Jmeter
元件的基本介绍
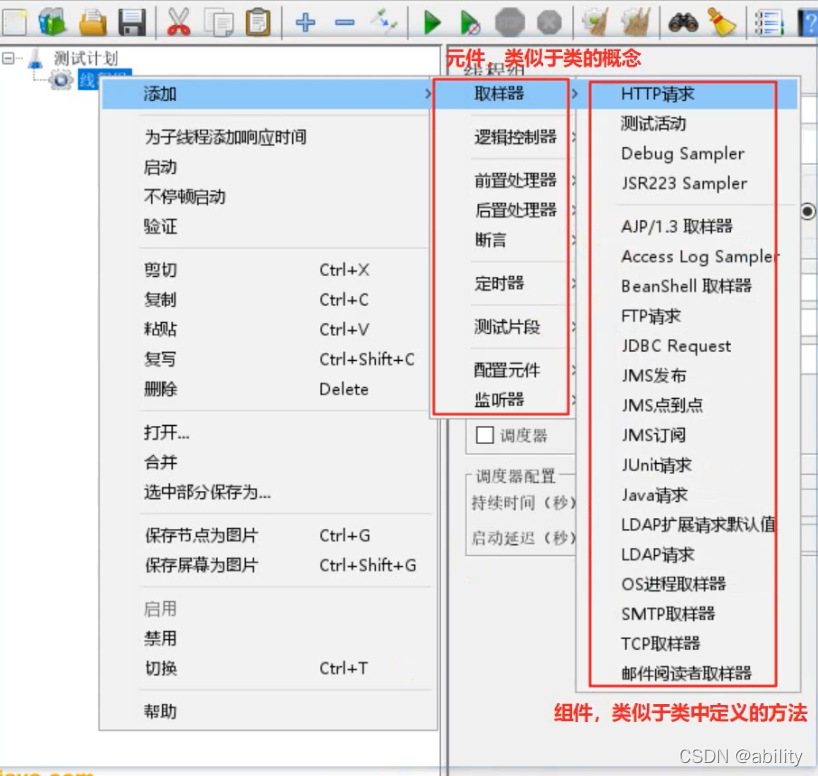
元件:多个类似功能组件的容器(类似于类)。
常见的元件类型有:
1.取样器
2.逻辑控制器
3.前置处理器
4.后置处理器
5.断言
6.定时器
7.测试片段
8.配置元件
9.监听器
组件:实现独立的某个功能(类似于方法)


