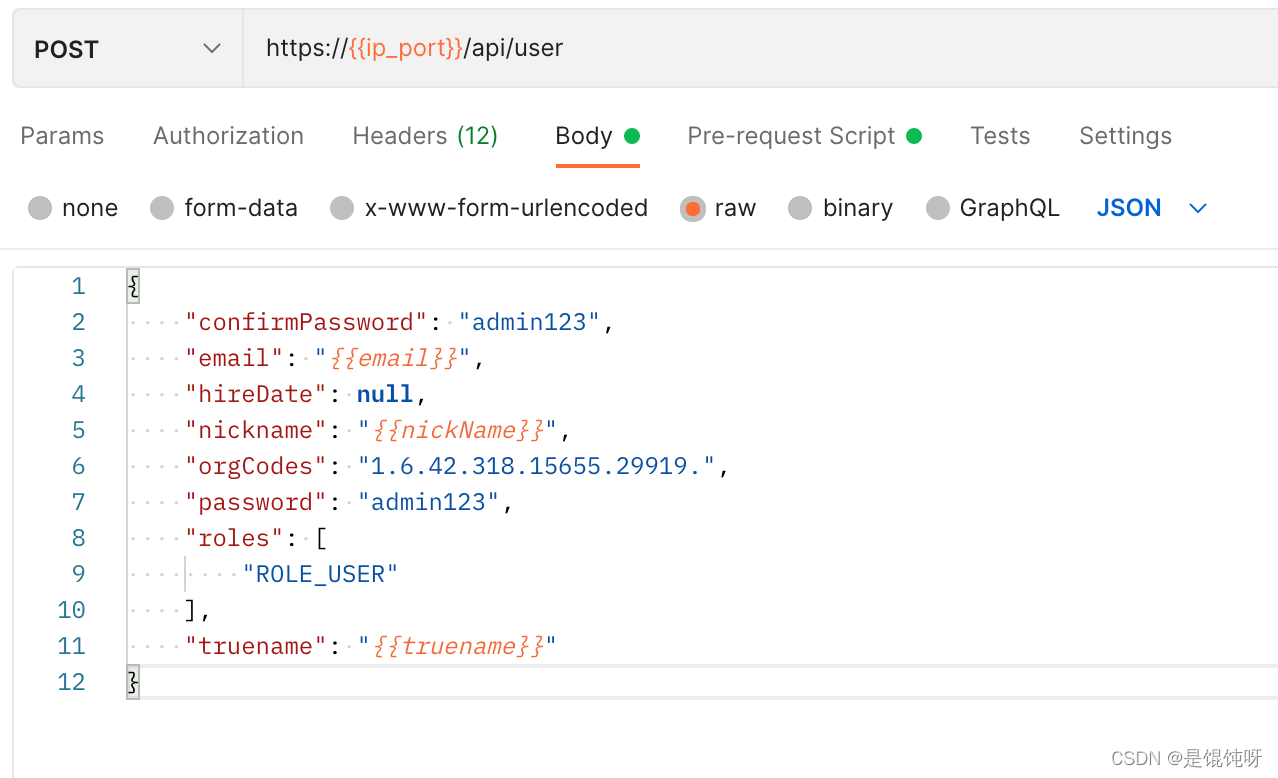
接下来,我们就可以设置请求参数了,比如我下面这个例子

四、写批量请求脚本
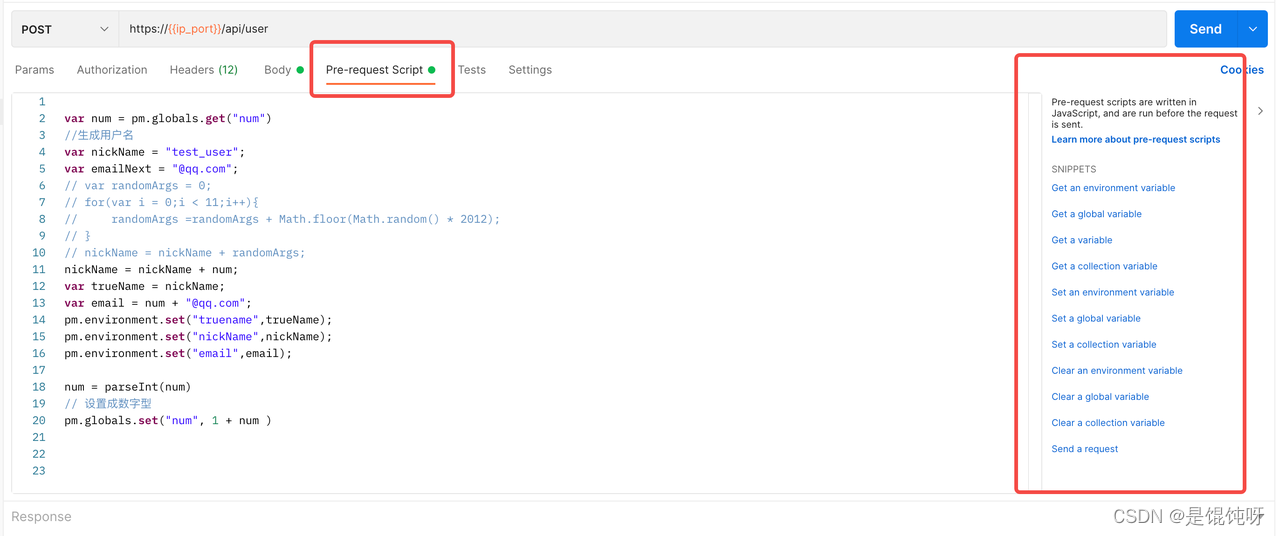
postman里面有写脚本的地方

pm 
是postman 对象,会调用一些自带的函数
接下来写脚本
var num = pm.globals.get("num")
//生成用户名
var nickName = "test_user";
var emailNext = "@qq.com";
// var randomArgs = 0;
// for(var i = 0;i < 11;i++){
// randomArgs =randomArgs + Math.floor(Math.random() * 2012);
// }
// nickName = nickName + randomArgs;
nickName = nickName + num;
var trueName = nickName;
var email = num + "@qq.com";
pm.environment.set("truename",trueName);
pm.environment.set("nickName",nickName);
pm.environment.set("email",email);
num = parseInt(num)
// 设置成数字型
pm.globals.set("num", 1 + num )
目前设置的就是加一什么的,这个事js脚本,大家可以改成自己想要的。
五、批量添加

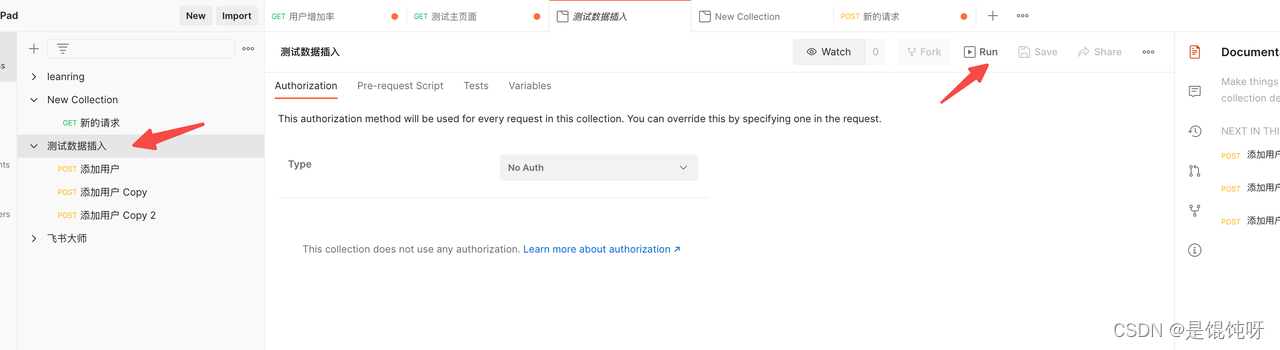
点击测试集,点击右上角的run按钮

开始测试就可以了

这个是没开服务,所以这样的,没啥影响哈。
那怎么模拟并发呢,最简单的方法当然就是多开几个run呗!
