新增员工
功能描述
后台系统中可以管理员工信息,通过新增员工来添加后台系统用户。点击[添加员工]按钮跳转到新增页 。当填写完表单信息, 点击"保存"按钮后, 会提交该表单的数据到服务端, 在服务端中需要接受数据, 然后将数据保存至数据库中。
执行流程
1. 点击"保存"按钮, 页面发送ajax请求,将新增员工页面中输入的数据以json的形式提交到服务端, 请求方式POST, 请求路径 /employee
2. 服务端Controller接收页面提交的数据并调用Service将数据进行保存
3. Service调用Mapper操作数据库,保存数据
具体实现:
A. 在新增员工时, 按钮页面原型中的需求描述, 需要给员工设置初始默认密码 123456, 并对密码进行MD5加密。
B. 在组装员工信息时, 还需要封装创建时间、修改时间,创建人、修改人信息(从session中获取当前登录用户)。
// 1. 定义一个post请求接收employee接口的json数据的处理方法
@PostMapping
public R<String> save(HttpServletRequest request, @RequestBody Employee employee) {
// 2. 设置初始密码123456
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
// 3. 设置创建时间与更新时间
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
// 4. 获取当前登录的用户ID
Long employeeId = (Long) request.getSession().getAttribute("employeeId");
// 5. 设置创建人与更新人
employee.setCreateUser(employeeId);
employee.setUpdateUser(employeeId);
// 6. 保存输入的员工数据
employeeService.save(employee);
// 7. 返回操作成功
return R.success("操作成功");
}
全局异常处理
/**
* 全局异常处理
*/
@ControllerAdvice(annotations = {RestController.class, Controller.class})
@ResponseBody
@Slf4j
public class GlobalExceptionHandler {
/**
* 异常处理方法
* @return
*/
@ExceptionHandler(SQLIntegrityConstraintViolationException.class)
public R<String> exceptionHandler(SQLIntegrityConstraintViolationException ex){
log.error(ex.getMessage());
if(ex.getMessage().contains("Duplicate entry")){
String[] split = ex.getMessage().split(" ");
String msg = split[2] + "已存在";
return R.error(msg);
}
return R.error("未知错误");
}
}启用/禁用员工账号
功能描述:
在员工管理列表页面,可以对某个员工账号进行,启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。如果某个员工账号状态为正常,则按钮显示为 "禁用",如果员工账号状态为已禁用,则按钮显示为"启用"。
注意,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。
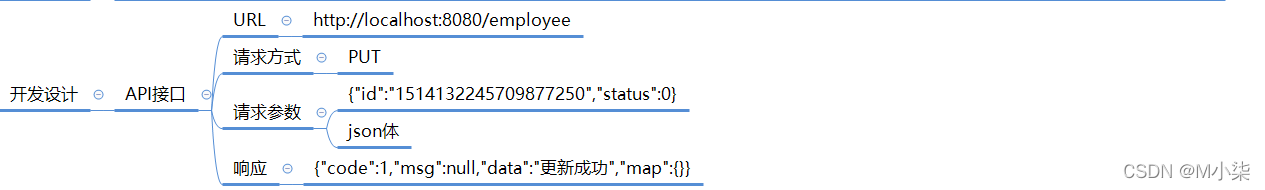
开发设计

编码实现
在开发代码之前,需要梳理一下整个程序的执行过程:
1). 页面发送ajax请求,将参数(id、status)提交到服务端
2). 服务端Controller接收页面提交的数据并调用Service更新数据
3). Service调用Mapper操作数据库
启用、禁用员工账号,本质上就是一个更新操作,也就是对status状态字段进行操作。在Controller中创建update方法,此方法是一个通用的修改员工信息的方法。
主要实现步骤如下:
??? 1 定义一个Put请求接收id与status的请求体json参数
??? 2 获取当前登录的用户ID
??? 3 设置更新人与更新时间
??? 4 利用MyBatis-plus提供的根据ID更新数据的方法进行数据更新
??? 5 返回更新成功
// 1 定义一个Put请求接收id与status的请求体json参数
@PutMapping
public R<String> update(HttpServletRequest request, @RequestBody Employee employee) {
// 2 获取当前登录的用户ID
Long employeeId = (Long) request.getSession().getAttribute("employeeId");
// 3 设置更新人与更新时间
employee.setUpdateUser(employeeId);
employee.setUpdateTime(LocalDateTime.now());
// 4 利用MyBatis-plus提供的根据ID更新数据的方法进行数据更新
employeeService.updateById(employee);
// 5 返回更新成功
return R.success("更新成功");
}注意:通过观察控制台输出的SQL发现页面传递过来的员工id的值和数据库中的id值不一致,这是怎么回事呢 ?
问题实际上, 就出现在前端JS中, js在对长度较长的长整型数据进行处理时, 会损失精度, 从而导致提交的id和数据库中的id不一致。
问题解决
只需要让js处理的ID数据类型为字符串类型即可, 这样就不会损失精度了。
由于在SpringMVC中, 将Controller方法返回值转换为json对象, 是通过jackson来实现的, 涉及到SpringMVC中的一个消息转换器MappingJackson2HttpMessageConverter, 所以我们要解决这个问题, 就需要对该消息转换器的功能进行拓展。
具体实现步骤:
1). 提供对象转换器JacksonObjectMapper,基于Jackson进行Java对象到json数据的转换。
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
该自定义的对象转换器, 主要指定了, 在进行json数据序列化及反序列化时, LocalDateTime、LocalDate、LocalTime的处理方式, 以及BigInteger及Long类型数据,直接转换为字符串。
2). 在WebMvcConfig配置类中扩展Spring mvc的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换。
/**
* 扩展mvc框架的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展消息转换器...");
//创建消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转换器,底层使用Jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器对象追加到mvc框架的转换器集合中
converters.add(0,messageConverter);
}编辑员工信息
功能描述:
在员工管理列表页面点击 "编辑" 按钮,跳转到编辑页面,在编辑页面回显员工信息并进行修改,最后点击 "保存" 按钮完成编辑操作。
程序执行流程
1、点击编辑按钮时,页面跳转到add.html,并在url中携带参数[员工id] 2、在add.html页面获取url中的参数[员工id] 3、发送ajax请求,请求服务端,同时提交员工id参数 4、服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面 5、页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显 6、点击保存按钮,发送ajax请求,将页面中的员工信息以json方式提交给服务端 7、服务端接收员工信息,并进行处理,完成后给页面响应 8、页面接收到服务端响应信息后进行相应处理

?具体实现
查询id
// 1 get请求根据路径参数ID查询员工数据
// 1.1. 获取到用户传的路径参数ID
// 1.2. 根据ID进行数据查询
// 1.3. 返回员工数据
// 2 put请求根据json数据中的ID修改员工的数据(可以复用员工状态修改的方法public R<String> update(HttpServletRequest request, @RequestBody Employee employee))
@GetMapping("/{id}")
public R<Employee> getById(@PathVariable Long id) {
Employee employee = employeeService.getById(id);
if (employee != null) {
return R.success(employee);
}
return R.error("没有该员工数据");
}修改:
/**
* 根据id修改员工信息
* @param employee
* @return
*/
@PutMapping
public R<String> update(HttpServletRequest request,@RequestBody Employee employee){
log.info(employee.toString());
Long empId = (Long)request.getSession().getAttribute("employee");
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(empId);
employeeService.updateById(employee);
return R.success("员工信息修改成功");
}