元件作用域
在JMeter中,元件的作用域是靠测试计划的树形结构中元件的父子关系来确定的。
提示:核心是取样器,其他组件都是以取样器为核心运行的,组件添加的位置不同,生效的取样器也不同。
作用域的原则:
- 取样器:元件不和其他元件相互作用,因此不存在作用域的问题;
- 逻辑控制器:元件只对其子节点中的取样器和逻辑控制器作用;
- 其他六大元件:除取样器和逻辑控制器元件外,如果是某个取样器的子节点,则该元件对其父子节点起作用;
- 如果其父节点不是取样器,则其作用域是该元件父节点下的其他所有后代节点(包括子节点,子节点的子节点等) ;
作用域的原理:
按照jmeter测试计划的树形结构来定义作用域(有点儿类型python的缩进)
JMeter第一个案例
使用JMeter访问百度首页接口,并查看请求和响应信息
1.启动JMeter
2.在’测试计划’下添加“线程组’
3.在‘线程组’下添加‘HTTP请求’取样器
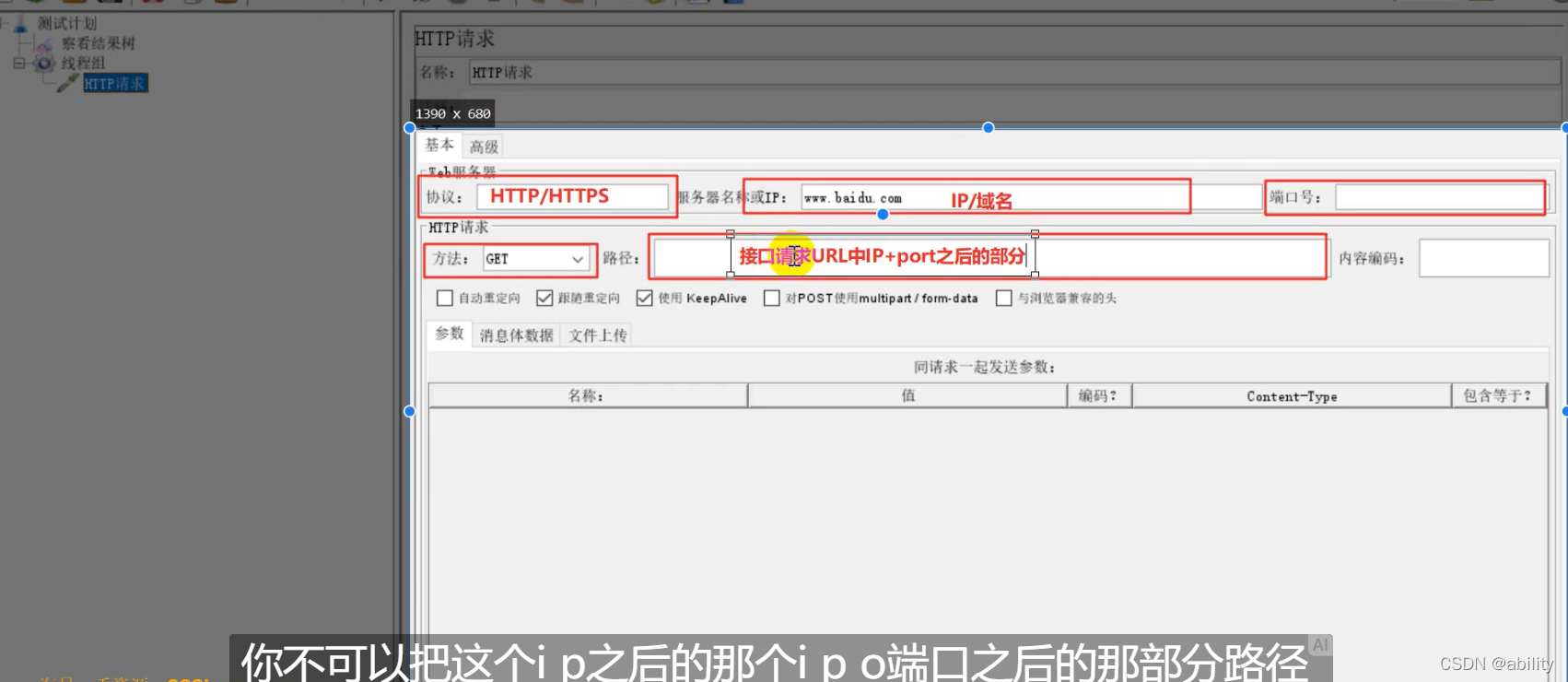
4.填写‘HTTP请求’的相关请求数据
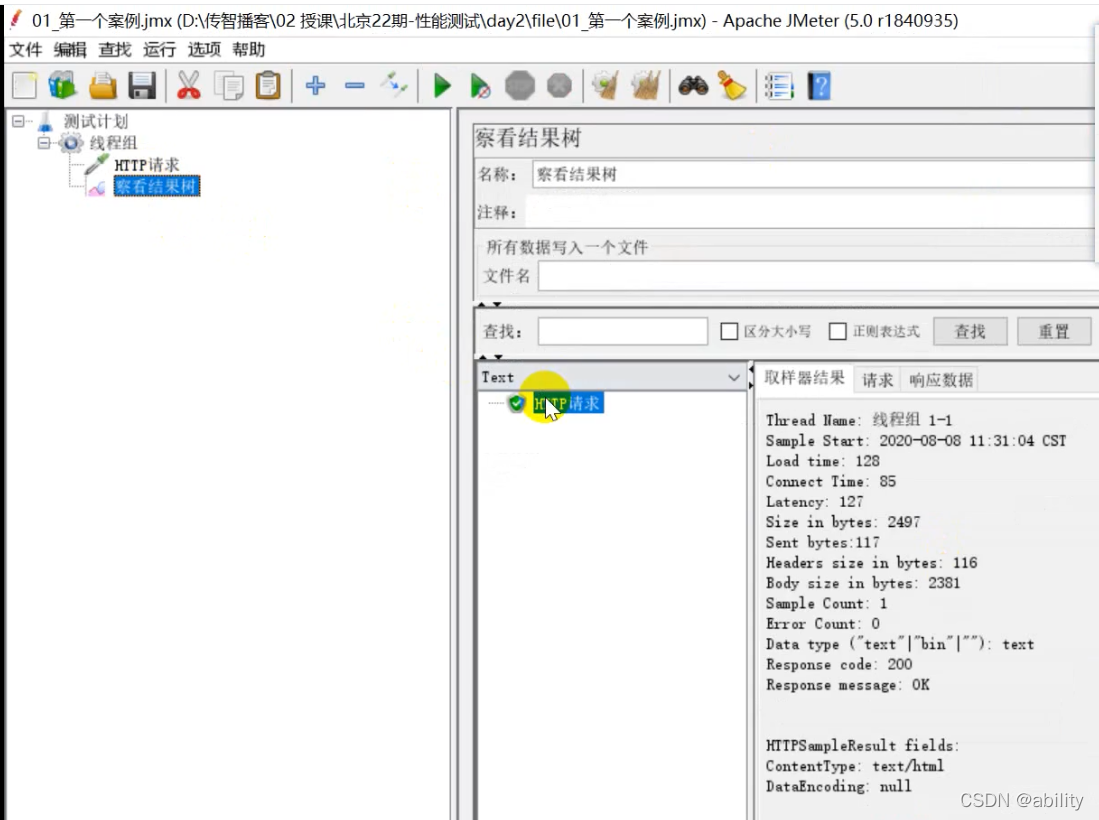
5.在‘线程组’下添加‘察看结果树’监听器
6.点击‘启动’按钮运行,并查看结果


