一、Jest介绍
Jest 是 Facebook 出品的一个 JavaScript 开源测试框架。相对其他测试框架,其一大特点就是就是内置了常用的测试工具,比如零配置、自带断言、测试覆盖率工具等功能,实现了开箱即用。
Jest 适用但不局限于使用以下技术的项目:Babel,、TypeScript、 Node、 React、Angular、Vue 等。
二、Jest安装
1.项目安装Jest
npm init -y
npm install -D jest
2.package.json 添加脚本
"scripts": {
"test": "jest"
}
三、测试实验
文件目录:
- data.js. (保存测试用例数据)
- math.js. (定义四则运算函数)
- math.test.js (定义测试函数)
1.data.js
// 加法用例
addData = [[1,2,3],[-99,-2,-101],[-8,12,4],[0,0,0]];
// 减法用例
minusData = [[1,2,-1],[-99,-2,-97],[-8,12,-20],[0,0,0]];
// 乘法用例
multiplyData = [[1,2,2],[-3,4,-12],[0,10,0],[0,0,0]];
// 除法用例
divideData = [[2,1,2],[5,0,'无意义'],[6,-4,-1.5],[-7,-8,0.875]];
module.exports = {
addData,
minusData,
multiplyData,
divideData
}
2.math.js
// 加法
const add = (a,b) => {
return a + b;
}
// 减法
const minus = (a,b) => {
return a - b;
}
// 乘法
const multiply = (a,b) => {
return a * b;
}
// 除法
const divide = (a,b) => {
if(b === 0) return '无意义';
return a / b;
}
module.exports = {
add,
minus,
multiply,
divide,
}
3.math.test.js
const { add, minus, multiply, divide } = require('./math');
const { addData, minusData, multiplyData, divideData } = require('./data');
// 测试加法
addData.map(data =>
test('测试加法', () => {
expect(add(data[0],data[1])).toBe(data[2]);
})
)
// 测试减法
minusData.map(data =>
test('测试减法', () => {
expect(minus(data[0],data[1])).toBe(data[2]);
})
)
// 测试乘法
multiplyData.map(data =>
test('测试乘法', () => {
expect(multiply(data[0],data[1])).toBe(data[2]);
})
)
// 测试除法
divideData.map(data =>
test('测试除法', () => {
expect(divide(data[0],data[1])).toBe(data[2]);
})
)
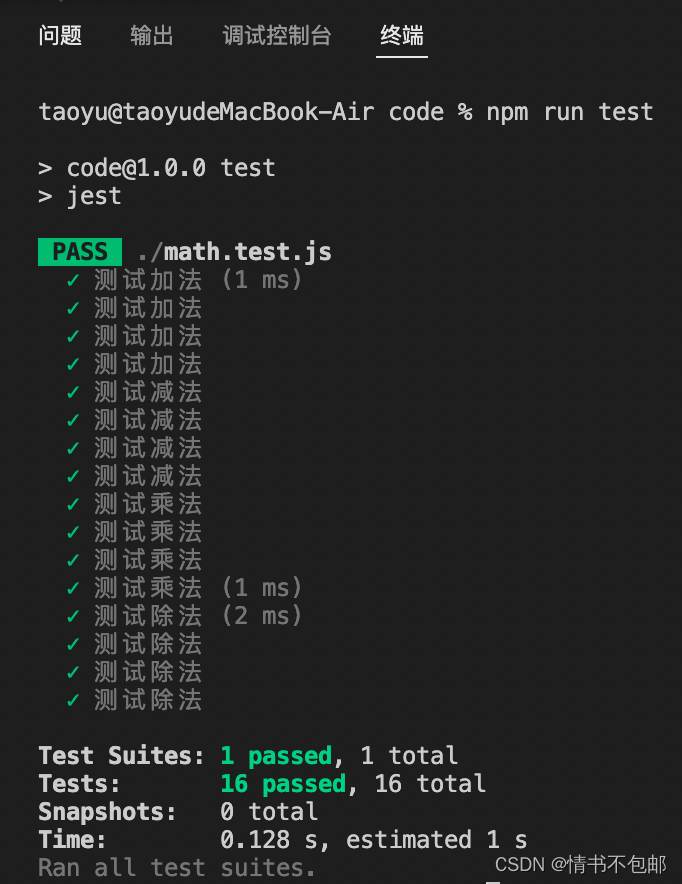
四、测试结果
终端输入npm run test执行测试程序: