提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
Jmeter学习
JMeter断言
断言的概念
断言:让程序判断预期结果和实际结果是否一致。
提示:JMeter断言是在请求的返回层面增加一层判断机制,因为请求成功了,并不代表结果一定正确,因此需要检测机制提高测试准确性。
场景:
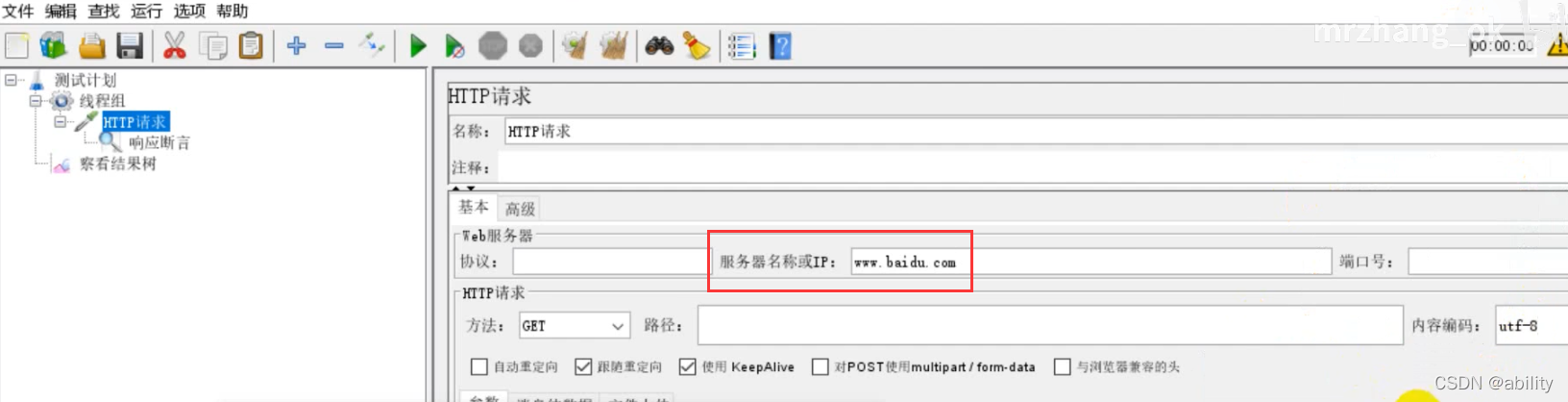
●请求: https://www. baidu.com
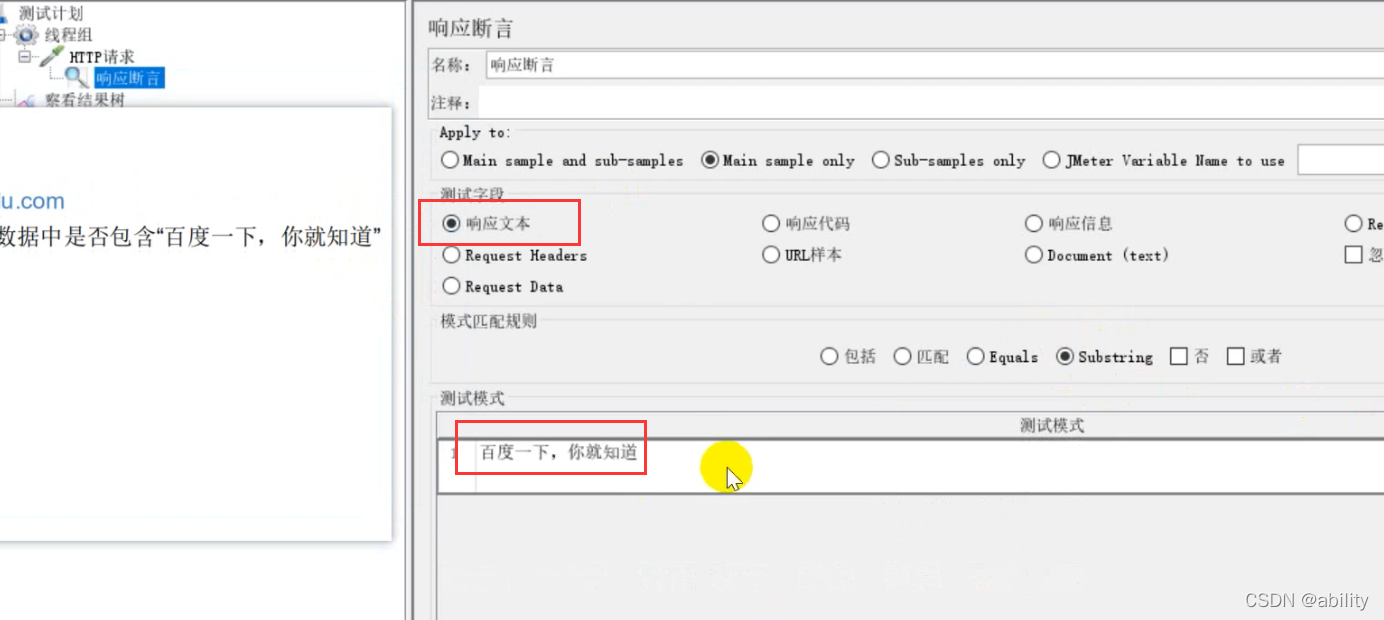
●检查:让程序检查响应数据中是否包含“百度一下,你就知道"
操作步骤:
1.添加线程组
2.添加HTTP请求
3.添加响应断言
4.添加断言结果
5.添加查看结果树


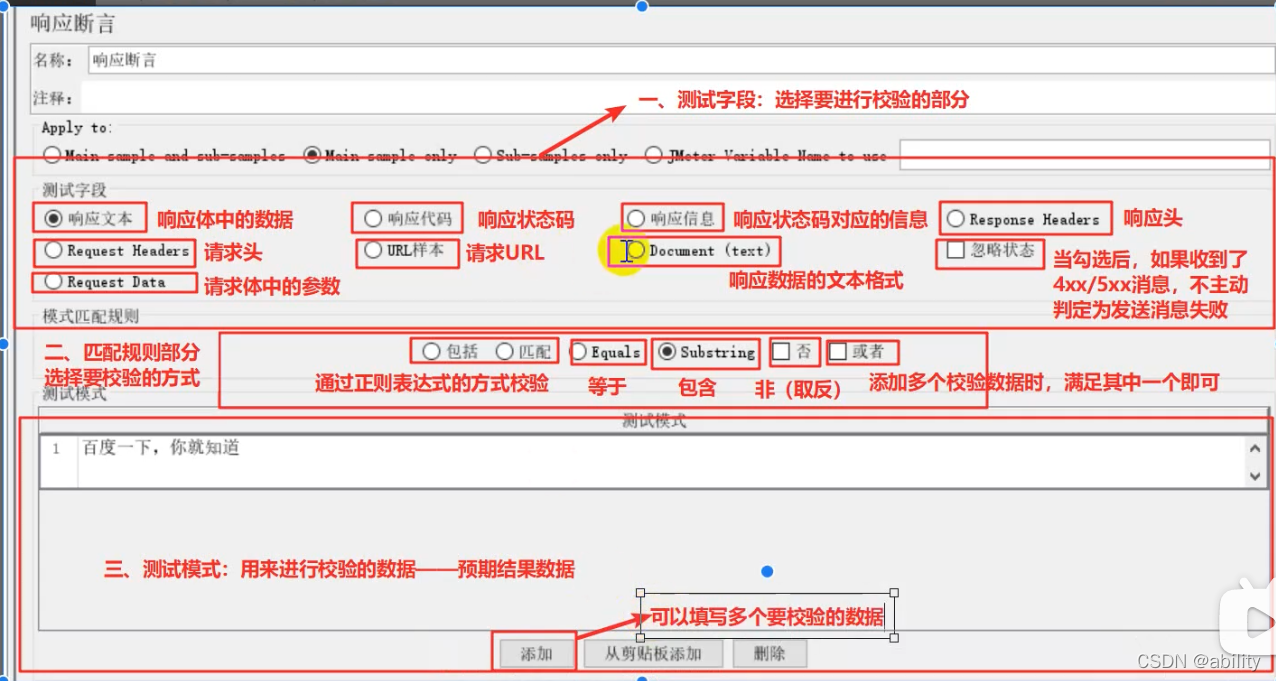
响应断言参数

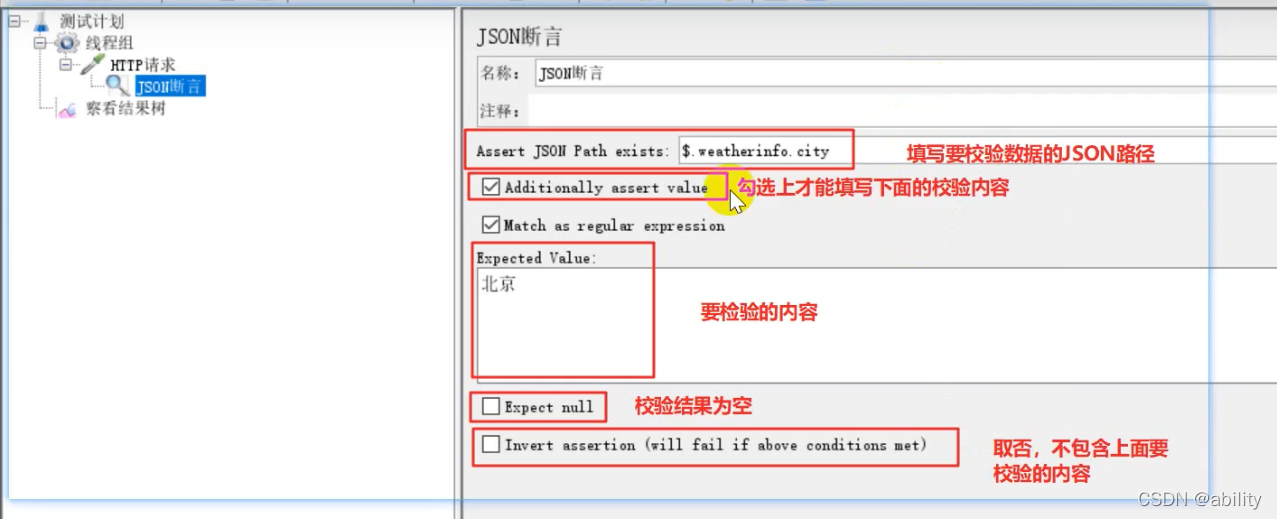
JSON断言
该组件用来对JSON文档进行验证,验证步骤如下:
1.首先解析JSON数据,如果数据不是JSON,则验证失败。
2.使用Jayway JsonPath 1.2.0中的语法搜索指定的路径。如果找不到路径,就会失败。
3.如果在文档中找到JSON路径,并且要求对期望值进行验证,那么它将执行验证操作。
添加方式:测试计划–>线程组–> HTTP请求–> (右键添加)断言–> JSON断言
场景:
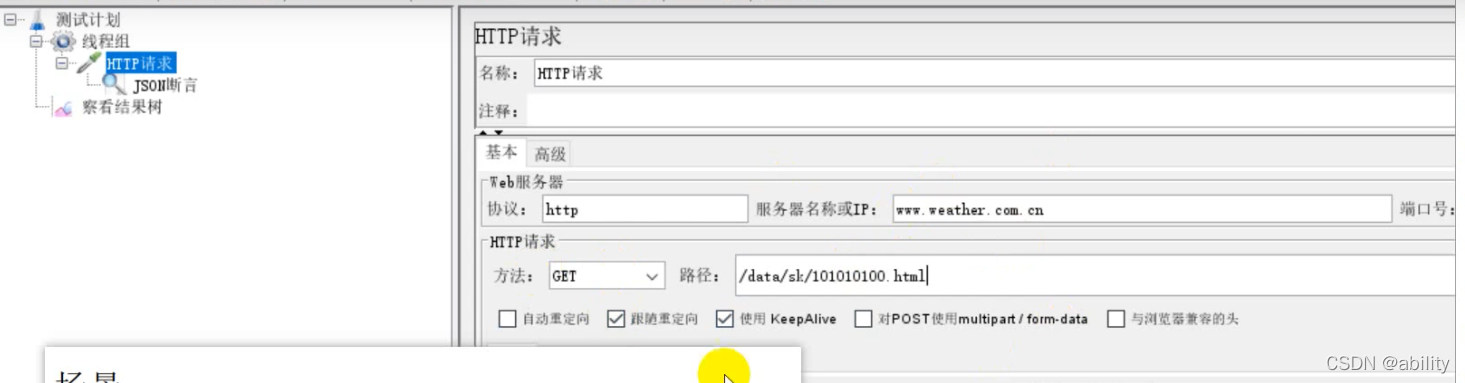
●请求: http://www.weather.com.cn/data/sk/101010100 .html
●检查:让程序检查响应的JSON数据中,city对应的内容是否为“北京"
操作步骤:
1.添加线程组
2.添加HTTP请求
3.添加JSON断言
4.添加断言结果
5.添加查看结果树



断言持续时间:
客户端发送请求,到收到服务器的响应的时间,要求不超过指定的时间。
●请求: https://www.jd.com
●检查:让程序检查响应时间是否大于500毫秒
操作步骤:
1.添加线程组
2.添加HTTP请求
3.添加断言持续时间
4.添加断言结果
5.添加查看结果树


关联
当请求之间有依赖关系,比如一个请求的入参是另一个请求返回的数据,这时候就需要用到关联处理。JMeter可以用一些组件来处理关联。
常用的关联方法:
●正则表达式提取器
●XPath提取器
●JSON提取器
当请求之间有依赖关系,-一个请求的入参,需要使用到之前请求的响应数据时,需要使用关联。