线程组的特点
●模拟多人操作
●线程组可以添加多个,多个线程组可以并行或串行
●取样器(请求)和逻辑控制器必须依赖线程组才能使用
●线程组下可以添加其他元件下组件

线程组分类
●线程组
普通的、常用的线程组,可以看做一个虚拟用户组
●setUp线程组
一种特殊类型的线程组,可用于执行预测试操作
●tearDown线 程组
一种特殊类型的线程组,可用于执行测试后工作
线程组的分类:
- 普通线程组:用于发送业务请求的线程组(受并行、串行配置的影响)
- setup线程组:在所有的线程组之前执行(不受并行、串行配置的影响)
- teardown:在所有的线程组之后执行(不受并行、串行配置的影响)
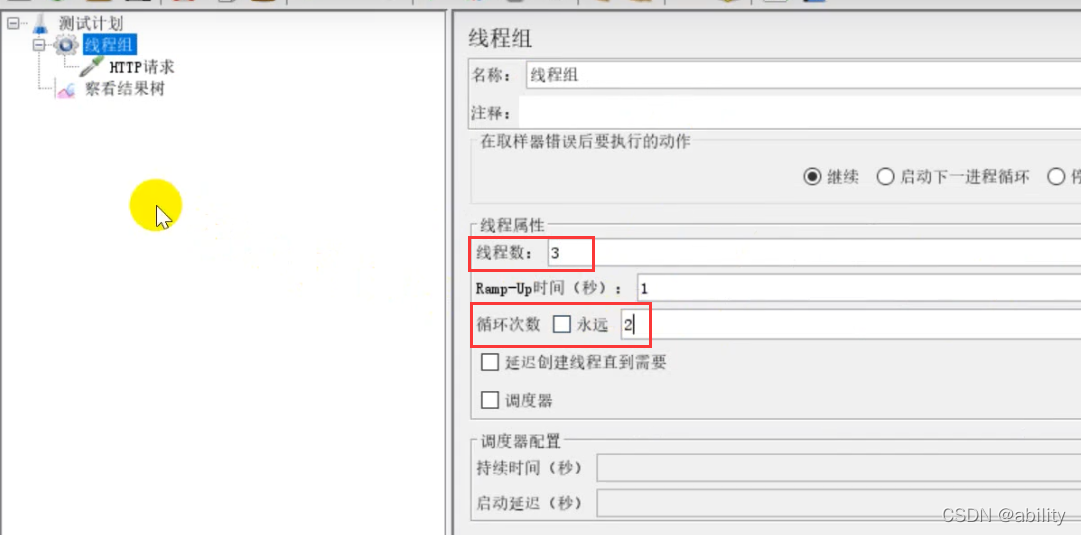
线程组的属性:
线程数:需要模拟的虚拟用户数。
ramp-up time:模拟的虚拟用户数全部启动所需要的时间。
●目的:为了模拟性能测试的场景,更接近用户的使用习惯(用户慢慢接入系统)
循环次数:
●设置为固定次数n时:脚本运行时发送请求的次数为n
●设置循环次数为“永远”时,脚本会一直运行下去,不停止
调度器:
●一般与循环次数为”永远”的设置配合使用
●持续时间设置为n时:脚本的请求发送的时间为n秒
●延迟启动设置为n时:脚本的请求发送在等待n秒后再进行
延迟创建线程直到需要:当启动线程发送请求时,才分配资源;如果暂未启动该线程,则不分配。如果不勾选,在jmeter点击运行时立即
分配(使用不多,了解即可,无法观察效果)
线程数m和循环次数n的关系:
●如果同时配置,实际发送的HTTP请求数应该为m*n
●虽然发送请求的次数相同,但是不能相互替换
(1)线程数:代表并发用户数,体现服务器的负载量
(2)循环次数:代表执行时间


