在ArcGIS Server中对于MapServer查询可调用rest服务接口执行,但是又可以分为以下几种可能:
1. 情况一
测试类型
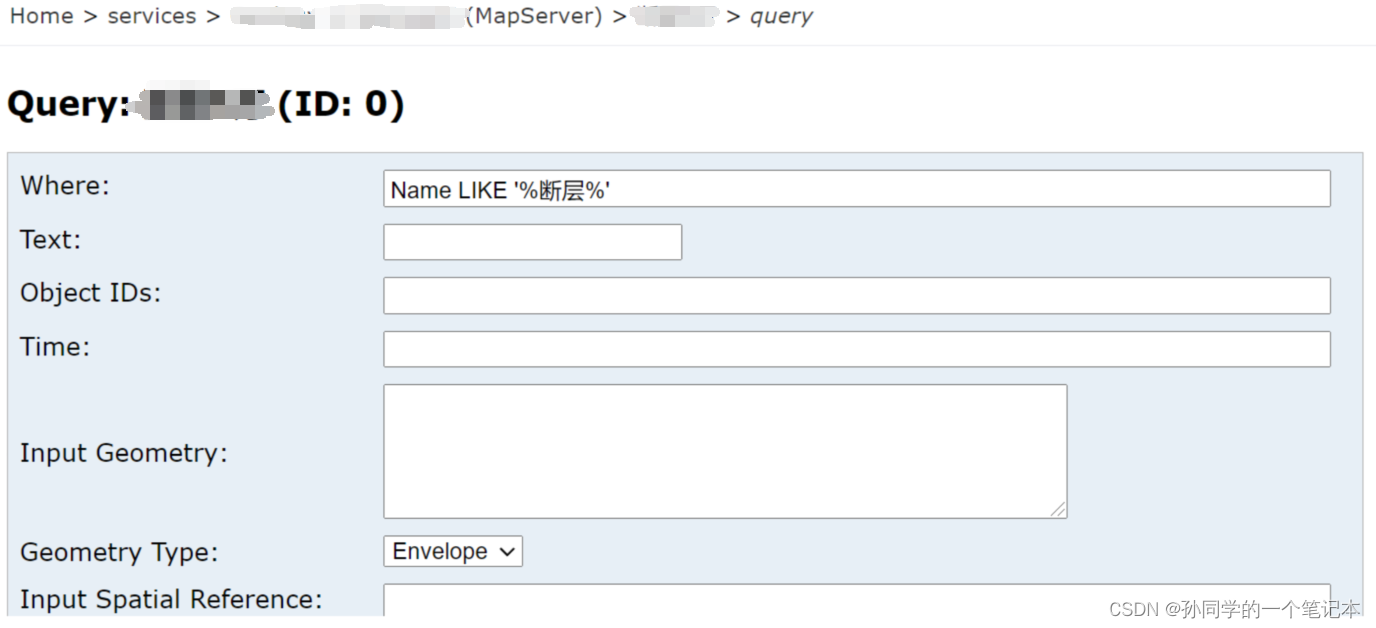
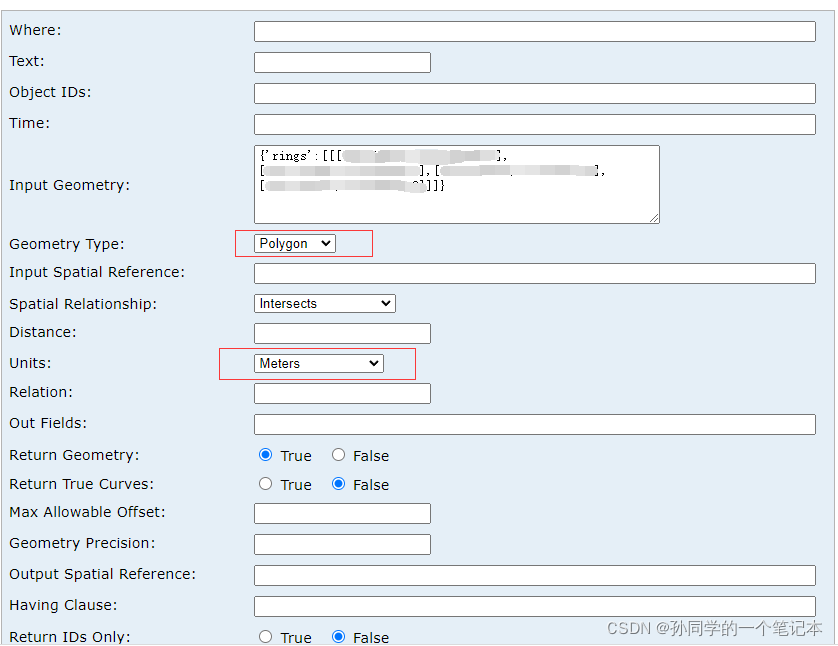
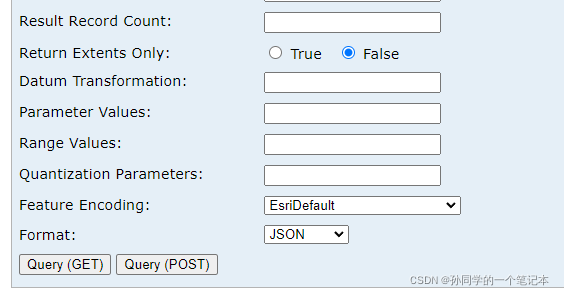
可以在服务器Query功能后台进行测试:

其他参数可自行填写,可测试GET及POST请求:


参数注意JSON格式等的正确性,在后台此界面可以验证服务的可用性及查询参数的正确性。
JS发送请求
1. GET请求
- 通用URL方式发送Get请求
请求格式中有些格式需要转义,例如‘’ 、 [ ]等符号,具体可以参考官网示例,或在上面说的query面板中查看GET请求成功的URL具体格式。
例如:
http://IP:6080/arcgis/rest/services/xxx/xxx/MapServer/0/query?where=&text=&objectIds=&time=&geometry=%7B%27rings%27%3A%5B%5B%5B103.526673%2C31.460492%2C0%5D%2C%5B103.434909%2C31.459358%2C0%5D%2C%5B103.474442%2C31.521872%2C0%5D%2C%5B103.526673%2C31.460492%2C0%5D%5D%5D%7D&geometryType=esriGeometryPolygon&inSR=&spatialRel=esriSpatialRelIntersects&distance=&units=esriSRUnit_Meter&relationParam=&outFields=&returnGeometry=true&returnTrueCurves=false&maxAllowableOffset=&geometryPrecision=&outSR=&havingClause=&returnIdsOnly=false&returnCountOnly=false&orderByFields=&groupByFieldsForStatistics=&outStatistics=&returnZ=false&returnM=false&gdbVersion=&historicMoment=&returnDistinctValues=false&resultOffset=&resultRecordCount=&returnExtentOnly=false&datumTransformation=¶meterValues=&rangeValues=&quantizationParameters=&featureEncoding=esriDefault&f=pjson
- 使用ArcGIS API发送请求
使用API中的query接口实现,代码参考:
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
Intro to ImageryLayer | Sample | ArcGIS API for JavaScript 4.23
</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.23/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.23/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require(["esri/Map", "esri/views/MapView",
"esri/rest/query", "esri/rest/query/executeQueryJSON",
"esri/layers/ImageryLayer"], (
Map,
MapView,
query, executeQueryJSON,
ImageryLayer
) => {
// url to the layer of interest to query
let queryUrl = "http://IP:6080/arcgis/rest/services/xxx/xxx/MapServer/0";
// create the Query object
query.where = "1=1";
query.outSpatialReference = { wkid:4326 };
query.outFields = '*';
query.spatialRel = 'esriSpatialRelIntersects';
query.geometryType = 'esriGeometryPolygon';
query.inSR = 4326;
query.outSR = 4326;
query.returnGeometry = true;
query.geometry = {
type: "polygon",
rings: [[
[x,y,z],
[x,y,z],
[x,y,z],
[x,y,z]]
]
};
/********************
* Create image layer
********************/
const layer = new ImageryLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/NLCDLandCover2001/ImageServer",
format: "jpgpng" // server exports in either jpg or png format
});
/**************************
* Add image layer to map
*************************/
const map = new Map({
basemap: "gray-vector",
layers: [layer]
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [103.6, 31.5],
zoom: 4
});
// call the executeQueryJSON() method
const symbol = {
type: 'simple-fill',
color: [255, 0, 0, 0.9],
style: 'solid',
outline: {
color: '#1bbbb4',
width: 2,
},
};
executeQueryJSON.executeQueryJSON(queryUrl, query).then(function(results){
// results.graphics contains the graphics returned from query
console.log(results)
view.graphics.add(results.features[0]); //array view.graphics.addMany(results.features);
results.features[0].symbol=symbol; //
view.goTo(results.features);
})
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- 使用ArcGIS API发送请求,如果节点过多可参考博客:
https://www.cnblogs.com/gis-luq/p/4184038.html
- POST 请求发送请求
如果多边形查询面的节点数目过多,GET方式查询可能会受限,需要使用POST方式。
- 通用URL方式发送POST请求
这里发送的参数不能再写JSON格式发送,在后台可视化界面测试也可发现,POST请求需以FormData表单形式发送数据。
 代码可参考测试代码:
代码可参考测试代码:
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
Intro to ImageryLayer | Sample | ArcGIS API for JavaScript 4.23
</title>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
let url = 'http://IP:6080/arcgis/rest/services/XXX/XXX/MapServer/0/query'
let data = {};
data.where = "";
data.geometry = "{'rings' : [[[103.526673,31.460492,0],[103.434909,31.459358,0],[103.474442,31.521872,0],[103.526673,31.460492,0]]]}";
data.geometryType = "esriGeometryPolygon";
data.spatialRel = "esriSpatialRelIntersects";
data.units = "esriSRUnit_Meter";
data.returnGeometry = true;
data.f = "pjson";
data.outFields = "*";
console.log(data);
$(document).ready(function(){
$.ajax({
type:'post',
url:url,
async:false,
dataType:'jsonp',
contentType: 'application/x-www-form-urlencoded; charset=UTF-8',
data:data,
success:function(resData){
let tmpData=resData;
alert("请求数据成功");
console.log(tmpData);
},
error:function (jqXHR, textStatus, errorThrown) {
console.log("连接数据的时候出现了:"+textStatus);
}
})
})
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