所有提供关联功能的元件都在后置处理器中:
●正则表达式提取器
●xpath提取器
●JSON提取器
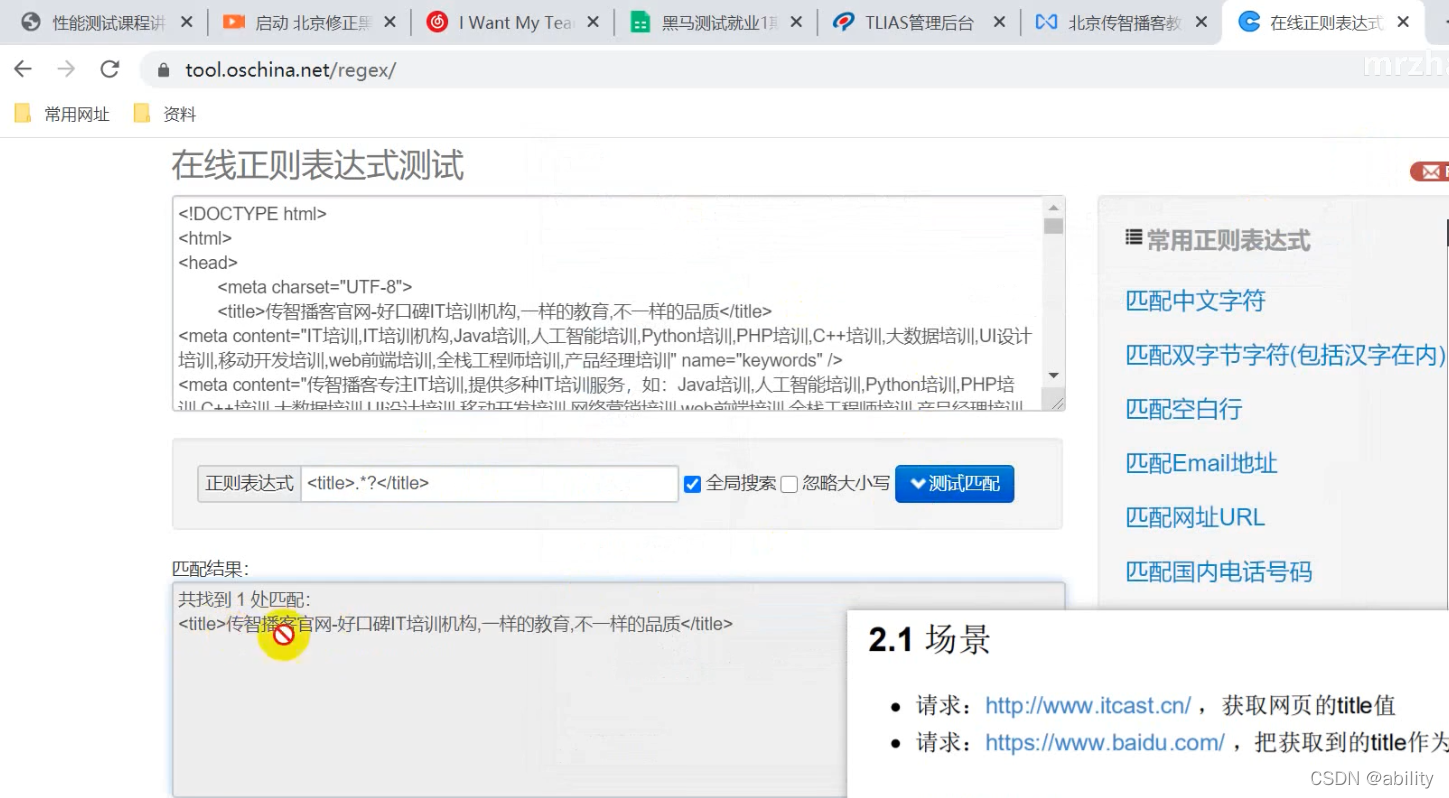
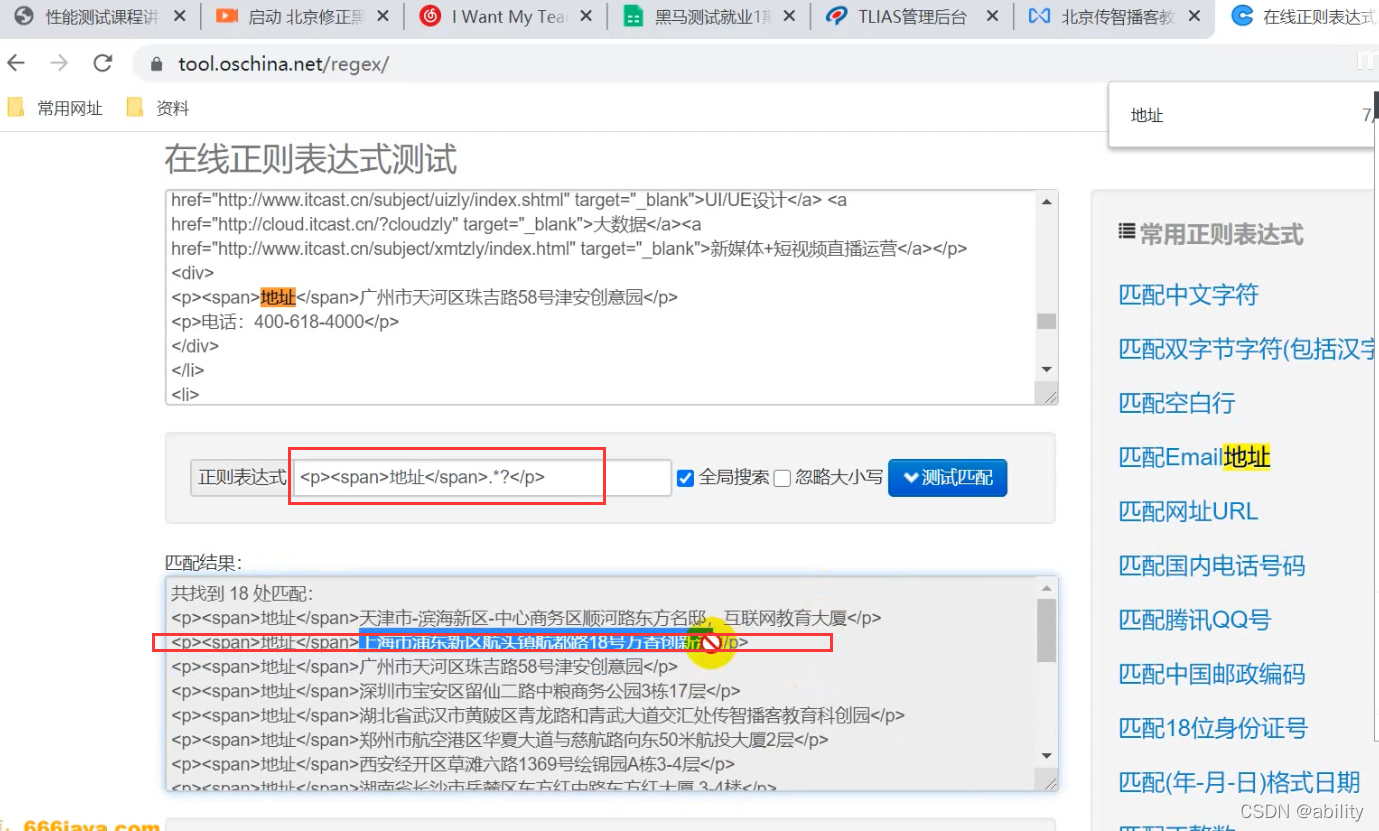
正则表达式
正则表达式参数介绍:

模板:正则表达式可能匹配多组值,通过模板的编写来保存指定的值到变量中


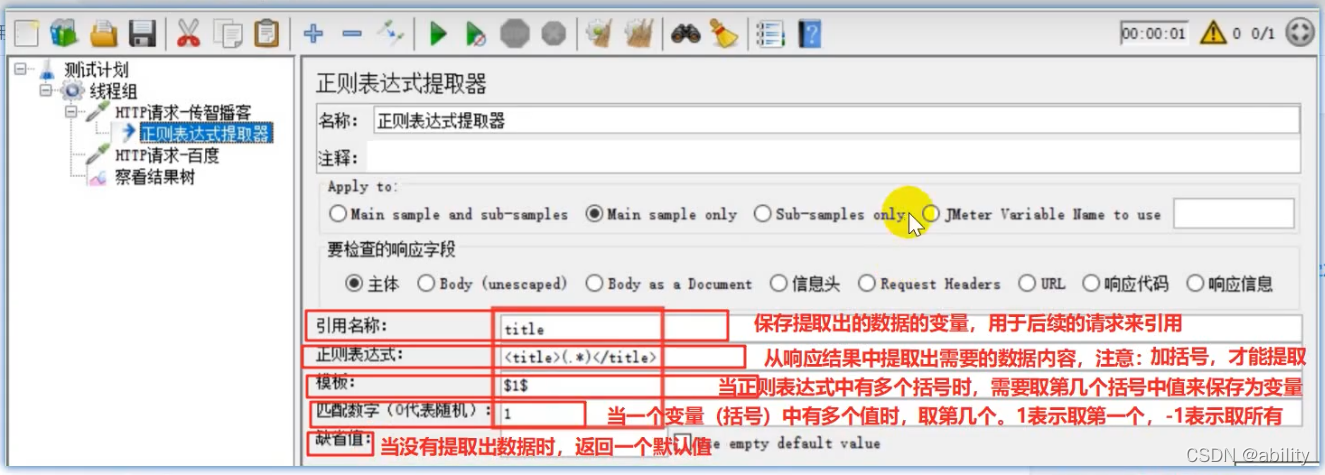
正则表达式提取器
添加方式:测试计划–>线程组–> HTTP请求-> (右键添加)后置处理器–>正则表达式提取器
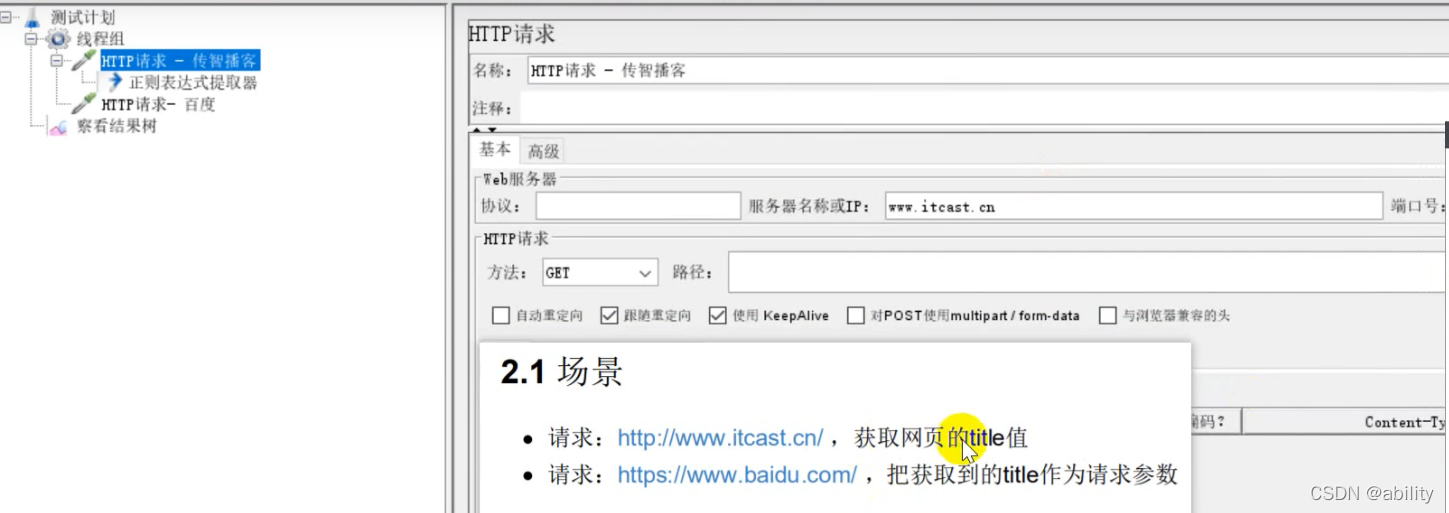
场景:
●请求: http://www.itcast.cn/,获取网页的title值
●请求: https://www .baidu.com/,把获取到的title作为请求参数
操作步骤:
1.添加线程组
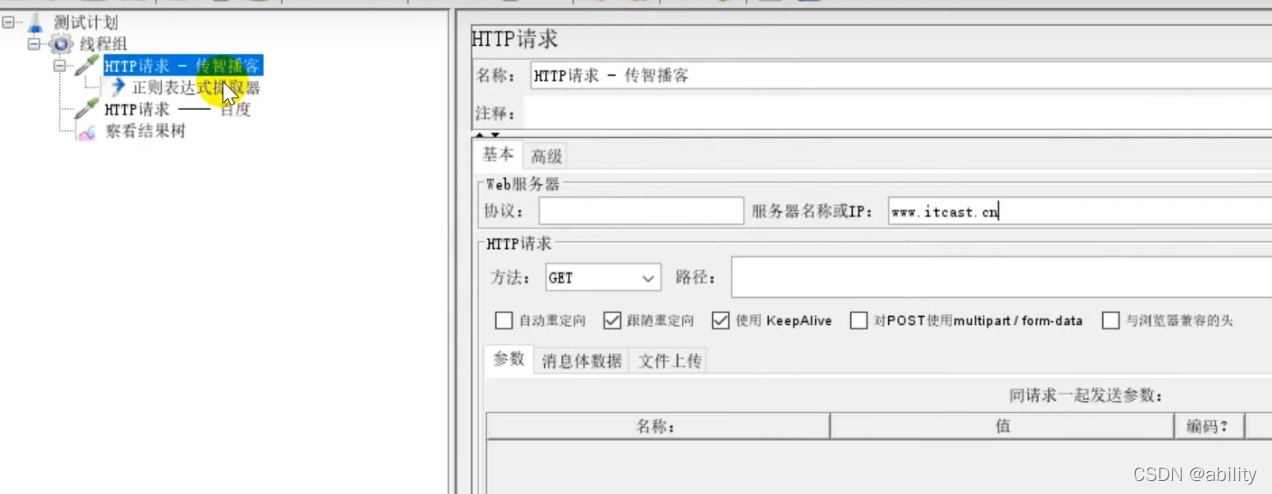
2.添加HTTP请求-传智播客
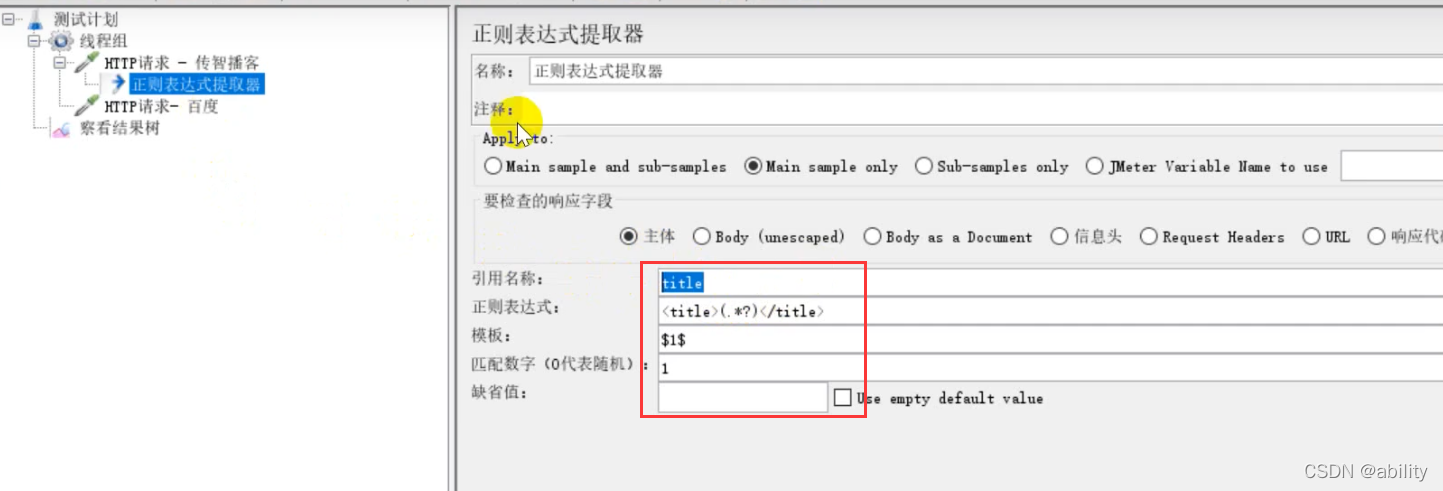
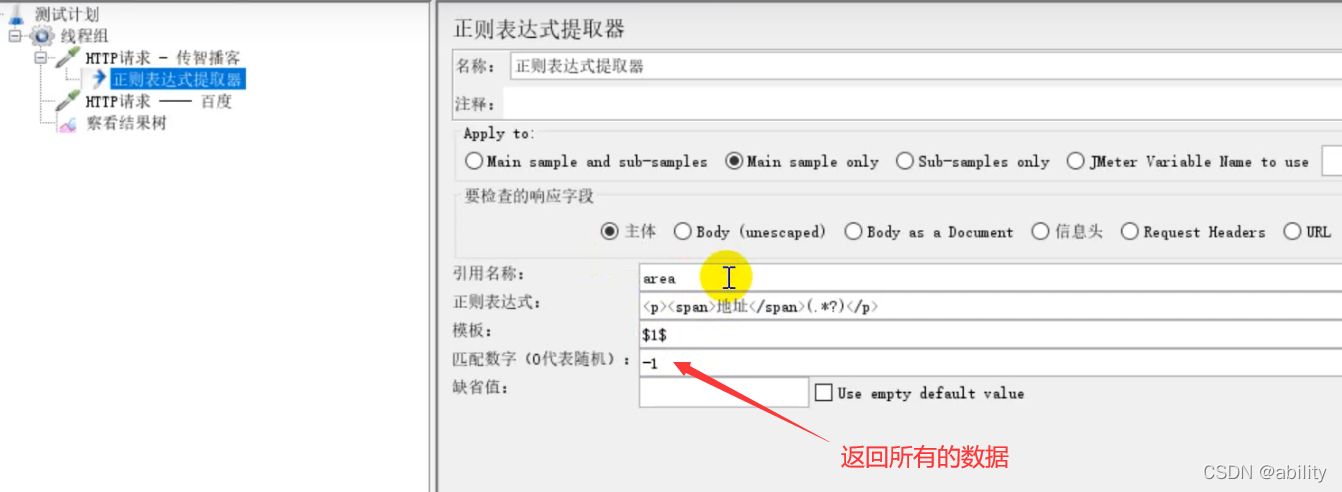
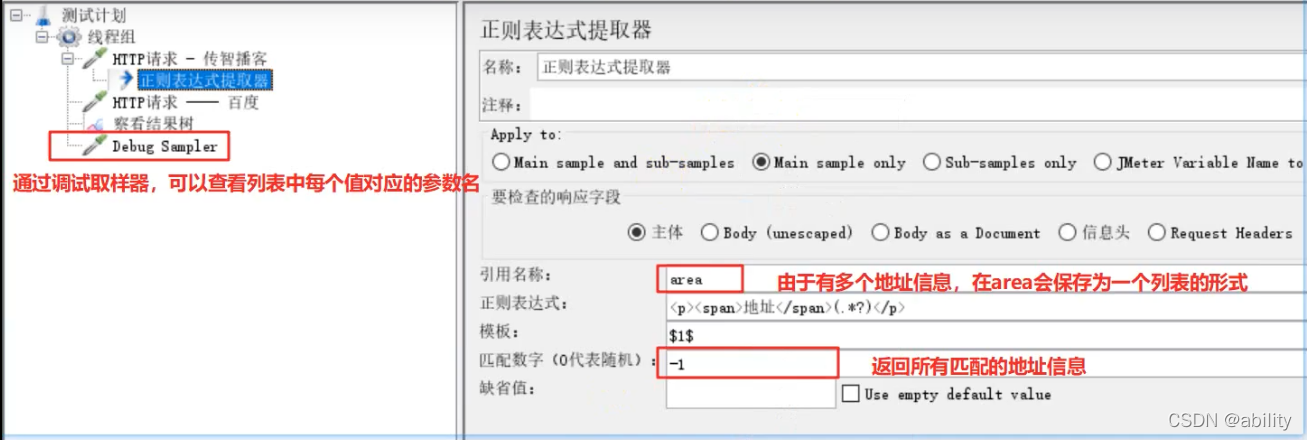
3.添加正则表达式提取器
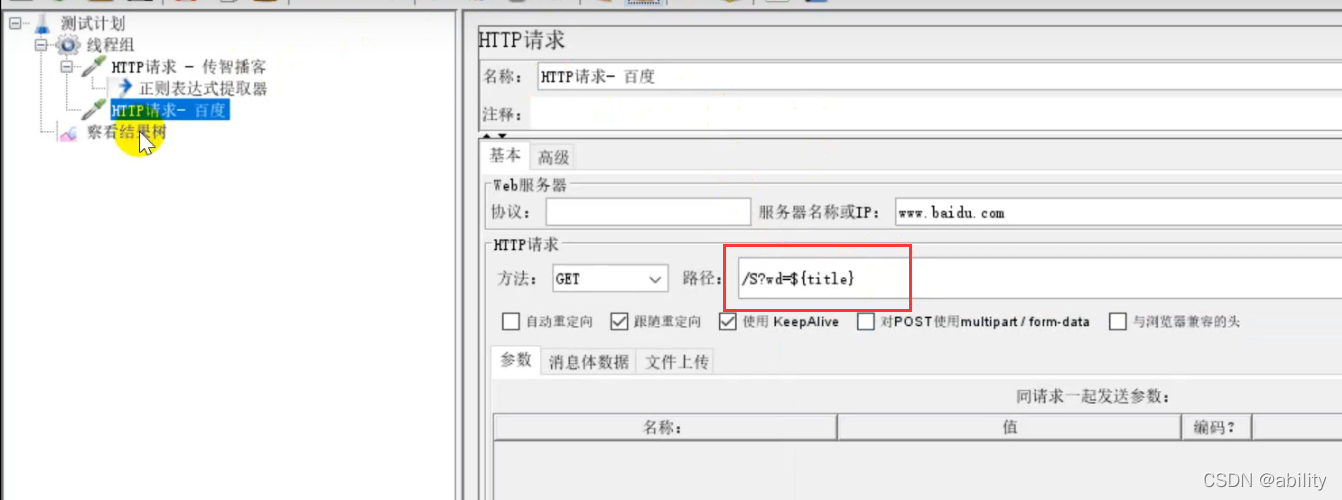
4.添加HTTP请求-百度
5.添加查看结果树
(1)请求: http://www.itcast.cn/,获取网页的title值

正则表达式提取:

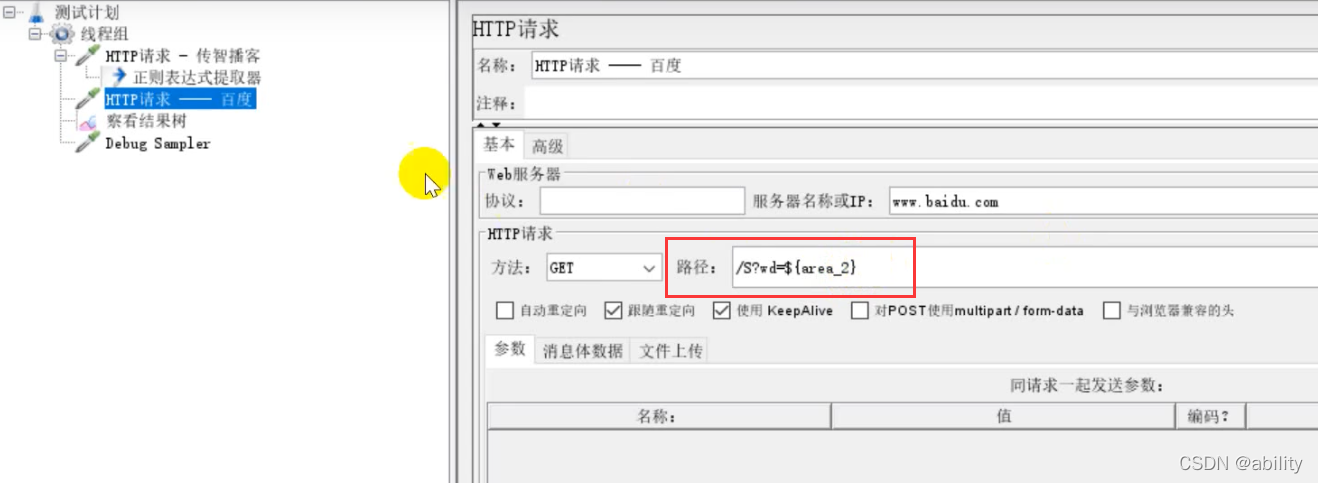
添加HTTP请求—百度, 在参数中引用正则表达式提取器中定义的变量title:${title}
填写正则表达式:

引用:
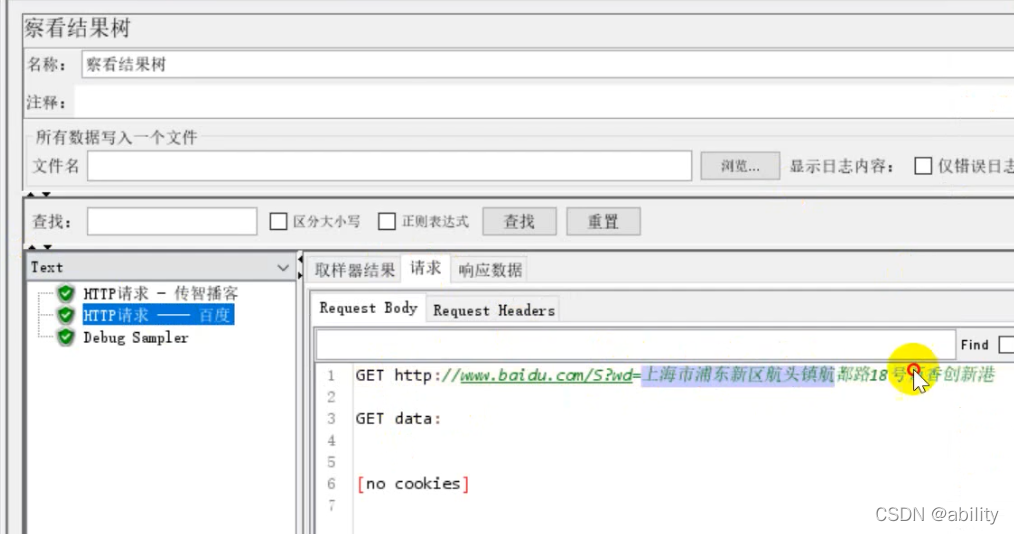
(2)请求: https://www .baidu.com/,把获取到的title作为请求参数



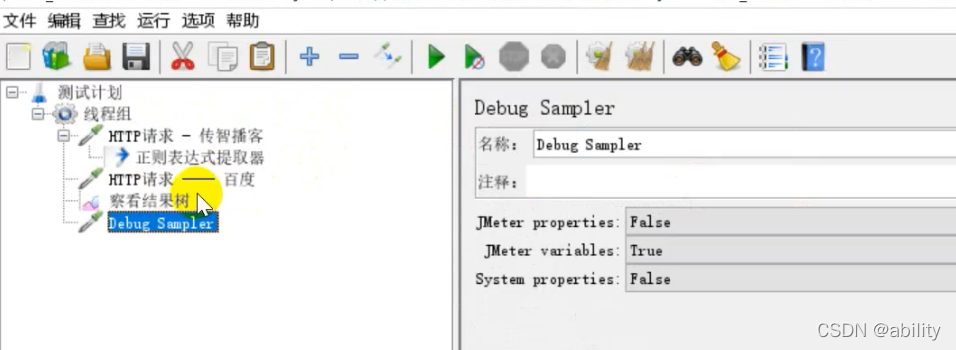
添加一个调试取样器:


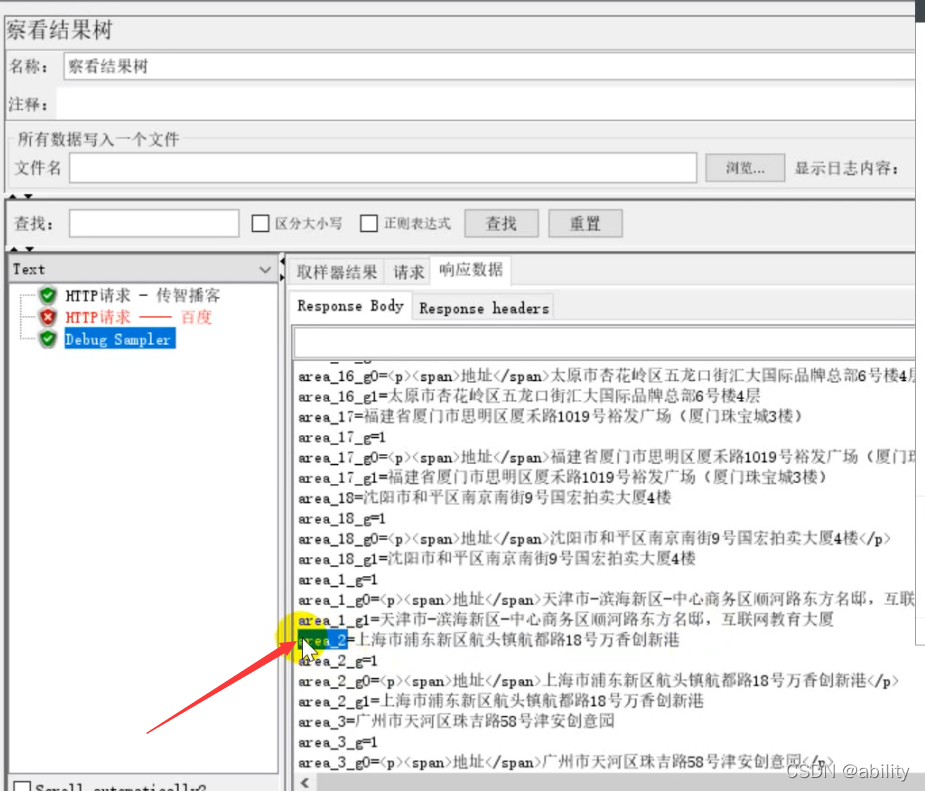
引用:

运行,察看结果树:


XPath提取器
添加方式:测试计划
线程组–> HTTP请求–> (右键添加)后置处理器–> XPath提取器
场景:
●请求: http://www.itcast.cn/,获取网页的title值
●请求: https://www .baidu.com/,把获取到的title作为请求参数
操作步骤:
1.添加线程组
2.添加HTTP请求-传智播客
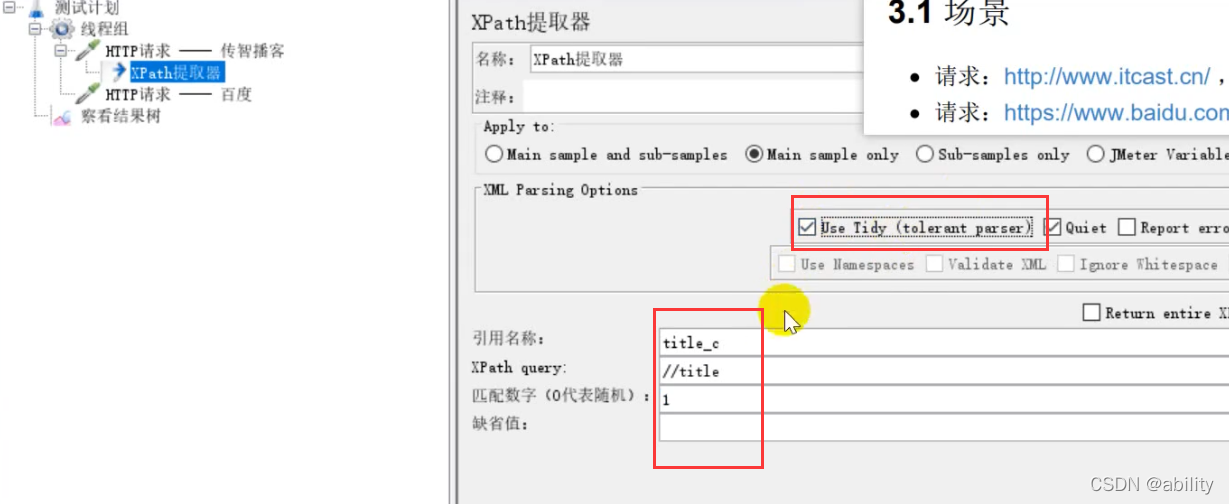
3.添加XPath提取器
4.添加HTTP请求-百度
5.添加查看结果树

(1)请求: http://www.itcast.cn/,获取网页的title值


JSON提取器
应用场景:适用于返回的数据类型为JSON格式的情况

场景:
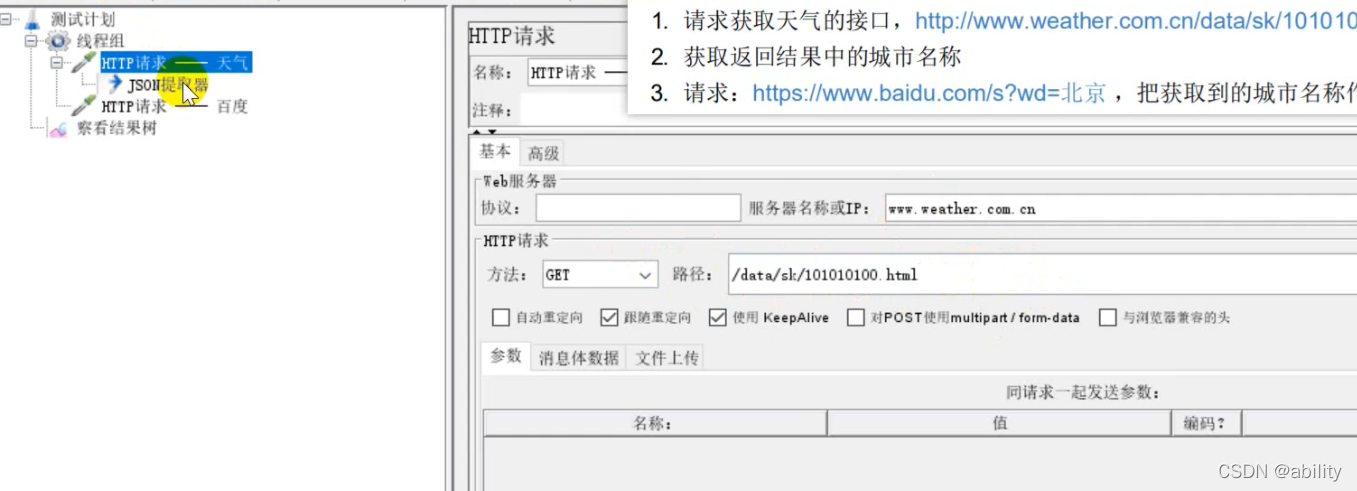
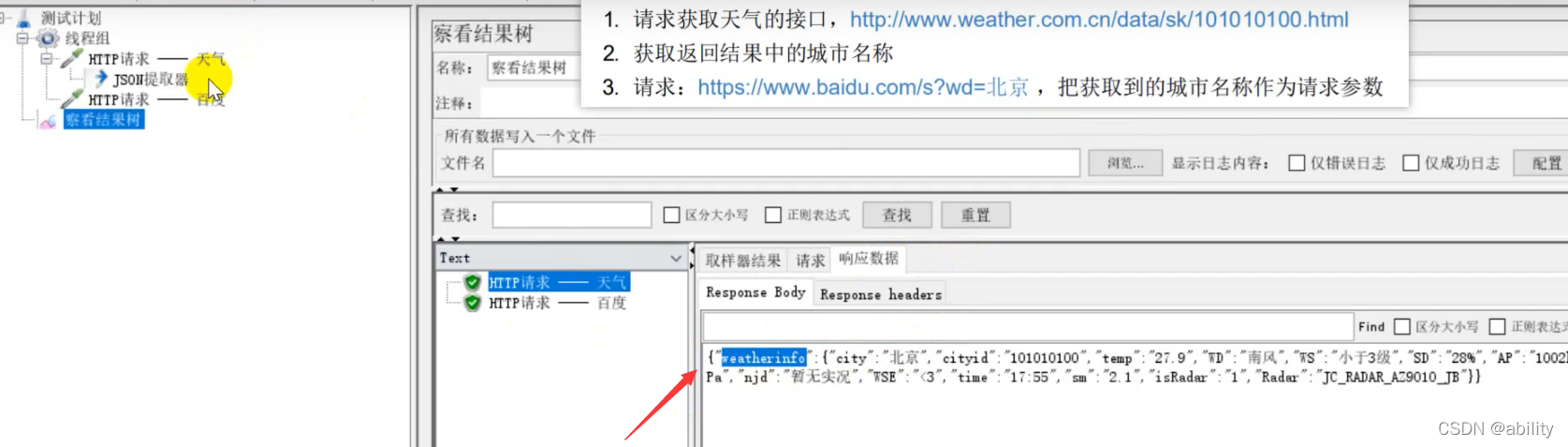
1.请求获取天气的接口,http://www.weather.com.cn/data/sk/101010100 html
2.获取返回结果中的城市名称
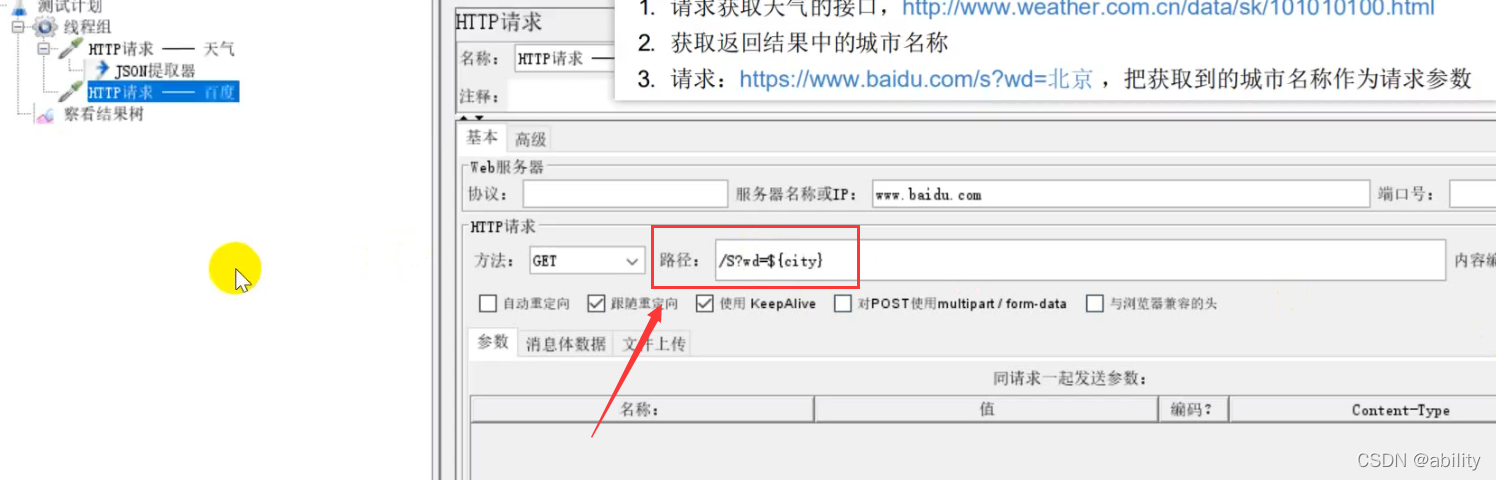
3.请求: https://www. baidu.com/s?wd=北京,把获取到的城市名称作为请求参数
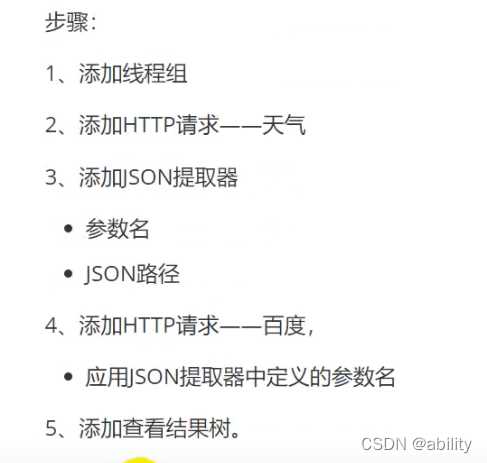
操作步骤:
1.添加线程组
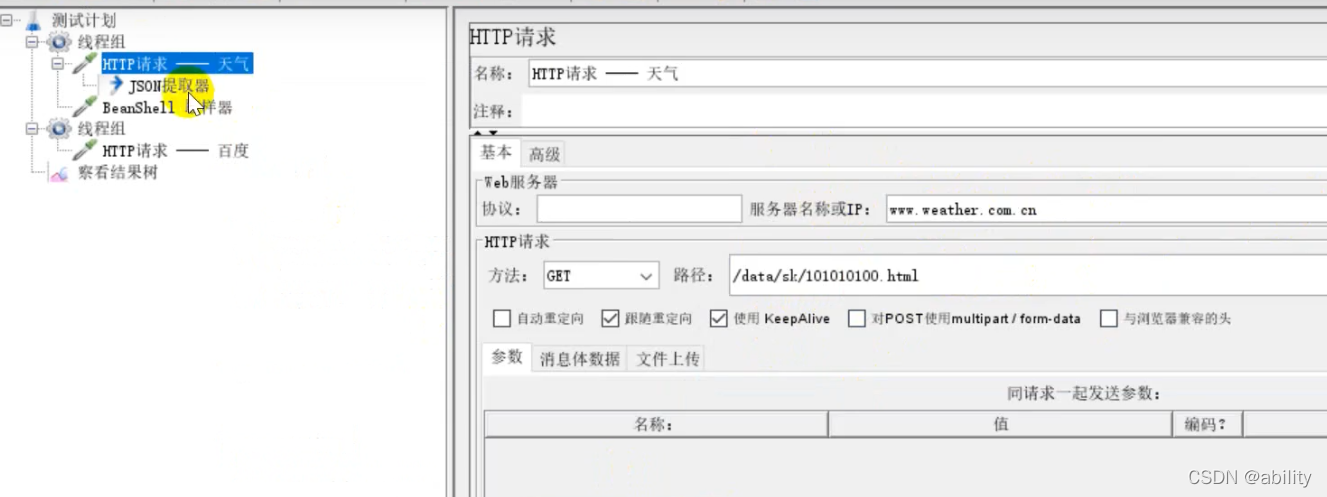
2.添加HTTP请求-天气
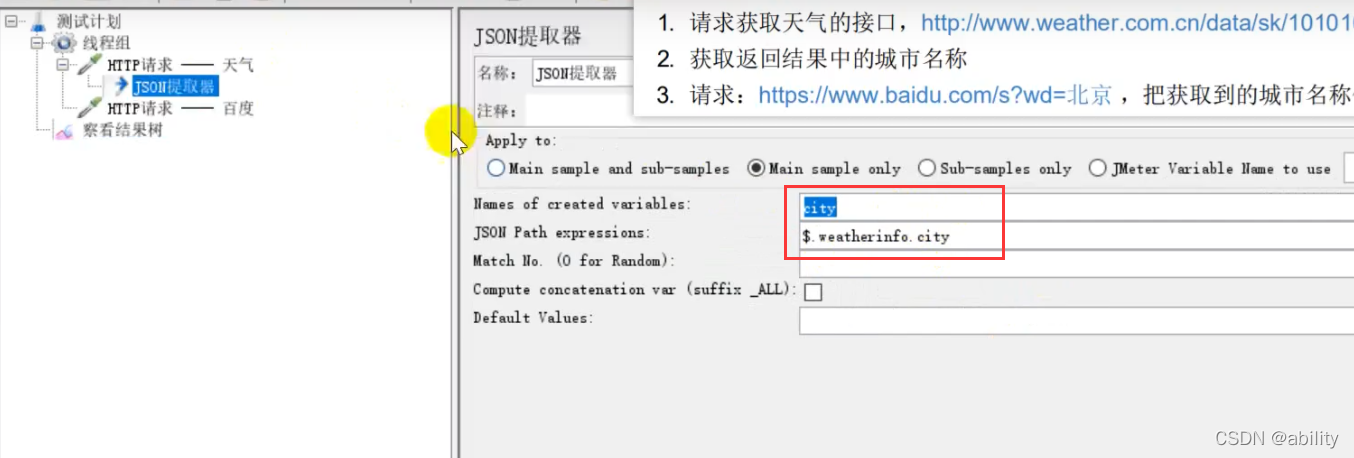
3.添加JSON提取器






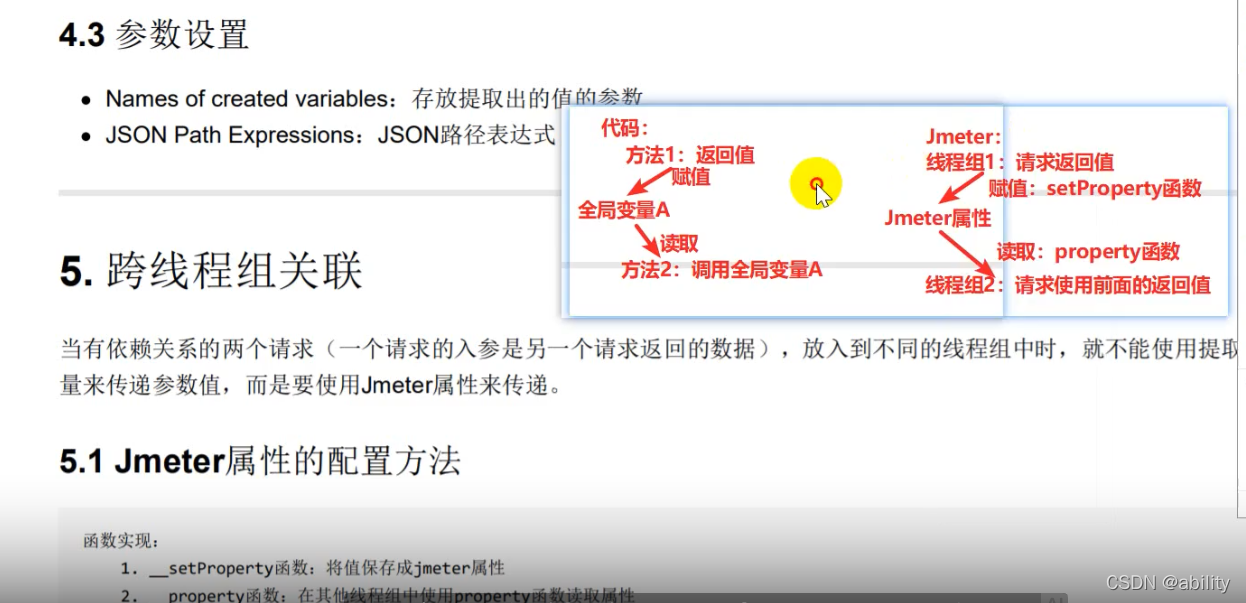
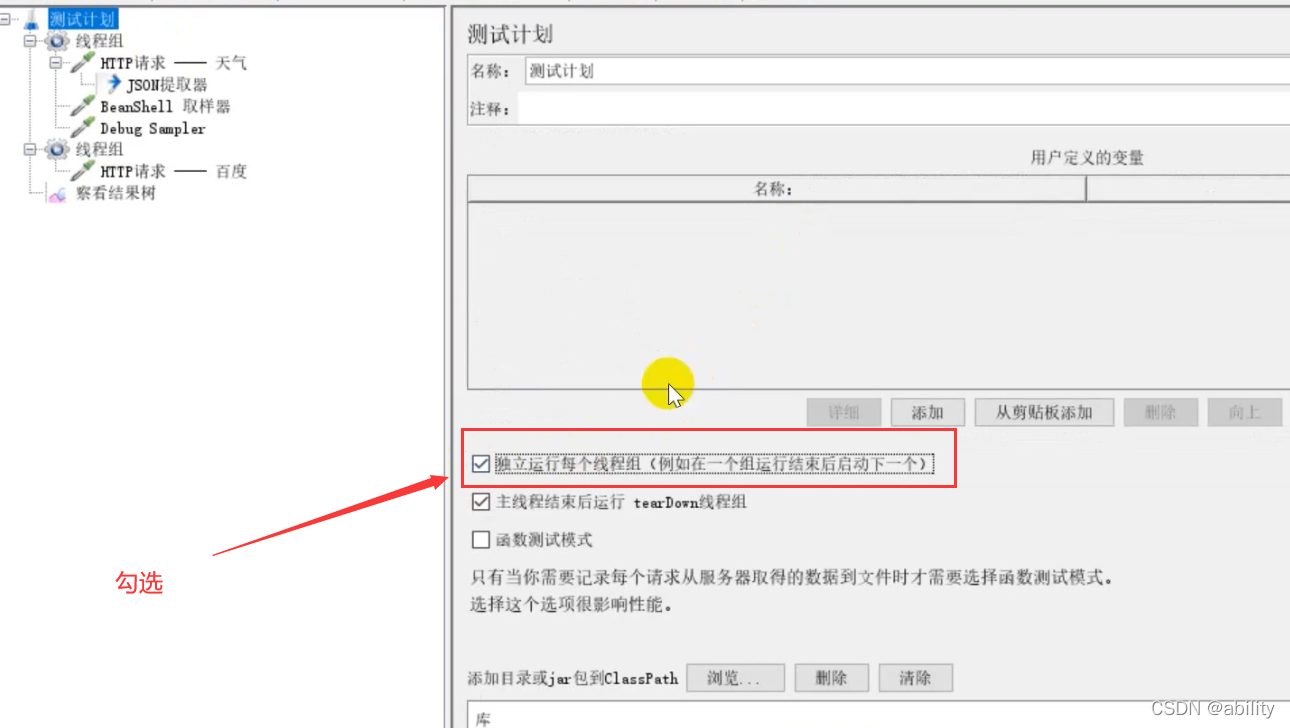
跨线程组关联

跨线程组关联指的是多个请求之间有关联关系(即-一个请求的参数需要使用前面请求的响应), 但是两个请求不在一个线程组内,此时使用提取器无法完成关联,需要使用Imeter属性来完成数据的传递。
场景:
1.线程组1:请求获取天气的接口,http://www.weather.com.cn/data/sk/101010100.html
2.获取返回结果中的城市名称
3.线程组2:请求: https://www .baidu .com/s?wd=北京,把获取到的城市名称作为请求参数
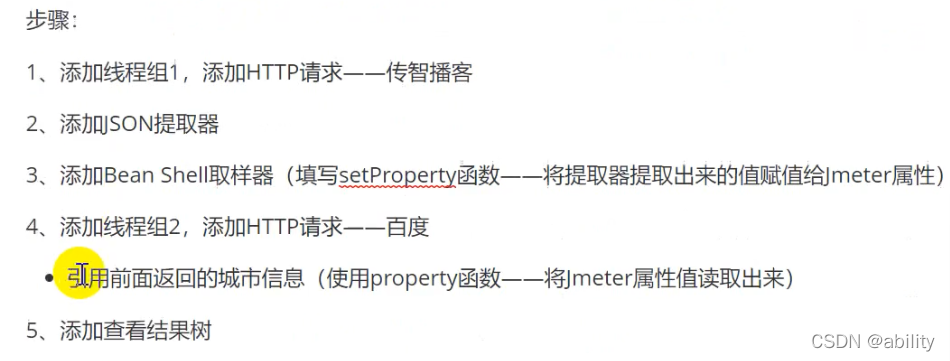
操作步骤:
1.添加线程组1
2.添加HTTP请求-天气
3.添加JSON提取器
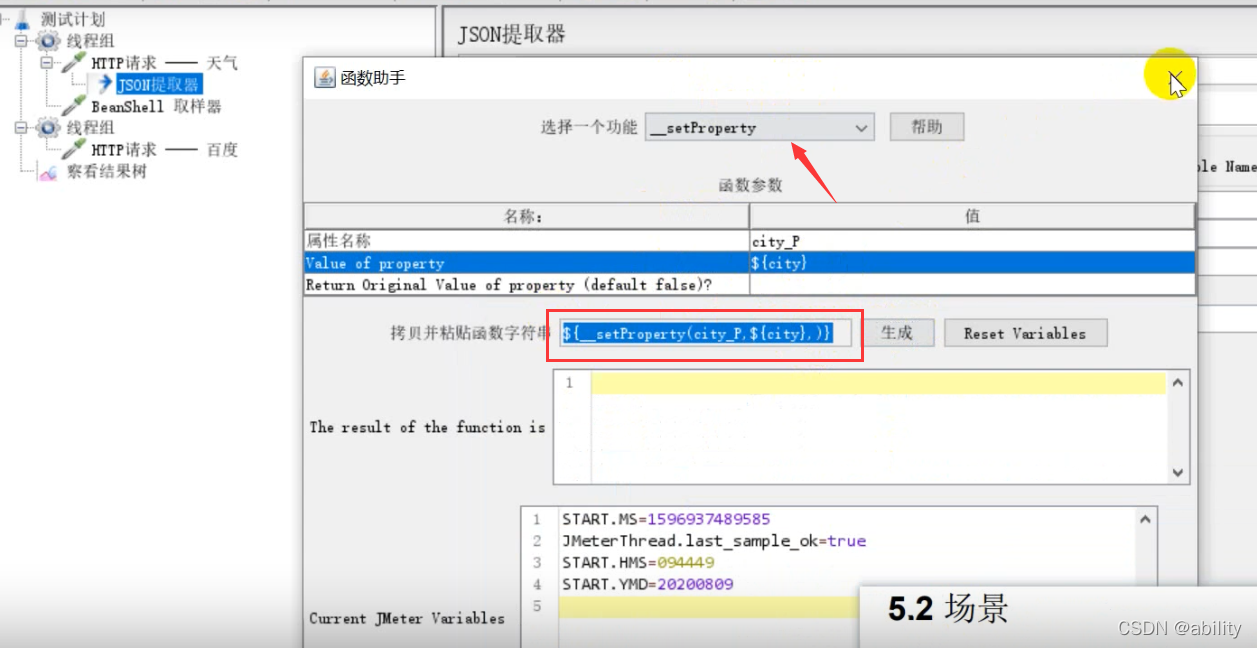
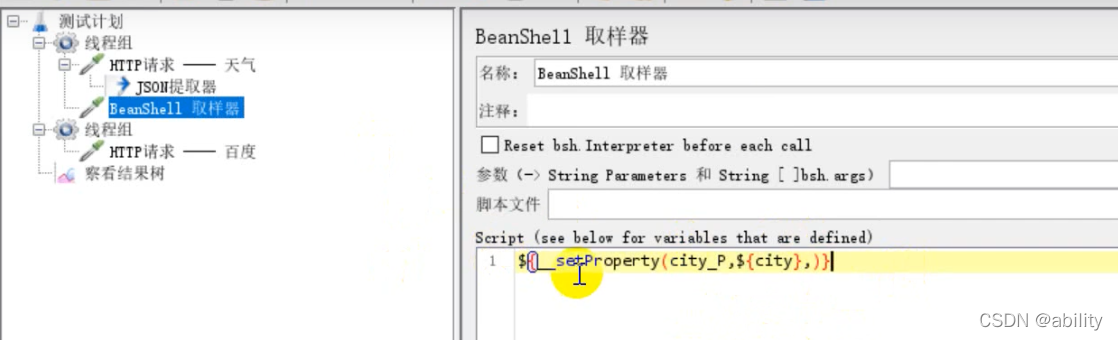
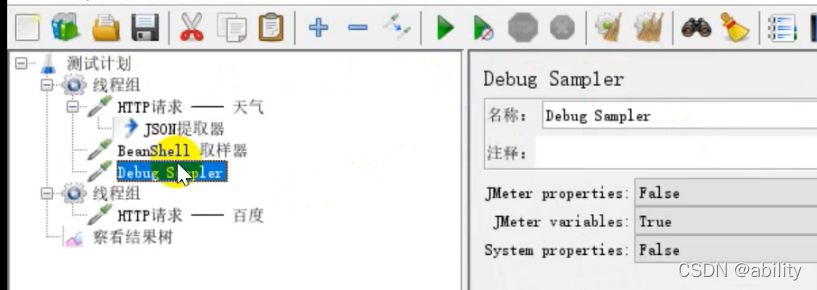
4.添加BeanShel取样器(将JSON提取器提取的值保存为Jmeter属性)
5.添加HTTP请求-百度(读取Jmeter属性)
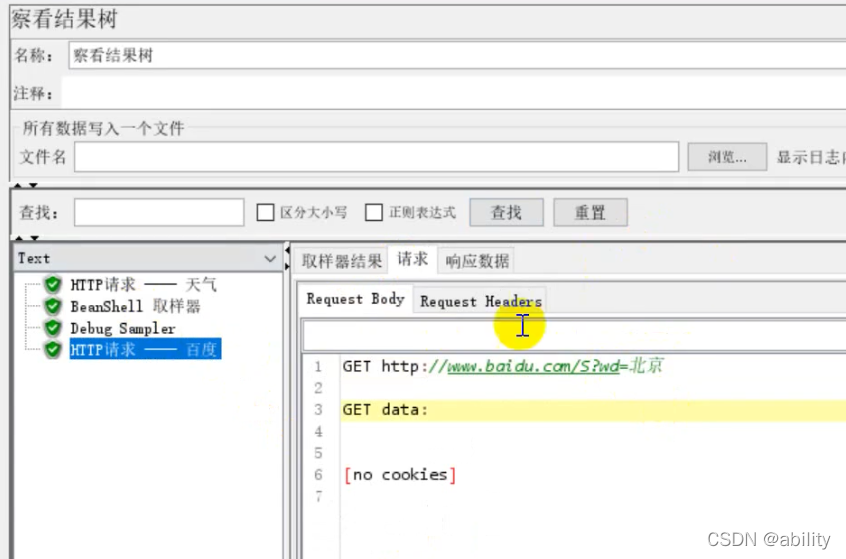
6.添加查看结果树


复制生成的函数:
粘贴到BeanShell取样器:


添加:


运行:


JMeter录制脚本
应用场景:
在没有接口文档的旧项目当中,快速录制web页面产生的http接口请求,帮助编写接口测试脚本。
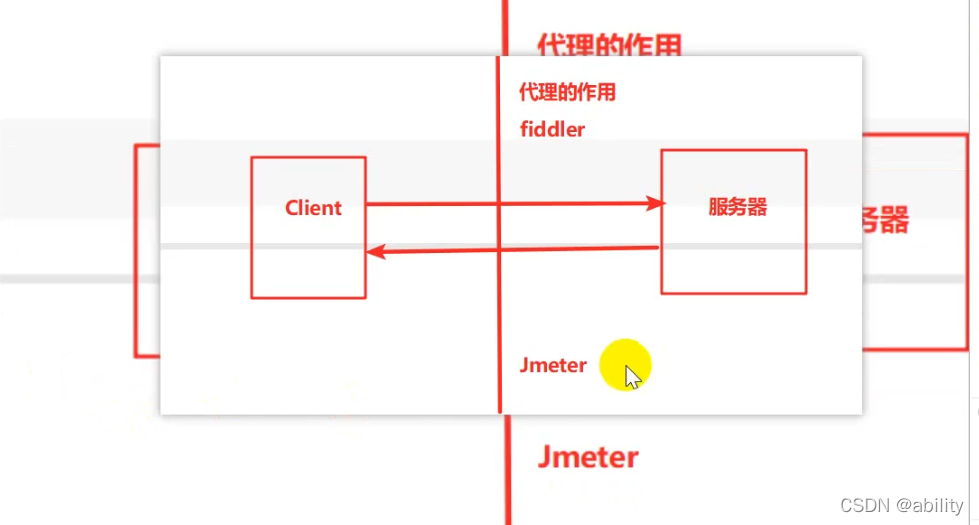
代理服务器原理介:
代理服务器的原理主要拦截和转发请求与响应数据。

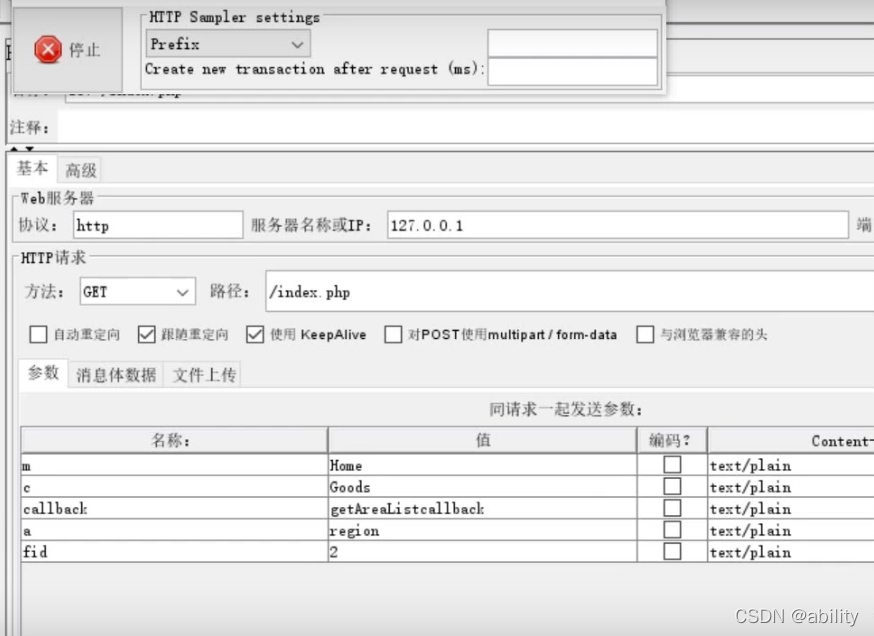
Jmeter在客户端和服务器之间做代理。收到所有的请求和响应数据后,Jmeter再进行逆向解析的动作,将数据报文转化为脚本。

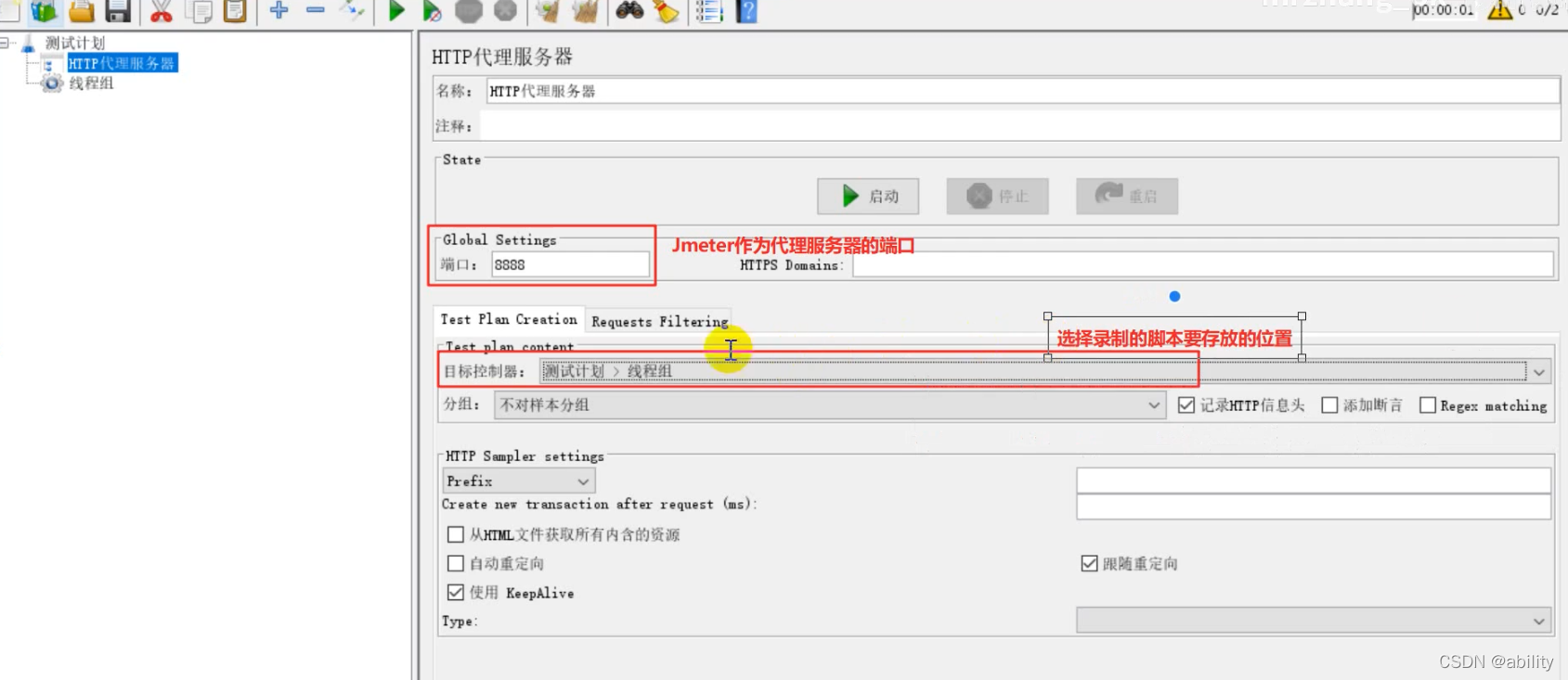
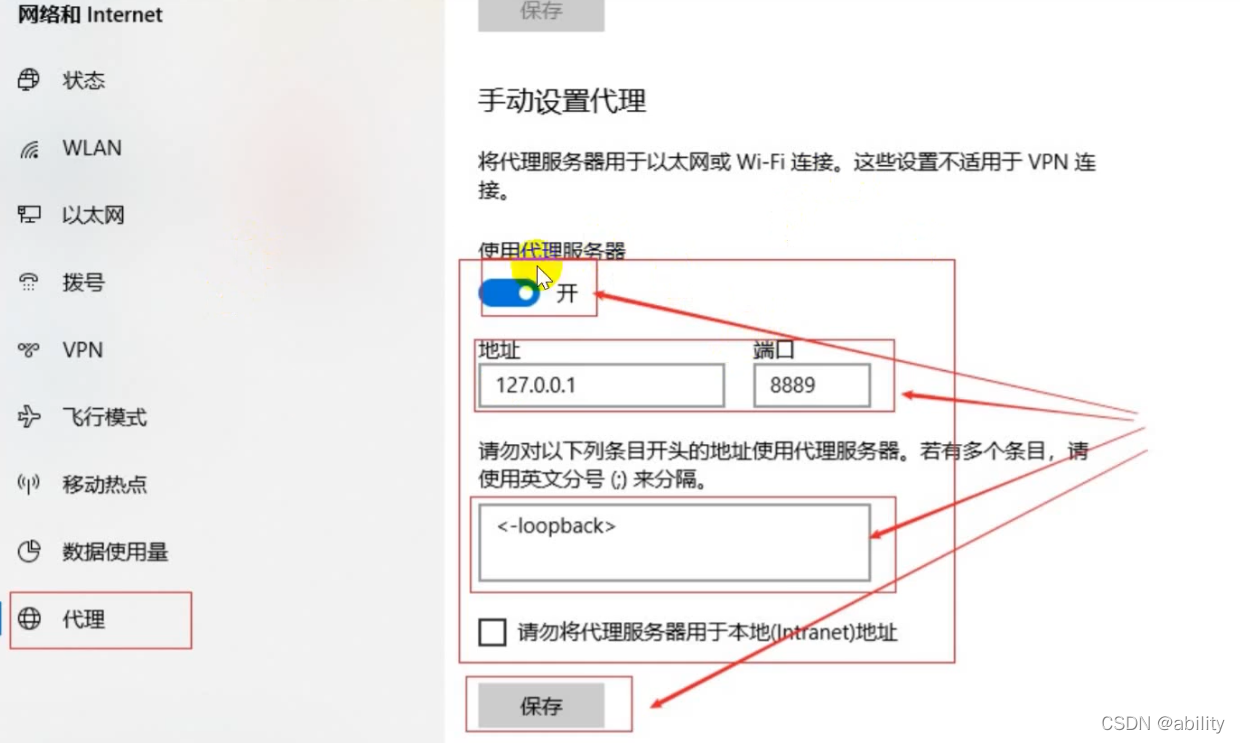
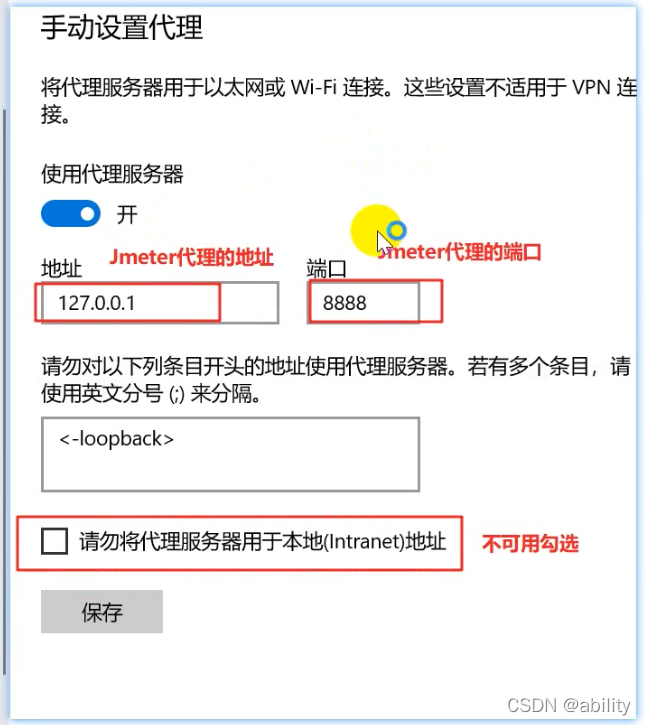
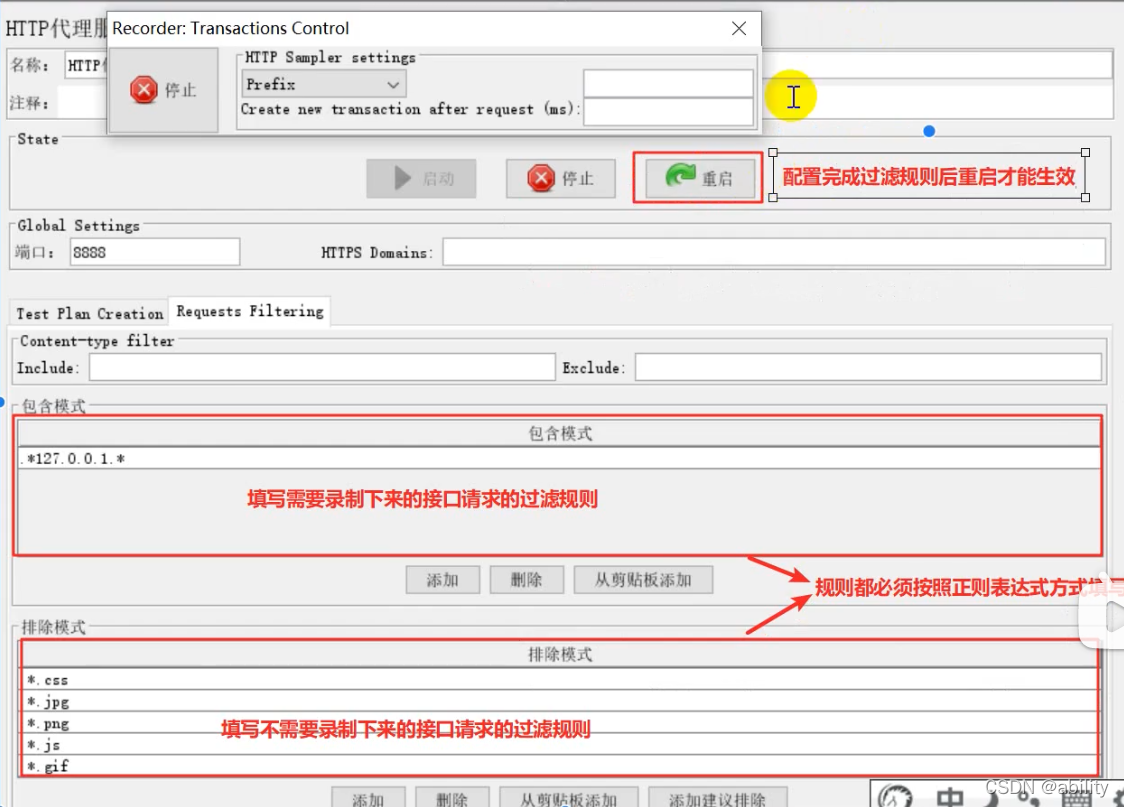
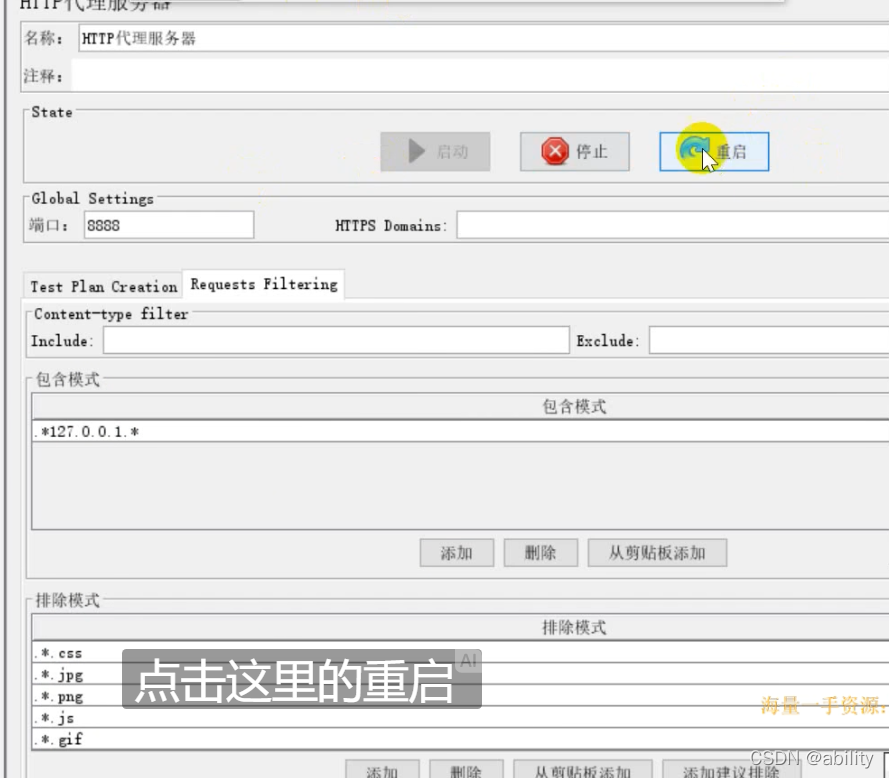
设置代理:


过滤:



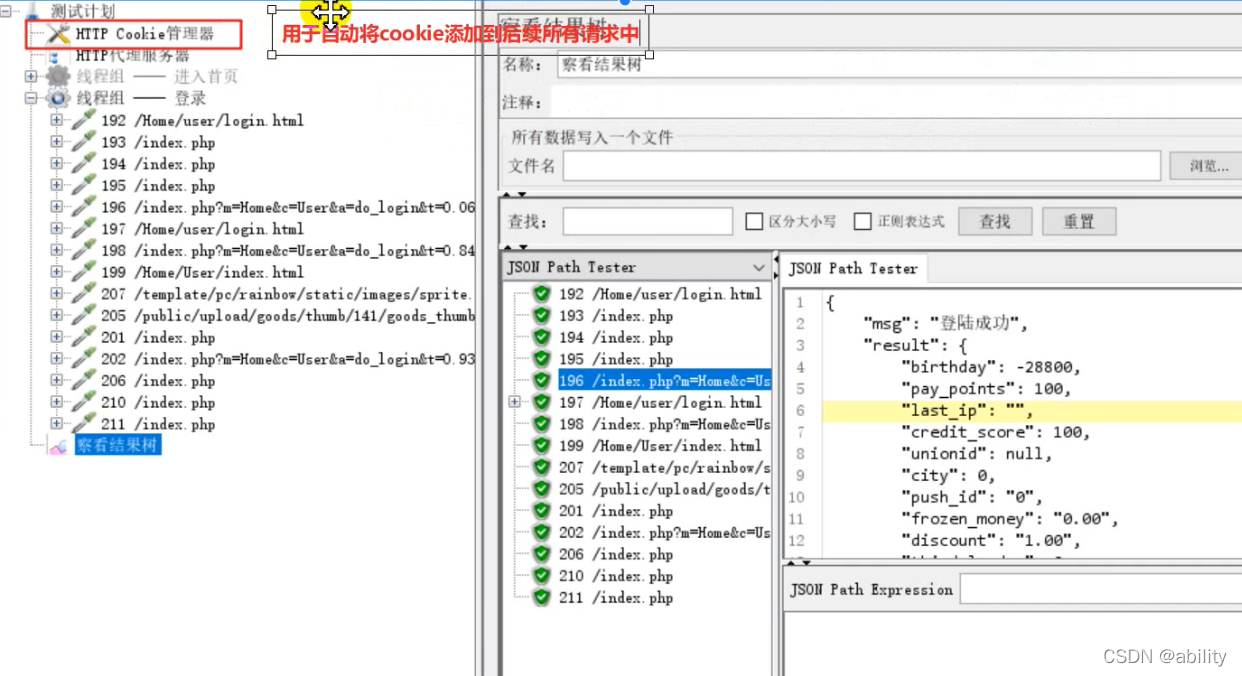
Cookie管理器:
管理cookie:自动将cookie信息添加到后续的所有请求中。

JMeter直连数据库
场景:
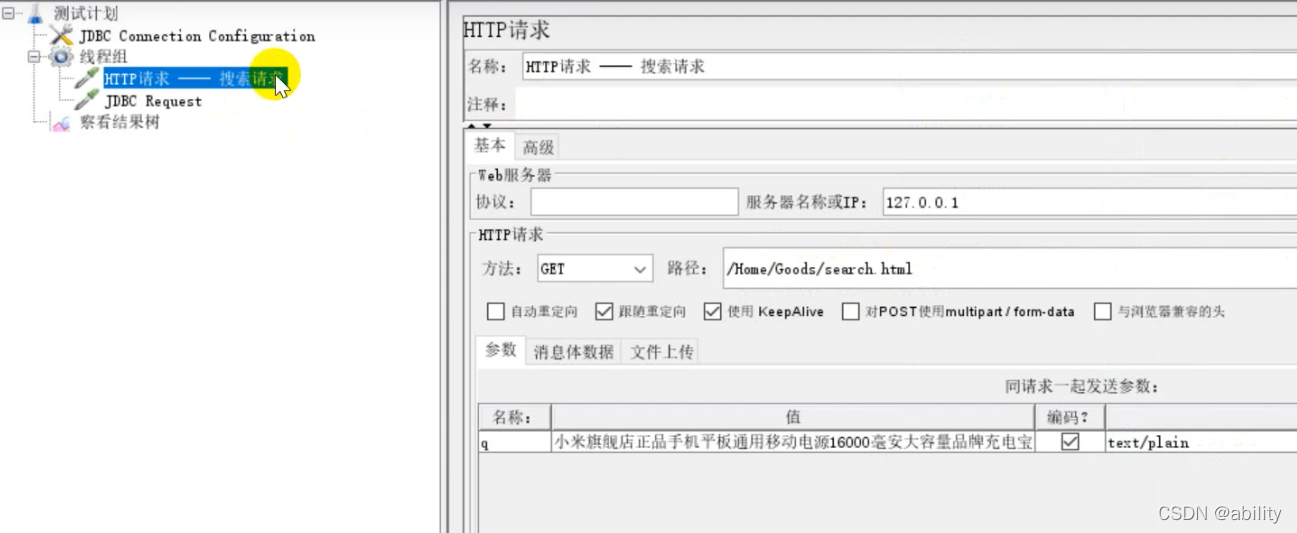
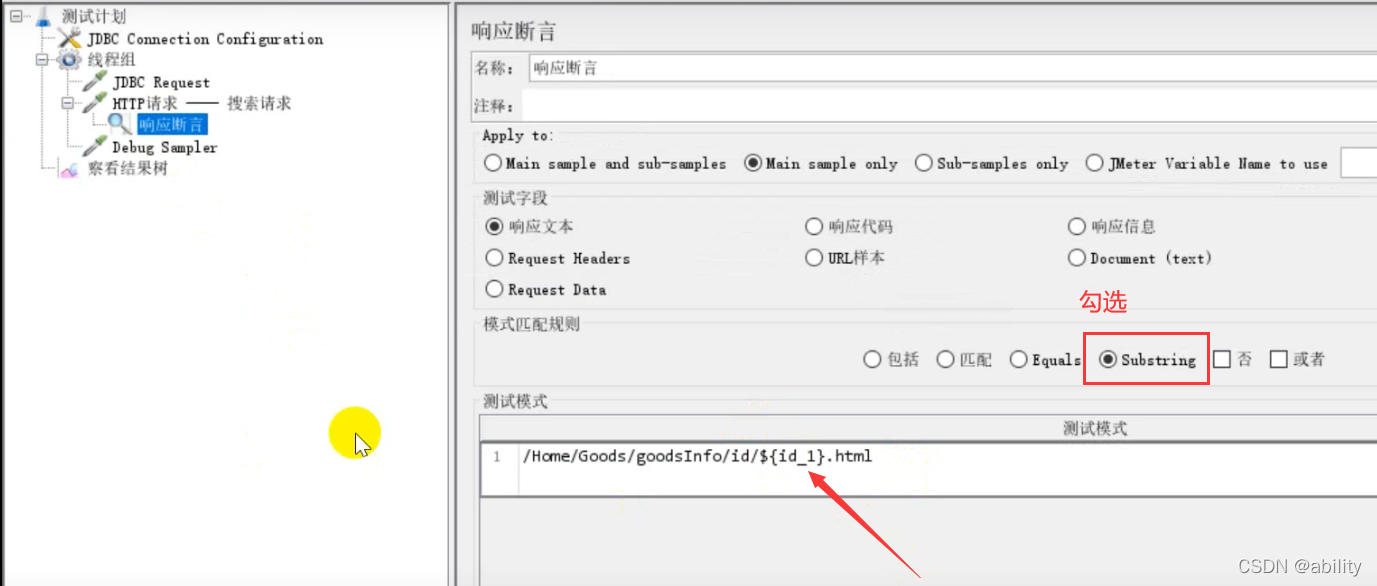
1.连接tpshop商城数据库获取商品名包含:小米手机5的商品id
准备工作:
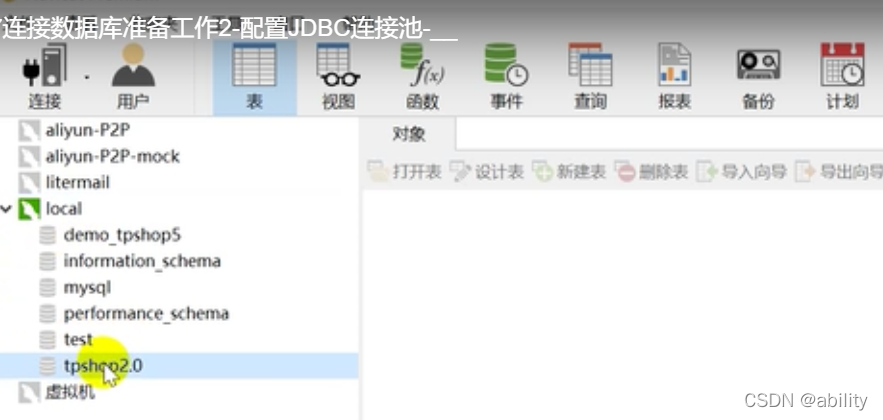
- 启动tpshop数据库服务器
库名: tpshop2.0
表名: tp_goods
商品id字段: goods_id
商品名字段: goods_name - 添加MySQL驱动jar包
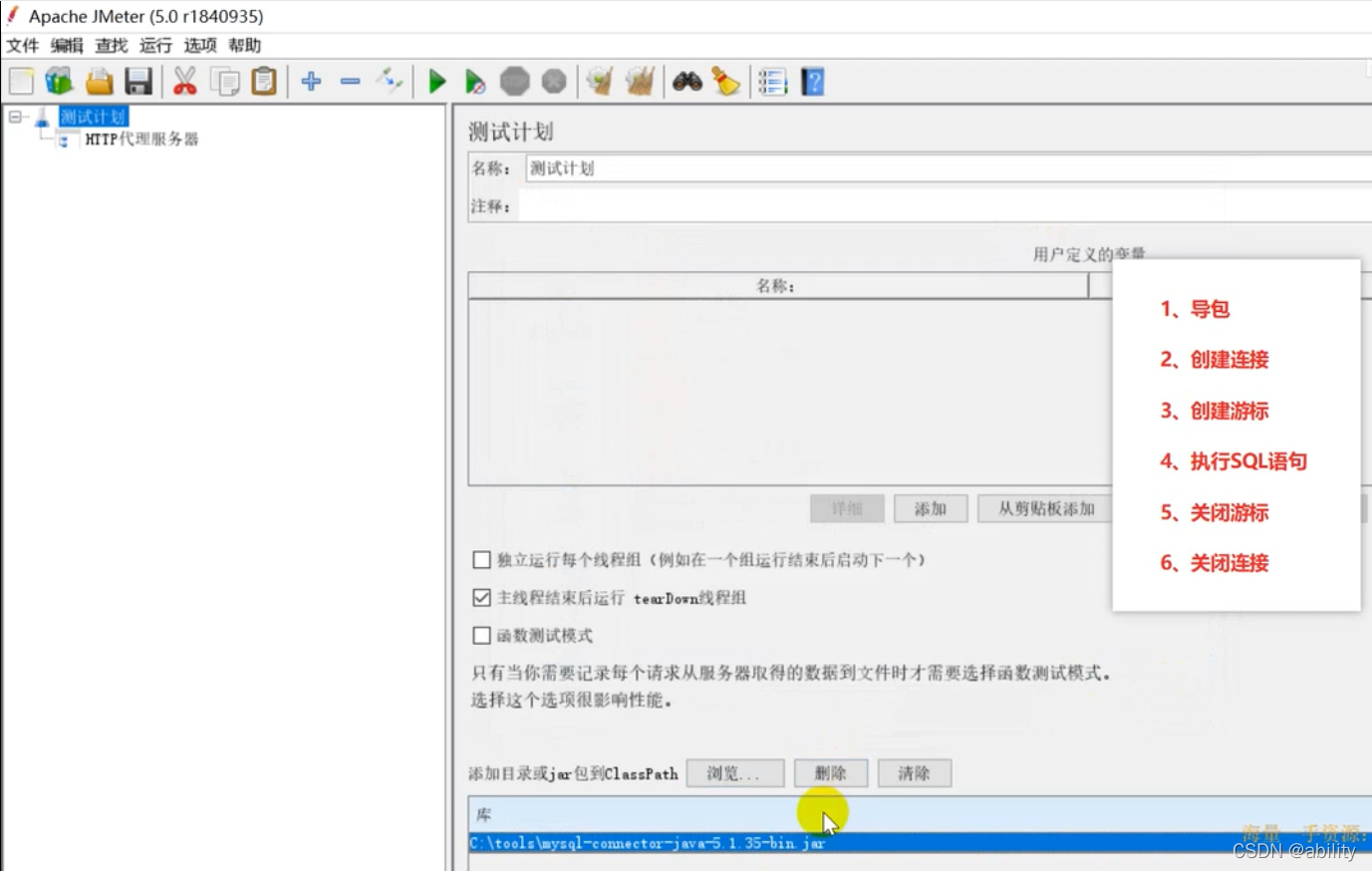
- 在测试计划面板点击“浏览…“按钮,将你的JDBC驱动添加进来

