今天我们一起来聊一聊Selenium的常用API使用,编程语言选用Java实现,如果使用Python等语言也大同小异。此外,本文在行文时默认同学们都已经具备一定的前端Html、CSS等基础。
由于本主题涉及的内容较多,加之笔者也是利用业余时间进行整理,因此不能一蹴而就,当然笔者会坚持更新完。感兴趣的可以Mark一下。
文章目录
一、环境准备
1.Java+IDEA
Java+IDEA的安装与环境配置请自行百度,有很多教程说的很详细。
2.Selenium
老规矩,先给出Selenium官网,感兴趣的可以访问,当然这跟Selenium安装没多大关系。Selenium官网
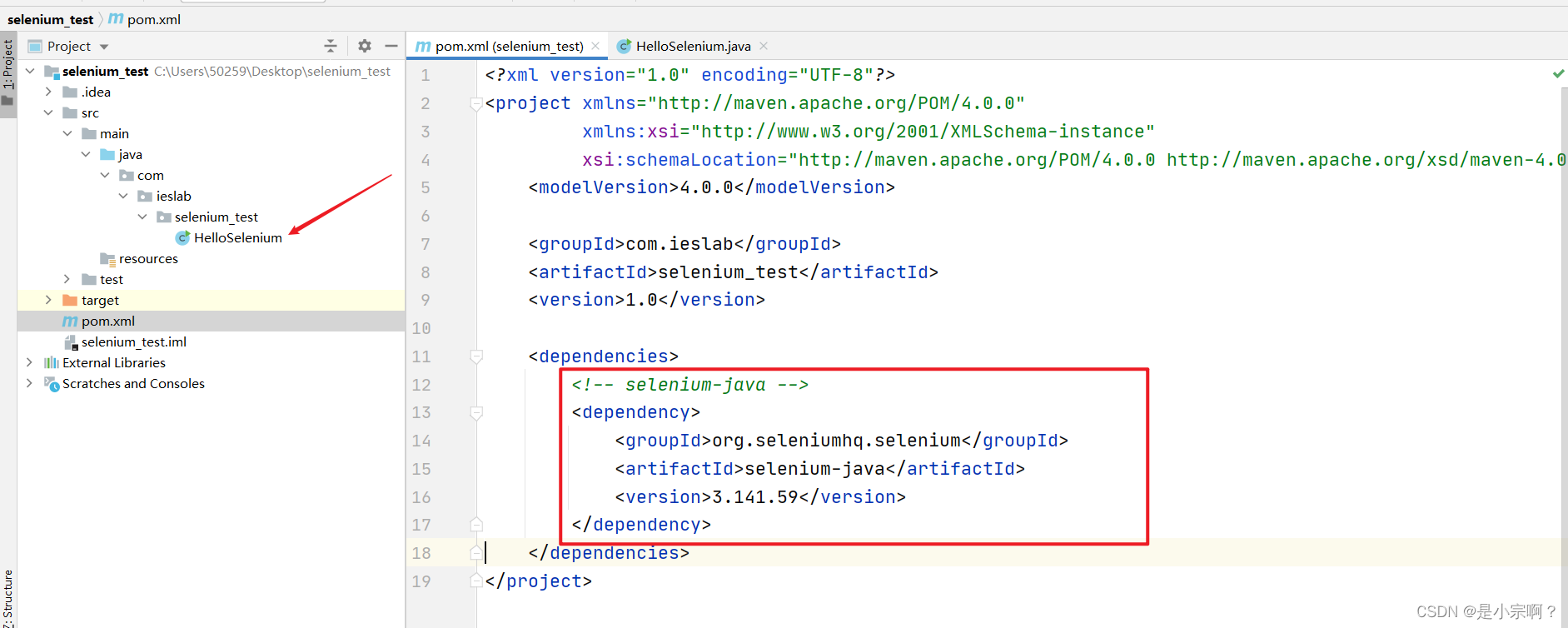