HTTP协议


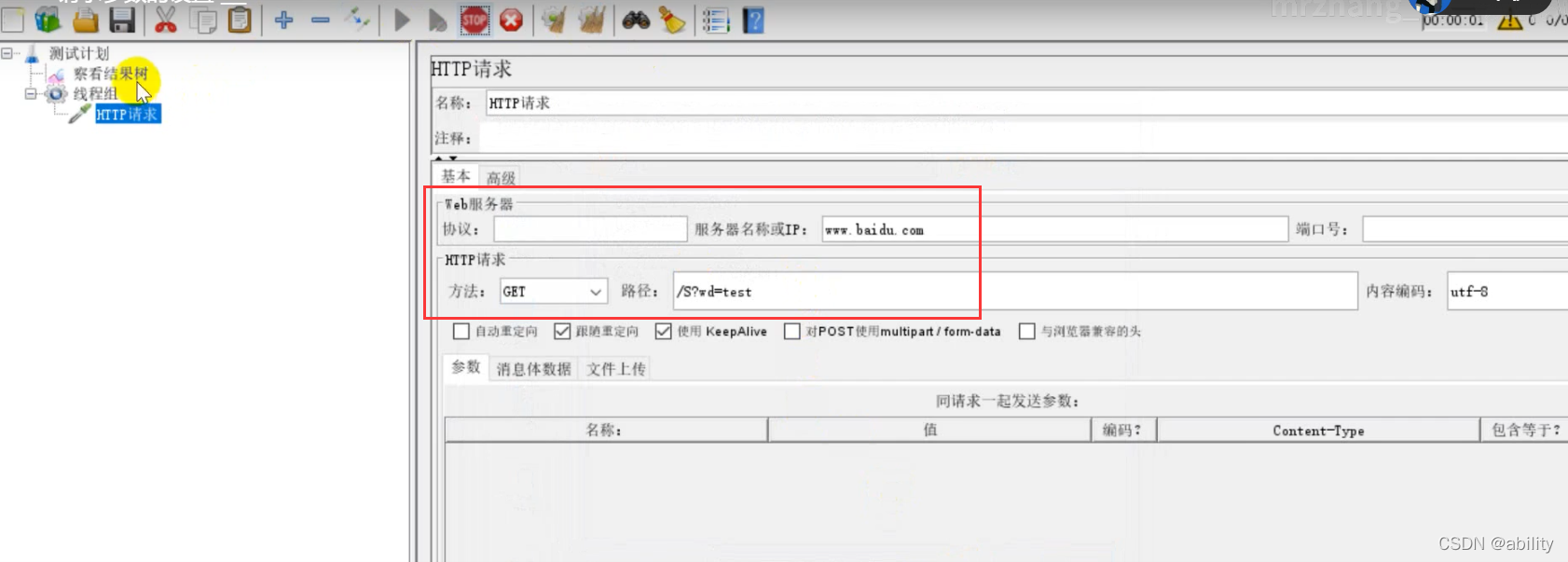
示例:未输入HTTP协议、端口号

发送请求时:
●协议未填写,则默认为HTTP协议
●端口未填写,则默认为80端口
●将GET请求参数放在路径中填写
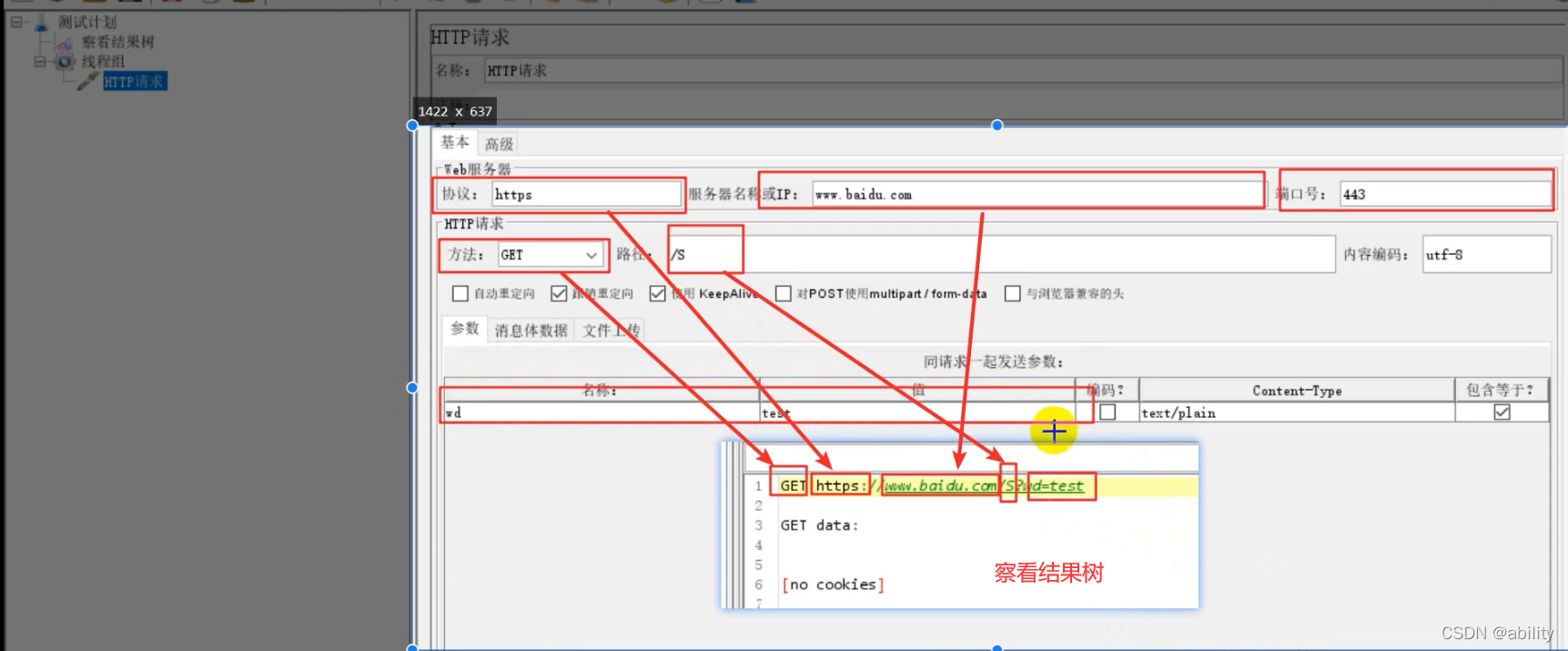
Get请求
发送请求时:
●协议选择HTTPS,
●端口号为443
●将GET请求参数放在下面的参数列表中进行填写