在测试计划面板点击“浏览…“按钮,将你的JDBC驱动添加进来:

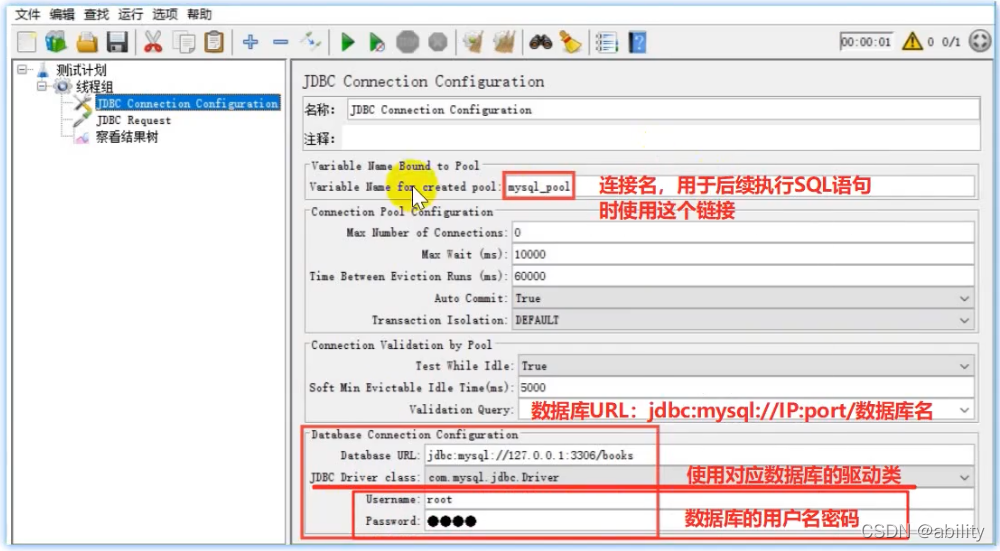
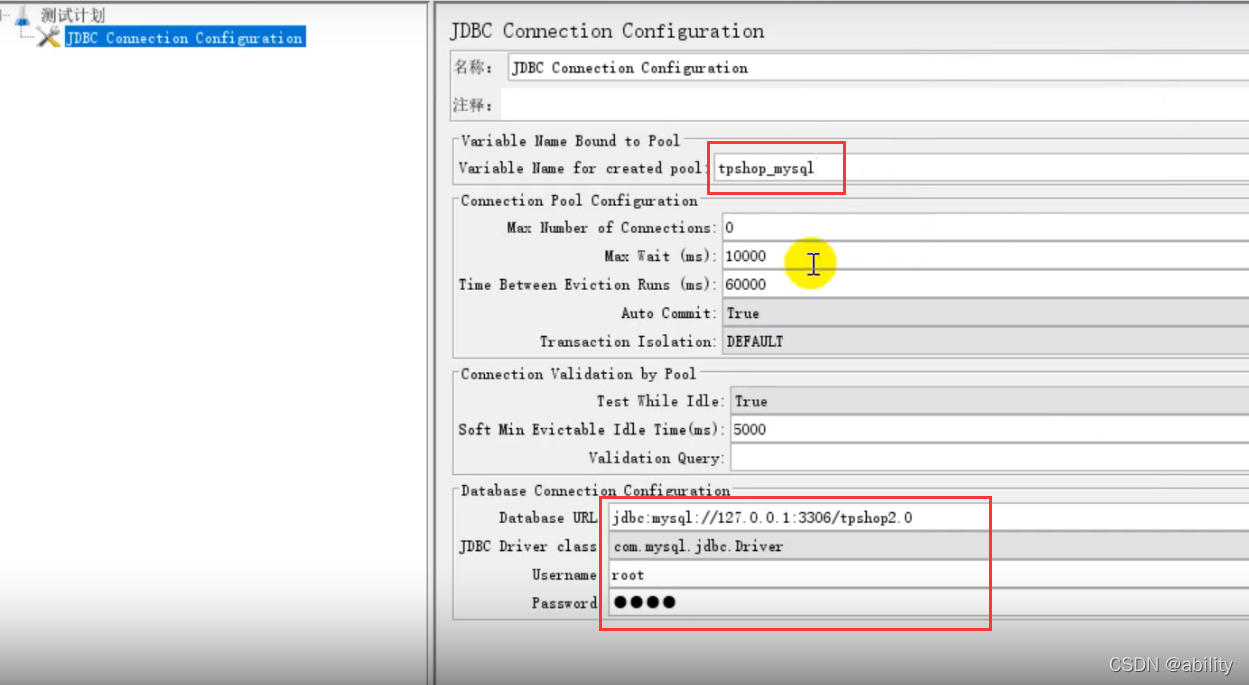
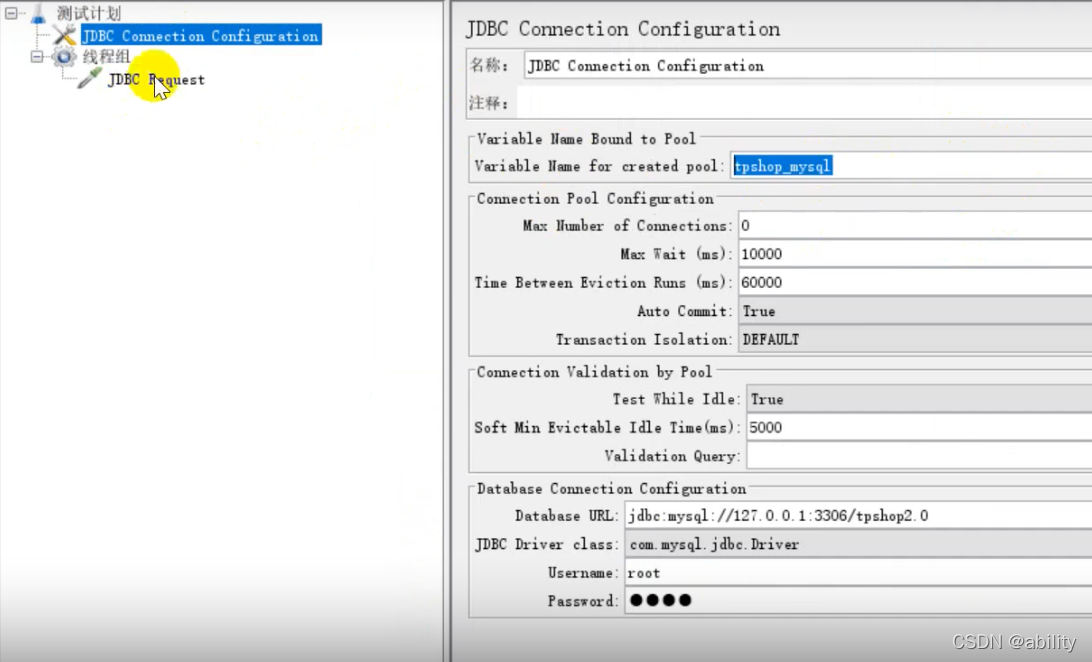
配置数据库连接信息:
添加方式:测试计划–>线程组–> (右键添加)配置元件–> JDBC Connection Configuration



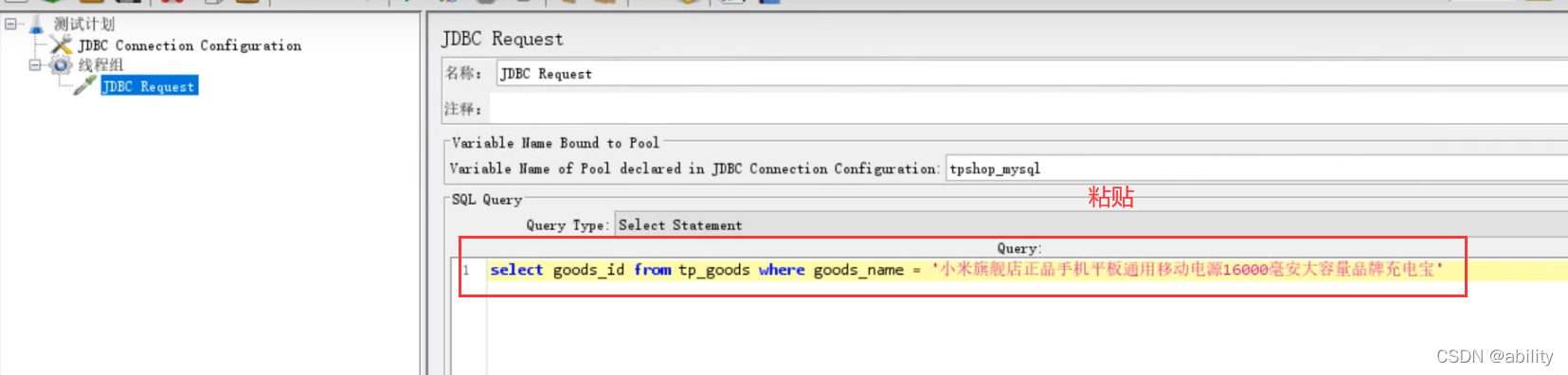
JDBC请求执行SQL语包
主要参数:
●Variable Name: mysq|数据库连接池名称(JDBC请求时要引用)
●Database URL: jdbc:mysq:/localhost:3306/tpshop2.0
。jdbc:mysql: ( MySQL固定格式)
。//127.0.0.1:(数据库ip地址)
。3306:(MySQL默认端口,如改变,请如实填写)
。books: 要连接的数据库名称
●JDBC DRIVER class: com.mysql.jdbc. Driver (MySQL驱动包位置固定格式)
●Username: root(连接数据库用户名,如实填写)
●Password: (MySQL 数据库密码,如实填写,如果密码为空不写)
操作步骤:
1.添加线程组
2.添加JDBC Connection Configuration
3.添加JDBC request
4.添加查看结果树









题目:
某支付系统,需要用1000个不同的用户登录,并使用不同的测试金额数据访问支付接口?
答案:
1、定义CSV数据文件,存放1000个不同的用户账号密码
2、添加线程组,将线程组的线程数设置为1000
3、添加CSV数据文件设置,读取CSV数据文件中的用户账号密码
4、添加HTTP请求(用户登录的请求),在请求中引用CSV数据文件设置中的用户账号、密码的参数
5、添加HTTP请求(支付请求),使用counter函数作为支付金额的参数
6、添加查看结果数观察结果