如果是采用Java开发,目前早已经是Maven工程了,因此Selenium也是不需要单独安装的,只需要在Maven的pom文件中引入依赖即可。具体的依赖如下:
<!-- selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
3.浏览器驱动安装
由于从Selenium3开始,Selenium对不同的浏览器驱动进行了规范。如果想使用selenium驱动不同的浏览器,必须单独下载并设置不同的浏览器驱动。
我们在日常工作中开发的系统主要使用谷歌浏览器进行访问,因此本文仅仅针对谷歌浏览器进行说明,其他浏览器请举一反三。
由于访问谷歌官网需要科学上网,因此我们可以访问国内的淘宝镜像下载浏览器对应版本的ChromeDriver(浏览器驱动)。
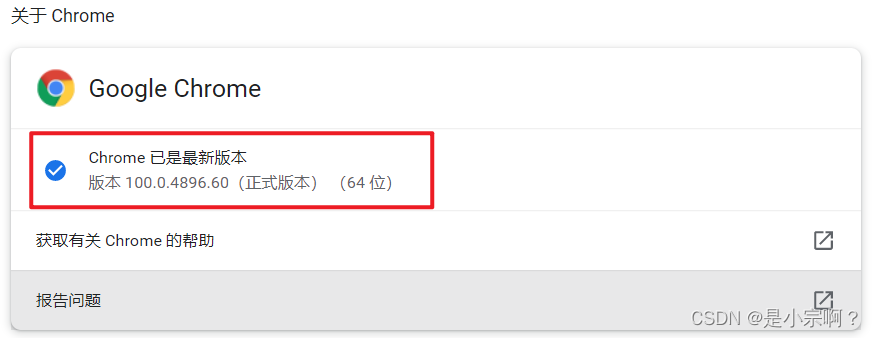
比如说我的谷歌浏览器的版本信息如下:

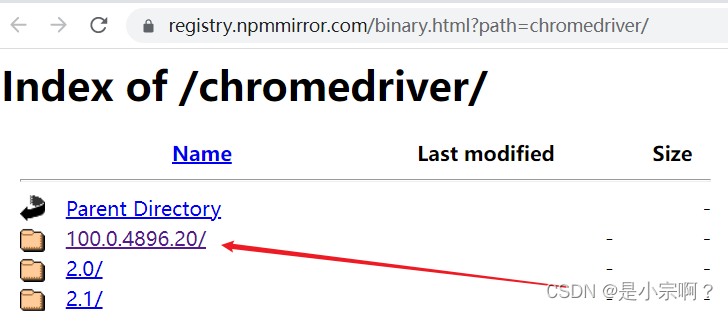
因此我在镜像中找到对应的100版本的浏览器驱动:

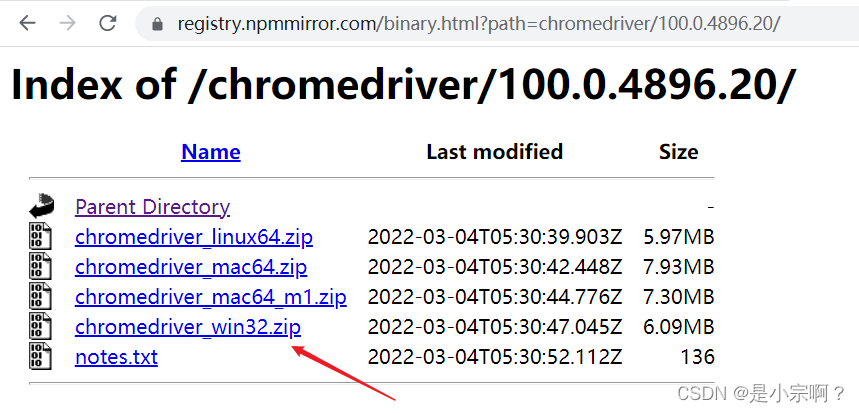
选择Win32.zip下载

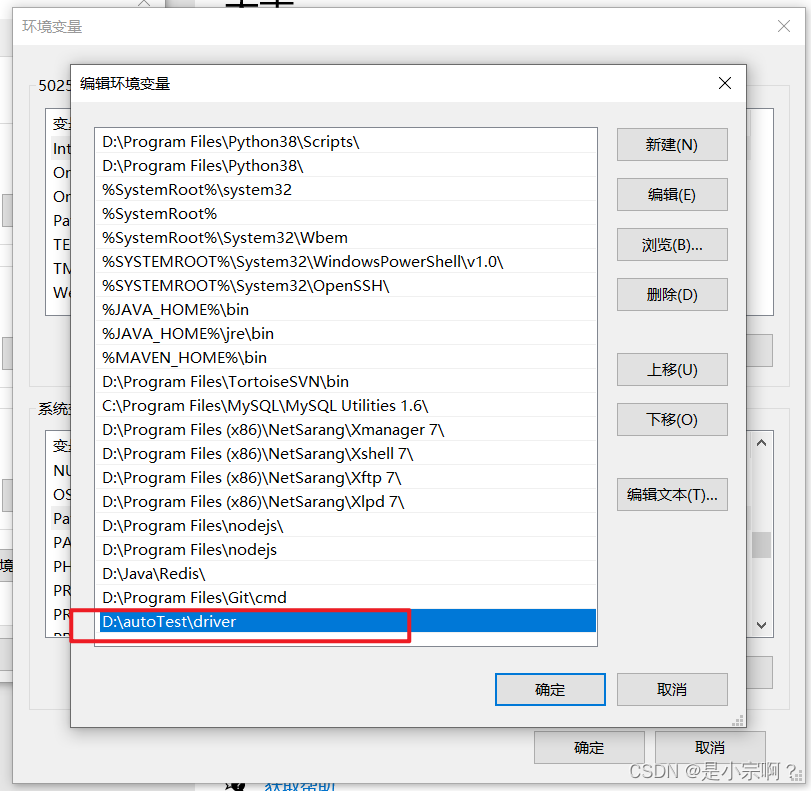
下载完解压后,将ChromeDriver.exe放置于你指定的位置处,然后将当前目录添加到Path环境变量中。


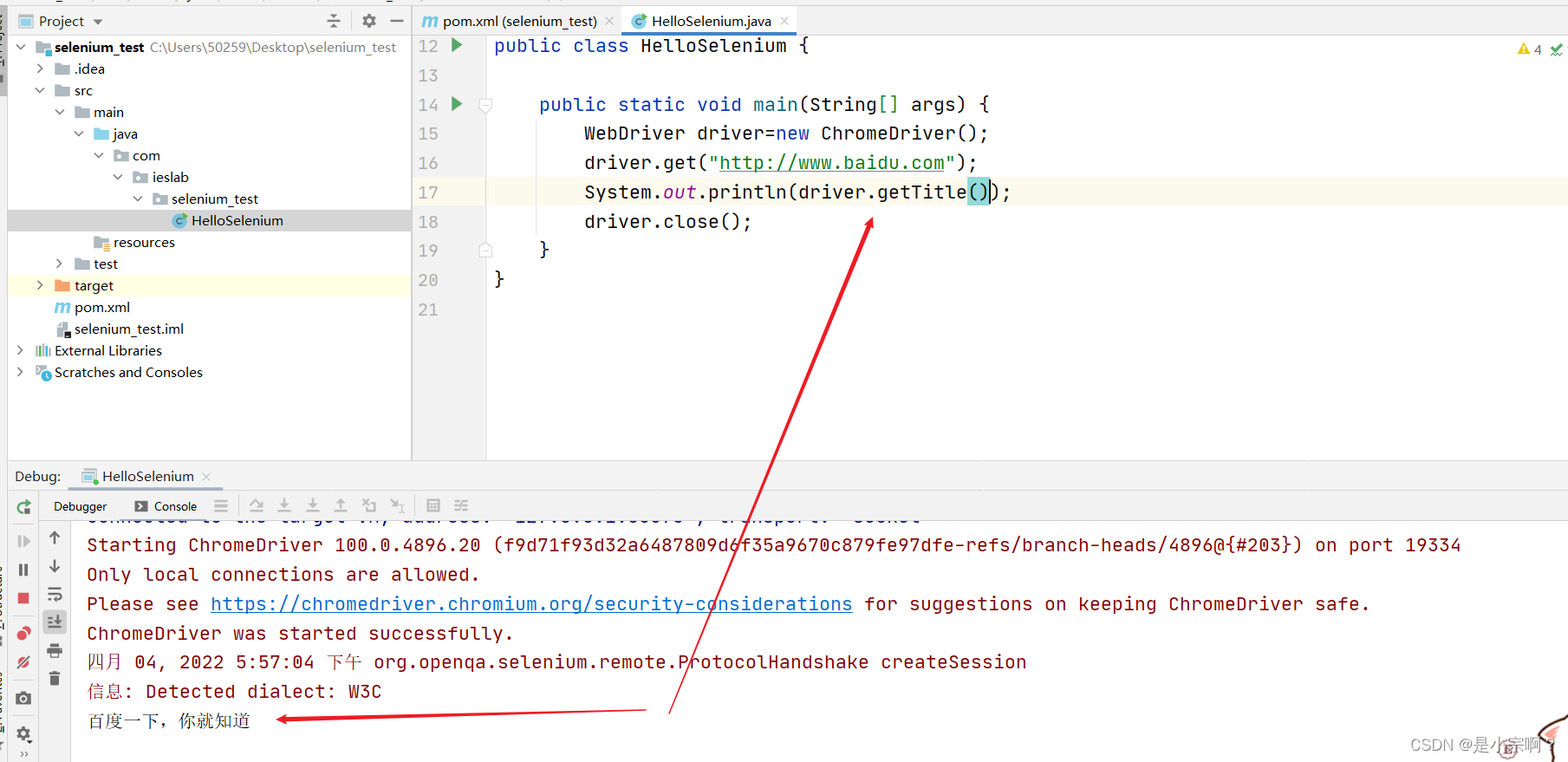
4.使用IDEA创建一个测试的Maven工程


二、Selenium元素定位
1.Selenium提供了8种元素定位方法
具体的元素定位方法和对应的Java方法如下:
| 定位方法 | 对应Java方法 | 含义 |
|---|---|---|
| id | findElement(By.id()) | 通过元素id定位 |
| name | findElement(By.name()) | 通过元素name定位 |
| class name | findElement(By.className()) | 通过元素的class名称定位 |
| tag name | findElement(By.tagName()) | 通过元素的标签名称定位 |
| link text | findElement(By.linkText()) | 通过元素的text显示文本定位 |
| partial link text | findElement(By.partialLinkText()) | 通过元素的部分text显示文本定位 |
| xpath | findElement(By.xpath()) | 通过路径表达式定位 |
| css selector | findElement(By.cssSelector()) | 通过CSS选择器定位 |
2.具体定位方法的用法示例
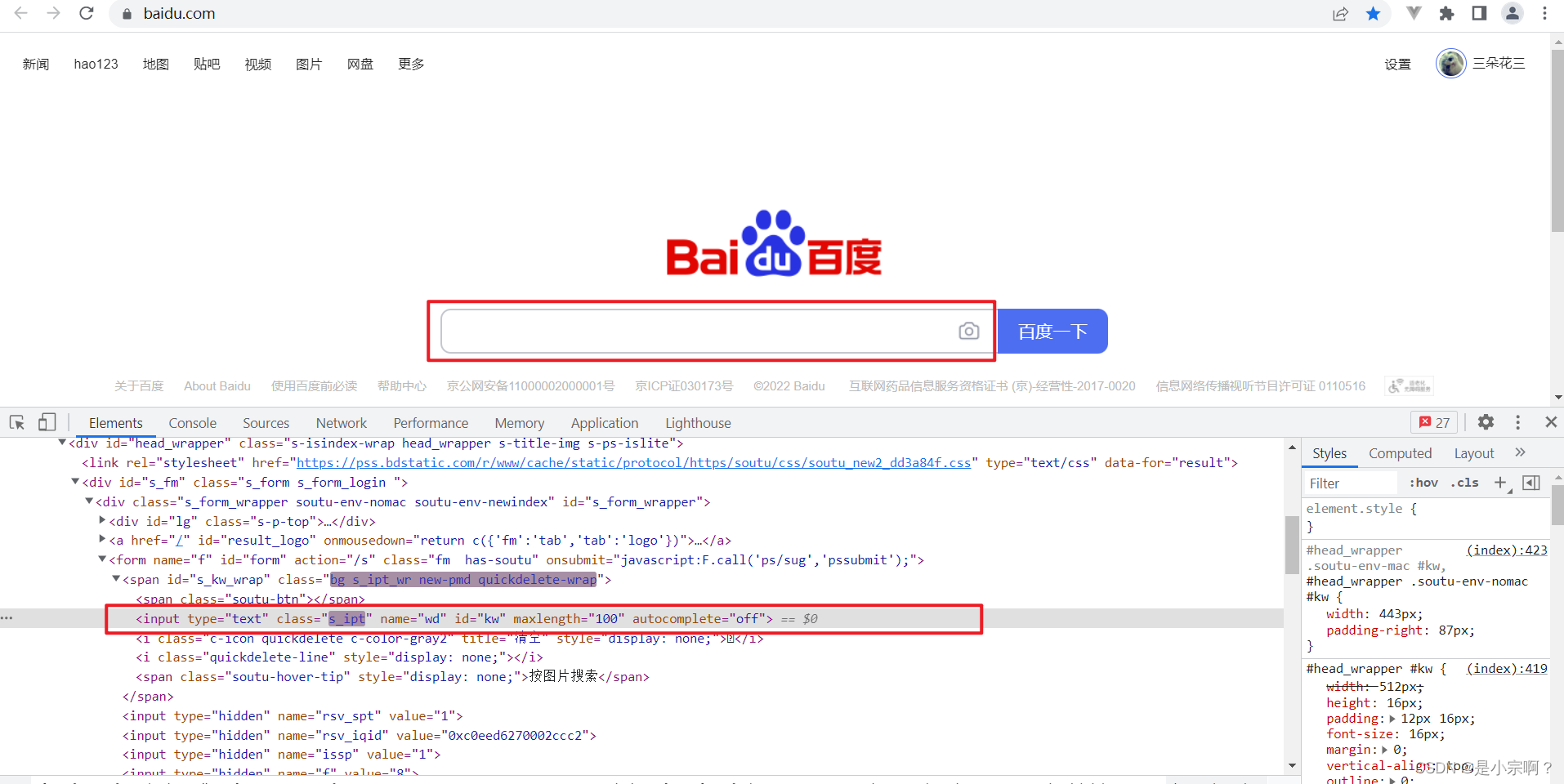
我们还是以访问百度首页(侵权删)为例进行讲解。

代码:
package com.ieslab.selenium_test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
/**
* @Author: zongshaofeng
* @Description: 你好,Selenium!
* @Date:Create:in 2022/4/4 17:52
* @Modified By:
*/
public class HelloSelenium {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("http://www.baidu.com");
// 通过id进行定位,百度搜索框input的id为kw
driver.findElement(By.id("kw"));
// 通过name进行定位,百度搜索框input的id为wd
driver.findElement(By.name("wd"));
// 通过class name进行定位,百度搜索框input的class name为s_ipt
driver.findElement(By.className("s_ipt"));
// 通过tag name进行定位,百度搜索框input的tag name为input
driver.findElement(By.tagName("input"));
// 通过xpath进行定位,xpath定位有N种写法,这里列几个常用写法:
driver.findElement(By.xpath("//*[@id='kw']"));
driver.findElement(By.xpath("//*[@name='wd']"));
driver.findElement(By.xpath("//input[@class='s_ipt']"));
driver.findElement(By.xpath("//form[@id='form']/span/input"));
driver.findElement(By.xpath("//input[@id='kw' and @name='wd']"));
// 通过css进行定位,css定位有N种写法,这里列几个常用写法:
driver.findElement(By.cssSelector("#kw"));
driver.findElement(By.cssSelector("[name=wd]"));
driver.findElement(By.cssSelector(".s_ipt"));
driver.findElement(By.cssSelector("form#form > span > input"));
// 通过link text进行定位,定位新闻
driver.findElement(By.linkText("新闻"));
// 通过partialLink text进行定位,定位新闻
driver.findElement(By.partialLinkText("新"));
driver.close();
}
}
Xpath和CSS选择器相关知识,这里建议百度学习。
三、控制浏览器操作
1.控制浏览器窗口大小
有时候我们希望浏览器以特定的窗口大小运行,Selenium提供了相应的操作API:setSize和maximize
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
// 设置浏览器的窗口大小为500*300,
driver.manage().window().setSize(new Dimension(500,300));
// 设置浏览器显示位置
driver.manage().window().setPosition(new Point(200,300));
// 访问百度首页
driver.get("http://www.baidu.com");
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
// 设置浏览器最大化
driver.manage().window().maximize();
driver.close();
}
2.控制浏览器前进、后退、刷新
Selenium提供模拟浏览器的前进、后退、刷新按钮功能的API,forward()、back()和refresh()方法。
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
// 访问百度首页
driver.get("http://www.baidu.com");
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
// 搜索框输入Selenium
driver.findElement(By.id("kw")).sendKeys("Selenium");
// 点击百度一下按钮
driver.findElement(By.id("su")).click();
System.out.println("搜索Selenium页面的url:" + driver.getCurrentUrl());
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
driver.navigate().back();
System.out.println("后退之后的url:"+driver.getCurrentUrl());
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
driver.navigate().forward();
System.out.println("前进之后的url:" + driver.getCurrentUrl());
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
// 刷新页面
driver.navigate().refresh();
driver.close();
}
四、Web Driver常用的方法列举
做自动化测试,成功定位到元素只是迈出了第一步,我们最终的目的是对元素进行相关的操作,比如按钮、图片等的点击,输入框的输入等等。
比较常用的方法举例:
- clear():清除输入框的文本
- sendKeys(“输入框内容”):设置输入框的内容
- click():单击指定元素
- submit():提交表单
- getSize():返回元素的尺寸
- getText():获取元素的文本内容
- getAttribute():获得指定的属性名
- isDisplayed():判断该元素是否用户可见
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
// 访问百度首页
driver.get("http://www.baidu.com");
// 获得输入框的尺寸大小
Dimension dimension = driver.findElement(By.id("kw")).getSize();
System.out.println("搜索框的宽高为:" + dimension.width + " * " + dimension.height);
// 新闻超链接的显示文本
System.out.println("新闻超链接的显示文本:" + driver.findElement(By.partialLinkText("新")).getText());
// 搜索框是否用户可见
System.out.println("搜索框是否用户可见:" + driver.findElement(By.id("kw")).isDisplayed());
// 搜索框输入Selenium
driver.findElement(By.id("kw")).sendKeys("Selenium");
// 搜索框的name属性值为
System.out.println("搜索框的name属性值为:" + driver.findElement(By.id("kw")).getAttribute("name"));
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
// 清除输入框内容
driver.findElement(By.id("kw")).clear();
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
// 搜索框输入Selenium
driver.findElement(By.id("kw")).sendKeys("Selenium");
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
// 点击百度一下按钮
// driver.findElement(By.id("su")).click();
// 模拟提交
driver.findElement(By.id("kw")).submit();
// 延迟3s
TimeUnit.SECONDS.sleep(3L);
driver.close();
}
未完待续,时间:2022年4月4日22:00:41