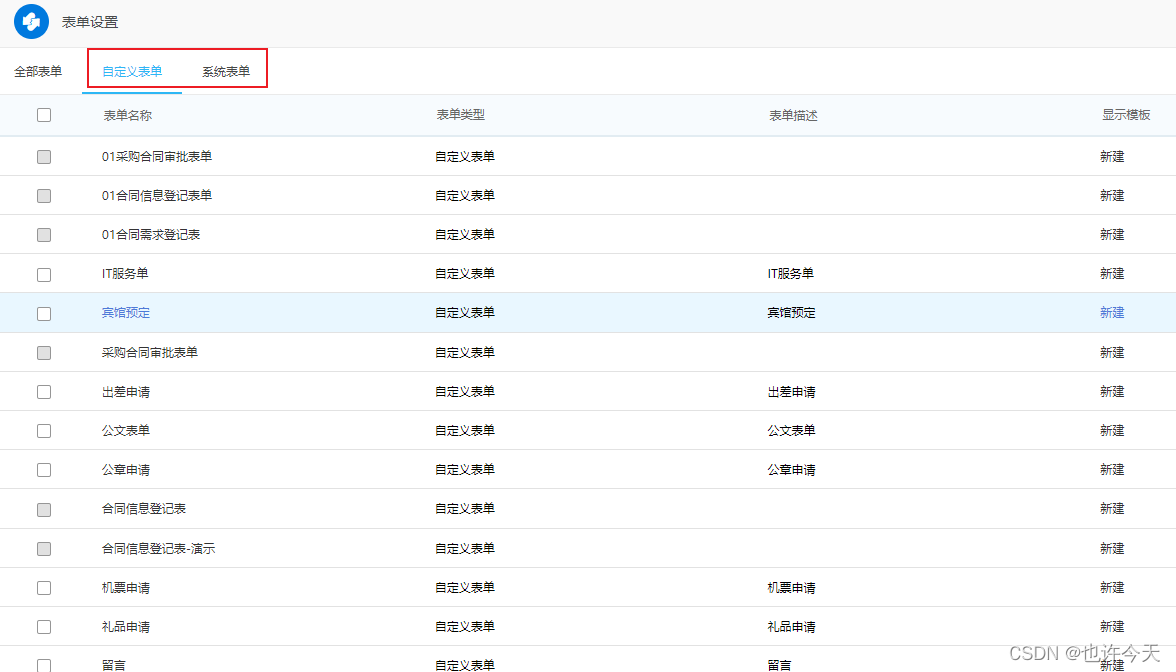
第一步:进入后端->流程引擎->表单设置

注释:
1>系统表单: 环境初始化完毕后就自带的表单,这类表单在某些特定的情况下要求强制使用。
2>自定义表单: 我们可以通过自定义表单来自定义流程。本次使用自定义表单。
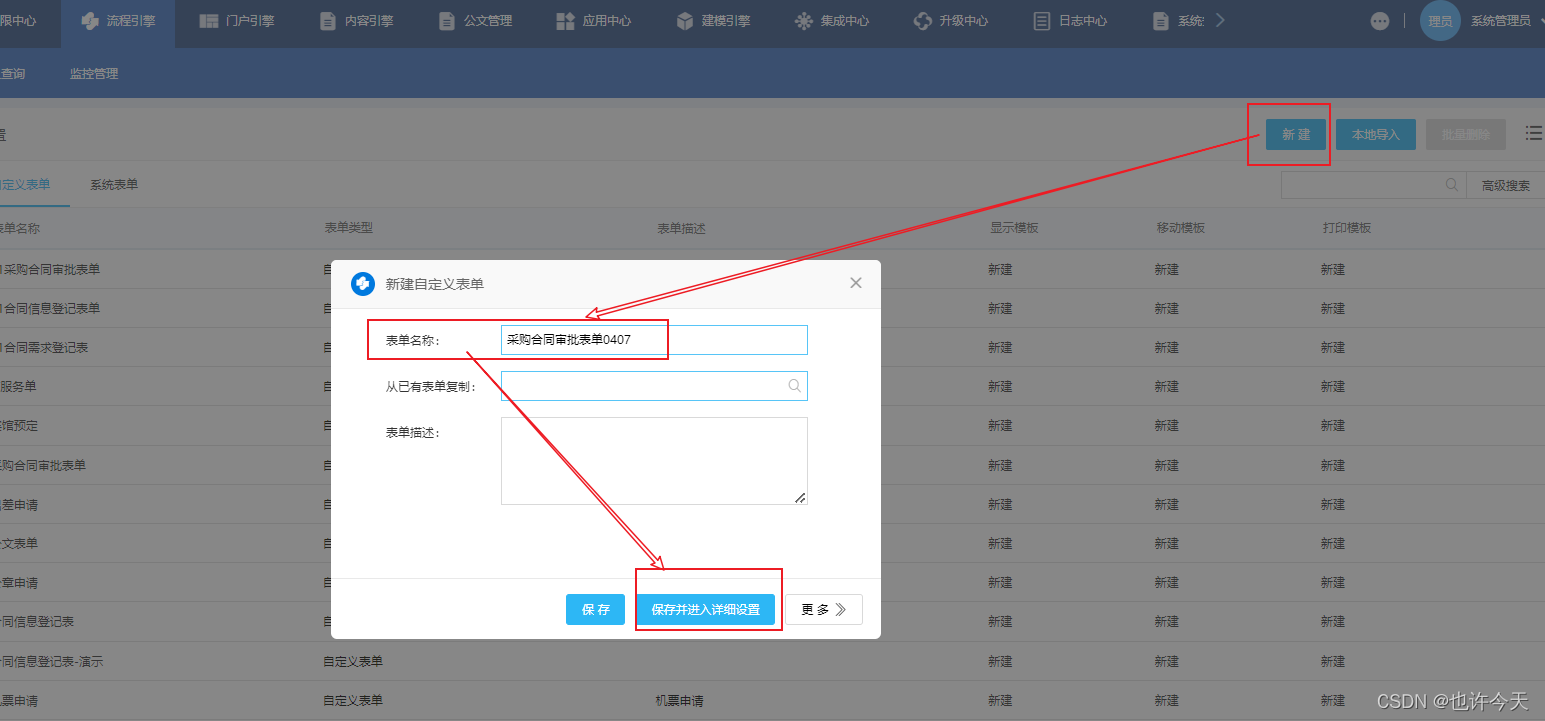
第二步:点击新建->填写表单名称->保存并进入详细设置

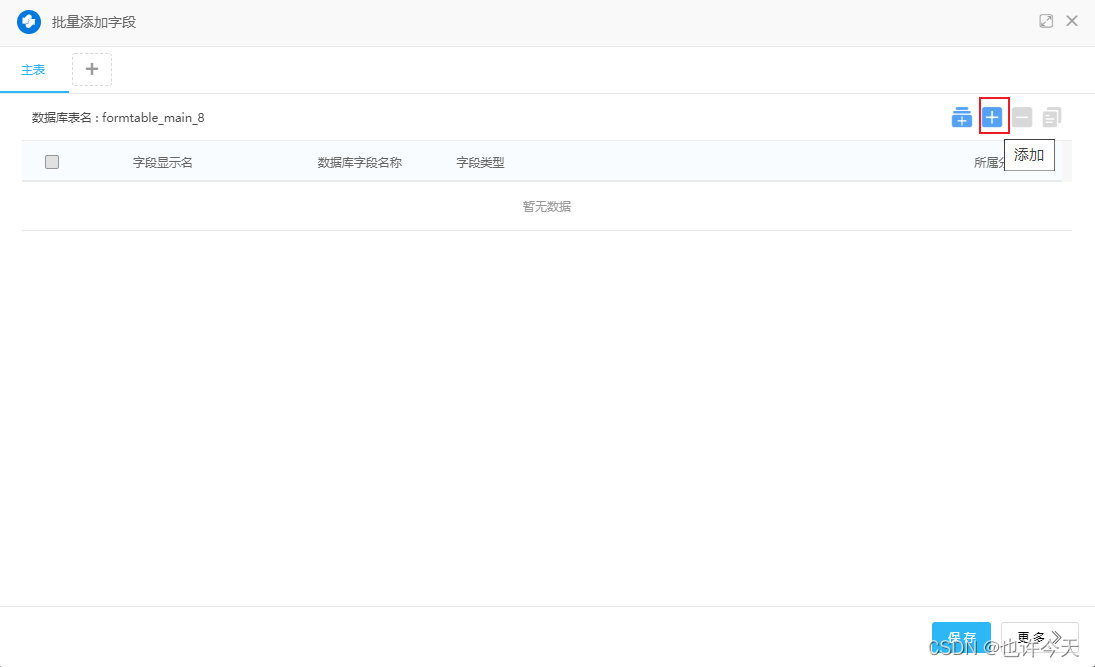
第三步:字段编辑->批量添加->添加

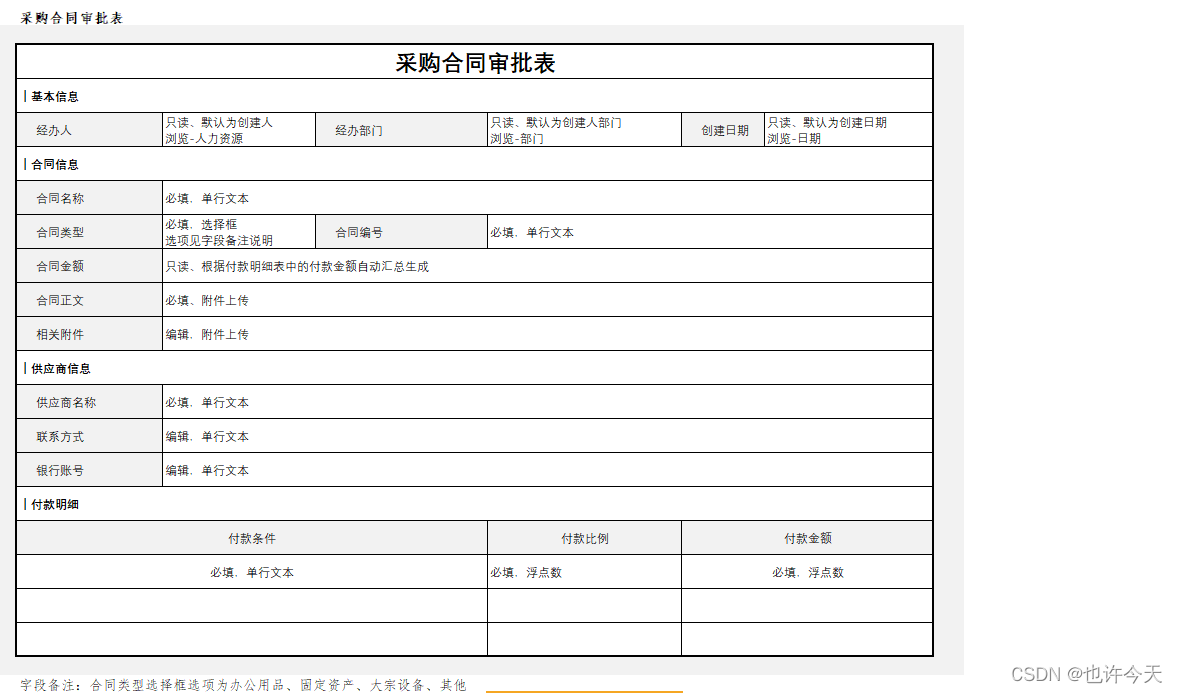
请注意:- 我们要将下图"采购合同审批表"中的字段通过上图的“批量添加字段”操作存放到数据库中。
- 采购合同审批表由四部分组成,分别是 1>基本信息,2>合同信息,3>供应商信息,4>付款明细。前三部分为主表,付款明细为明细表。
- 主表与明细表区别:主表中的内容需要一次填写完成。明细表中的内容可以分批次填写完成。

第四步:添加完相应**主表**与**明细表**字段后,确认无误点击保存,表单搭建完成。
第五步:类型设置,路径设置
注意:
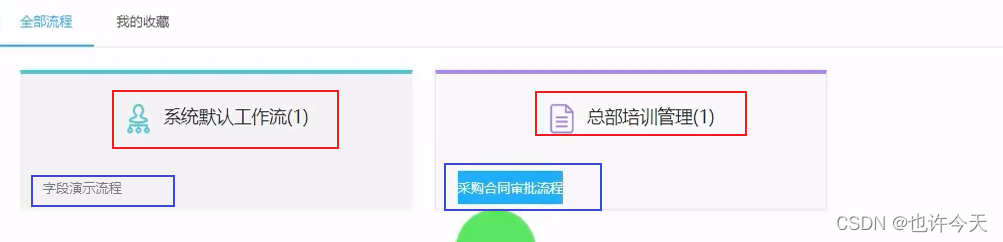
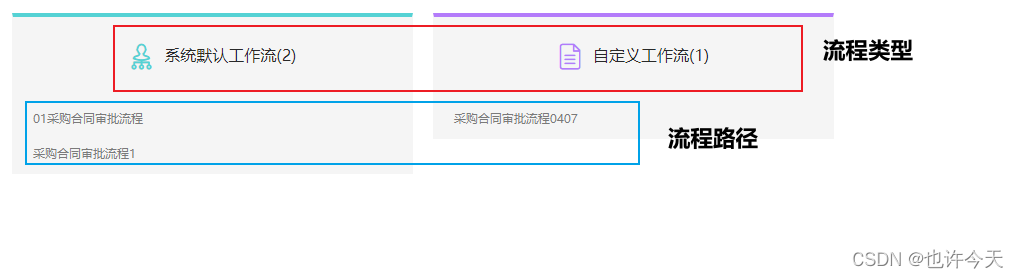
请看下图,这张图是我在前端的流程->新建流程中找到的图
其中红色框为流程类型名称,对应后端的流程引擎->路径管理->类型设置->名称
蓝色框为流程路径。对应后端的流程引擎->路径管理->路径设置->类型->添加->路径名称

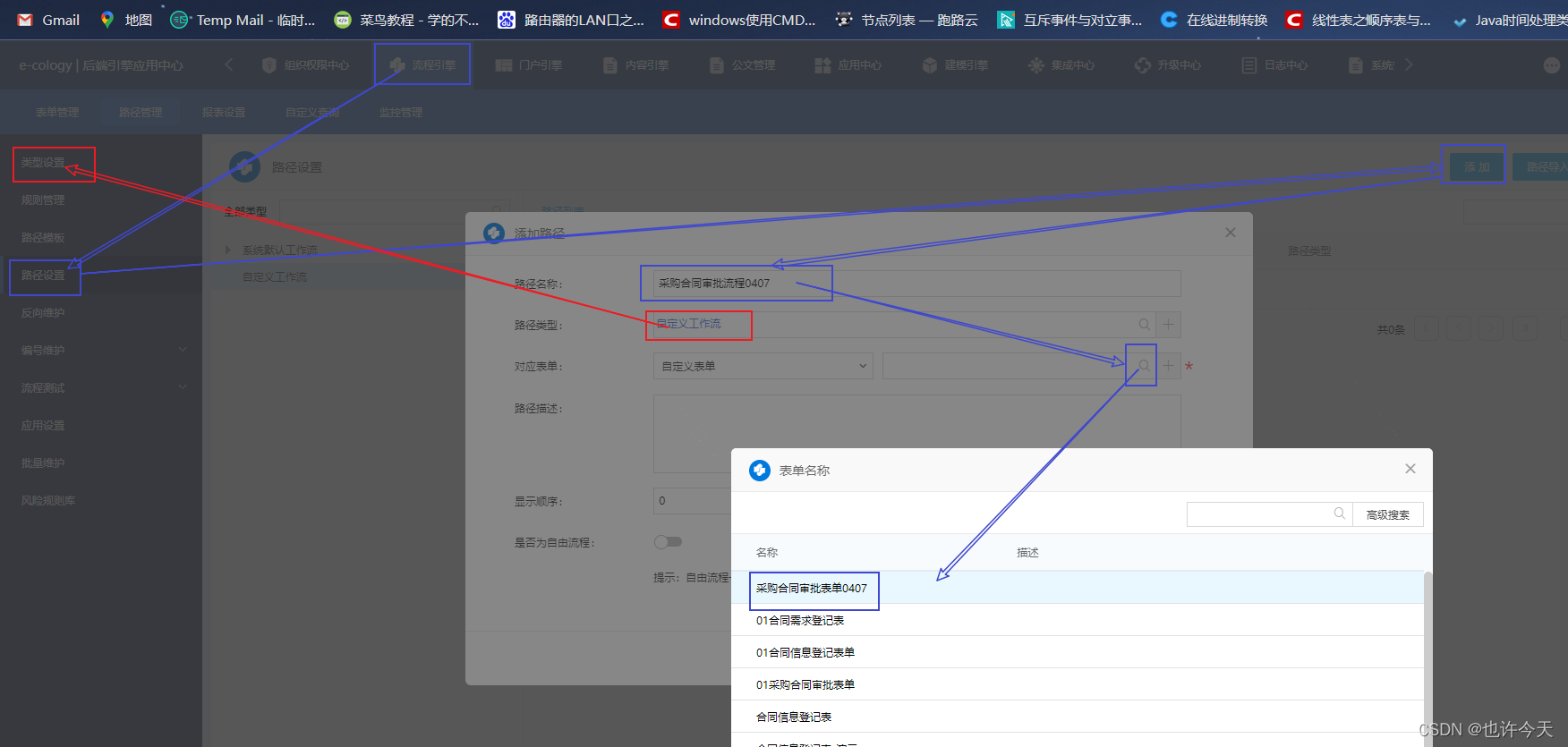
具体操作按照下图蓝色箭头顺序 执行即可:

点击保存并加入详细设置
做到这一步,我们的流程路径就已经搭建好了,接下来就是细节的一些设置。
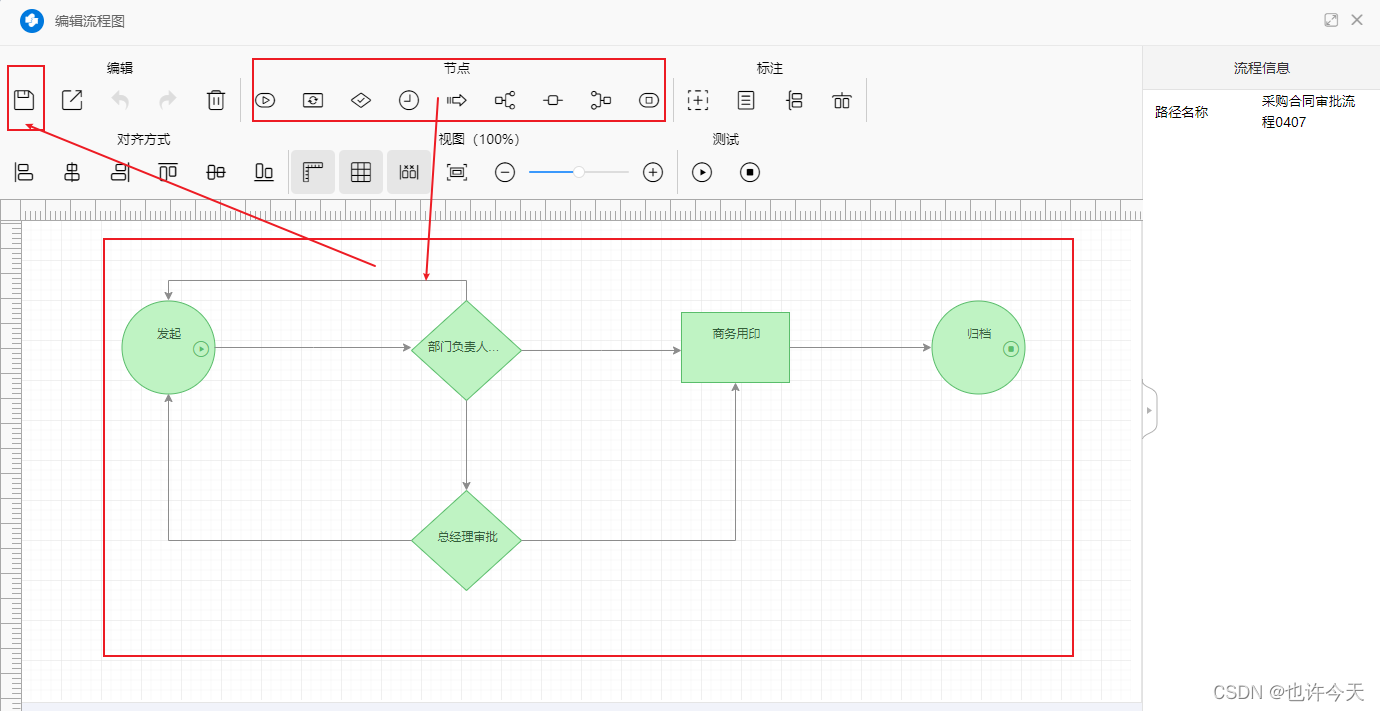
1>点击流转设置->图形编辑->编辑(进行流程节点设置,流转方向设置)
注意:按照要求进行节点拖动,并保存即可。

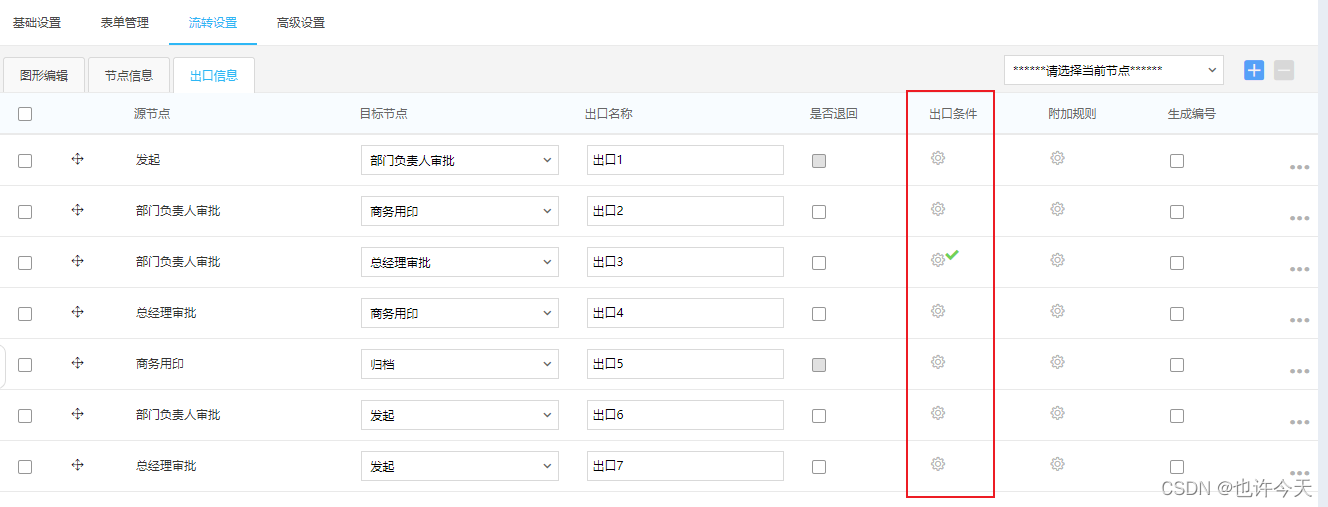
2>出口信息->出口条件->添加规则

注意:在进行出口条件的设置时,有条件的出口要在没有条件的出口上方!
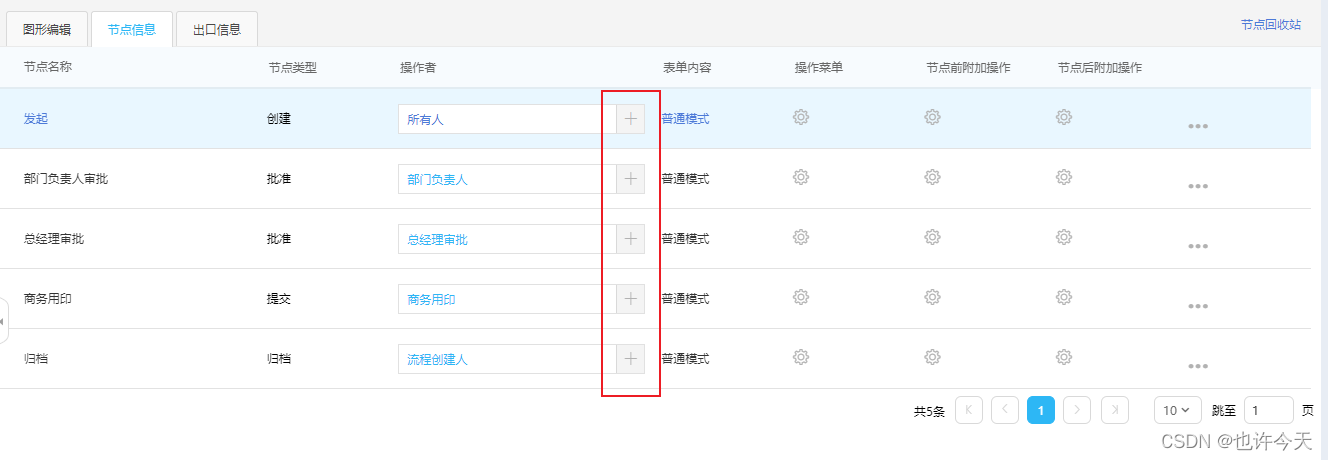
设置好后点击保存3>节点信息设置(设置节点操作者)

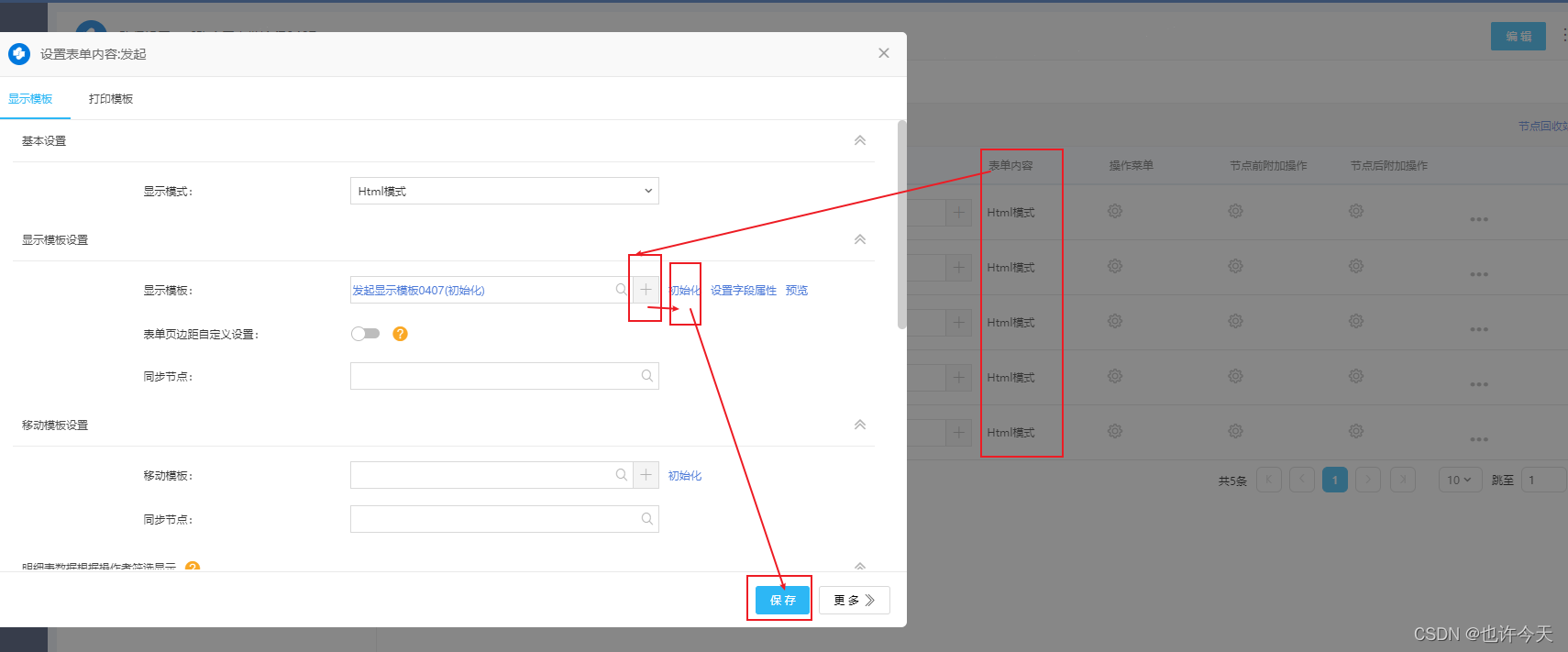
4>表单内容设置(最多使用html模板)

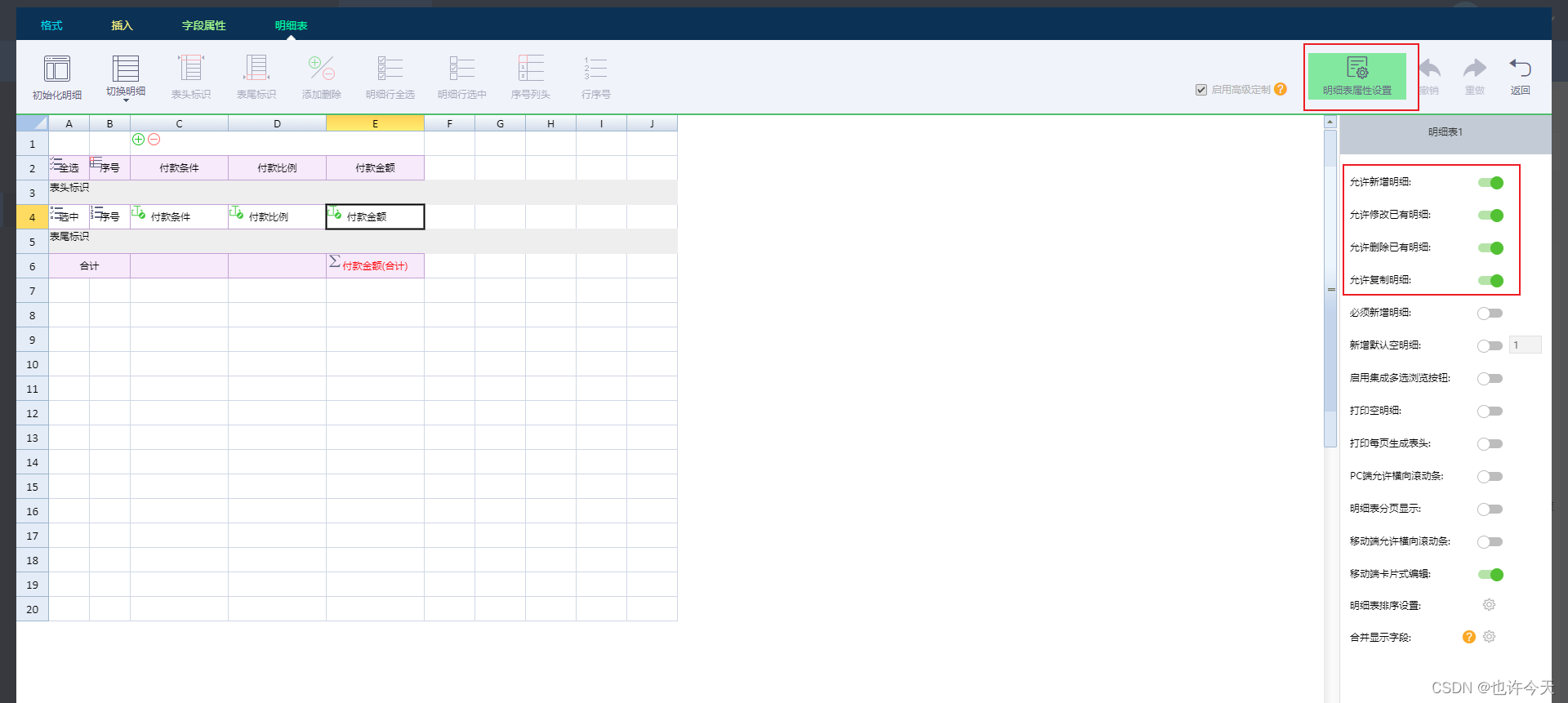
注意:在进行明细表的设置时,想要实现添加明细的功能,按照下图

做到这里,流程搭建就基本完毕了,回到前台,查看成果
第七步:查看成果
1>回到前端用户中心->流程->新建流程
找到对应的流程类型以及流程路径

我这里的流程类型为自定义工作流(1),流程路径为采购合同审批流程0407
点击发现合同正文与相关附件的上传目录未设置
2>设置附件上传位置
回到后端->找到对应的流程->基础设置->附件设置


恭喜!!!流程搭建完结!!!