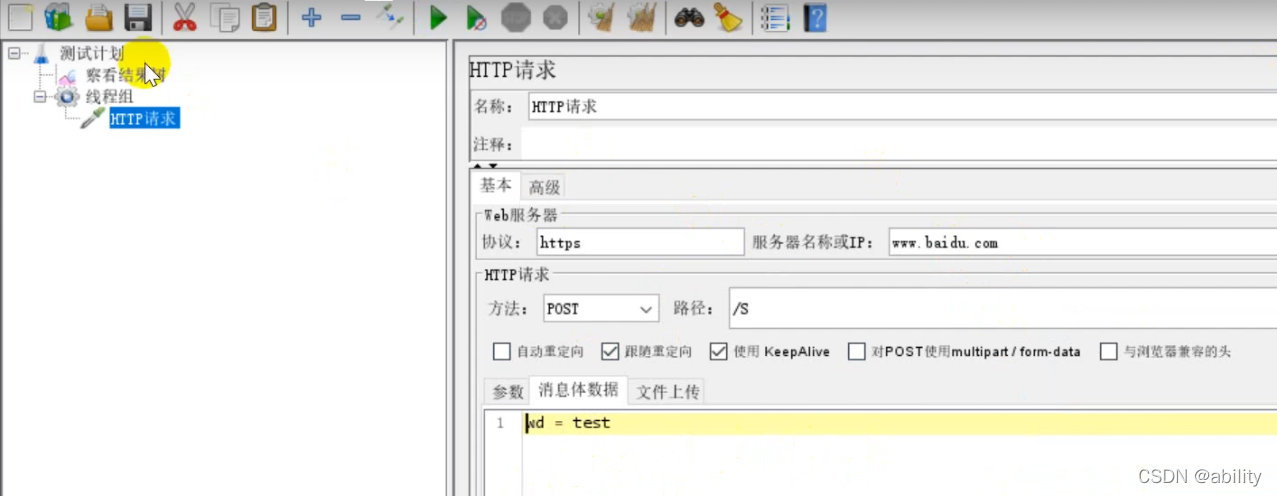
Post请求
发送请求时:
●方法选择POST
●将参数内容放入到消息体数据中,在发送时参数会添加到消息体中
发送


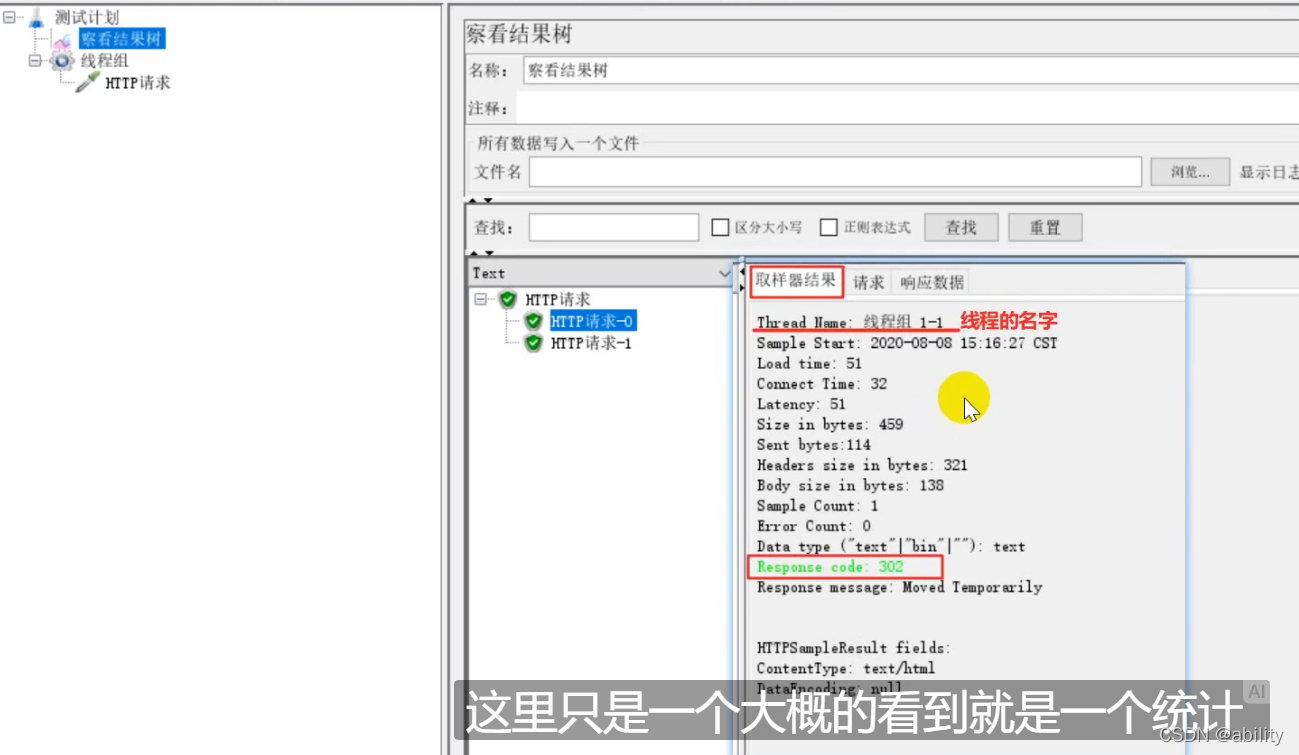
察看结果树:
新增线程组,添加HTTP请求,未填协议及端口
察看结果树:

JMeter参数化
JMeter参数化常用方式
●用户定义的变量
●用户参数
●CSV Data Set Config
●函数
用户定义的变量
添加方式“”测试计划–>线程组–>配置元件–>用户定义的变量
- 场景
●请求:https://www baidu.com:443
●要求:使用用户定义的变量配置被测系统的协议、域名和端口 - 操作步骤
1.添加线程组
2.添加用户定义的变量
3.添加HTTP请求
4.添加察看结果树
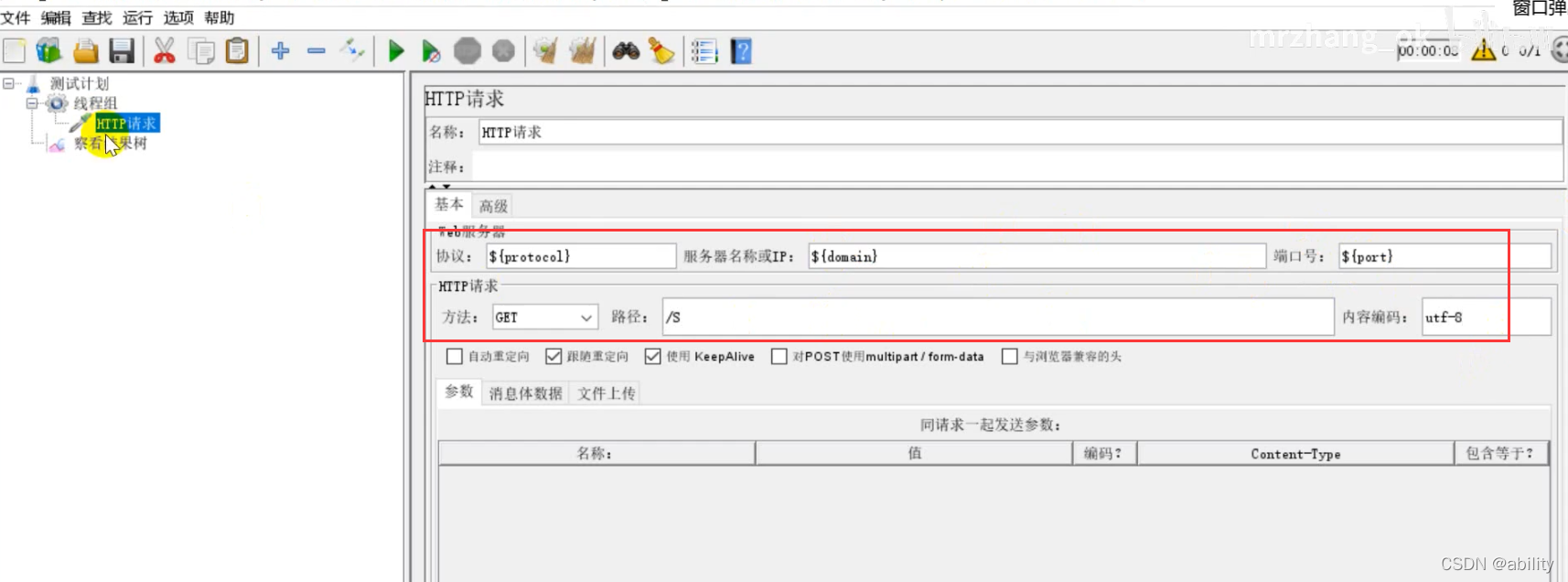
配置方法
●添加路径:测试计划–线程组–配置元件–用户定义的变量
●参数设置
参数名:参数值
在HTTP取样器中应用: ${参数名}
(1)在元件中配置


