背景
关于Selenium通过控制谷歌浏览器实现WebUI的自动化测试,当选中分类列表时,由于具体的分类内容是前端点击输入框后,根据后端实时查询返回数据生成的html,其对应的span网页时一直在变化的,且是三级表单选择分类
注意:本案例代码由于涉及公司机密,因此本案例提供的代码是无法直接跑通的,本案例主要是提供一个解决办法的思路,仅供参考

解决办法
三级表单元素必须鼠标悬浮一级分类后,第二级分类才显示,鼠标悬浮在二级分类上,三级分类才显示,因此其span元素所对应的标签是动态的,话不多说,直接上代码
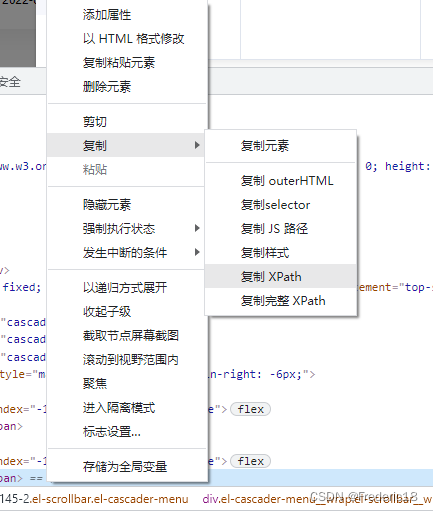
当选择“复制XPath”时,第一次span元素对应的Xpath路径为:
//[@id=“cascader-menu-2145-2-3”]/span
第二次span元素对应的Xpath路径为:
//[@id=“cascader-menu-8179-2-1”]/span
你会发现当选择“复制XPath”时,其对应的XPath地址一直在变化,导致定位时找不到该元素
当采用“复制完整XPath”地址时,其对应的XPath地址每次打开的地址是不变的,都是
/html/body/div[4]/div[1]/div[1]/div[1]/ul/li/span
其根据html表结构顺序进行定位的,这种相对顺序一般是没有问题的,具体复制XPath地址的方法如下图所示:

from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
from selenium.webdriver.common.action_chains import *
from selenium.webdriver.support.wait import WebDriverWait
wd = webdriver.Chrome(r'F:\WebUI\chromedriver.exe')
# 调用WebDriver 对象的get方法 可以让浏览器打开指定网址
# 进入登录界面
wd.get('http://')#具体根据自己网址进行选择
element1 = wd.find_element_by_xpath('//*[@id="app"]/div/div[2]/section/div/div[2]/div/div[2]/form/div[11]/div[1]/div/div/div/input').click()#选中输入框属性,点击输入框后弹出分类一级列表
FenLei_span = wd.find_element_by_xpath("/html/body/div[4]/div[1]/div[1]/div[1]/ul/li/span")
#选择Xpath时,需复制“完整的Xpath路径”
time.sleep(2)
webdriver.ActionChains(wd).move_to_element(FenLei_span).perform()#鼠标悬浮在第一级分类上(“算法超市”),同时显示第二级分类列表
# webdriver.ActionChains(wd).click_and_hold(FenLei_span).perform()
TongYong_span = wd.find_element_by_xpath("/html/body/div[4]/div[1]/div[2]/div[1]/ul/li[1]/span")#选择Xpath时,需复制第二级分类的“完整的Xpath路径”
# wd.implicitly_wait(10)
time.sleep(2)
webdriver.ActionChains(wd).move_to_element(TongYong_span).perform()#鼠标悬浮在第二级分类上(“通用算法”),同时显示第三级分类列表
XinXi_span = wd.find_element_by_xpath("/html/body/div[4]/div[1]/div[3]/div[1]/ul/li[2]/span")#选择Xpath时,需复制第三级分类的“完整的Xpath路径”
print(XinXi_span.text)
wd.implicitly_wait(10)
# time.sleep(5)
webdriver.ActionChains(wd).move_to_element(XinXi_span).perform()#鼠标悬浮在第三级分类上(“信息查询类”)
wd.find_element_by_xpath("/html/body/div[4]/div[1]/div[3]/div[1]/ul/li[2]/span").click()