记得把路径加上,再运行:

(2)在测试计划中配置


用户参数
使用用户定义的变量时,不同的用户在访问时,读取的参数值完全相同,如果希望每个用户在访问时的变量不同,可以使用用户参数。
添加方式:测试计划–>线程组–>前置处理器–>用户参数
场景:
●请求: https://www.baidu.com
●要求:第一次请求附带参数: name=“张三”&age=28;第二次请求附带参数: name=“李四”&age=30




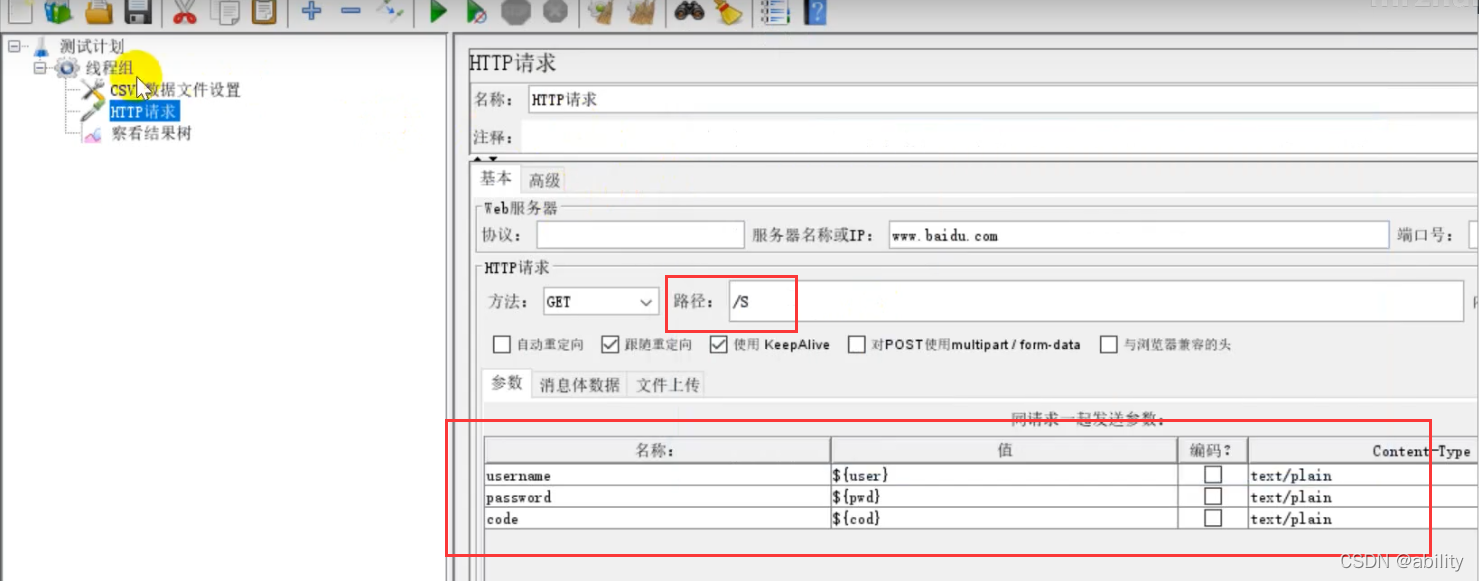
CSV数据文件设置
添加方式:测试计划–>线程组–>配置元件–> CSV数据文件设置
场景:
●请求: https://www .baidu.com
●要求:循环3次,每次请求时附带参数username,password,code的值不相同
操作步骤:
1.定义CSV数据文件
2.添加线程组
3.添加CSV数据文件设置
4.添加HTTP请求
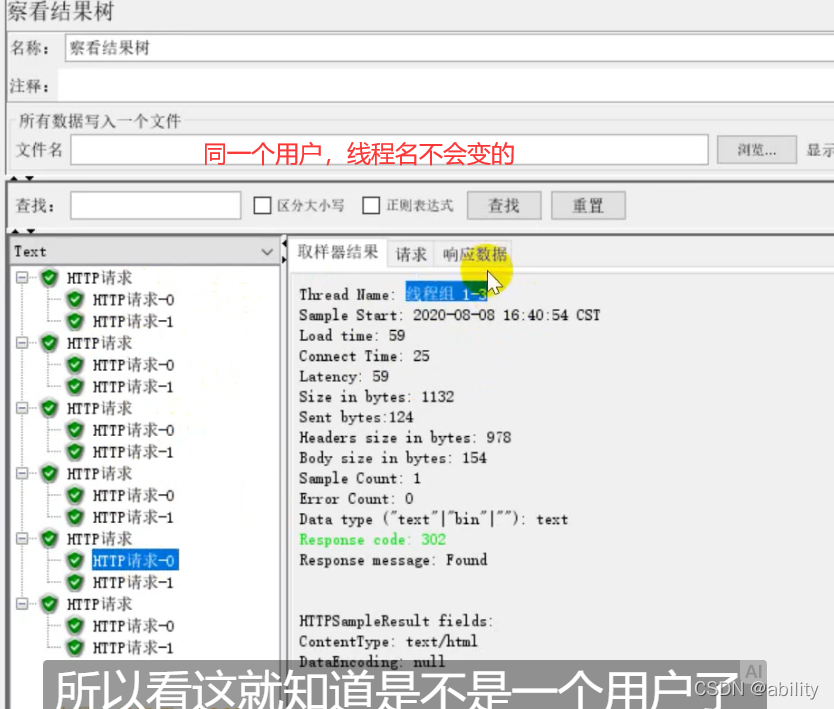
5.添加察看结果树





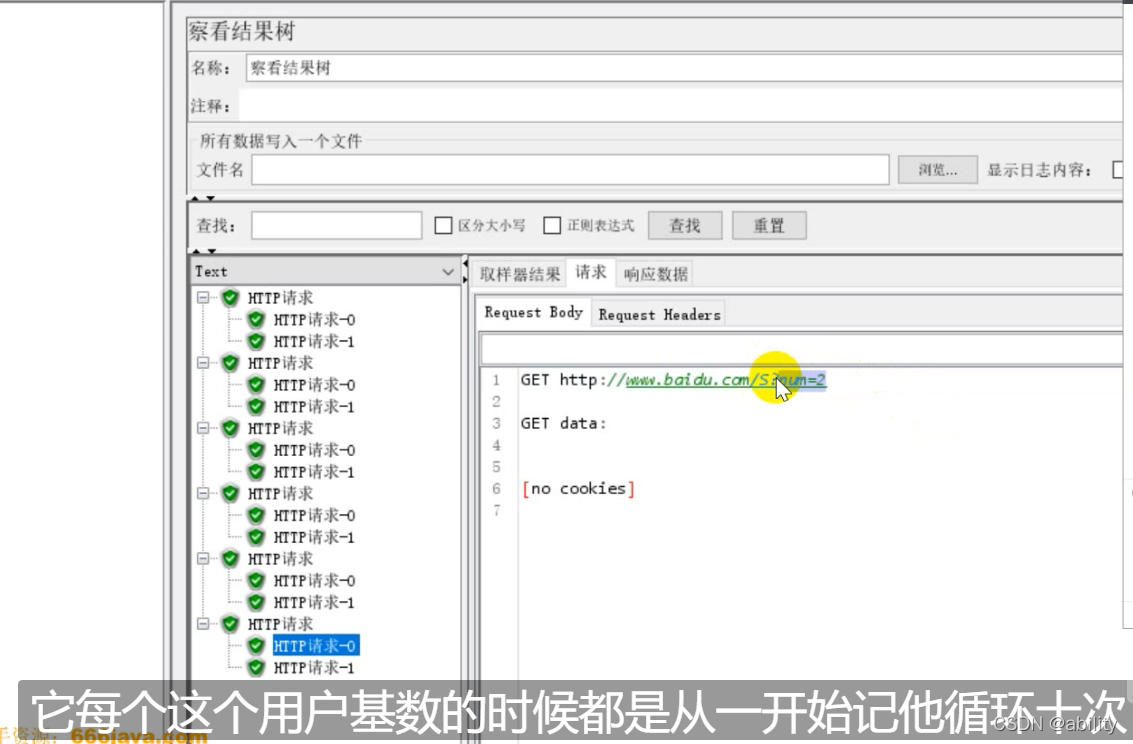
函数(__counter)
计数函数,一般做执行次数统计使用;
位置:在菜单中选择–>选项–>函数助手对话框
函数助手
(1)设置为True的时候:






(2)设置为false的时候:



在HTTP取样器中,应用counter函数生成的函数字符串,就可以读取counter函数生成的数值。
●如果counter参数设置为: TRUE,则每个用户分别从1开始计算,每循环一次加1
●如果counter参数设置为: FALSE, 则所有用户公用一个计数器,每发送一个请求时,取值加1
解决Jmeter响应出现乱码的问题
修改配置文件jmeter.properties (bin目录下)中的内容:
